3.3 开发创建投票页面
3.3.7 wx:for列表渲染
接下来为创建的投票页面添加一个“添加选项”的功能。需要用户输入文字,应该使用input组件。头投票的数量是不确定的,面对不确定数量的组件的情况时,可以使用wx:for属性对组件进行列表渲染。
使用wx:for需要在逻辑层用数组类型的变量保存数据。
现在使用wx:for练手,代码如下:
js文件里
data: {
array:[{msg:'First Msg'},{msg:'Second Msg'}]
}
wxml
<view wx:for="{{array}}">
{{index}}:{{item.msg}}
</view>
预览效果如下:

view组件包含wx:for属性,当array中个数有几个,view组件就渲染几次,index变量获取当前元素的数组下标值,还可以通过item变量直接获取当前元素。
渲染的结果如下:

wx:for可以使用嵌套使用,嵌套后,不能确定item变量和index变量属于父组件还是子组件的数据,可以使用wx:for-item属性和wx:for-index属性为它们进行重命名。九九乘法表嵌套代码如下:
wxml文件中
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i">
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i*j}}
</view>
</view>
</view>
预览效果如下:

现在开始用列表渲染功能为单位增加一些不确定数量的input组件。
先准备好逻辑层的数据,在data对象中增加一个optionList,用来保存每一个投票 选项的内容。createVote.js文件代码如下:
data: {
formTitle: '',
formDesc: '',
optionList: []
}
数组变量初始为空,在界面增加一个“添加选项”的按钮,当单击按钮时,就向数组中插入一个 新的元素。在createVote.wxml文件的textarea组件的下面增加如下代码:
<view class="btn-add-option" bind:tap="onTapAddOption">+ 添加选项</view>
为按钮添加样式createVote.wxss代码如下:
.btn-add-option {
font-size: 12pt;
color: #26AB28;
padding: 40rpx 0;
}
在JS文件添加按钮的单击事件处理函数:
onTapAddOption(e) {
const newOptionList = this.data.optionList //获取当前的optionList
newOptionList.push('') //在list数组中新增一个空字符串,插入数组最后面
this.setData({
optionList: newOptionList //更新data对象中的optionList
})
}
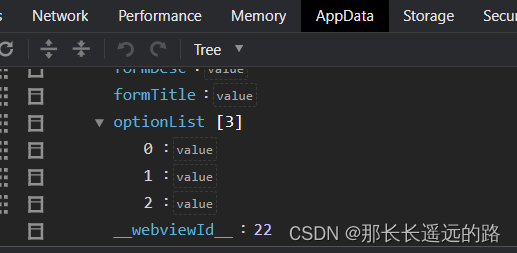
每次单击“添加选项”,逻辑层的optionList数组就会增加一个元素,在调试器的AppData面板中可以看到逻辑层数据的变化,预览效果如下:

利用逻辑层的optionList变量,增加input组件。在“添加选项”前添加代码,WXML代码如下:
<view wx:for="{{optionList}}" wx:key="index" class="form-option">
<view class="form-input-wrapper">
<input value="{{item}}" class="form-input" placeholder="选项" placeholder-class="form-text-placeholder"
bindinput="onOptionInputChange"
data-option-index="{{index}}" />
</view>
</view>
(
wxml代码里之前没有wx:key,保存时报错了,“Now you can provide attr wx:key for a wx:for to improve performance.”。
根据微信小程序 消除警告: Now you can provide attr `wx:key` for a `wx:for` to improve performance.-CSDN博客
小程序提示报Now you can provide attr "wx:key" for a "wx:for" to improve performance.-CSDN博客
wx:key:
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 中的输入内容, 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
添加了wx:key,后面成功运行了,开心
)
两个view组件包裹input组件是为了后面实现一些样式,wxss样式代码如下:
.form-option {
margin-top: 20rpx;
}
.form-input-wrapper {
color: #333;
font-size: 12pt;
border-bottom:1rpx solid #eee;
padding: 20rpx 0;
}
为实现数据在逻辑层与视图层的双向传递,在JS文件中编写投票选项输入的输入事件处理函数,代码如下:
onOptionInputChange(e){
const newOptionList = this.data.optionList //获取当前的optionList
const changedIndex = e.currentTarget.dataset.optionIndex //获取当前修改的元素的下标
newOptionList[changedIndex] = e.detail.value //将视图层的数据更新到逻辑层变量中
this.setData({
optionList: newOptionList //更新data对象中的optionList
})
}
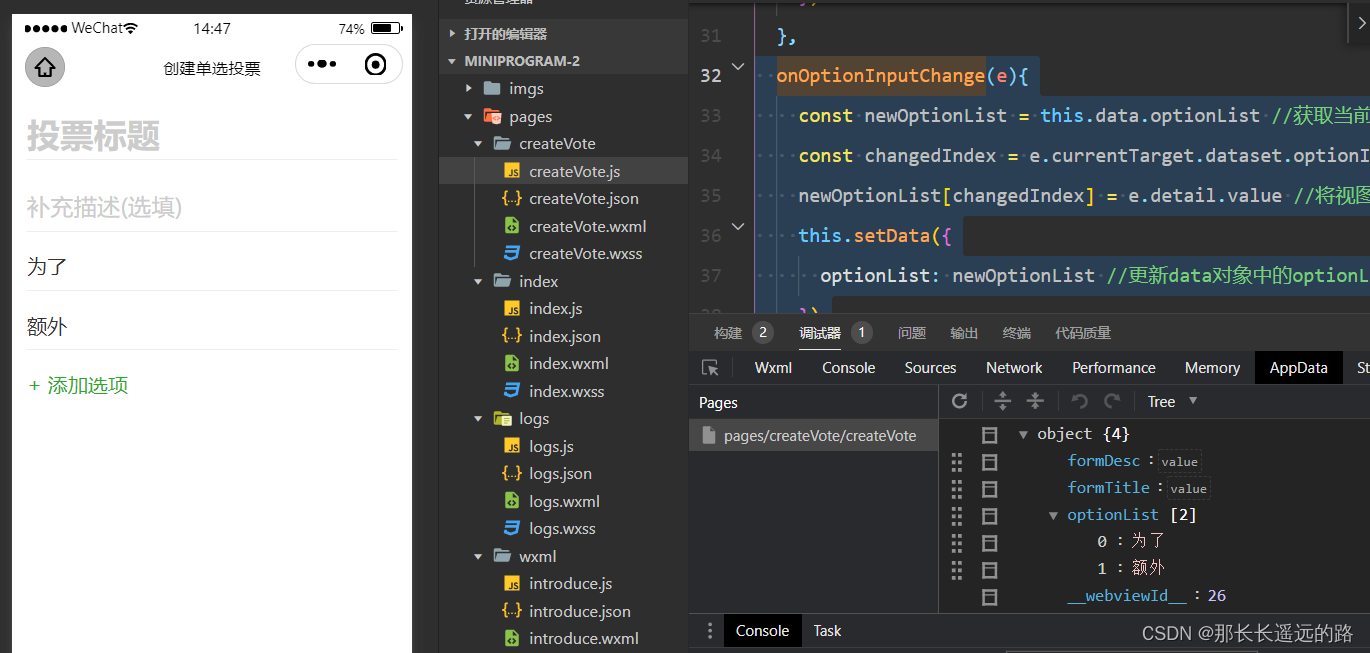
预览效果如下:
获取当前修改的元素的下标:e.currentTarget.dataset.optionIndex
这个值在wxml中input组件中data-option-index属性传入。
如果组件上绑定了事件处理函数,可通过data-开头的属性向事件处理函数传递额外的数据,会保存在event.currentTarget.dataset对象,数据的key的名字是data-属性后面的部分,会将短横线连接的形式改为optionIndex的驼峰式名称。















![【汇编】[bx+idata]的寻址方式、SI和DI寄存器](https://img-blog.csdnimg.cn/827c3b49f26d4b7cbaa8d9cce46b092a.png)