功能:
1、可以在收缩栏插件中添加界面
2、可以把界面展开或收缩
3、可以用鼠标拖动界面改变界面的排放顺序
源码放在最下方
1、可以在收缩栏插件中添加界面
virtual void addWidget(QWidget* widget, const QString& label, const QIcon& icon = QIcon());
参数1:插入的界面指针
参数2:插入的界面标题
参数3:插入的界面图标
demo:
在收缩栏插件中添加两个界面
//创建收缩栏对象,这里是用插件形式读取CollpasePagePlugin.dll拿到QObject指针在强转为CollpasePagePlugin对象
//如果不清楚插件用法可以直接new一个CollpasePagePlugin对象
CollpasePagePlugin* collpasePagePlugin = PluginCore::getinstance()->GetPlugin<CollpasePagePlugin>("CollpasePagePlugin", "MTFTool");
if (collpasePagePlugin)
{
collpasePagePlugin->GetWidget()->setParent(ui.groupBox); //设置父窗体
collpasePagePlugin->GetWidget()->setMouseTracking(true); //设置鼠标追踪
collpasePagePlugin->GetWidget()->parentWidget()->setMouseTracking(true); //设置父窗体鼠标追踪
collpasePagePlugin->SetLayout((QVBoxLayout*)ui.groupBox->layout(), -1); //对收缩栏插件设置布局
//创建一个widget
m_MTFSetting = new MTFSetting(this);
//把widget添加到收缩栏
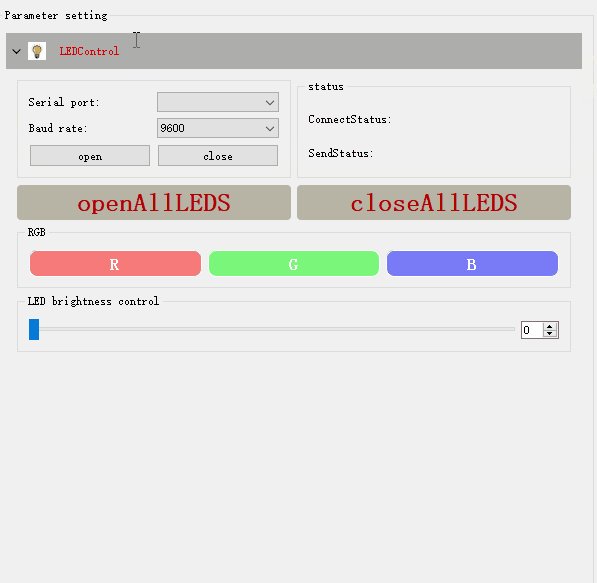
collpasePagePlugin->addWidget(m_MTFSetting, "MTFSetting", QIcon(":/Gen2WGMTFTester/images/MTF/MTFsetting.png"));
//创建另一个widget
m_ledWidget = new LEDControl(this);
//把widget添加到收缩栏
collpasePagePlugin->addWidget(ledPlugin->GetWidget(), "LEDControl", QIcon(":/Gen2WGMTFTester/images/MTF/LED.jpg"));
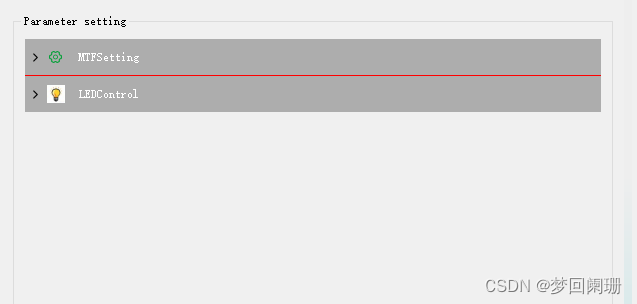
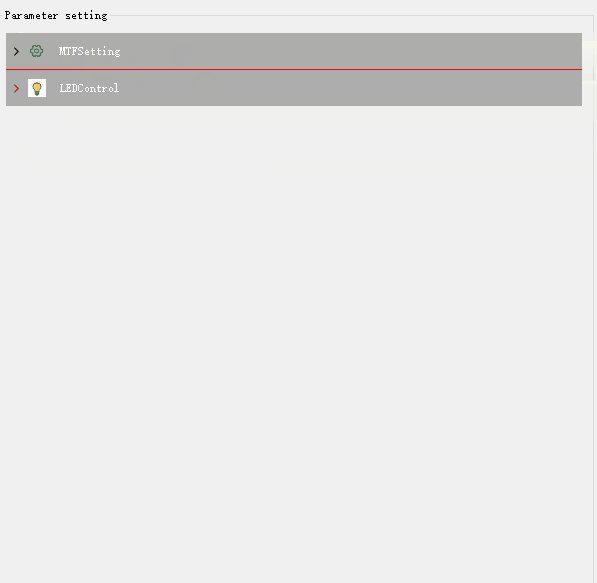
//设置在程序运行后两个界面默认是收缩状态
collpasePagePlugin->setItemExpand(0, false);
collpasePagePlugin->setItemExpand(1, false);
}

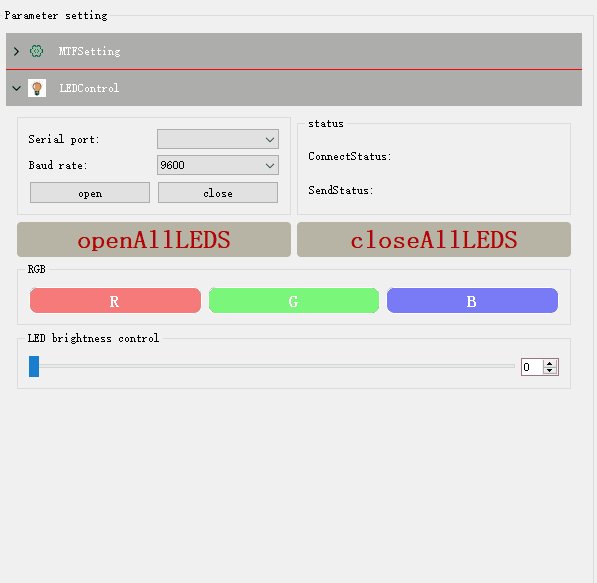
2、界面展开或收缩

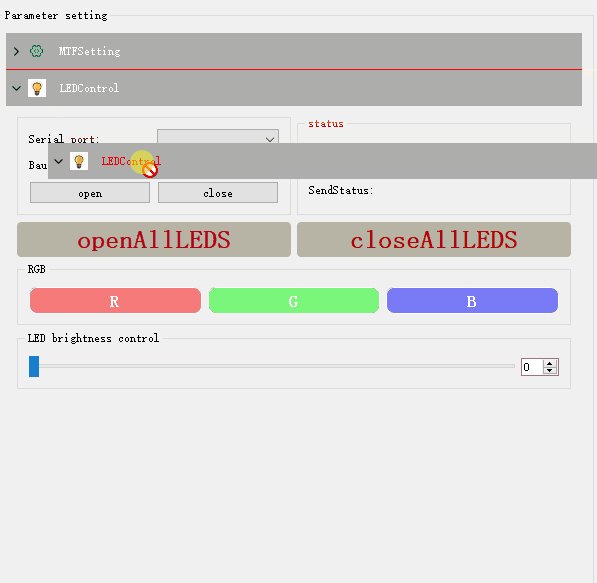
3、鼠标拖动界面移动和改变顺序

源码下载