需求:使用el-tag写个菜单导航栏,点击路由的时候就添加
功能:
- 设置鼠标横向滚动并且不展示滚动条
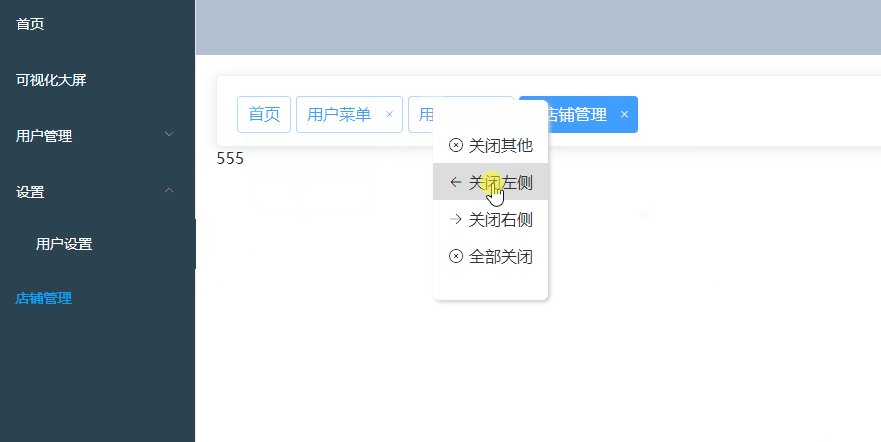
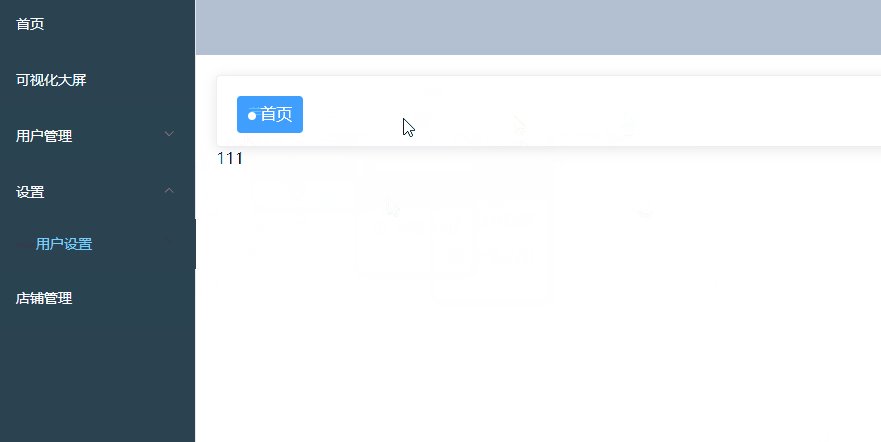
- 添加关闭其他、关闭左侧、关闭右侧、全部关闭标签功能
- 单个标签删除功能添加,固定标签不可删除
- 右键点击展开操作菜单栏
- 设置个默认固定的标签,比如首页
- 点击标签后el-menu对应路由激活
1.效果
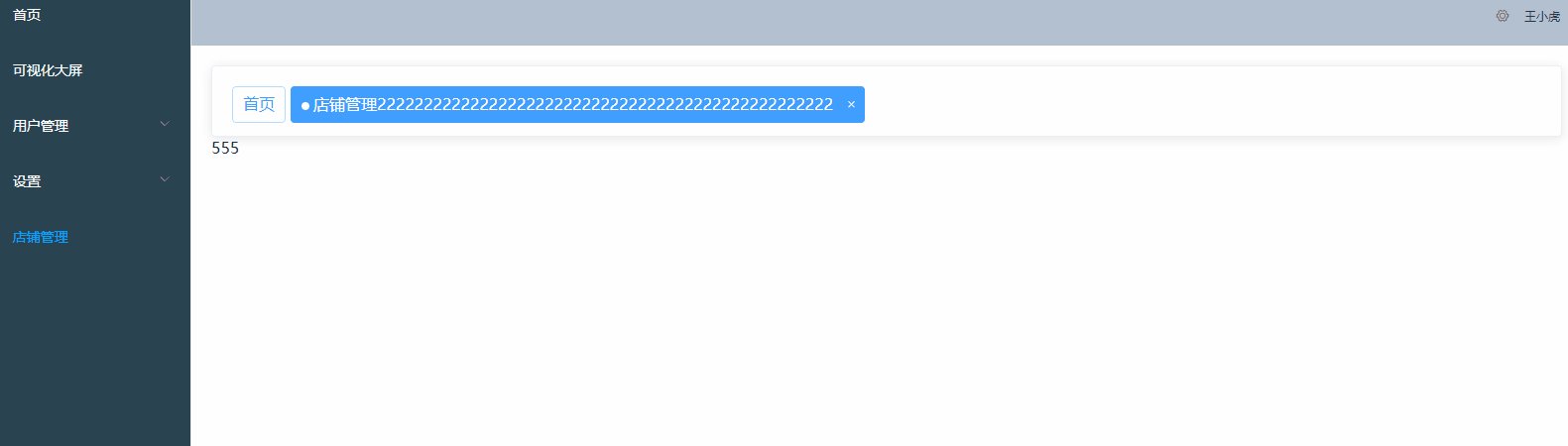
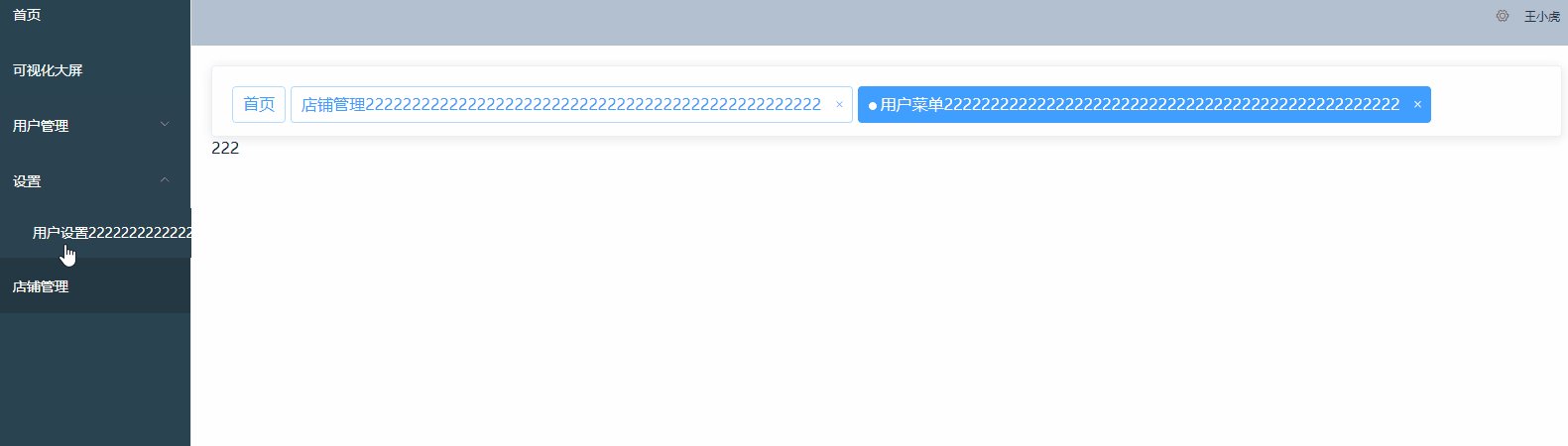
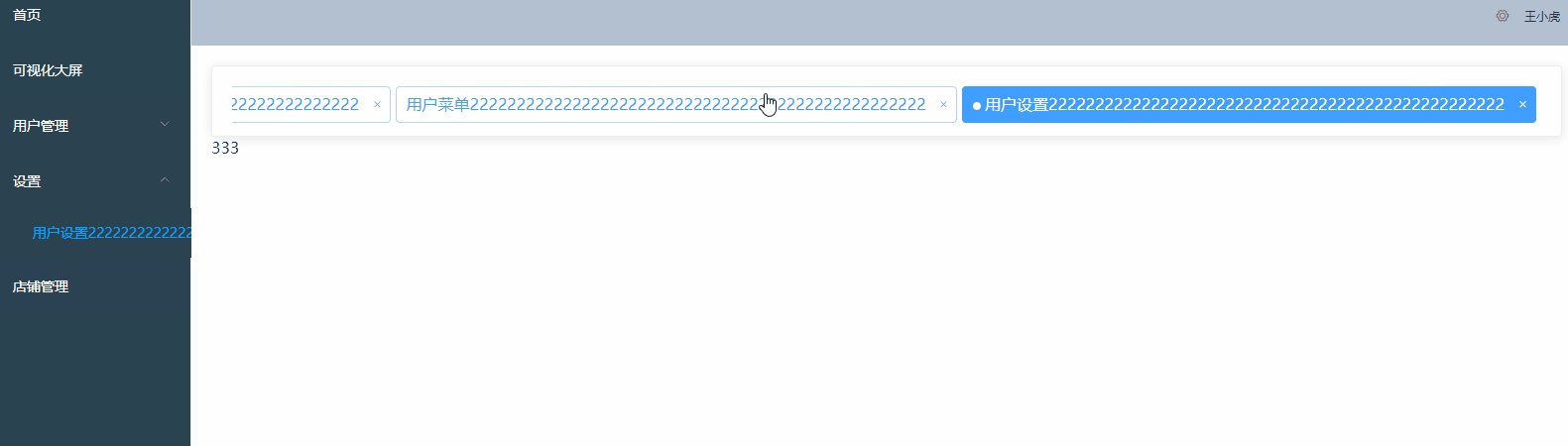
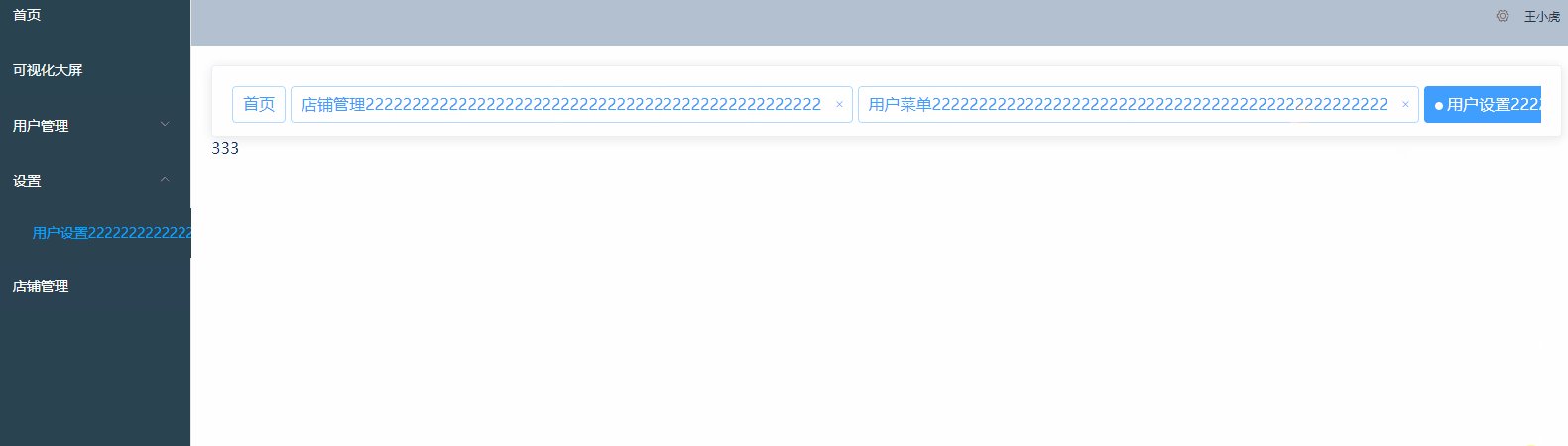
1.1滚动条效果如下

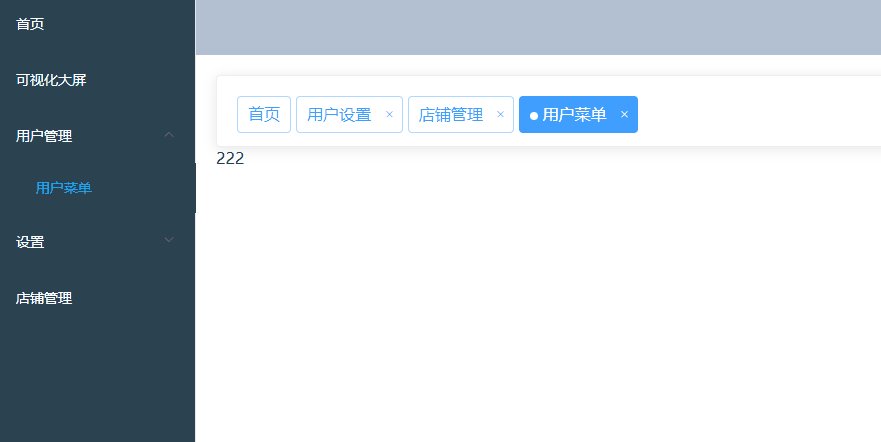
1.2标签操作如下

2.滚动条代码讲解和实现
滚动条我使用的是自定义指令实现的,给最外层的tag一个div包裹并且设置宽高和自定义指令
v-horizontal-scroll:自己写的不是系统自带的,名字要和directives下horizontal-scroll的对应不然监听不到
event.preventDefault();阻止默认事件触发
<div class="tabs-container" v-horizontal-scroll></div><script>
export default {
directives: {
"horizontal-scroll": {
bind: function (el) {
el.addEventListener("wheel", function (event) {
event.preventDefault();
el.scrollLeft += event.deltaY;
});
},
},
},
}
</script><style lang="scss" scoped>
.tabs-container {
width: 100%;
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
display: flex;}
.tabs-container::-webkit-scrollbar {
display: none;
}
</style>3.主要代码讲解,完整代码在最后,建议下载完整代码后再看讲解
3.1首先获取到标签页需要展示的数据
第一步,监听路由,这个路由我写了el-menu通过点击路由进行监听,意思是如果是已有的路由那么就标签页跳转到对应路由的标签,如果没有,那么就添加标签。
tagsData: [
{
title: "首页",
path: "/home",
},
],
这个是固定的标签,首页不能被删除
watch: {
// 监听当前路由
$route: {
immediate: true,
handler(val, oldval) {
console.log(val, "路由");
const bool = this.tagsData.find((item) => val.path == item.path);
if (!bool) {
this.tagsData.push({
title: val.meta.title,
path: val.path,
});
}
console.log(this.tagsData, "路由地址");
},
},
tagsData: {
immediate: true,
handler(val, oldval) {
return;
},
},
},3.2标签样式和标签属性讲解
- :closable="index > 0":标签是否可以关闭,index>0也就是除了首页外其他的标签都有个x,表示可以关闭
-
:effect="item.title == $route.meta.title ? 'dark' : 'plain'"控制标签点击后的颜色改变,也就是主题改变
-
contextmenu.native.prevent监听右键菜单点击事件并且阻止默认事件触发
<el-tag
class="tag"
size="medium"
:closable="index > 0"
v-for="(item, index) in tagsData"
:key="item.path"
@click="goPath(item.path)"
@close="close(index)"
:effect="item.title == $route.meta.title ? 'dark' : 'plain'"
@contextmenu.native.prevent="rightClick($event, index)"
>
<i class="cir" v-show="item.title == $route.meta.title"></i
>{{ item.title }}
</el-tag>样式如下 也就是添加了个小圆点
.tag {
cursor: pointer;
margin-right: 5px;
height: 37px;
line-height: 34px;
font-size: 16px;
.cir {
width: 8px;
height: 8px;
margin-right: 4px;
background-color: #fff;
border-radius: 50%;
display: inline-block;
}
}3.3 el-tag事件代码讲解
点击事件后,如果重复点击会报错,所以这边我做了个判断
// 点击标签跳转
goPath(path) {
// 解决重复点击会报错,数据冗余
if (path !== this.$route.path) {
this.$router.push(path);
}
this.closeMenus();
},点击关闭标签后对应的路由肯定也得跟着跳转啊,跳转代码如下
close(i) {
if (
this.tagsData[i].path == this.$route.path &&
i !== this.tagsData.length - 1
) {
// 直接跳转到最后一项了
this.$router.push(this.tagsData[this.tagsData.length - 1].path);
} else if (i === this.tagsData.length - 1) {
this.$router.push(this.tagsData[this.tagsData.length - 2].path);
}
// 关闭当前项,本质上就是删除tags的对应项
this.tagsData.splice(i, 1);
this.closeMenus();
},3.4点击关闭操作栏
点击右键的时候打开操作栏了,但是之后关闭掉,要关闭只能把isShowTagsMenu=false就行
mounted() {
// 给文档添加点击事件
document.addEventListener("click", this.closeMenus);
},
methods: {
// 关闭选择菜单
closeMenus() {
this.isShowTagsMenu = false;
},
}4.完整代码地址如下
vue2自定义导航栏: vue2自定义导航栏并设置样式 (gitee.com)
文章到此结束,希望对你有所帮助~