笔记/朱季谦
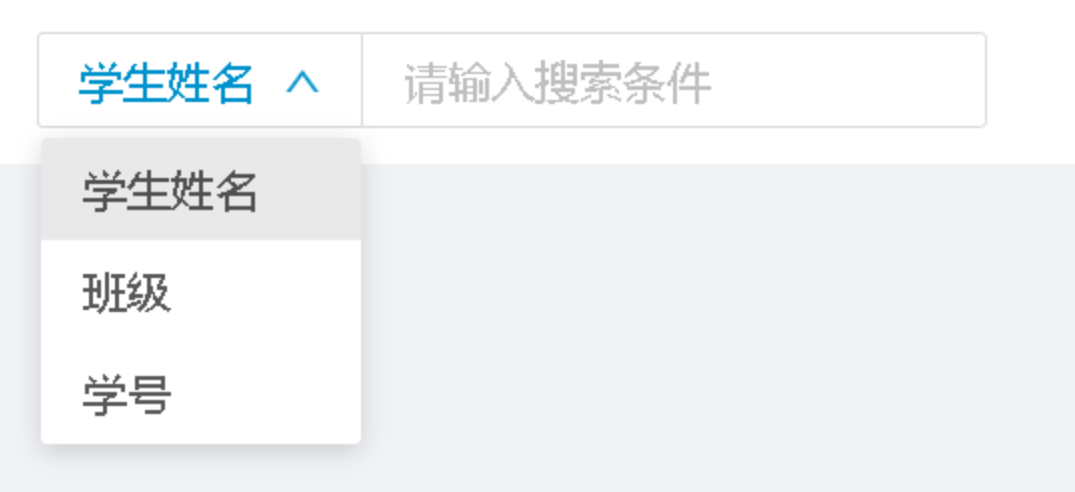
在写React前端逻辑时,经常遇到可以切换不同条件的列表查询功能,例如下边截图这样的,其实,这块代码基本都一个逻辑,可以一次性将实现过程记录下来,待以后再遇到时,直接根据笔记复用即可。

一、首先,是前端React页面代码,这类搜索框,一般都是放在Form表单当中,然后使用有前缀下拉框选项的Input组件,这类模式的组件是在Input组件当中实现一个addonBefore属性即可,如下代码:
render () {
let { getFieldDecorator } = this.props.form;
return (
<Form onSubmit={this.submit} layout={'inline'}>
<FormItem>
{getFieldDecorator('searchUser', {
initialValue: ""
})(
<Input allowClear placeholder="请输入搜索条件"
addonBefore={
getFieldDecorator('condition', {
initialValue: 'name'
})(
<Select style={{ width: 100 }}>
<Option value="name">学生姓名</Option>
<Option value="class">班级</Option>
<Option value="studentNo">学号</Option>
</Select>
)
}
/>
)}
</FormItem>
</Form>
);
}
二、写好表单页面后,就可以对该表单逻辑进行开发。因为该搜索框对应多种方式,但输入框只有一个,也就是多对一的情况,故而需要做一些转换,需要将输入框的值,相应转换为对应下拉框选项的值,因此,可以用switch判断来做转换,当然,你也可以用if-else,我试过if-else的效果,看起来就是一坨......
稍微解释一下这段代码,假如下拉框是以“学生姓名”为维度来搜索,那么表单的getFieldDecorator('condition')属性值即“name”,也就是values.condition==“name”,就会跳转至values.name = values.searchValue,就意味着是搜索条件name的值,为对应输入框的值values.searchValue。在表单当中,输入框的属性label是getFieldDecorator('searchUser')。
submit = (e) => {
e.preventDefault()
let { form, getStudentList } = this.props
let values = {}
form.validateFieldsAndScroll({ first: true },
((errors, value) => {
if (errors) {
message.error(getFormFirstErrorMsg(errors));
} else {
values = trimObjectValues(value);
switch (values.condition) {
case "name":
values.name = values.searchValue;
break;
case "className":
values.className = values.searchValue
break;
case "studentNo":
values.studentNo = values.searchValue
break;
default:
break;
}
getStudentList(params);
}
}))
}
3、最后,就是后端逻辑实现
@Data
public class Student {
private String name;
private String className;
private String sex;
}
public interface StudentMapper extends BaseMapper<Student> {}
这里使用了Mybatis plus的ORM框架,可以直接使用lambda表达式的搜索条件进行,因为搜索条件搜索,故而,需要用like的模糊搜索,搜索条件是name+"%",没有两边都用"%",是因为若第一个模糊条件有索引的话,那么"%"+name+"%"将会造成索引失效。
public List<Student> getStudents(Student reqVO) {
String name = reqVO.getName();
String className = reqVO.getClassName();
String sex = reqVO.getSex();
List<Student> students = studentMapper.selectList(
new QueryWrapper<Student>().lambda()
.like(StringUtils.isNotEmpty(name),Student::getName,name+"%")
.like(StringUtils.isNotEmpty(className),Student::getClassName,className+"%")
.like(StringUtils.isNotEmpty(sex),Student::getSex,sex+"%")
);
return students;
}






![BUUCTF [BJDCTF2020]一叶障目 1](https://img-blog.csdnimg.cn/dfc664618ab5427ca2dbd3d9ac250808.png)











![[C++ 从入门到精通] 12.重载运算符、赋值运算符重载、析构函数](https://img-blog.csdnimg.cn/c8c28b68ad7e4cffad173c33a2097759.png)