需求描述
在Vue3项目的开发过程中,我们为了能区分正式环境和测试环境,
通常会进行环境配置文件的区分,
例如,开发环境一个配置文件、生产环境一个配置文件。
因此,我们就希望 在项目的index.html 的 title 标签中,能够根据配置文件中的配置显示不同的标题。
例如 : 开发环境下 展示的标题是 : 【开发环境标题】
生产环境下 展示的标题是 :【正式环境标题】
实现思路
vue3 项目默认使用的是 vite 进行项目的构建和管理,
因此本文介绍 vite中的配置。
核心 : 使用 vite-plugins-html 这个插件进行变量的配置,在html中使用变量即可。
插件安装
因为是只在开发时用到,所以只需要将依赖安装到开发时依赖中就行。
插件的引入方式import { createHtmlPlugin } from 'vite-plugin-html'
插件变量的使用语法 :<%= 变量名 =>,这个语法是 ejs 模板语法,就这么写就行
$ npm install vite-plugins-html --save-dev
项目结构
此处的项目结构只展示了主要的内容
study-vite
| -- environment
| -- vite.base.config.js # vite的通用配置文件,本案例中无特殊内容
| -- vite.dev.config.js # vite 的开发环境的配置文件
| -- vite.prod.config.js # vite的生产环境的配置文件
| -- index.html # 项目的入口页面,就是要修改这个的title
| -- package.json # 此文件重点看启动脚本
| -- vite.config.js # vite的主配置文件
文件内容
vite.base.config.js
无特殊配置 - 就是一个空的配置
/**
* 基础环境配置,目前来讲还没有配置任何的内容
*/
import { defineConfig } from "vite"
export default defineConfig({
})
vite.dev.config.js
这个文件中引入了 vite-plugins-html 插件,进行了参数的配置
// 开发环境的配置,目前来讲还没有配置任何的内容
import { defineConfig } from "vite"
// 可以动态处理html文件内容的
import { createHtmlPlugin } from 'vite-plugin-html'
export default defineConfig({
plugins:[ // plugins 表示插件
// 使用修改html 的插件
createHtmlPlugin({
inject:{
data:{
// 定义了一个title 变量,可以被html中进行引用
title:"开发环境的标题",
}
}
})
]
})
vite.prod.config.js
这个文件中引入了 vite-plugins-html 插件,进行了参数的配置
// 生产环境的配置,目前来讲还没有配置任何的内容
import { defineConfig } from "vite"
// 可以动态处理html文件内容的
import { createHtmlPlugin } from 'vite-plugin-html'
export default defineConfig({
plugins:[ // plugins 表示插件
// 使用修改html 的插件
createHtmlPlugin({
inject:{
data:{
// 定义了一个title 变量,可以被html中进行引用
title:"正式环境的标题",
}
}
})
]
})
vite.config.js
主要是根据启动脚本的参数加载不通的配置文件
我感觉着这种写法还是非常的优雅的,哈哈哈
import { defineConfig } from "vite"
// 读取环境变量的
import { loadEnv } from "vite"
// 引入三个环境配置文件
import ViteBaseConfig from "./environment/vite.base.config"
import ViteProdConfig from "./environment/vite.prod.config"
import ViteDevConfig from "./environment/vite.dev.config"
// 策略模式做一个动态的配置
const envResolver = {
"build":()=>{
console.log("生产环境")
// 解构的语法
return ({...ViteBaseConfig,...ViteProdConfig})
},
"serve":()=>{
console.log("开发环境")
// 另一种写法
return Object.assign({},ViteBaseConfig,ViteDevConfig)
}
}
// 根据 参数 command 的值,使用不同的环境配置文件
export default defineConfig(({command,mode})=>{
// 根据不同的环境使用不同的配置文件,注意这个地方的写法,非常的奇特
return envResolver[command]()
})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <title>Document</title> -->
<!-- 使用变脸,注意此处的语法! -->
<title><%= title %></title>
</head>
<body>
展示vite对静态图片-svg 的支持
<br>
<!--引入main.js -->
<script type="module" src="./main.js" ></script>
</body>
</html>
package.json
摘取了主要的命令
npm run dev: 执行开发环境
npm run prod: 执行生产环境的打包
"scripts": {
"dev": "vite",
"prod": "vite build"
},
运行测试
开发环境运行
$ npm run dev

生产环境打包
$ npm run prod
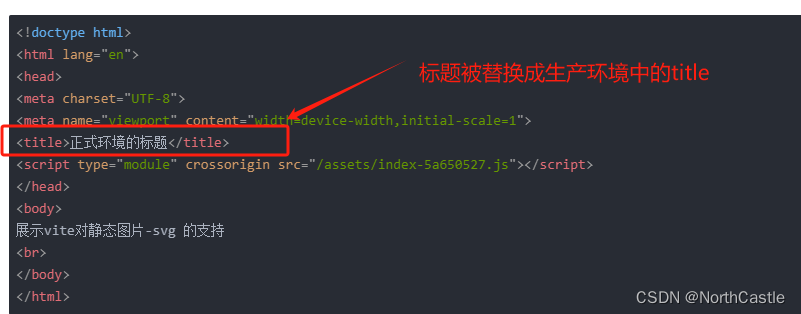
打包之后,我们可以看到输出的index.html中title已经直接被替换了,没有问题
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>正式环境的标题</title>
<script type="module" crossorigin src="/assets/index-5a650527.js"></script>
</head>
<body>
展示vite对静态图片-svg 的支持
<br>
</body>
</html>