$.ajax({
url:"/plc1672Ctrl/selectPage2.ctrl",
dataType:"json",
type:"POST",
cache:false,
data:{
"serNo":$("#search").val().trim()
},
success:function(data){
var list = data.list;
// x坐标
var x = new Array();
// y坐标
var y = new Array();
for(var i in list){
x.push(list[i].shiJian);
if(list[i].okNg == 'NG'){
// 此处修改特定点的颜色为红色
var zlz = {value:list[i].zuLiZhi,itemStyle:{color:'red'}};
y.push(zlz);
}else{
y.push(list[i].zuLiZhi);
}
}
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'PLC折线图'
},
tooltip: {},
xAxis: {
data: x
},
yAxis: {},
series: [{
name: '阻力值',
type: 'line',
data: y
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
error:function(){
alert("error");
}
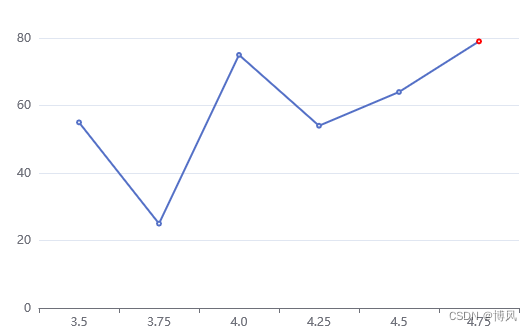
});如下图,最后一个点为红色。

参考文献:
ECharts折线图修改数据颜色 端点颜色 标点颜色 直线的点颜色 圆点颜色_echarts折线图markpoint颜色-CSDN博客