在当今的数字化时代,前端工程师扮演着至关重要的角色。他们负责设计和开发用户界面,使得用户能够与应用程序或网站进行互动。为了找到最出色的前端工程师,你需要了解哪些技能和知识是必备的,同时也要掌握一些面试技巧和常见的面试题。

一、前端工程师必备知识技能
1.HTML与CSS
HTML和CSS是前端工程师的基础技能。HTML(超文本标记语言)用于创建网页的结构,而CSS(层叠样式表)则用于定义网页的样式。对于一个前端工程师来说,他们需要理解HTML标记和CSS属性的工作原理,能够使用最新的版本进行高效的编码。
2.JavaScript
JavaScript是现代前端开发中最重要的语言之一。它用于实现网页上的交互行为,例如动态内容、表单验证、动画效果等。前端工程师需要熟练掌握JavaScript的基础知识,包括语法、DOM操作、事件处理等,并且了解最新的ES6+规范。
3.响应式设计
随着移动设备的普及,响应式设计已成为前端开发的重要部分。前端工程师需要理解响应式设计的基本原理,并能够使用相应的工具和技术,如媒体查询、弹性布局、流式布局等,来实现响应式设计。
4.前端框架和库
现代前端开发中,前端框架和库的应用已经成为常态。前端工程师需要熟悉一些主流的前端框架和库,如React、Vue、Angular等。他们需要理解这些框架和库的基本概念和工作原理,包括组件化开发、状态管理、虚拟DOM等。
5.版本控制
版本控制是现代软件开发中的重要工具,前端工程师需要熟悉如何使用版本控制工具,如Git。他们需要理解Git的基本原理和使用命令,能够进行代码合并、解决冲突等操作。

二、前端工程师面试技巧

1.准备充分
在面试前,充分准备是必不可少的。除了熟悉前端工程师必备的知识技能外,你还需要了解公司的业务和产品。了解公司的需求可以帮助你更好地展示自己的技能和经验,同时也能表现出你对这个职位的热情。
2.展示实操能力
面试不仅仅是一场理论考试,更是展示你实操能力的机会。你可以通过展示过去的项目经验、代码样本或者现场进行编码来展示自己的实际能力。这样可以让面试官更好地了解你的技能水平和实践能力。
3.深入理解问题
在回答面试问题时,不要仅仅给出简单的答案。要深入理解问题背后的原理和逻辑。例如,当被问及如何实现响应式设计时,你可以详细解释不同的实现方法,并给出自己的优缺点分析。这样能表现出你的深度思考能力和对问题的理解。
4.良好沟通能力
前端工程师除了技术能力外,良好的沟通能力同样重要。在面试中,你需要清晰地表达自己的想法和观点,同时也要积极倾听和理解面试官的问题和要求。一个具备良好的沟通能力的前端工程师,能够更好地与团队协作,解决技术问题。
三、面试必考题目

1.请描述一下你对响应式设计的理解。
答:响应式设计是一种根据设备屏幕大小和分辨率来调整网页布局的设计方法。它主要通过使用CSS媒体查询来检测设备屏幕的大小,从而应用不同的样式规则。另外,响应式设计还需要考虑流动布局、弹性布局和图片自适应等问题,以确保网页在各种设备上都能正常显示。
2.请介绍一下你最近完成的一个项目,并描述一下你在该项目中扮演的角色和遇到的挑战。
答:我参与了一个电商平台的项目开发。我在项目中主要负责前端开发工作,包括UI设计、交互实现和性能优化等。其中一个遇到的挑战是如何实现动态加载产品数据的功能。我使用了React的状态管理和异步渲染技术,成功解决了这个问题,使页面能够根据用户操作动态加载数据,提高了页面的加载速度和用户体验。
3.请解释一下什么是组件化开发,并描述一下你在组件化开发中的实践经验。
答:组件化开发是一种将页面拆分为独立的可复用组件的设计方法。在前端开发中,组件化开发可以使代码更加模块化、易于维护和复用。我在实践中,通常会将页面划分为多个组件,然后为每个组件编写独立的CSS和JavaScript代码。这样可以使代码结构更加清晰,方便后期维护和扩展功能。
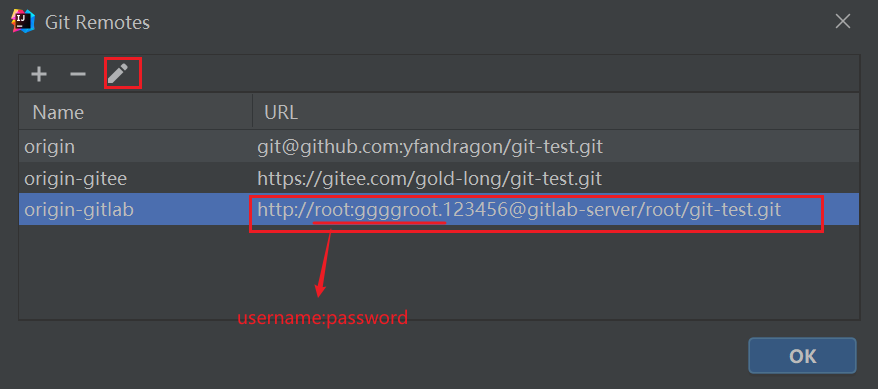
4.请解释一下什么是版本控制以及版本控制工具Git的使用场景和原理。
答:版本控制是一种追踪和管理文件变更的工具,它可以用于代码管理、文档版本控制等场景。Git是当前最流行的版本控制工具之一,它采用的是分布式版本控制方式,每个开发者都拥有一个完整的代码库,可以在本地进行代码的修改和提交。Git的主要使用场景包括团队协作开发、代码备份恢复、分支合并等场景。通过使用Git,可以更高效地管理代码版本和协作开发,减少代码冲突和错误的风险。
5.请描述一下你对性能优化的理解,并分享一下你常用的性能优化方法。
答:性能优化是前端开发中非常重要的一环,它可以提高网页的加载速度和 响应速度,提升用户体验。我常用的性能优化方法包括以下几点:
1.代码压缩和合并:将多个JavaScript文件合并成一个文件,压缩CSS和JavaScript代码,减少文件大小和下载时间。
2.图片压缩和优化:使用压缩工具对图片进行压缩和优化,降低图片大小和加载时间。
3.使用CDN加速:使用内容分发网络(CDN)将静态资源缓存到各地的服务器上,加速用户下载速度。
4.缓存优化:合理使用浏览器缓存,将静态资源缓存到用户的浏览器上,减少每次下载的时间。
5.代码分析:通过使用性能分析工具,找出代码中的性能瓶颈,并进行优化。例如,通过使用虚拟滚动、懒加载等技术来提高网页的性能。
通过这些方法,我可以有效地提高网页的加载速度和响应速度,提升用户体验。
6.请解释一下JavaScript中的闭包是什么以及它的应用场景。
答:闭包是指一个函数与其所引用的变量集合之间的绑定关系。它允许一个函数在执行时访问并使用其外部函数中定义的变量,即使外部函数已经返回。在JavaScript中,每个函数都可以产生一个闭包,闭包可以用来实现一些特定的功能,例如模块化、私有变量和回调函数等。
应用场景举例:
模块化:通过闭包定义一个私有的变量或函数,避免全局变量污染,同时可以对外暴露一些接口来实现模块化。
私有变量:通过闭包定义一个私有的变量或函数,在外部无法直接访问,只能通过闭包中的公共接口来访问。
回调函数:通过闭包将外部的变量传递给内部的函数,使得内部的函数可以访问并修改外部的变量。
总之,闭包是一种强大的功能,它可以实现许多常见的编程需求,同时也可以提高代码的可维护性和可复用性。
在面试前端工程师时,面试官通常会通过考察候选人的知识技能、实操能力以及解决问题的能力来判断其是否符合公司的要求。通过深入理解问题、良好协作开发,减少代码冲突和错误的风险。
7.请描述一下你对性能优化的理解,并分享一下你常用的性能优化方法。
答:性能优化是前端开发中非常重要的一环,它可以提高网页的加载速度和响应速度,提升用户体验。我常用的性能优化方法包括以下几点:
1.代码压缩和合并:将多个JavaScript文件合并成一个文件,压缩CSS和JavaScript代码,减少文件大小和下载时间。
2.图片压缩和优化:使用压缩工具对图片进行压缩和优化,降低图片大小和加载时间。
3.使用CDN加速:使用内容分发网络(CDN)将静态资源缓存到各地的服务器上,加速用户下载速度。
4.缓存优化:合理使用浏览器缓存,将静态资源缓存到用户的浏览器上,减少每次下载的时间。
5.代码分析:通过使用性能分析工具,找出代码中的性能瓶颈,并进行优化。例如,通过使用虚拟滚动、懒加载等技术来提高网页的性能。
通过这些方法,我可以有效地提高网页的加载速度和响应速度,提升用户体验。
8.请解释一下JavaScript中的闭包是什么以及它的应用场景。
答:闭包是指一个函数与其所引用的变量集合之间的绑定关系。它允许一个函数在执行时访问并使用其外部函数中定义的变量,即使外部函数已经返回。在JavaScript中,每个函数都可以产生一个闭包,闭包可以用来实现一些特定的功能,例如模块化、私有变量和回调函数等。
应用场景举例:
模块化:通过闭包定义一个私有的变量或函数,避免全局变量污染,同时可以对外暴露一些接口来实现模块化。
私有变量:通过闭包定义一个私有的变量或函数,在外部无法直接访问,只能通过闭包中的公共接口来访问。
回调函数:通过闭包将外部的变量传递给内部的函数,使得内部的函数可以访问并修改外部的变量。
总之,闭包是一种强大的功能,它可以实现许多常见的编程需求,同时也可以提高代码的可维护性和可复用性。
在面试前端工程师时,面试官通常会通过考察候选人的知识技能、实操能力以及解决问题的能力来判断其是否符合公司的要求。通过深入理解问题、良好的沟通能力、实际项目经验和解决问题的能力,你可以更好地展示自己的专业素养和综合能力,从而在面试中脱颖而出。
四、面试中的注意事项

1.态度积极:在面试中要保持积极的态度,展示出你对工作的热情和渴望。回答问题时要积极思考,给出具体的解决方案和思路,不要过于笼统或简单地回答问题。
2.自信表达:在面试中要保持自信,清晰地表达自己的想法和观点。对于不确定的问题,可以提出自己的猜测和推断,但要避免过于夸张或虚假的表述。
3.展示自己的优势:在面试中要展示自己的优势和特长,例如技术能力、项目经验、沟通能力等。可以通过具体的案例和数据来证明自己的价值,让面试官对你的能力有更深刻的认识。
4.谦虚诚恳:在面试中要保持谦虚诚恳的态度,尊重面试官的意见和决策。对于自己的不足之处,要诚实地承认,并表达出自己愿意学习和改进的态度。
5.提前准备:在面试前要提前了解公司的背景、业务和产品,了解该公司对前端工程师的要求和期望。可以根据这些信息来准备自己的简历和面试材料,更好地展示自己的优势。
五、总结

前端工程师是数字化时代的核心角色之一,他们在网页设计、交互实现、性能优化等方面发挥着重要的作用。在面试前端工程师时,需要考察其知识技能、实操能力、解决问题能力以及沟通能力等多方面的素质。通过充分的准备、深入理解问题和良好的沟通表达,你可以更好地展示自己的能力和潜力,从而在面试中获得成功。