简单模拟一个场景,这是一个商城的商品分类页面,是一个左右布局,左面是所有的分类,右面是展示这个分类的商品,这里为了简单就只写一个demo了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.box {
width: 100%;
height: 100%;
display: flex;
overflow: auto;
background-color: red;
}
.left {
width: 100px;
height: 100%;
background-color: green;
overflow: auto;
}
.right {
flex: 1;
height: 100%;
background-color: blue;
overflow: auto;
}
p {
height: 150px;
}
::-webkit-scrollbar {
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
</div>
<div class="right">
<p>right</p>
<p>right</p>
<p>right</p>
<p>right</p>
<p>right</p>
<p>right</p>
<p>right</p>
<p>right</p>
<p>right</p>
</div>
</div>
</body>
</html>
如果在苹果手机上,默认情况下,某块区域设置overflow: auto之后,这块区域都会有回弹效果,这个是苹果手机自带的。所以,这个时候.left和.right区域上下滑动会有回弹效果。
然而默认情况下,全局也是自带回弹效果的(这里全局指的是html和body),手指在屏幕上随意滑动时,就会有下面这种效果:
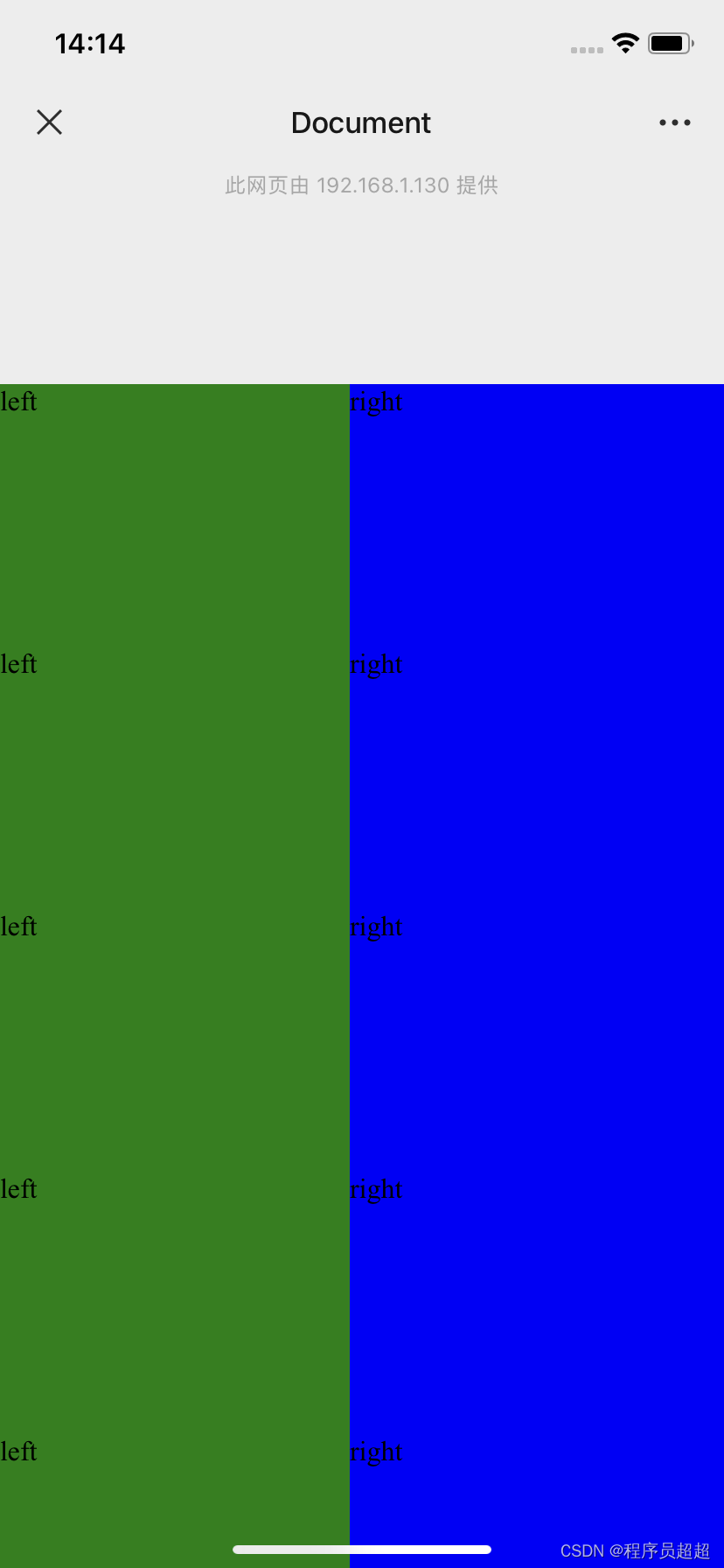
向下滑动

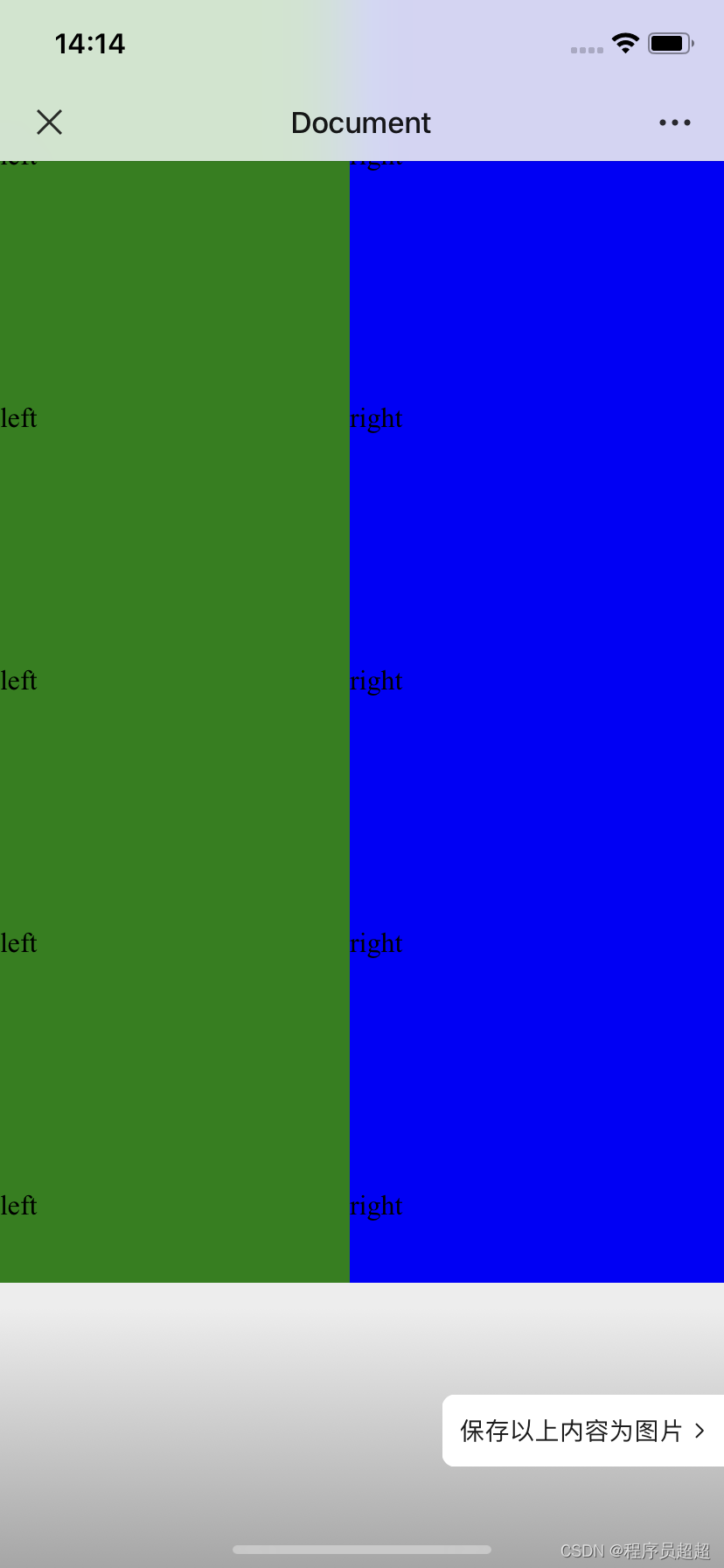
向上滑动

注意绿色和蓝色上面和下面的白色区域。
即使有时在left和right区域滑动时,也会触发全局的弹性效果。这个时候很容易造成意想不到的交互问题,这个时候我们需要禁用掉全局的弹性效果,可以在html或者body上设置overflow-x: hidden就可以了
例如把上面的这段代码:
html,
body {
width: 100%;
height: 100%;
}
改成
html,
body {
width: 100%;
height: 100%;
overflow-x: hidden;
}
交互就正常显示了。
需要注意的是既然全局已经设置成了overflow-x: hidden,那么如果子组件高度,超过了html和body的高度,那你子组件就需要设置overflow: auto了,不然就滑不动了