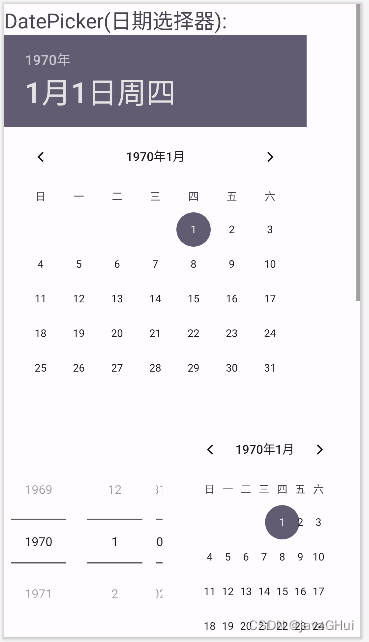
示意图:

layout布局文件:xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="DatePicker(日期选择器):"
android:textSize="24sp"
/>
<DatePicker
android:id="@+id/btnDp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<DatePicker
android:calendarTextColor="#ff00ff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:datePickerMode="spinner"
android:headerBackground="#ff00ff00"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TimePicker(时间选择器)"
android:textSize="24sp"
android:gravity="center"
/>
<TimePicker
android:id="@+id/btnTp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CalendarView(日历视图)"
android:textSize="24sp"
android:gravity="center"
/>
<CalendarView
android:id="@+id/btnCv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
</ScrollView>MainActivity:
package com.example.mydate;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CalendarView;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements DatePicker.OnDateChangedListener,
CalendarView.OnDateChangeListener,TimePicker.OnTimeChangedListener{
//定义组件 都继承 FrameLayout 帧布局
private DatePicker datePicker;
private TimePicker timePicker;
private CalendarView calendarView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker = findViewById(R.id.btnDp);
timePicker = findViewById(R.id.btnTp);
calendarView = findViewById(R.id.btnCv);
//绑定事件 日期
datePicker.setOnDateChangedListener(this);
//时间
timePicker.setOnTimeChangedListener(this);
//日期
calendarView.setOnDateChangeListener(this);
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
Toast.makeText(this,year+"-年-"+(monthOfYear+1)+"-月-"+dayOfMonth+"-日",Toast.LENGTH_SHORT).show();
}
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(this,hourOfDay+"-小时"+minute+"-分钟-",Toast.LENGTH_SHORT).show();
}
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
Toast.makeText(this,"您选择了"+year+"-年-"+(month+1)+"-月-"+dayOfMonth+"-日",Toast.LENGTH_SHORT).show();
}
}








![BUUCTF--[ACTF2020 新生赛]Include](https://img-blog.csdnimg.cn/a972a4d7f8d94215bc4f00f0991c4536.png)