一、认识DevEco Studio界面
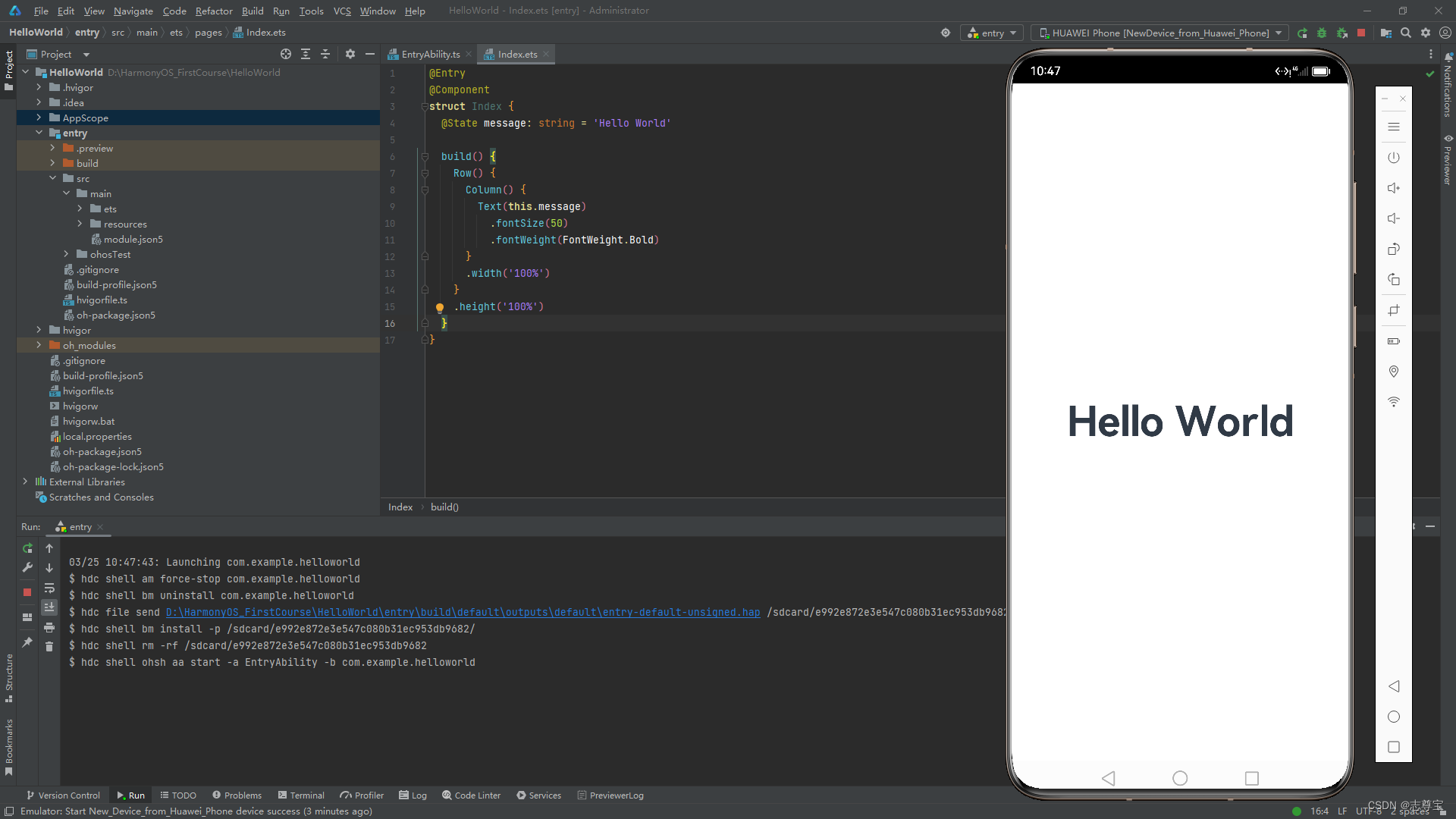
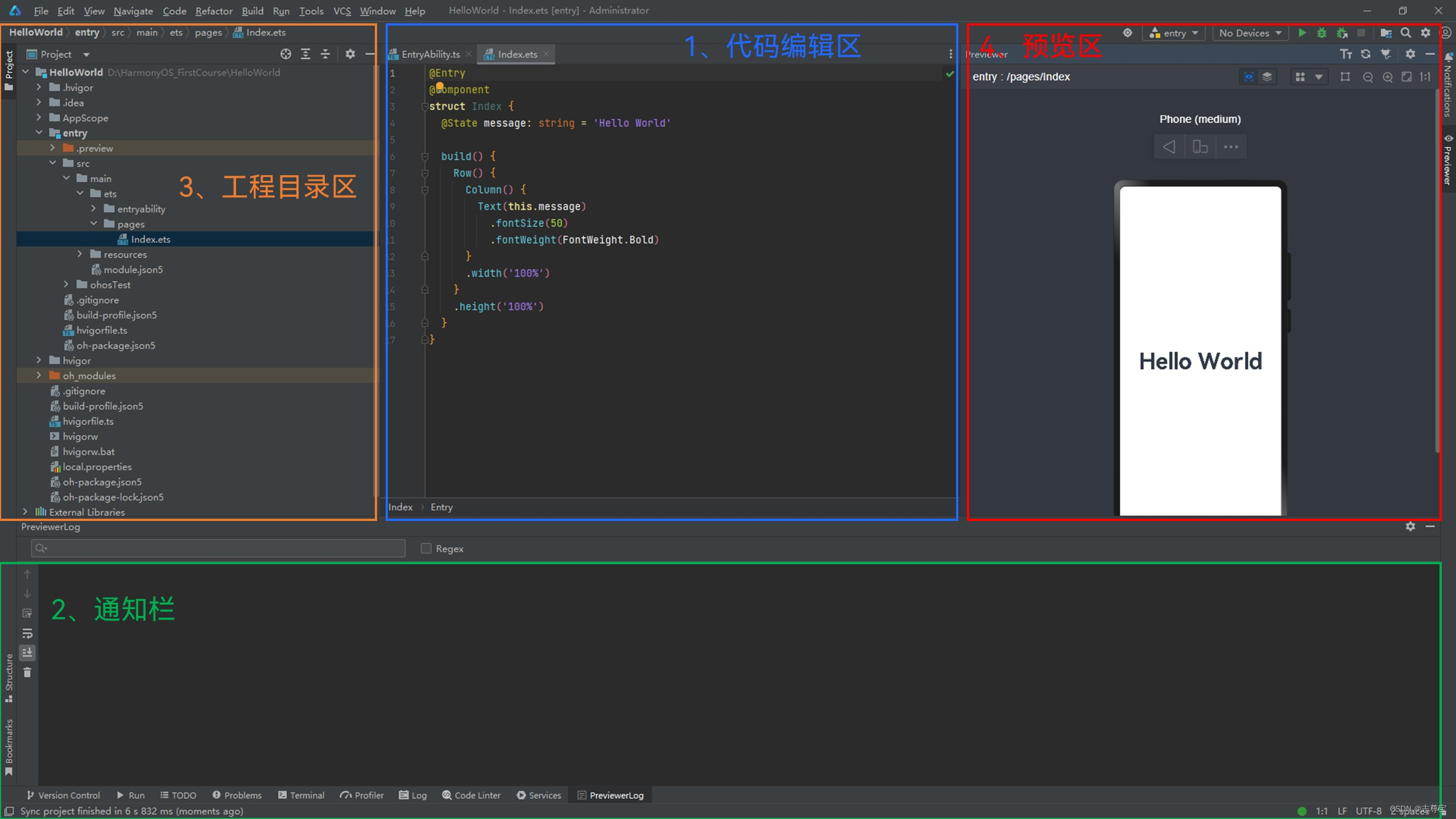
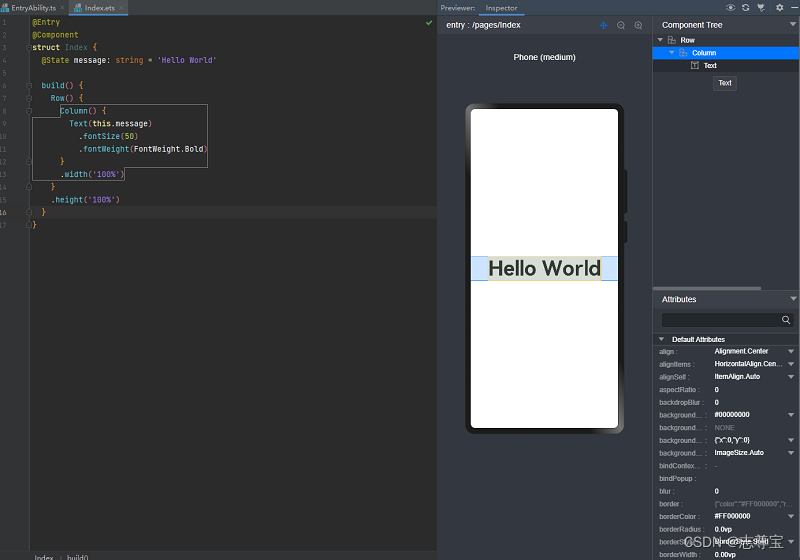
进入IDE后,我们首先了解一下基础的界面。整个IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

代码编辑区
1、中间的是代码编辑区,你可以在这里修改你的代码,以及切换显示的文件。通过按住Ctrl加鼠标滚轮,可以实现界面的放大与缩小。
2、通知栏

在编辑器底部有一行工具栏,主要介绍常用信息栏,其中Run是项目运行时的信息栏,Problems是当前工程错误与提醒信息栏,Terminal是命令行终端,在这里执行命令行操作,PreviewerLog是预览器日志输出栏,Log是模拟器和真机运行时的日志输出栏。在后续使用中会陆续接触。
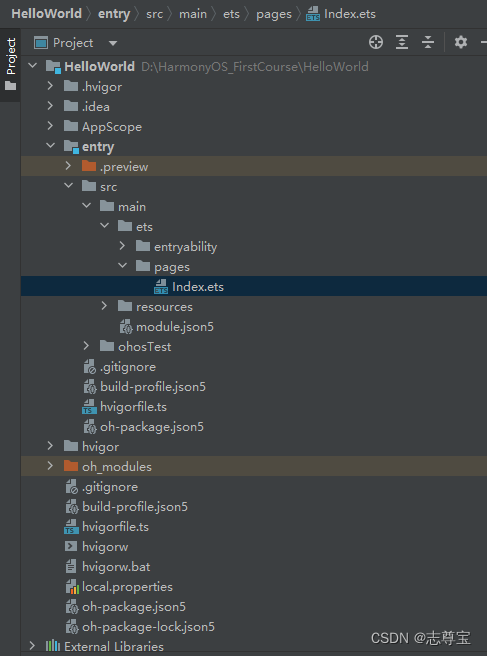
3、工程目录区
左侧为工程目录区,后续章节会详细介绍。

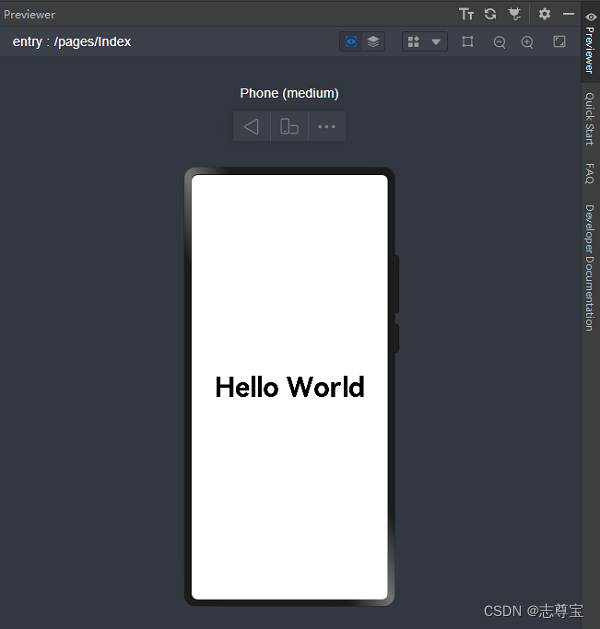
4、预览区
单击右上角Previewer,可以预览相应的文件UI展示效果。

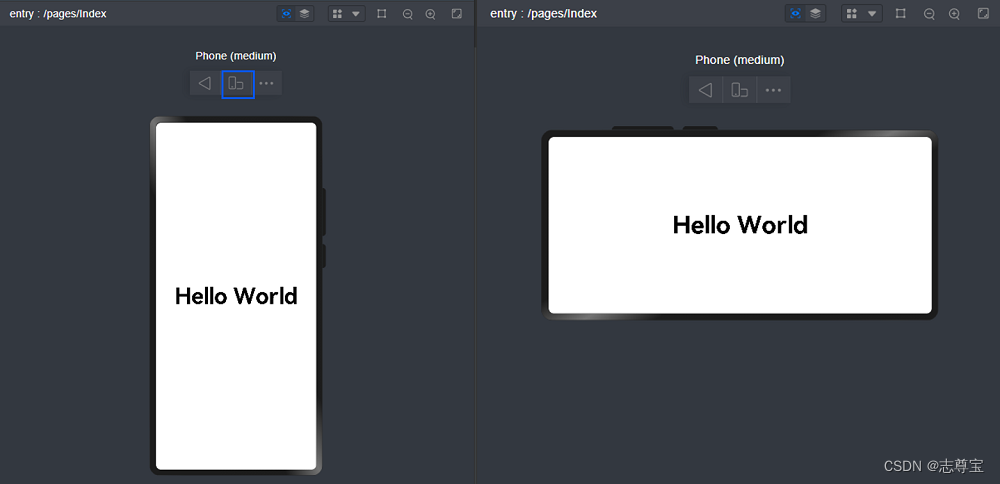
预览器提供了一些基本功能,包括旋转屏幕,切换显示设备及多设备预览等。单击旋转按钮,可以切换竖屏和横屏显示的效果。

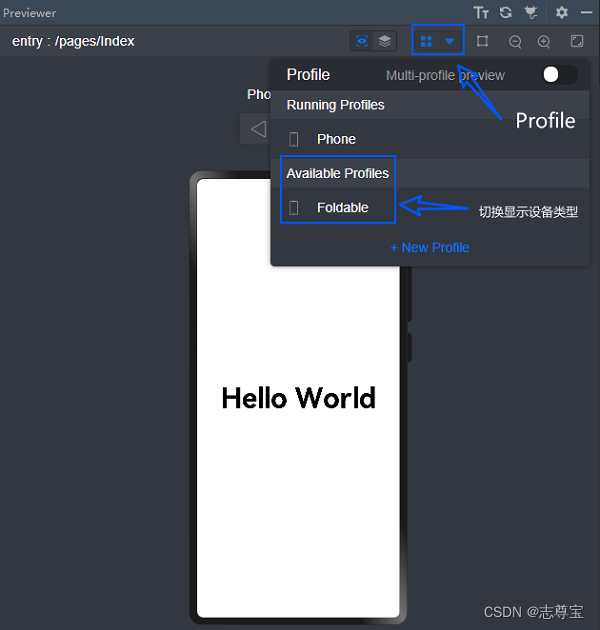
也可以单击如下列表按钮,切换显示的设备类型。弹出框内会显示Available Profiles,即可用的设备类型。

如单击Foldable切换设备,也可以单击旋转按钮切换Foldable的横竖屏显示模式。
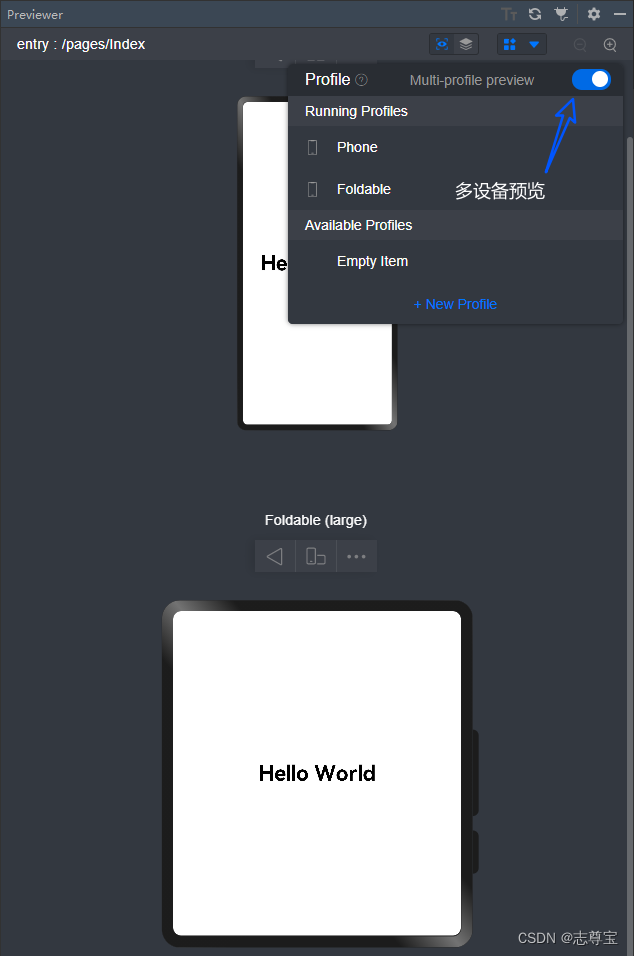
打开Muti-profile preview开关,可以实现多个尺寸设备的实时预览。

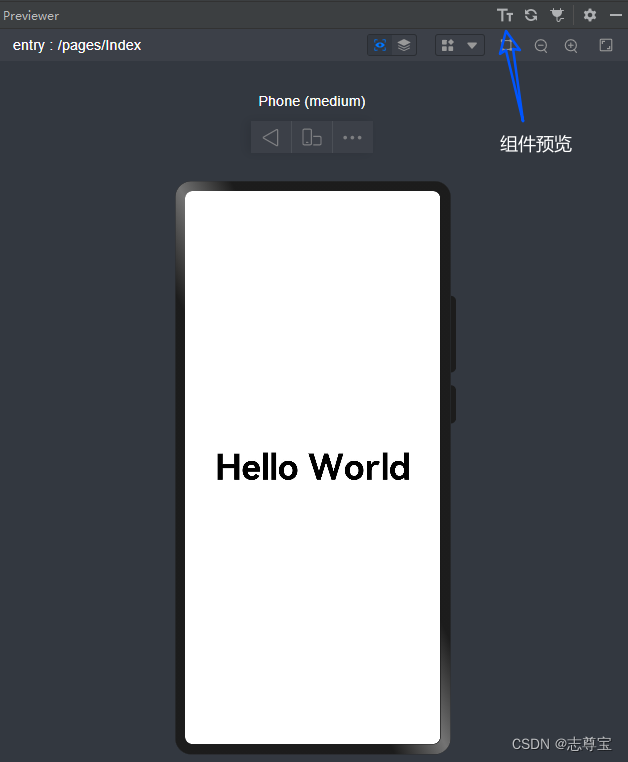
单击预览器右上角组件预览按钮,可以进入组件预览界面。

组件预览模式可以预览当前组件对应的代码块。
点击相应组件,代码文件中会框选对应的组件代码部分,下方则对应当前组件的基本属性。

二、运行Hello World
IDE提供了本地模拟器供开发者使用,我们首先需要下载安装本地模拟器,然后进行运行工程。
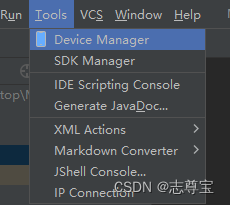
1、单击顶部工具栏Tools>Device Manager。

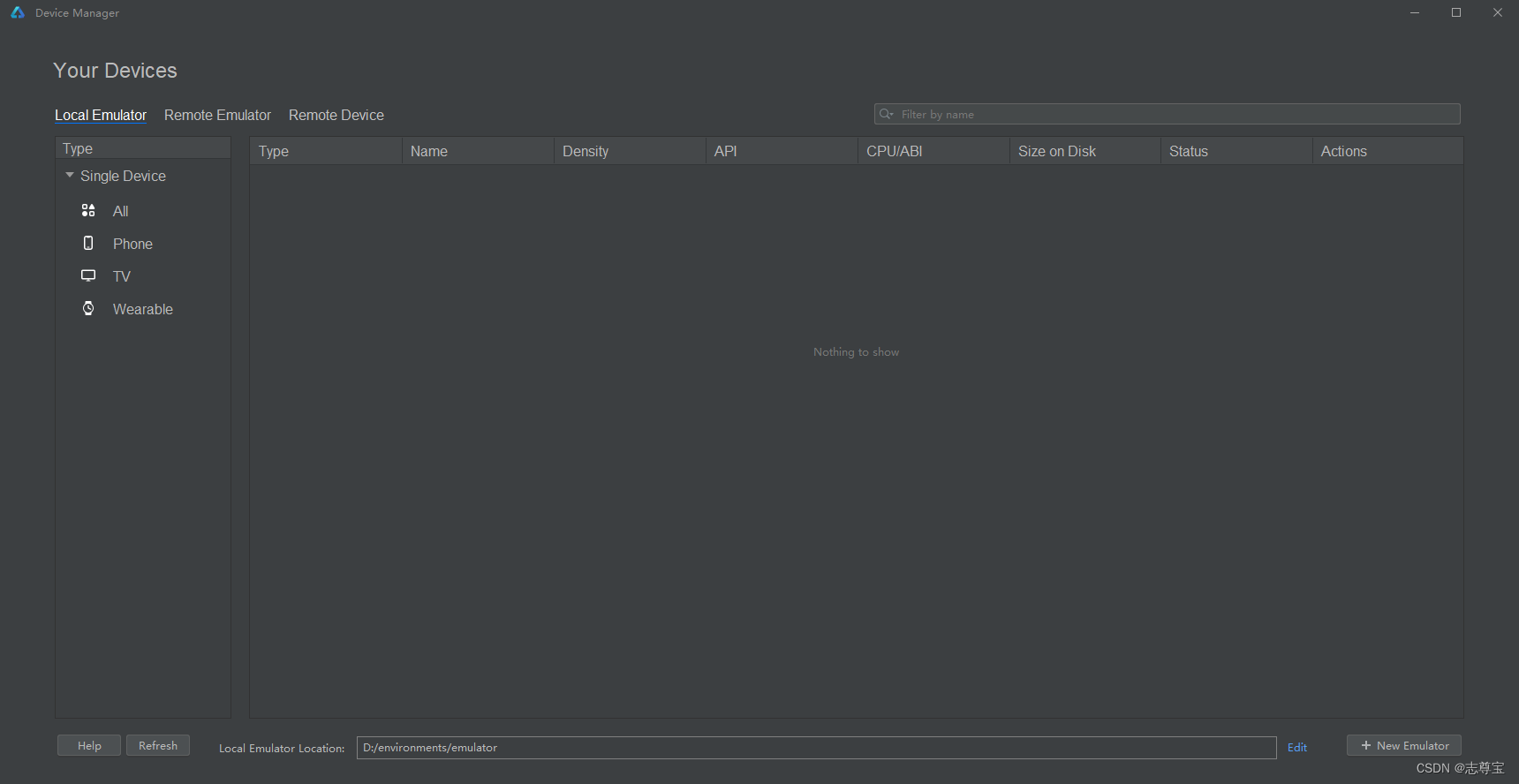
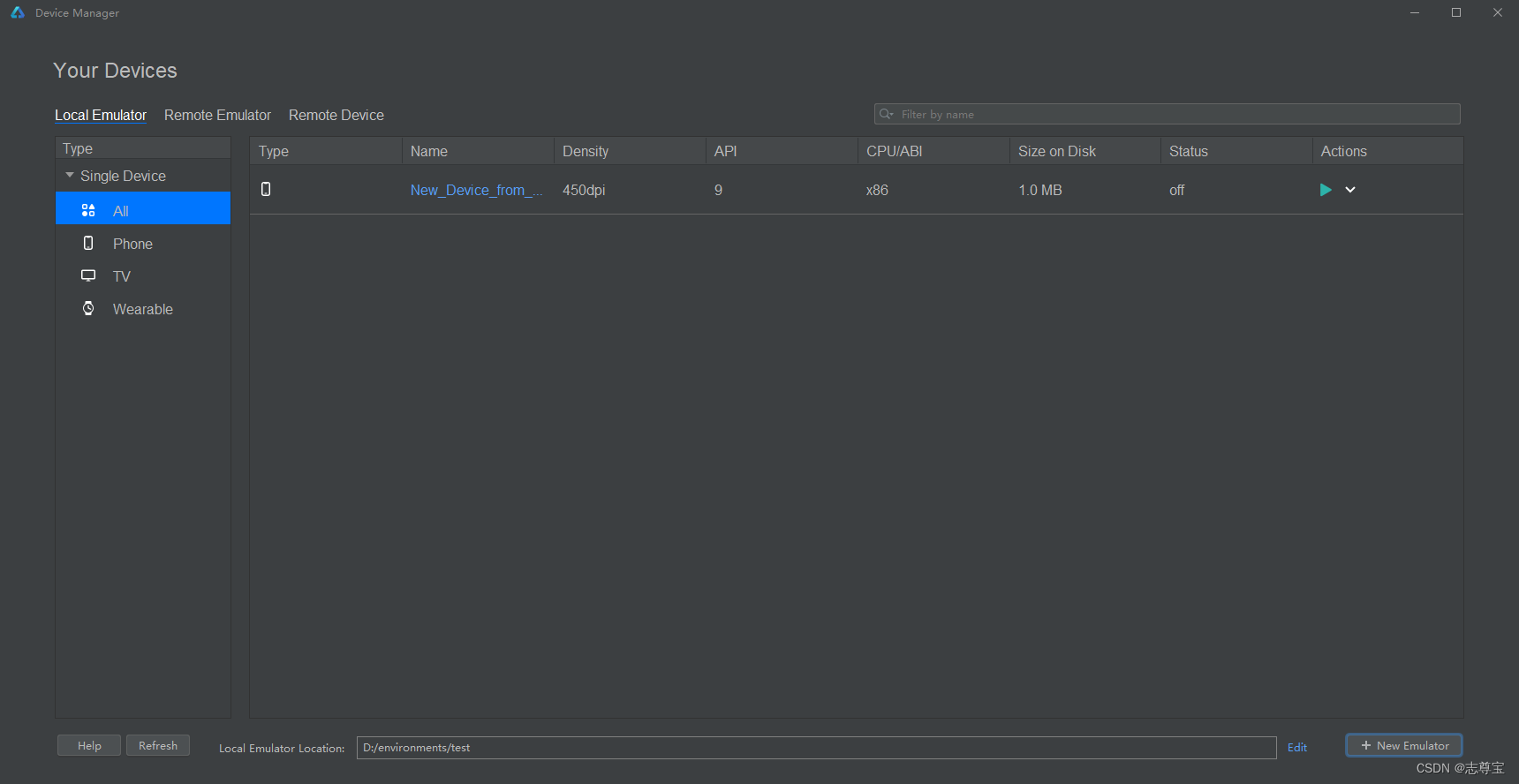
2、选择Local Emulator,设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’

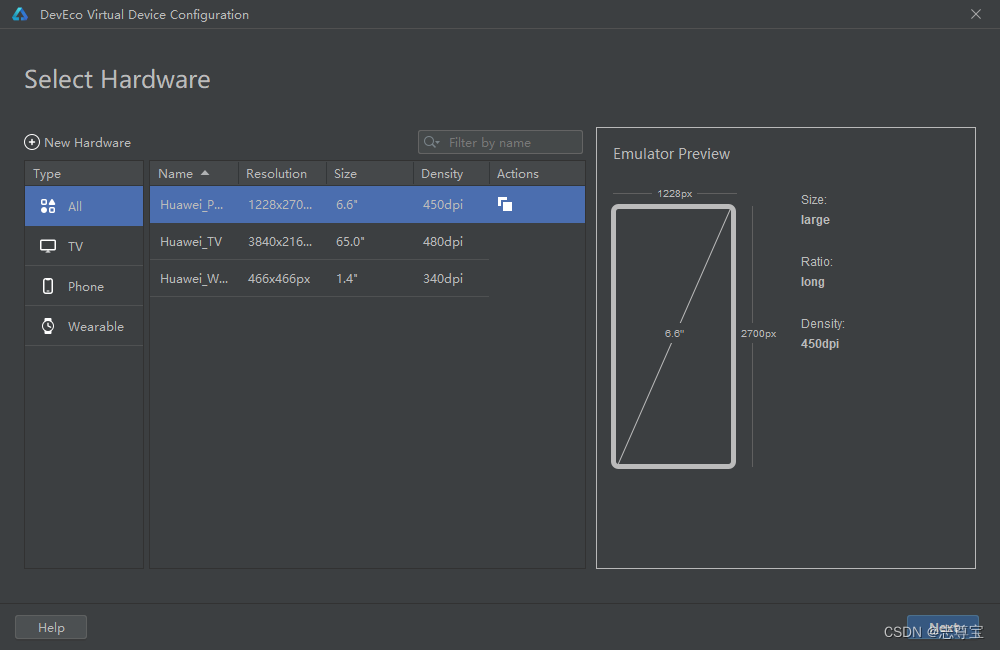
3、选择Huawei_Phone手机模拟器,单击’Next’,进入模拟器系统下载页。

4、选择下载api9的系统镜像,然后单击’Next’,等待下载完成。

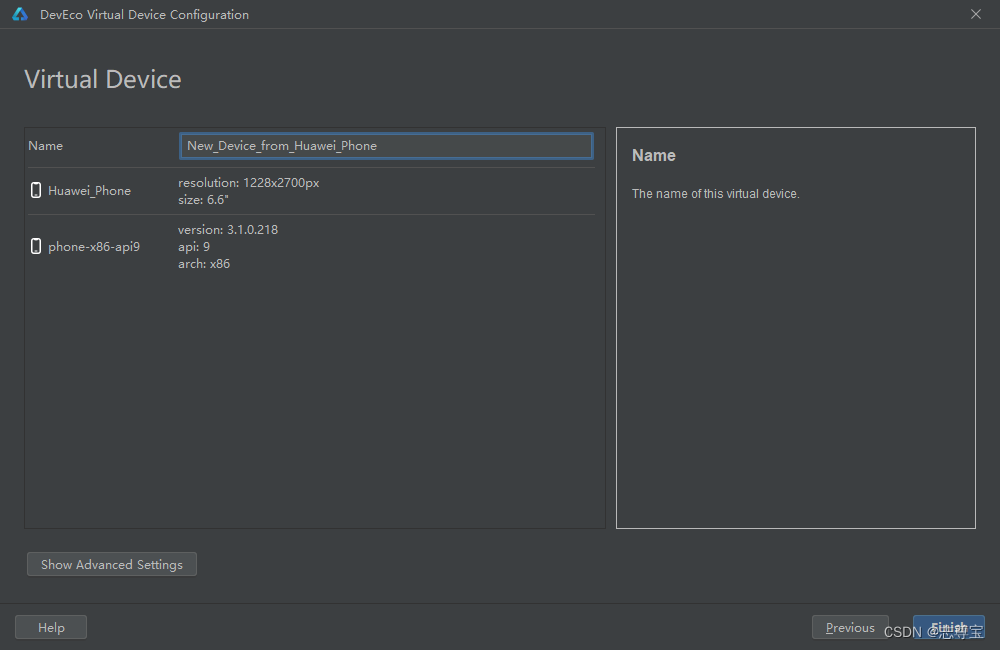
5、下载完成后,进行创建相应的手机模拟器,单击Finish完成创建。

下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。

模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上。

IDE构建完成后,即可在模拟器上看到运行效果,我们也就完成了Hello World工程在模拟器上的运行。