很多人一定早就听说过Figma的名字了。看到很多设计同行推荐,用了很久,疯狂的安利朋友用。是什么让这么多设计师放弃了FigmaSketch的魅力?下面的内容将详细分享一些与Figma相关的知识点,并介绍这个经常听到但不熟悉的工具。
Figma是什么?
它是一款全平台可用的软件,与Sketch功能相似;但是他可以在Mac,WindowsPC,目前iPad也可以使用Linux计算机甚至Chromebook。不再受系统限制,只要能打开网页,理论上基本可以使用这个工具。

Figma有哪些优点?
全平台使用
这是Figma最大的特点。回想起来,我之所以买苹果笔记本电脑,是因为Sketch不能在Win上使用,而且在使用Sketch之前花了24个月的时间吃方便面。
云端文件
Figma创建的所有文件都保存在您的帐户上,不需要占用本地内存。
历史版本
Figma自动保存功能没有详细描述,这是设计工具的必要功能,历史版本(免费版本最多保存30天。专业或团队版本是无限的)是基于自动保存的。
共享协作
Figma可以根据不同的权限(查看、编辑权限)共享任何文件、页面或面板(在其他设计工具中称为画板)。
实时协作
这很有趣,基于之前的共享功能。当别人得到这个链接时,他们可以进入你的设计界面。这个功能能能做什么?
Figma有哪些缺点?
-
Figma的总服务器在国外,网络会有一定的延迟
-
暂时没有中文版
-
Figma软件的另一个主要缺点是没有及时的客户服务反馈
可以替代Figma的国产工具
即时设计是一款国产免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。
为了提高大家使用资源的效率并减少筛选和下载资源的时间成本,即时设计将「设计资源」与「设计工具」深度整合。
资源广场中精选了多款专业免费的设计资源,无需下载即可一键保存源文件,同时还提供了线上「资源库」,让大家可以将在线的组件库、图标和导入的素材、个人设计的引用组件等内容存储在云端,随时拖拽使用,实现设计资产最高效的一站式复用。

本地+云端字体,完美的字体方案
除了素材,字体对每个设计师来说也是十分重要的资源,所以为了最大程度地满足大家的字体使用需求,我们同时支持了本地和云端字体。
可以替代Figma的国产UI设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=yscsdn1121
https://ad.js.design/special/figma/?source=csdn&plan=yscsdn1121

现在的即时设计,不仅适配了设计师最容易上手的本地字体使用习惯,还可以让设计师将字体上传到云端,搭建一个在线字体库,随时随地使用,告别反复下载安装的麻烦!
而我们,可能是首个完美支持这两种字体方案的在线设计工具!

添加图片注释,不超过 140 字(可选)
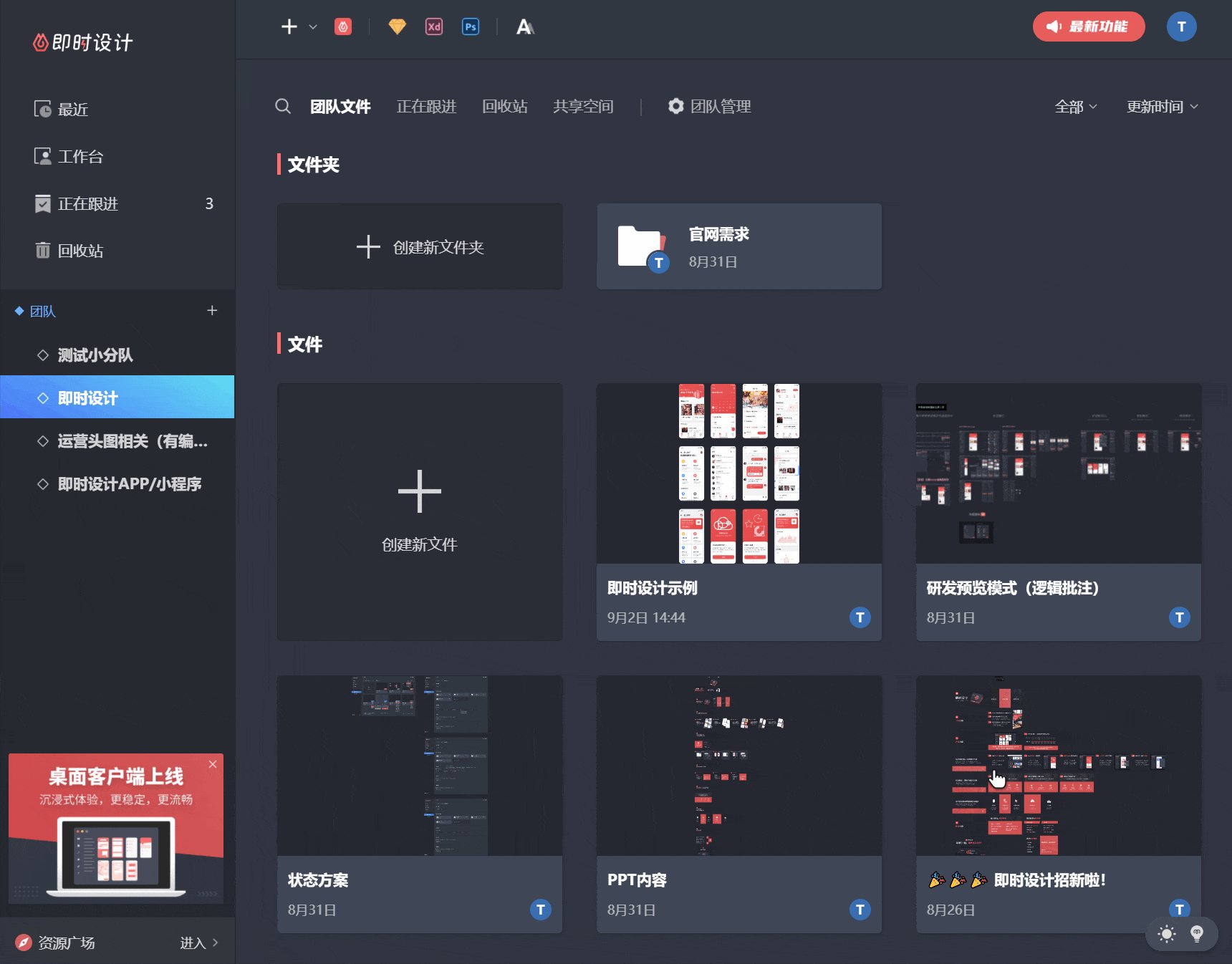
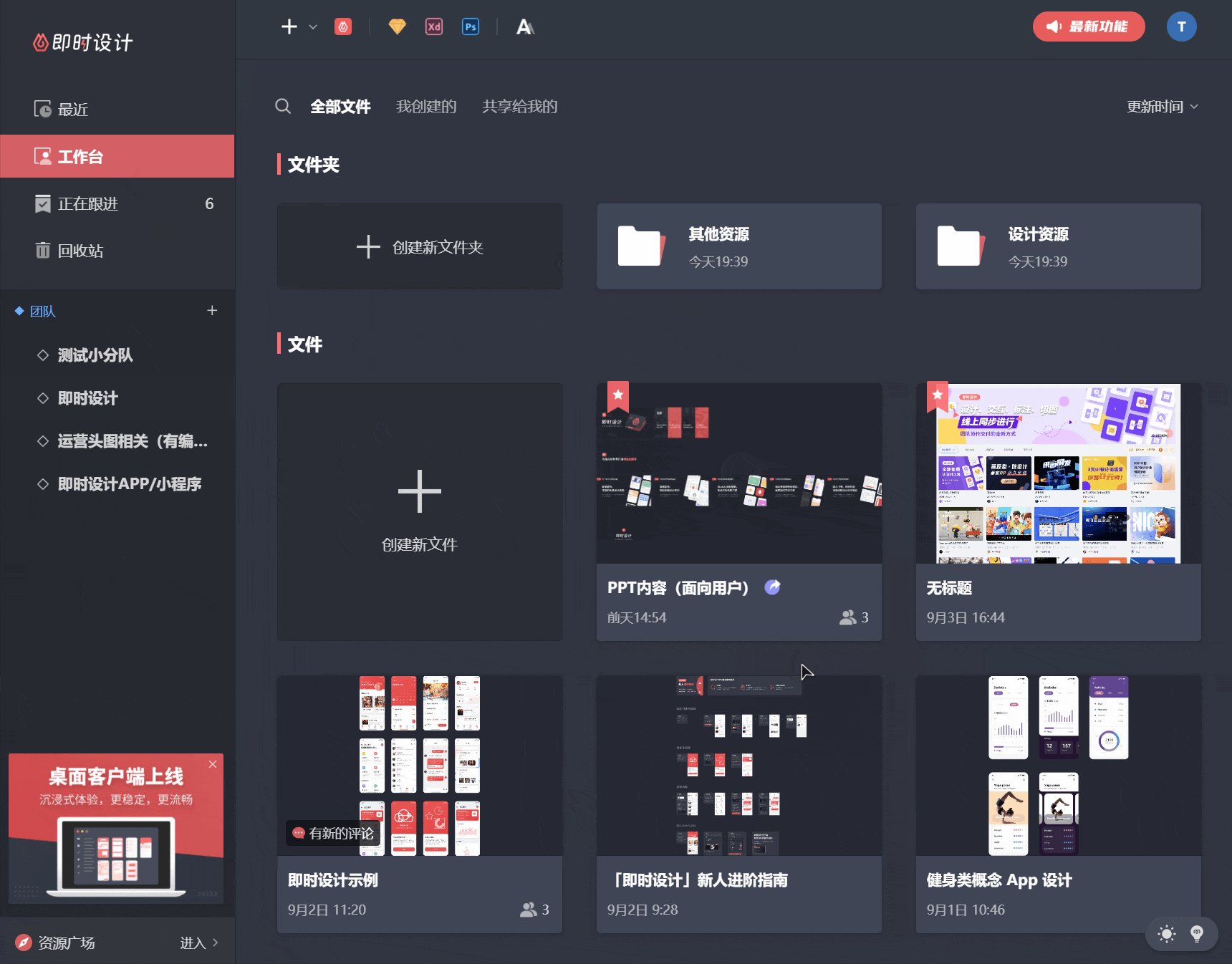
文件夹+项目跟进,最简洁易用的工作台
随着大家的文件日益增多,对文件整理的需求也越发迫切,于是我们上线了可以自由嵌套的文件夹管理,无限制文件夹层级,满足各种复杂细致的文件分类。

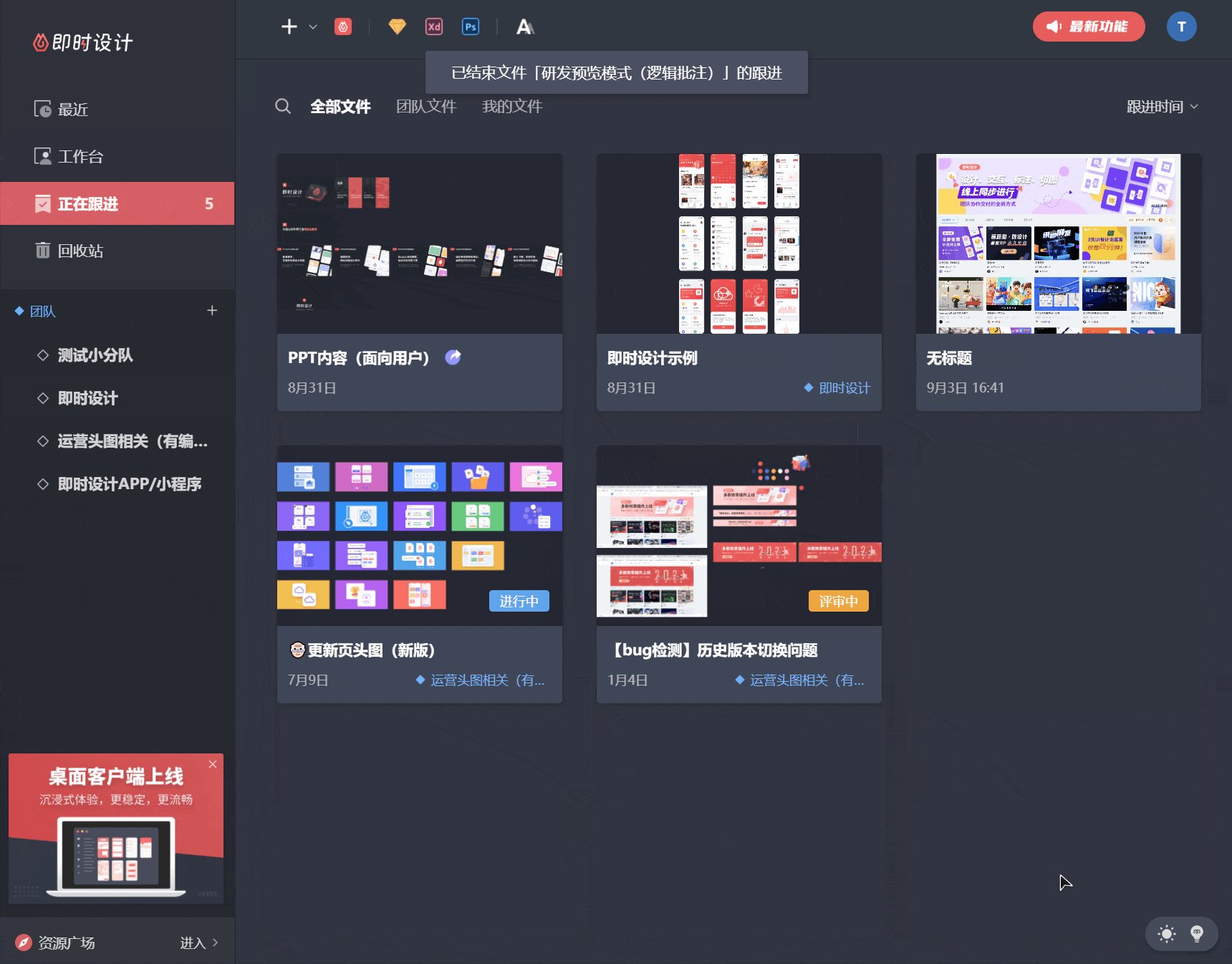
同时还提供了一项独特的「项目跟进」功能,让大家可以一键跟进同时负责和进行的多个需求,无需刻意整理就能轻松 get 一个任务 list,再也不用到处找文件啦!

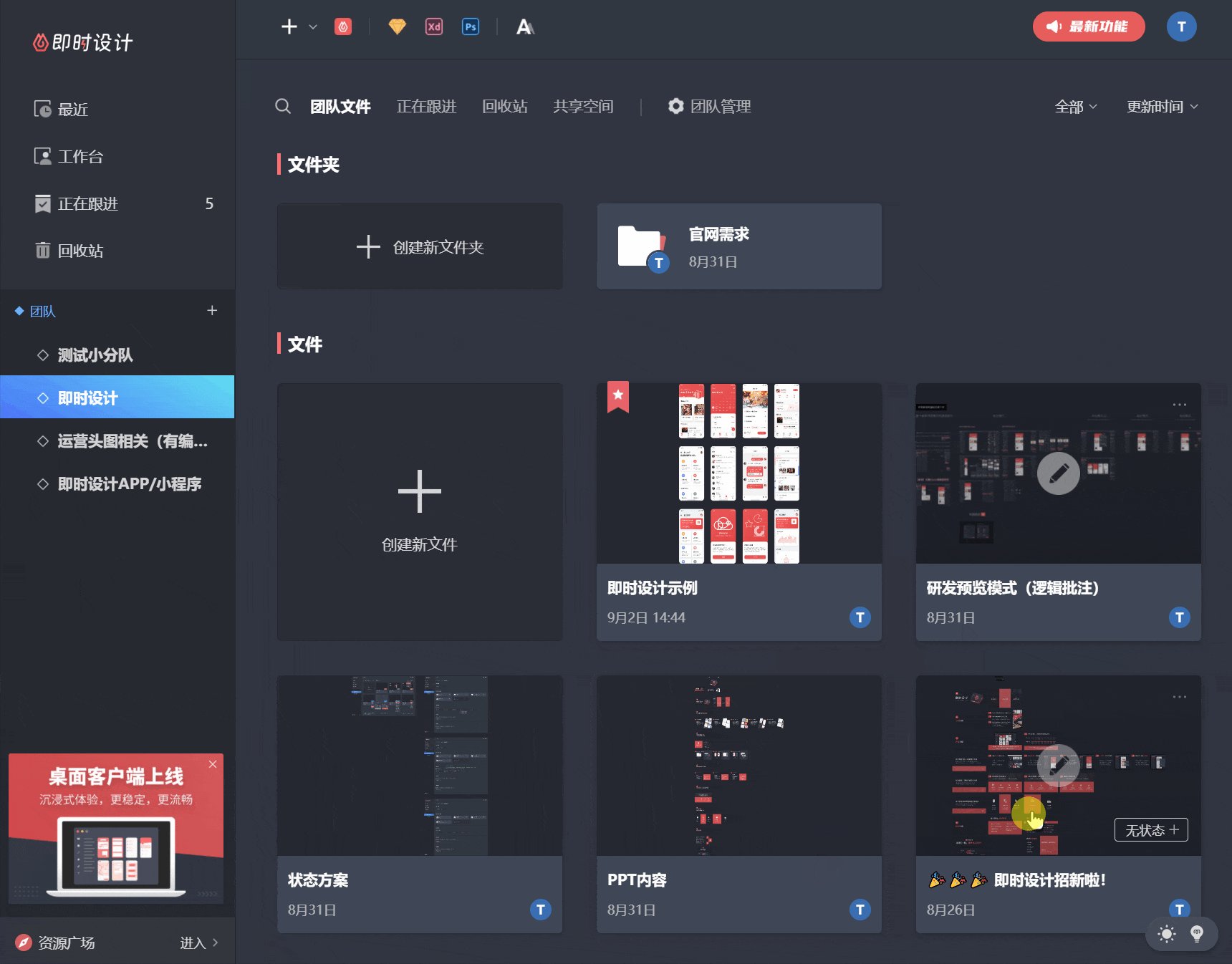
团队文件状态+快速访问,项目管理更轻松
团队项目管理往往很复杂,经常需要 Leader 确认哪些项目已完成,哪些在进行中,哪些待审核等等,免不了需要反复和成员对接,筛选也很麻烦。
而我们开发的「文件状态」功能,就完美解决了这个问题,自定义标签设置到团队文件状态,项目进度一目了然,还能快速筛选,重要文件还能添加到快速访问,随时一键打开,团队用户的效率一下子翻了好几倍!

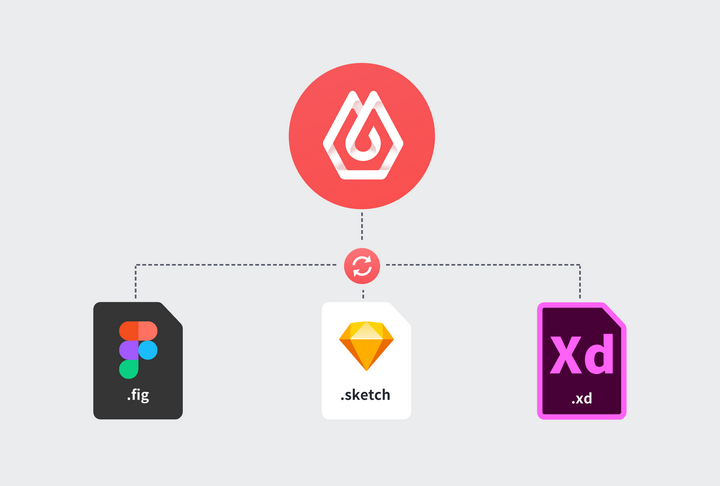
Figma XD Sketch 格式支持,完善的文件迁移
对于已经有大量项目的设计师来说,想要迁移到「即时设计」的话完全不需要从零开始,我们支持了 Figma、XD 和 Sketch 三款全球主流工具的文件格式,并且秉持着「让用户进得来出得去」的开放理念,我们同时还是全网首个原生支持 Sketch 文件导出的设计工具,为大家彻底消除了项目无法备份的顾虑。