<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>校园二手交易</title>
<style>
/* Reset stylesheet */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Global styles */
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
background-color: #333;
color: #fff;
}
nav ul {
display: flex;
}
nav ul li {
margin: 0 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
form input {
padding: 10px;
border: none;
border-radius: 5px;
margin-right: 10px;
}
form button {
background-color: #fff;
color: #333;
padding: 10px 20px;
border: none;
border-radius: 5px;
}
main {
padding: 50px;
}
h2 {
margin-bottom: 30px;
}
#categories ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#categories li {
flex-basis: calc(20% - 20px);
margin-bottom: 20px;
}
#categories a {
display: block;
padding: 10px;
background-color: #eee;
text-align: center;
color: #333;
text-decoration: none;
}
#featured ul,
#popular ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#featured li,
#popular li {
flex-basis: calc(25% - 20px);
margin-bottom: 20px;
}
#featured a,
#popular a {
display: block;
text-align: center;
color: #333;
text-decoration: none;
}
#featured img,
#popular img {
width: 100%;
}
.price {
display: block;
font-size: 16px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
padding: 20px;
background-color: #333;
color: #fff;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>校园二手交易</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">发布商品</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">个人中心</a></li>
</ul>
</nav>
<form action="#" method="get">
<input type="text" name="search" id="search" placeholder="搜索商品...">
<button type="submit">搜索</button>
</form>
</header>
<main>
<section id="categories">
<h2>商品分类</h2>
<ul>
<li><a href="#">手机</a></li>
<li><a href="#">电脑</a></li>
<li><a href="#">数码</a></li>
<li><a href="#">家具</a></li>
<li><a href="#">衣服</a></li>
<li><a href="#">图书</a></li>
<li><a href="#">其他</a></li>
</ul>
</section>
<section id="featured">
<h2>推荐商品</h2>
<ul>
<li>
<a href="#">
<img src="product1.jpg" alt="商品1">
<h3>商品1</h3>
<p>商品1的描述</p>
<span class="price">¥100</span>
</a>
</li>
<li>
<a href="#">
<img src="product2.jpg" alt="商品2">
<h3>商品2</h3>
<p>商品2的描述</p>
<span class="price">¥200</span>
</a>
</li>
<li>
<a href="#">
<img src="product3.jpg" alt="商品3">
<h3>商品3</h3>
<p>商品3的描述</p>
<span class="price">¥300</span>
</a>
</li>
<li>
<a href="#">
<img src="product4.jpg" alt="商品4">
<h3>商品4</h3>
<p>商品4的描述</p>
<span class="price">¥400</span>
</a>
</li>
</ul>
</section>
<section id="popular">
<h2>热门商品</h2>
<ul>
<li>
<a href="#">
<img src="product5.jpg" alt="商品5">
<h3>商品5</h3>
<p>商品5的描述</p>
<span class="price">¥500</span>
</a>
</li>
<li>
<a href="#">
<img src="product6.jpg" alt="商品6">
<h3>商品6</h3>
<p>商品6的描述</p>
<span class="price">¥600</span>
</a>
</li>
<li>
<a href="#">
<img src="product7.jpg" alt="商品7">
<h3>商品7</h3>
<p>商品7的描述</p>
<span class="price">¥700</span>
</a>
</li>
<li>
<a href="#">
<img src="product8.jpg" alt="商品8">
<h3>商品8</h3>
<p>商品8的描述</p>
<span class="price">¥800</span>
</a>
</li>
</ul>
</section>
</main>
<footer>
<p>版权所有 © 2021 校园二手交易</p>
</footer>
</body>
</html>
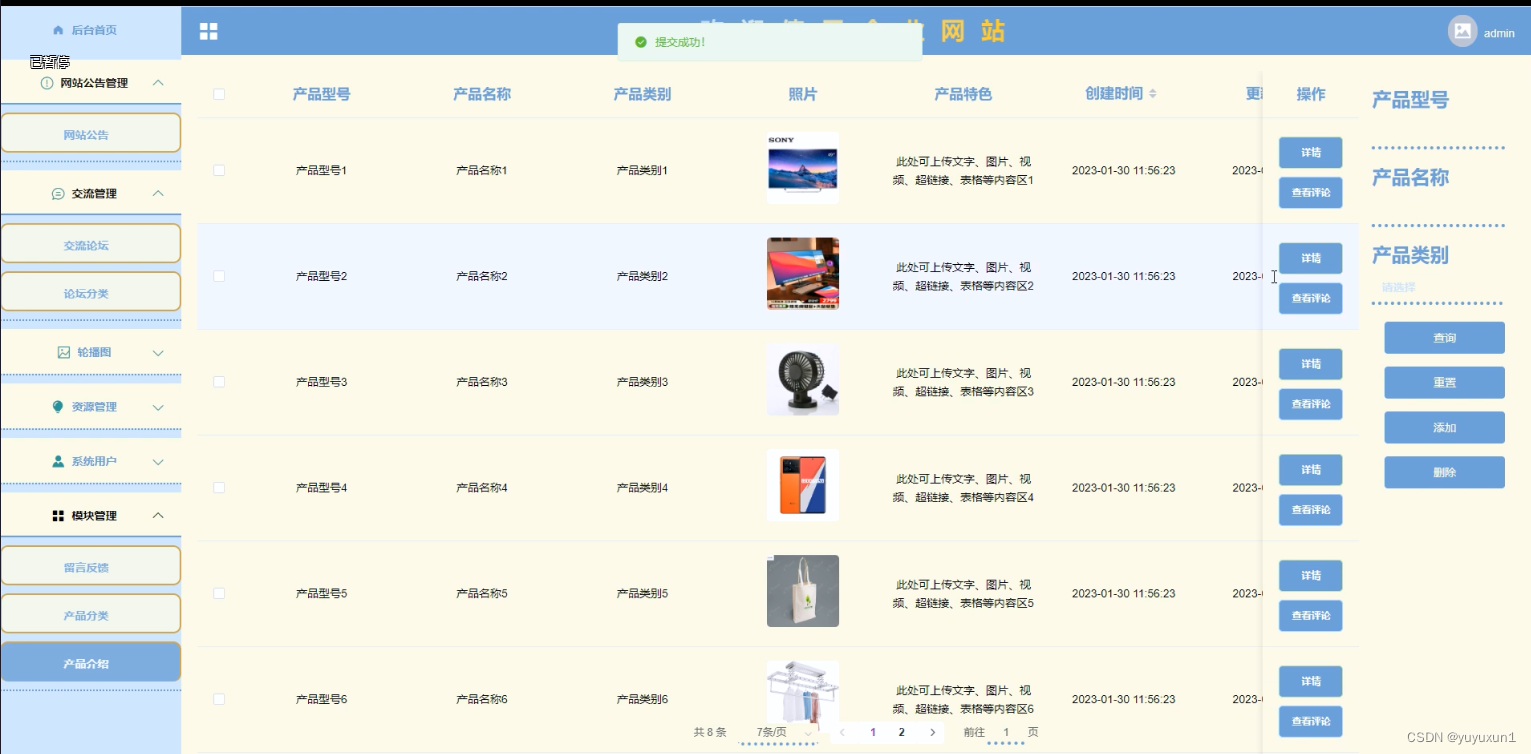
效果图: