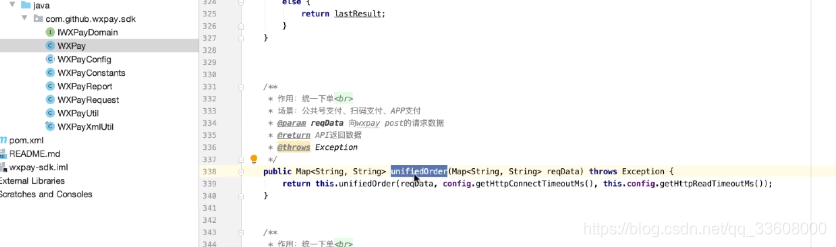
uniapp
- uni.chooseLocation
- getCurrentPages
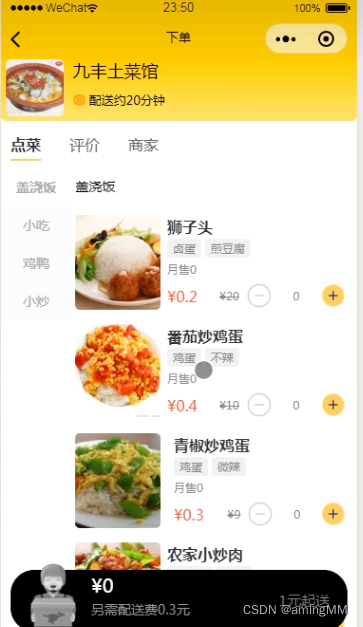
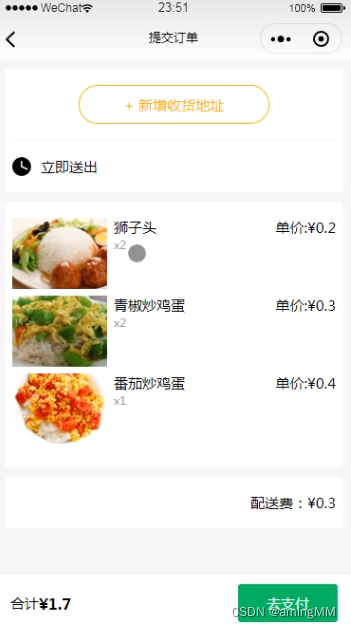
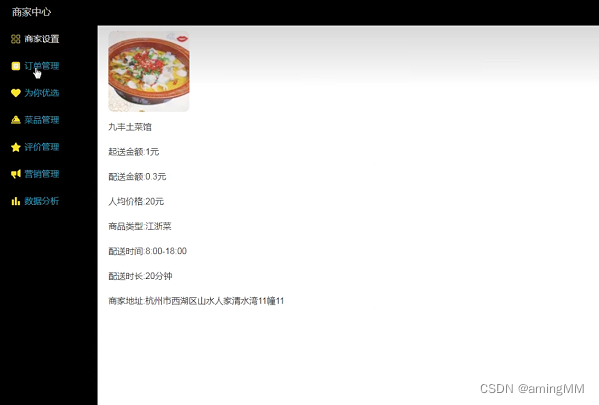
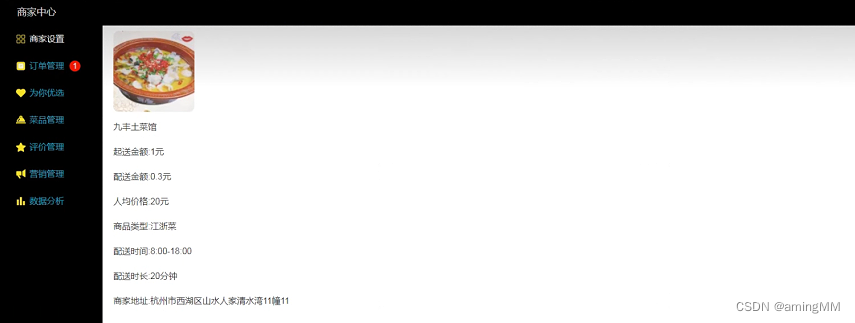
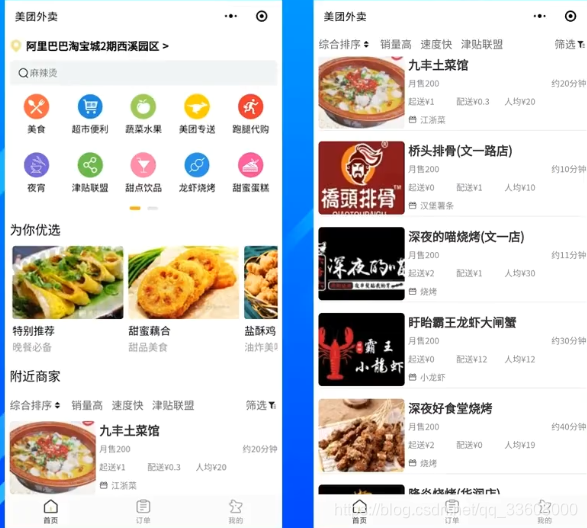
- 美团外卖微信小程序开发
- uniapp-美团外卖微信小程序开发
- P1 成果展示
- P2外卖小程序后端,学习给小程序写http接口
- P3 主界面配置
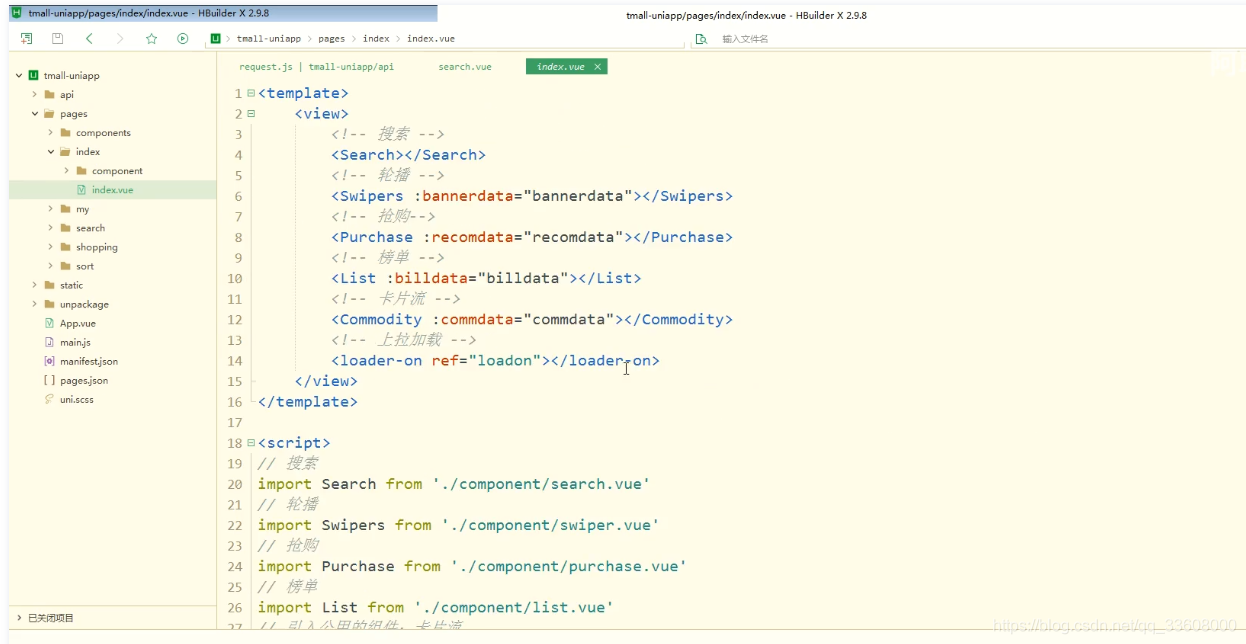
- P4 首页组件拆分
- P13 外卖列表布局
- 筛选组件
- 商家 布局
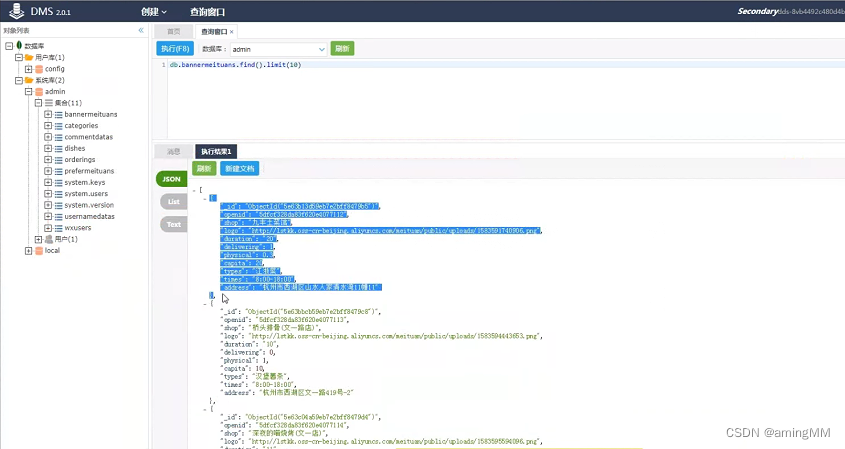
- 测试数据
- 创建样式
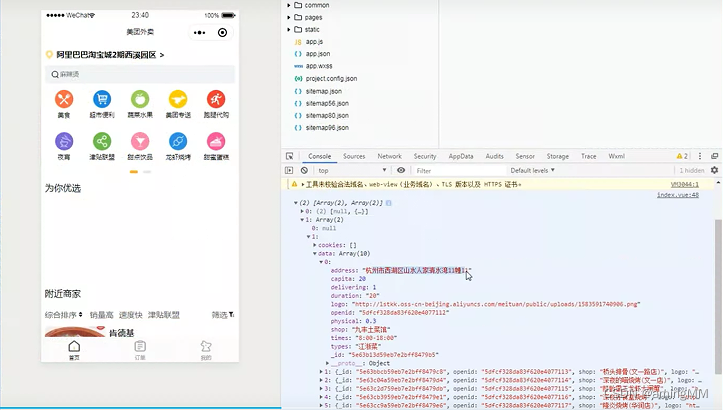
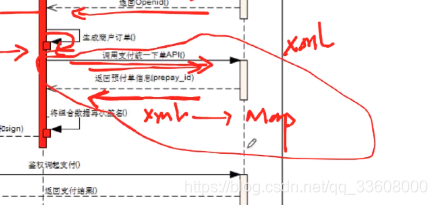
- 请求商家外卖数据
- 封装请求
- 并发请求
- 工作 android jsbridge H5(uniapp打包) Hyprid App解决跨域问题
- 开发中
- 常识性 跨域 原理 知识点
- 部署
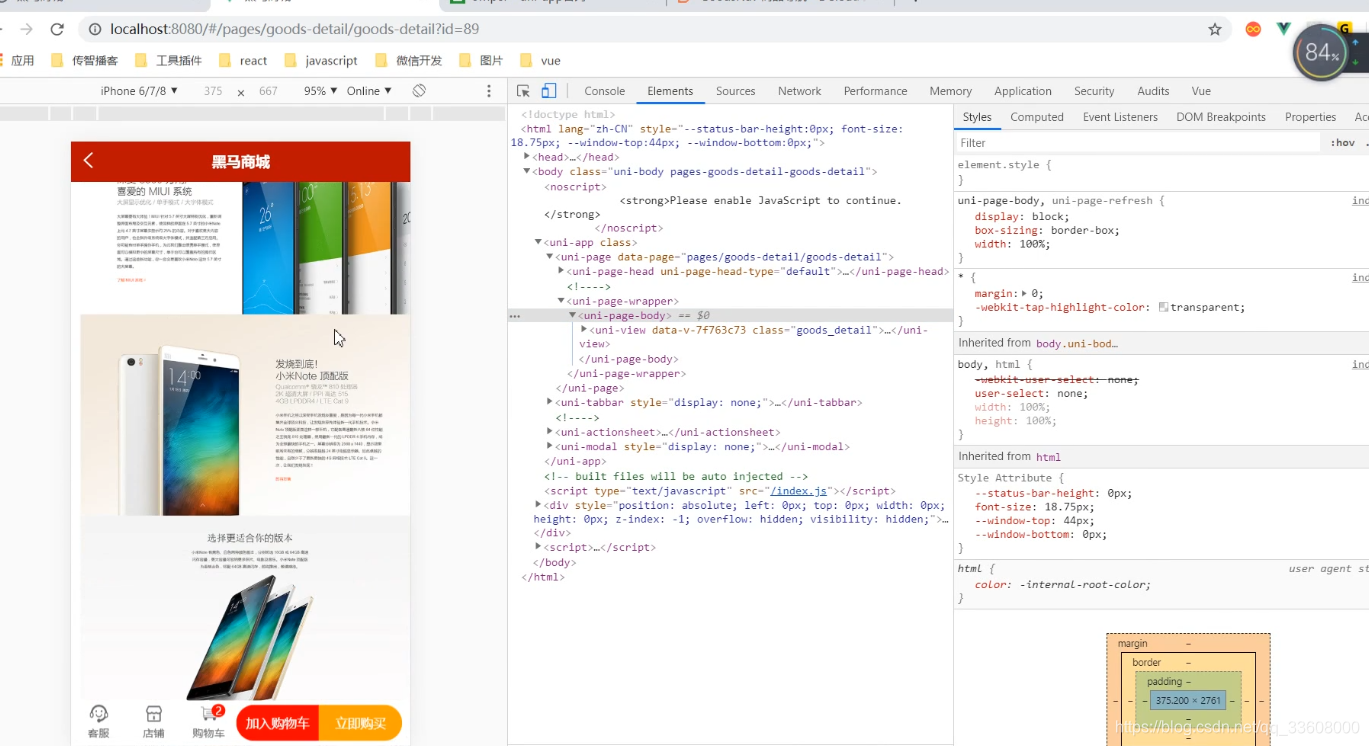
- index页商品列表 与 数据渲染
- 页面请求 后台数据 至前台
- 后台地址
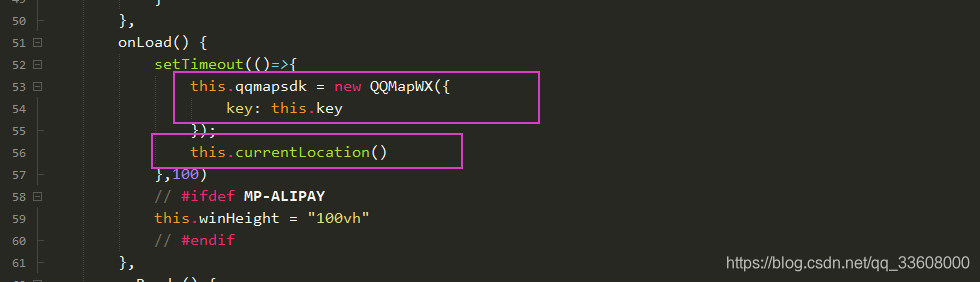
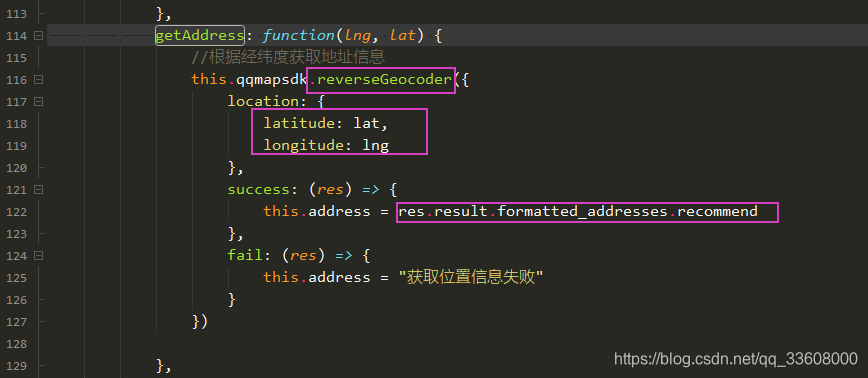
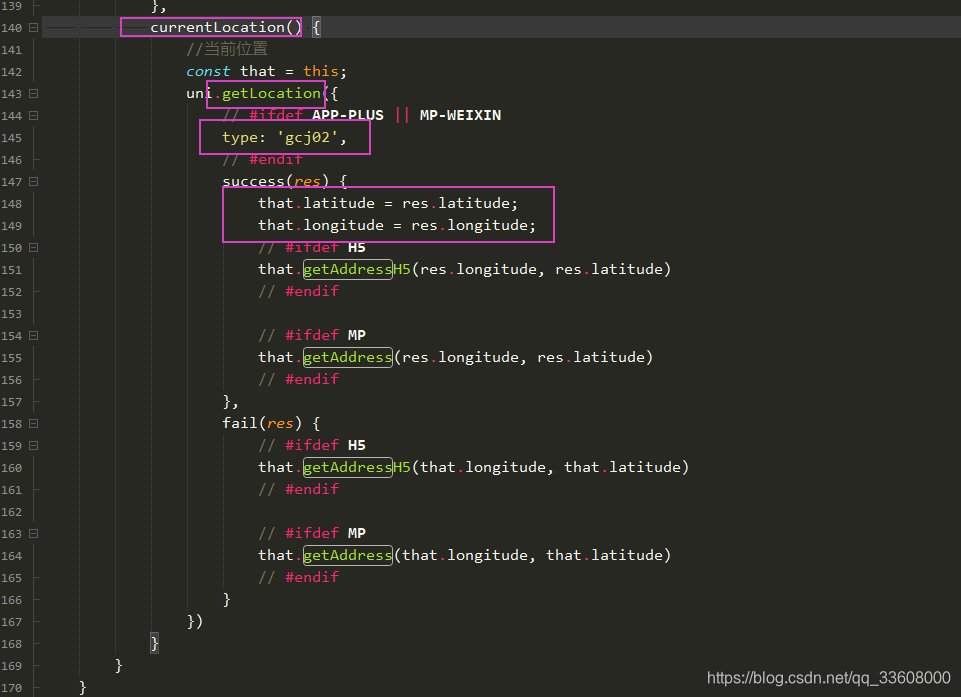
- 用户定位-精确推荐方案
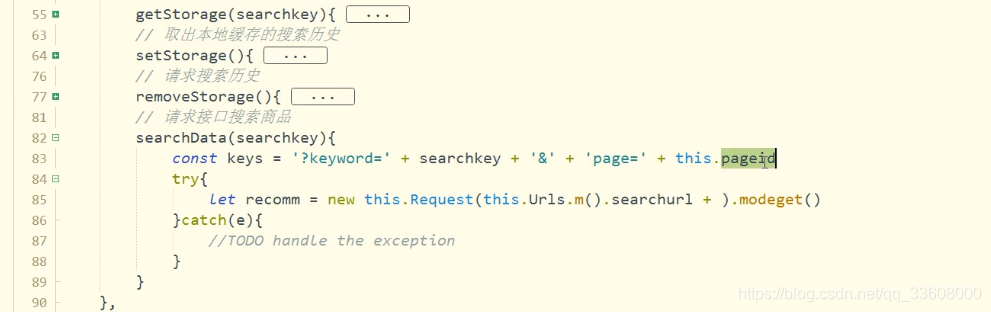
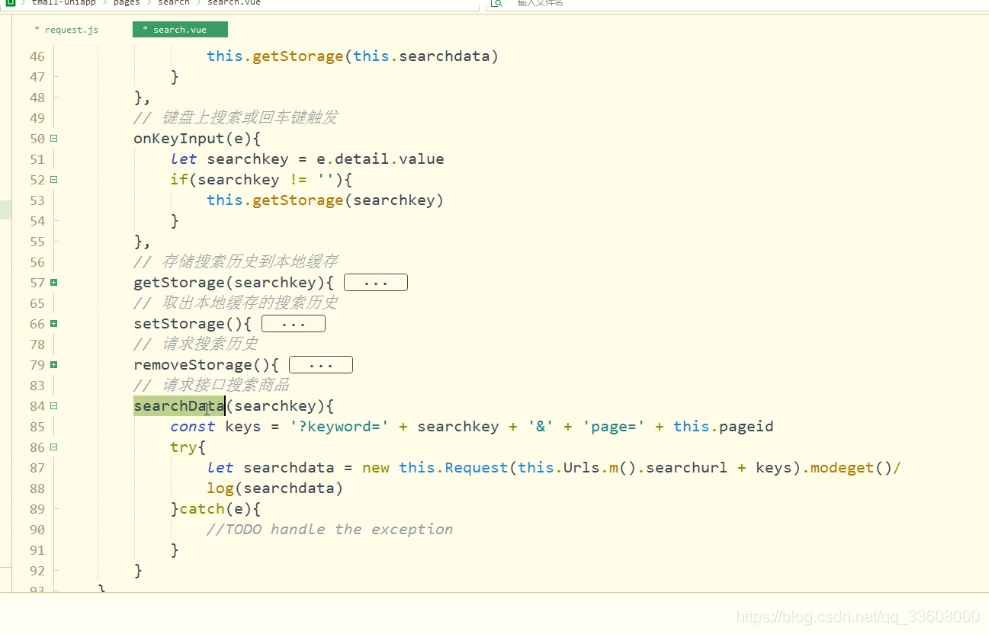
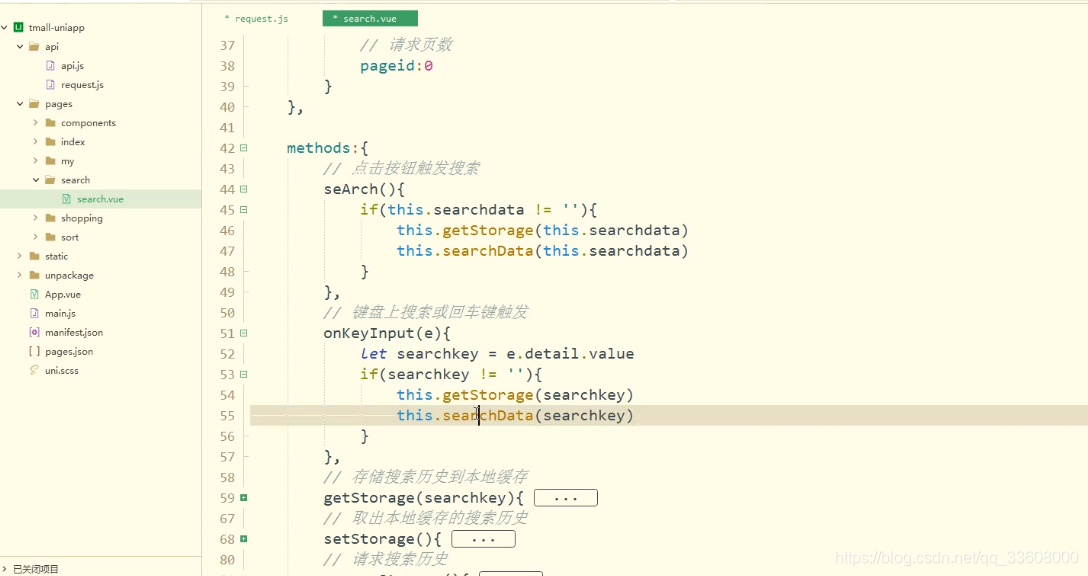
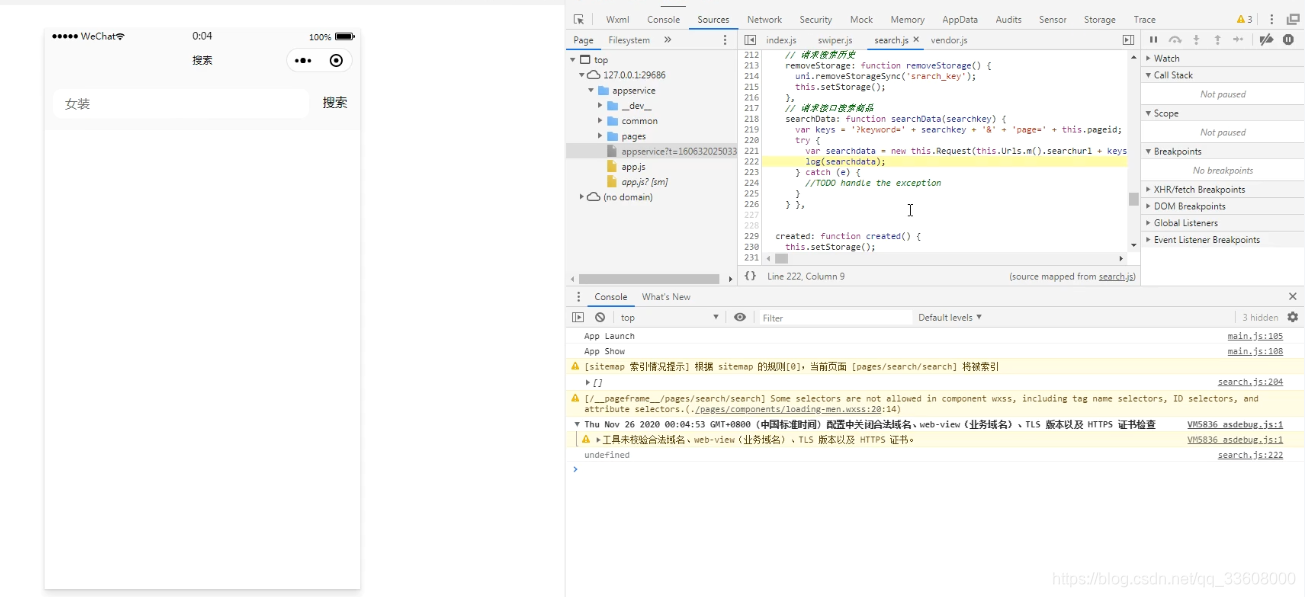
- 商品搜索请求接口
- uniapp简介
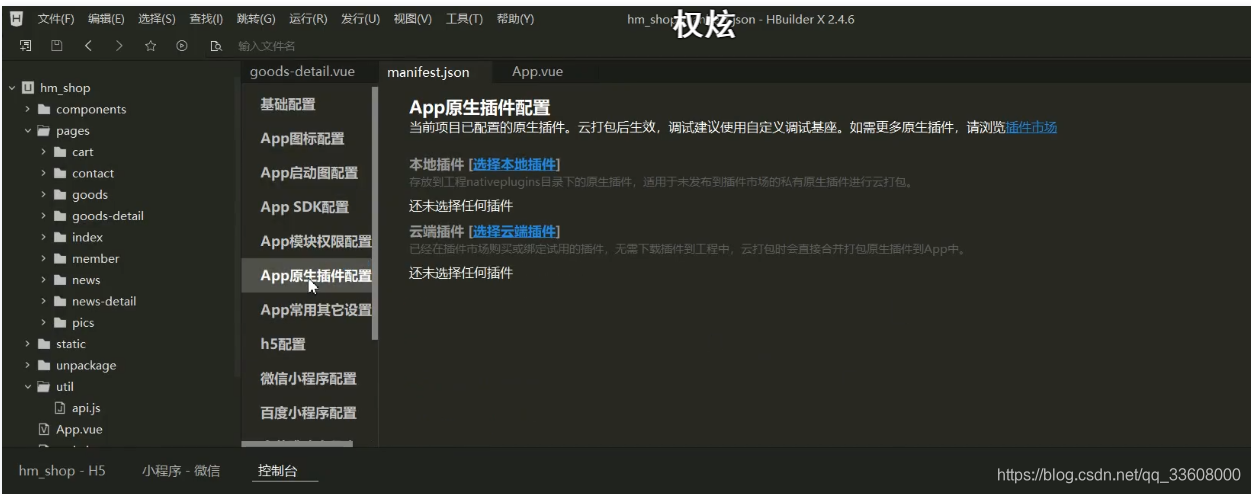
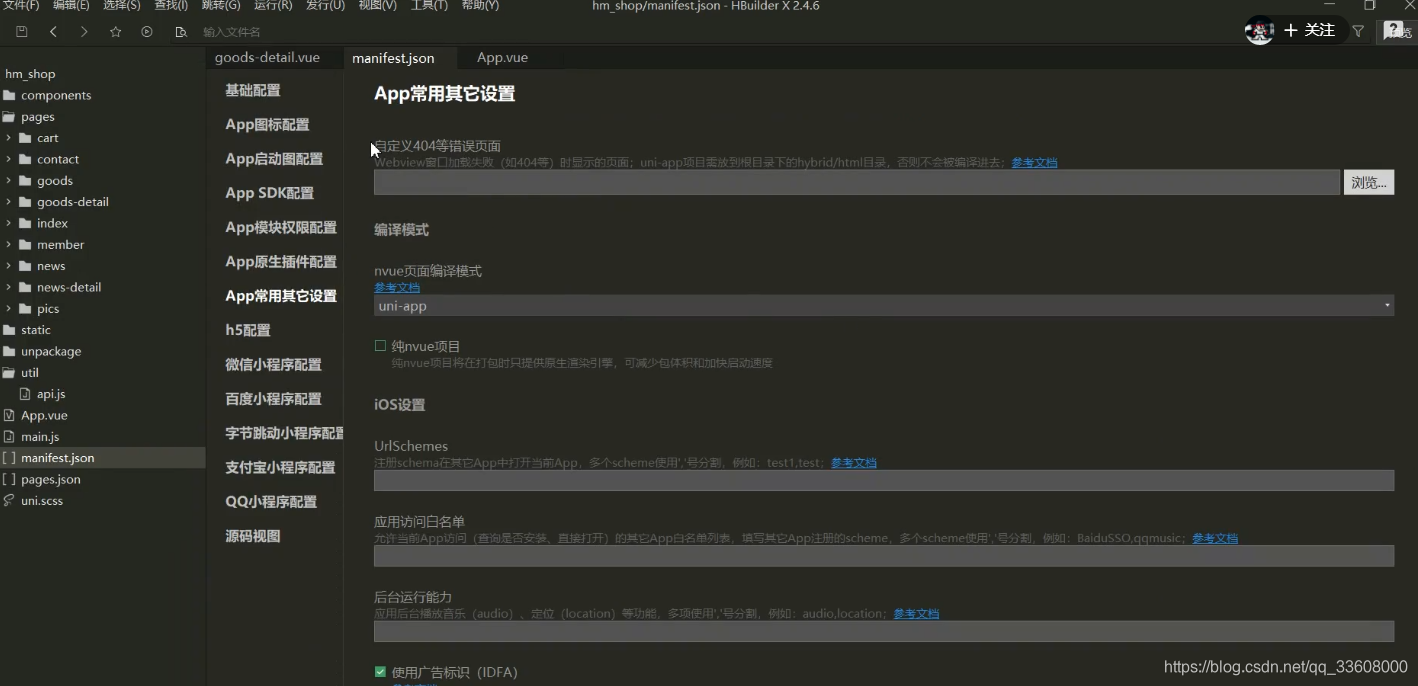
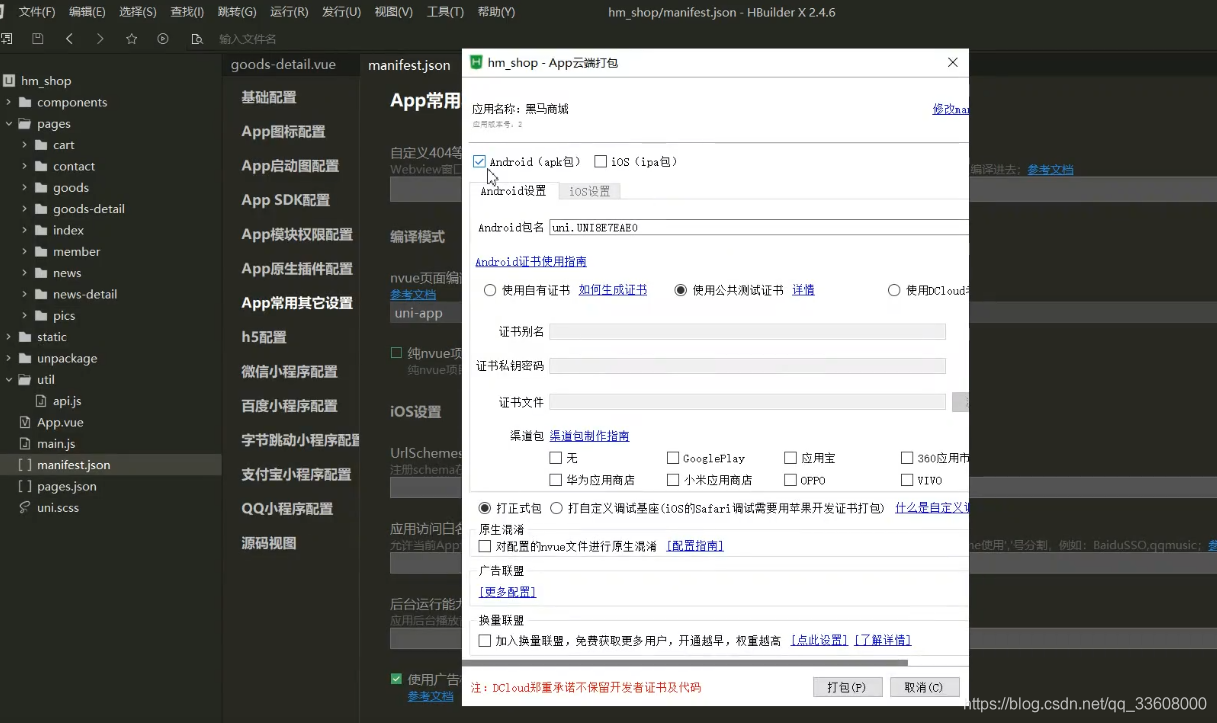
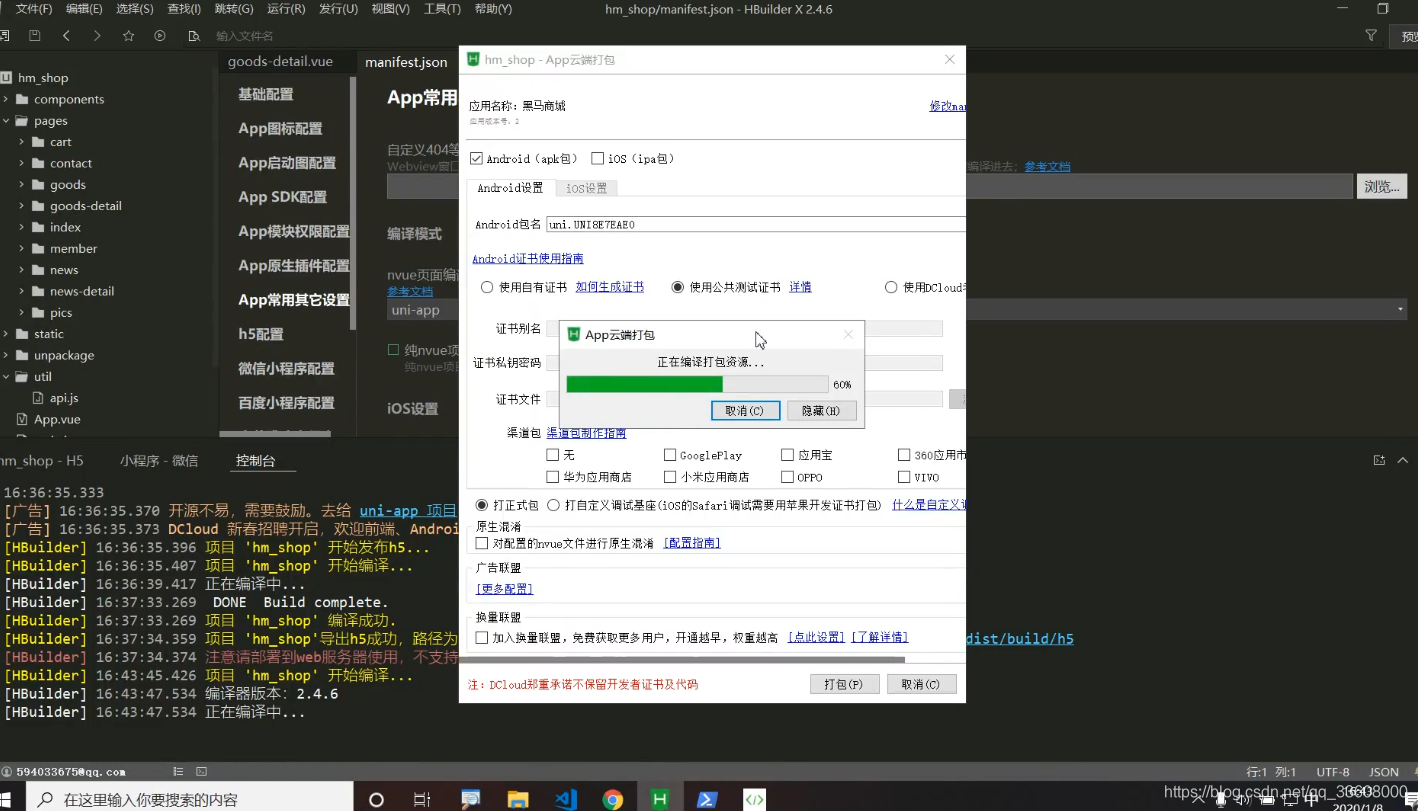
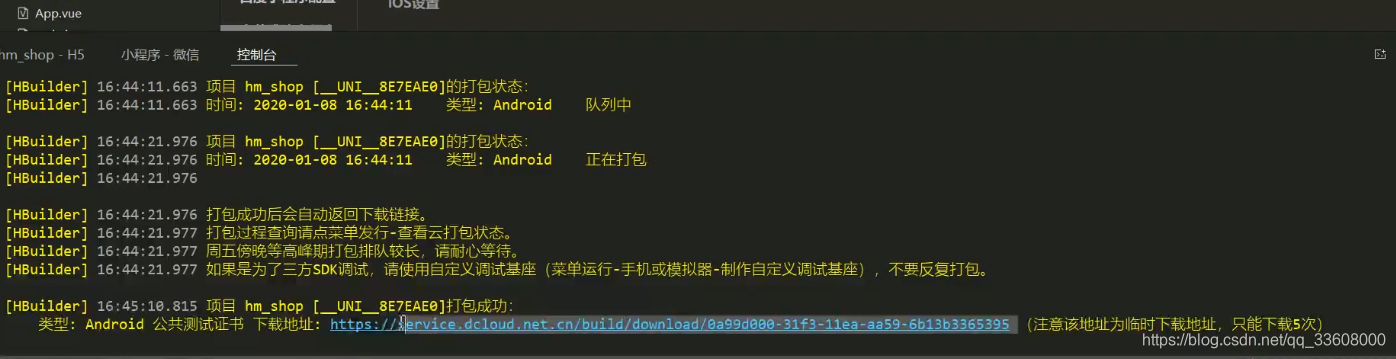
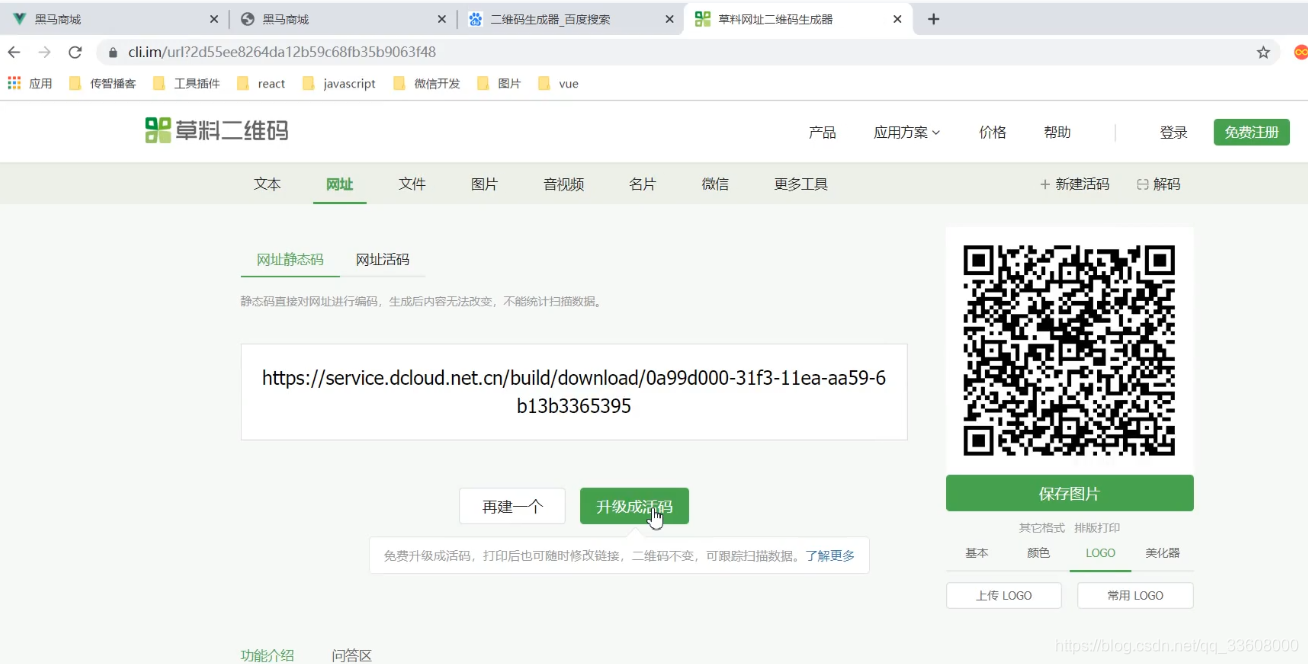
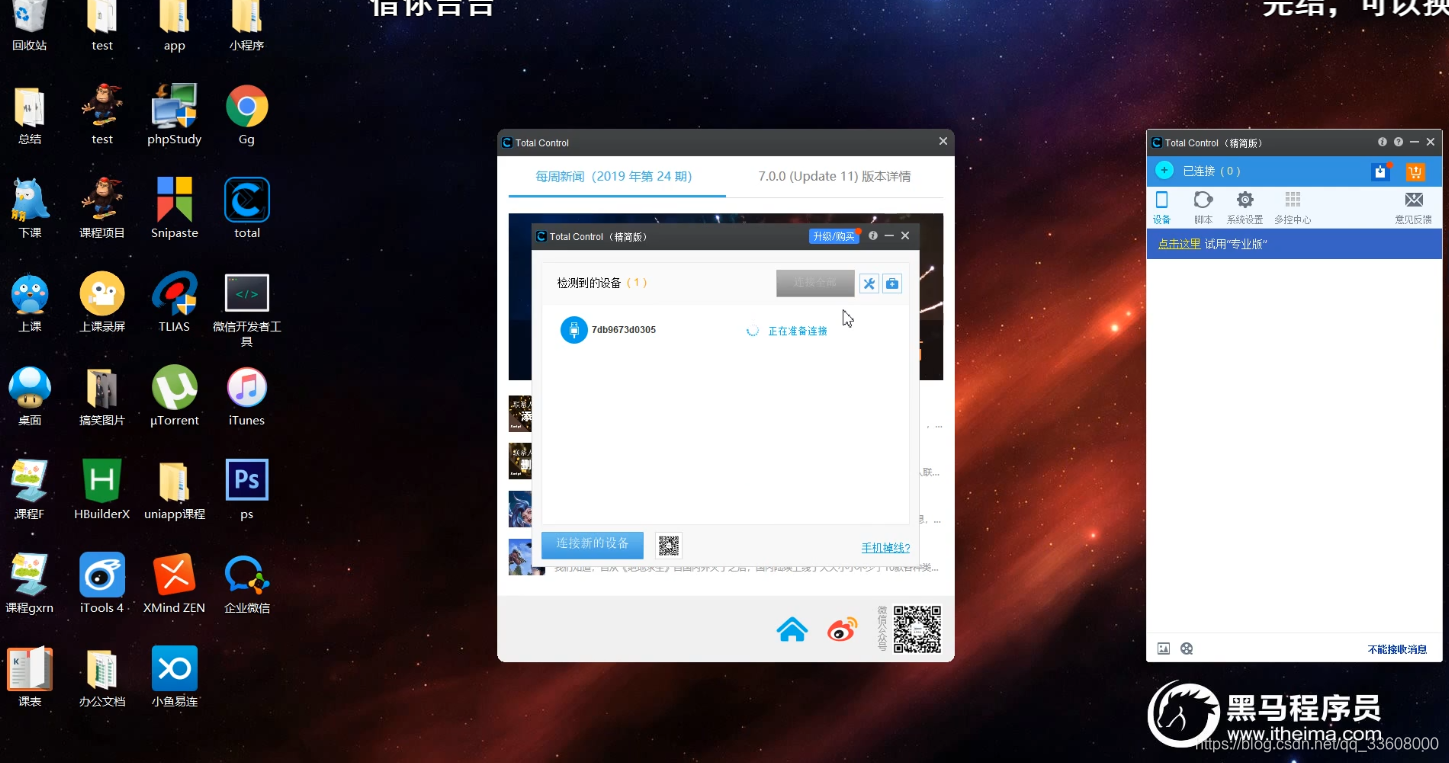
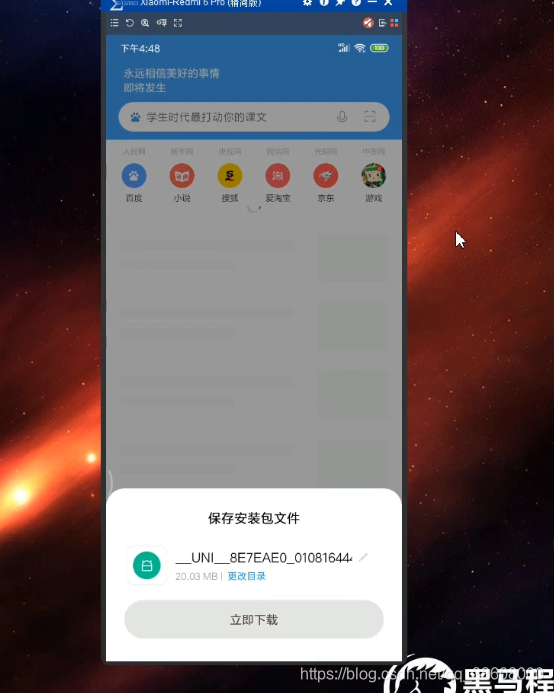
- 完成安卓打包
- uniapp实战——完成小程序打包发布
- uniapp实战——利用uni-ui实现底部导航区域
- 渗透测试-微信小程序-公众号测试经验总结
- 微信公众号H5端
- 微信小程序——Flex布局
- flex 布局 属性
- flex -wrap 换行
- justify -content 对齐方式
- 块成员 元素
- 微信小程序——小程序UI框架首页
- 商城首页
- 测试数据
- 微信小程序——自定义tabbar样式
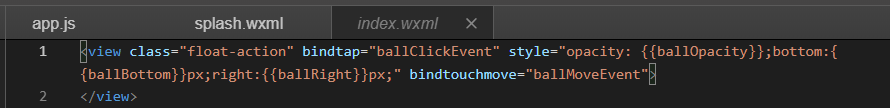
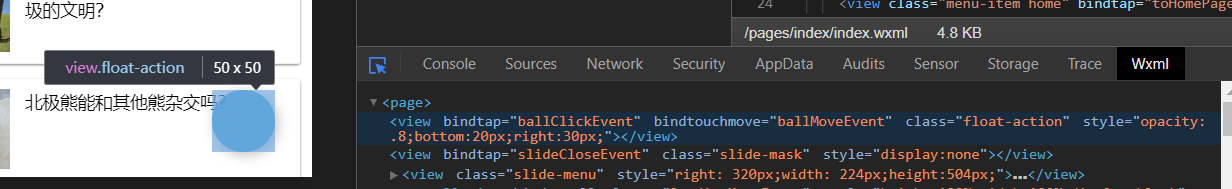
- 微信小程序——拖拽定位
- 微信小程序——登陆界面与逻辑
- 微信小程序——开源-商城 首页学习分析
- 微信小程序——开源-知乎日报客户端源码学习
- //splash 分析
- 生命周期
- 老版本 授权弹框 的问题 需要解决
- 设计 流程
- 先分析产品需求 --> UI设计 -->架构选型设计分析---> 框架搭建-->前端服务实现设计 --> 后端服务实现开发-->内网测试---> 可运维架构部署测试 ---> git优化改良&&测试--> 分布式容器云部署
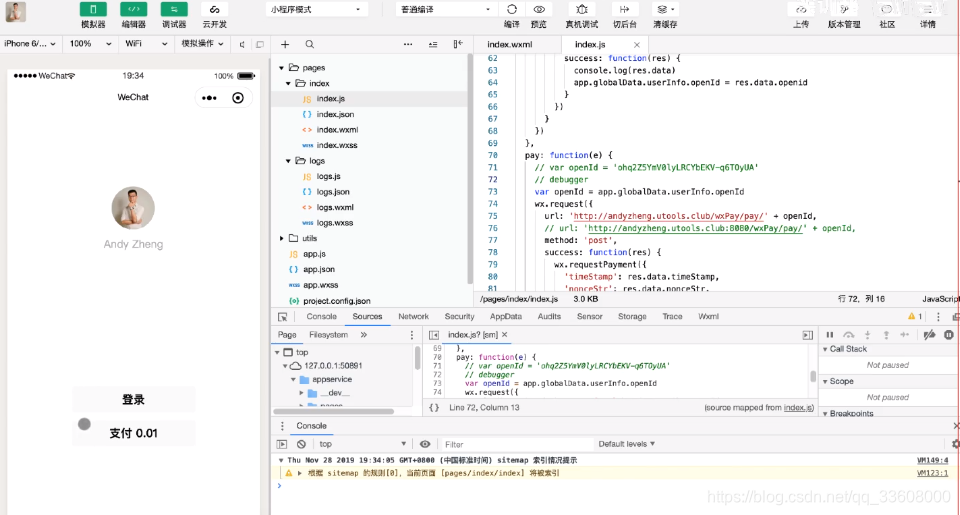
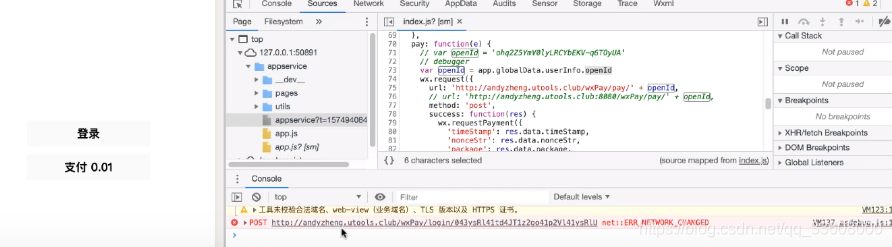
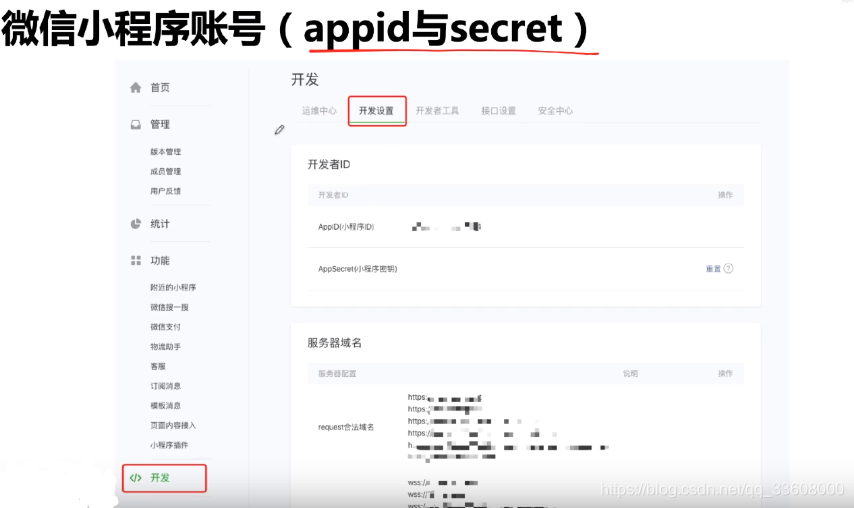
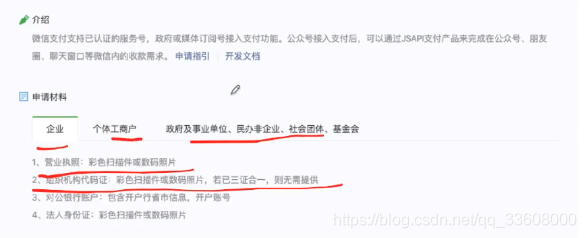
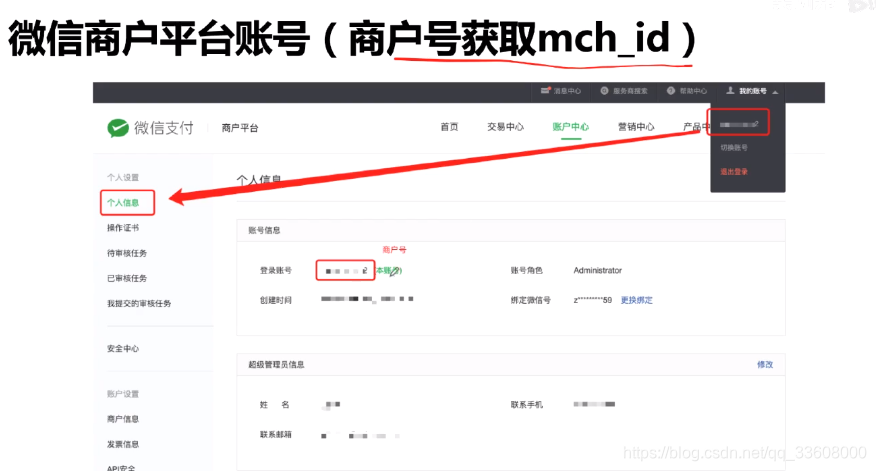
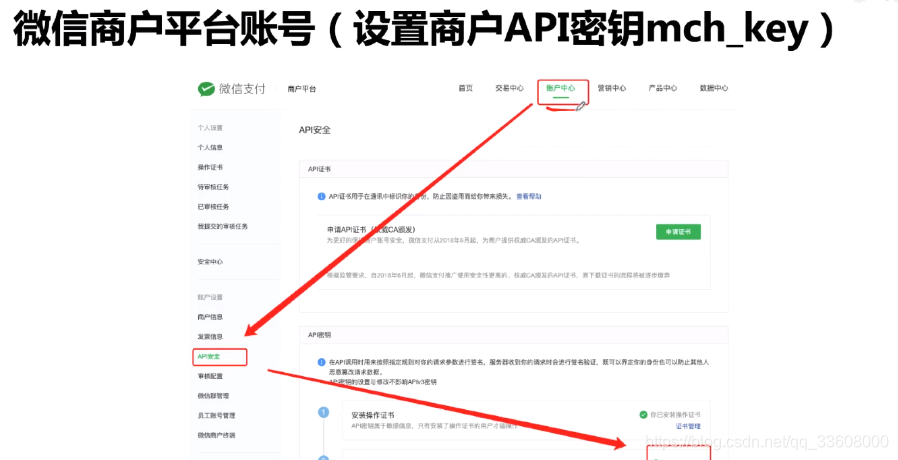
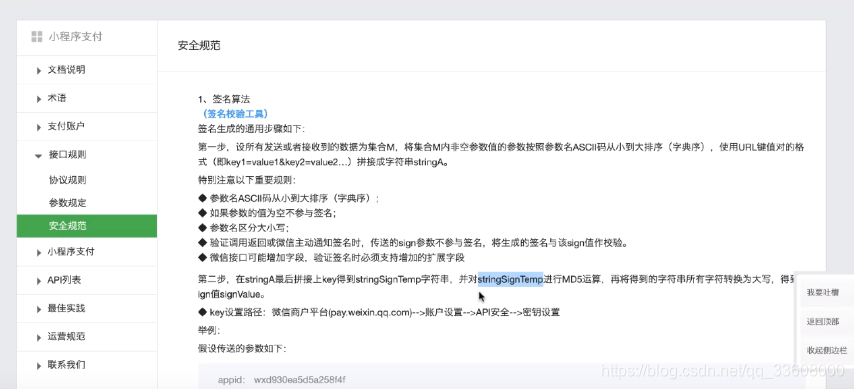
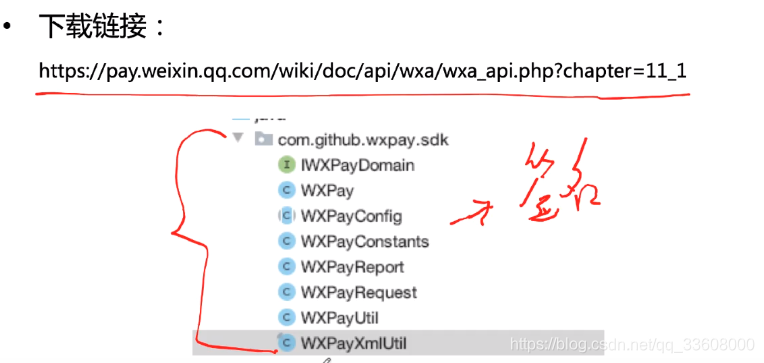
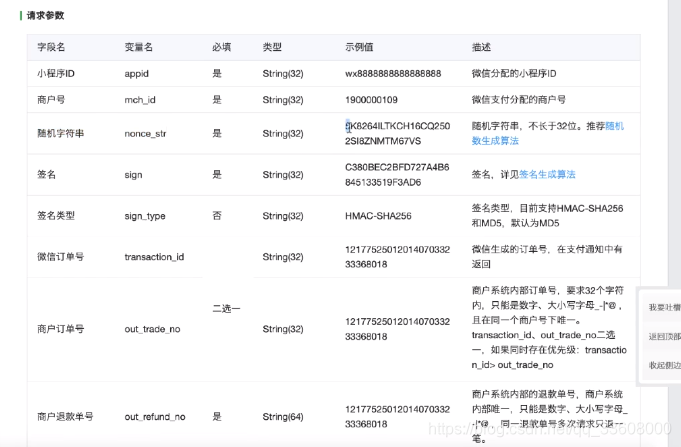
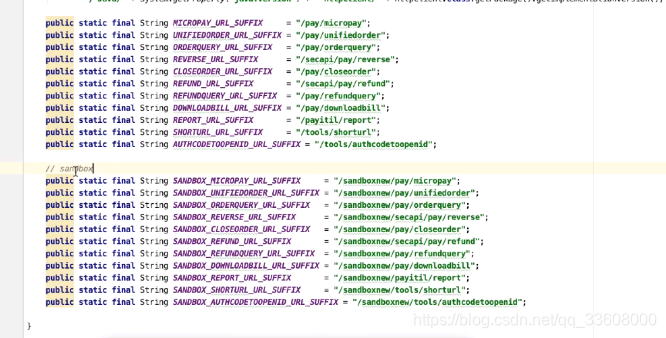
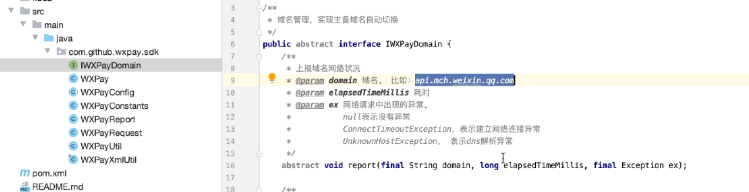
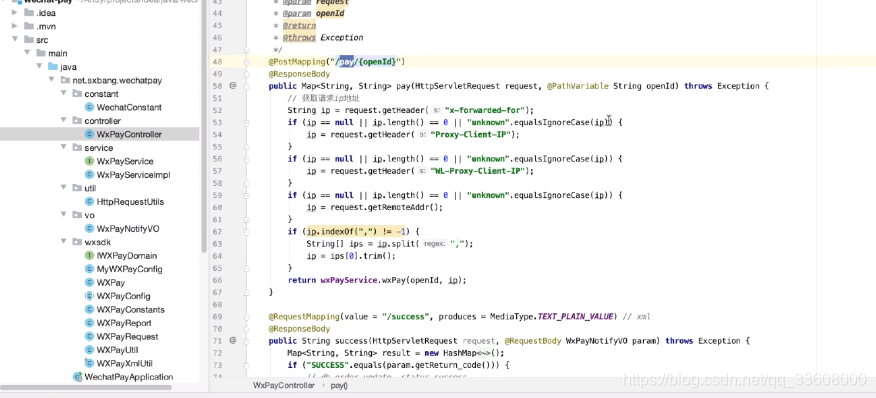
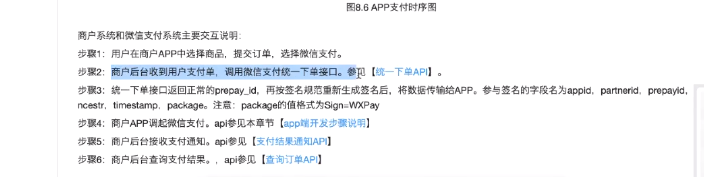
- 微信小程序——小程序/公众号/H5支付
- PHP微信小程序联调——用户信息授权
- 微信小程序——表白墙 前台 开发整理
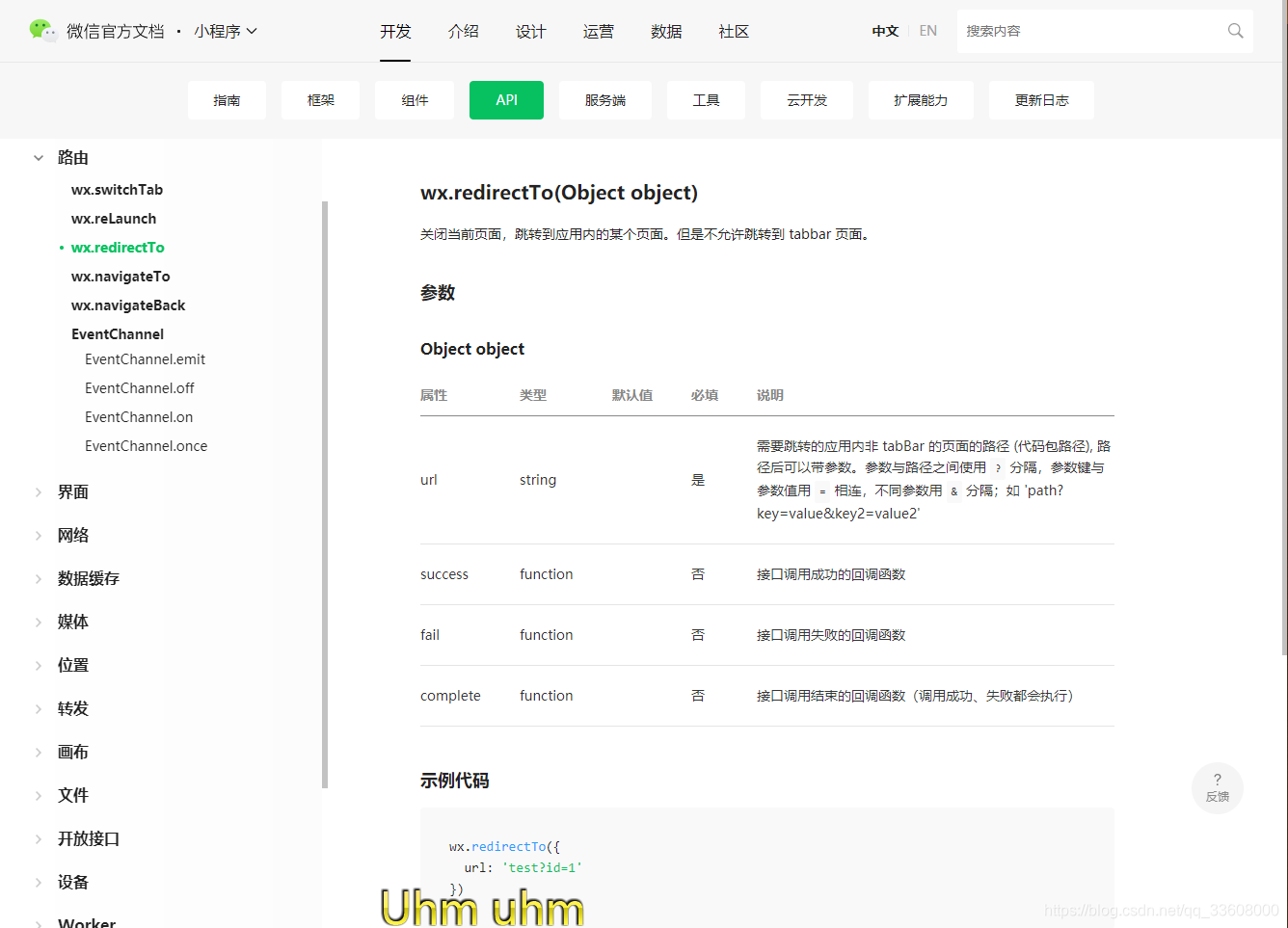
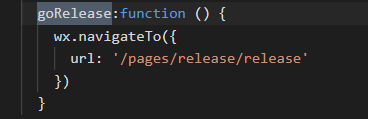
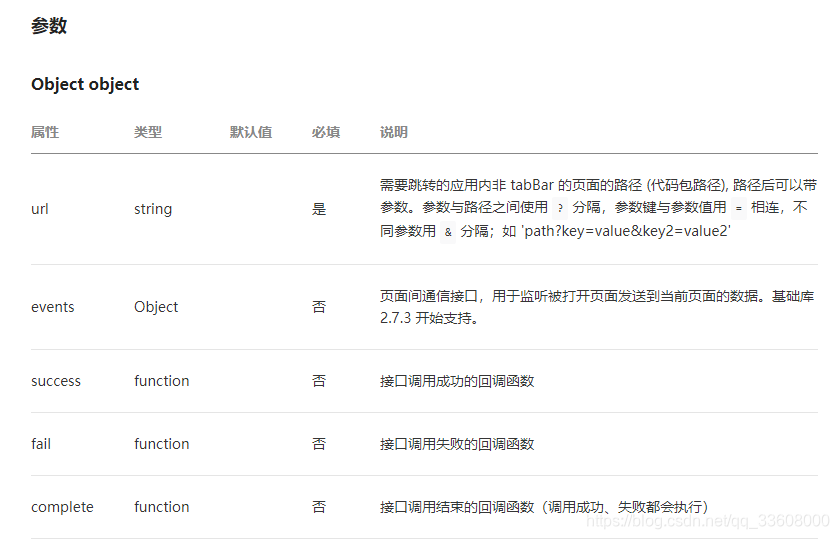
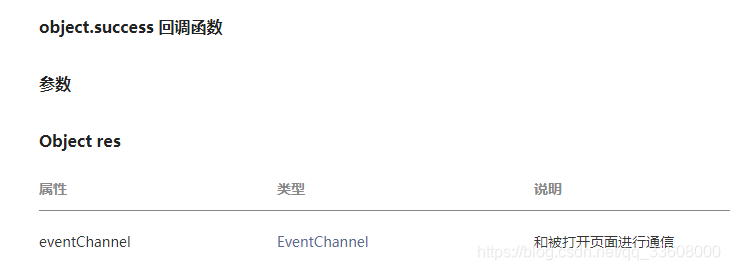
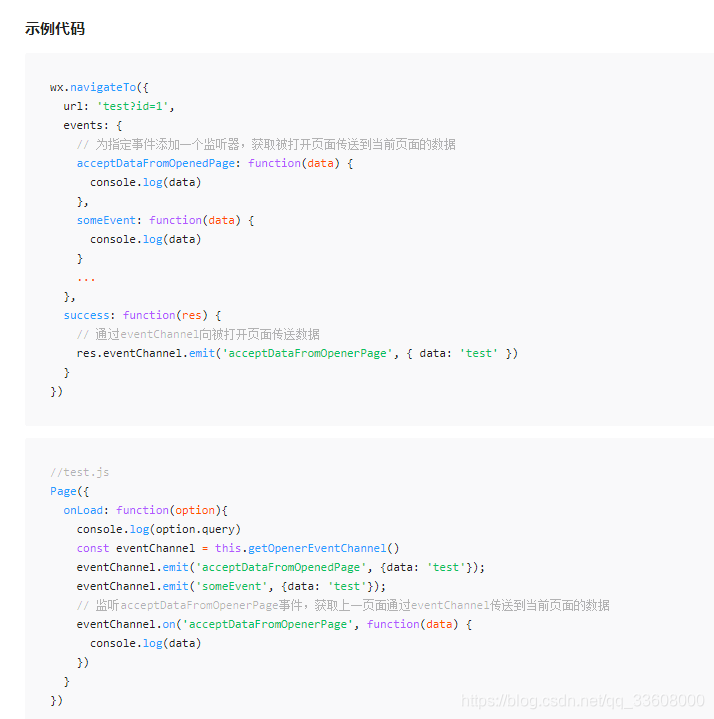
- wx.navigateTo(Object object)
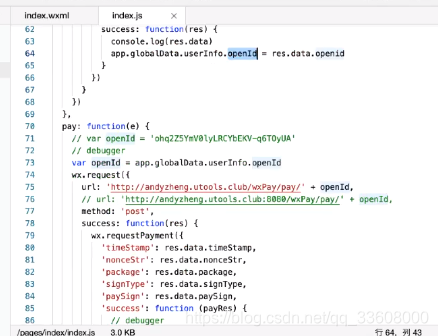
- app.js
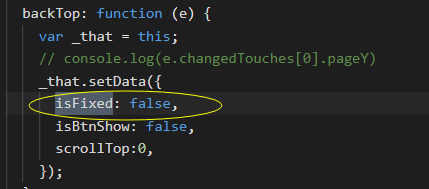
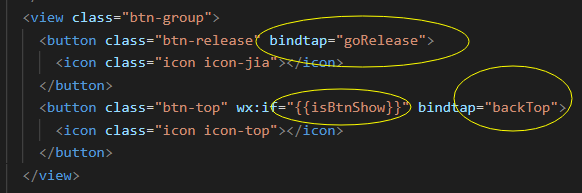
- index.js
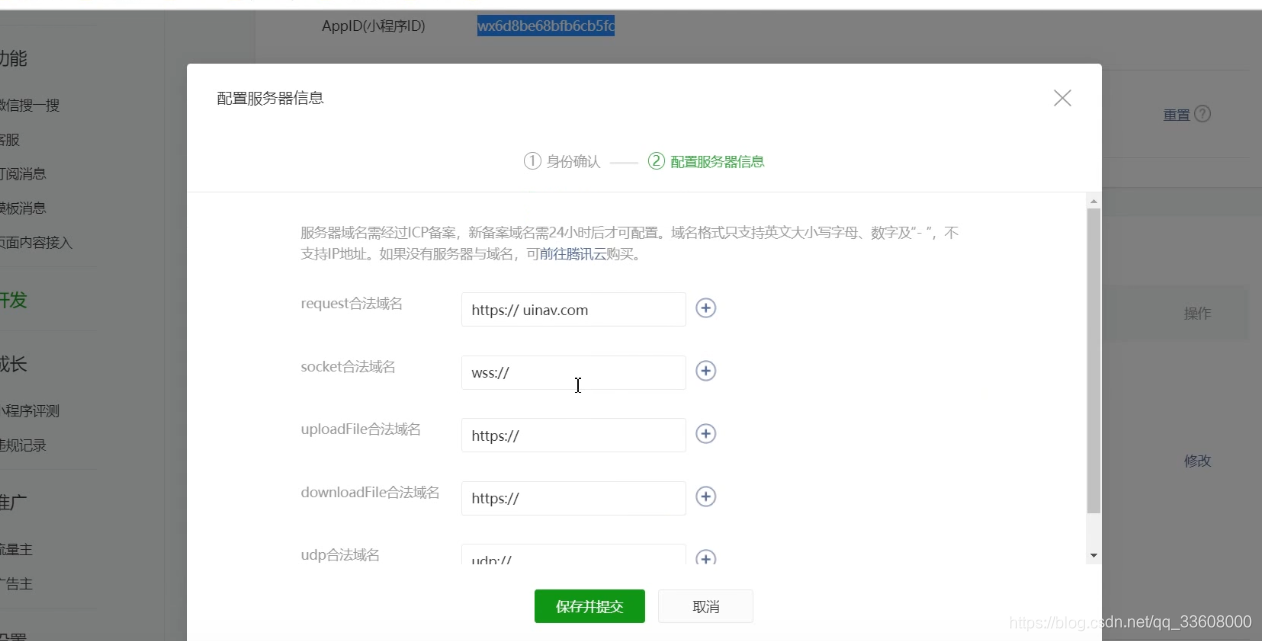
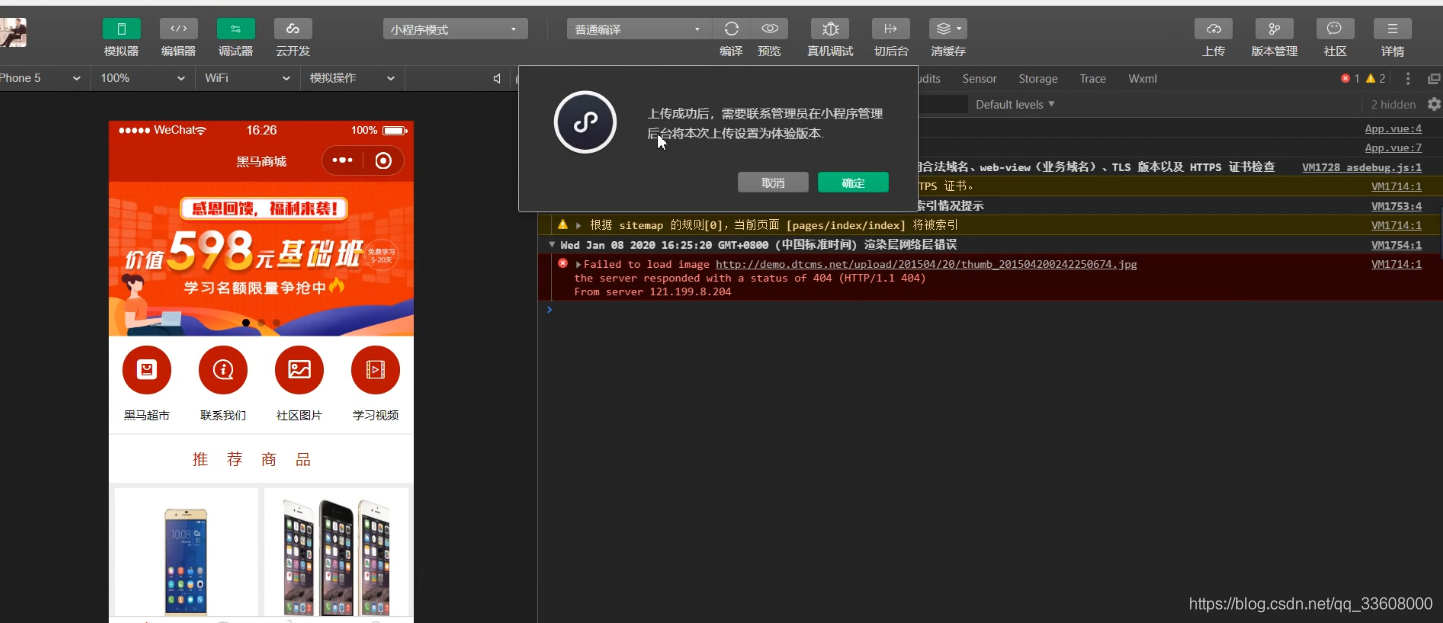
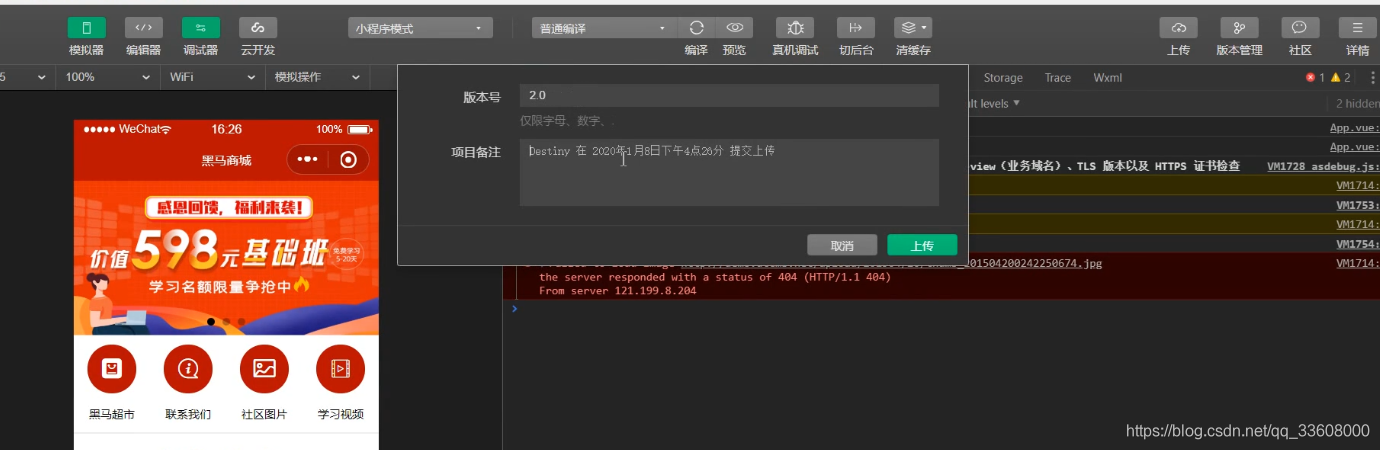
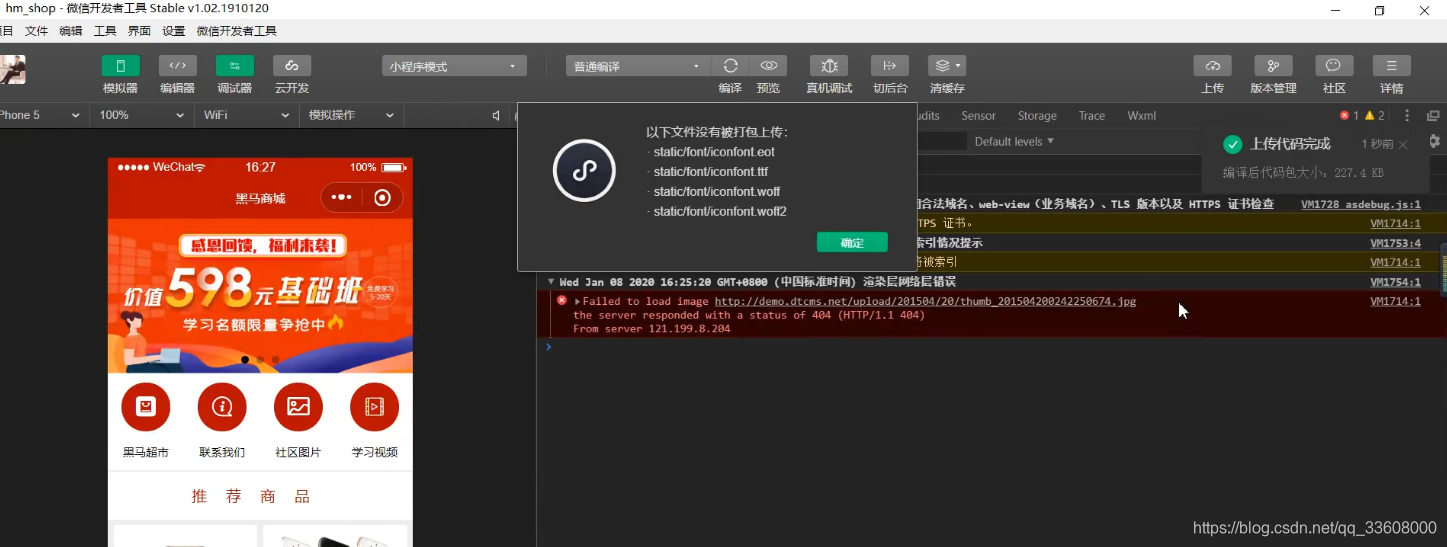
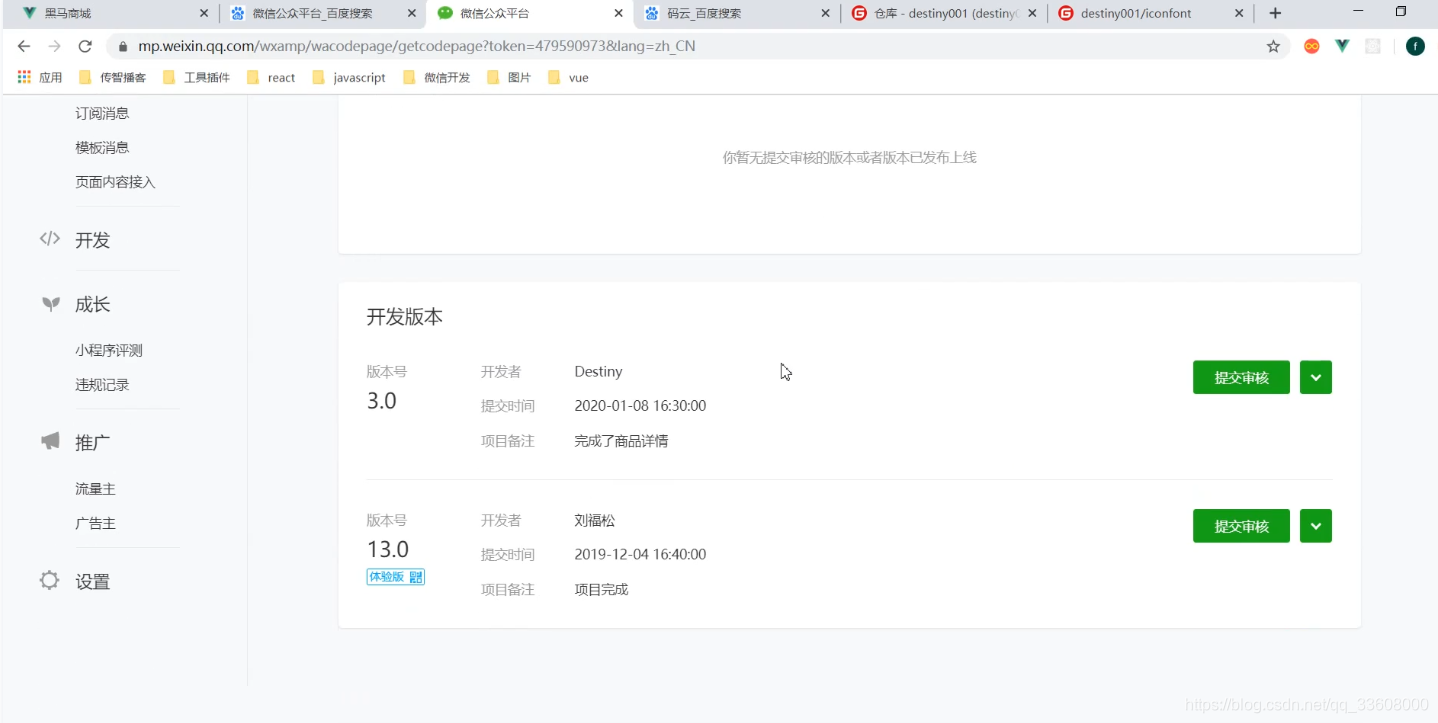
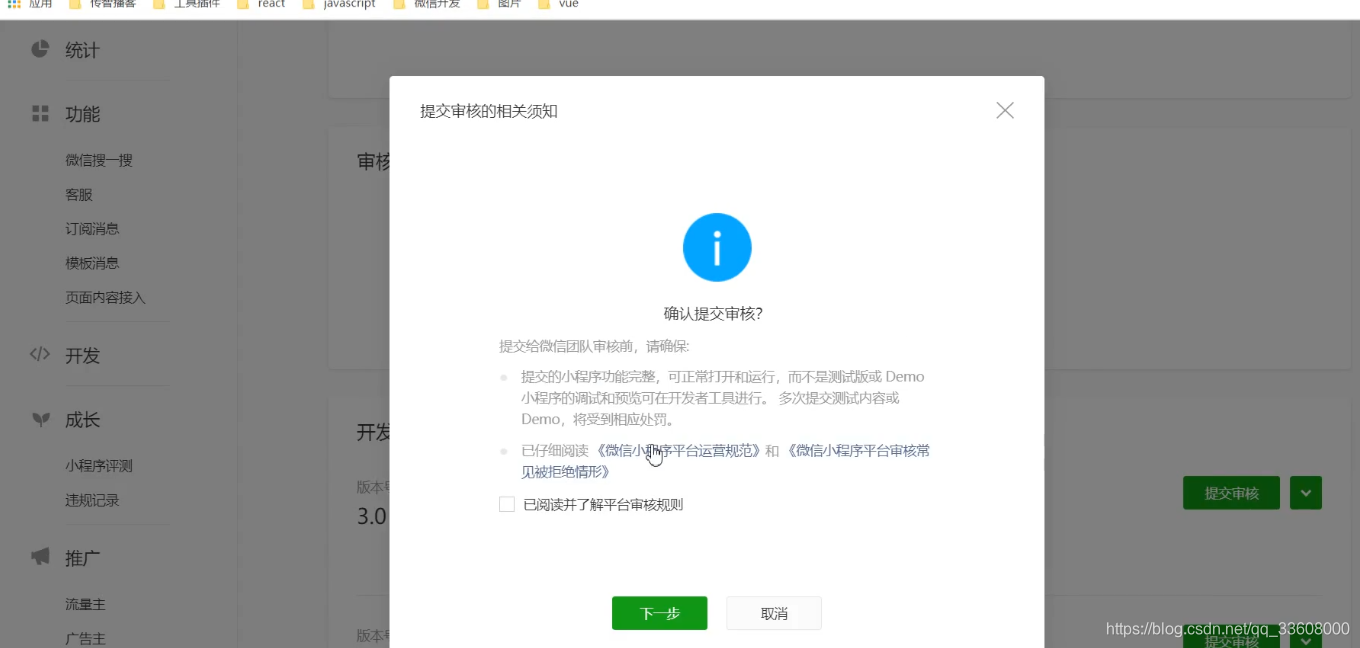
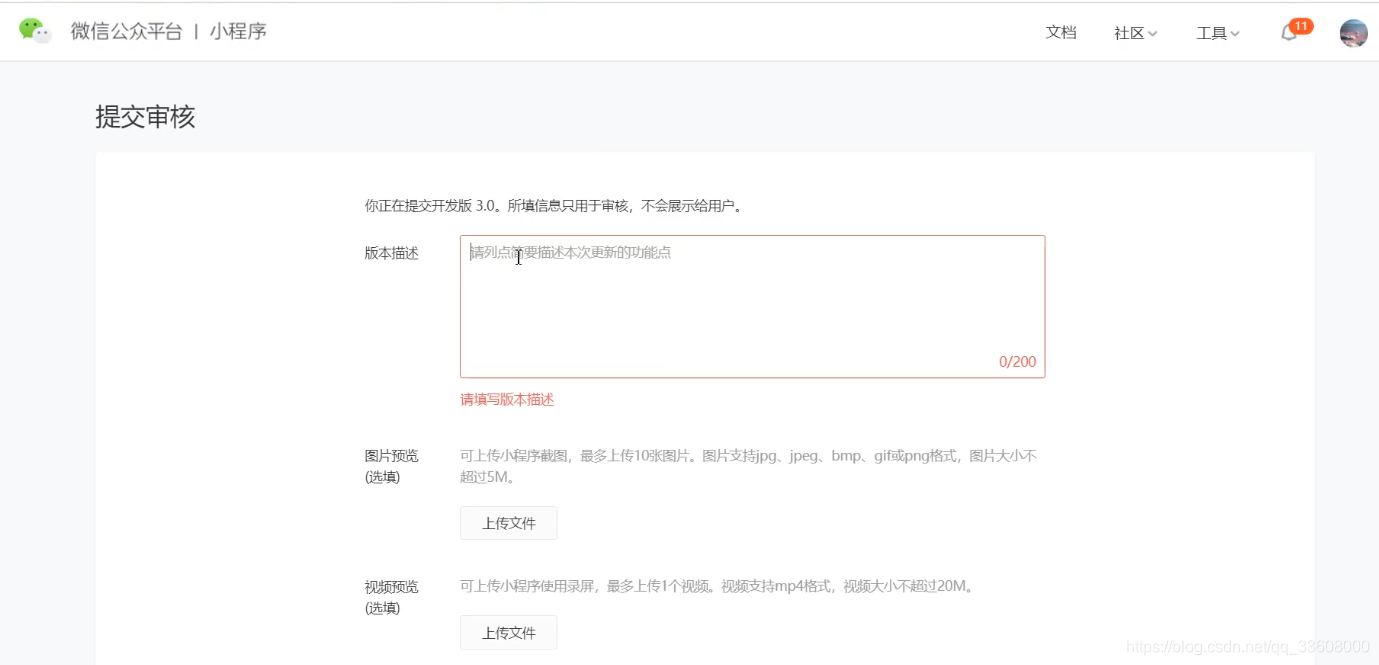
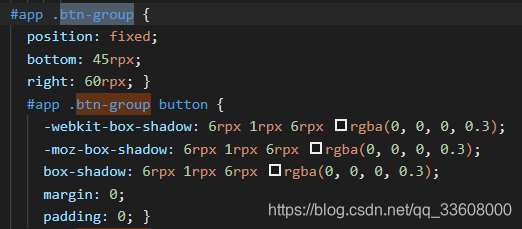
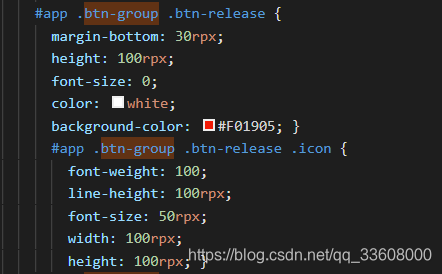
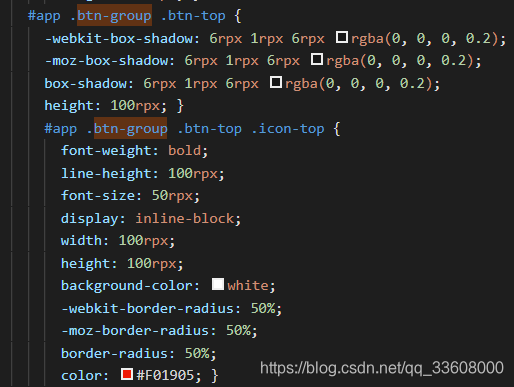
- release 发布
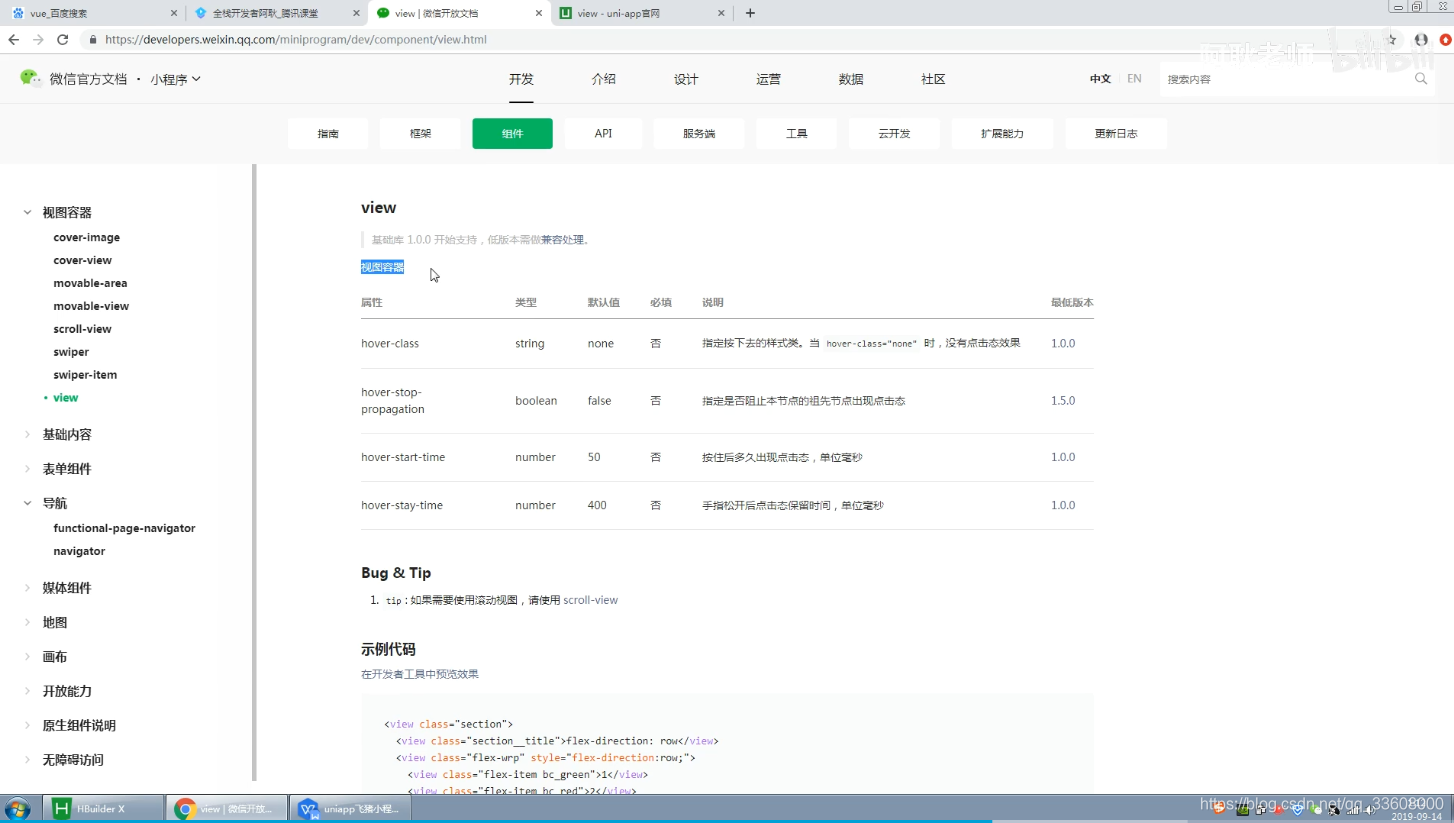
- 微信小程序——常用组件
- 组件
- 视图组件
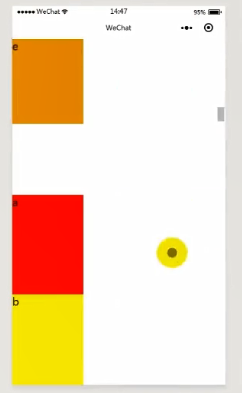
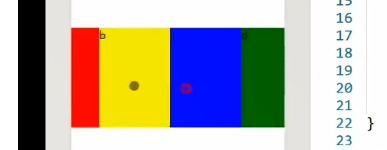
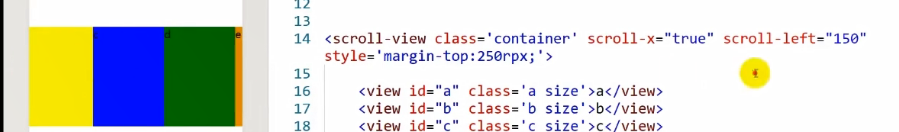
- scroll-view 组件 可滚动视图
- 横向滑动
- swiper 轮播图 组件
- 可缩放view
- form表单
- 微信小程序——同异步数据传输
- #2019.12.5#本地缓存
- 前提
- #传参#
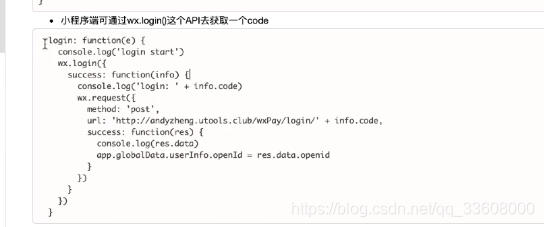
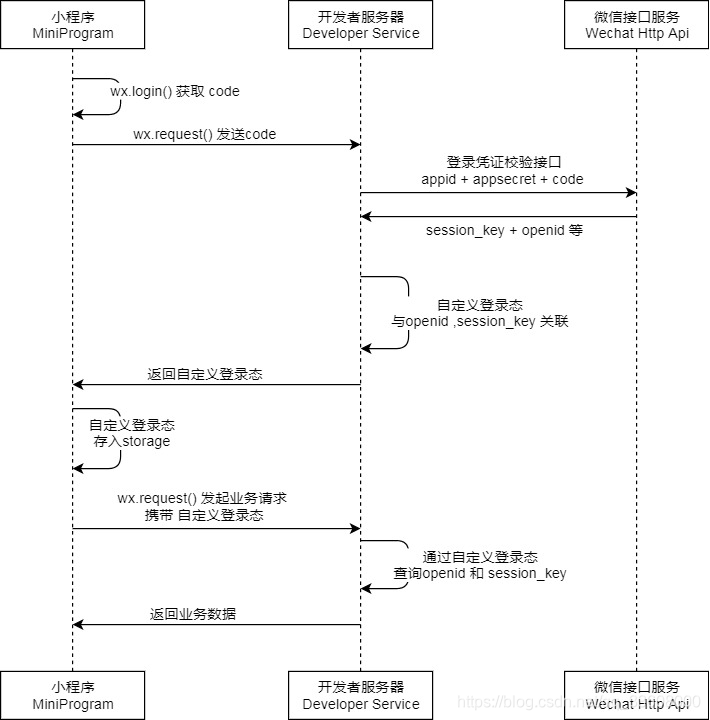
- JAVA实战——微信小程序登录后台
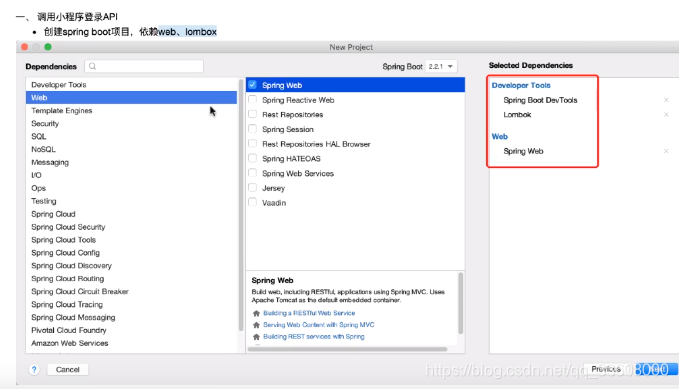
- 添加相关依赖:
- 添加配置文件
- 新建javaBean:WeChatUserInfo.java
- 新建WeChatOpenLoginController.java实现微信开放平台第三方登录的主要逻辑。
- 微信小程序——ColorUI快速开发首页手记
- 首页custom 顶部搜索框
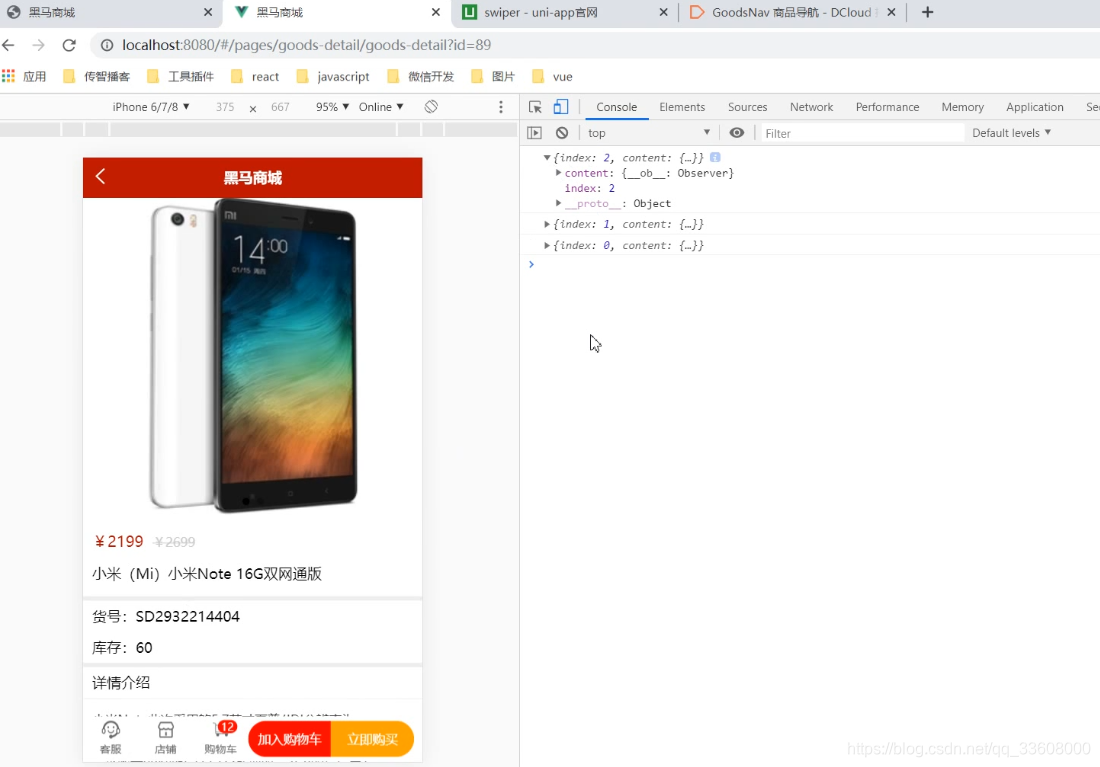
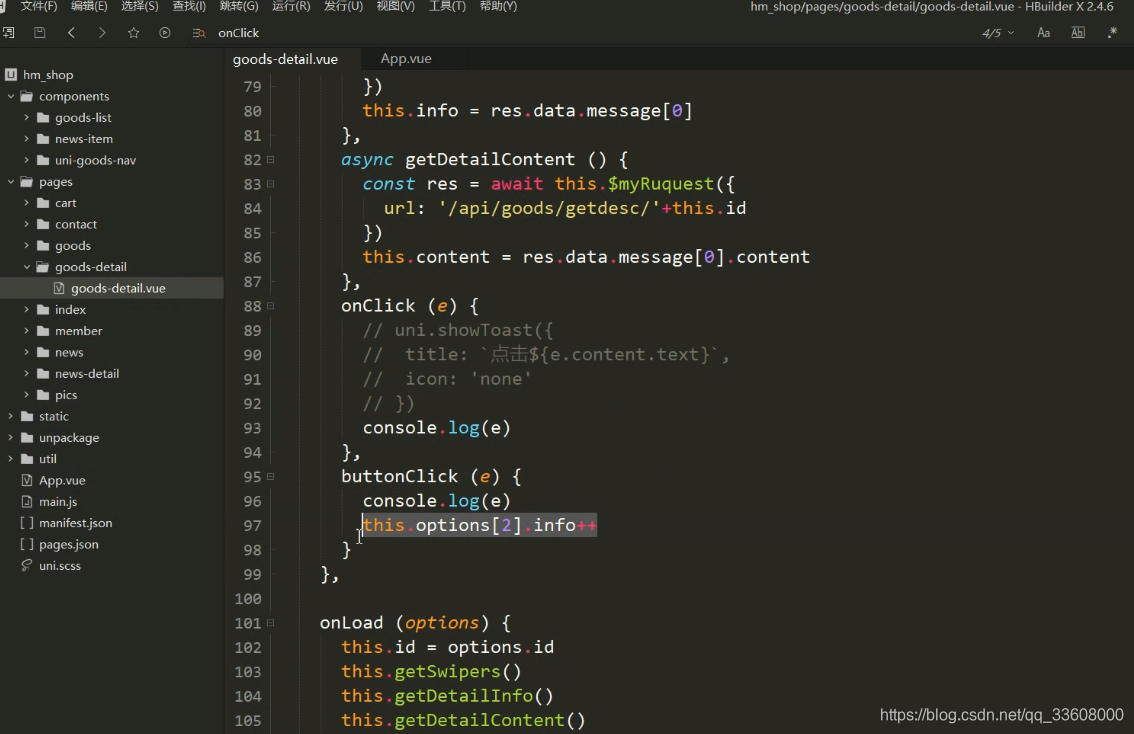
uni.chooseLocation
getCurrentPages
getCurrentPages() 方法获取到当前页面栈的所有页面,
而 pages[pages.length - 2] 表示当前页面栈中的倒数第二个页面,也就是其上一个页面的页面对象。
通过这个方法,我们可以在当前页面中调用上一个页面的方法、获取其数据等操作。
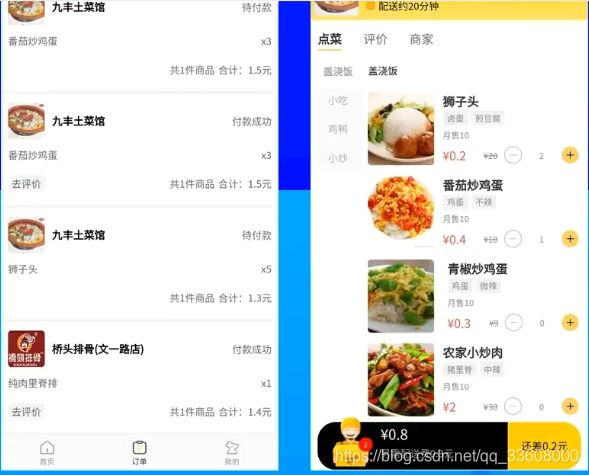
美团外卖微信小程序开发
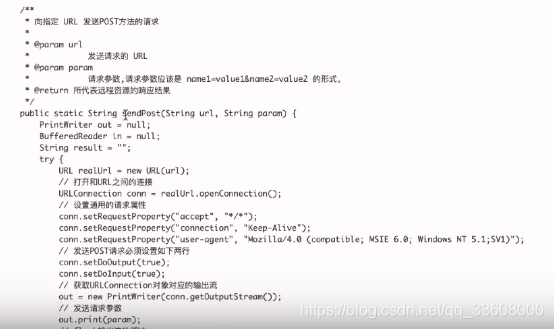
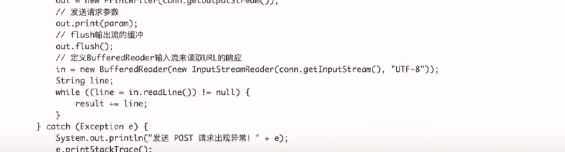
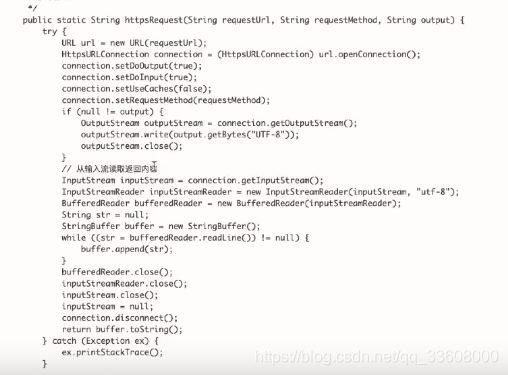
uni-app框架调用https接口
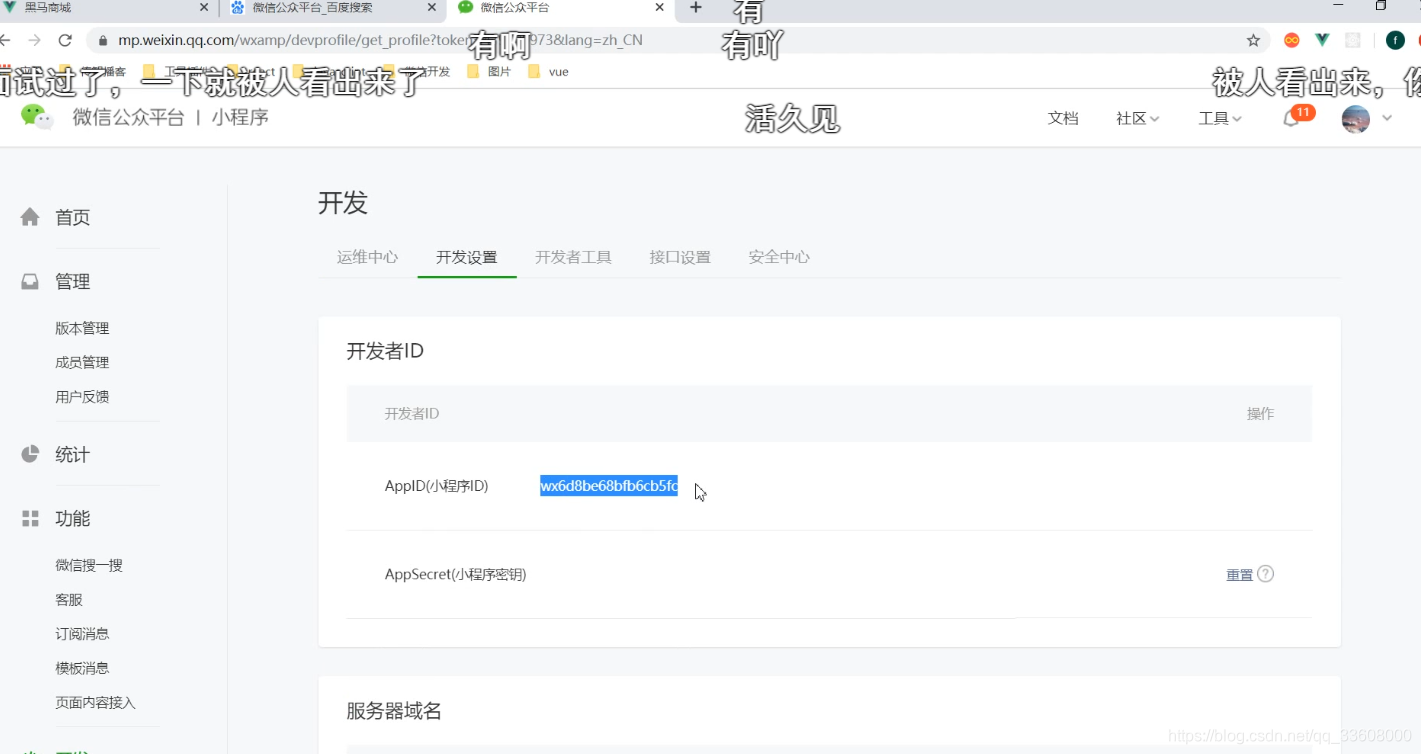
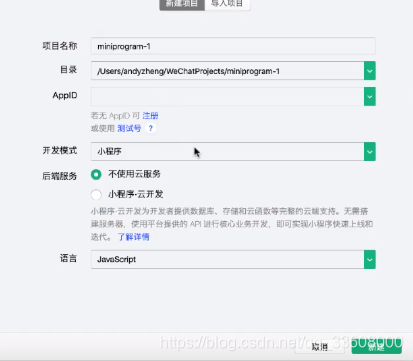
开发小程序
提高vue技术
前端技术
课程需要具备vue基础知识
uniapp-美团外卖微信小程序开发
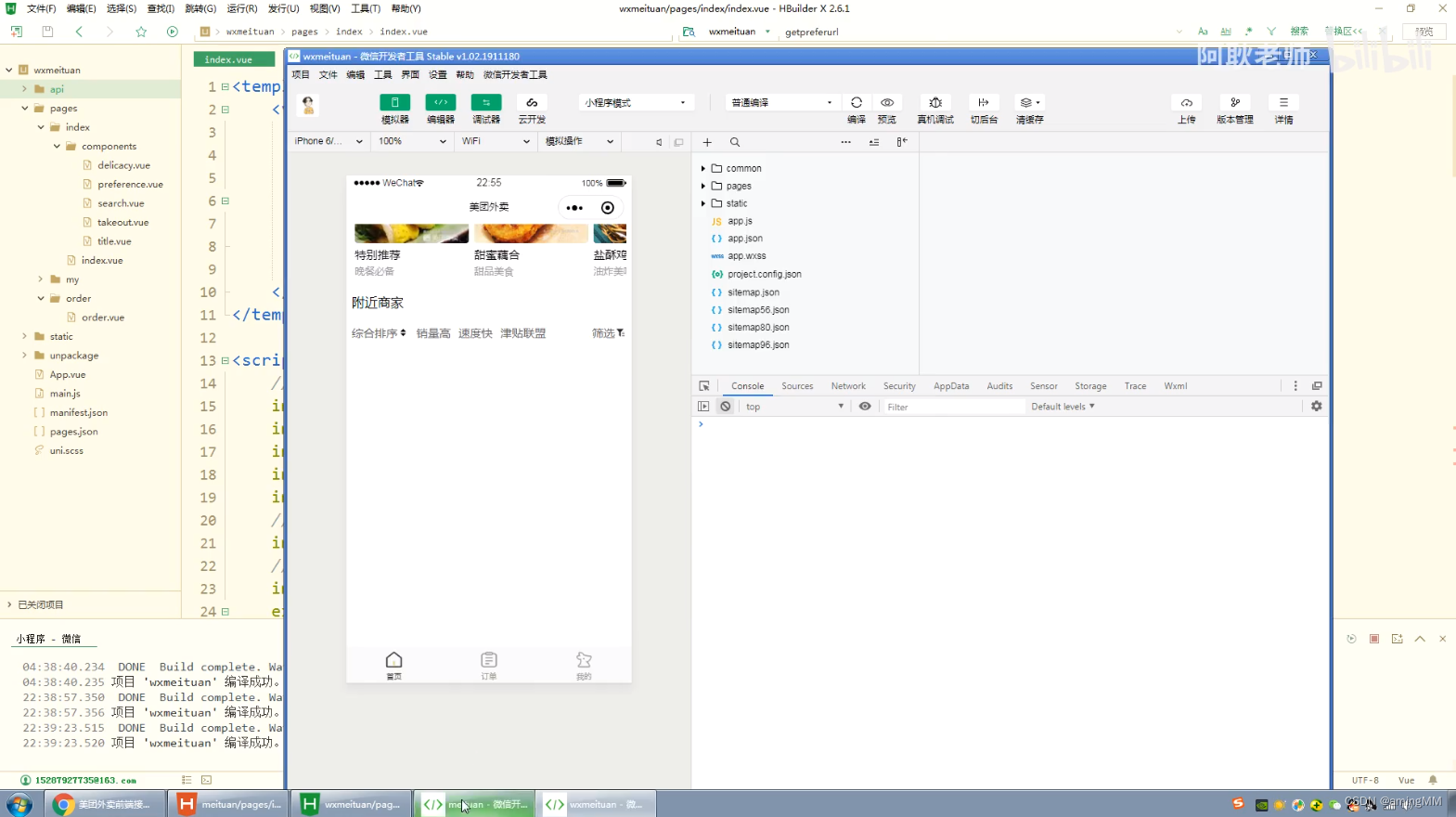
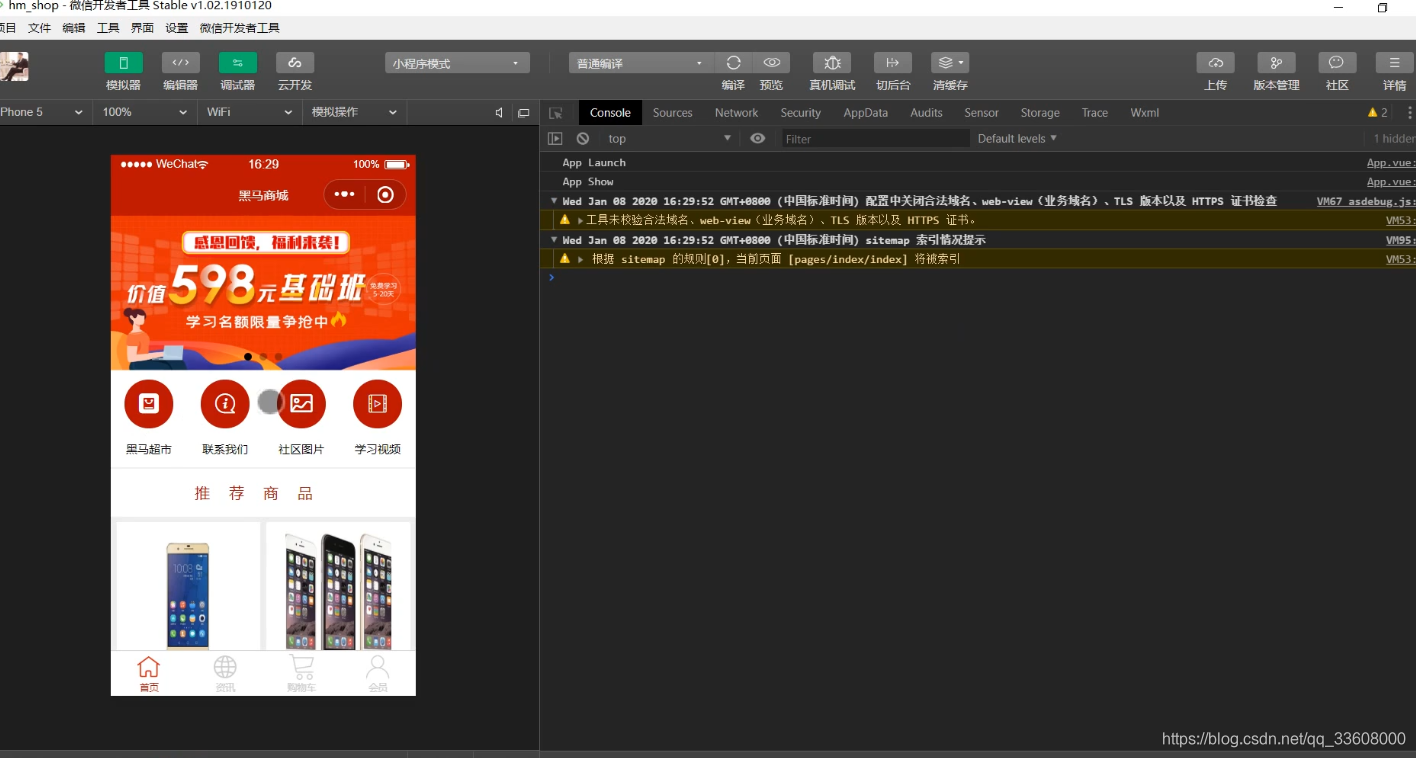
P1 成果展示











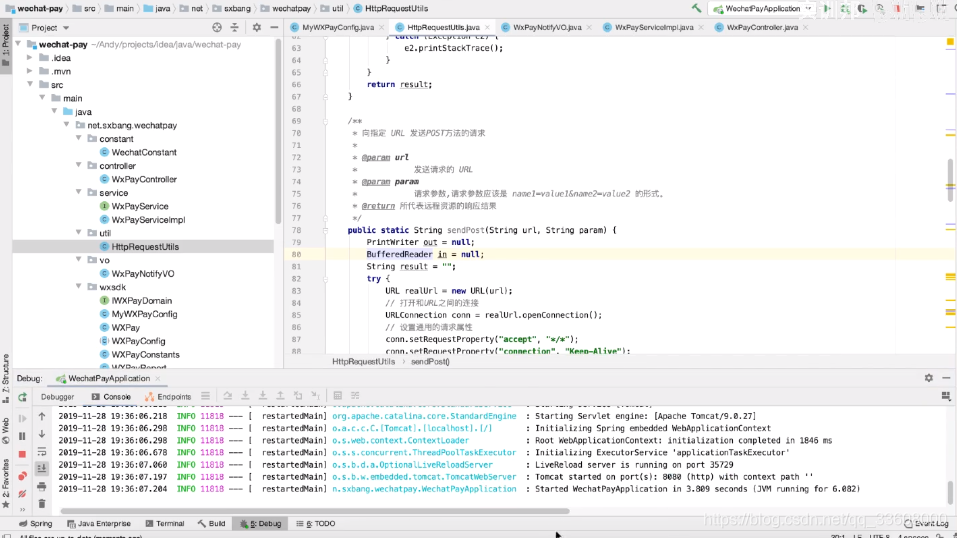
nodejs 后台

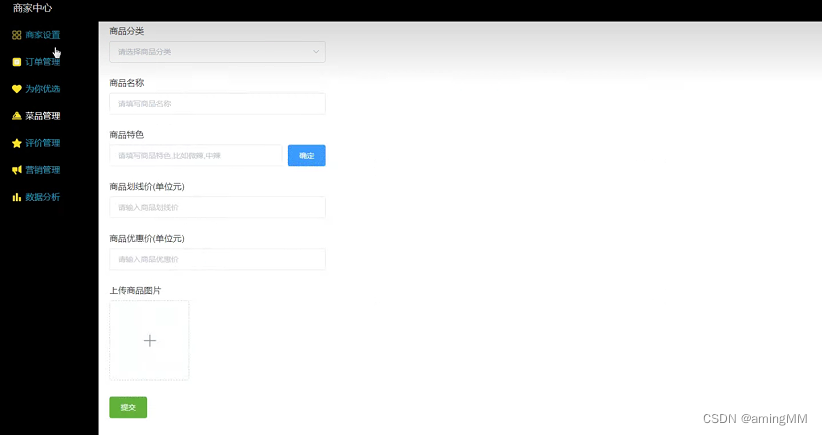
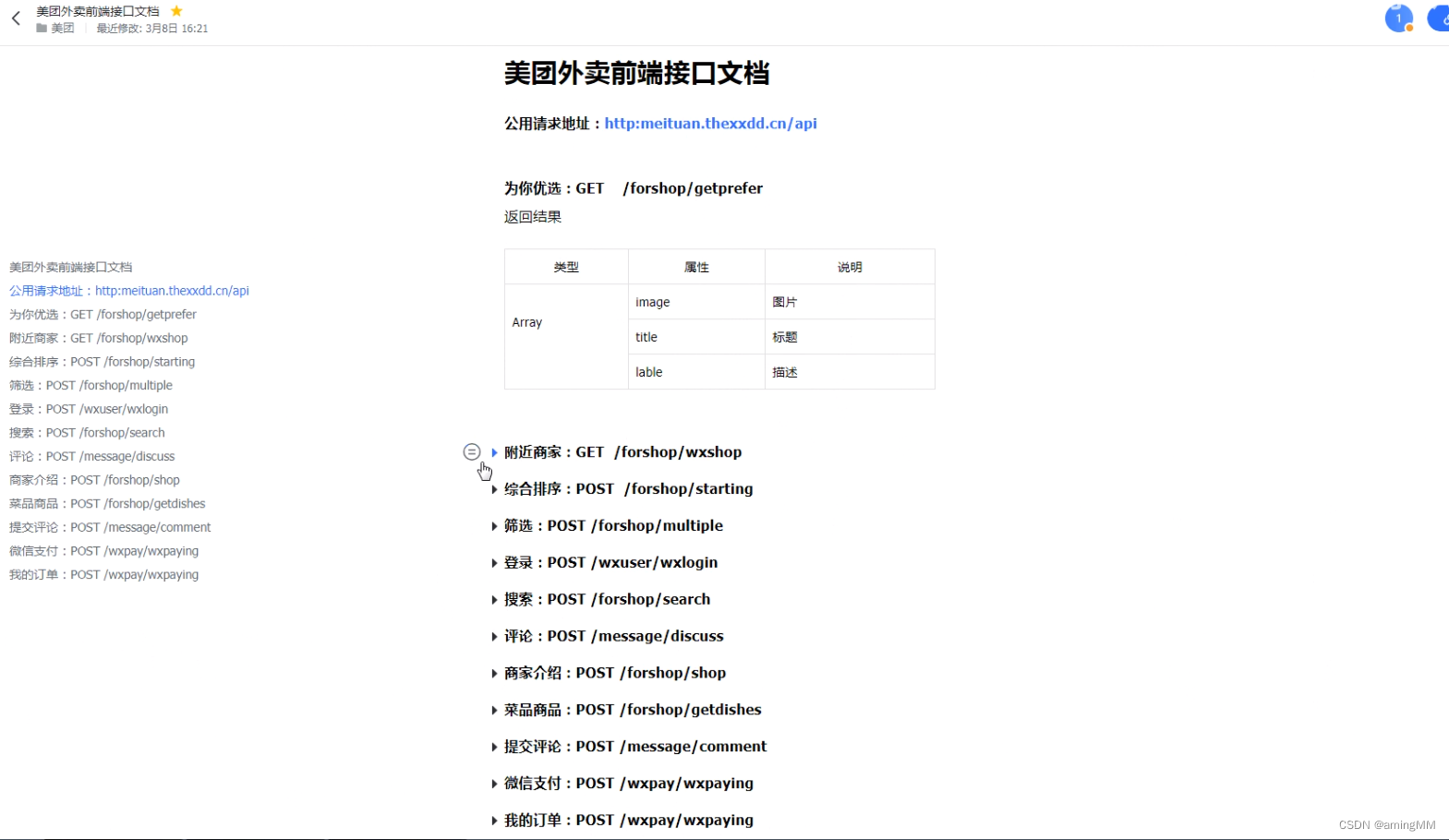
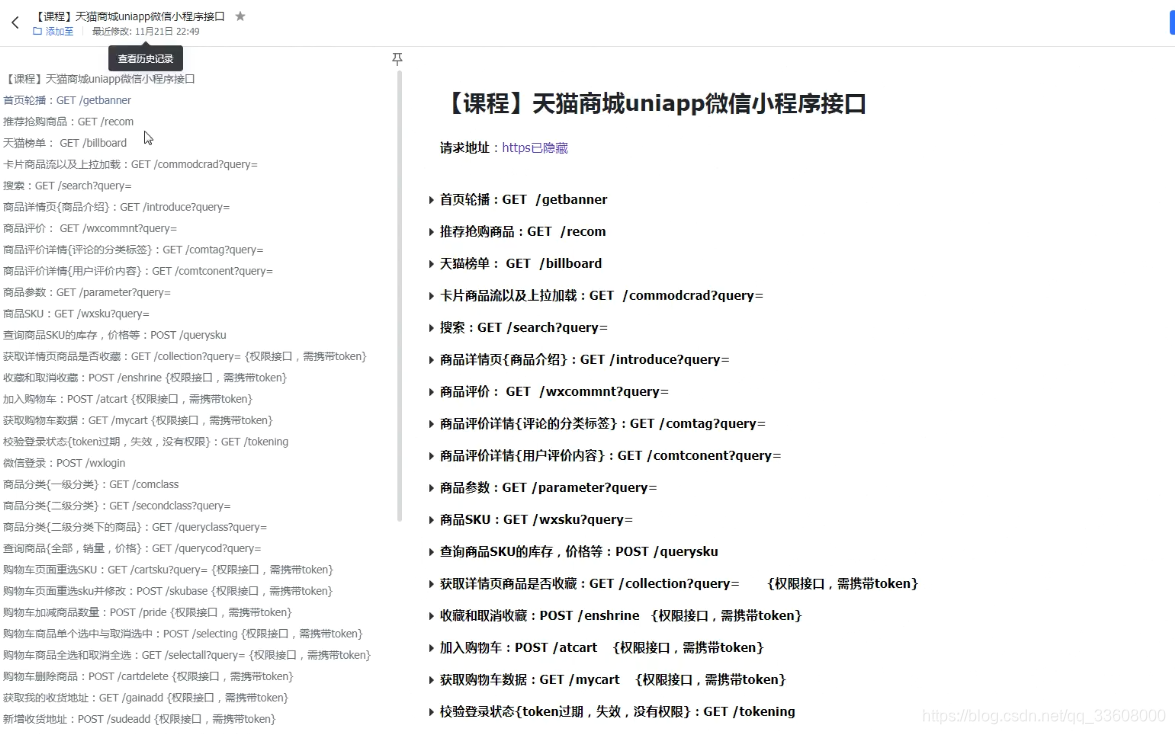
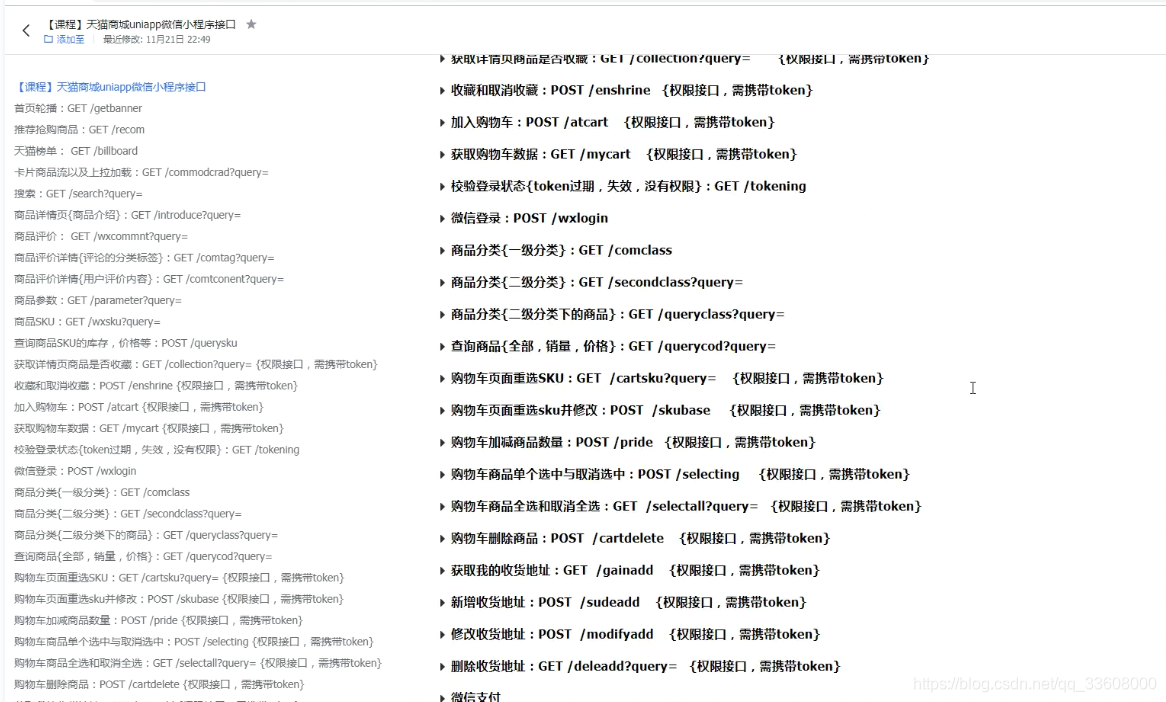
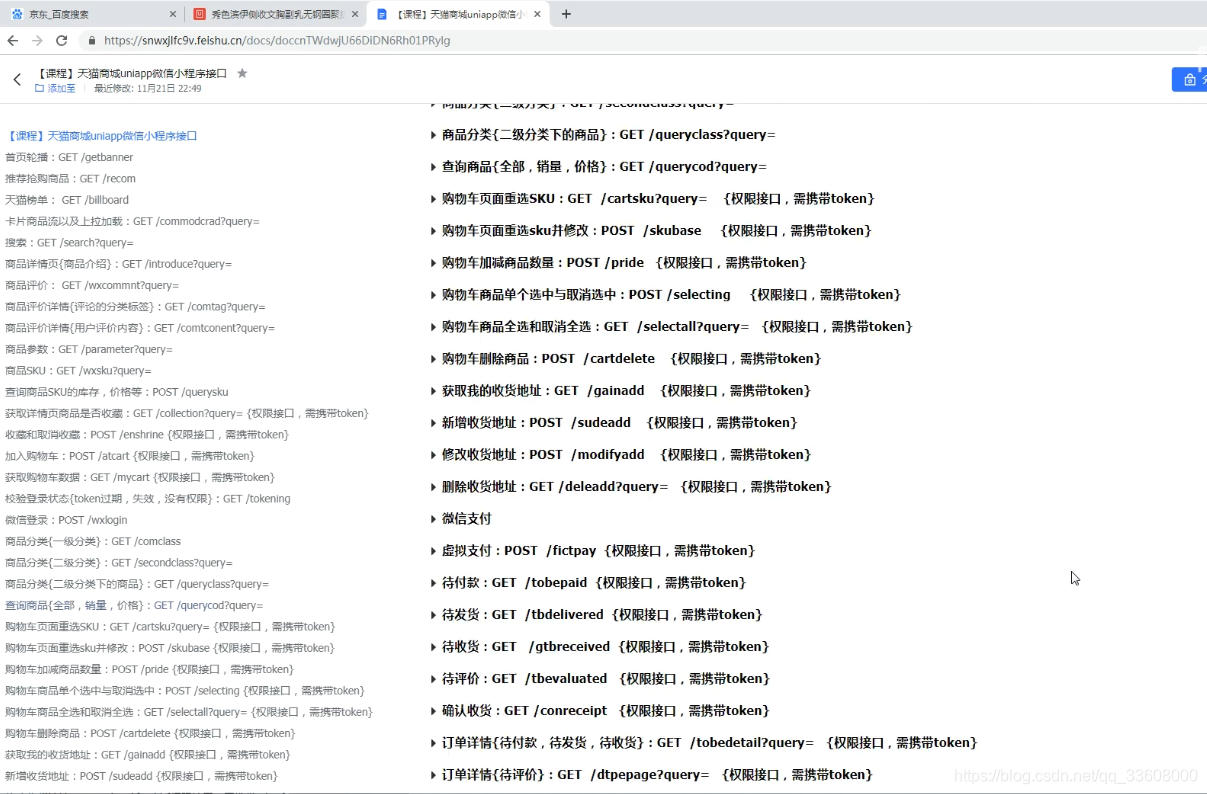
P2外卖小程序后端,学习给小程序写http接口





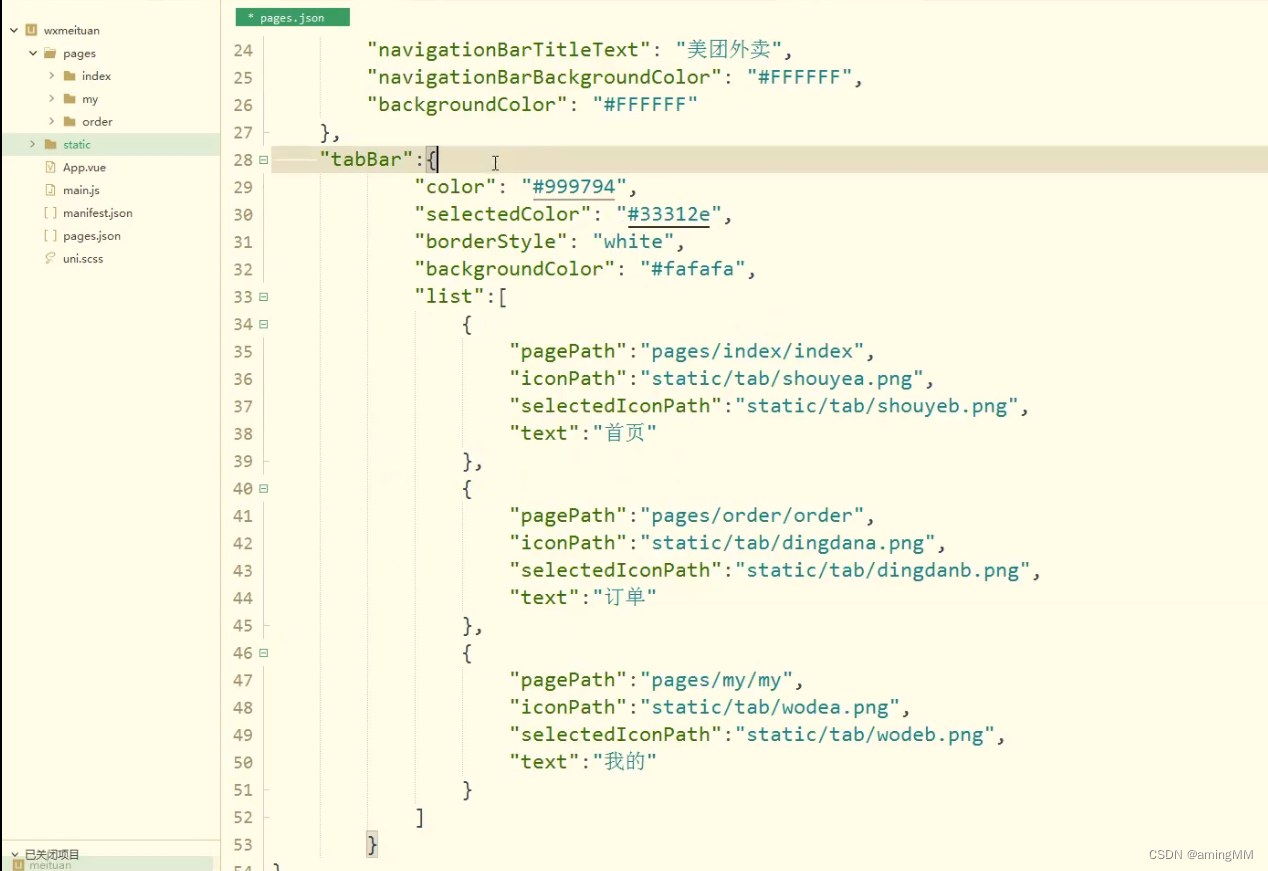
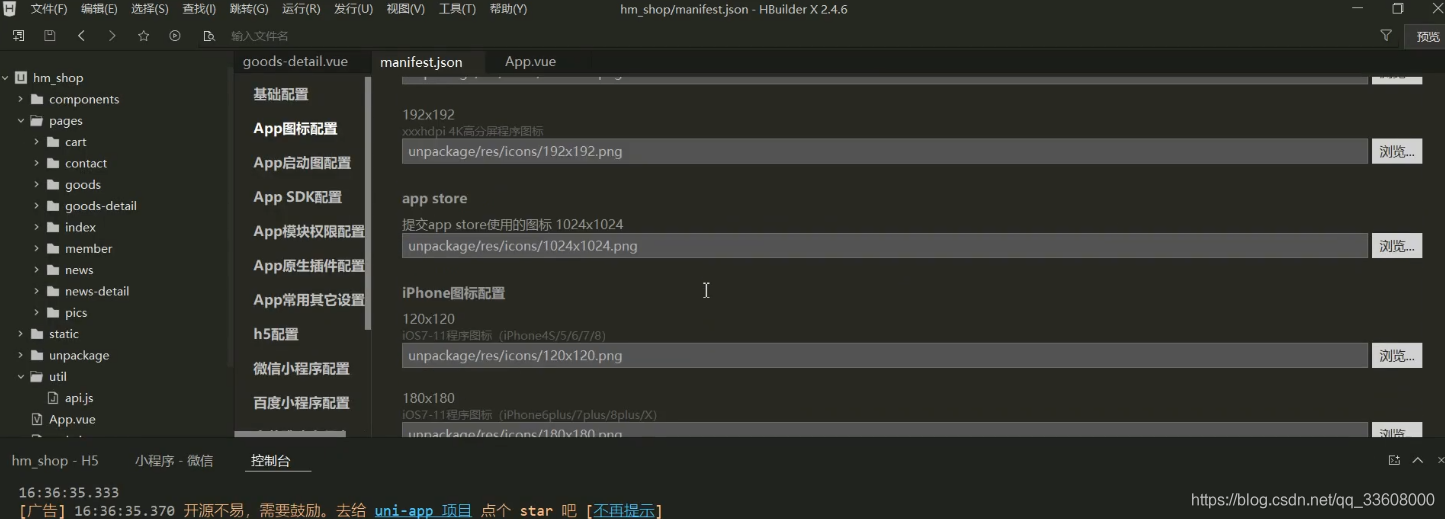
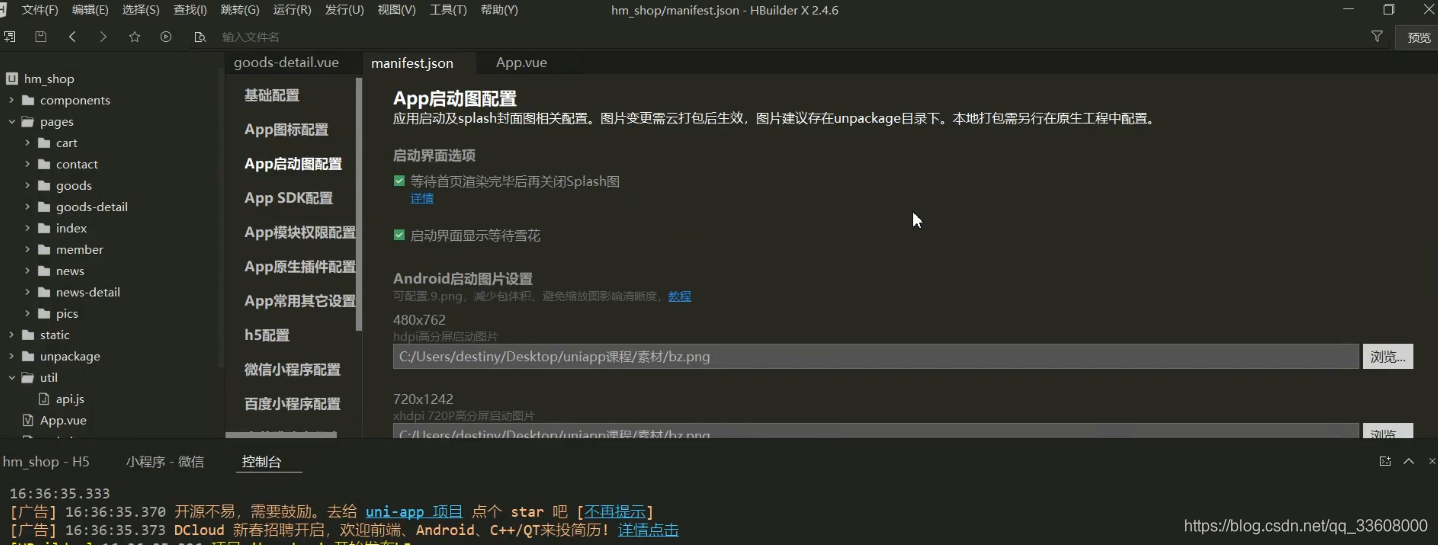
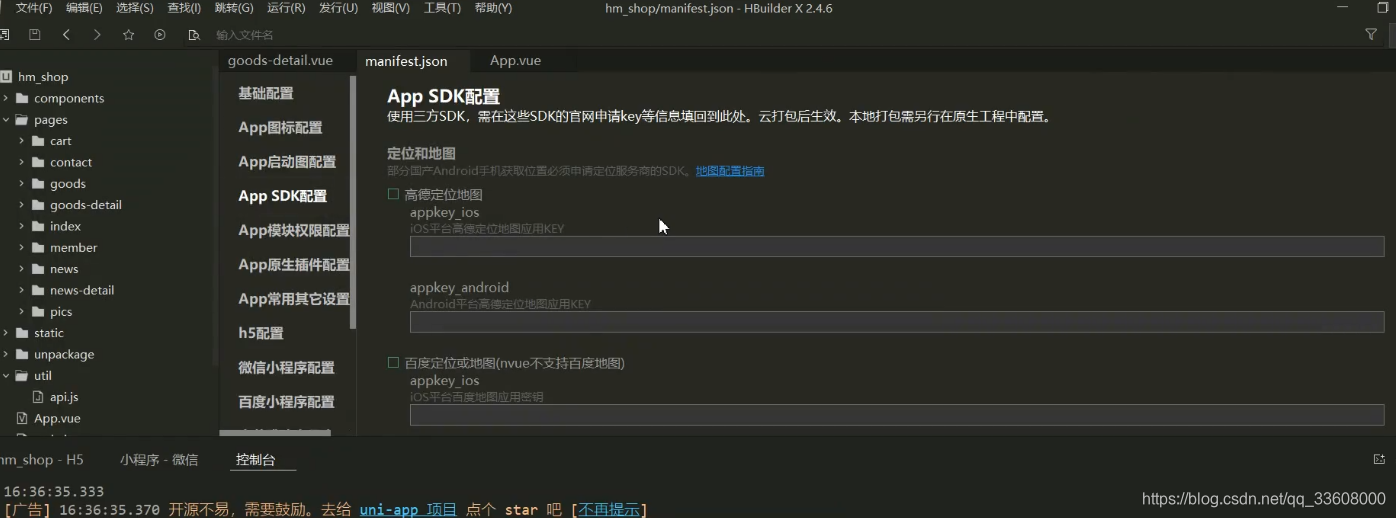
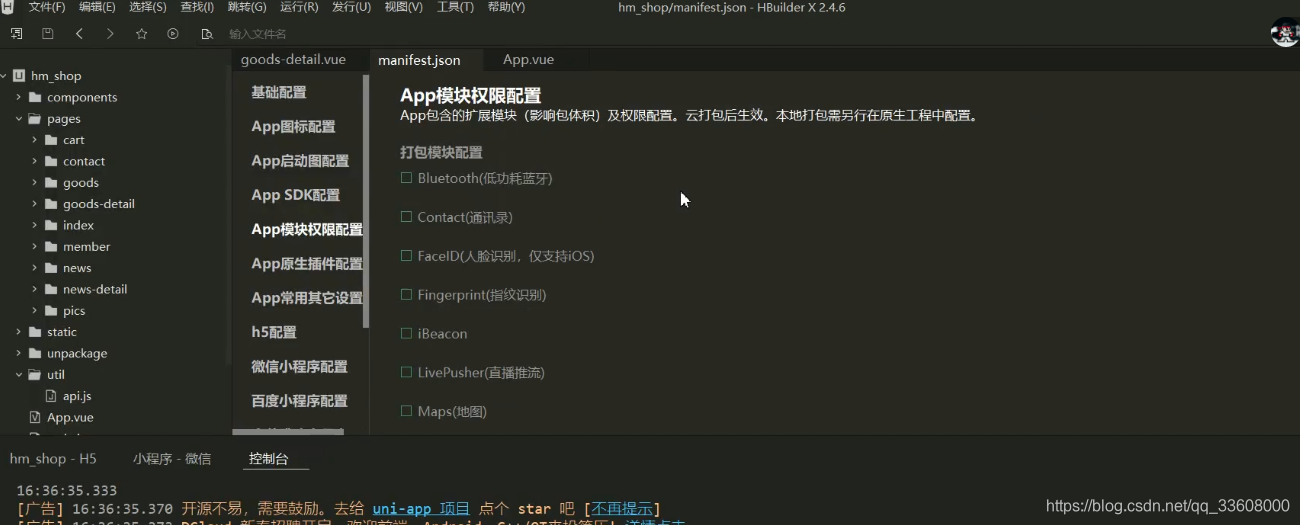
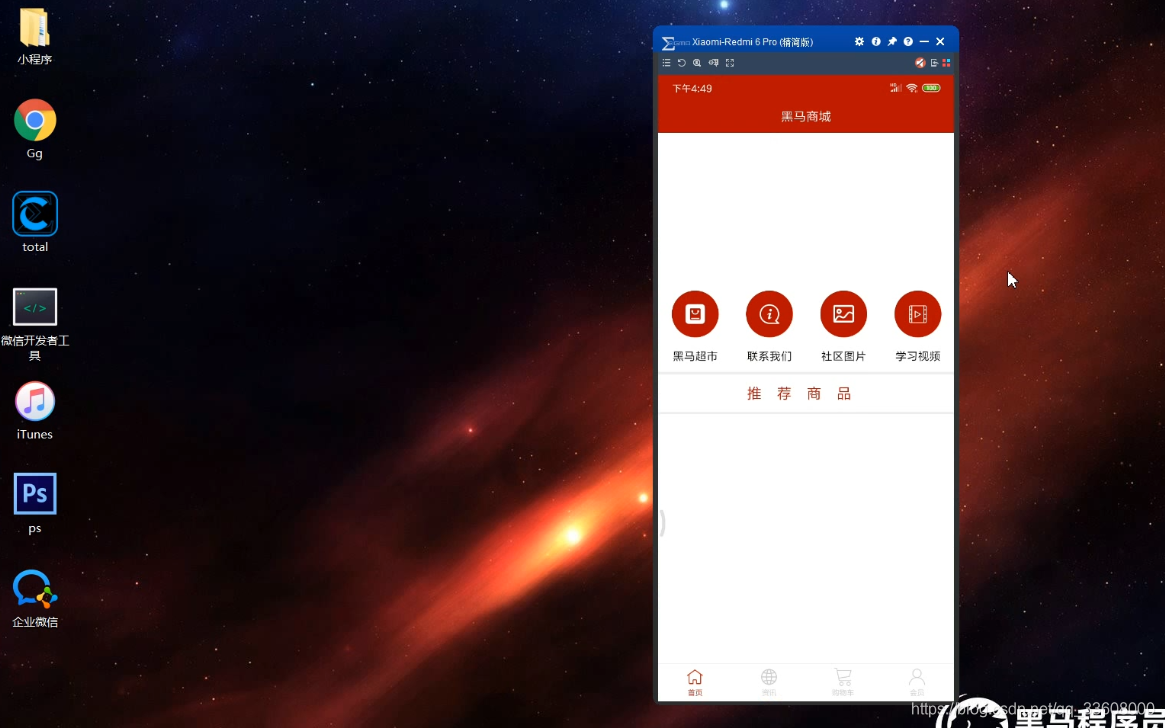
P3 主界面配置
uniapp 小程序 vue


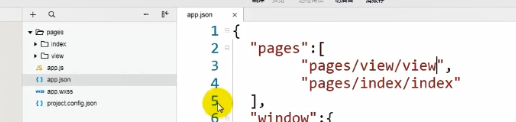
新建界面
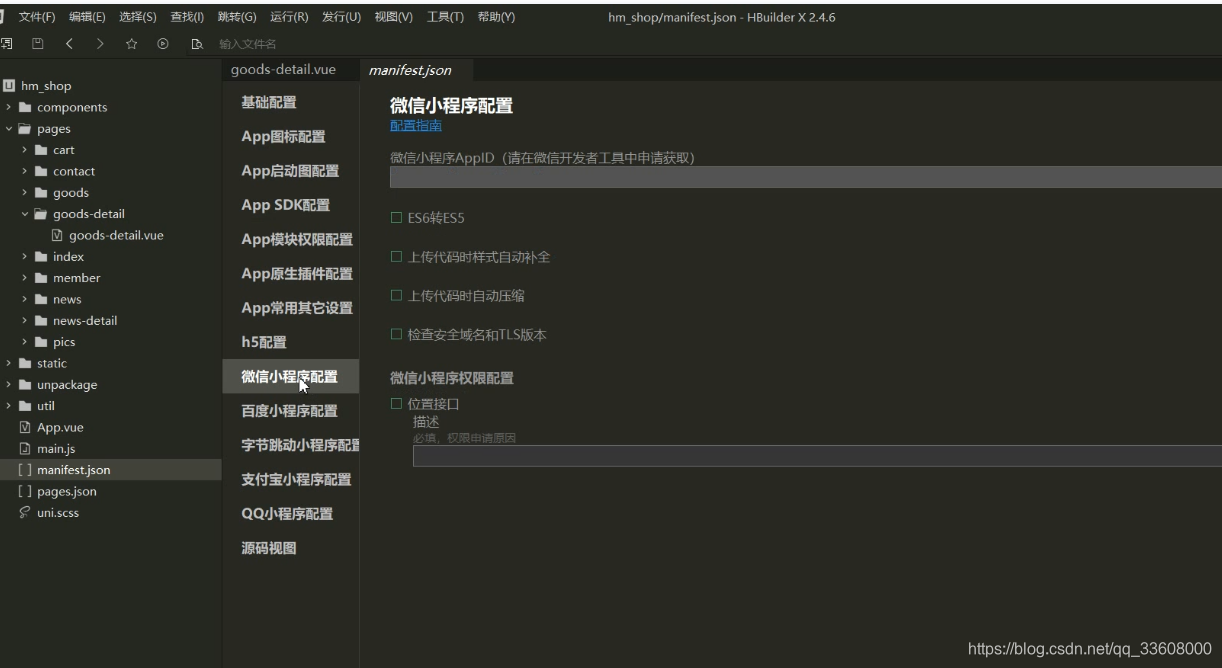
添加配置

资源文件

底部导航栏
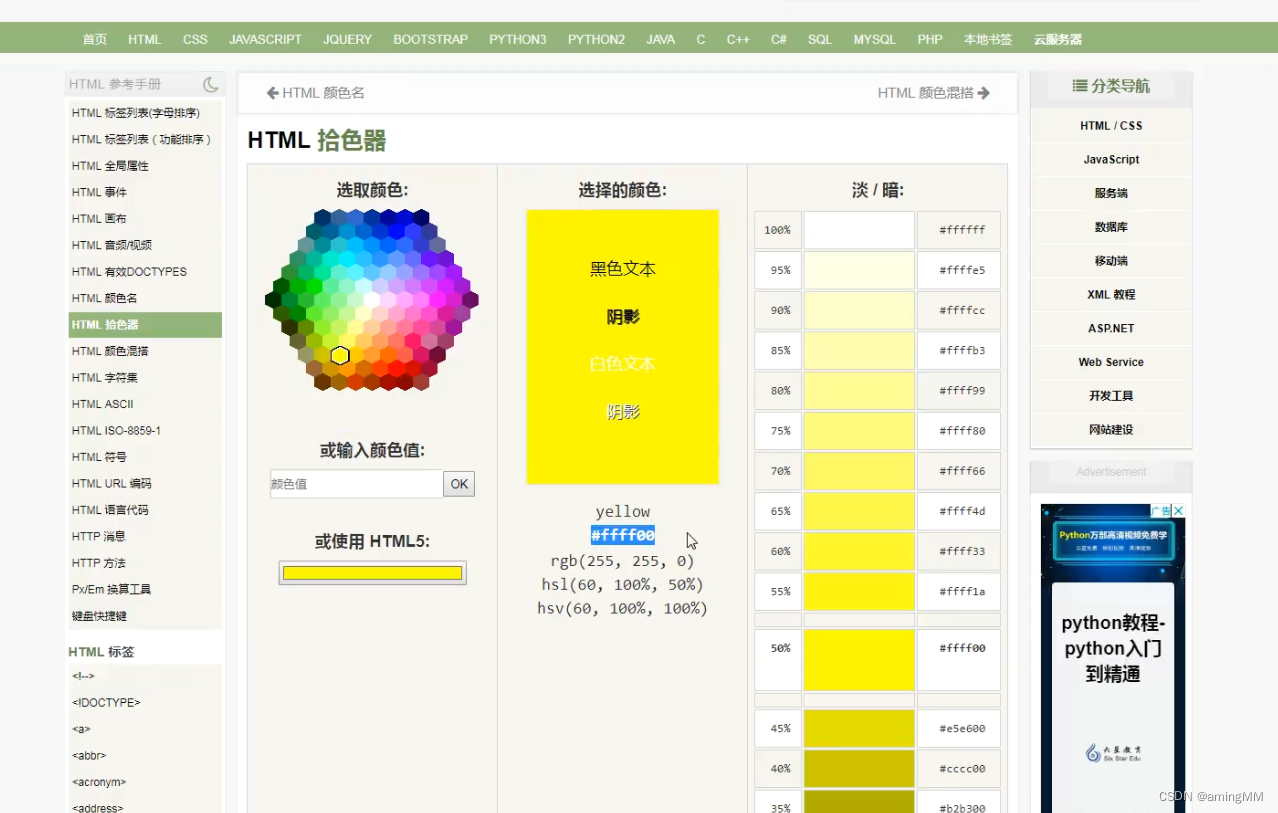
拾色器

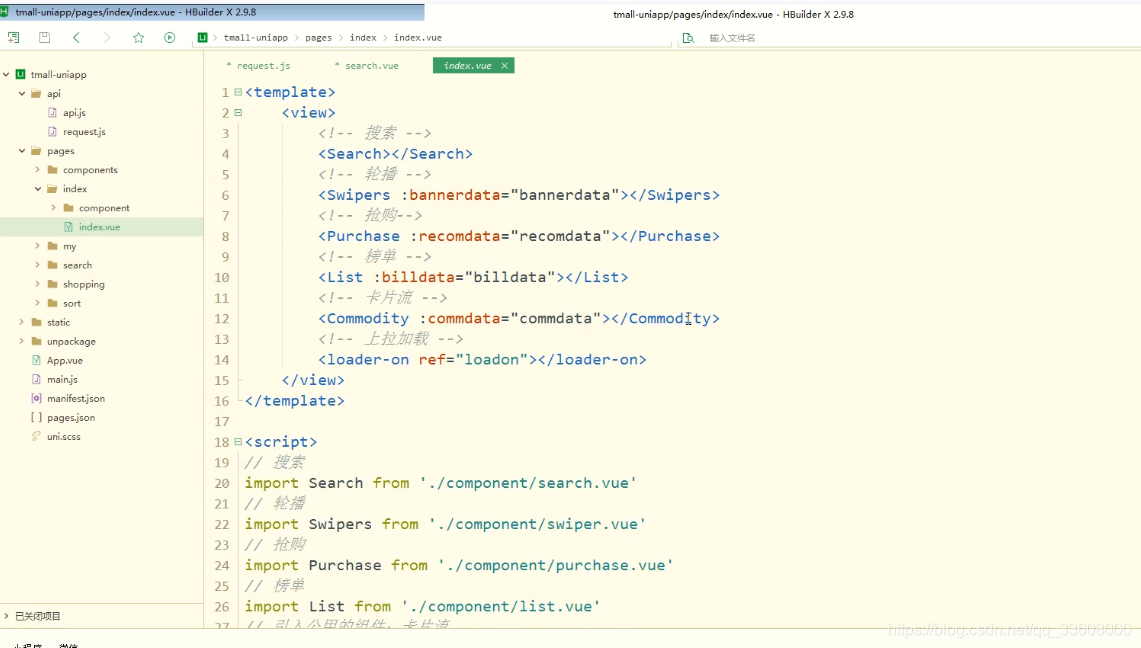
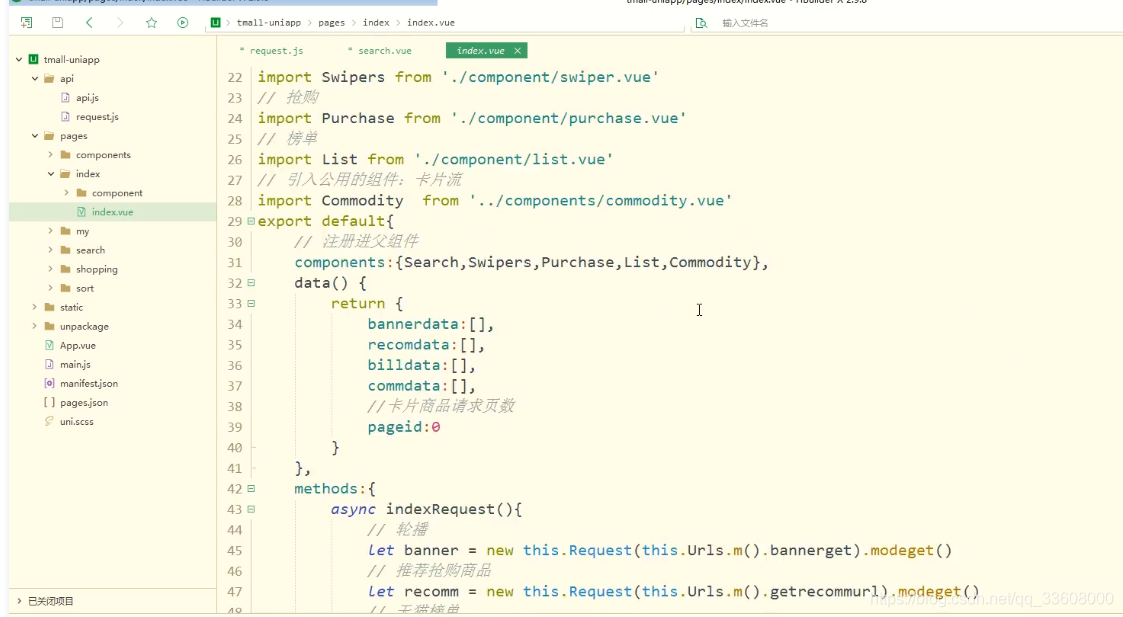
P4 首页组件拆分
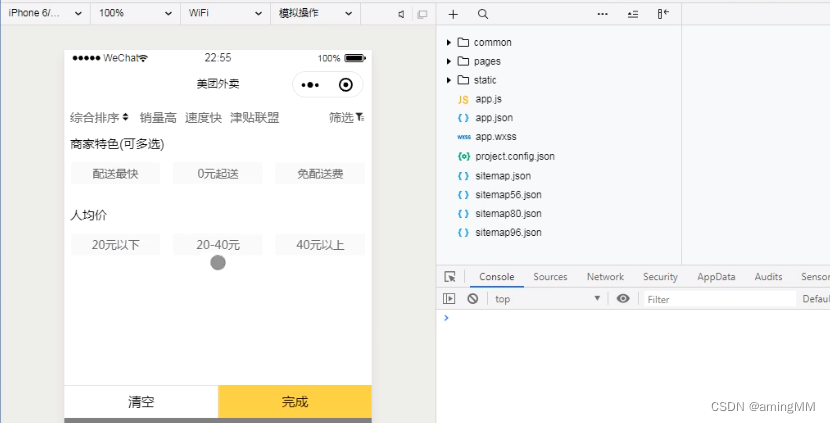
P13 外卖列表布局
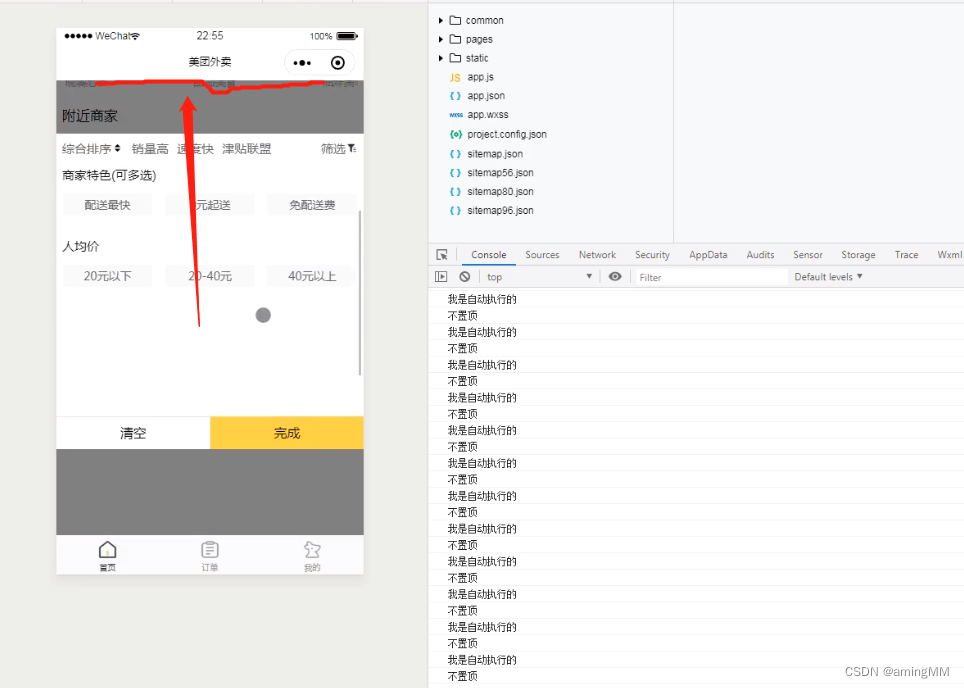
筛选组件


- 发生事件穿透


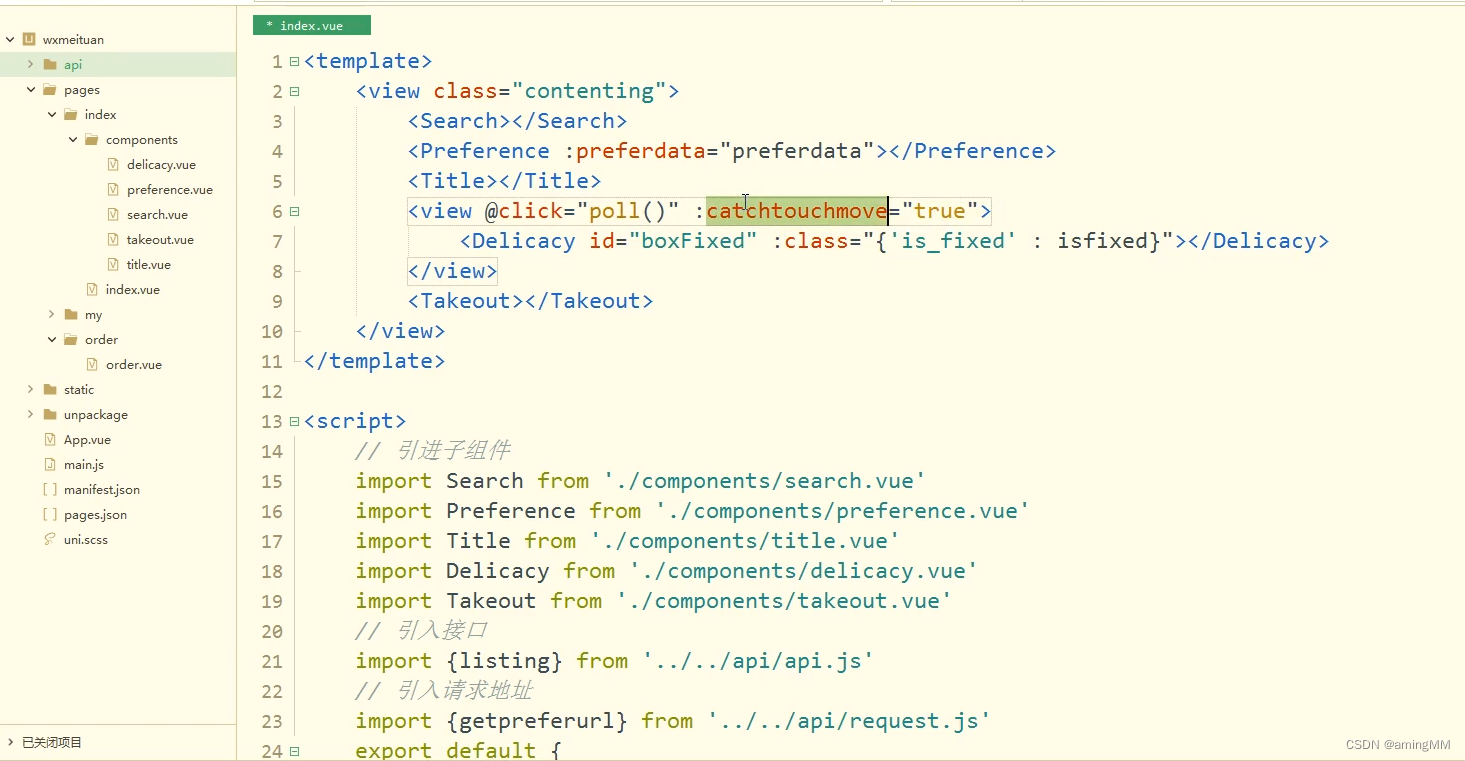
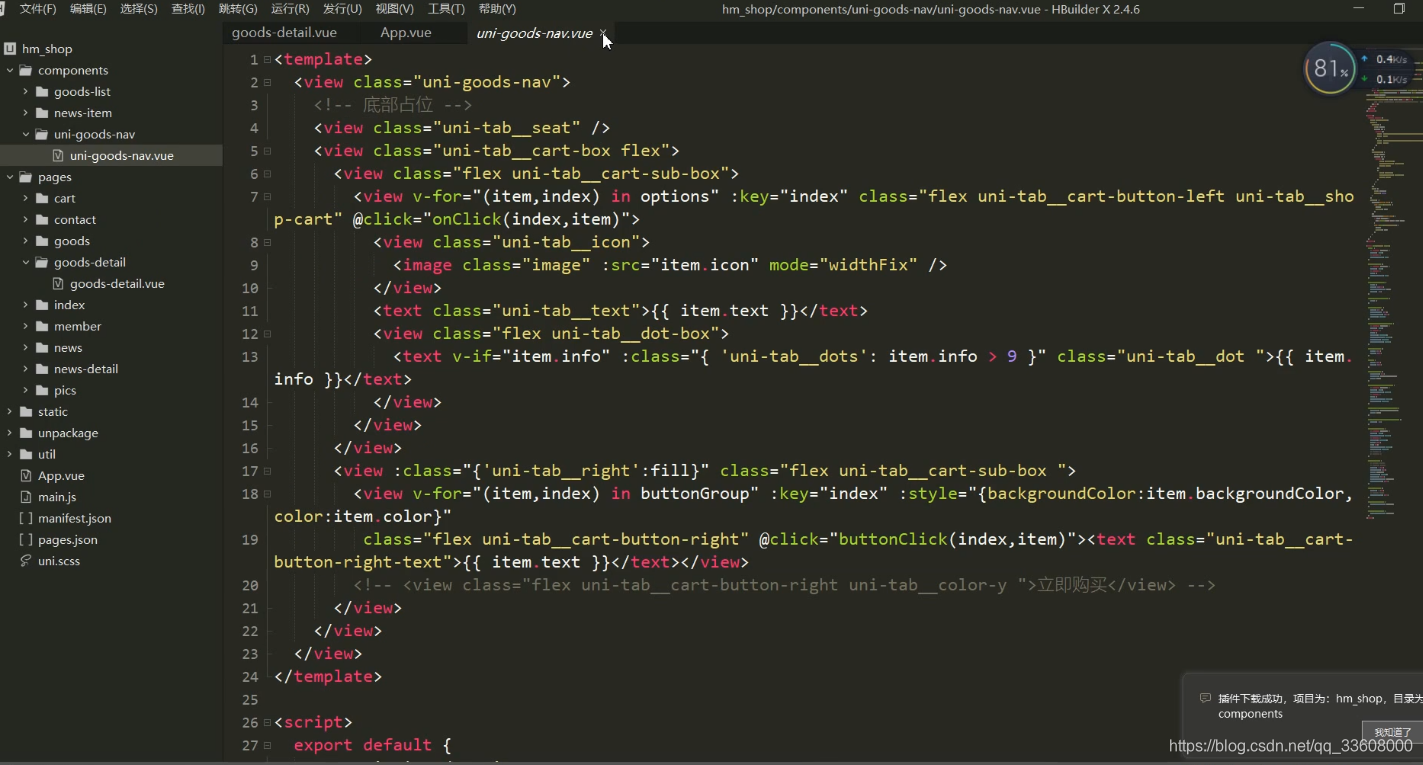
商家 布局

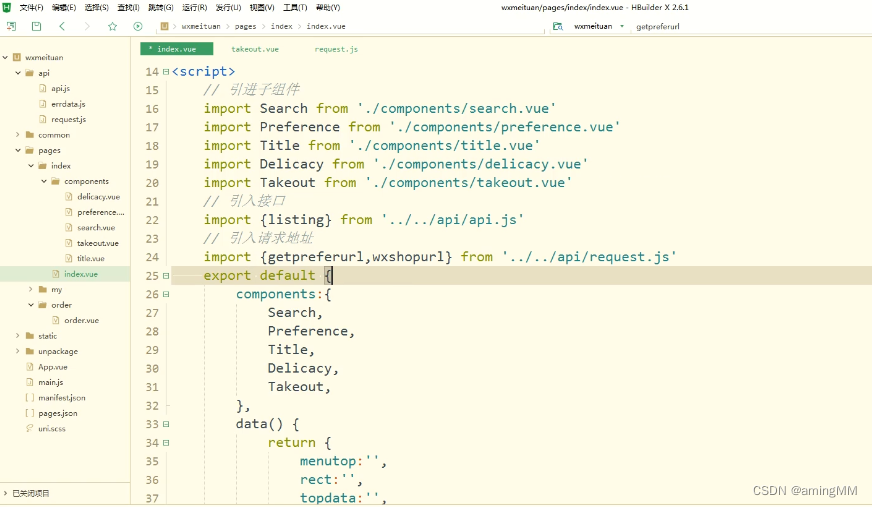
- 引进子组件
import Take from './components/takeout.vue'
export default {
components:{
Take
},

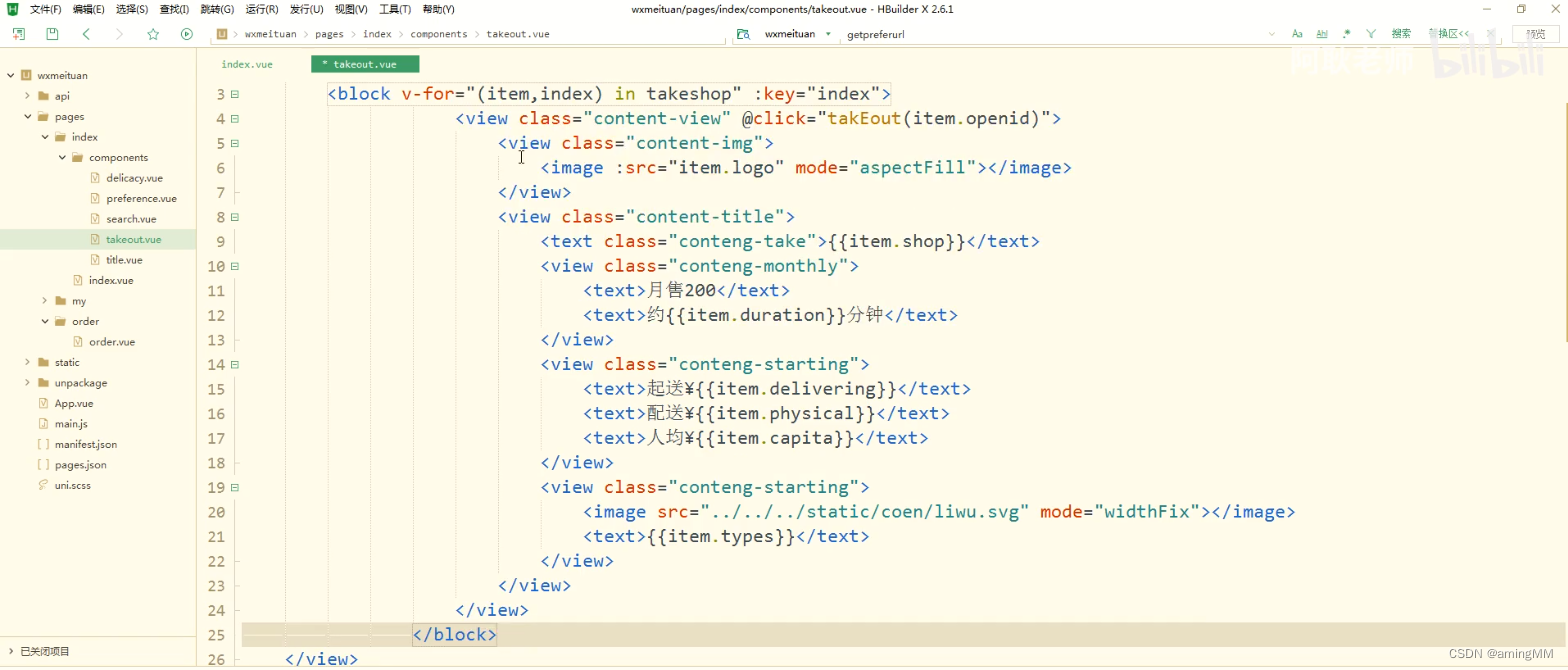
<template>
<view>
<block v-for="(item,index) in shoperlist" :key="index">
<view class="content-view">
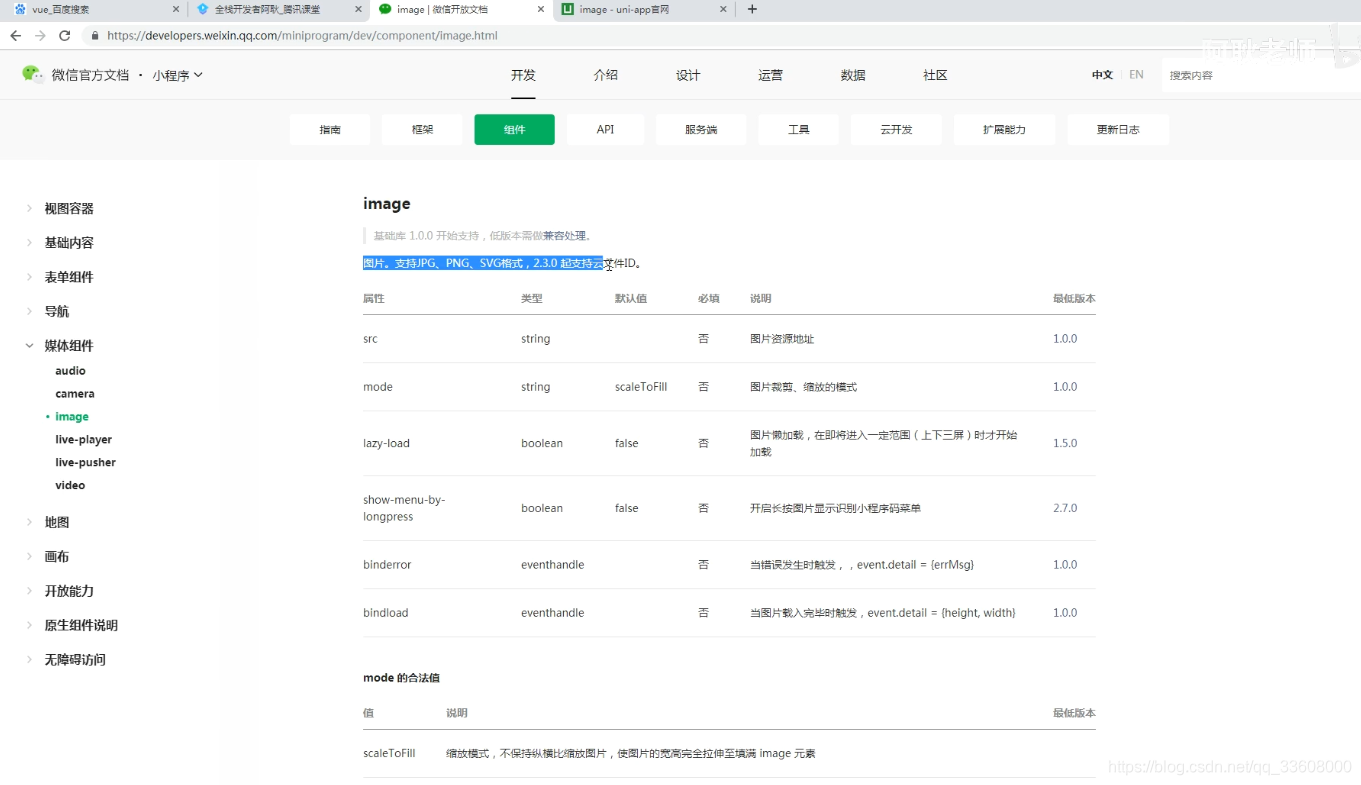
<view class="content_img">
<image :src="item.logo" mode="aspectFill"></image>
</view>
<view class="content_title">
<text class="content_shoper">{{item.shoper}}</text>
<view class="content_result">
<text>月销售{{1}}</text>
<text>距您约{{item.duration}}分钟</text>
</view>
<view class="content_end">
<image src=""></image>
<text>{{item.types}}</text>
</view>
</view>
</view>
</block>
</view>
</template>
测试数据
- 写死数据 数组对象
https://www.bilibili.com/video/BV1Zt4y117RR?p=13&vd_source=f21773b7086456ae21a58a6cc59023be
<script>
export default {
data() {
return {
shoperlist: [{
'logo': 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fqny.smzdm.com%2F202205%2F23%2F628b811626a976429.jpg_d250.jpg&refer=http%3A%2F%2Fqny.smzdm.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1668590466&t=06731bdad94505329d8a942c1e08e66b',
'shoper': '啦啦啦',
'duration': 30,
'types': '大傻逼'
} ]
}
},
}
</script>
创建样式
.content-view text{display: block;}
.content-view{display: flex;
justify-content: space-between;
height: 200upx !important;
overflow: hidden;
border-bottom: 1rpx solid #E4E8EB;
padding-bottom: 5upx;
margin: 30upx 0;
color: #898989;}
.content_img{
width: 350upx !important;
height: 200upx !important;
}
.content_img image{
width: 100%;
height: 100%;
border-radius: 10upx;
}
.content_title{
width: 100%;
padding-left: 10upx;
font-size: 24upx;
}
.content_shoper{
color: #333333;
height: 50upx;
font-size: 33upx;
font-weight: bold;
line-height: 50upx;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
.content_result{
display: flex;
justify-content: space-between;
height: 50upx;
line-height: 50upx;
}
.content_end{
display: flex;
align-items: center;
height: 50upx;
line-height: 50upx;
}
.content_end text {width: 130upx;}
.content_end image {width: 24upx; height: 24upx;
padding-right: 10upx;}
<style scoped>
@import '../../../common/css/take.css'
</style>

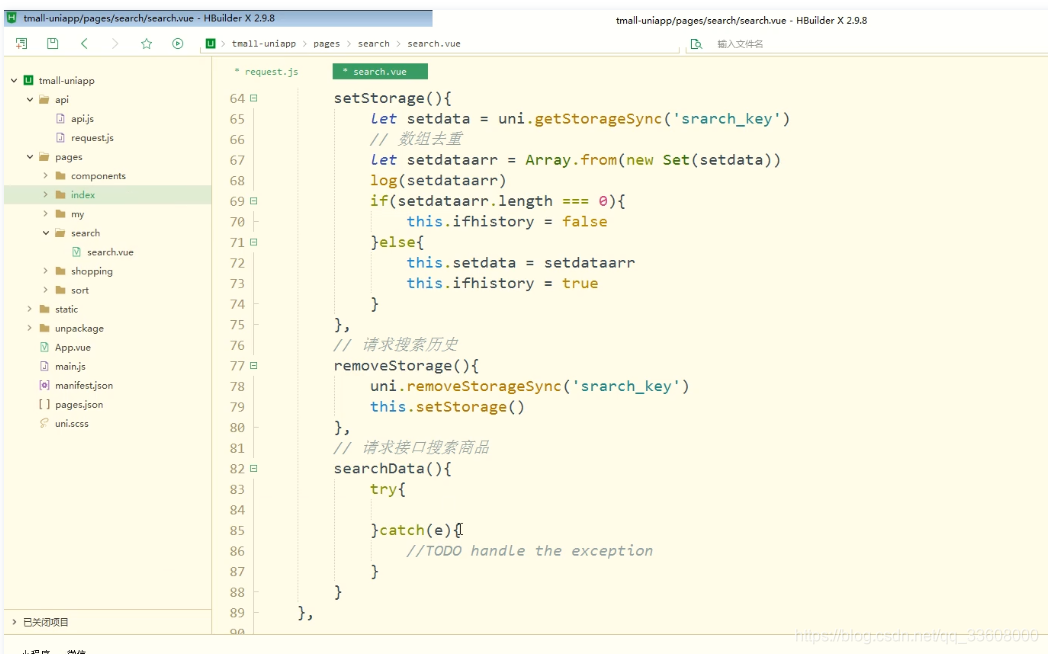
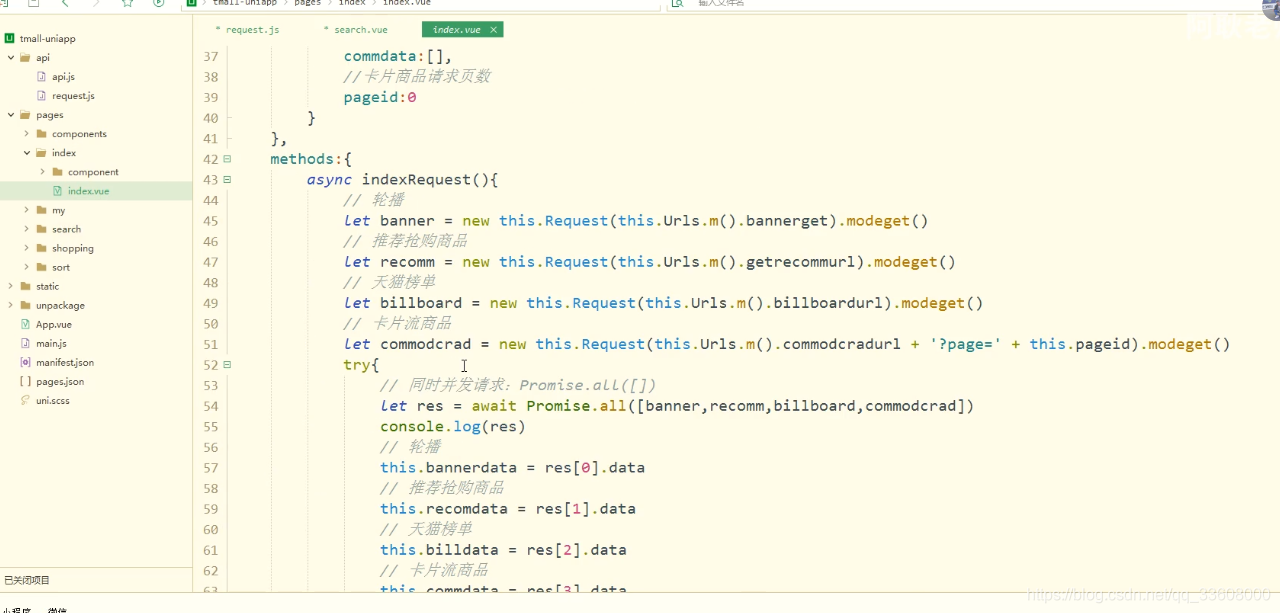
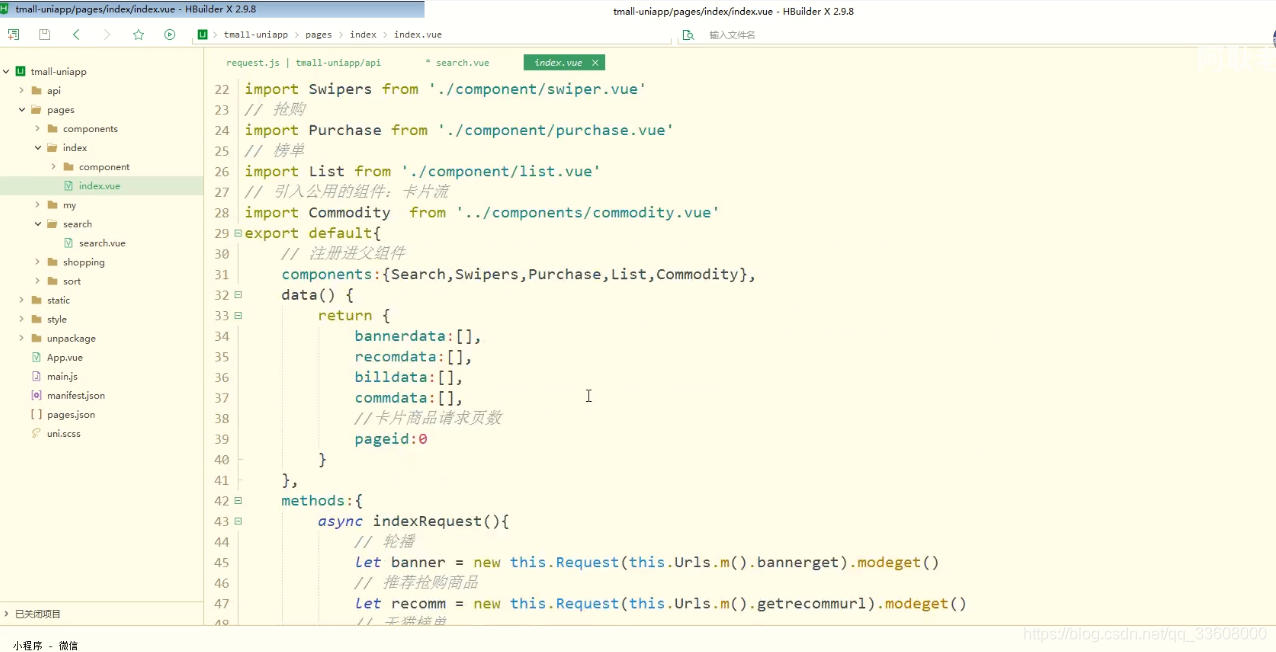
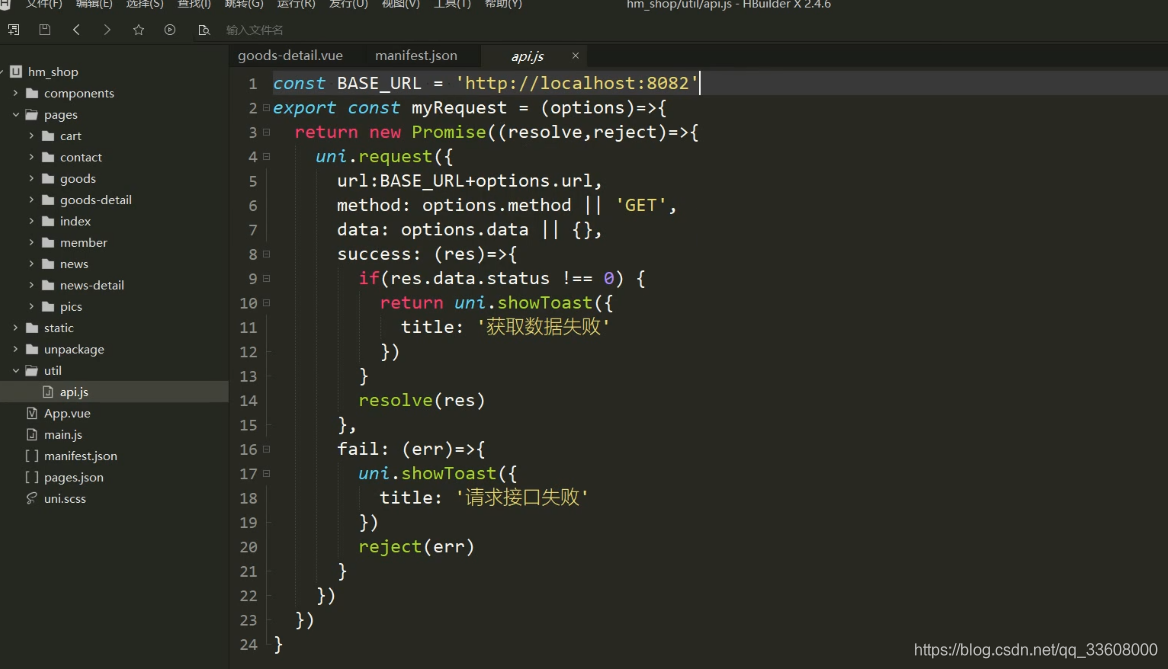
请求商家外卖数据

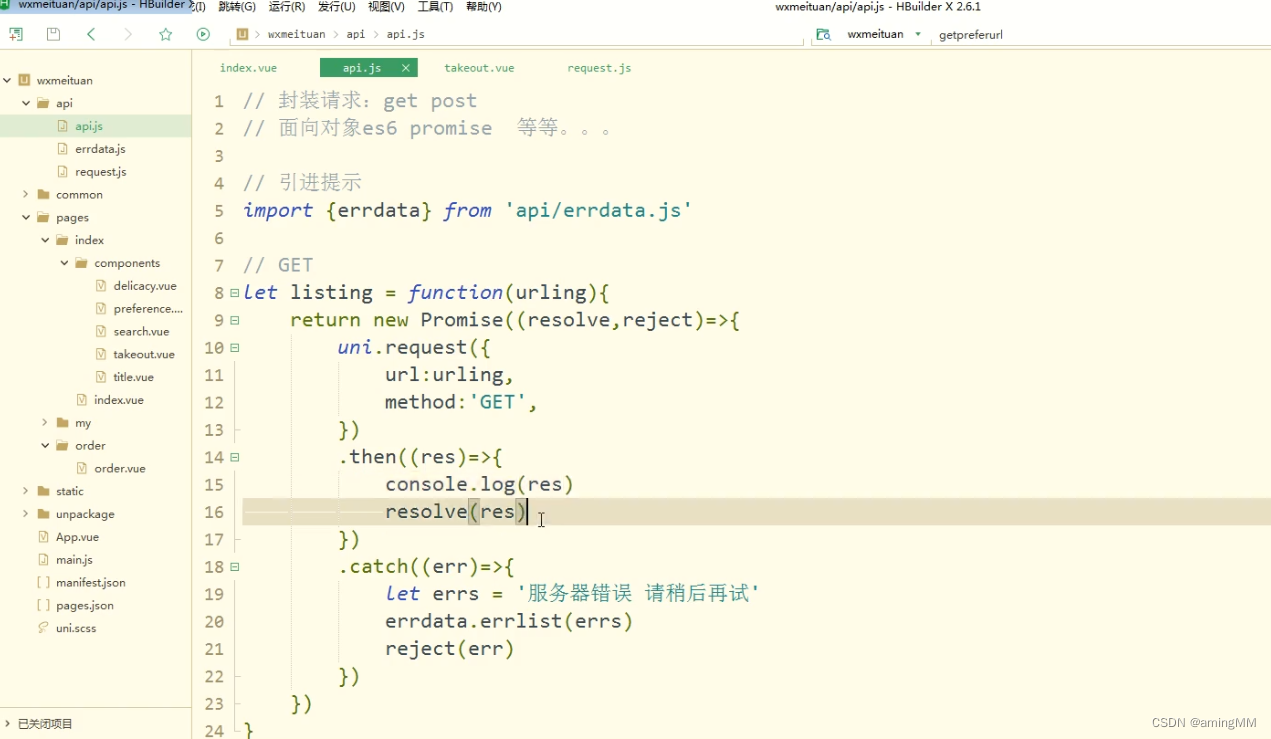
封装请求


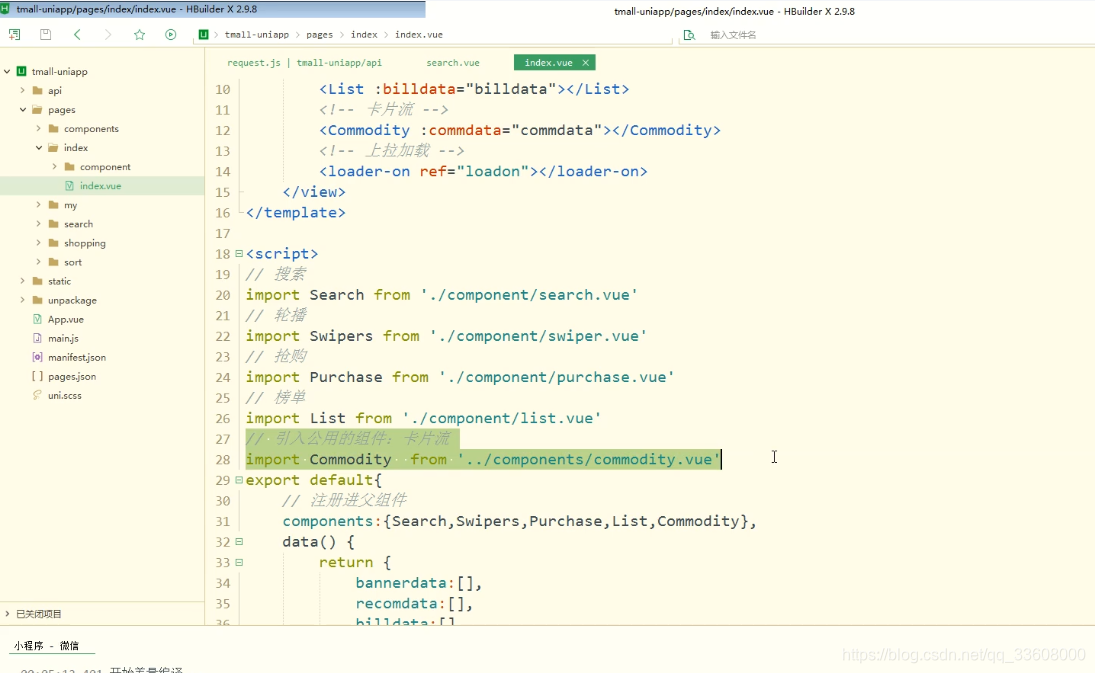
父页面引入
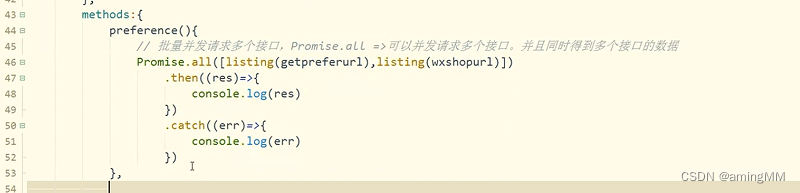
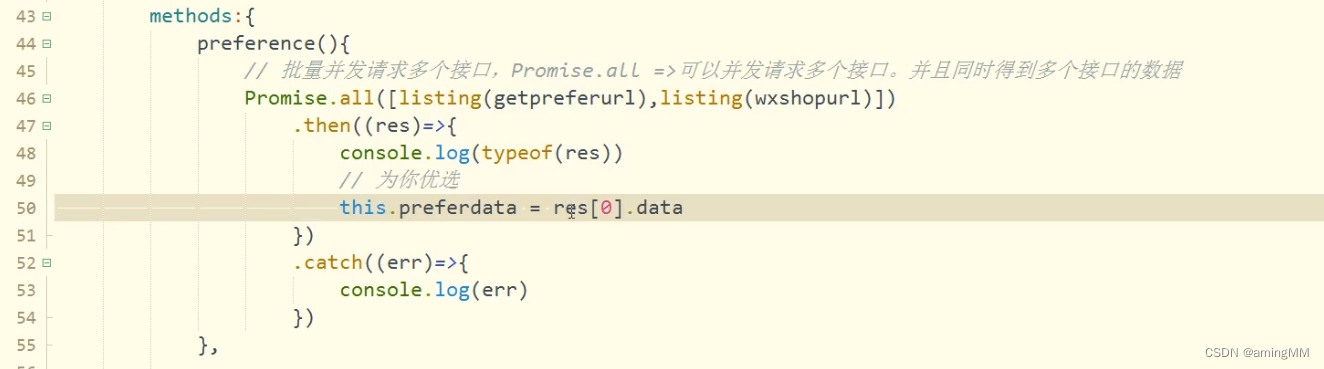
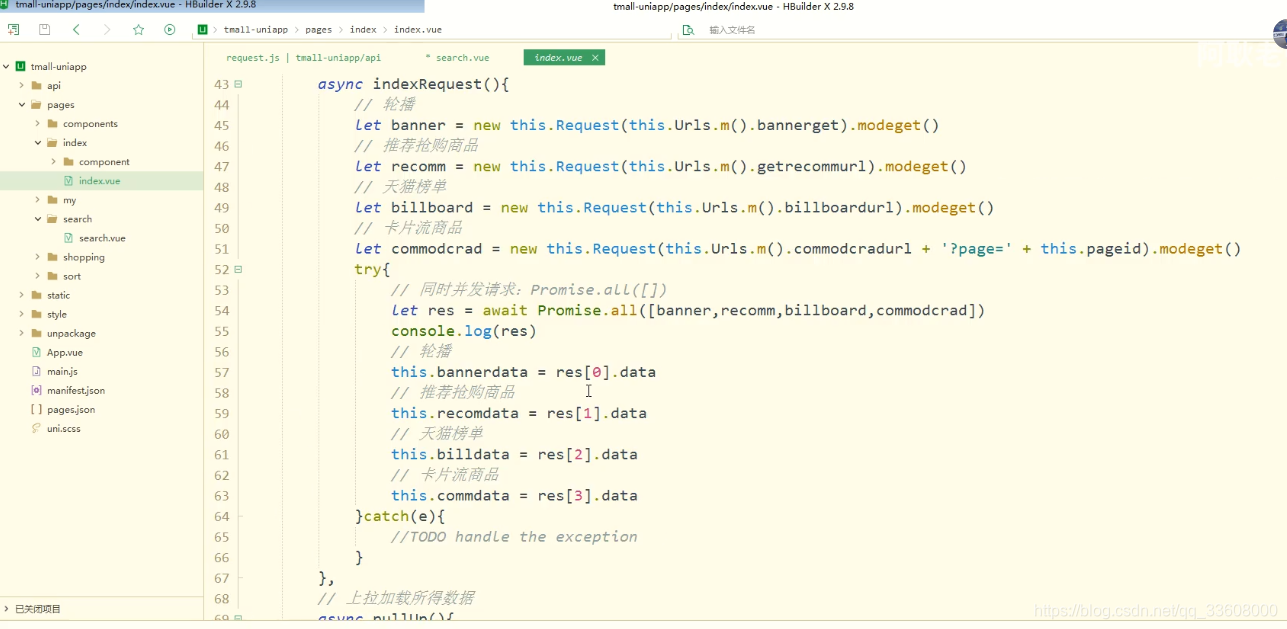
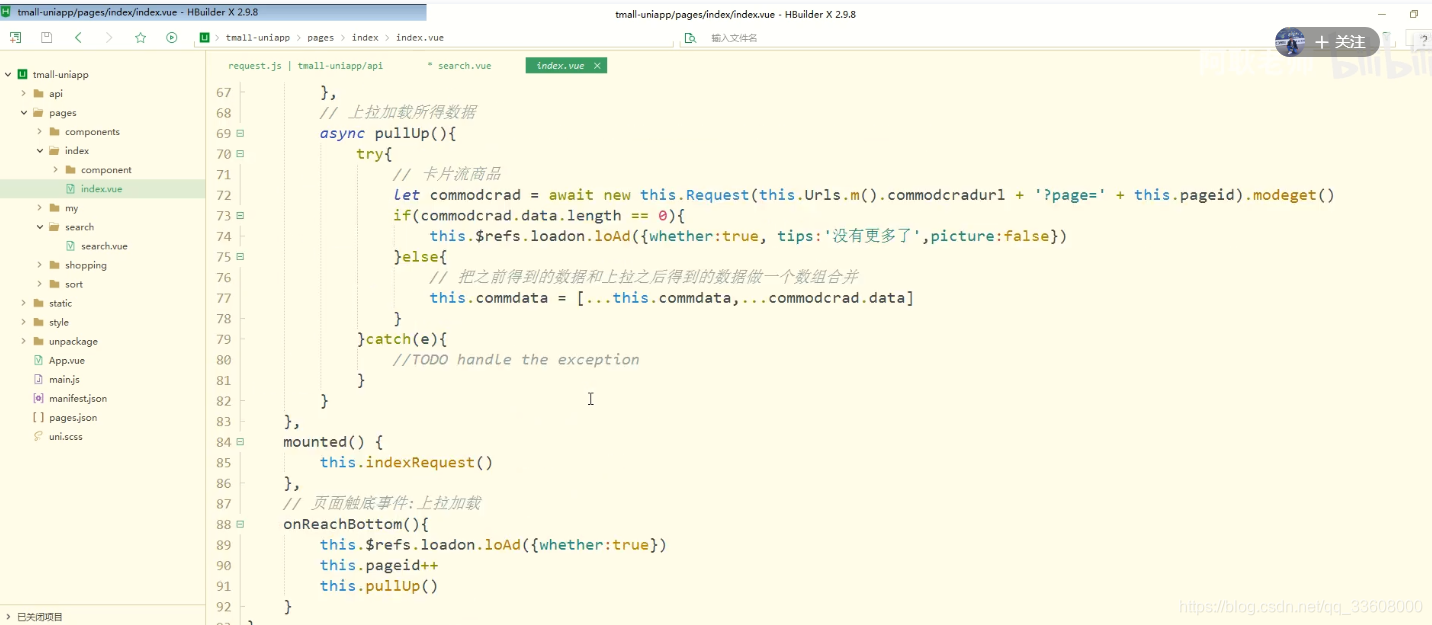
并发请求
同时并发请求 多个接口,同时得到 多个接口数据




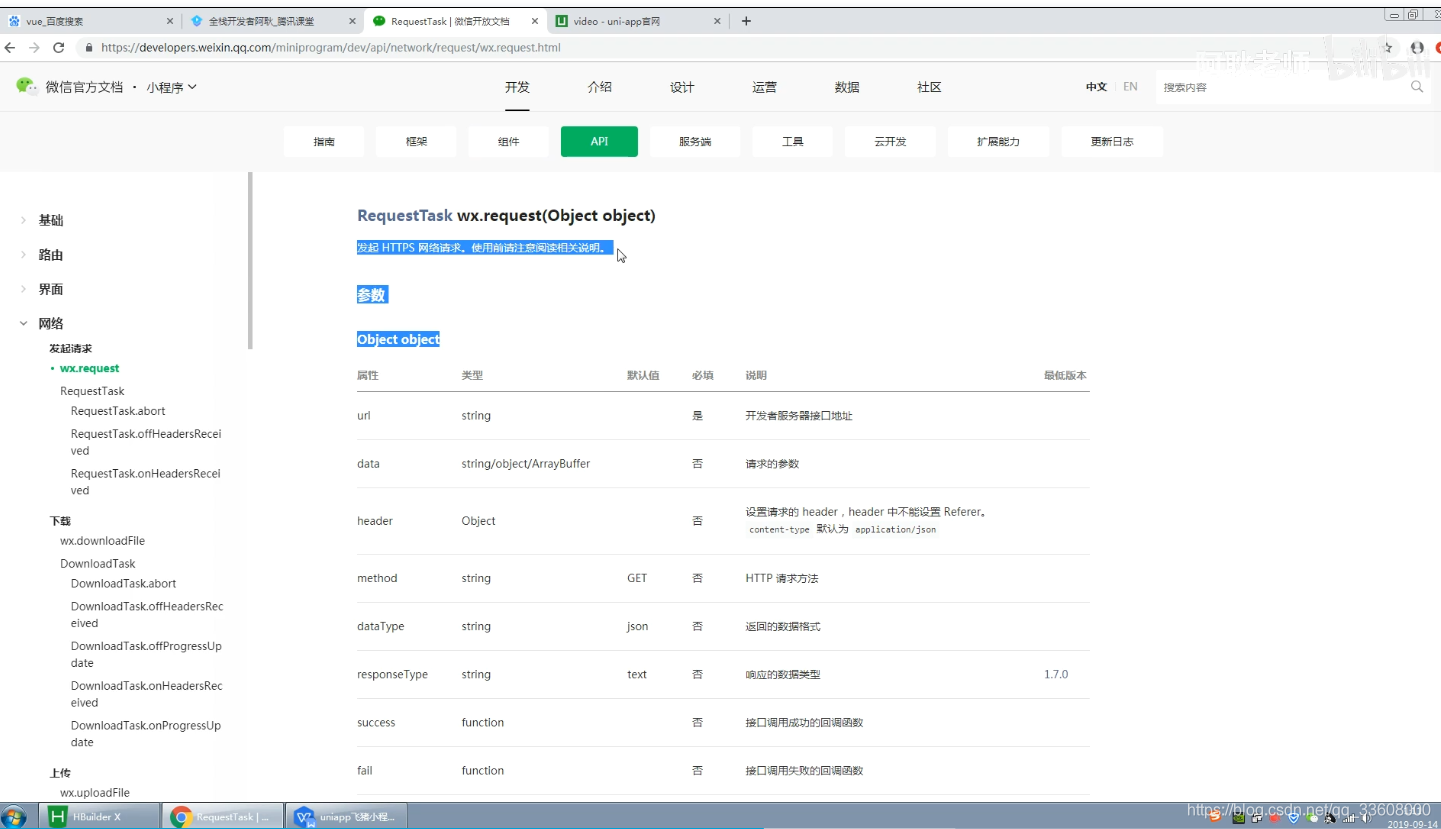
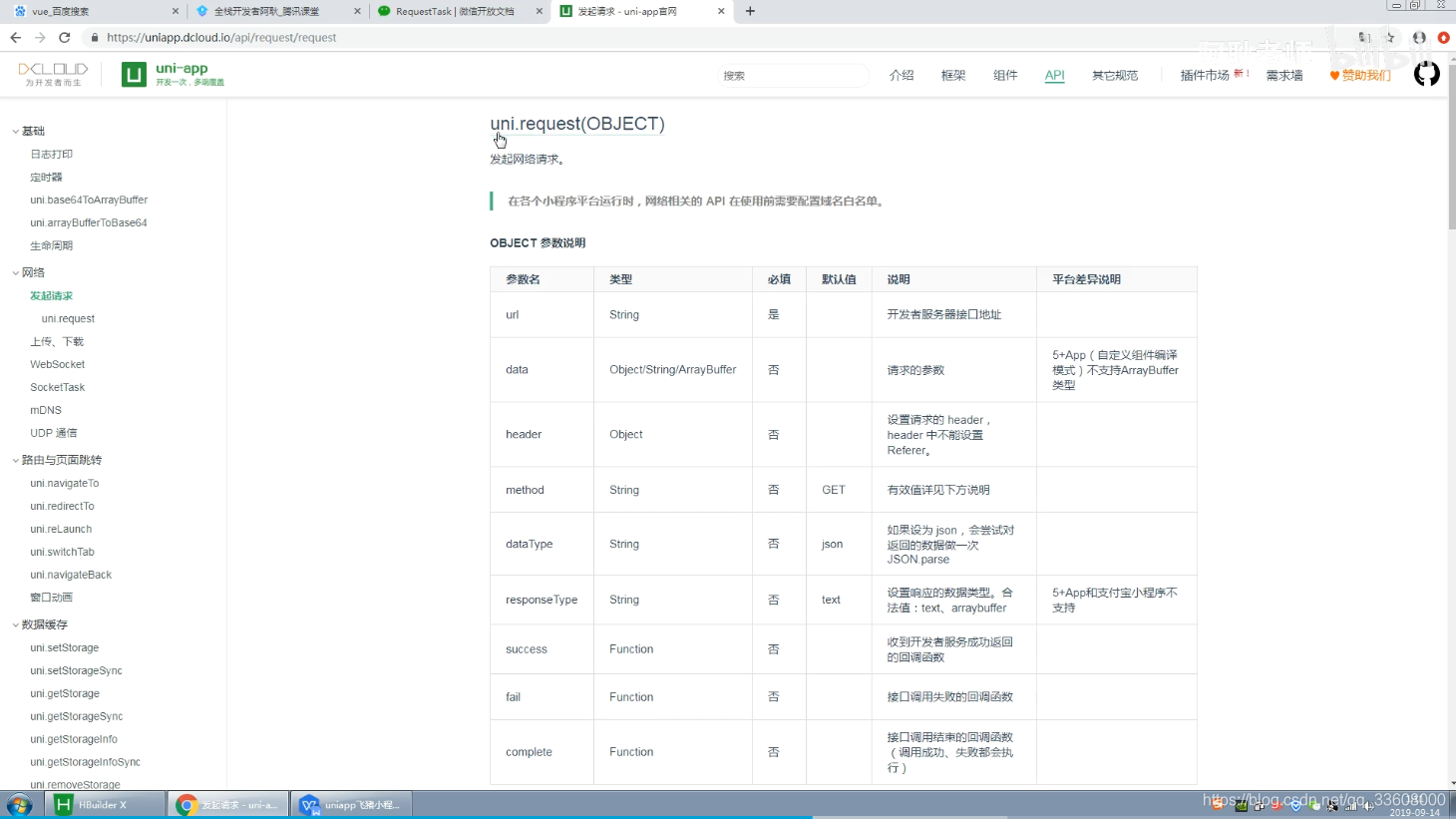
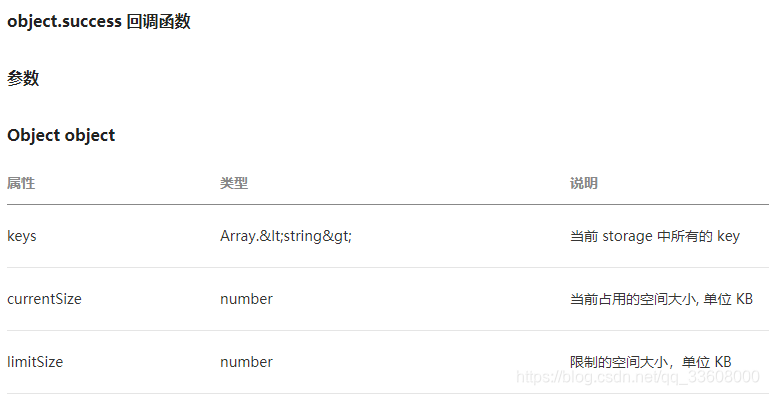
object 对象

工作 android jsbridge H5(uniapp打包) Hyprid App解决跨域问题
开发中
- 如果 你用 Hbuilder 自带的 内置 浏览器 (自带 解决了 跨域问题 )
可以 正常 调试 、、、
- 但是 无法 从 android 那边 安卓webview 打开 调试
所以 还是 得 加 跨域 代理
常识性 跨域 原理 知识点
(需要软件开发 联系我哦)
一、为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,
它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
什么是跨域
当一个 浏览器 请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
当前页面url 被请求页面url 是否跨域 原因
http://www.test.com/ http://www.test.com/index.html 否 同源(协议、域名、端口号相同)
http://www.test.com/ https://www.test.com/index.html 跨域 协议不同(http/https)
http://www.test.com/ http://www.baidu.com/ 跨域 主域名不同(test/baidu)
http://www.test.com/ http://blog.test.com/ 跨域 子域名不同(www/blog)
http://www.test.com:8080/ http://www.test.com:7001/ 跨域 端口号不同(8080/7001)
官方定义:
OPTIONS方法是用于请求获得由Request-URI标识的资源在请求/响应的通信过程中可以使用的功能选项。
通过这个方法,客户端可以在采取具体资源请求之前,决定对该资源采取何种必要措施,或者了解服务器的性能。
出于安全考虑,并不是所有域名都可以访问后端服务。
在正式跨域之前,浏览器会根据需要发起一次预检(也就是 OPTIONS 请求),
用来让服务端返回允许的方法(如get、post),
允许被跨域访问的Origin(来源或者域),还有是否需要Credentials(认证信息)等。
浏览器将 CORS 分为两类
简单请求 不会进行预检,对于简单请求,浏览器直接请求,会在请求头信息中,增加一个origin字段,
来说明本次请求来自哪个源(协议+域名+端口)
同时满足下列三大条件,就属于简单请求,否则属于非简单请求
1.请求方式只能是:GET、POST、HEAD
2.HTTP请求头限制这几种字段:
Accept、Accept-Language、Content-Language、Content-Type、Last-Event-ID
3.Content-type取:application/x-www-form-urlencoded、multipart/form-data、text/plain
- 所以 说一下 解决方案
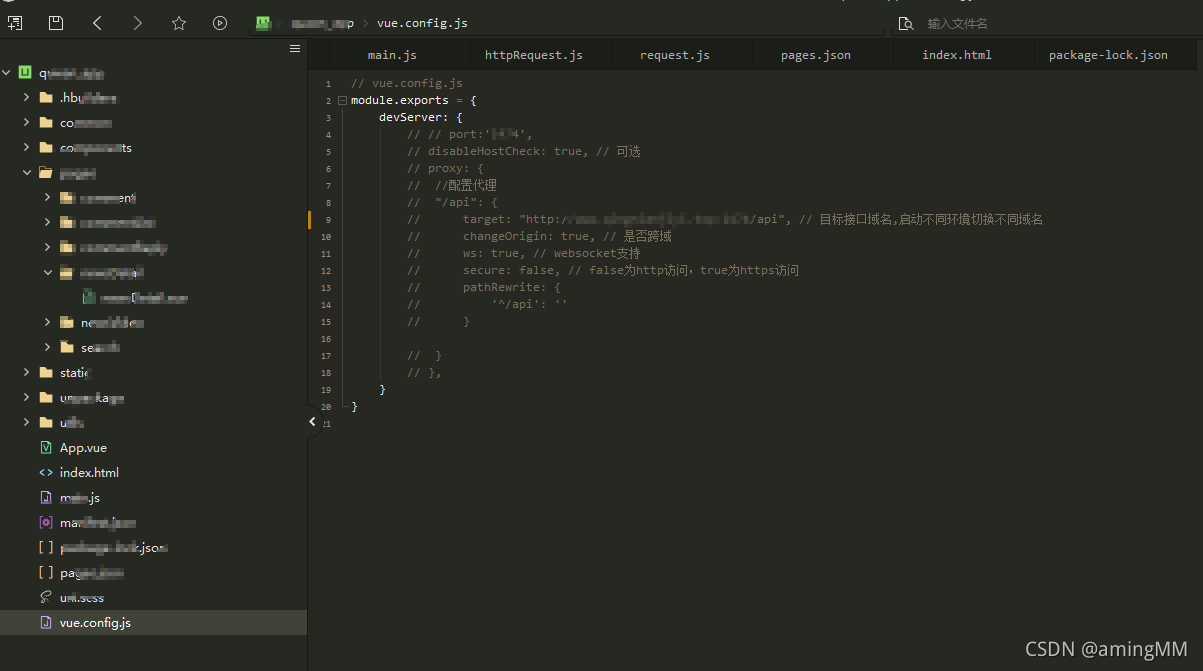
第一种:在项目根目录下(即跟App.vue同级)建vue.config.js,这个文件会默认优先加载

这个 是 测试 时候 用的 仅供参考
格式
module.exports = {
devServer:{
port:'8080',
disableHostCheck:true,
proxy:{
'/dpc':{
target:'http://XXXXX:9088',
changeOrigin:true,
pathRewrite:{
'^/dpc': ''
}
}
}
}
}
第二种:在manifest.json的代码视图中 根节点中(即{}中),做如下声明
"h5": {
"devServer": {
"port": 8080, //浏览器运行端口
"disableHostCheck": true,
"proxy": {
"/dpc": {
"target": "XXXXXX:9088", //实际请求服务器地址
"changeOrigin": true,
"secure": true,
"pathRewrite": {
"^/dpc": ""
}
}
}
}
}
- 封装的 请求 示例
var BASE_URL = 'http:XXXXXX:9088'; //不是h5默认这个地址
// #ifdef H5
BASE_URL = '/dpc'; //H5下将地址修改为/dpc
// #endif
//附上网络请求的封装
export default (options)=>{
uni.showLoading({
title:'加载中...'
})
return new Promise((resolve,reject) =>{
uni.request({
url:BASE_URL + options.url,
method:options.method || 'GET',
data:options.data || {},
success(res) {
if(res){
resolve(res.data)
}
},
fail(err) {
reject(err)
},
complete() {
uni.hideLoading()
}
})
})
}
可以直接搬
- 如果你要配置要网站多个子目录需要配置一些参数
例如你的网站域名是https://testapi.kemiandan.com,然而你想配置在https://testapi.kemiandan.com/h5/h5目录下
找到manifest.json文件打开源码视图新增
"h5" : {
"router" : {
"mode" : "history",
"base" : "/h5/h5/" // 配置引用的正确的文件路径
},
"domain" : "https://testapi.kemiandan.com/h5/h5"
}
然后把打包后的文件放在可访问/h5/h5目录下
访问路径 https://testapi.kemiandan.com/h5/h5/即可访问
- 从中 想到 把 跨域 配置 去掉
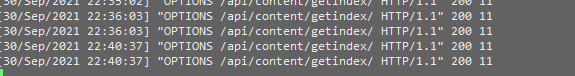
安卓端 跟 浏览器端 差不多 就是 发个 OPTIONS 请求 跨域 验证 到 后端

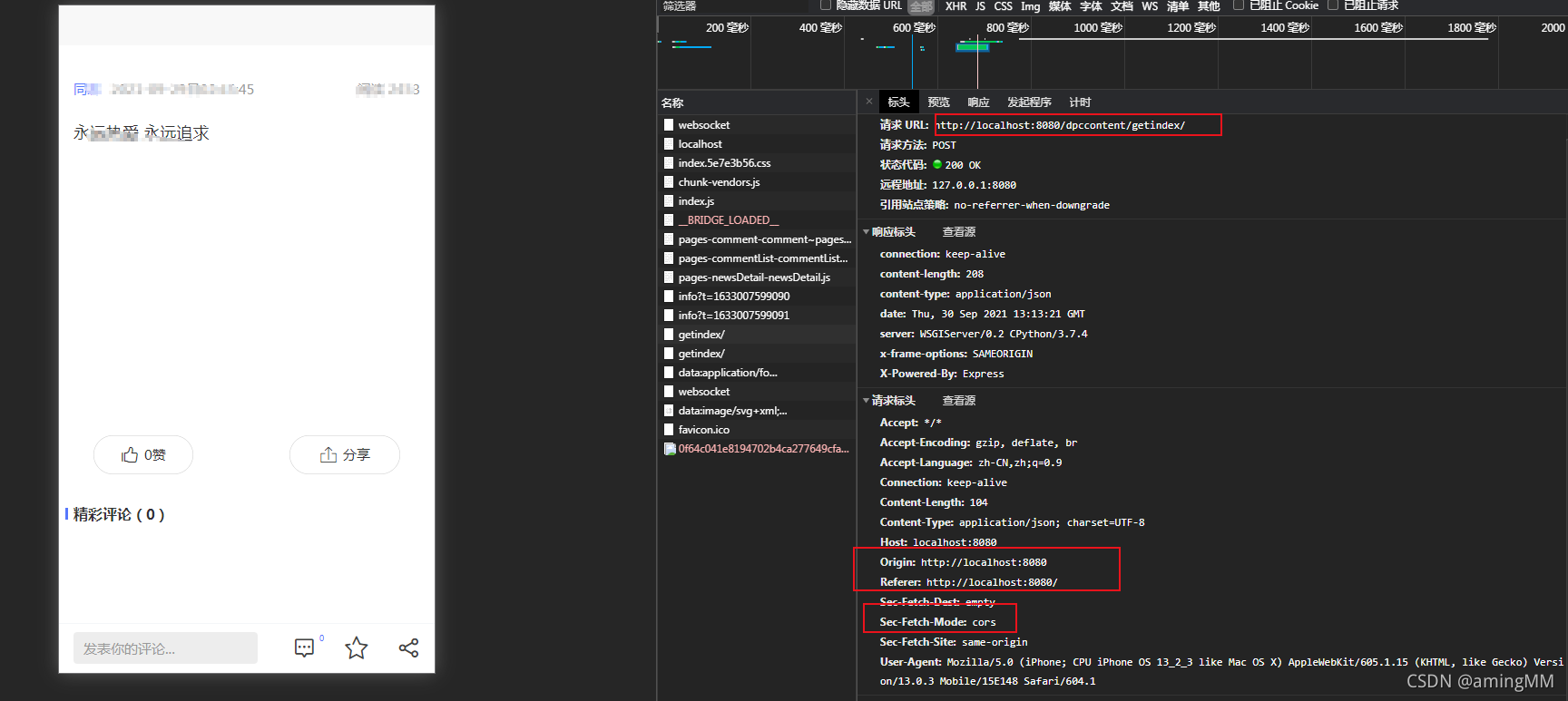
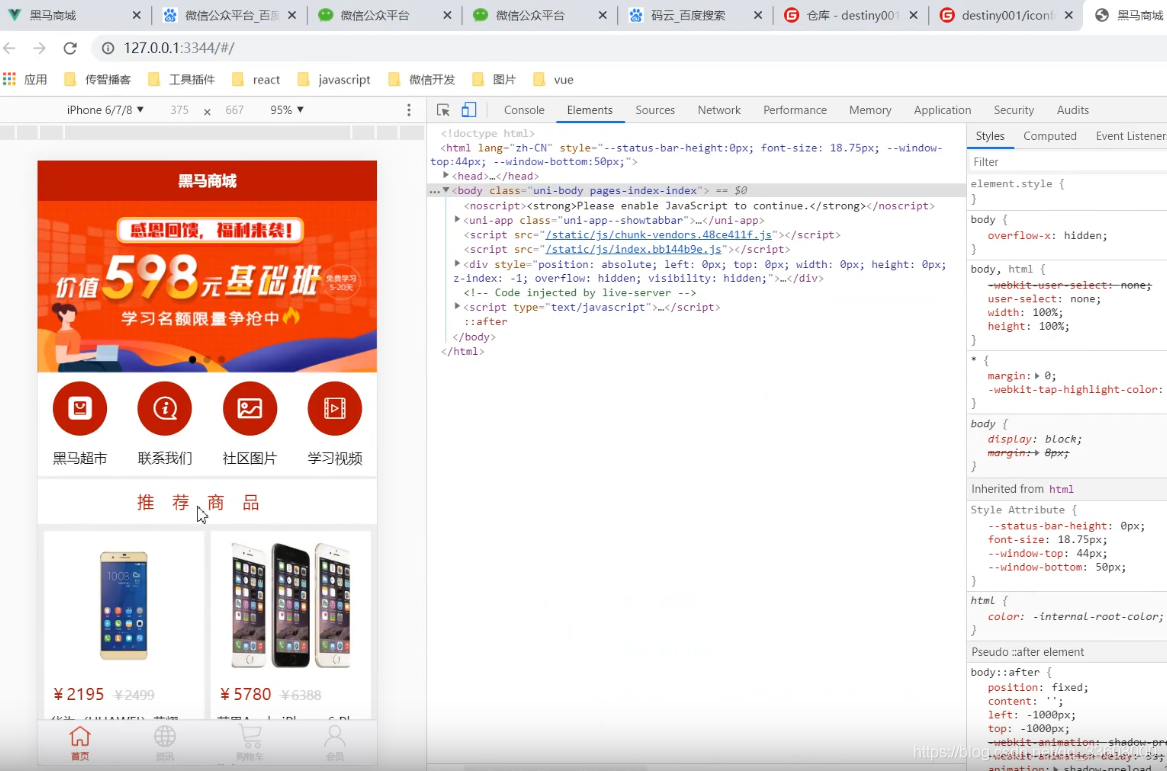
- 然后 你就可以 用 你的 浏览器(安卓端) 去访问 它(请求 你的 源代码 浏览器 进行 解析)
包括 向 你的 服务接口 发请求 数据 回传 渲染到 页面

- 这是 用 浏览器 打开 (安卓同理 ) - 服务器端(接收请求 返回)


- 这样一个 跨域代理 就解决了
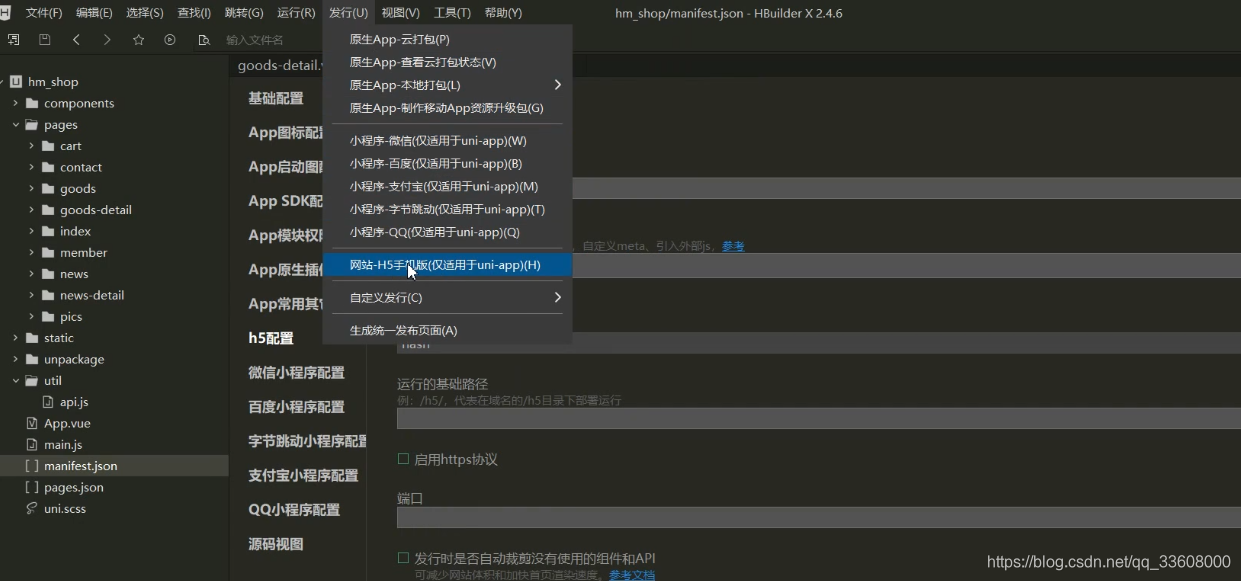
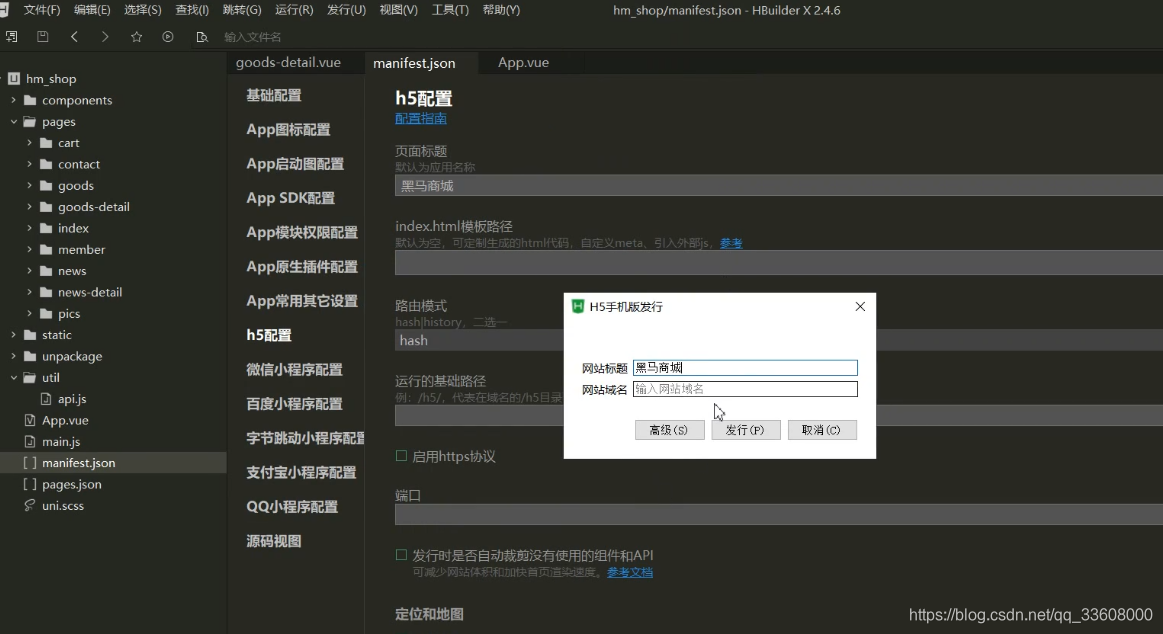
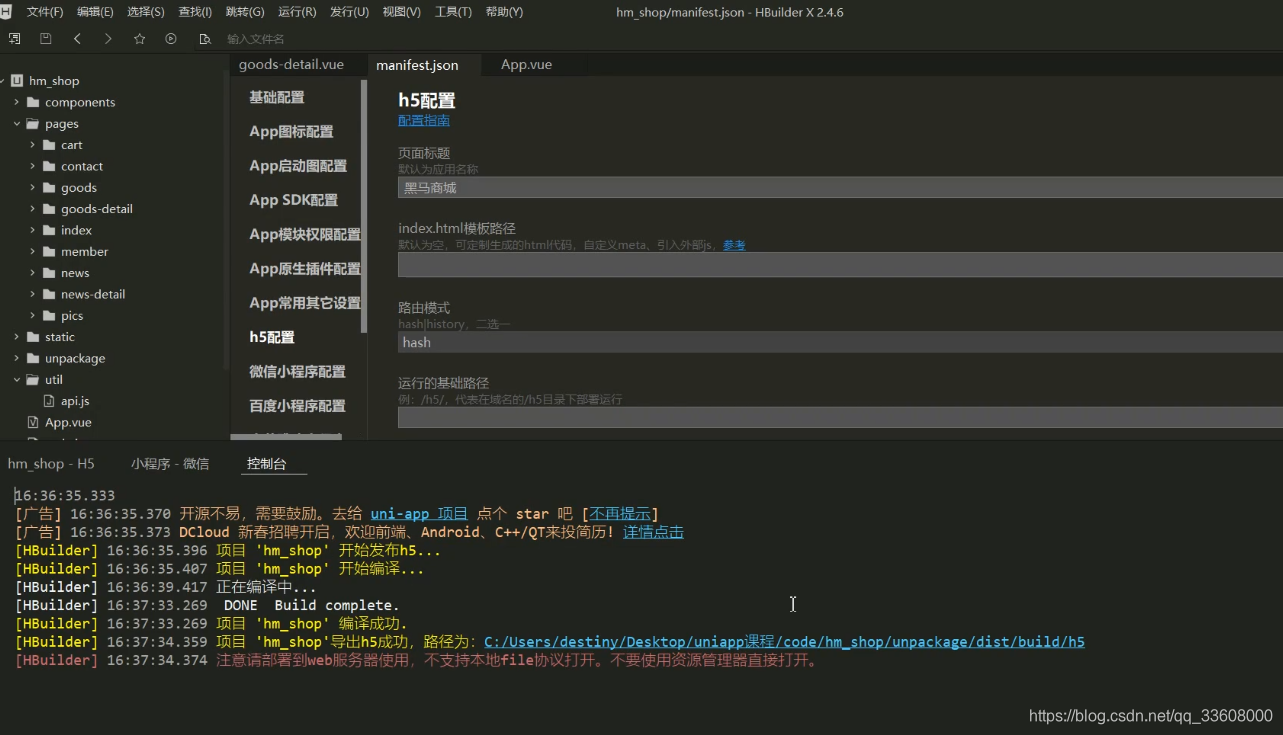
部署

-
devServe是开发时候用的,正式环境不走这里
如果 你 还用 devserve
你会发现 请求 就跑nginx 前端服务器 去了 你的 proxy 没起作用 -
所以 发布时候 就得 在 nginx 服务器 和 后端接口方面 入手

- 先 确保 打包后 的 h5 能正常访问 并 发请求 给 后端
供参考 这个 是 测试的 django 后端 接口 1474
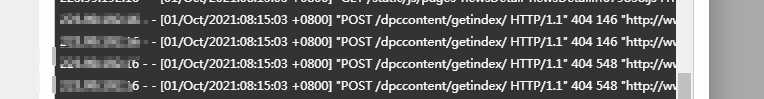
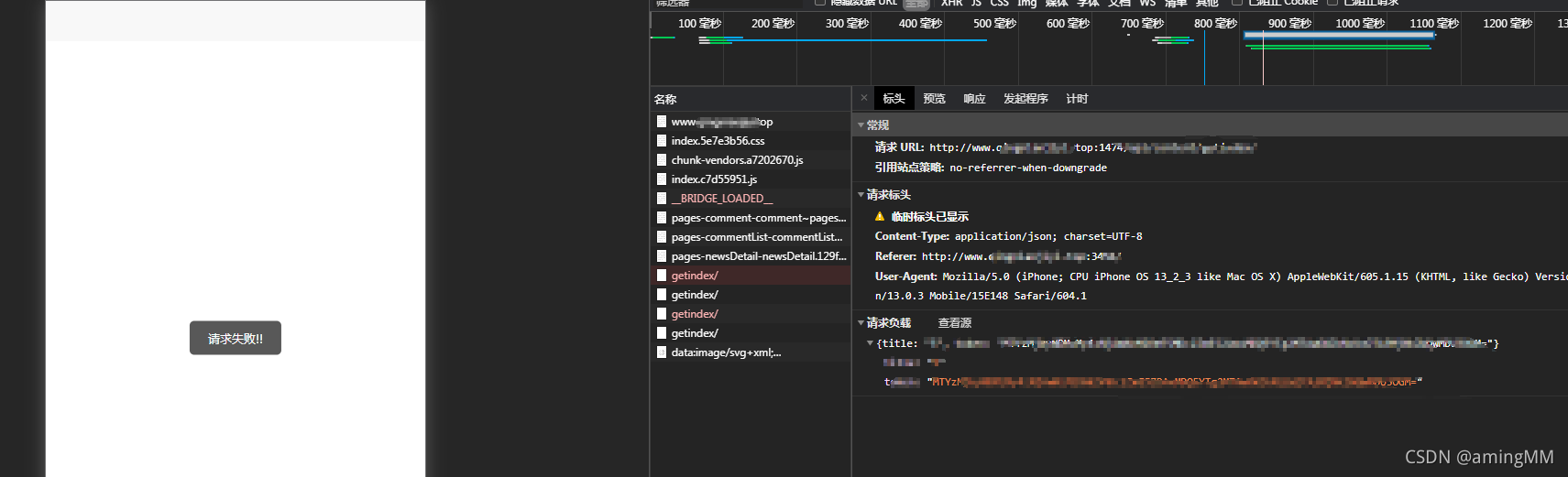
android 的 webview 发送 校验options 到 后端
POST 请求 失败

- 剩下 的事 就 交给 后端 和 运维的 处理 吧
- 前端的 问题 结束

options在此问题中属于第二种,当涉及到跨域时,并且是post请求时,
本地服务器会先发送一个options请求到服务器,如果服务器认为options请求时无危险性且认可的,
那么在允许本地服务器发送post请求;
但是如果后端认为options请求是危险且不成功的那么会直接阻止本地服务器发送其他请求
- 叫 后端 大哥 拿 Authorization中的token
- 或者将所有options放行,此时便能通过post请求访问到数据










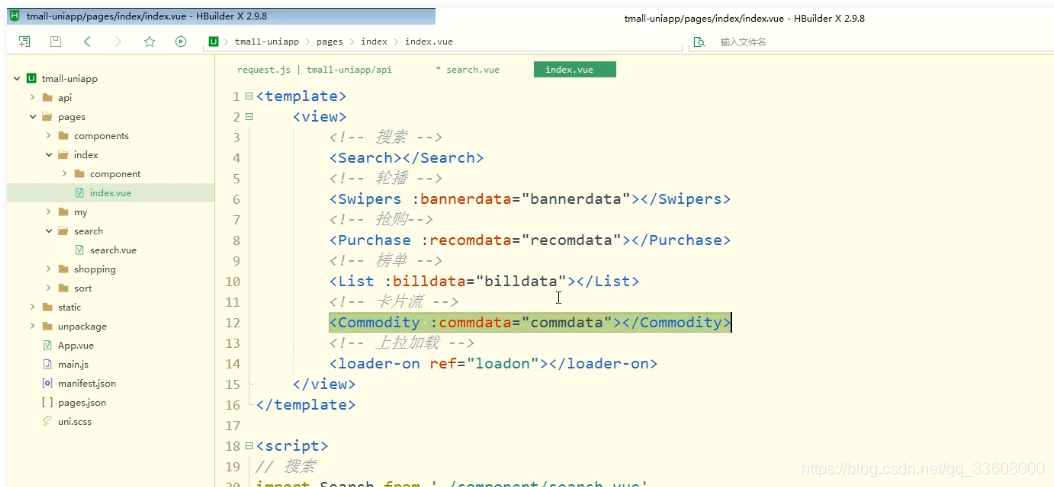
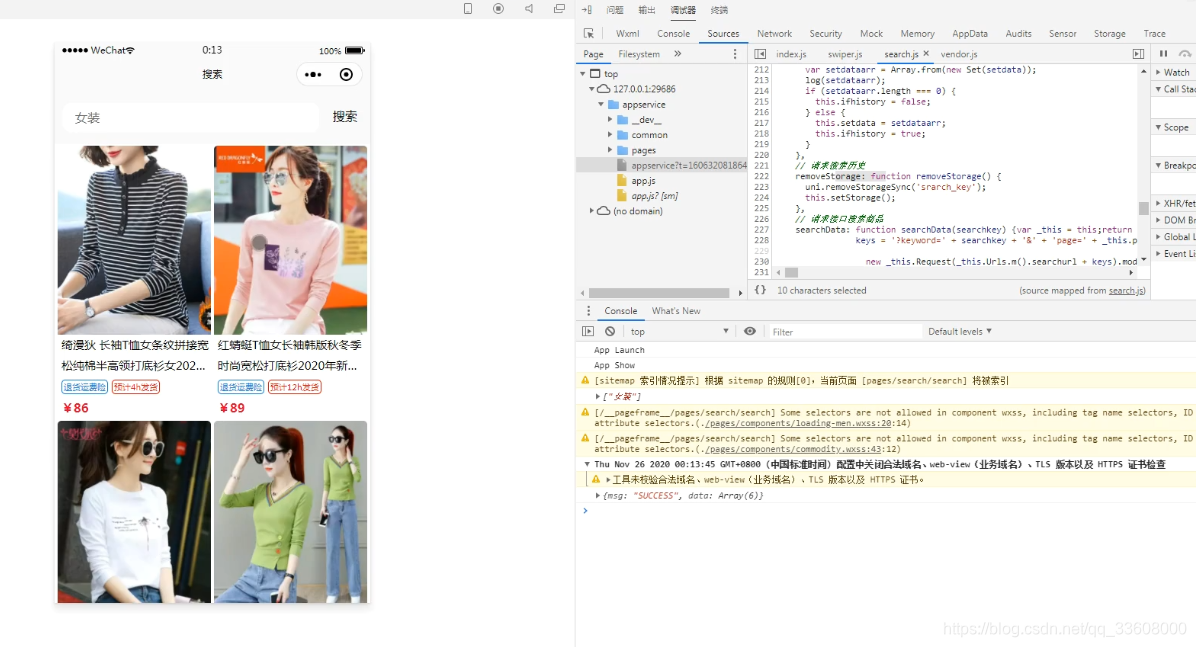
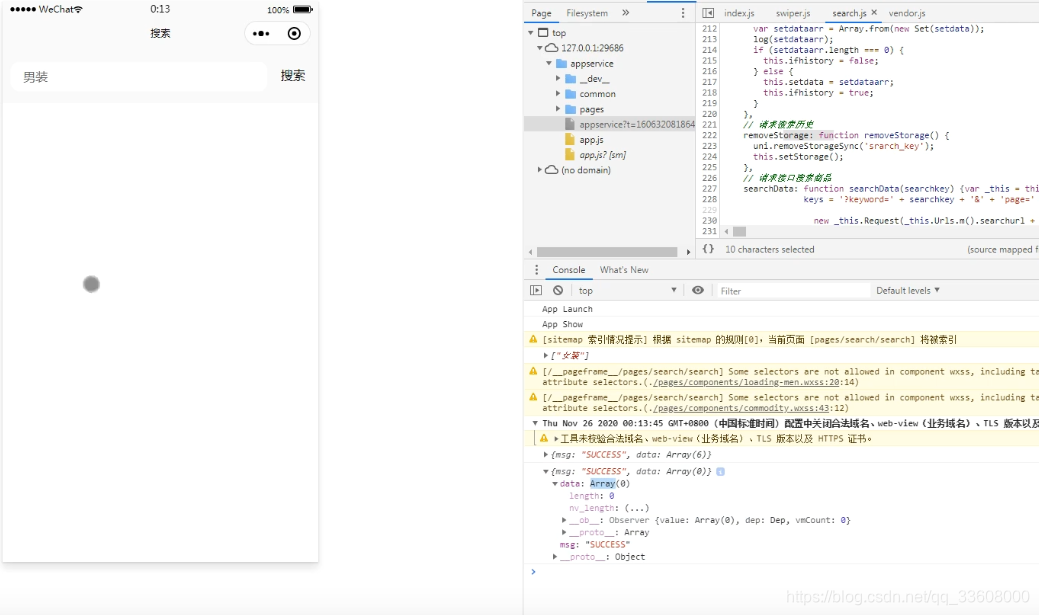
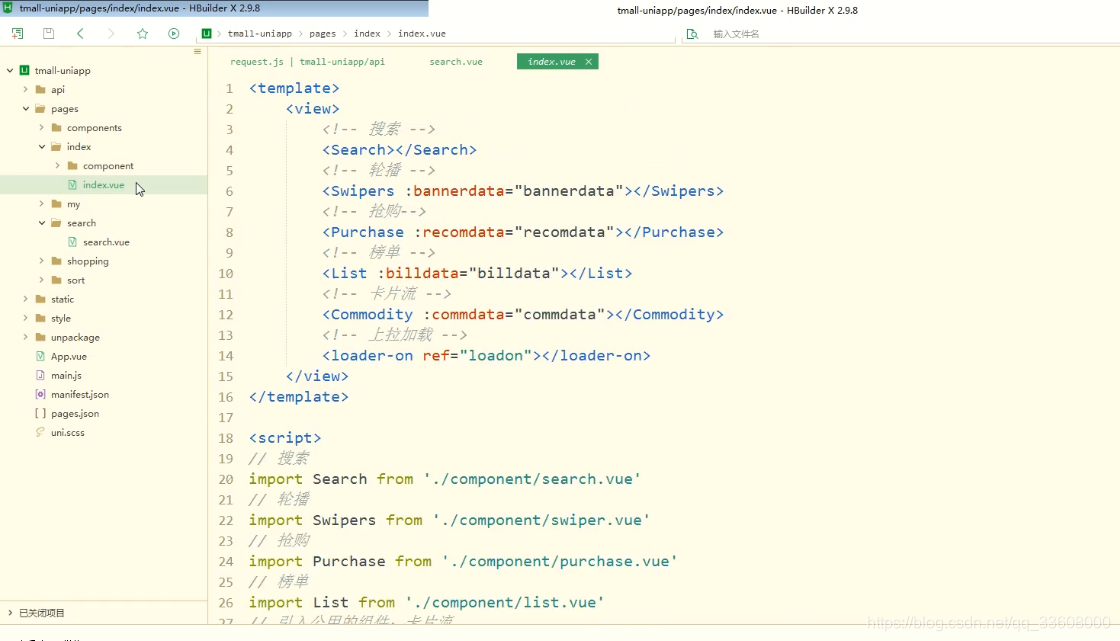
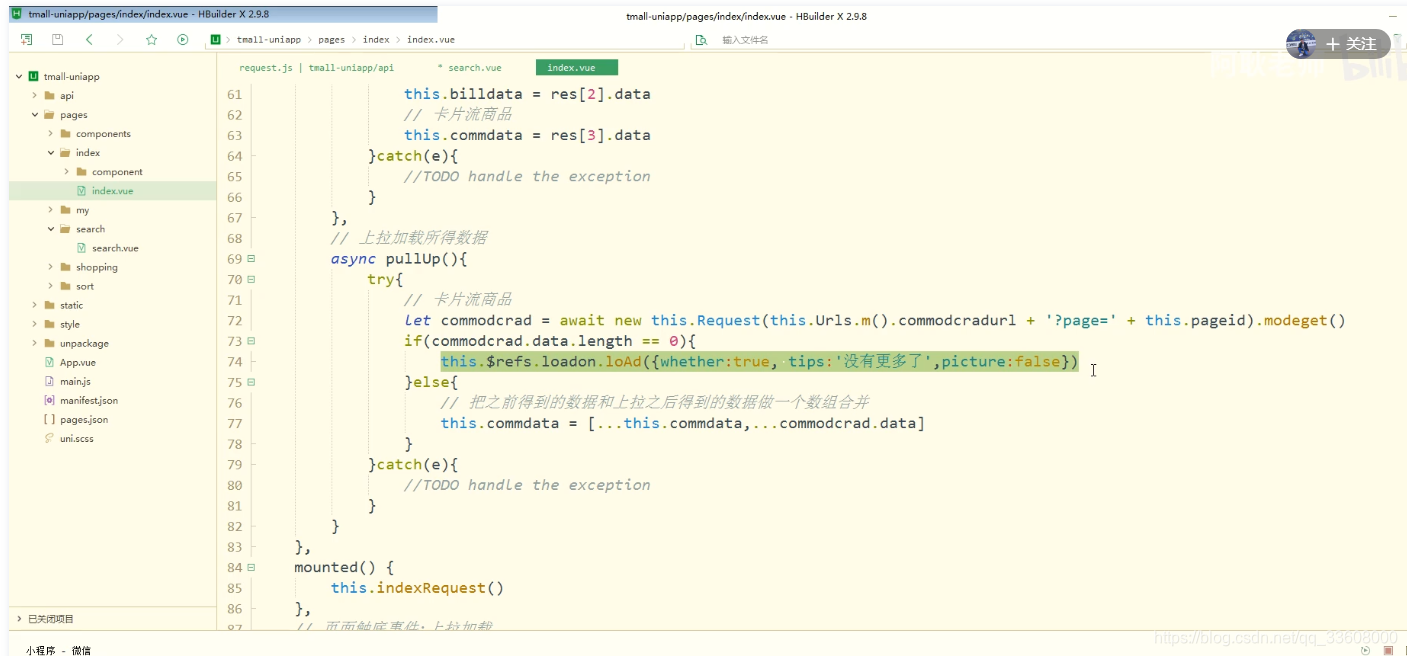
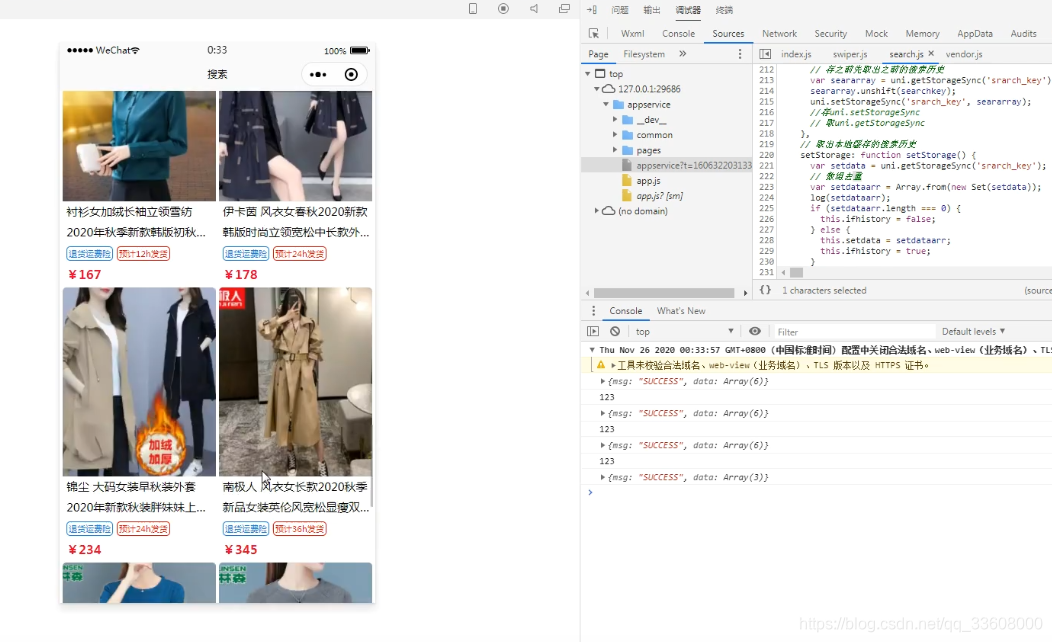
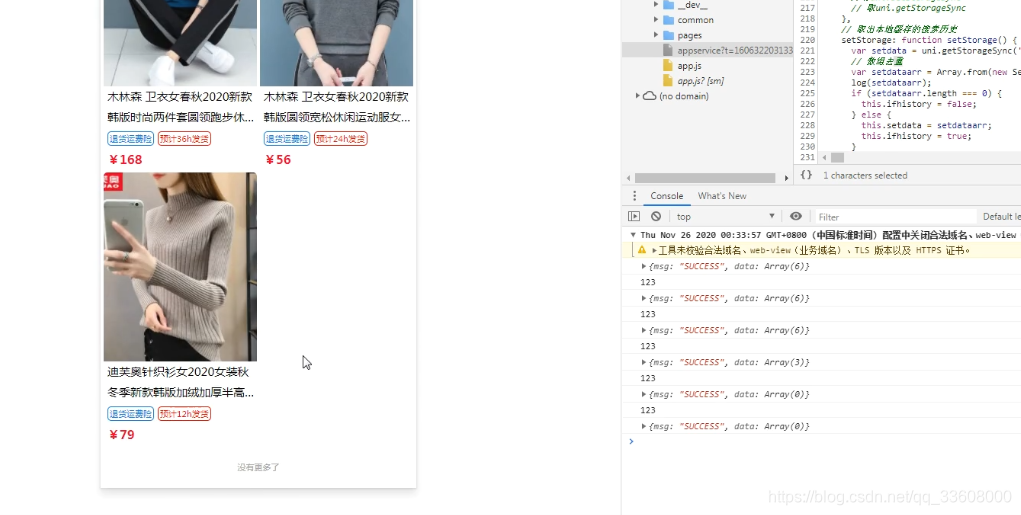
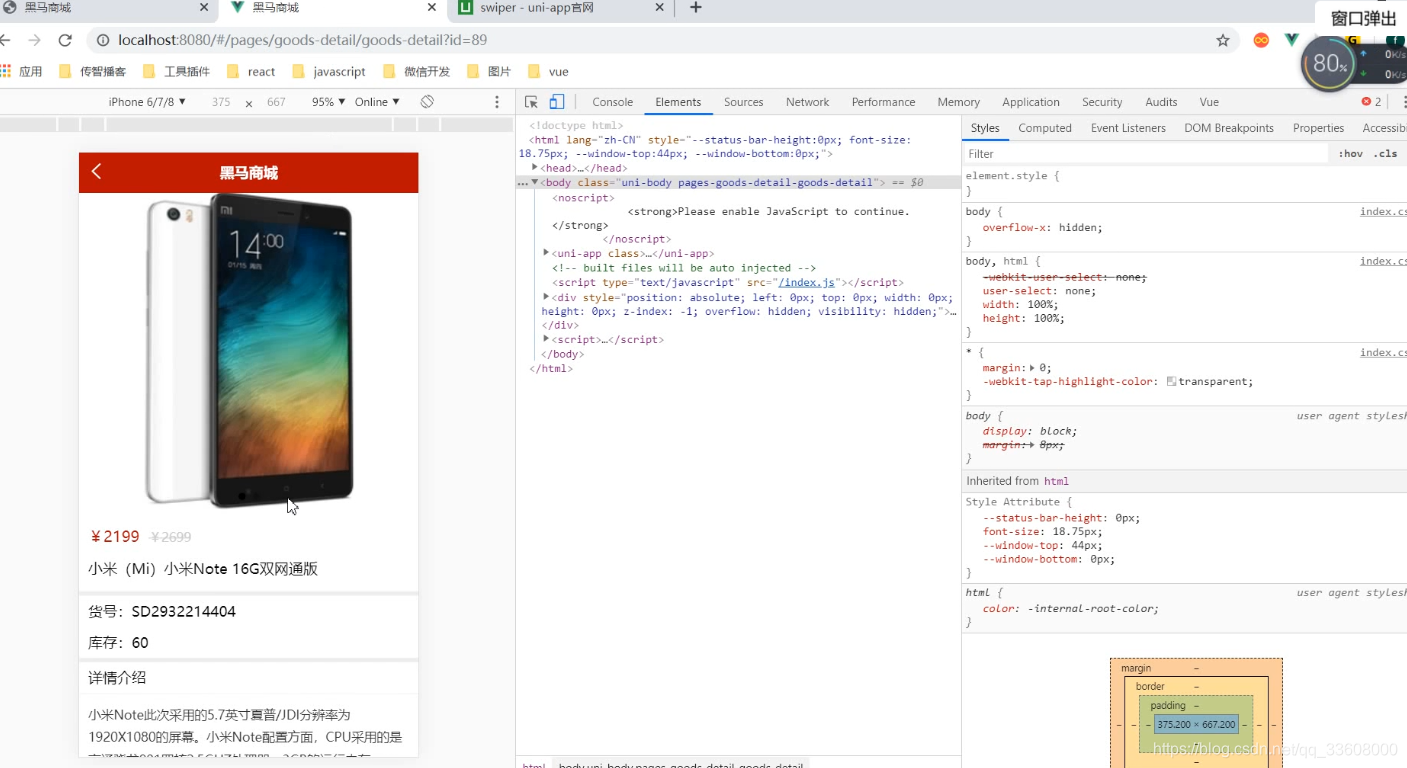
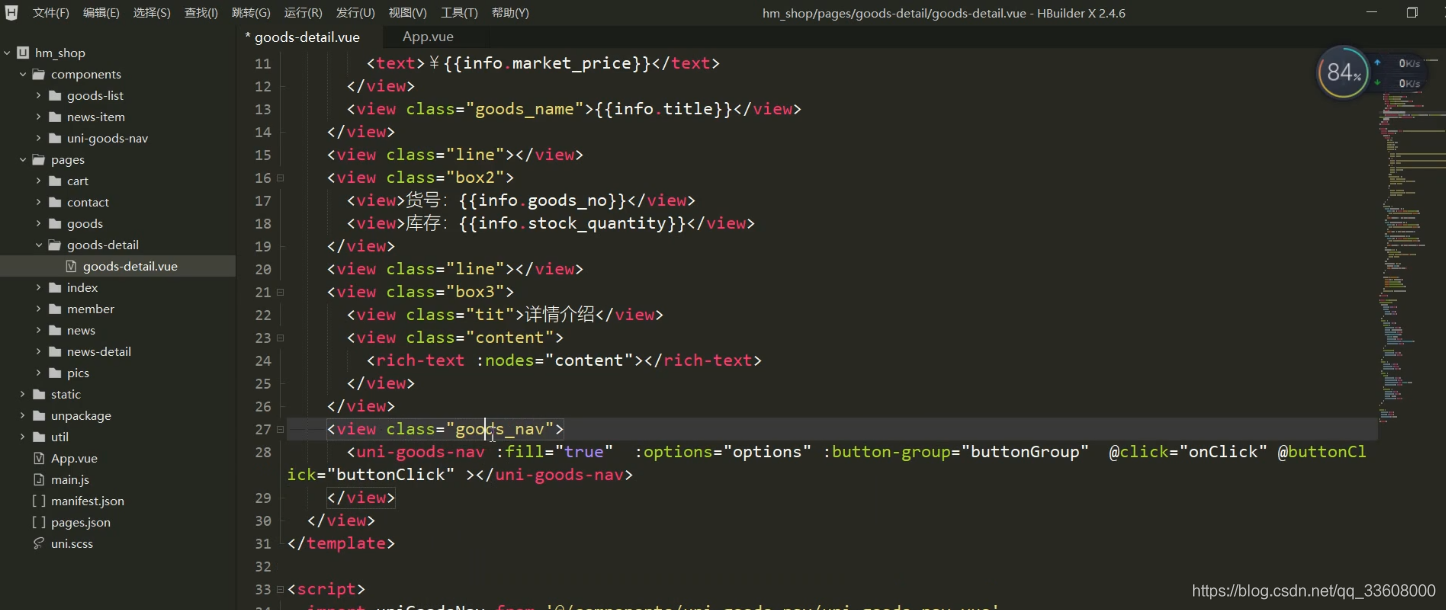
index页商品列表 与 数据渲染
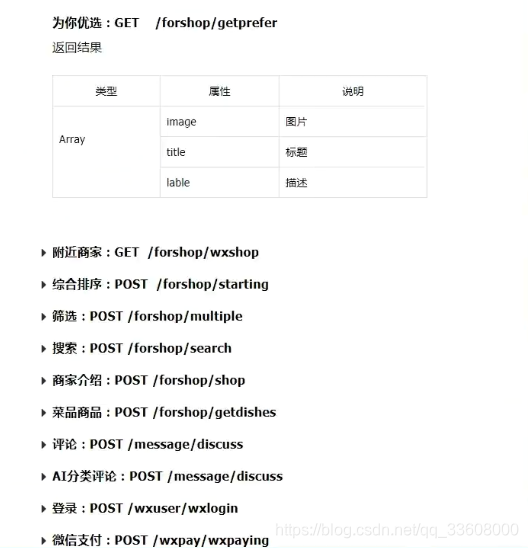
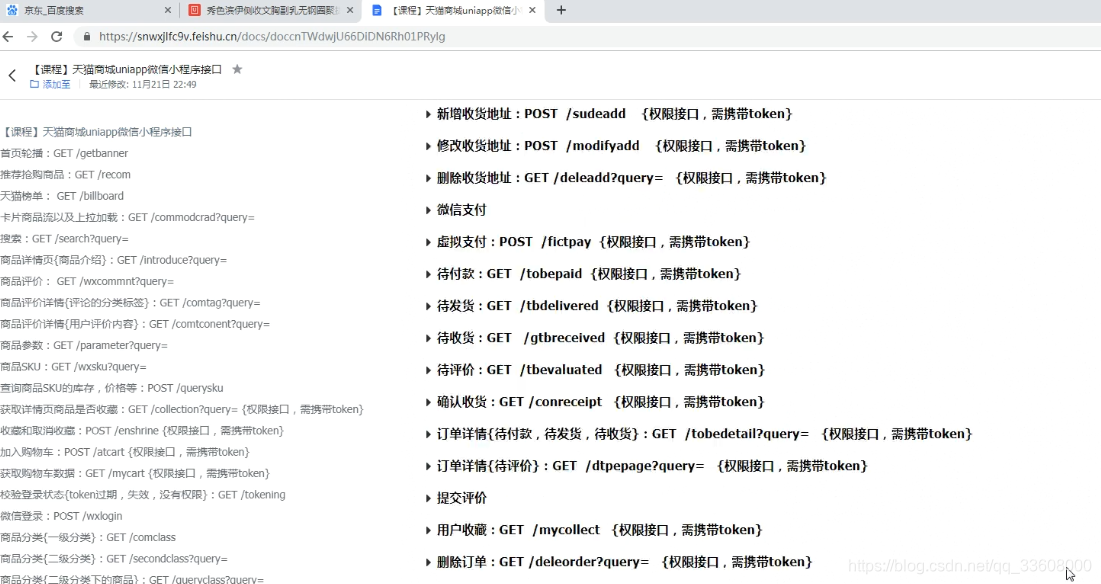
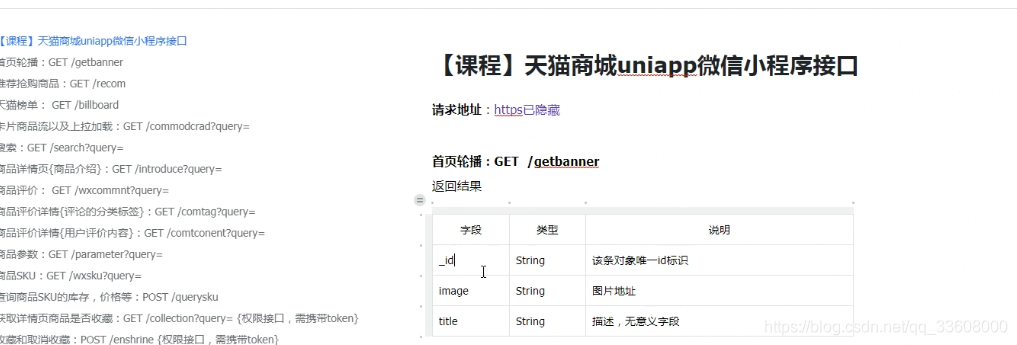
页面请求 后台数据 至前台
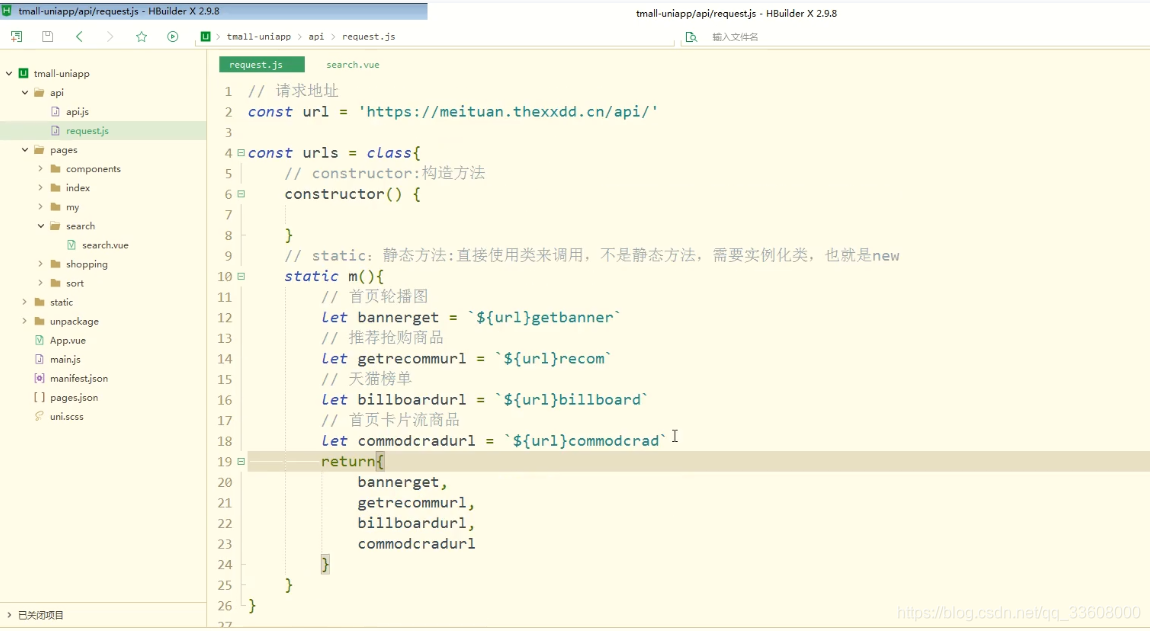
后台地址
请求三个值
页面
识别id
token
Eg:示例返回结果
{
"code": 1,
"msg": "success",
"data": {
"items": {
"s10001": {
"id": "s10001",
"type": "search",
"params": {
"placeholder": "搜索商品"
},
"style": {
"textAlign": "center",
"searchStyle": "radius"
}
},
"n606196612728596": {
"id": "n606196612728596",
"type": "banner",
"style": {
"btnColor": "#ffffff",
"btnShape": "round"
},
"data": {
"n400199453786769": {
"imgUrl": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201216101521e41cf3986.jpg",
"imgName": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201216101521e41cf3986.jpg",
"linkUrl": "page/index/index"
},
"n837367626101537": {
"imgUrl": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/202012161015204bd302747.jpg",
"imgName": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/202012161015204bd302747.jpg",
"linkUrl": "page/index/index"
},
"n39296042711415": {
"dataId": "n39296042711415",
"imgUrl": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201216101521eec407132.jpg",
"imgName": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201216101521eec407132.jpg",
"linkUrl": "page/index/index"
},
"n253302235811058": {
"dataId": "n253302235811058",
"imgUrl": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/202012161015214ae427082.jpg",
"imgName": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/202012161015214ae427082.jpg",
"linkUrl": "page/index/index"
},
"n894849566788663": {
"dataId": "n894849566788663",
"imgUrl": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201216101521f14513173.jpg",
"imgName": "http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201216101521f14513173.jpg",
"linkUrl": "page/index/index"
}
}
}
},
"newest": [
{
"goods_id": 3,
"goods_name": "外星人",
"category_id": 10003,
"spec_type": 10,
"deduct_stock_type": 20,
"content": "<p>1111</p>",
"goods_sort": 100,
"delivery_id": 10003,
"goods_status": {
"text": "上架",
"value": 10
},
"spec": [
{
"goods_spec_id": 5,
"goods_id": 3,
"goods_no": "20201226",
"goods_price": "111.00",
"line_price": "1111.00",
"stock_num": 11,
"goods_sales": 0,
"goods_weight": 111,
"spec_sku_id": ""
}
],
"category": {
"category_id": 10003,
"name": "电脑",
"parent_id": 0,
"image_id": 10014,
"sort": 1,
"create_time": "2020-12-26 13:47:14"
},
"image": [
{
"id": 12,
"goods_id": 3,
"image_id": 10016,
"file_path": "http://192.168.0.100/www.cnthink.net/shop/web/uploads/2020122613485531f529442.png",
"file_name": "2020122613485531f529442.png",
"file_url": ""
}
],
"goods_sales": 0
},
{
"goods_id": 2,
"goods_name": "外星人",
"category_id": 10003,
"spec_type": 10,
"deduct_stock_type": 20,
"content": "<p><img src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201226134850d97b07122.png\" _src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201226134850d97b07122.png\" style=\"\"/></p><p><img src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/2020122613485531f529442.png\" _src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/2020122613485531f529442.png\" style=\"\"/></p><p><br/></p>",
"goods_sort": 1,
"delivery_id": 10003,
"goods_status": {
"text": "上架",
"value": 10
},
"spec": [
{
"goods_spec_id": 4,
"goods_id": 2,
"goods_no": "20201226",
"goods_price": "50000.00",
"line_price": "40000.00",
"stock_num": 10000,
"goods_sales": 0,
"goods_weight": 36,
"spec_sku_id": ""
}
],
"category": {
"category_id": 10003,
"name": "电脑",
"parent_id": 0,
"image_id": 10014,
"sort": 1,
"create_time": "2020-12-26 13:47:14"
},
"image": [
{
"id": 11,
"goods_id": 2,
"image_id": 10013,
"file_path": "http://192.168.0.100/www.cnthink.net/shop/web/uploads/20201226134619131288787.png",
"file_name": "20201226134619131288787.png",
"file_url": ""
}
],
"goods_sales": 0
}
],
"best": [
{
"goods_id": 2,
"goods_name": "外星人",
"category_id": 10003,
"spec_type": 10,
"deduct_stock_type": 20,
"content": "<p><img src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201226134850d97b07122.png\" _src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/20201226134850d97b07122.png\" style=\"\"/></p><p><img src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/2020122613485531f529442.png\" _src=\"http://127.0.0.1/www.cnthink.net/shop/web/uploads/2020122613485531f529442.png\" style=\"\"/></p><p><br/></p>",
"goods_sort": 1,
"delivery_id": 10003,
"goods_status": {
"text": "上架",
"value": 10
},
"spec": [
{
"goods_spec_id": 4,
"goods_id": 2,
"goods_no": "20201226",
"goods_price": "50000.00",
"line_price": "40000.00",
"stock_num": 10000,
"goods_sales": 0,
"goods_weight": 36,
"spec_sku_id": ""
}
],
"category": {
"category_id": 10003,
"name": "电脑",
"parent_id": 0,
"image_id": 10014,
"sort": 1,
"create_time": "2020-12-26 13:47:14"
},
"image": [
{
"id": 11,
"goods_id": 2,
"image_id": 10013,
"file_path": "http://192.168.0.100/www.cnthink.net/shop/web/uploads/20201226134619131288787.png",
"file_name": "20201226134619131288787.png",
"file_url": ""
}
],
"goods_sales": 0
},
{
"goods_id": 3,
"goods_name": "外星人",
"category_id": 10003,
"spec_type": 10,
"deduct_stock_type": 20,
"content": "<p>1111</p>",
"goods_sort": 100,
"delivery_id": 10003,
"goods_status": {
"text": "上架",
"value": 10
},
"spec": [
{
"goods_spec_id": 5,
"goods_id": 3,
"goods_no": "20201226",
"goods_price": "111.00",
"line_price": "1111.00",
"stock_num": 11,
"goods_sales": 0,
"goods_weight": 111,
"spec_sku_id": ""
}
],
"category": {
"category_id": 10003,
"name": "电脑",
"parent_id": 0,
"image_id": 10014,
"sort": 1,
"create_time": "2020-12-26 13:47:14"
},
"image": [
{
"id": 12,
"goods_id": 3,
"image_id": 10016,
"file_path": "http://192.168.0.100/www.cnthink.net/shop/web/uploads/2020122613485531f529442.png",
"file_name": "2020122613485531f529442.png",
"file_url": ""
}
],
"goods_sales": 0
}
]
}
}
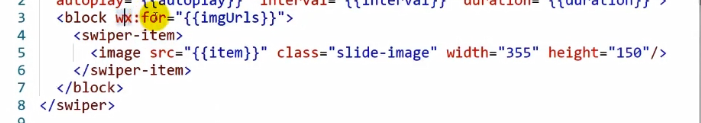
<block v-if="item.type === 'banner'">
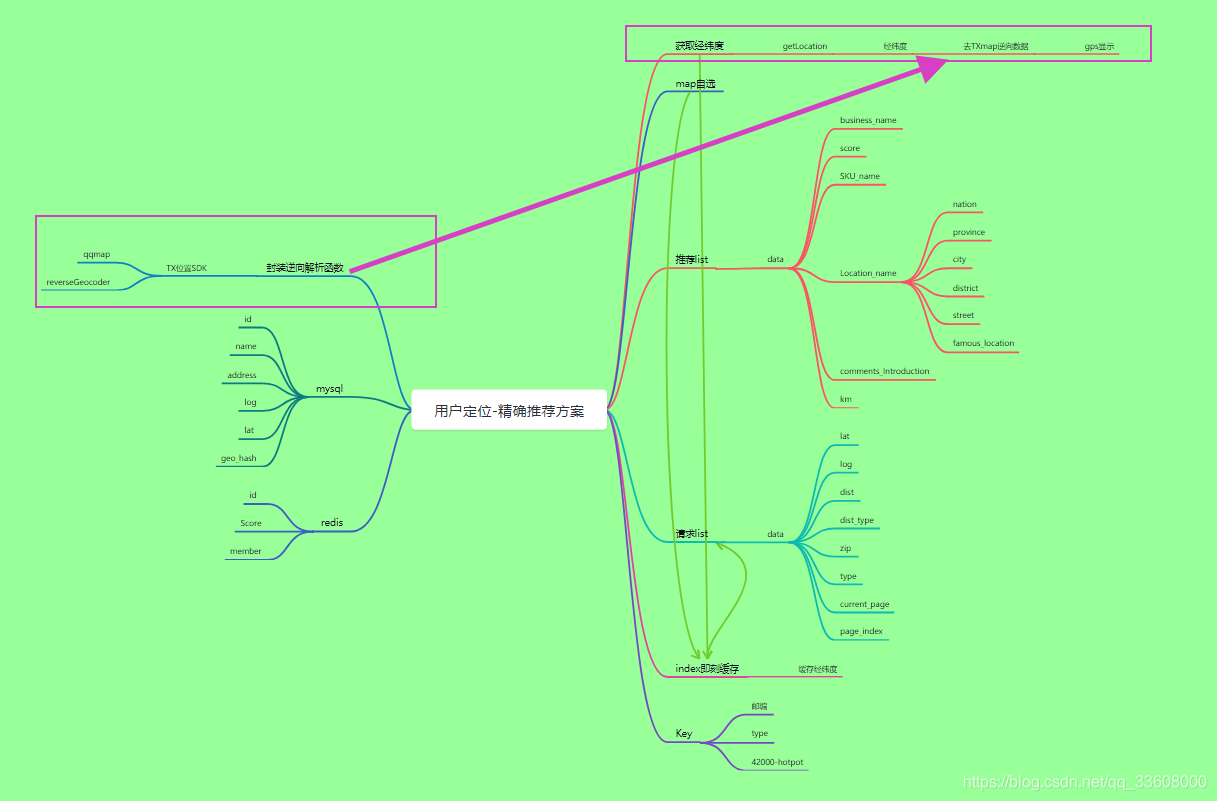
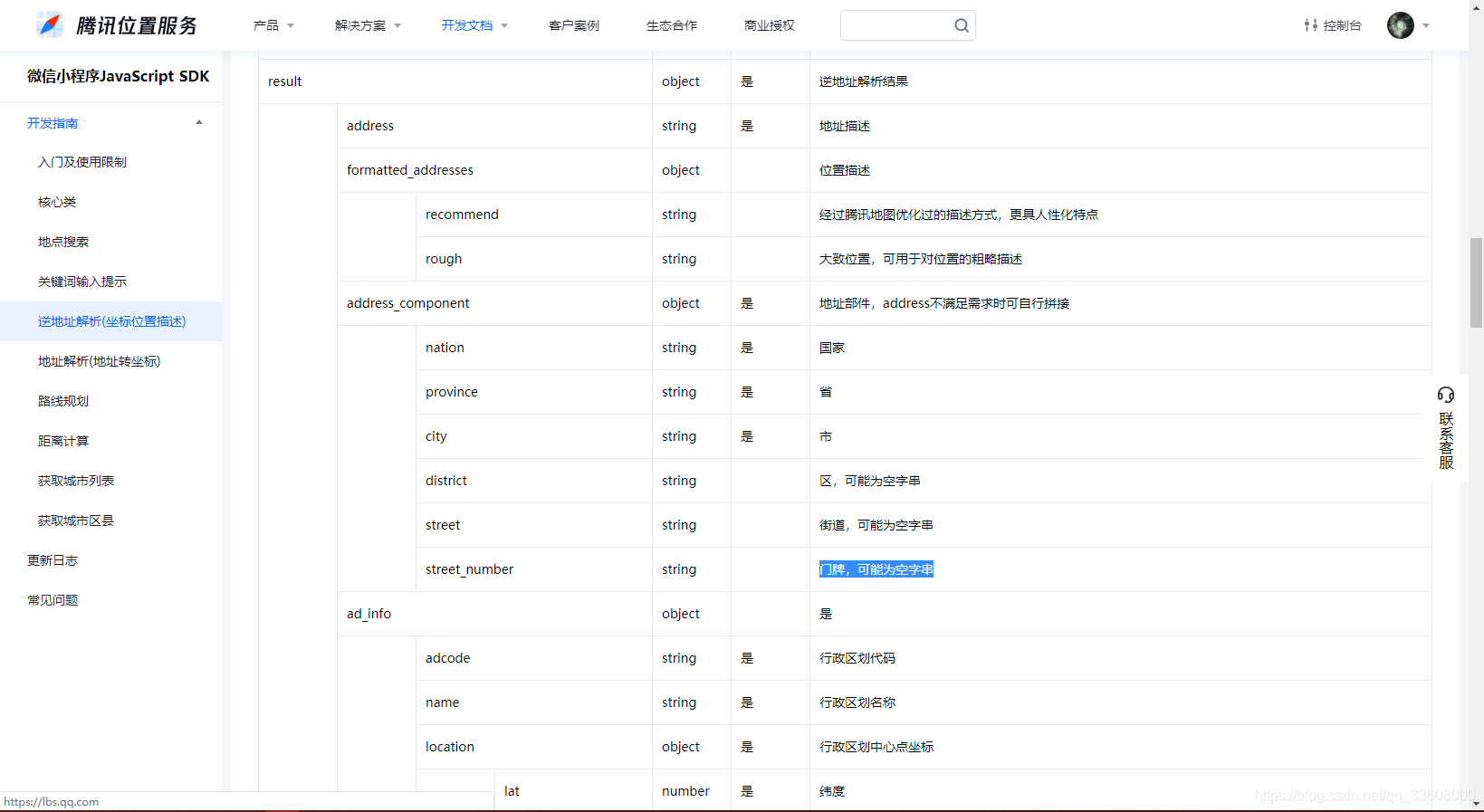
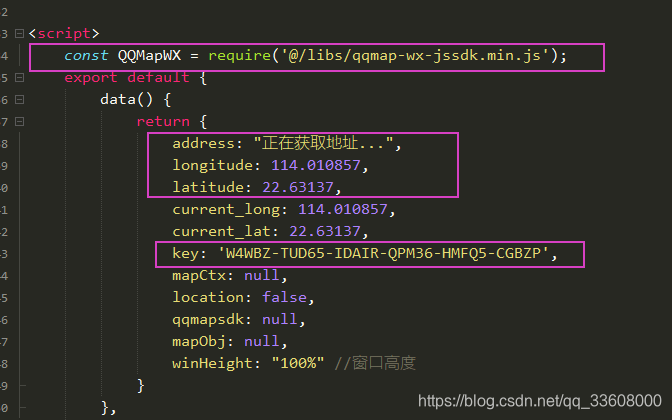
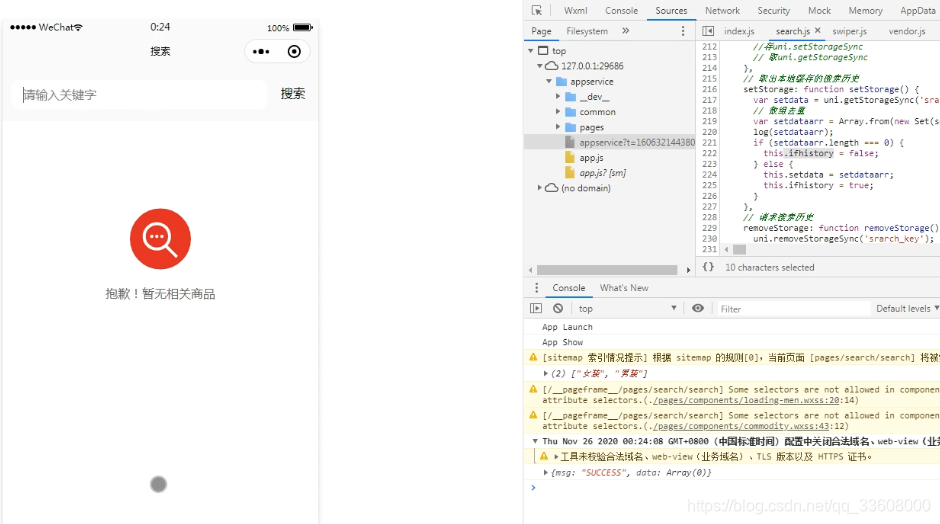
用户定位-精确推荐方案








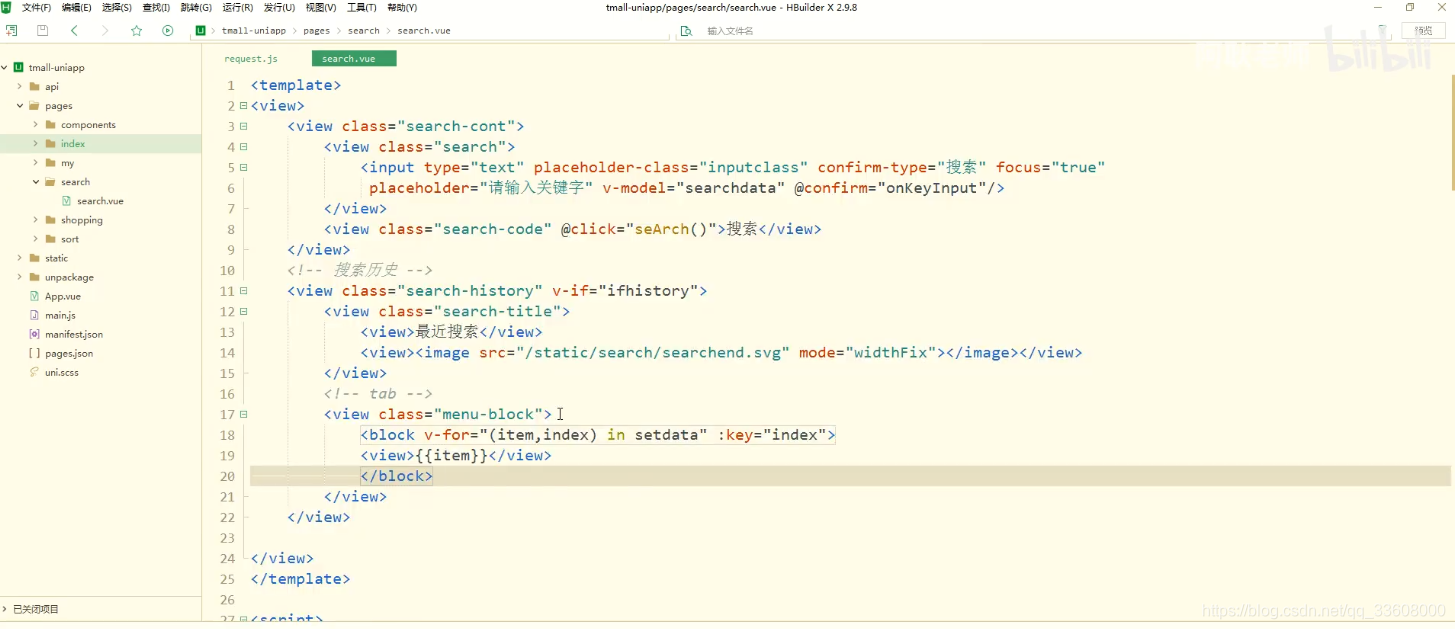
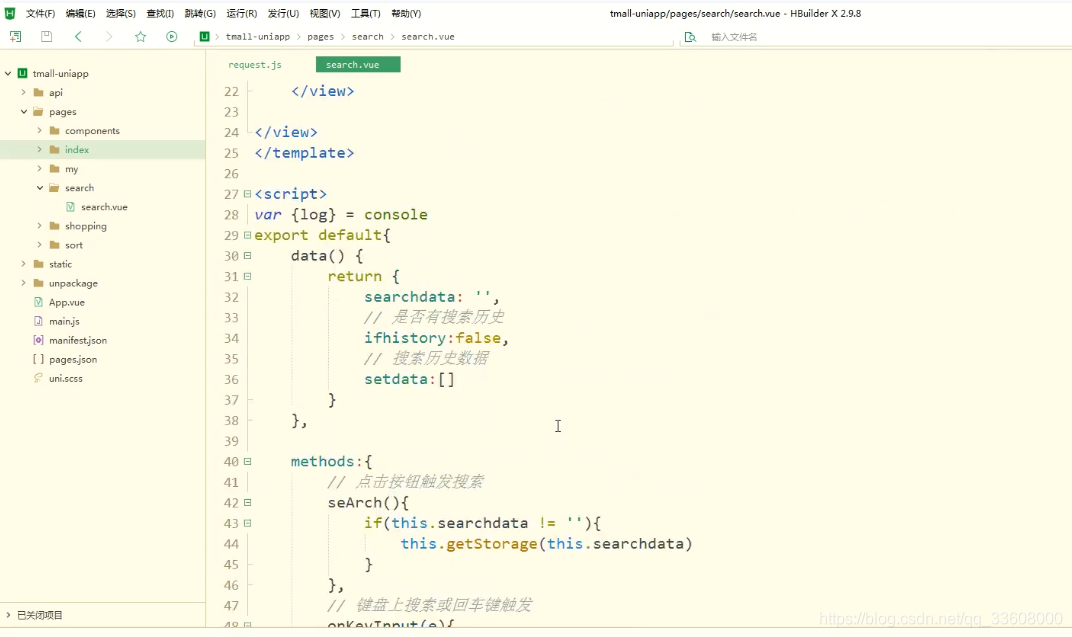
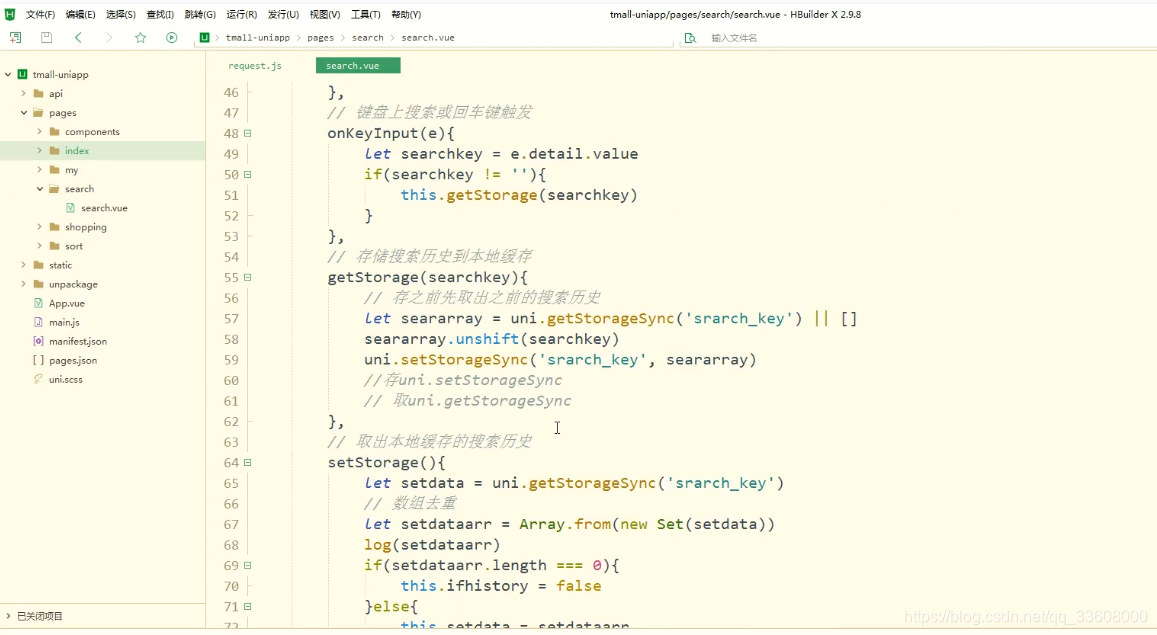
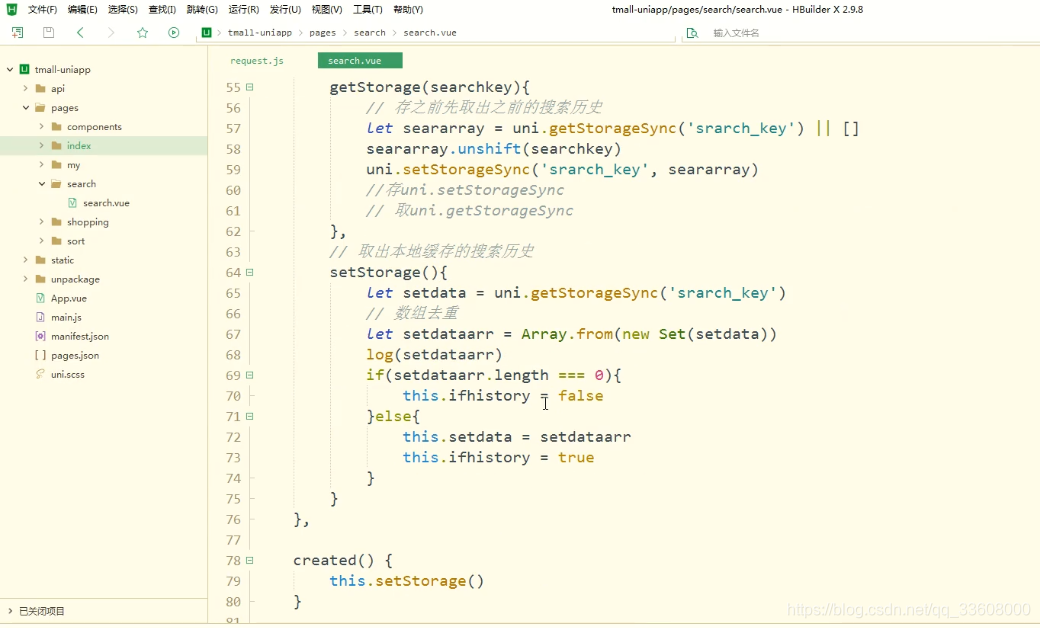
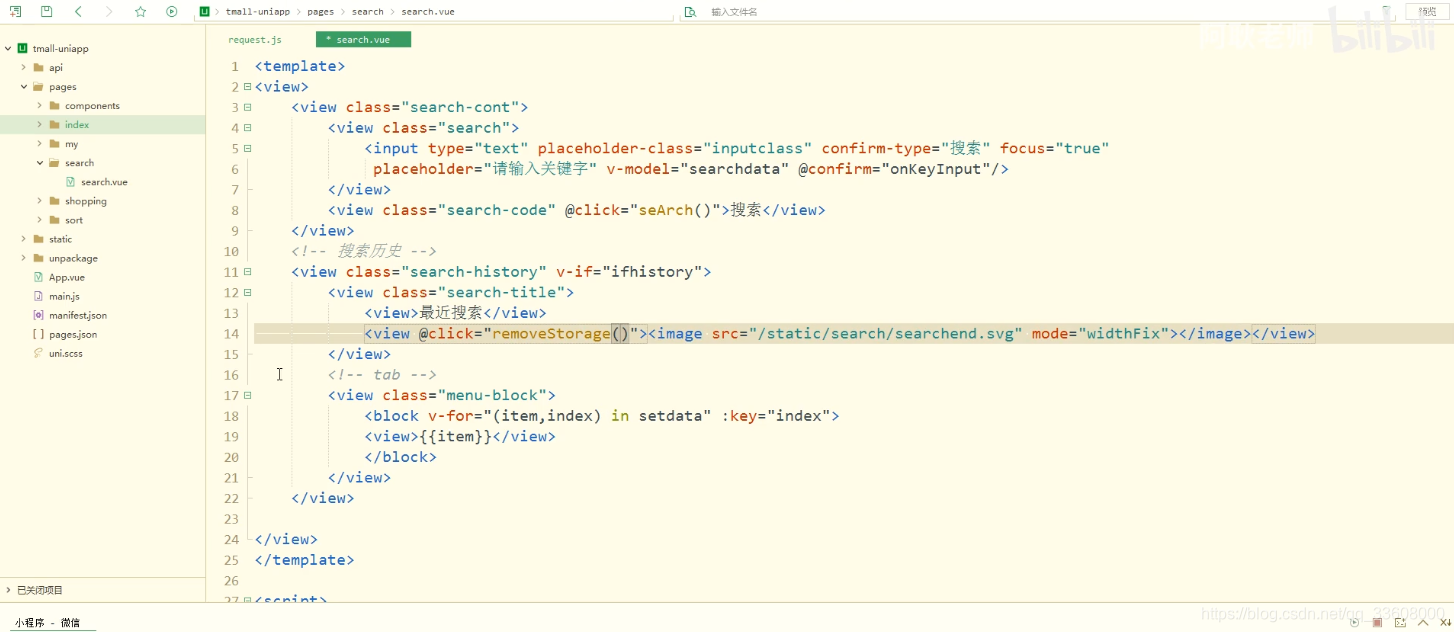
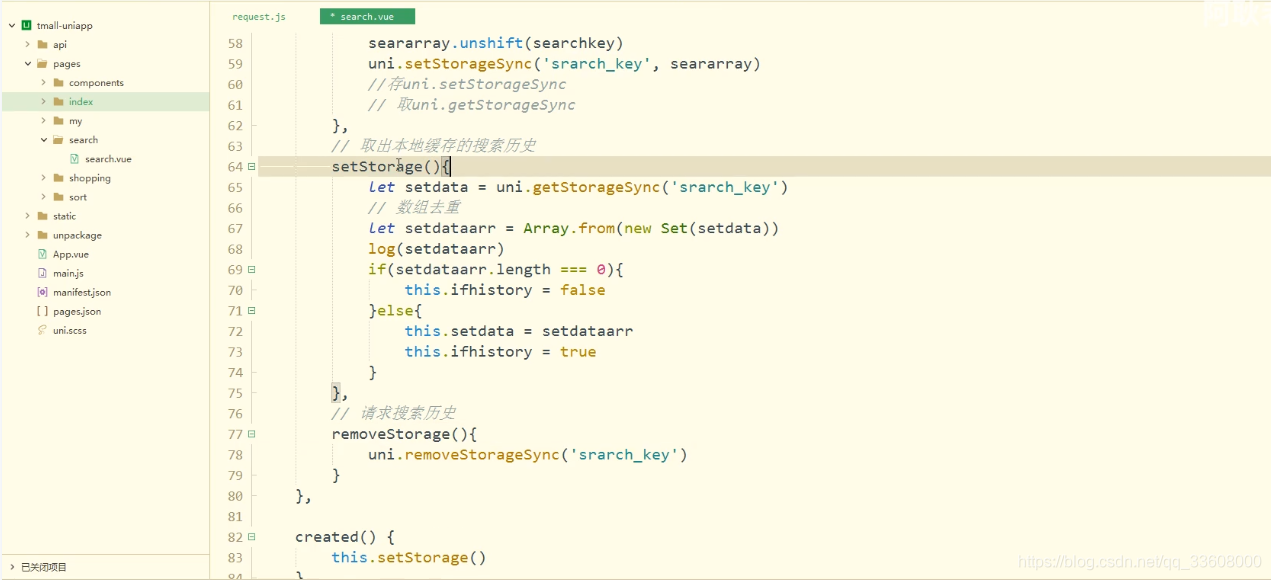
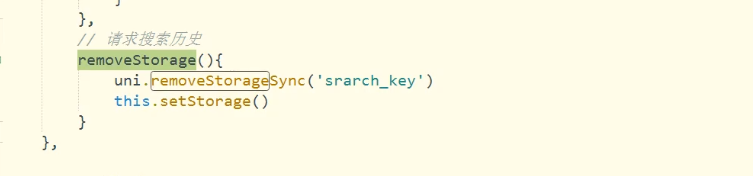
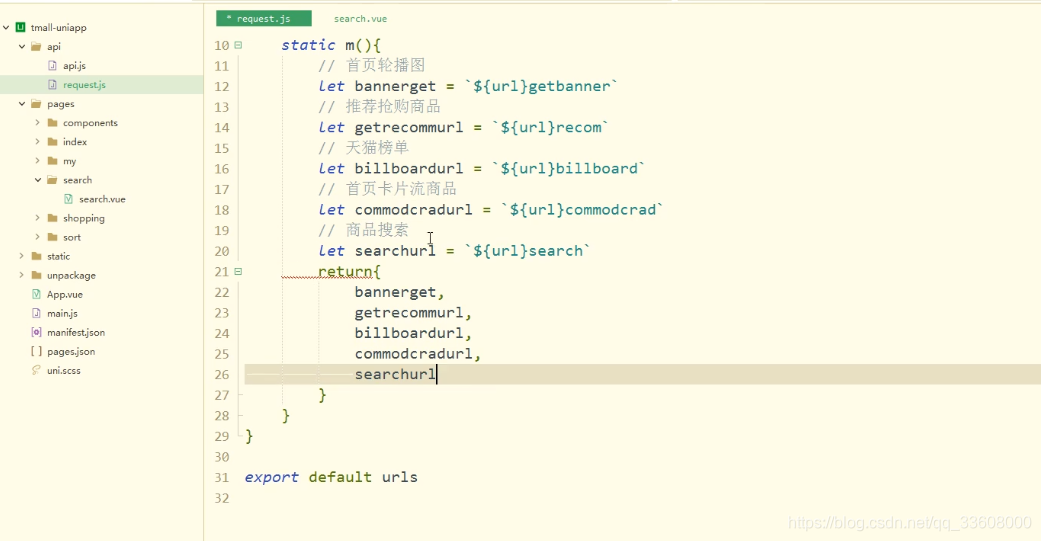
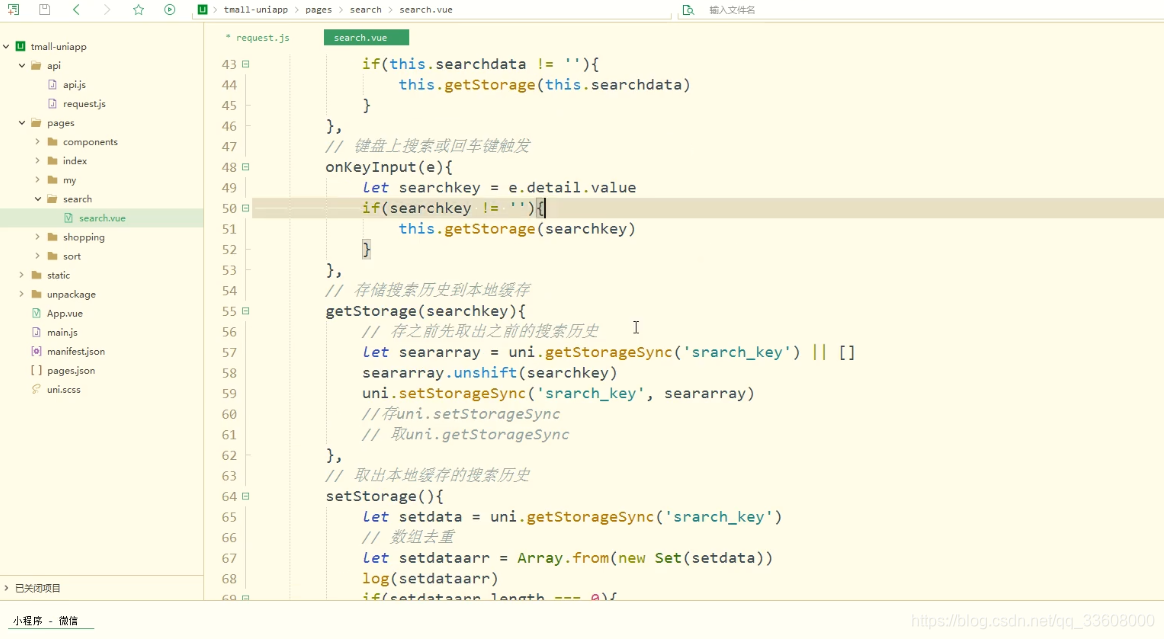
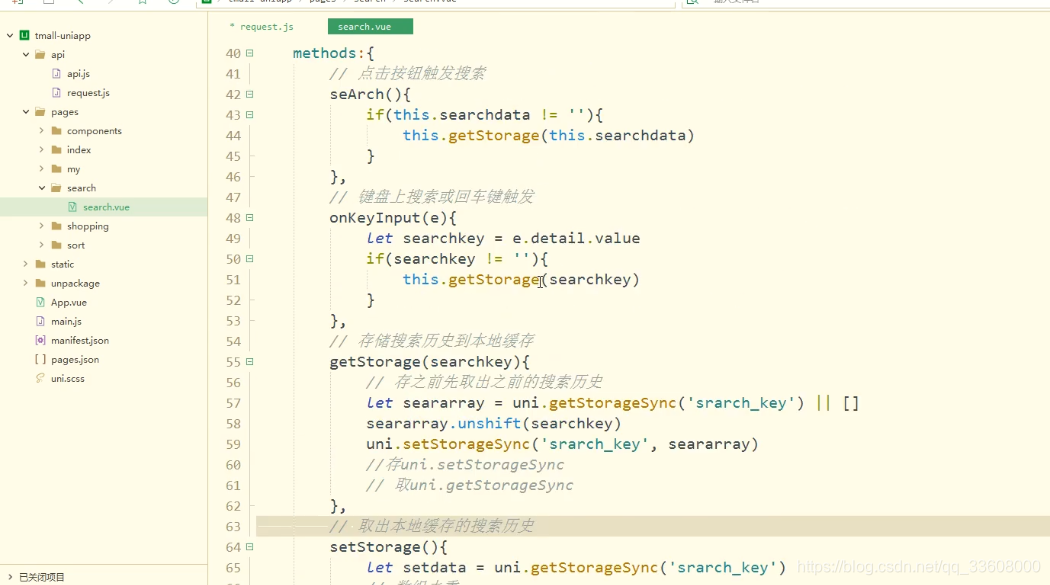
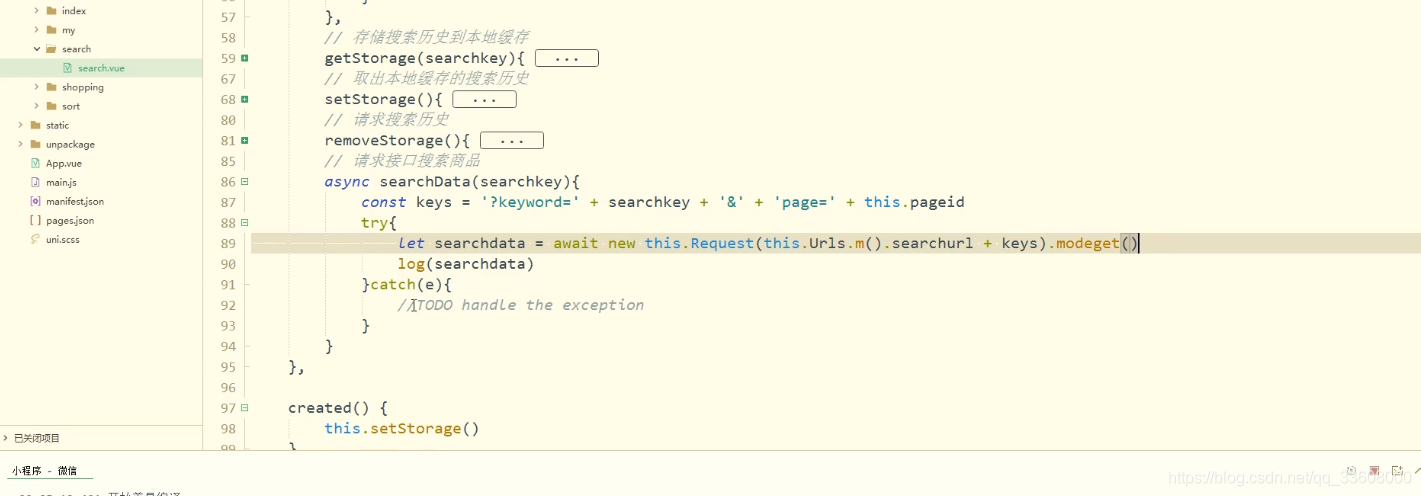
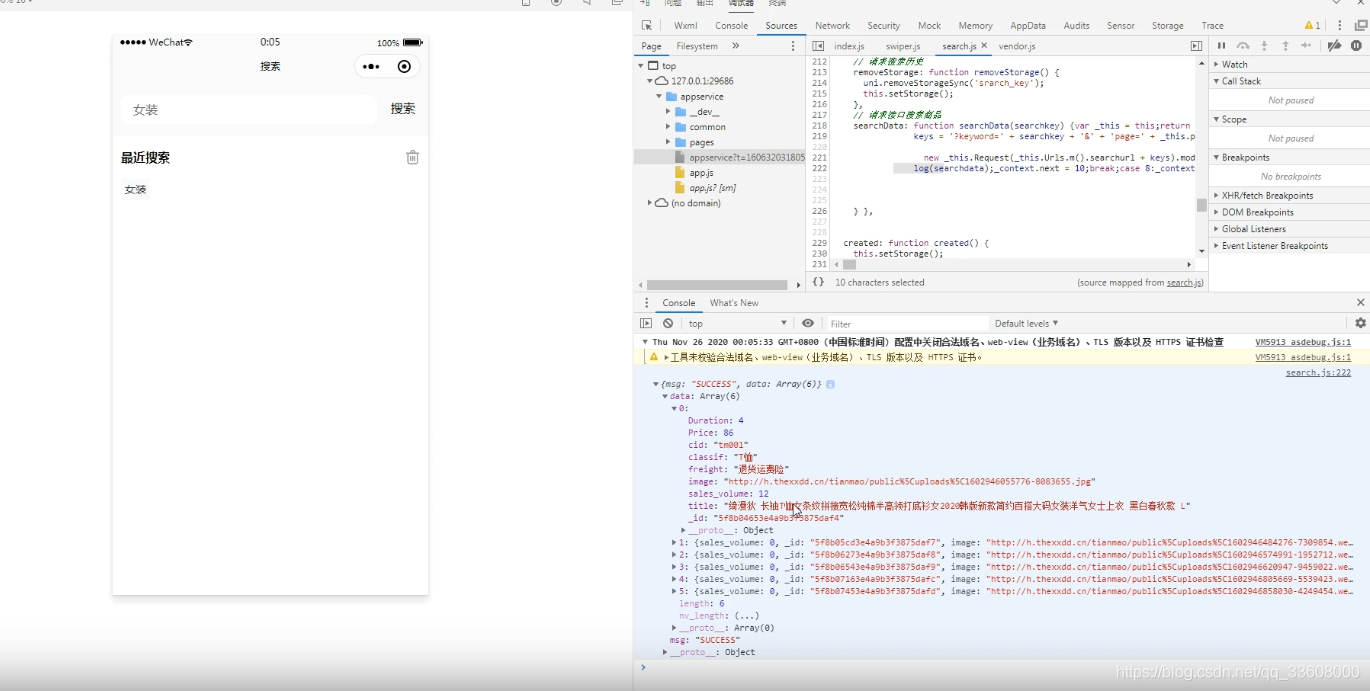
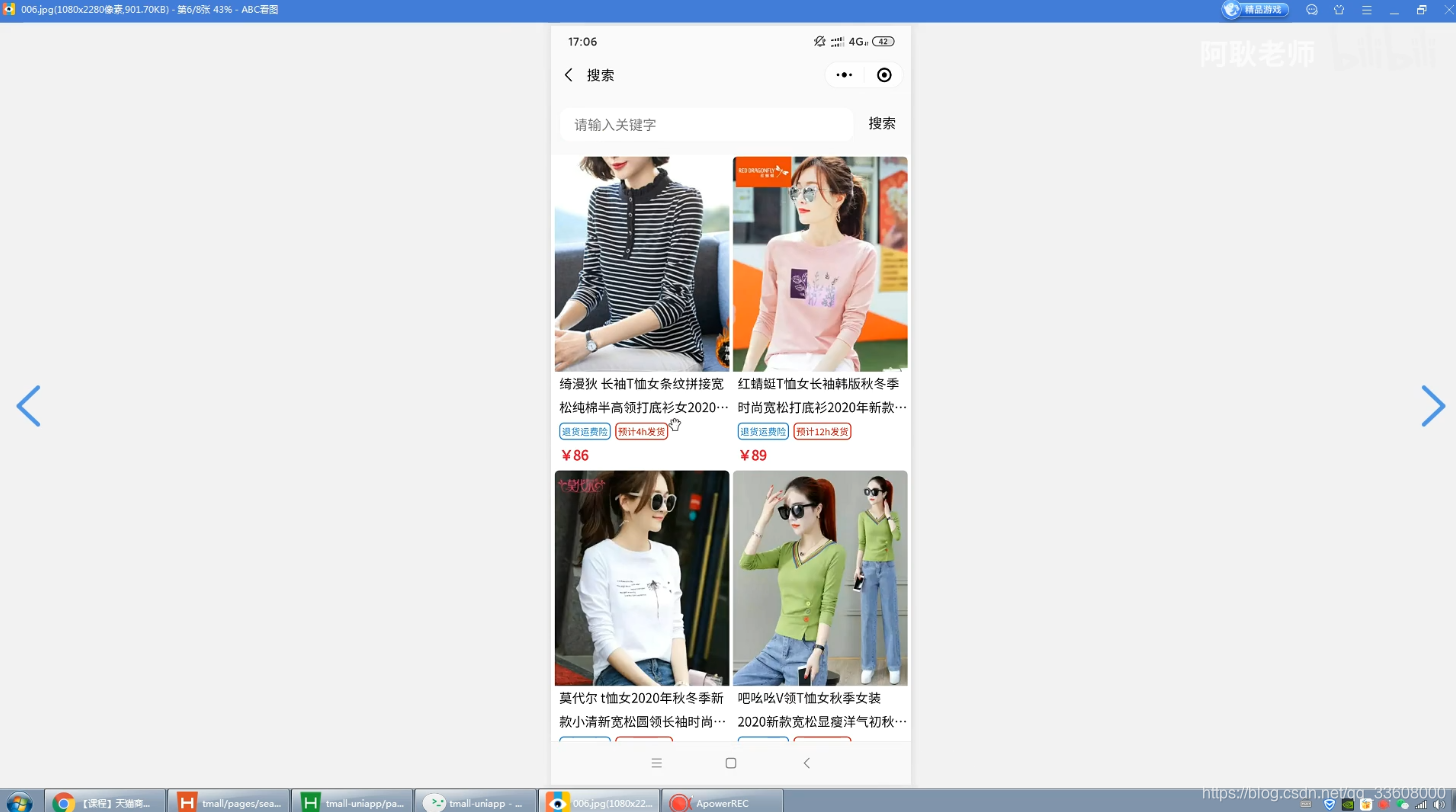
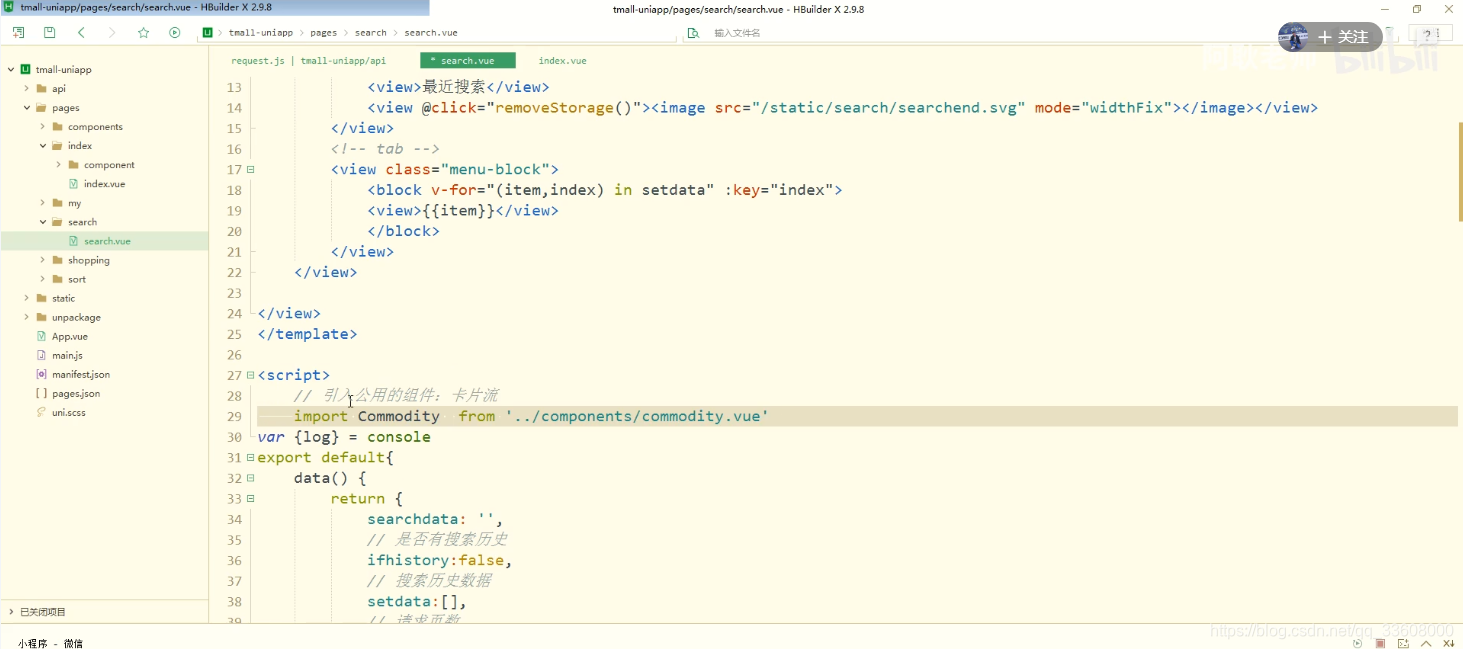
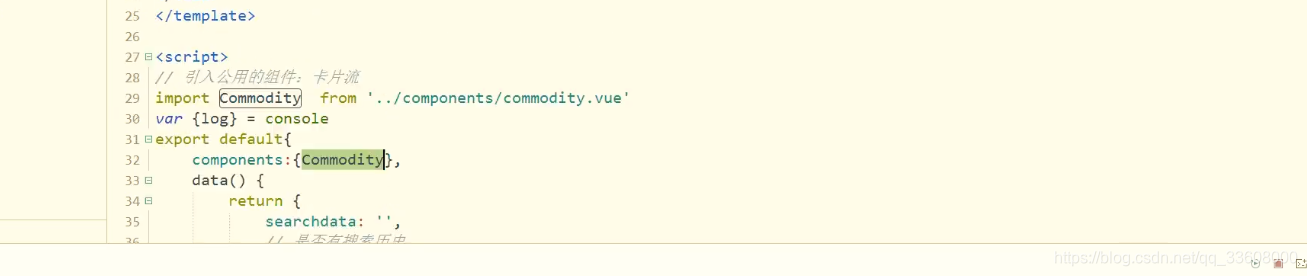
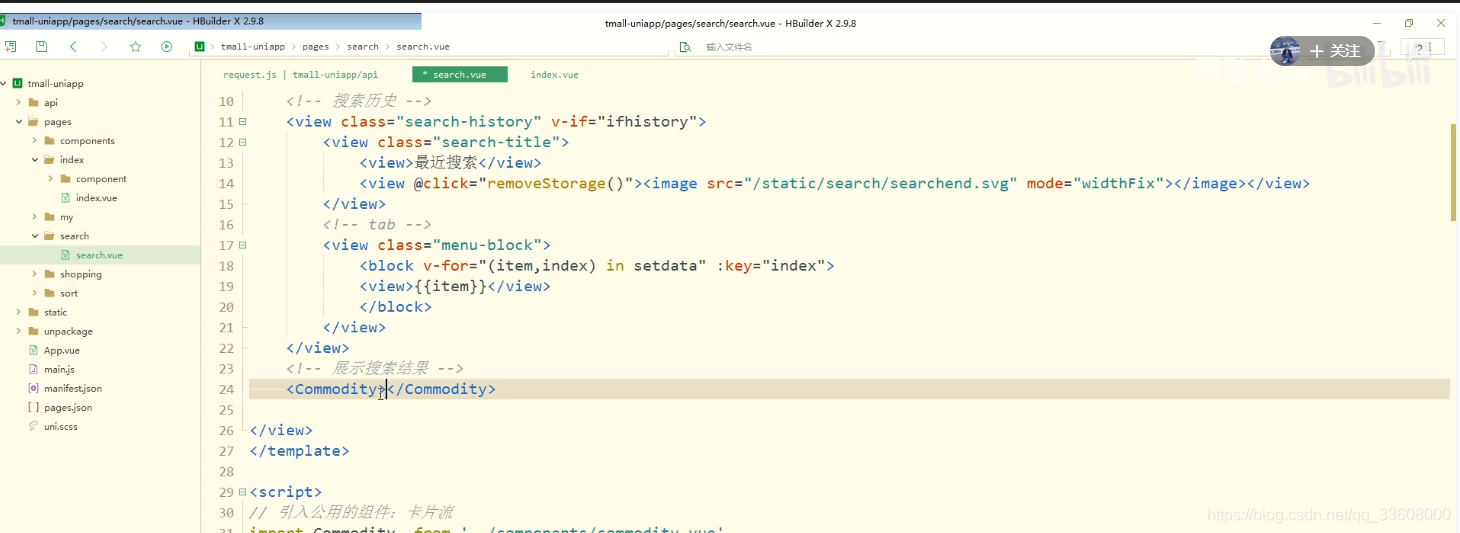
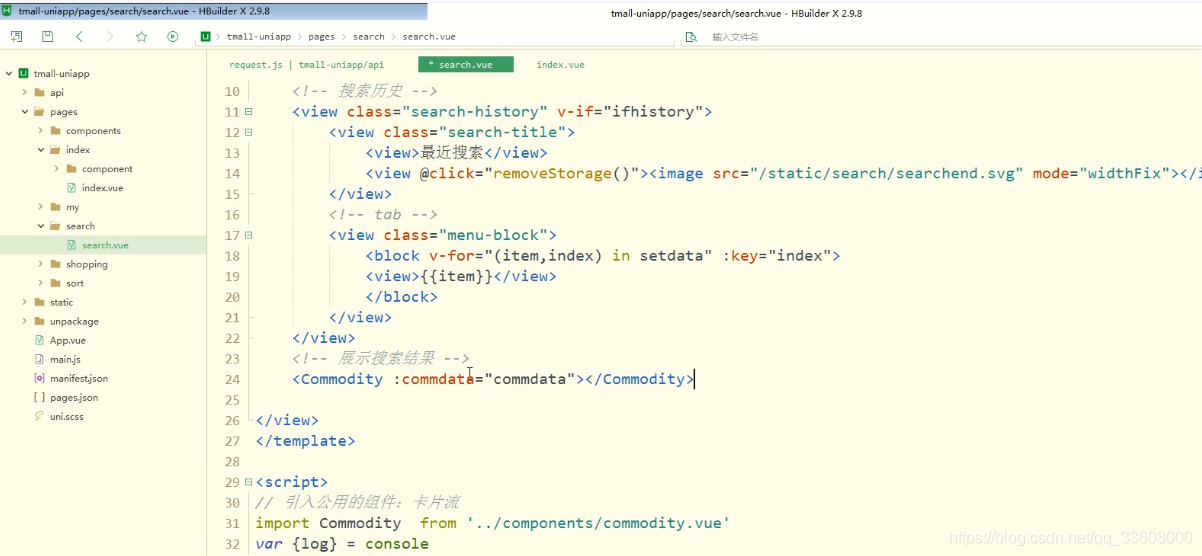
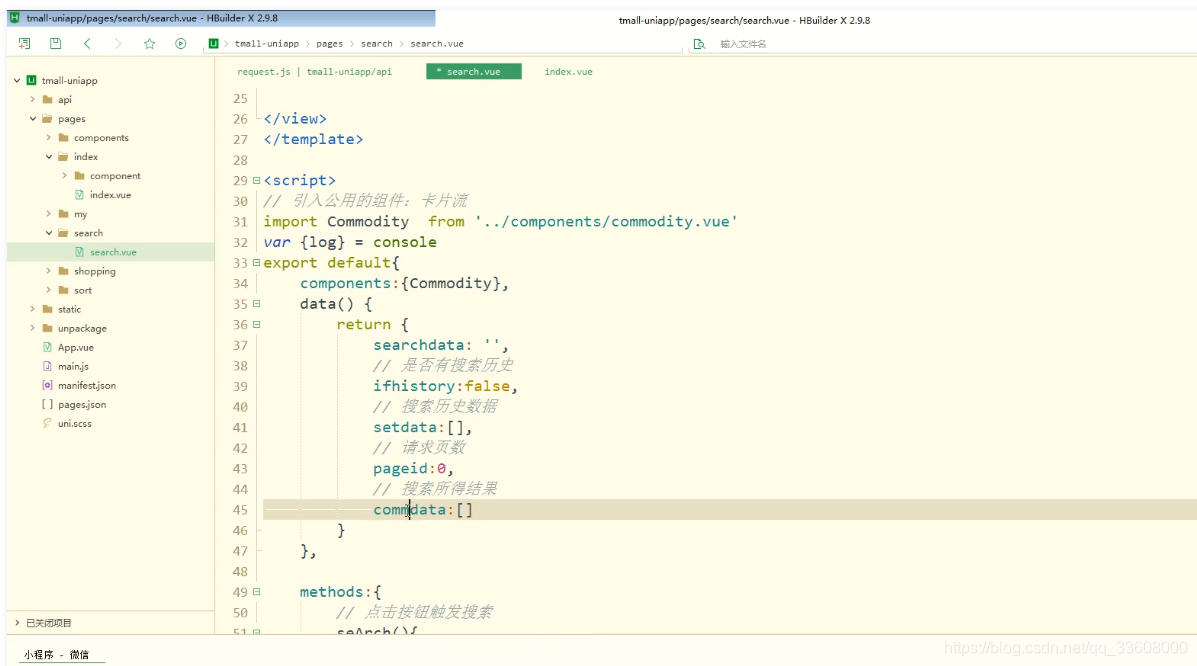
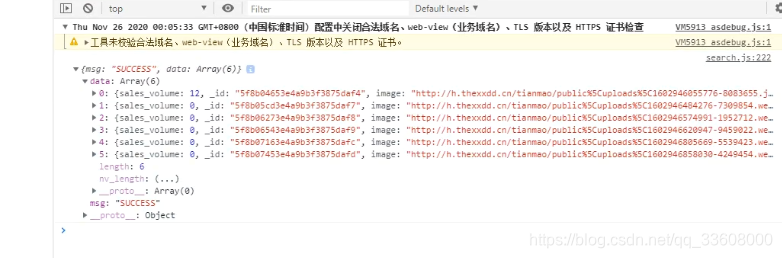
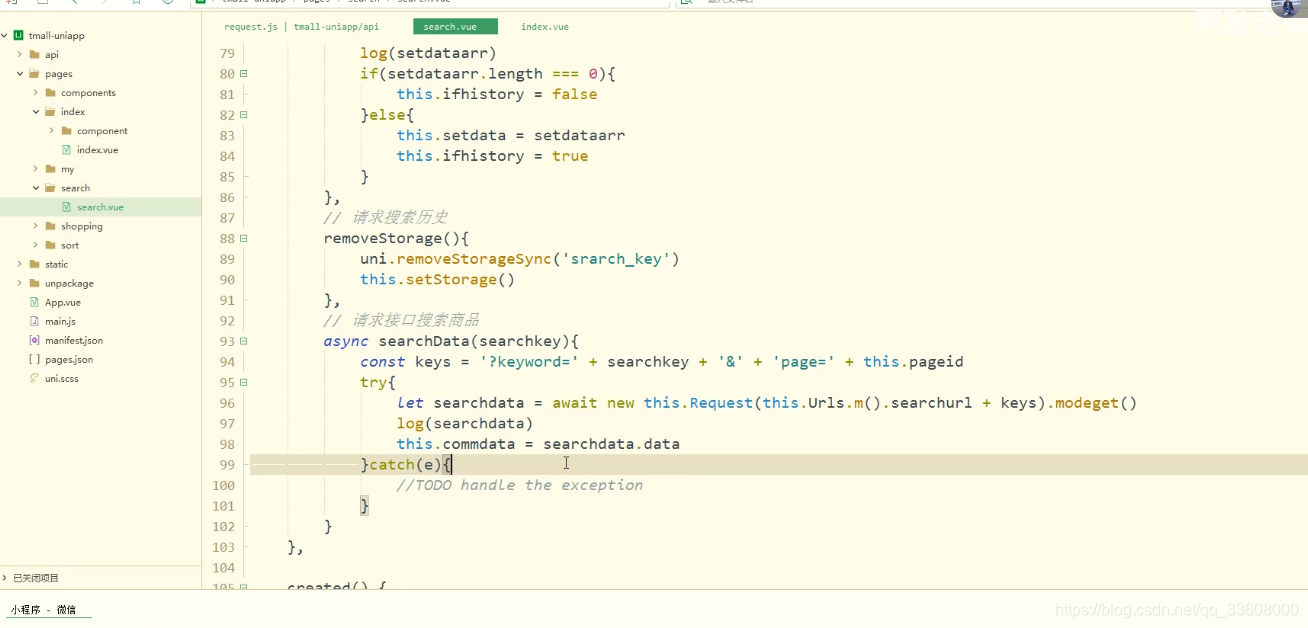
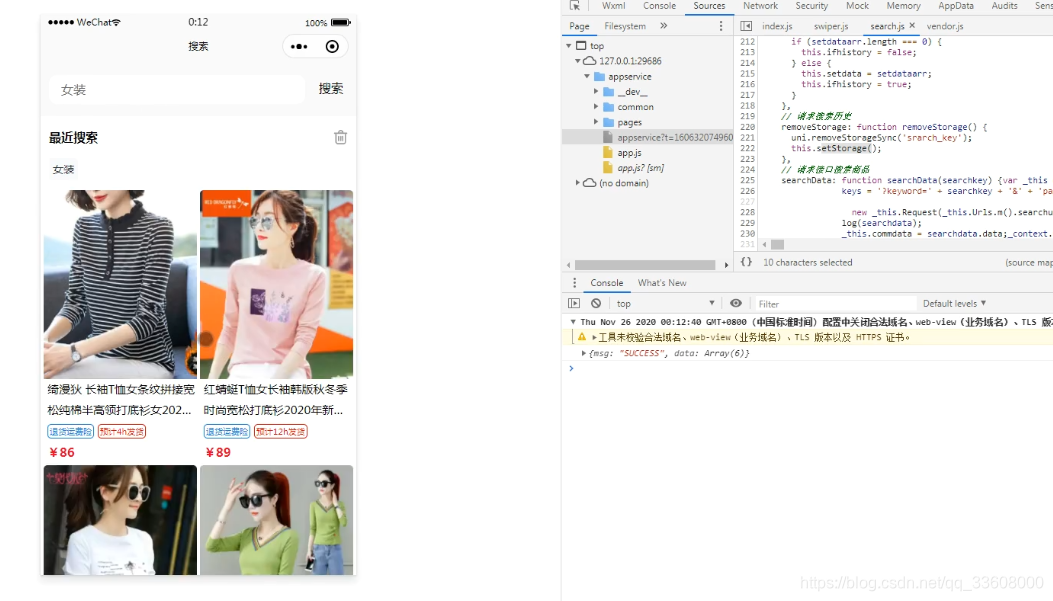
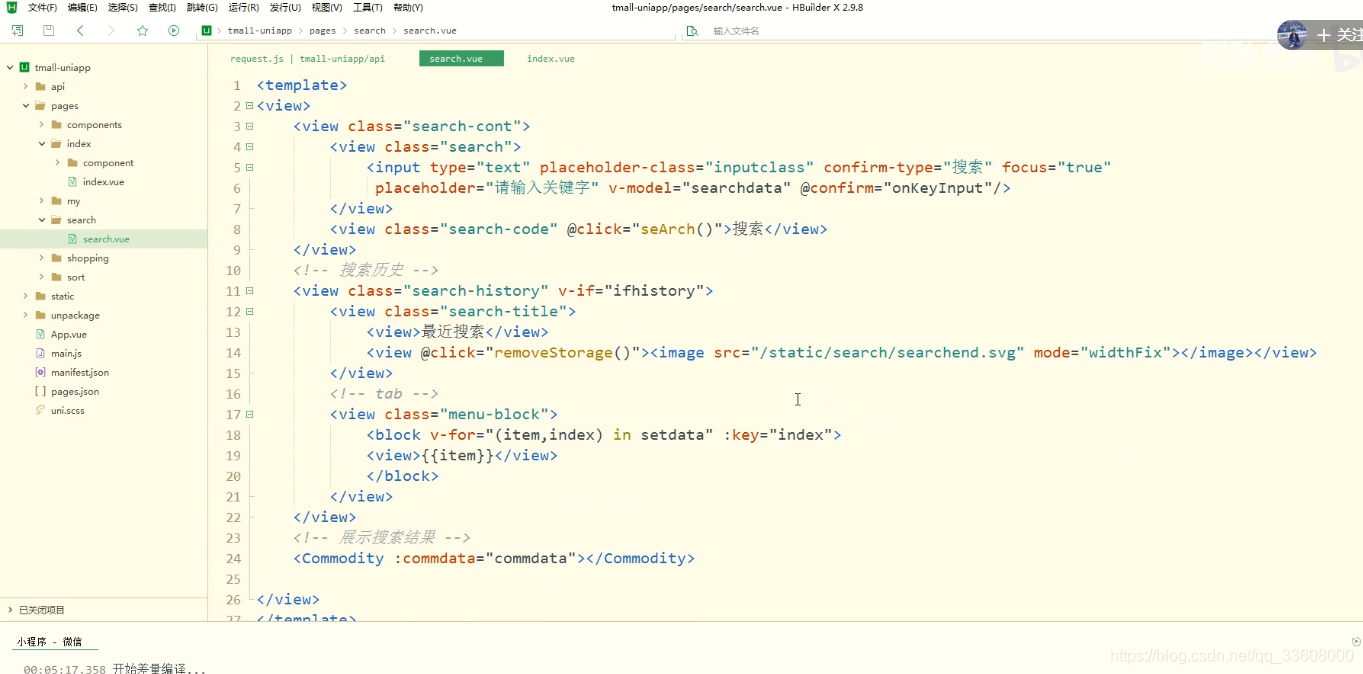
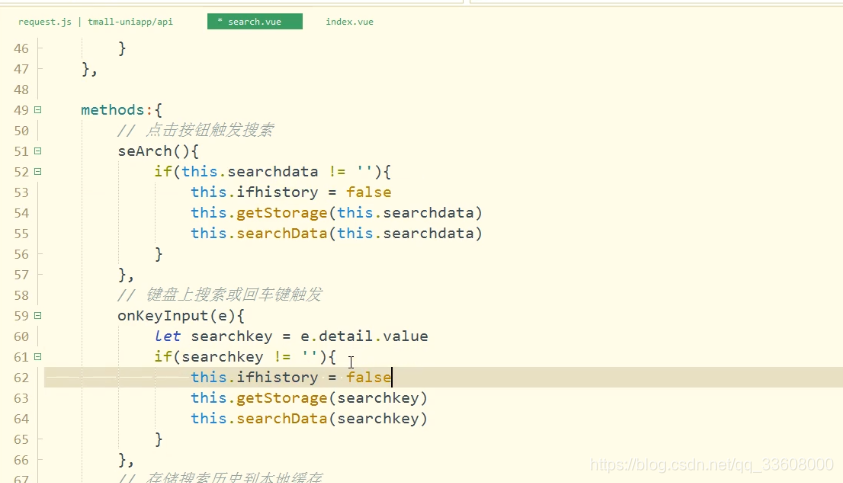
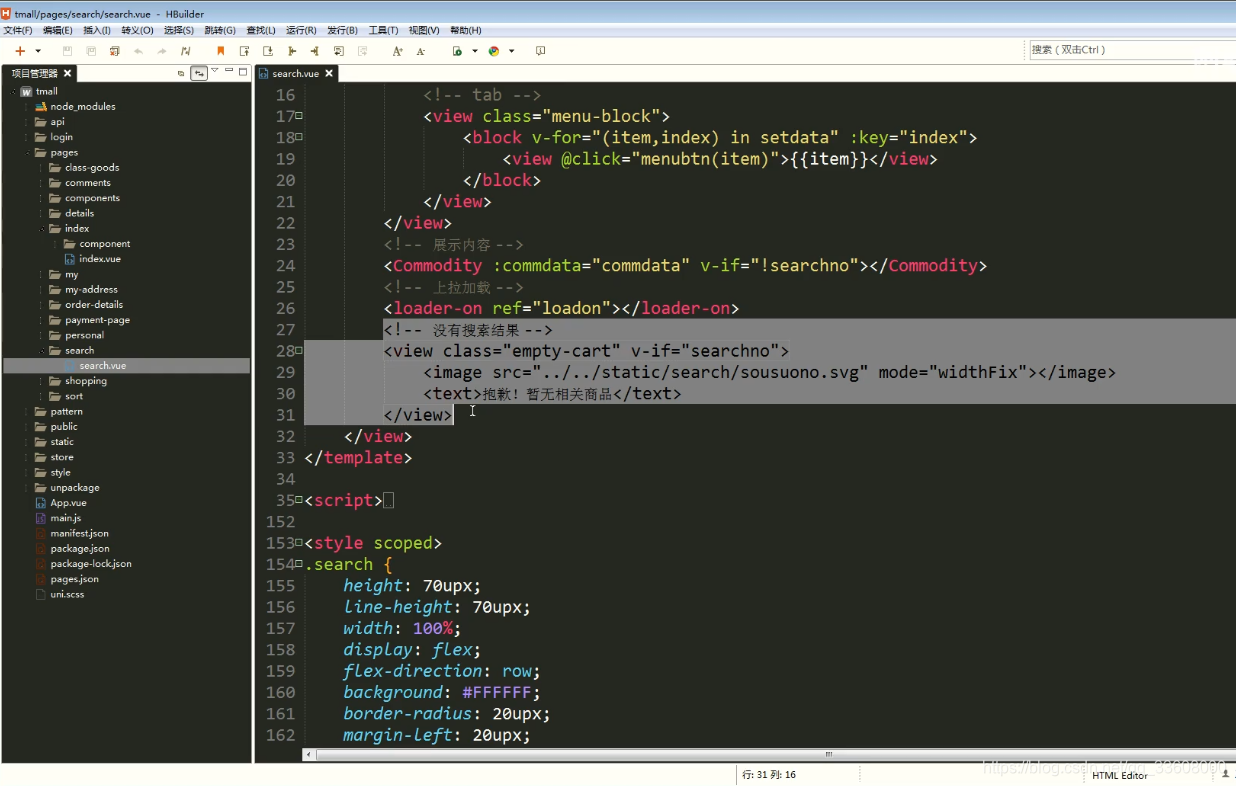
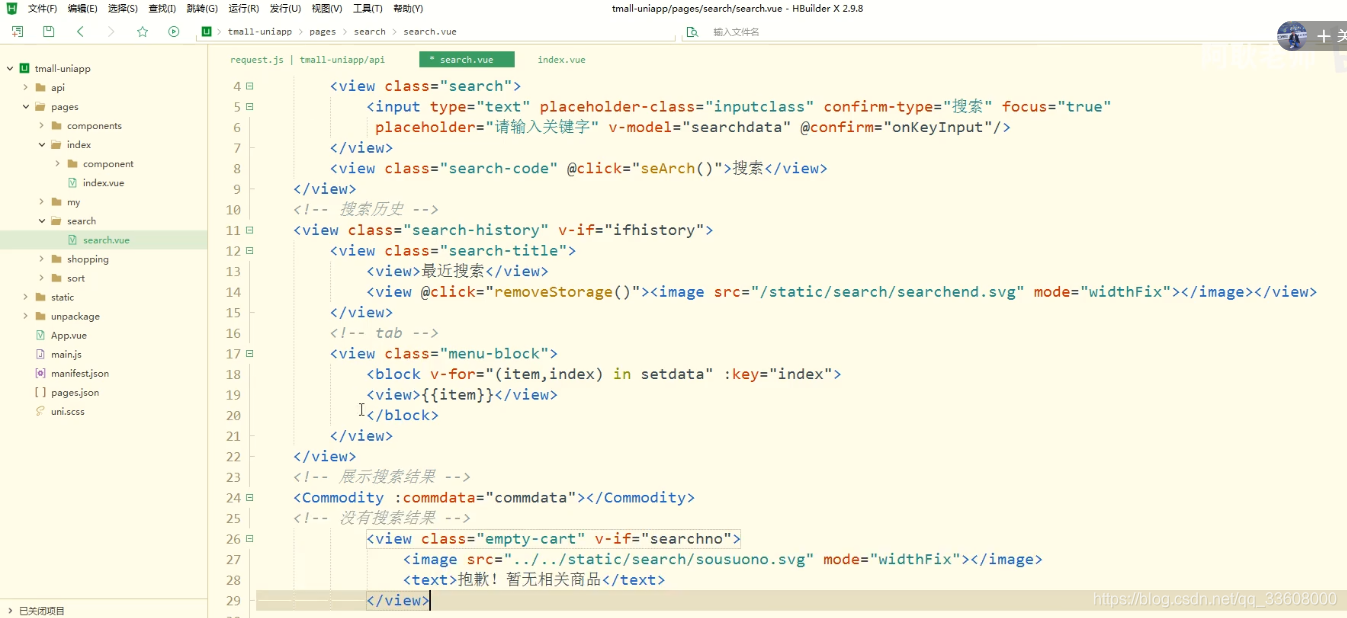
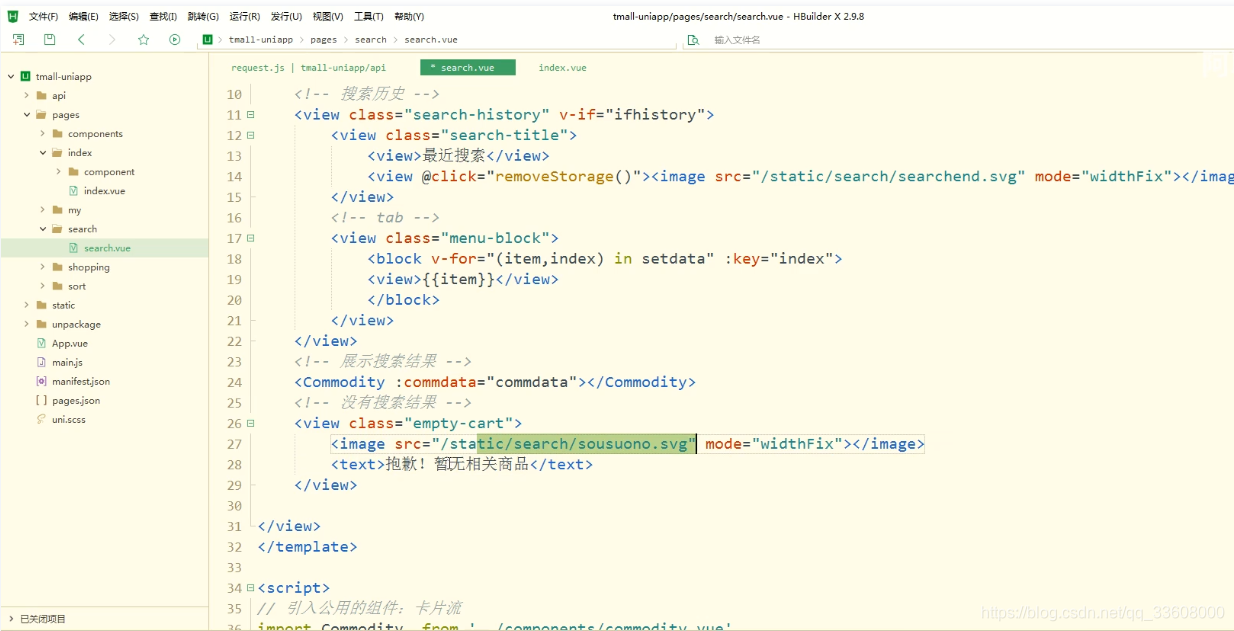
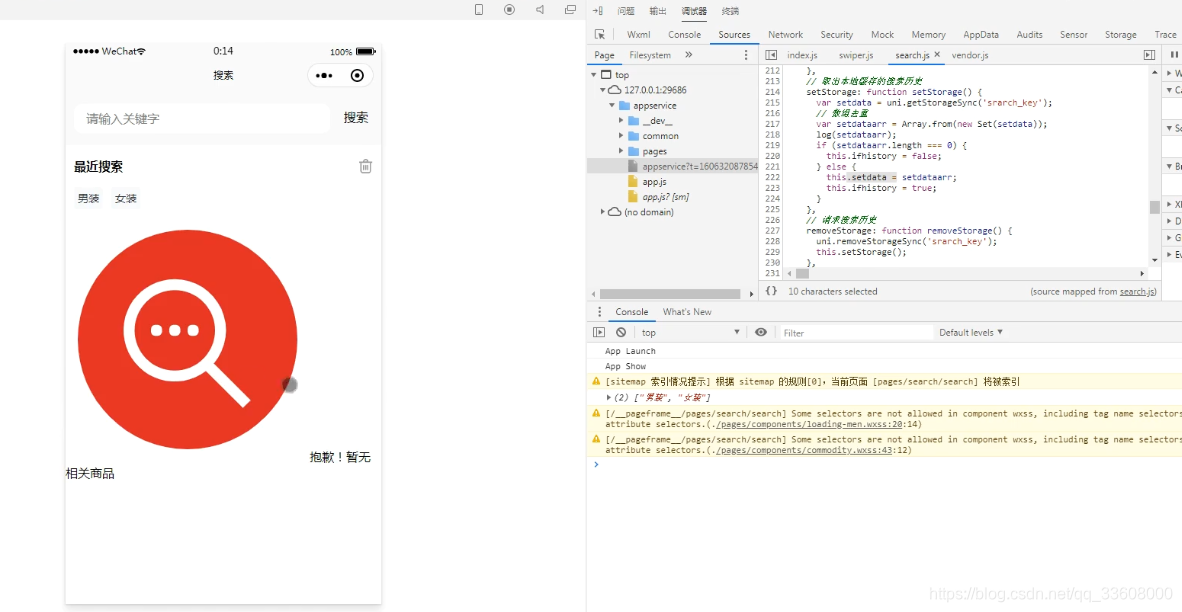
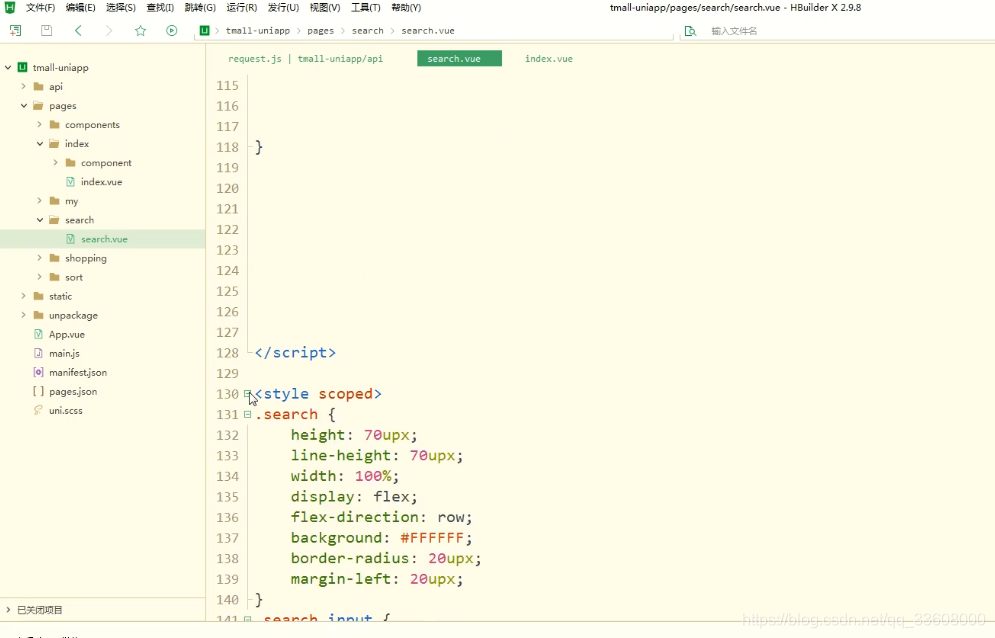
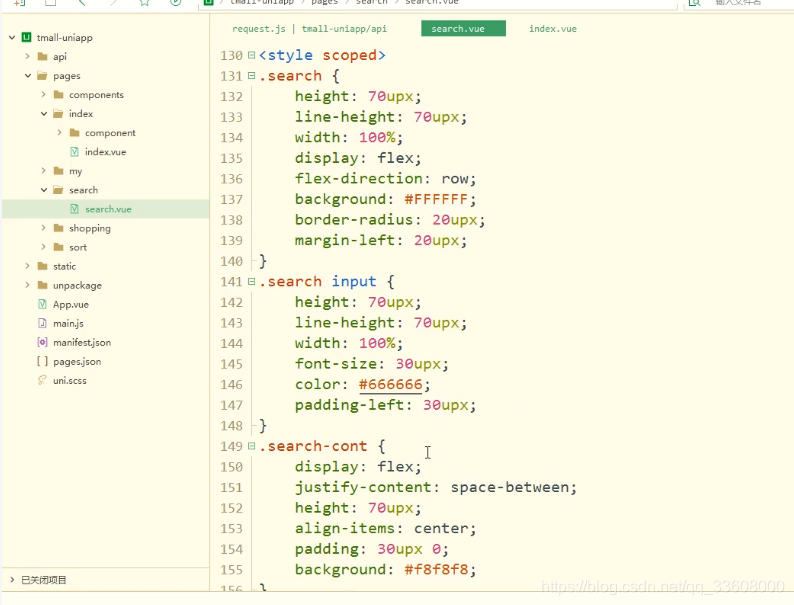
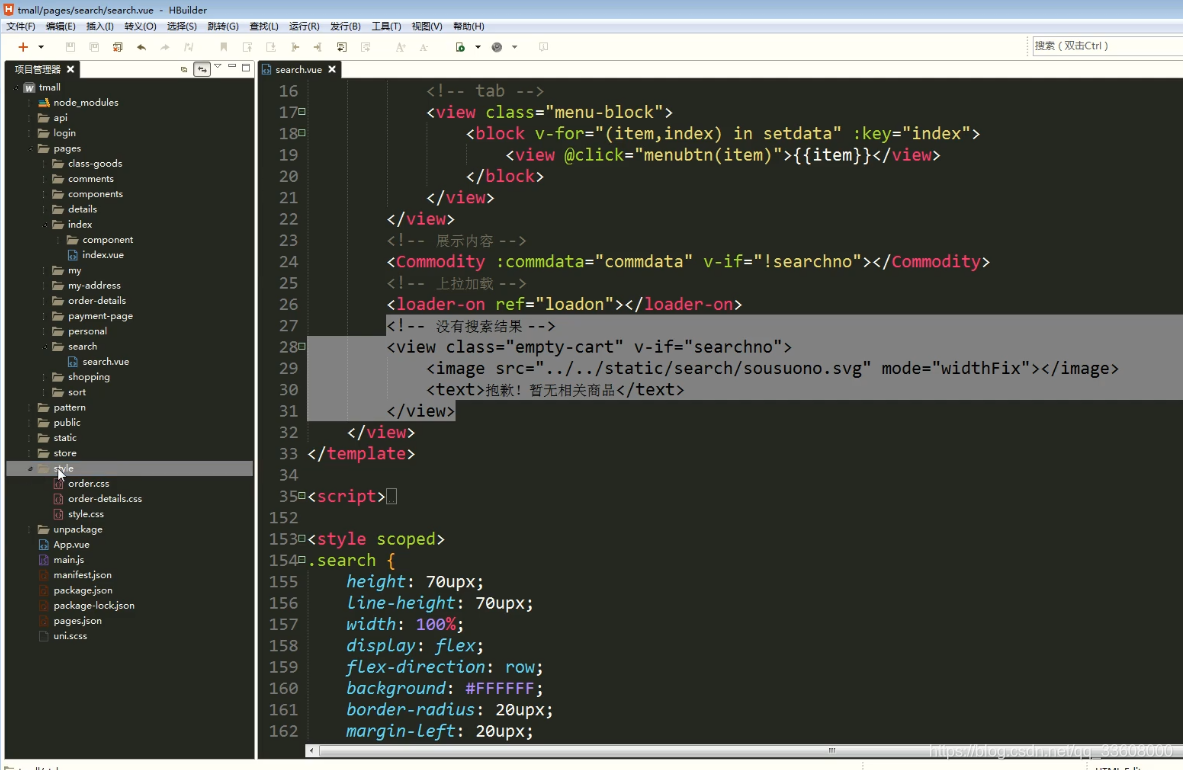
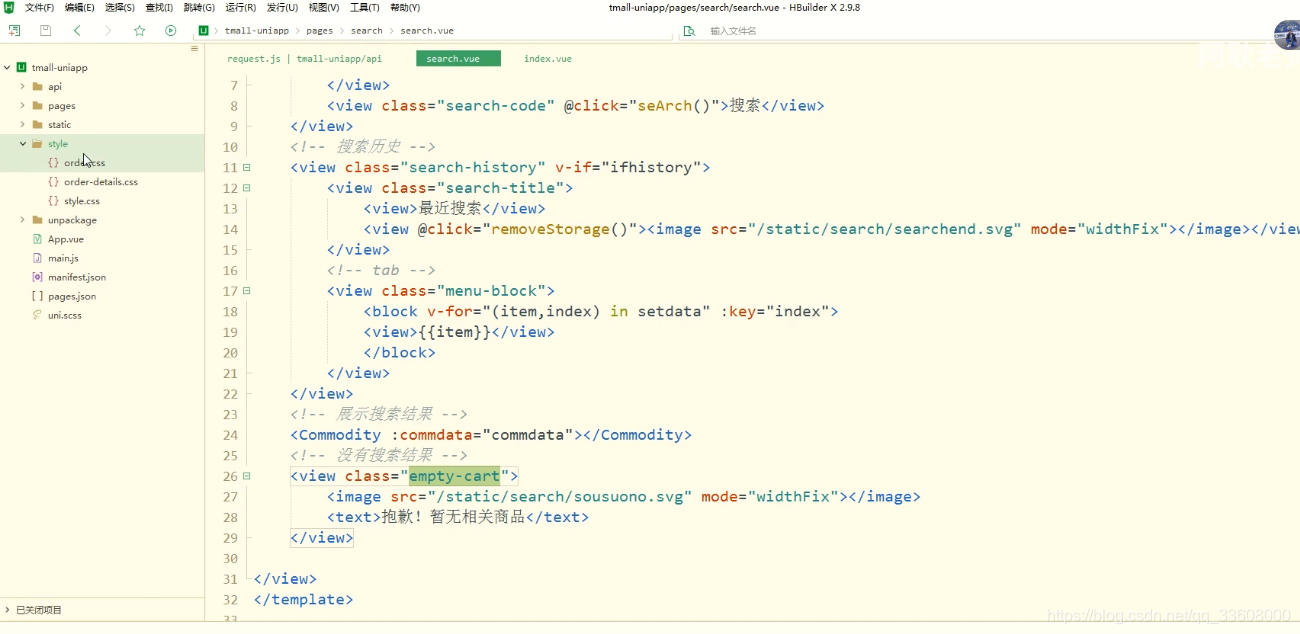
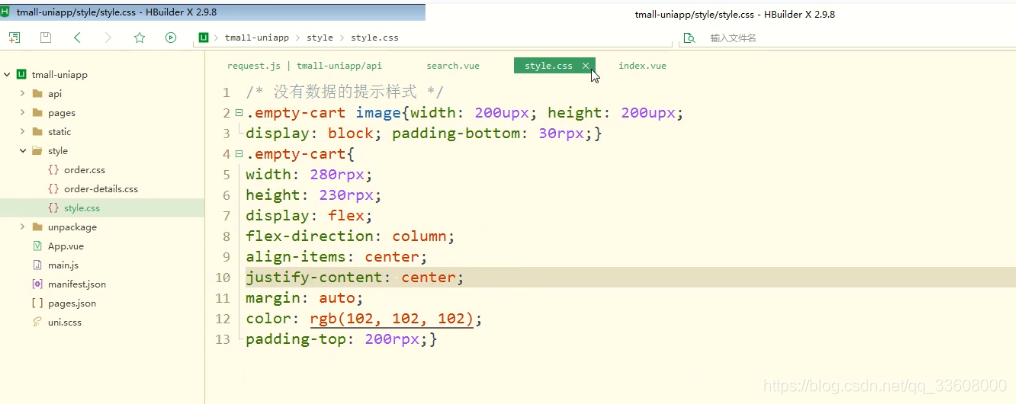
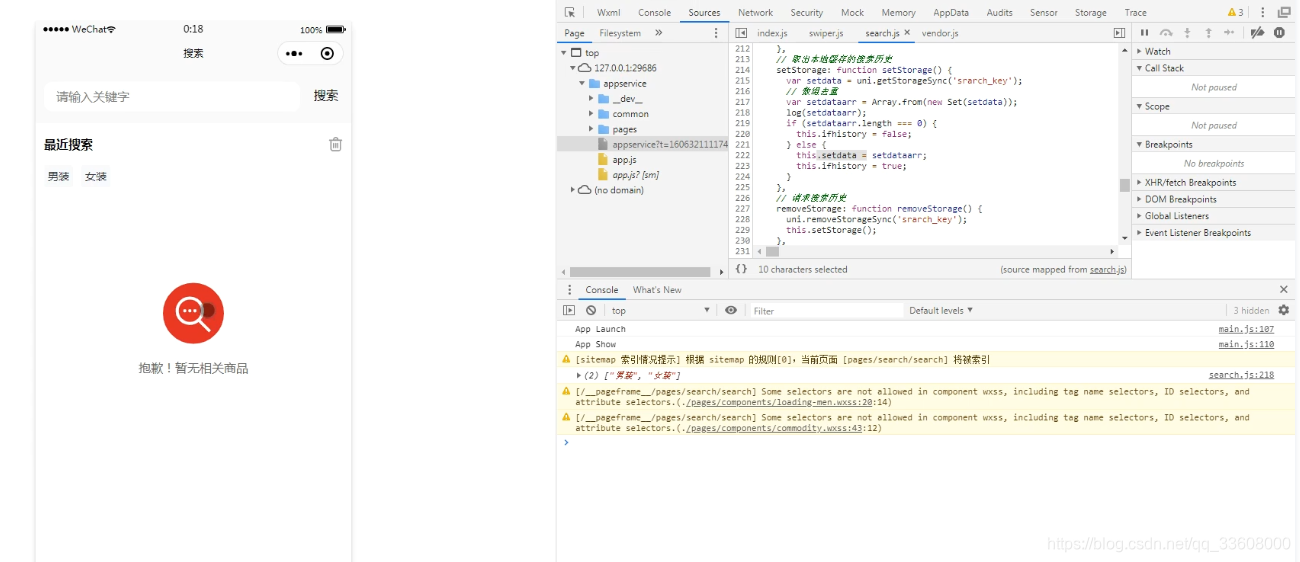
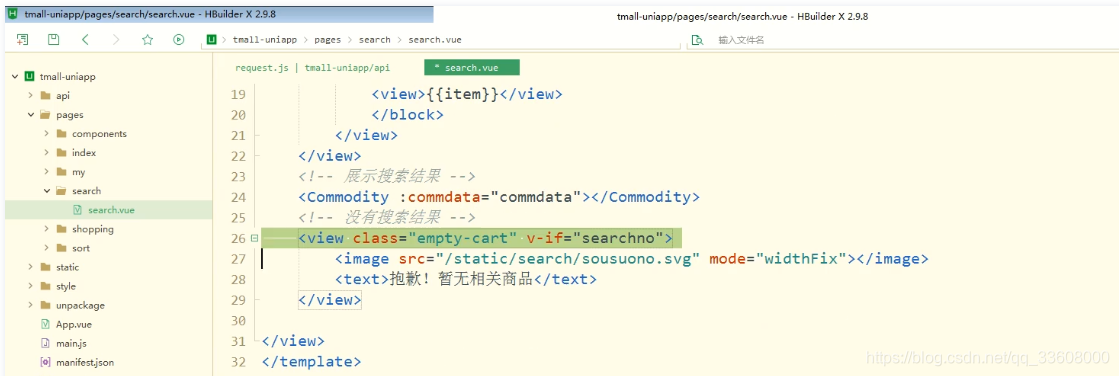
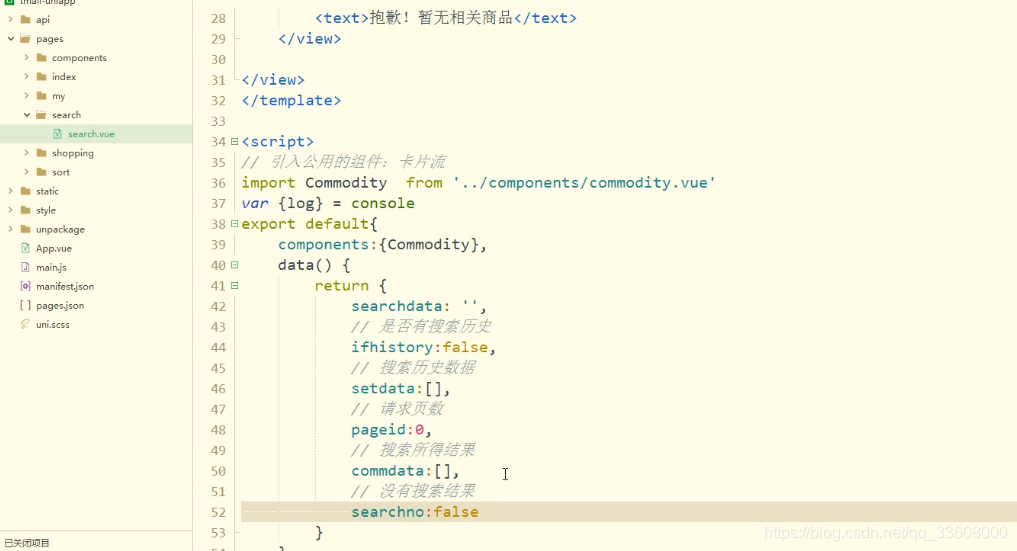
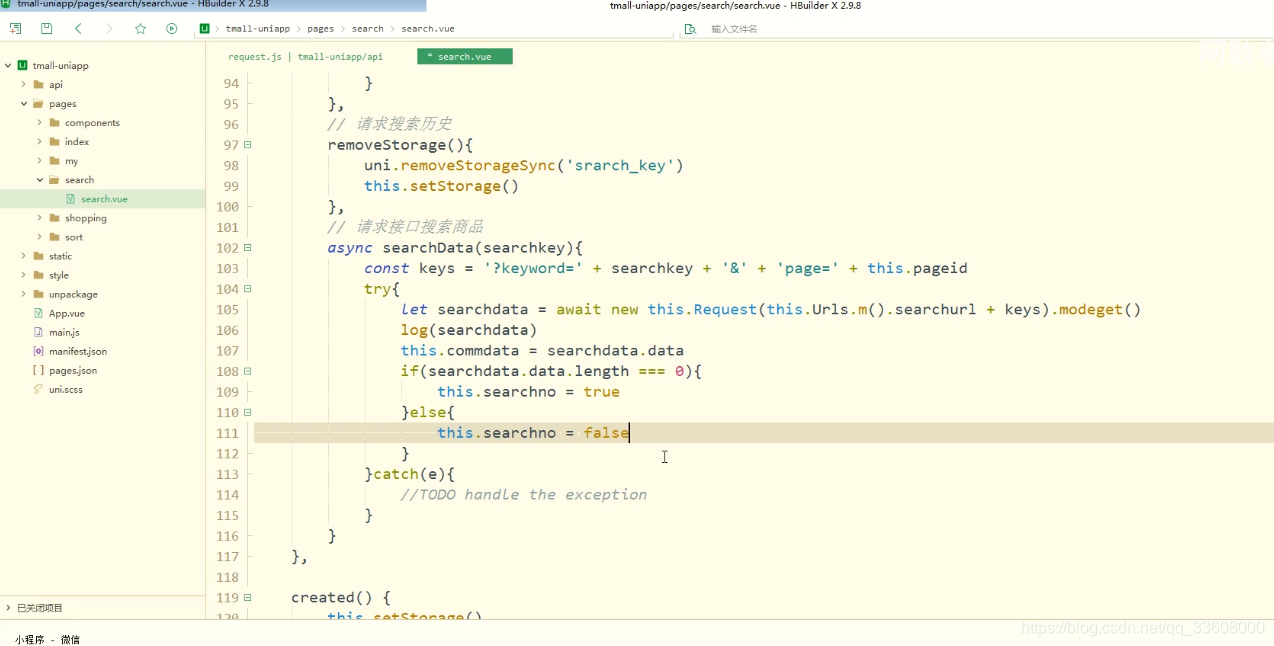
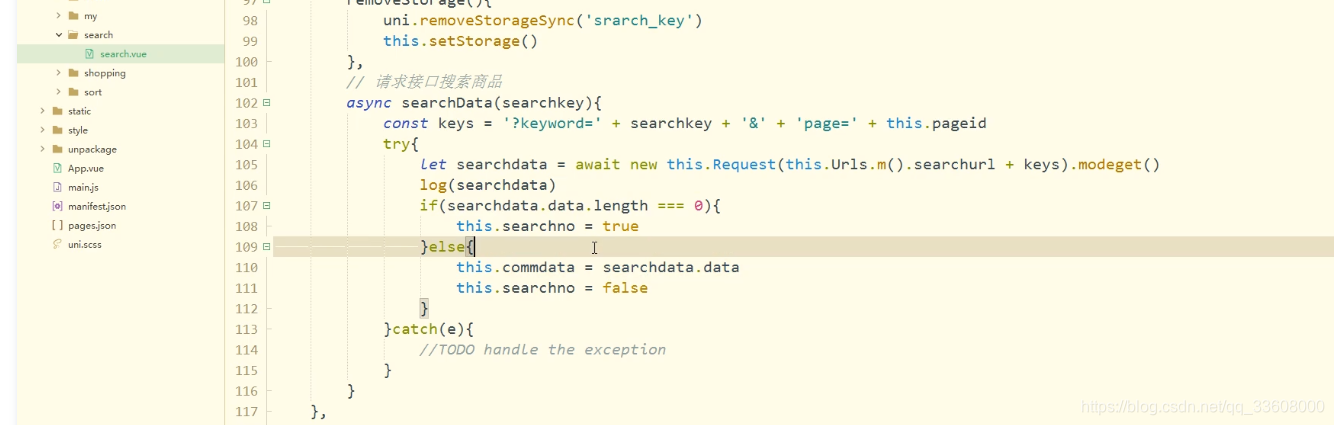
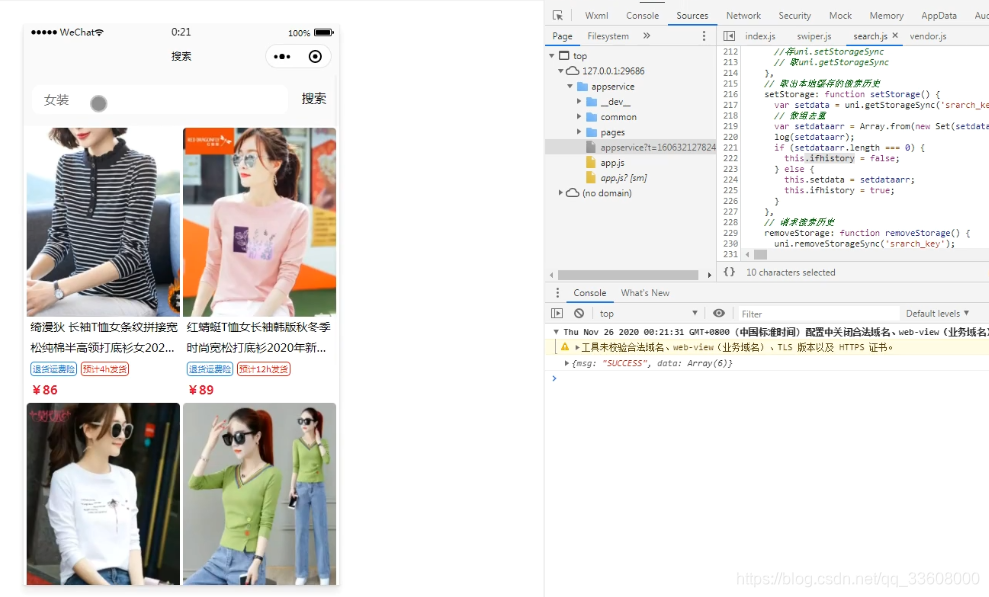
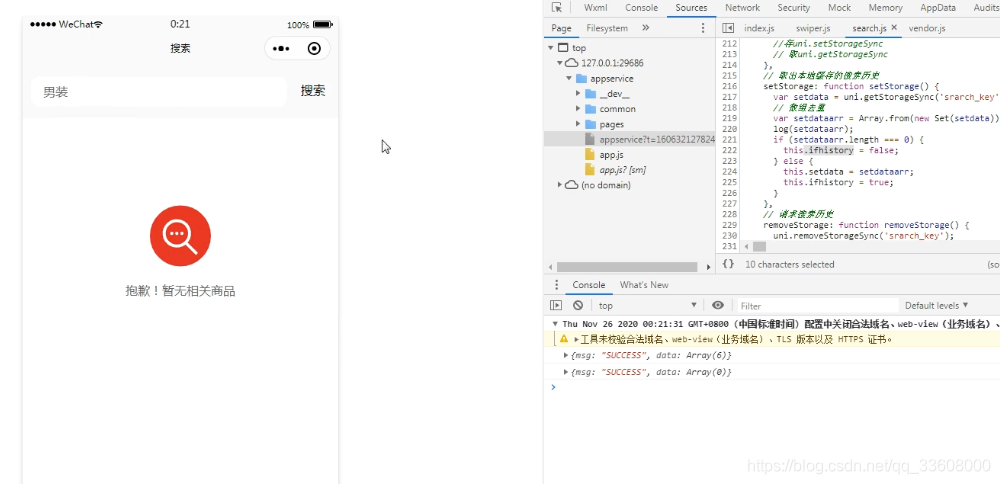
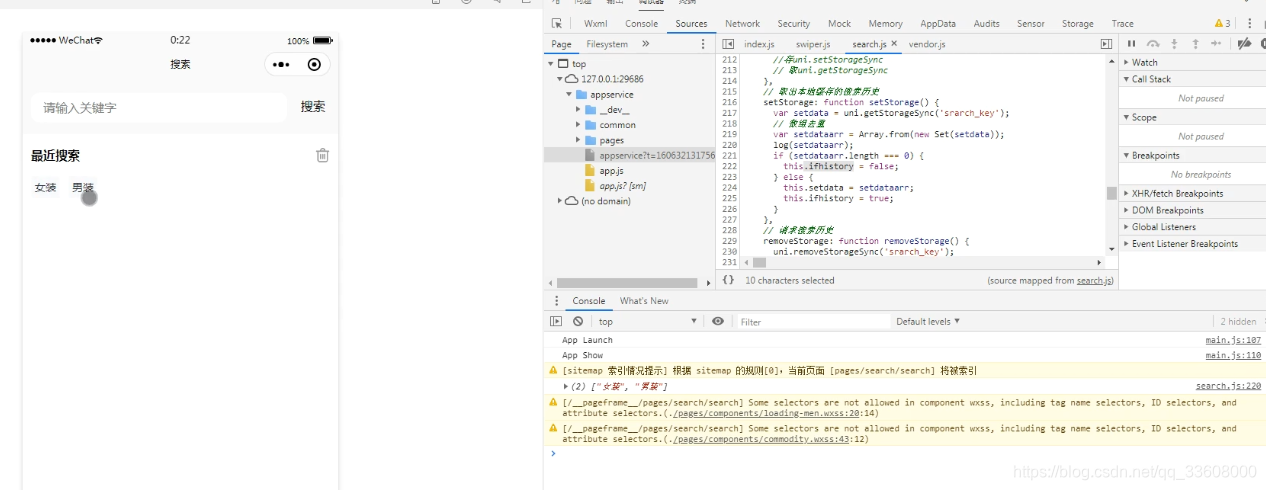
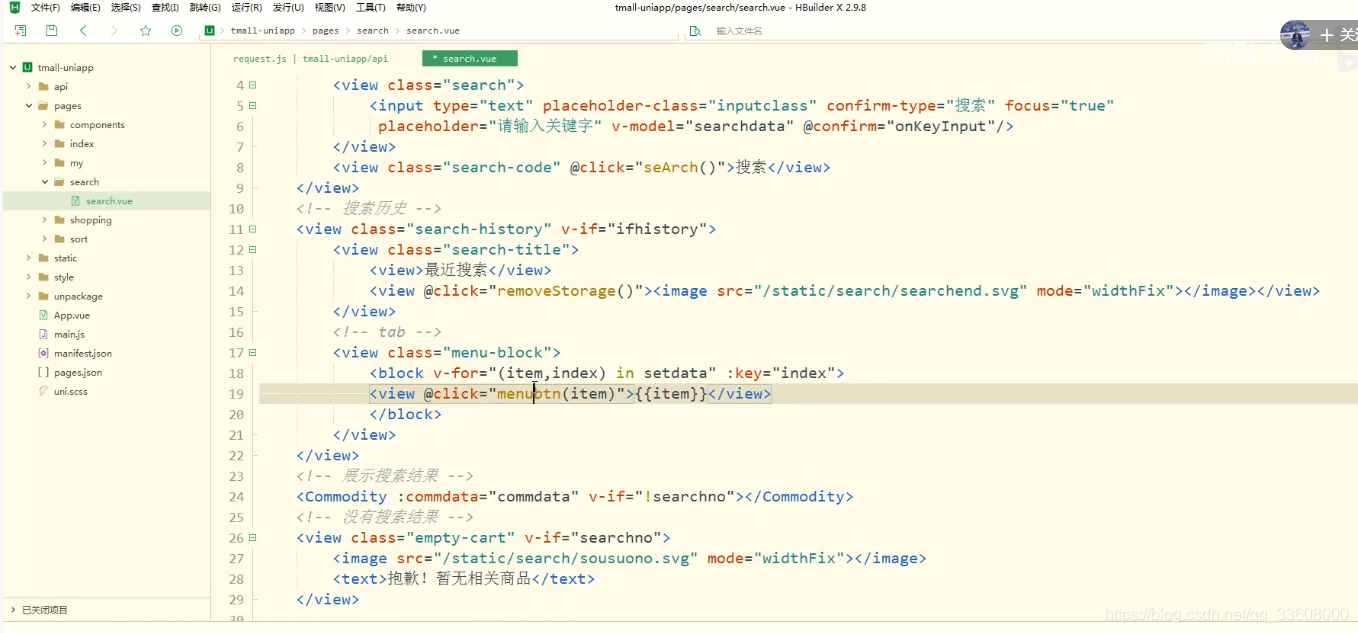
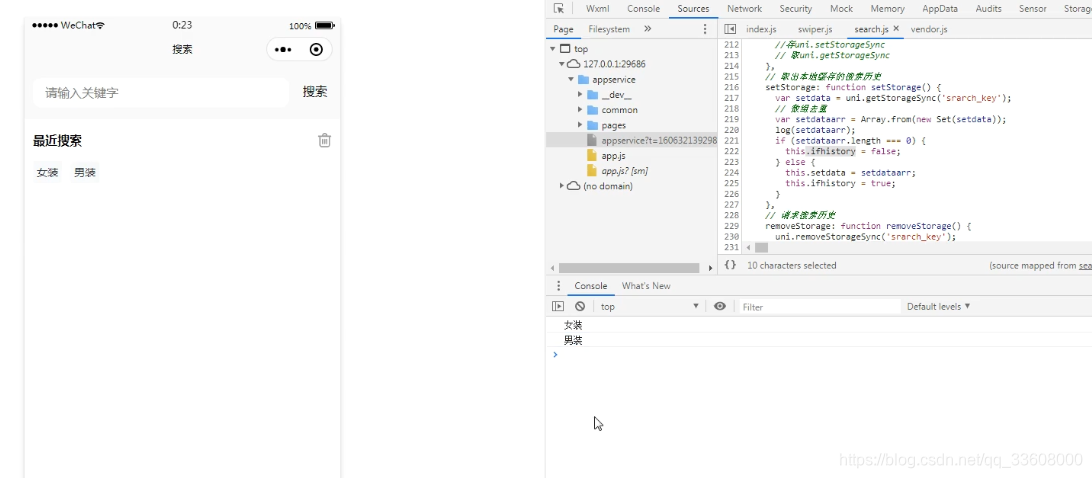
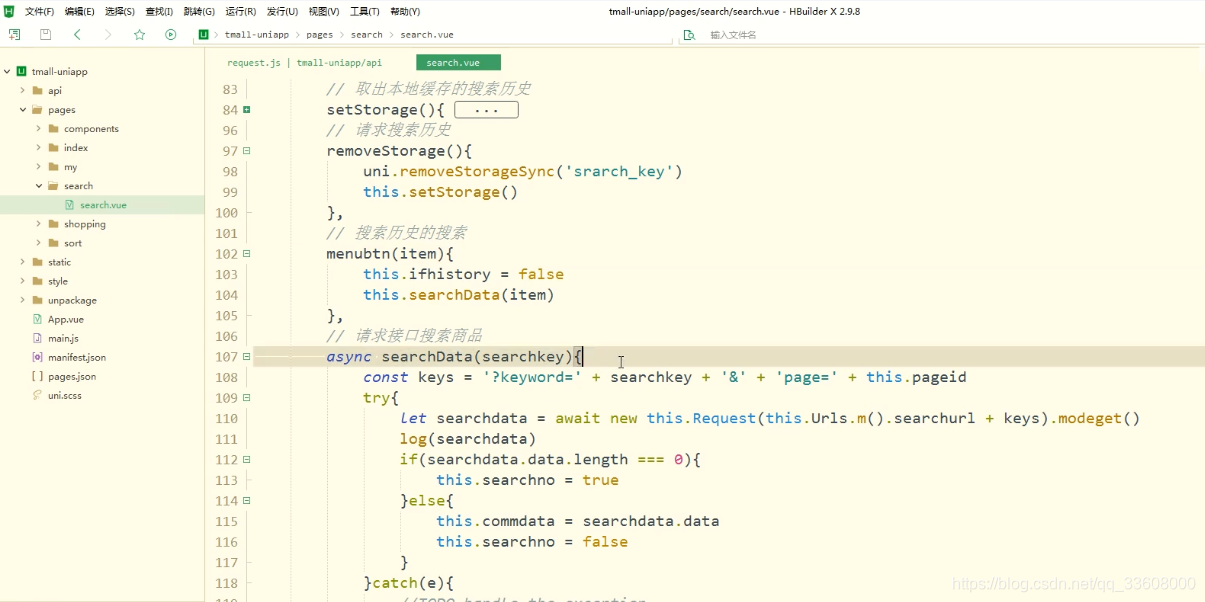
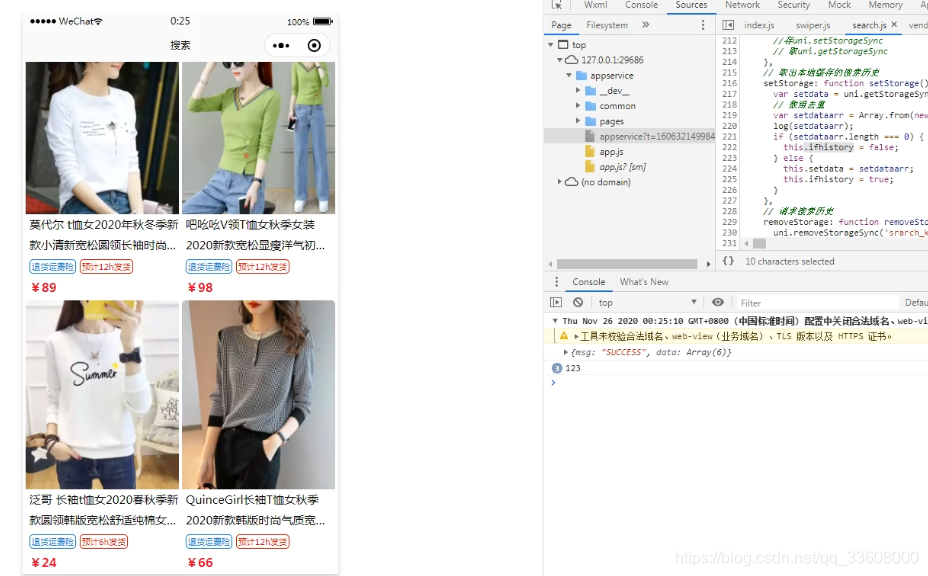
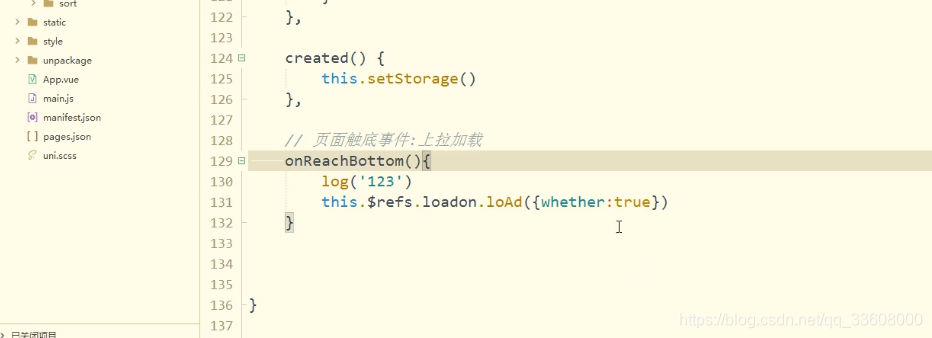
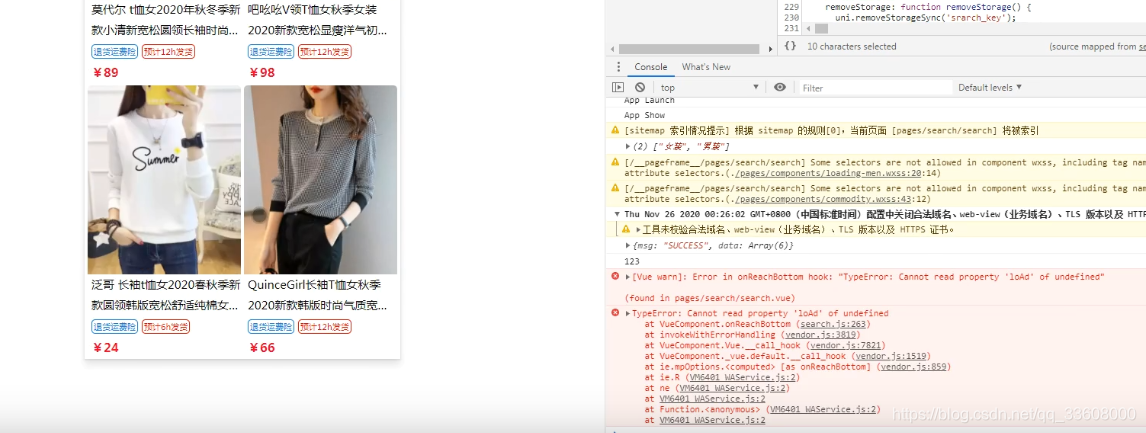
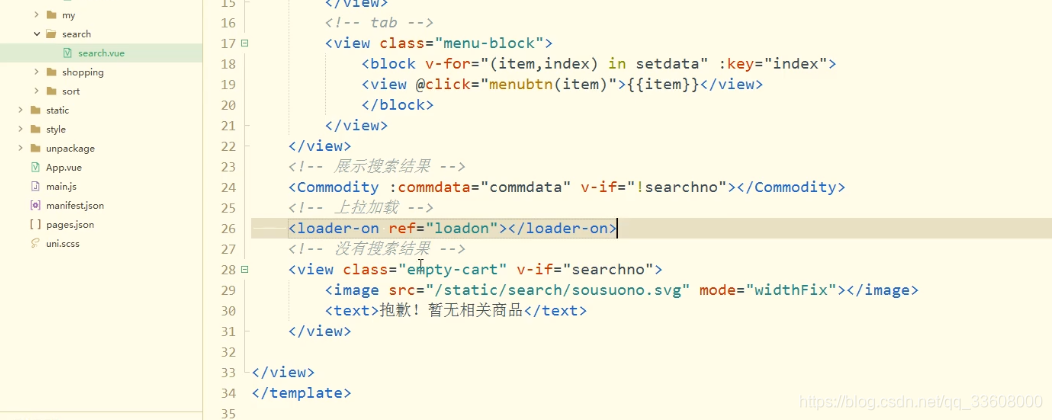
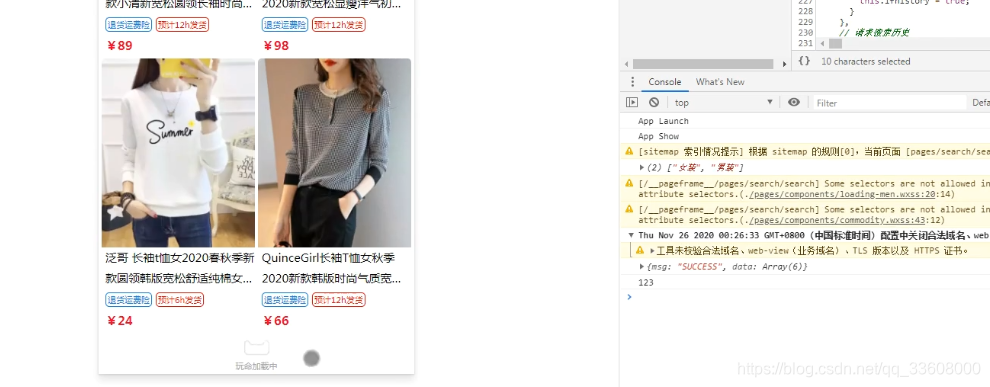
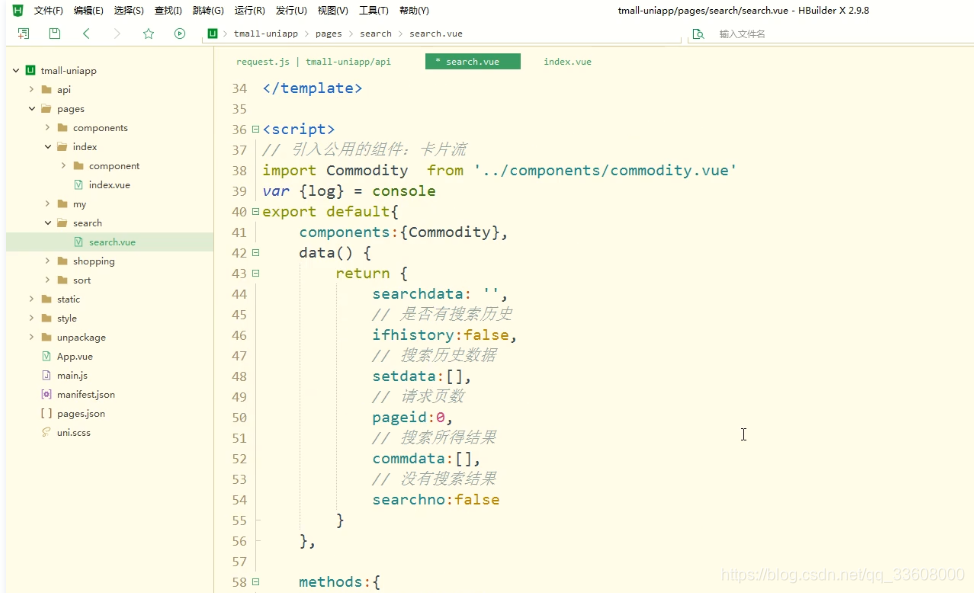
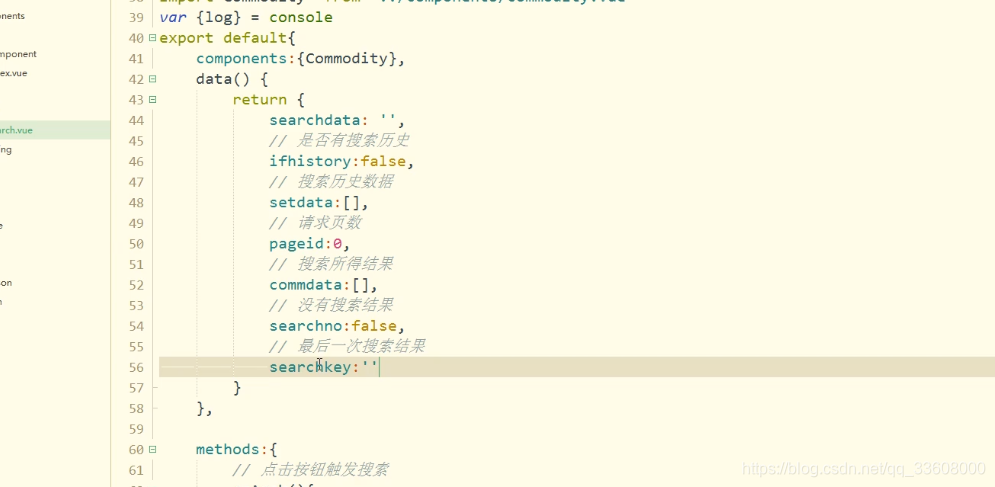
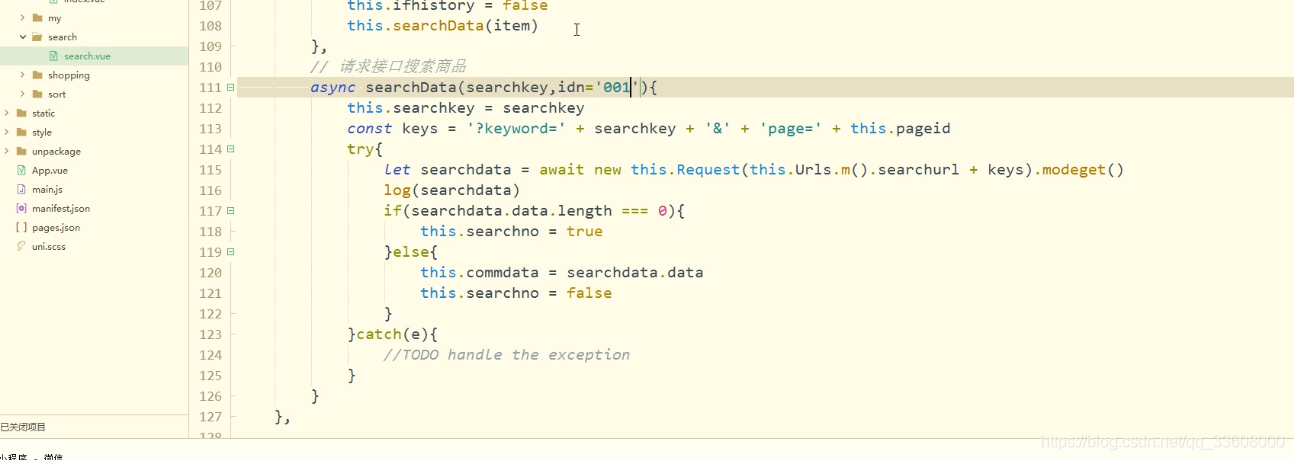
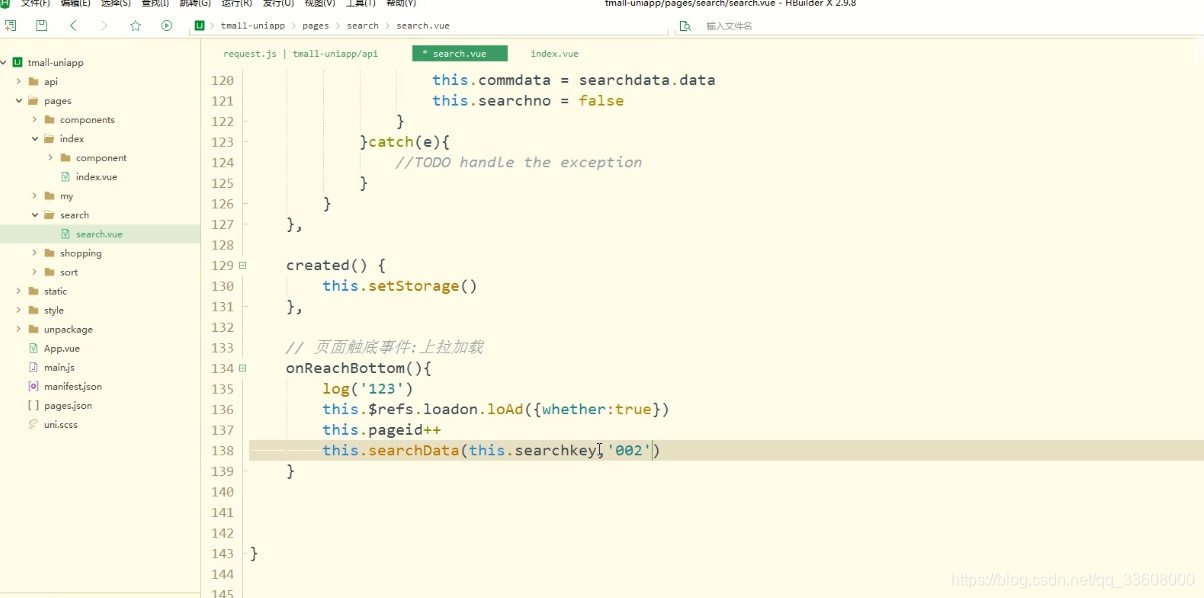
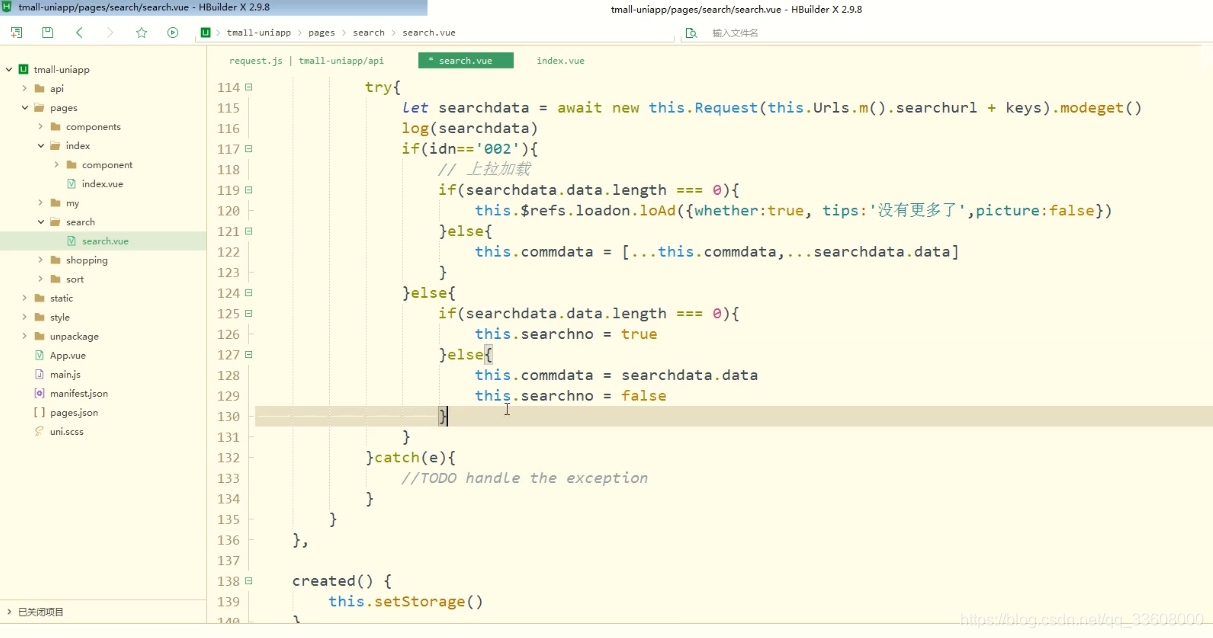
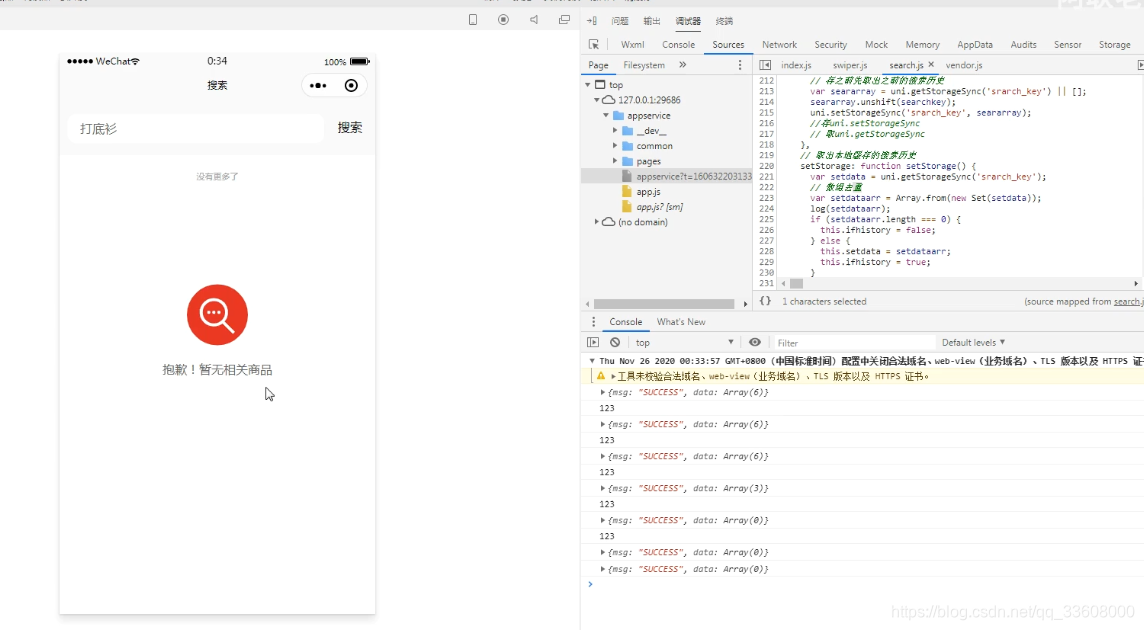
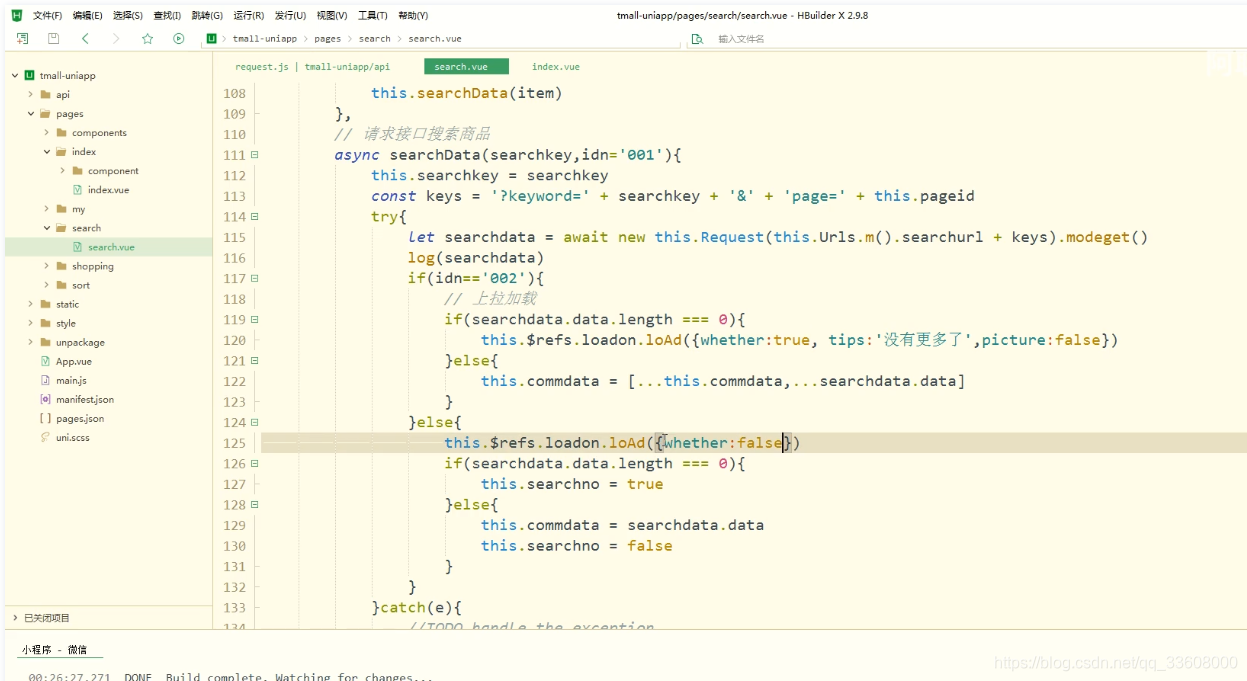
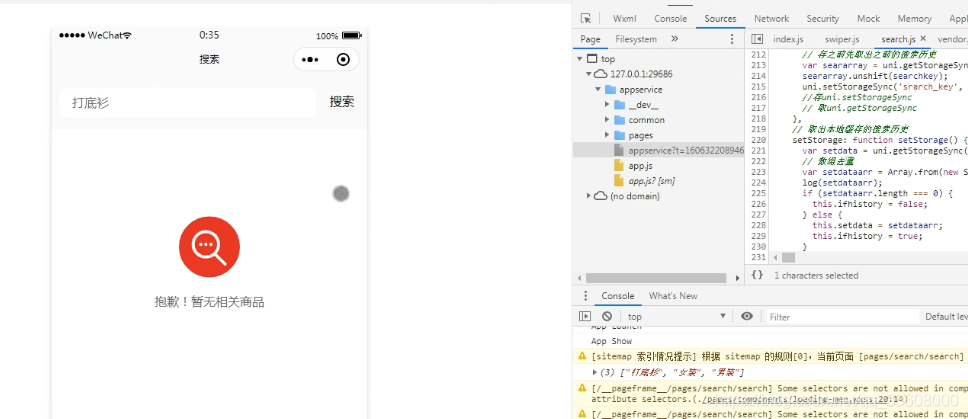
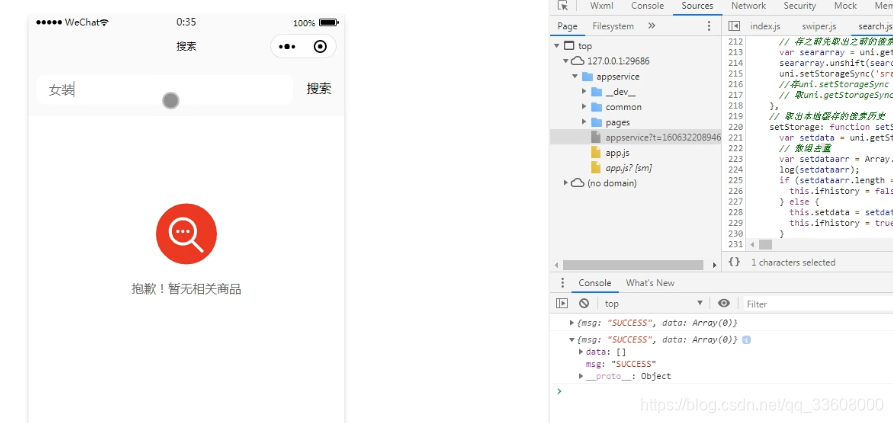
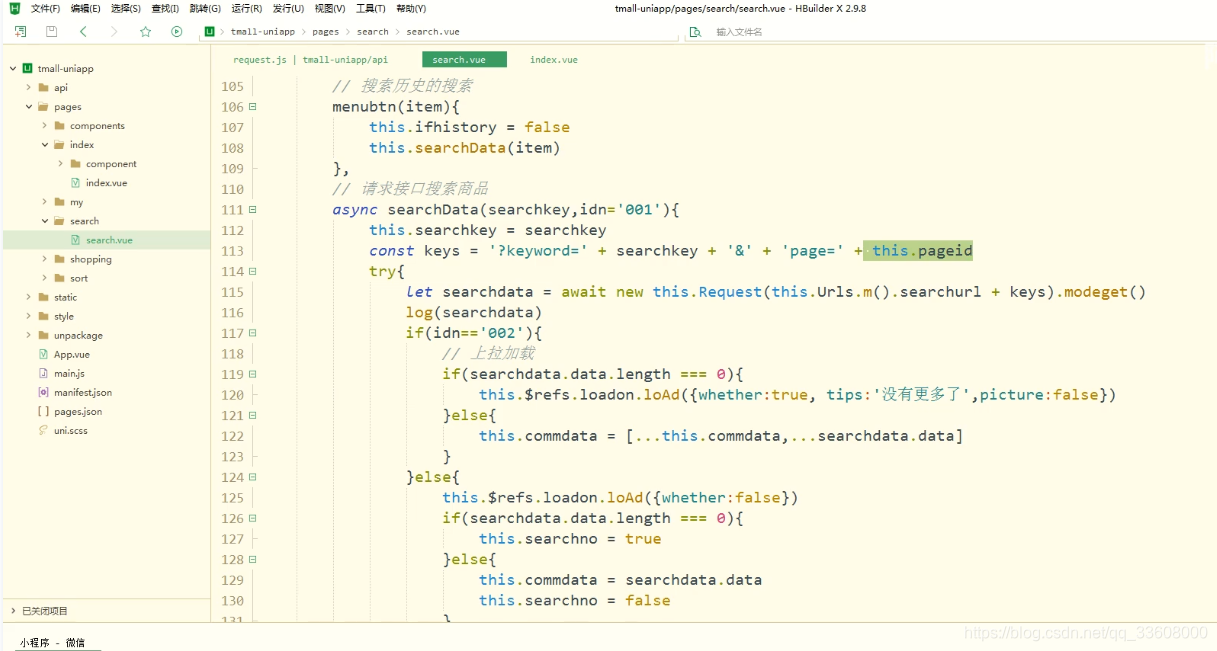
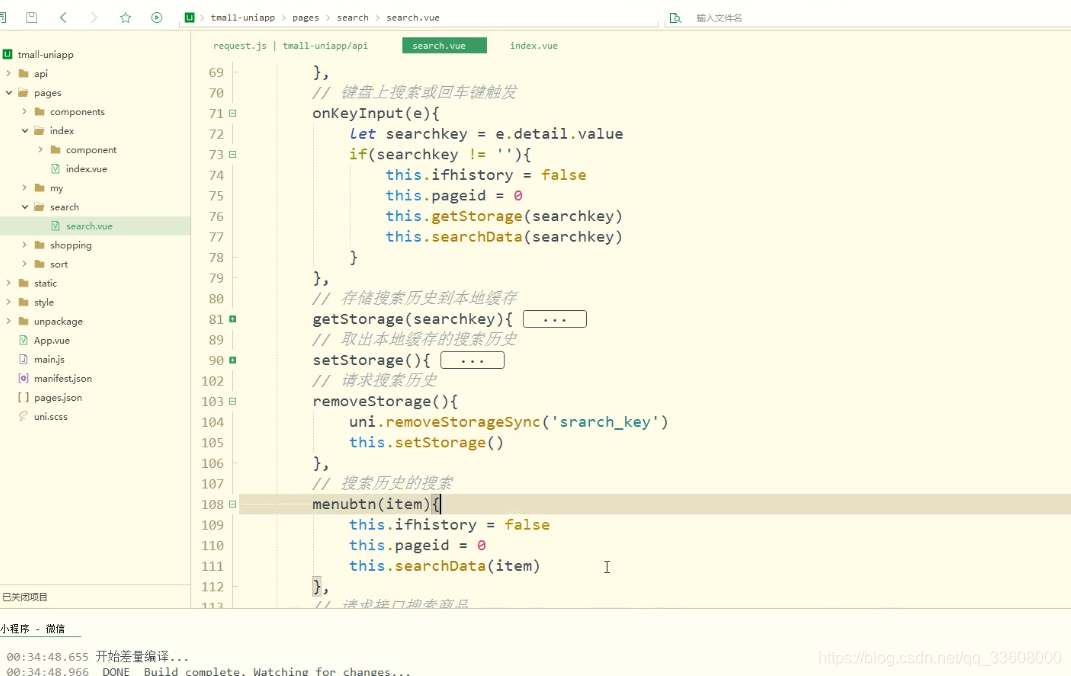
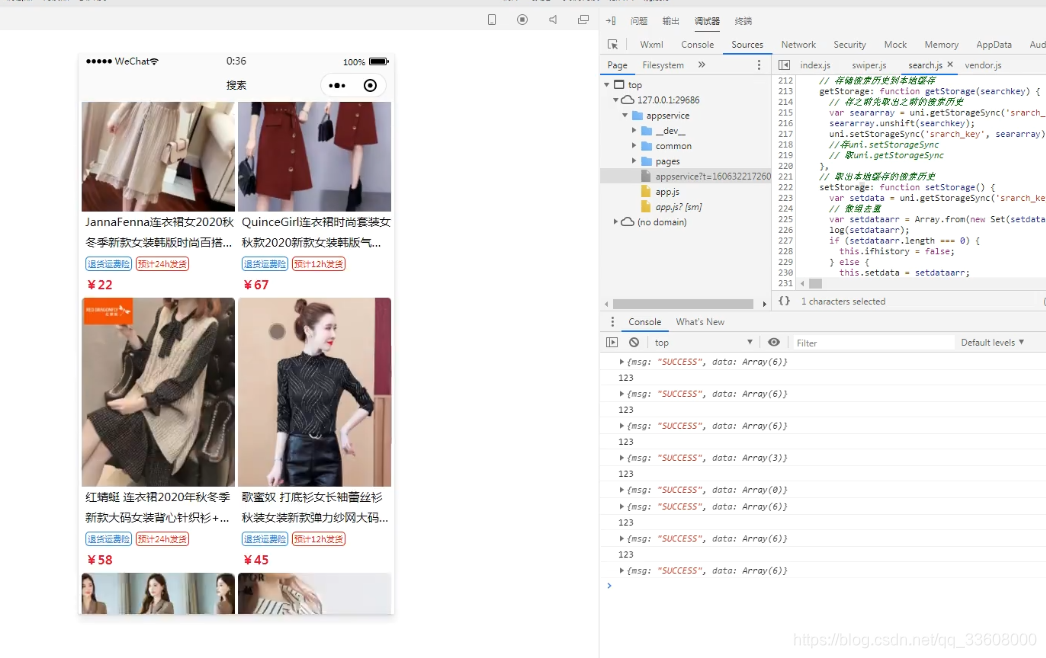
商品搜索请求接口





































































































uniapp简介


























































完成安卓打包



















uniapp实战——完成小程序打包发布
























uniapp实战——利用uni-ui实现底部导航区域























渗透测试-微信小程序-公众号测试经验总结
微信公众号H5端

限制手段及绕过方法:
1、未做限制
使用其他浏览器可直接打开页面进行浏览
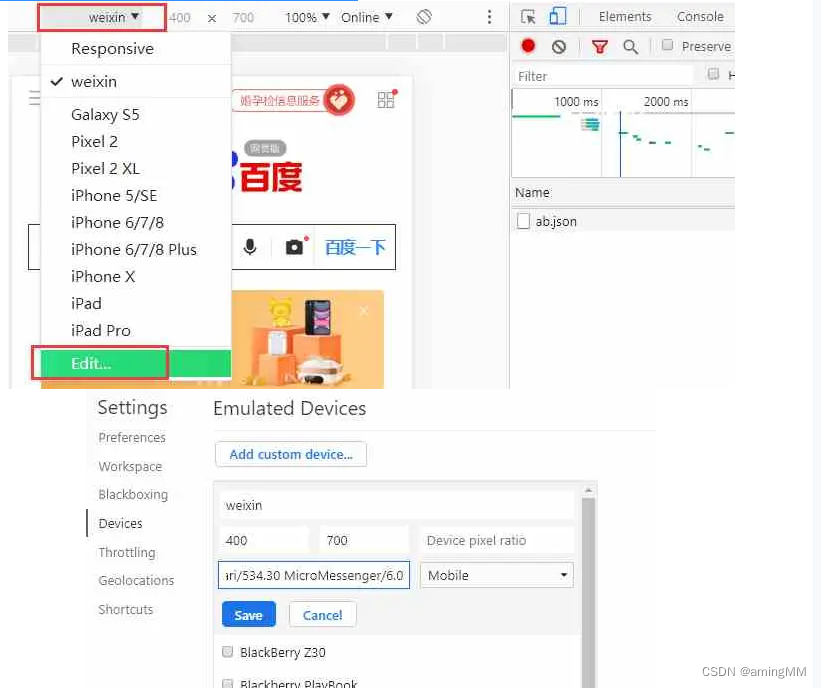
2、通过 UserAgent 来限制
现象:使用其他浏览器打开后会跳转到其他页面 或者 有弹窗提示,但是不会跳到open.weixin.qq.com域名去。
处理方法:直接模拟UA访问,chrome内置了这个功能。

如下为微信UA(一般情况下这两个作用一样,实际上哪怕UA里只填一个MicroMessenger都是可以绕过去的):
安卓微信UA:
Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; Chitanda/Akari) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/6.0.0.58_r884092.501 NetType/WIFI
03emulate-UA.jpg
ios微信UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI
3、利用了微信oauth做限制
有些对用户身份验证要求比较高的页面,则会利用微信的OAUTH来拉取openid做验证,这种就不仅仅是改UA这么容易绕过去了。好在也不是无解,因为身份验证信息一般都是存在Cookies里的,所以我们可以直接模拟Cookies来让服务器误以为我们是在微信内做的请求。
现象:使用其他浏览器打开后会跳转到open.weixin.qq.com域名,且页面提示请在微信客户端打开链接。
处理方法:
a、将浏览器UA改为微信的,然后刷新页面,会发现不再提示请在微信客户端打开链接了,但是整个页面一片空白。
b、使用抓包工具获取Cookie
c、添加获取到的Cookie信息,可使用 EditThisCookies 添加或修改Cookies。Firefox的话使用Firebug自带的编辑功能即可。
d、重新输入链接访问,成功。
其他方法1:利用微信官方的tbs调试。
其他方法2:利用QQ浏览器内置的微信调试工具。
注:绕过限制进去页面后有部分功能无法正常使用,是由于页面使用了微信的jssdk内置方法(wx.xx之类的)。
请在微信客户端打开链接 渗透测试
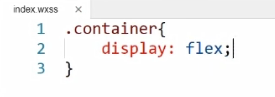
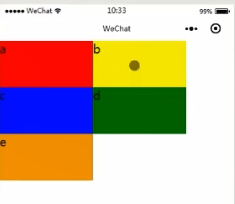
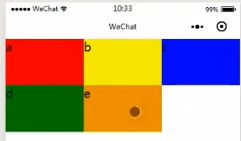
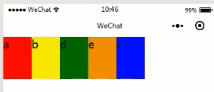
微信小程序——Flex布局
小程序 框架
组件 表单元素—> 布局 flex 排版(官方建议 可响应式)
div js css 布局排版

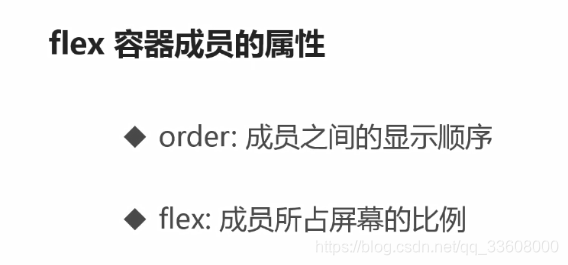
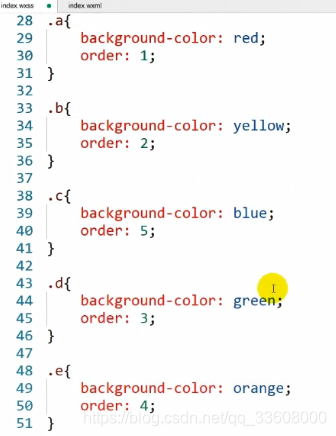
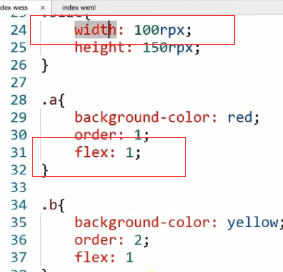
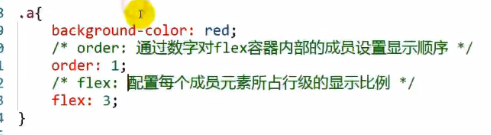
- 大小 顺序
- 成员 样式


- 更改 成员 属性 样式 动态后台交互
flex 布局 属性
- 父级元素 定义


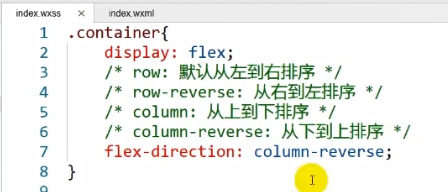
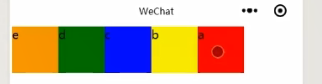
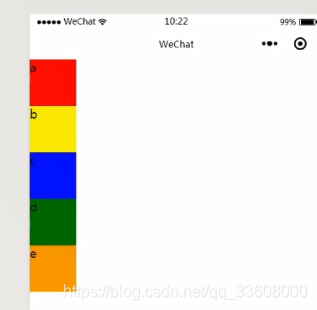
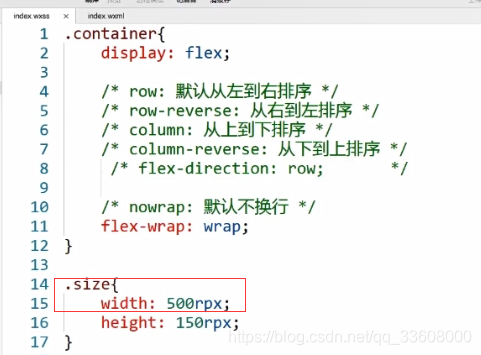
- direction 成员元素 方向
属性 行 列

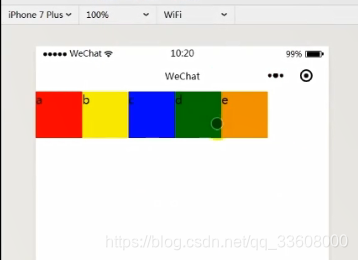
- container 页面

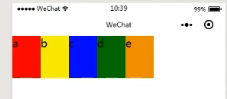
- 定义 container flex布局

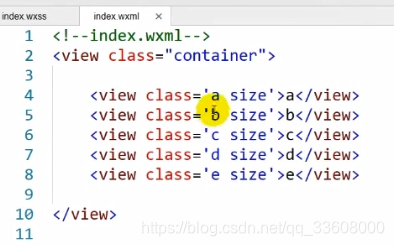
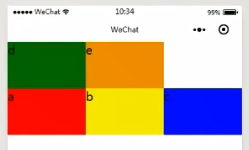
- 成员 块元素 并 添加样式




- 默认排序 从左到右
- 样式设置





·
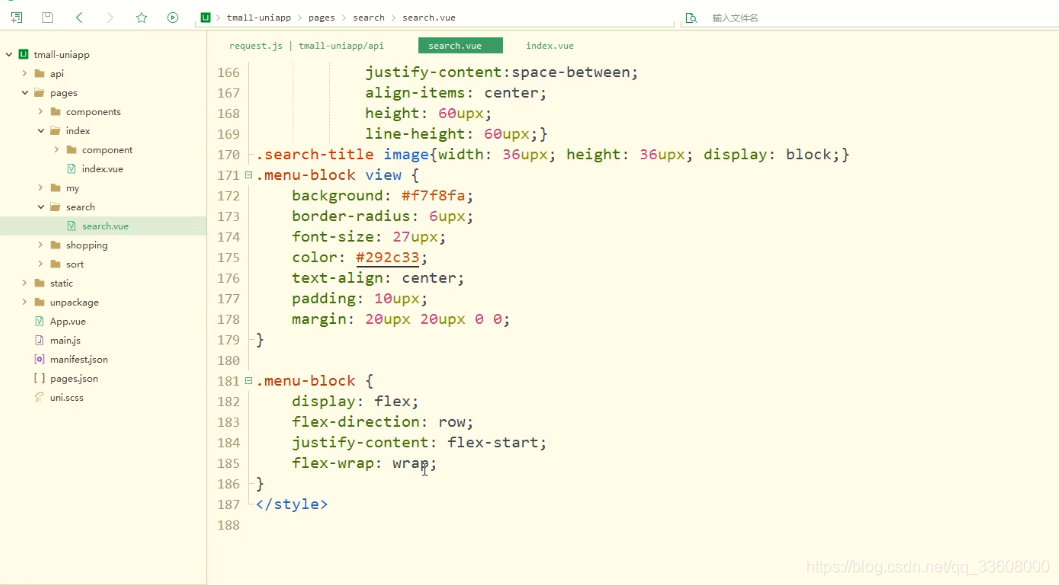
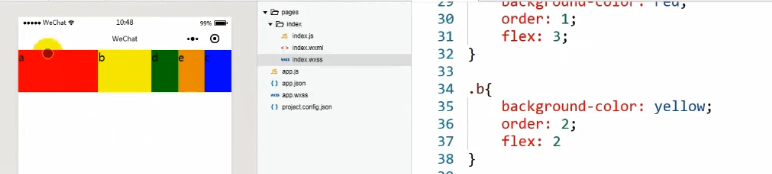
flex -wrap 换行

- 平均分配 nowrap 默认不换行








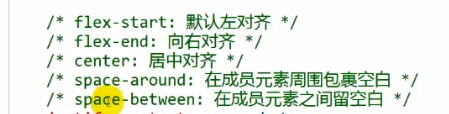
justify -content 对齐方式




- 默认相左对齐






- 空白包裹


- 间隔空白
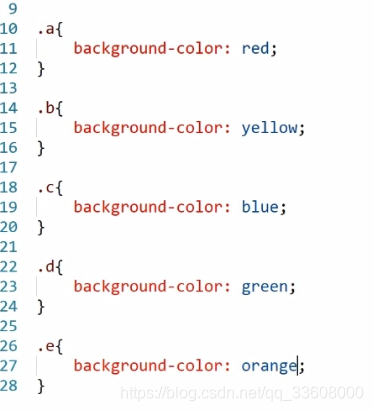
块成员 元素





- width 失效 1 为等比分配


微信小程序——小程序UI框架首页



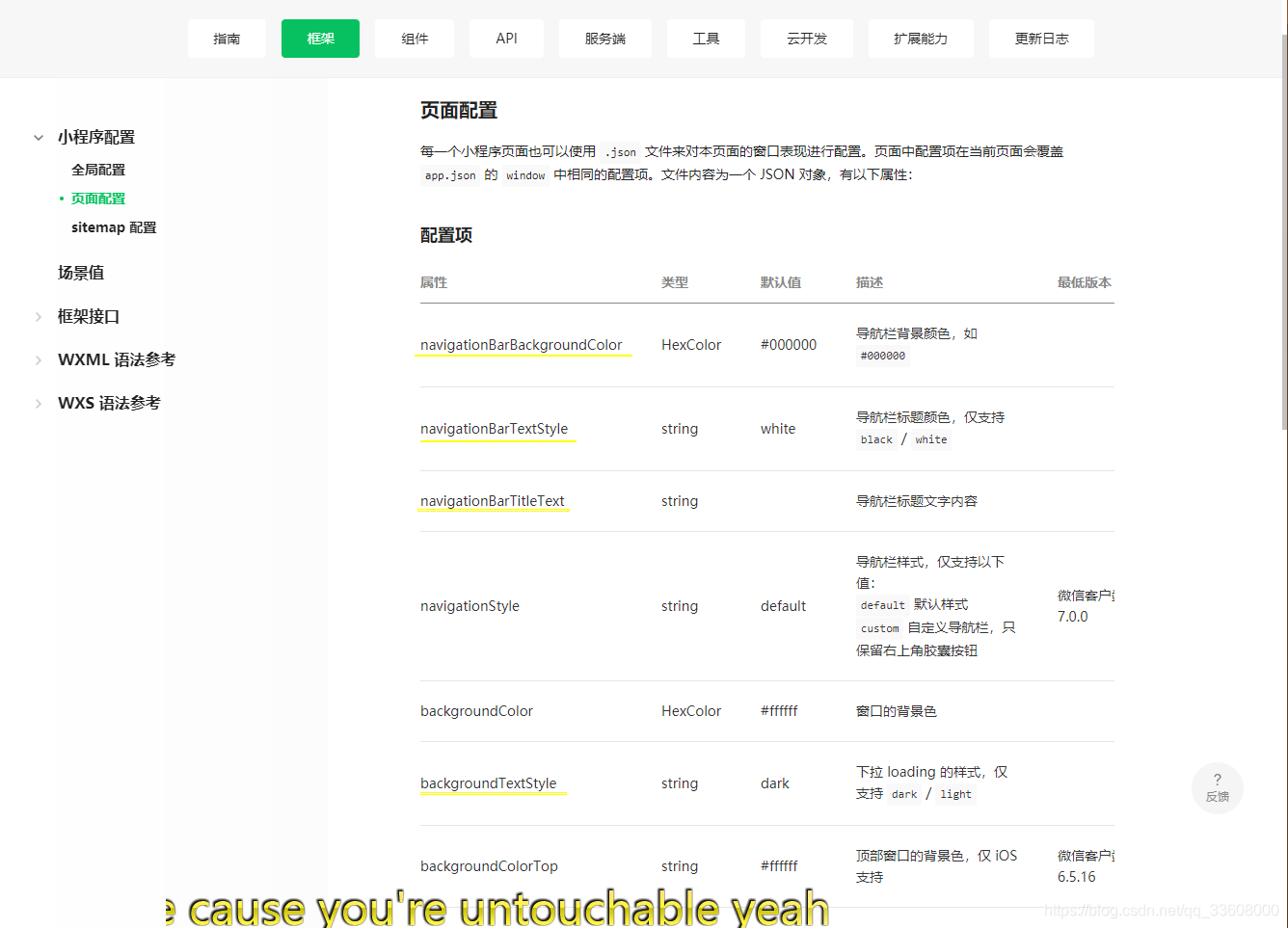
{
"navigationBarBackgroundColor": "#5677FC",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "Thor UI"
}


<view class="page_hd">
<view class="page_title" bindtap="doc">
<image src="../../static/images/index/logo.png" class="logo"></image>
<view class="title">Thor UI
<view class="tui-badge">文档</view>
</view>
</view>
<view class="page_desc">小程序
<text class="link" bindtap="template">代码片段</text>分享,源码可去
<text class="link" bindtap="github">GitHub</text>下载</view>
</view>
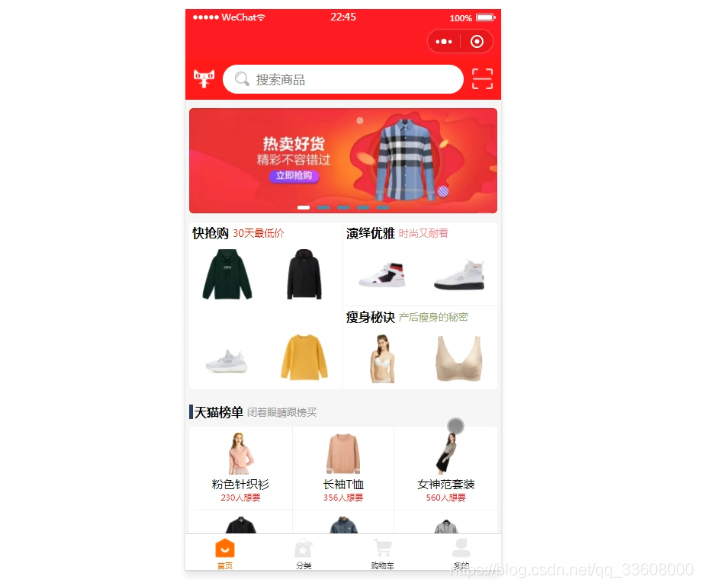
商城首页
测试数据
data: {
current: 0,
tabbar: [{
icon: "home",
text: "首页",
size: 21
}, {
icon: "category",
text: "分类",
size: 24
}, {
icon: "cart",
text: "购物车",
size: 22
}, {
icon: "people",
text: "我的",
size: 24
}],
hotSearch: [
"休闲零食",
"自热火锅",
"小冰箱迷你"
],
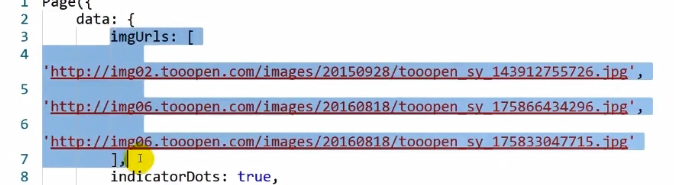
banner: [
"1.jpg",
"2.jpg",
"3.jpg",
"4.jpg",
"5.jpg"
],
category: [{
img: "1.jpg",
name: "短袖T恤"
}, {
img: "2.jpg",
name: "足球"
}, {
img: "3.jpg",
name: "运动鞋"
}, {
img: "4.png",
name: "中老年"
}, {
img: "5.png",
name: "甜美风"
}, {
img: "6.jpg",
name: "鱼尾裙"
}, {
img: "7.jpg",
name: "相机配件"
}, {
img: "8.jpg",
name: "护肤套装"
}, {
img: "9.jpg",
name: "单肩包"
}, {
img: "10.jpg",
name: "卫衣"
}],
newProduct: [{
name: "时尚舒适公主裙高街修身长裙",
present: 198,
original: 298,
pic: "1.jpg",
type: 1,
isLabel: true
}, {
name: "高街修身雪纺衫",
present: 398,
original: 598,
pic: "2.jpg",
type: 2,
isLabel: true
}, {
name: "轻奢商务上衣",
present: 99,
original: 199,
pic: "3.jpg",
type: 1,
isLabel: true
}, {
name: "品质牛皮婚鞋牛皮婚鞋品质就是好",
present: 99,
original: 199,
pic: "5.jpg",
type: 1,
isLabel: true
}, {
name: "轻奢时尚大包限时新品推荐",
present: 99,
original: 199,
pic: "6.jpg",
type: 1,
isLabel: false
}, {
name: "高街修身长裙",
present: 999,
original: 1299,
pic: "4.jpg",
type: 2,
isLabel: true
}],
productList: [{
img: 1,
name: "欧莱雅(LOREAL)奇焕光彩粉嫩透亮修颜霜 30ml(欧莱雅彩妆 BB霜 粉BB 遮瑕疵 隔离)",
sale: 599,
factory: 899,
payNum: 2342
},
{
img: 2,
name: "德国DMK进口牛奶 欧德堡(Oldenburger)超高温处理全脂纯牛奶1L*12盒",
sale: 29,
factory: 69,
payNum: 999
},
{
img: 3,
name: "【第2支1元】柔色尽情丝柔口红唇膏女士不易掉色保湿滋润防水 珊瑚红",
sale: 299,
factory: 699,
payNum: 666
},
{
img: 4,
name: "百雀羚套装女补水保湿护肤品",
sale: 1599,
factory: 2899,
payNum: 236
},
{
img: 5,
name: "百草味 肉干肉脯 休闲零食 靖江精制猪肉脯200g/袋",
sale: 599,
factory: 899,
payNum: 2399
},
{
img: 6,
name: "短袖睡衣女夏季薄款休闲家居服短裤套装女可爱韩版清新学生两件套 短袖粉色长颈鹿 M码75-95斤",
sale: 599,
factory: 899,
payNum: 2399
},
{
img: 1,
name: "欧莱雅(LOREAL)奇焕光彩粉嫩透亮修颜霜",
sale: 599,
factory: 899,
payNum: 2342
},
{
img: 2,
name: "德国DMK进口牛奶",
sale: 29,
factory: 69,
payNum: 999
},
{
img: 3,
name: "【第2支1元】柔色尽情丝柔口红唇膏女士不易掉色保湿滋润防水 珊瑚红",
sale: 299,
factory: 699,
payNum: 666
},
{
img: 4,
name: "百雀羚套装女补水保湿护肤品",
sale: 1599,
factory: 2899,
payNum: 236
}
],
pageIndex: 1,
loadding: false,
pullUpOn: true
},

<block wx:for="{{tabbar}}" wx:key="{{index}}">
<view class="tui-tabbar-item {{current==index?'tui-item-active':''}}" data-index="{{index}}" bindtap="tabbarSwitch">
<tui-icon name="{{current==index?item.icon+'-fill':item.icon}}" color="{{current==index?'#E41F19':'#666'}}" size="{{item.size}}" class="{{index==0?'tui-ptop-4':''}}"></tui-icon>
<view class="tui-scale">{{item.text}}</view>
</view>
</block>
tabbarSwitch: function(e) {
let index = e.currentTarget.dataset.index;
this.setData({
current: index
})
if (index != 0) {
if (index == 1) {
this.classify();
} else if (index == 2) {
wx.navigateTo({
url: '../mall-extend/shopcart/shopcart'
})
} else {
wx.navigateTo({
url: '../mall-extend/my/my'
})
}
}
},

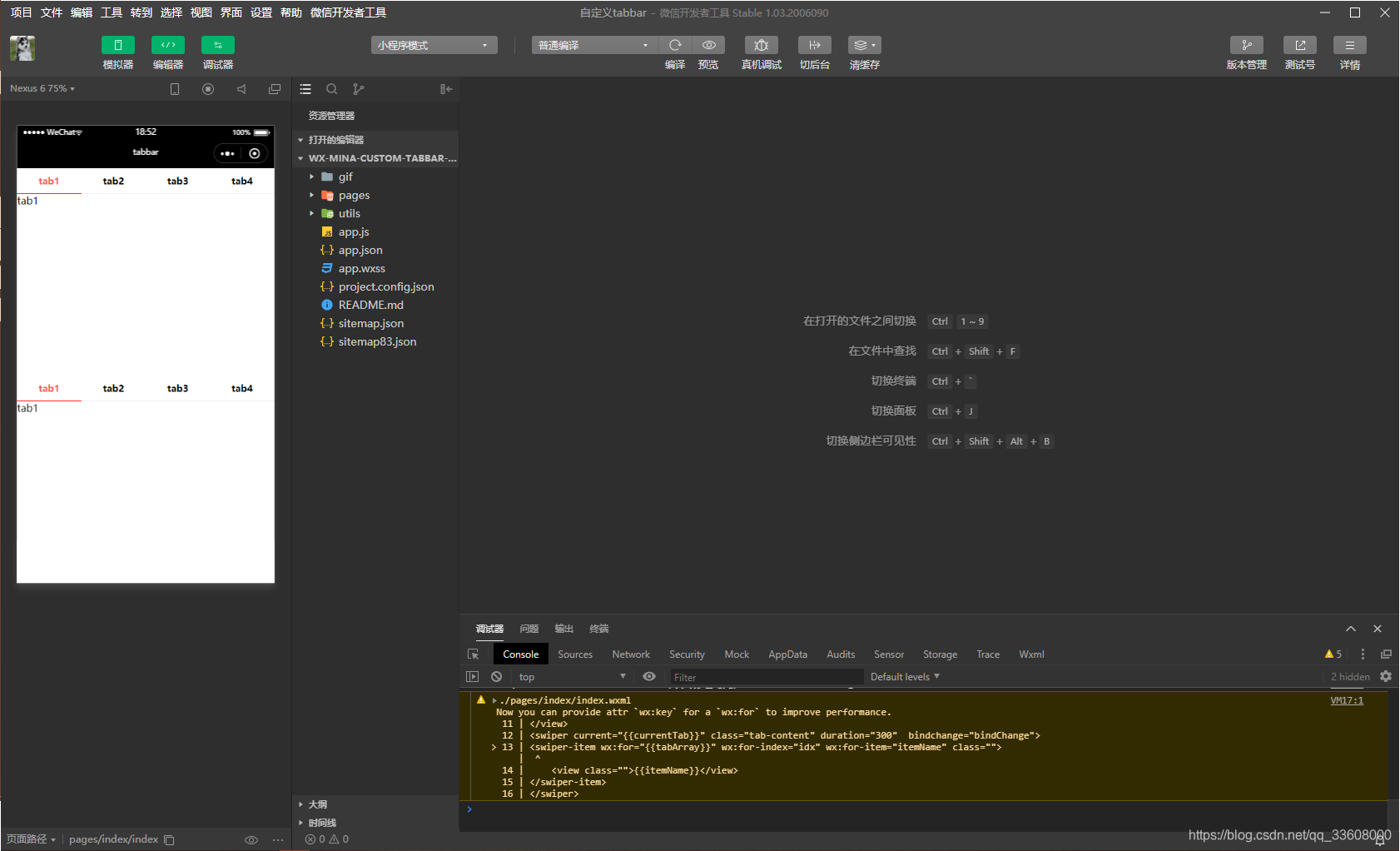
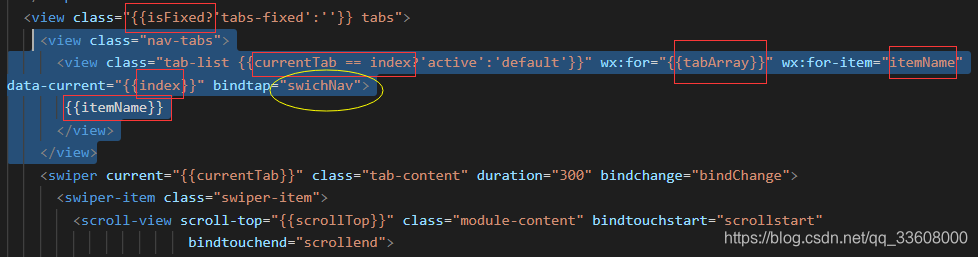
微信小程序——自定义tabbar样式


<view class="nav-tabs">
<view class="tab-list {{currentTab == idx?'active':'default'}}"
wx:for="{{tabArray}}"
wx:for-index="idx"
wx:for-item="itemName"
data-current="{{idx}}"
bindtap="swichNav">{{itemName}}
</view>
</view>
<view class="{{currentTab == idx?'show':'hidden'}} tab-content" wx:for="{{tabArray}}" wx:for-index="idx" wx:for-item="itemName">{{itemName}}</view>
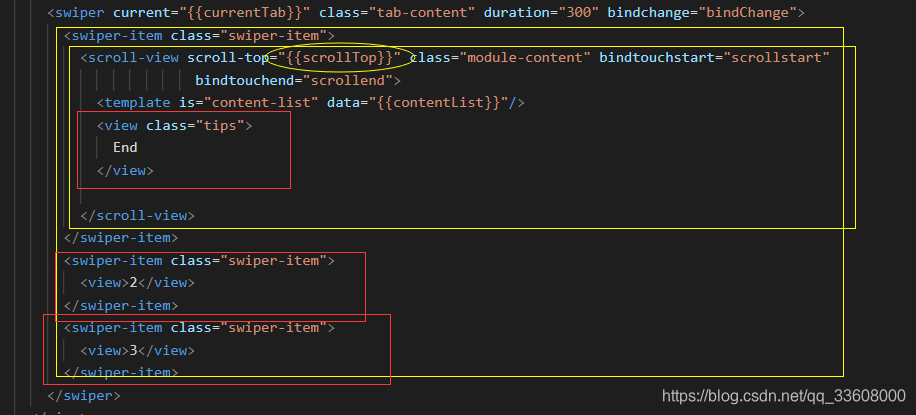
<!--可滑动切换tanbar-->
<view class="nav-tabs">
<view class="tab-list {{currentTab == idx?'active':'default'}}" wx:for="{{tabArray}}" wx:for-index="idx" wx:for-item="itemName" data-current="{{idx}}" bindtap="swichNav">{{itemName}}</view>
</view>
<swiper current="{{currentTab}}" class="tab-content" duration="300" bindchange="bindChange">
<swiper-item wx:for="{{tabArray}}" wx:for-index="idx" wx:for-item="itemName" class="">
<view class="">{{itemName}}</view>
</swiper-item>
</swiper>
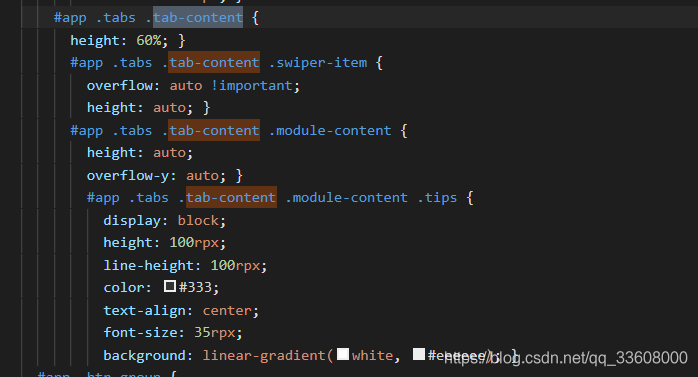
/**index.wxss**/
page{
display: flex;
flex-direction: column;
height: 100%;
}
.nav-tabs{
width: 100%;
height: 75rpx;
display: flex;
}
.tab-content{
flex: 1;
}
.default{
line-height:75rpx;
text-align:center;
flex:1;
border-bottom:1px solid #eee;
color:#000;
font-weight:bold;
font-size:28rpx;
}
.active{
line-height:75rpx;
text-align:center;
color:#fc5558;
flex:1;
border-bottom:1px solid red;
font-weight:bold;
font-size:28rpx;
}
.show{
display:block;
flex: 1;
}
.hidden{
display:none;
flex: 1;
}

data: {
currentTab:0,
tabArray:["tab1", "tab2", "tab3", "tab4"]
},
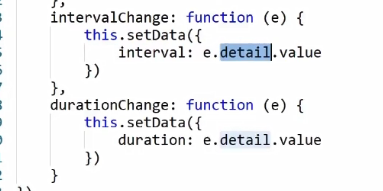
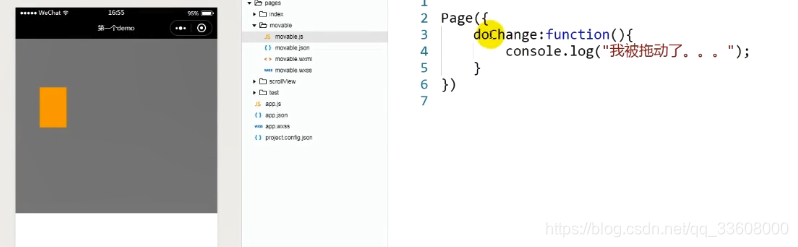
bindChange: function( e ) {
var that = this;
that.setData( { currentTab: e.detail.current });
},
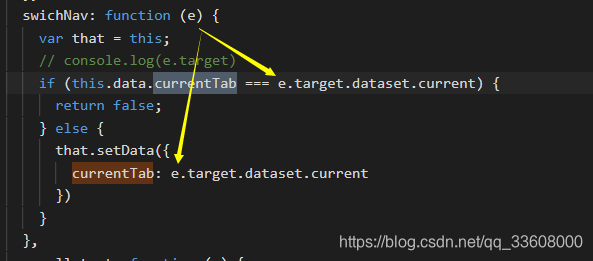
swichNav: function( e ) {
var that = this;
console.log(e.target)
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
},
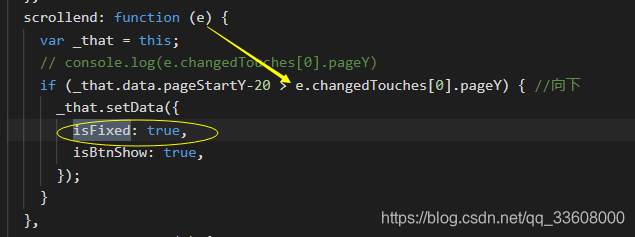
微信小程序——拖拽定位

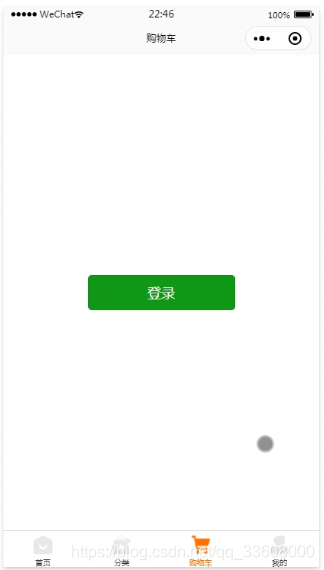
微信小程序——登陆界面与逻辑



<view class="tui-bg-box">
<image src=" /bg_login.png" class="tui-bg-img"></image>
<image src=" /mine_def_touxiang_3x.png" class="tui-photo"></image>
<view class="tui-login-name">Thor UI</view>
</view>
.tui-bg-box {
width: 100%;
box-sizing: border-box;
position: relative;
padding-top: 44rpx;
}
.tui-bg-img {
width: 100%;
height: 346rpx;
display: block;
position: absolute;
top: 0;
z-index: -1;
}
.tui-photo {
height: 138rpx;
width: 138rpx;
display: block;
margin: 10rpx auto 0 auto;
border-radius: 50%;
}
.tui-login-name {
width: 128rpx;
height: 40rpx;
font-size: 30rpx;
color: #fff;
margin: 36rpx auto 0 auto;
text-align: center;
}

.tui-login-from {
width: 100%;
padding: 128rpx 104rpx 0 104rpx;
box-sizing: border-box;
}
.tui-line-cell {
padding: 27rpx 0;
display: -webkit-flex;
display: flex;
-webkiit-align-items: center;
align-items: center;
position: relative;
}
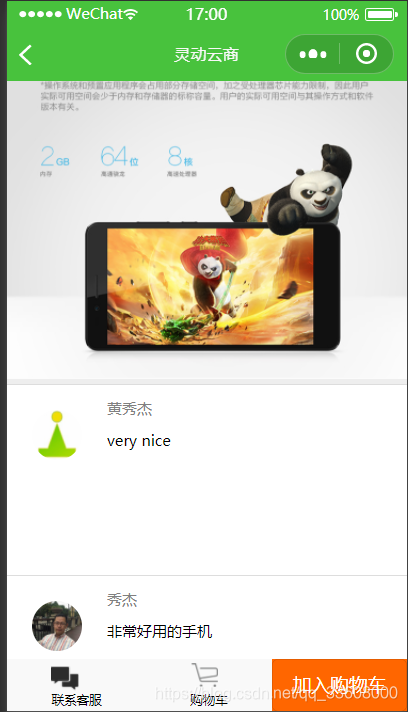
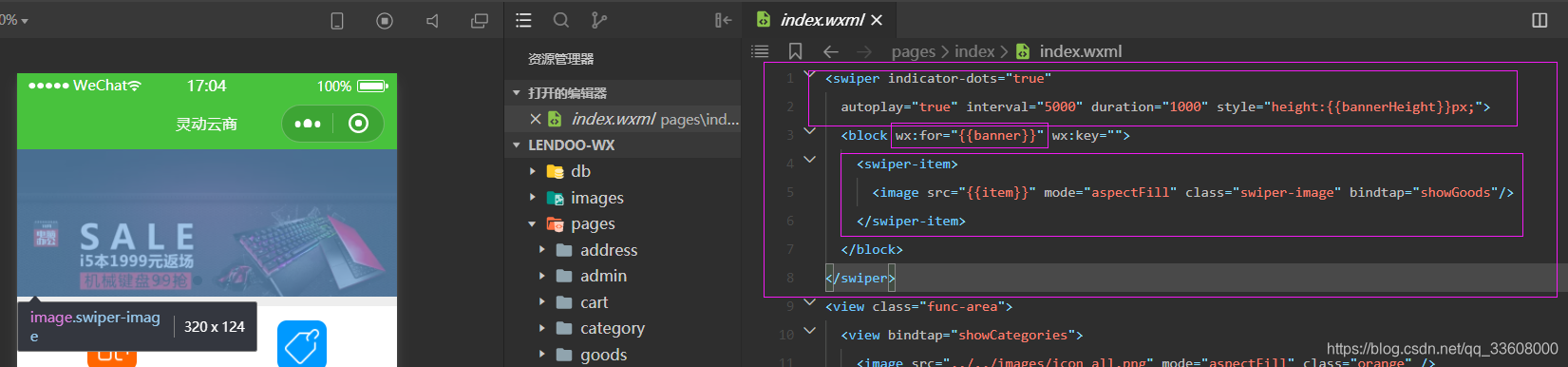
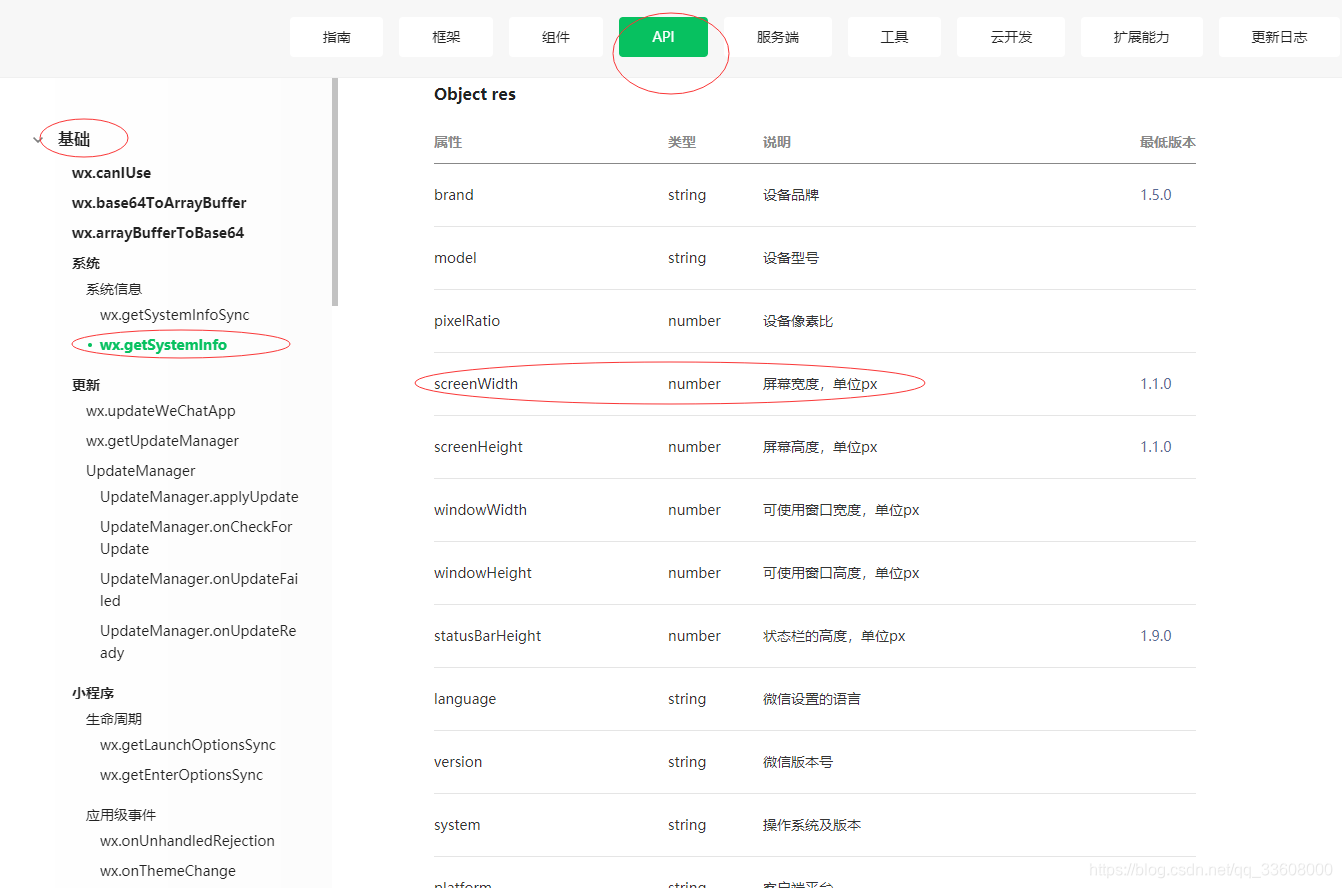
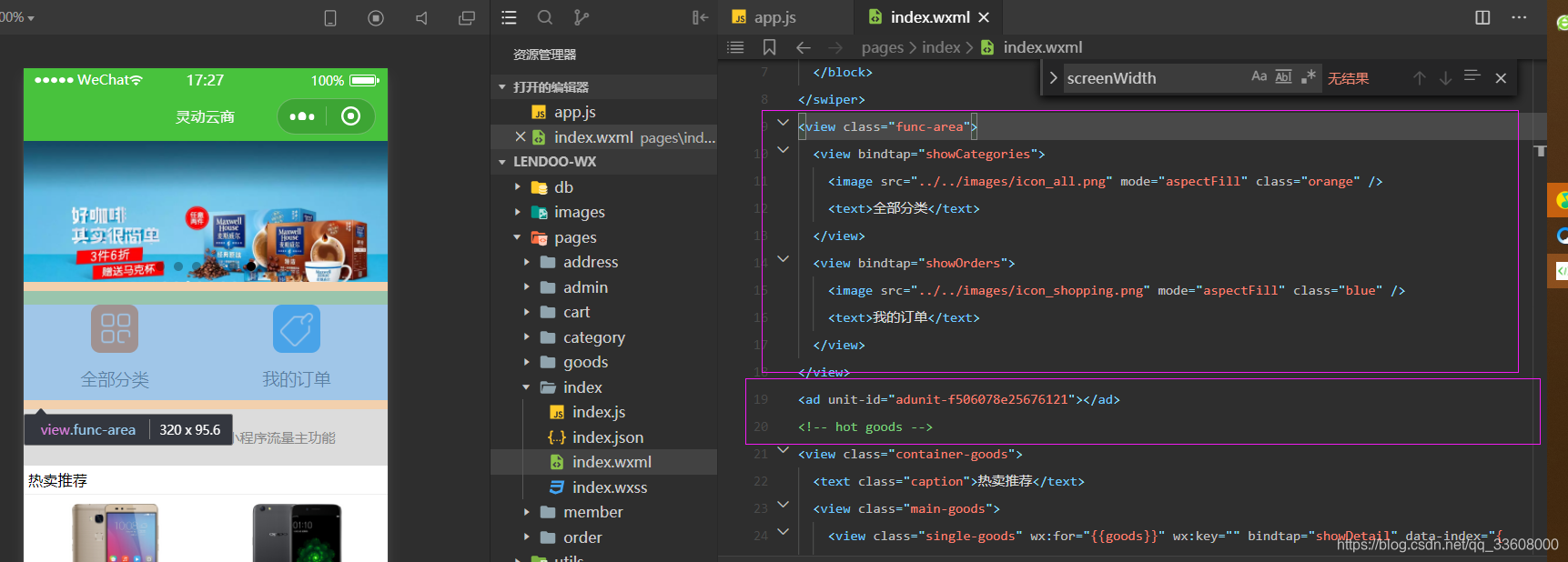
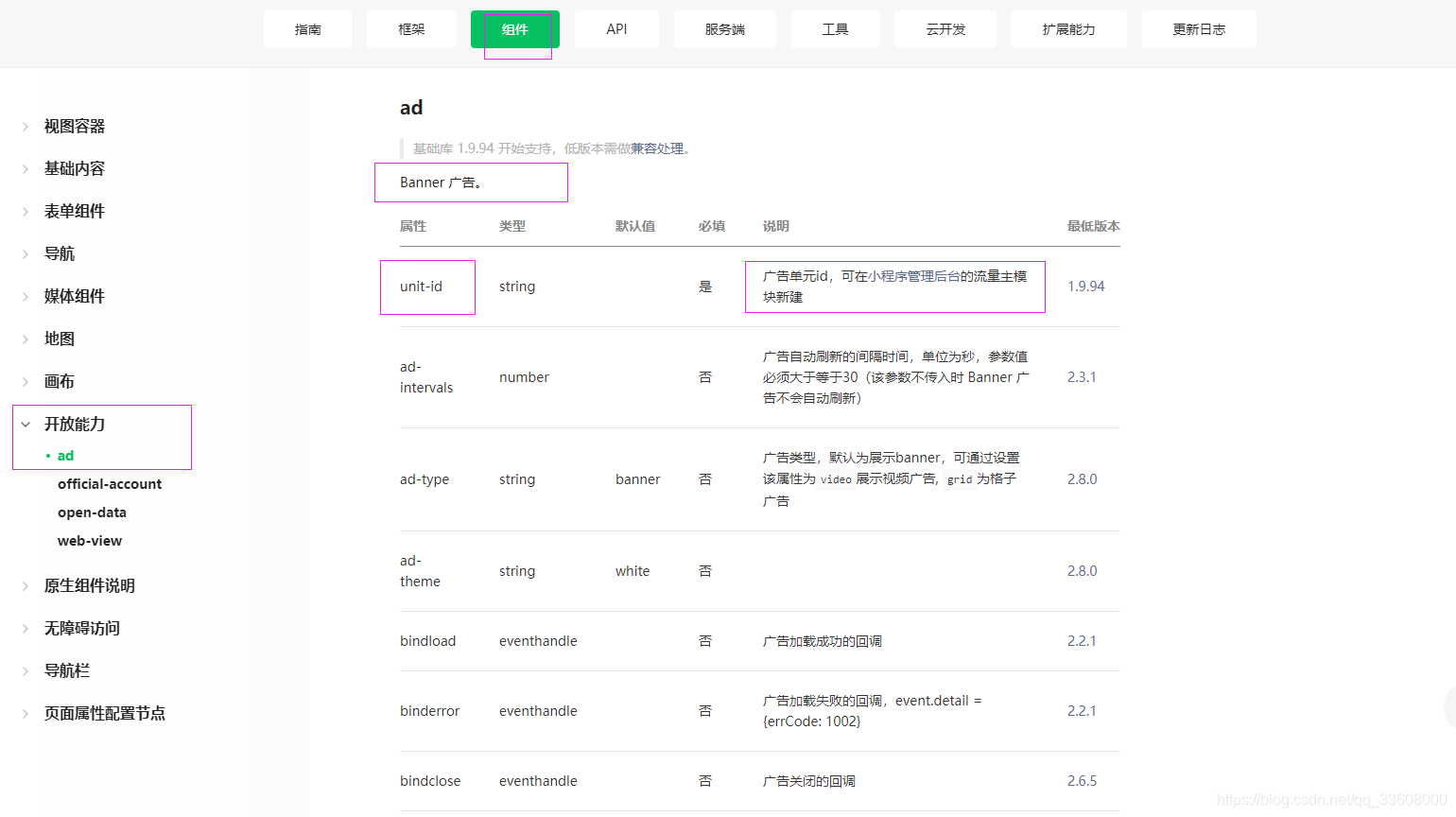
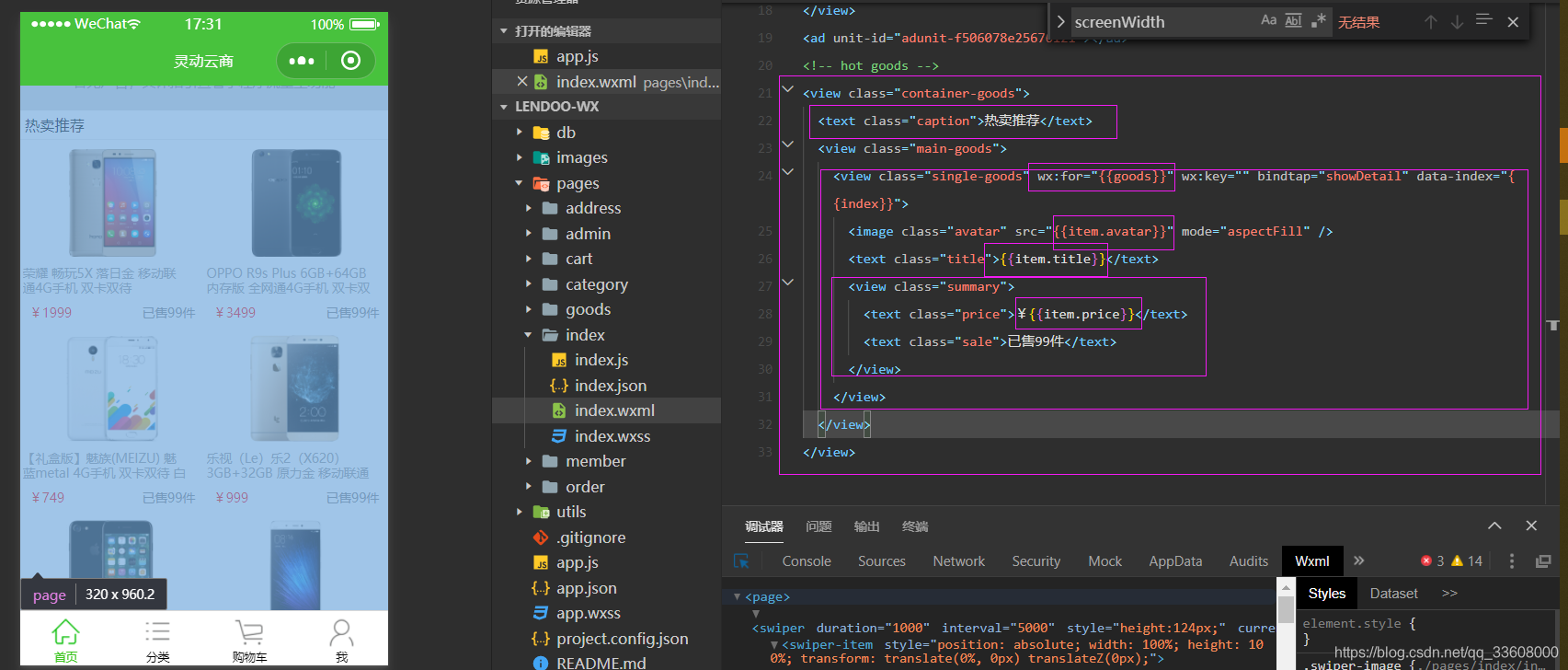
微信小程序——开源-商城 首页学习分析



















/**
*
* 配套视频教程请移步微信->小程序->灵动云课堂
* 关注订阅号【huangxiujie85】,第一时间收到教程推送
*
* @link http://blog.it577.net
* @author 黄秀杰
*/
const AV = require('../../utils/av-weapp.js')
Page({
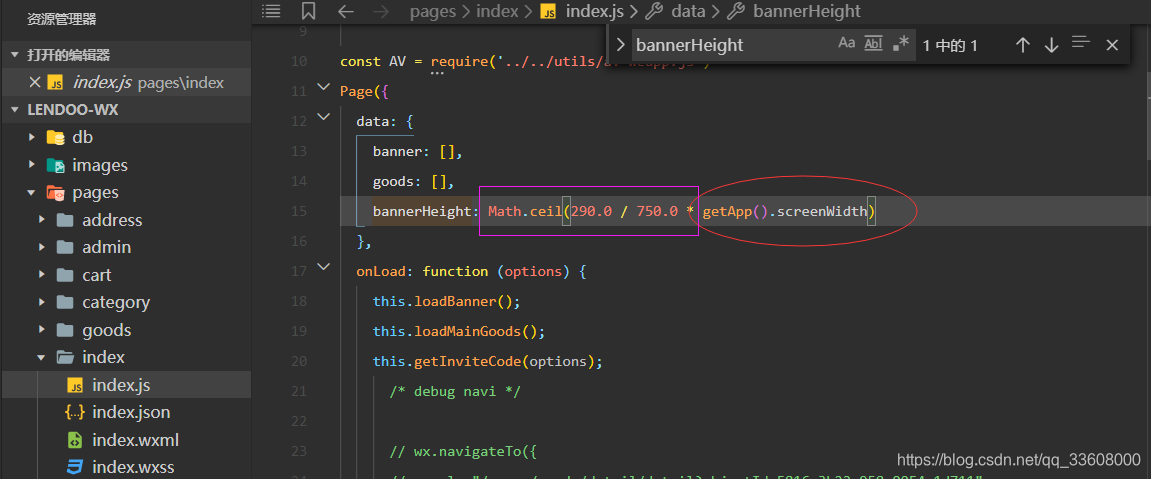
data: {
banner: [],
goods: [],
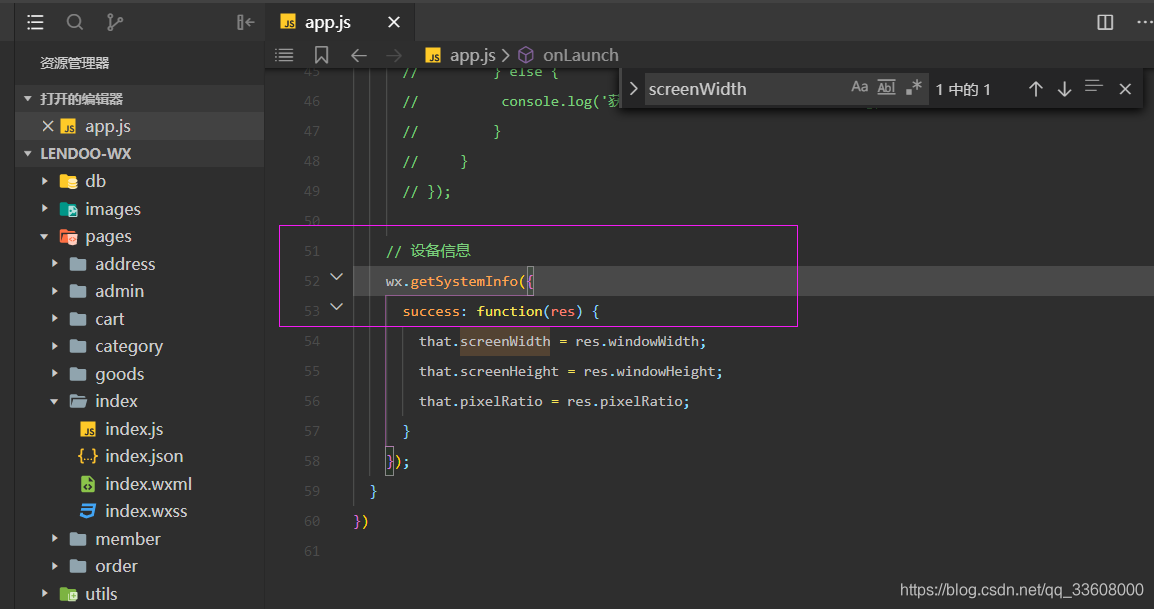
bannerHeight: Math.ceil(290.0 / 750.0 * getApp().screenWidth)
},
onLoad: function (options) {
this.loadBanner();
this.loadMainGoods();
this.getInviteCode(options);
/* debug navi */
// wx.navigateTo({
// url: "/pages/goods/detail/detail?objectId=5816e3b22e958a0054a1d711"
// });
},
getInviteCode: function (options) {
if (options.uid != undefined) {
wx.showToast({
title: '来自用户:' + options.uid + '的分享',
icon: 'success',
duration: 2000
})
}
},
loadBanner: function () {
var that = this;
var query = new AV.Query('Banner');
// query.include('image');
query.find().then(function (bannerObjects) {
var banner = [];
for (var i = 0; i < bannerObjects.length; i++) {
banner.push(bannerObjects[i].get('image').get('url'));
}
that.setData({
banner: banner
});
});
},
loadMainGoods: function () {
var that = this;
var query = new AV.Query('Goods');
query.equalTo('isHot', true);
query.find().then(function (goodsObjects) {
that.setData({
goods: goodsObjects
});
});
},
showDetail: function (e) {
var index = e.currentTarget.dataset.index;
var goodsId = this.data.goods[index].id;
wx.navigateTo({
url: "../goods/detail/detail?objectId=" + goodsId
});
},
showCategories: function () {
// wx.navigateTo({
// url: "../category/category"
// });
wx.switchTab({
url: "../category/category"
});
},
showOrders: function () {
wx.navigateTo({
url: "../order/list/list?status=1"
});
},
onShareAppMessage: function () {
return {
title: '灵动开源电商系统',
desc: '一个基于LeanCloud开发的开源电商系统',
path: '/pages/index/index?uid=4719784'
}
},
showGoods: function () {
wx.navigateTo({
url: '../goods/detail/detail?objectId=5816e3b22e958a0054a1d711'
});
}
})
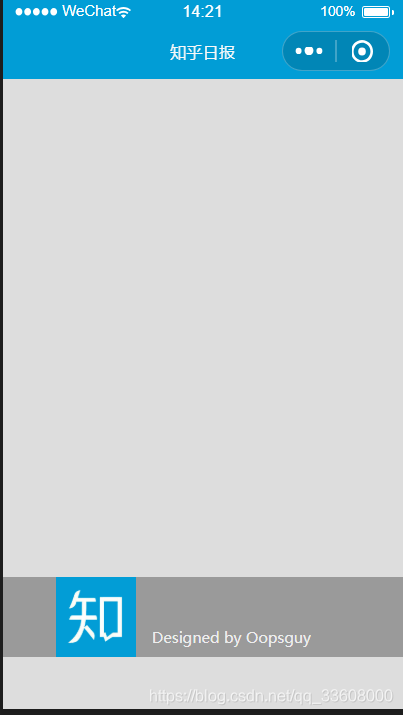
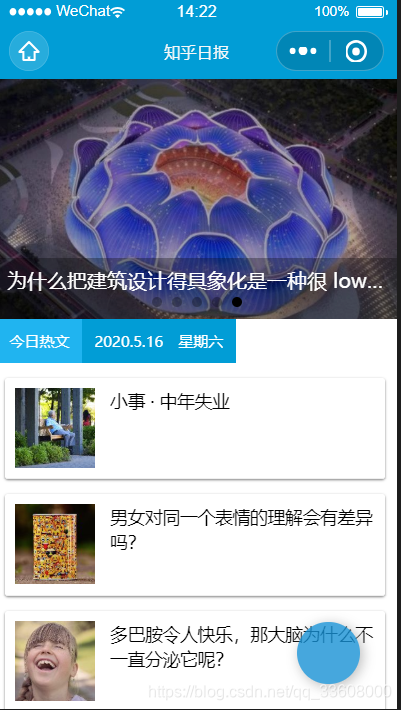
微信小程序——开源-知乎日报客户端源码学习

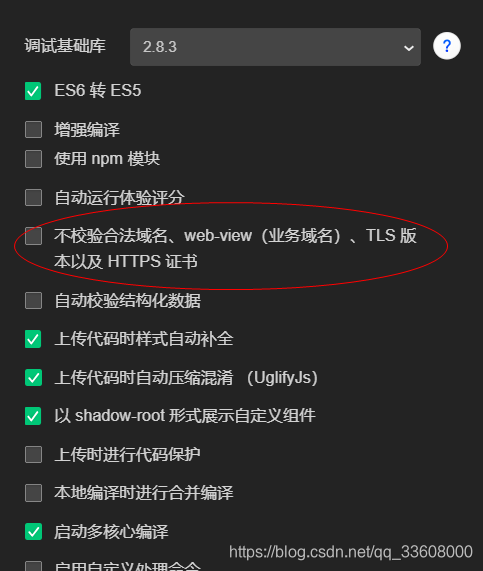
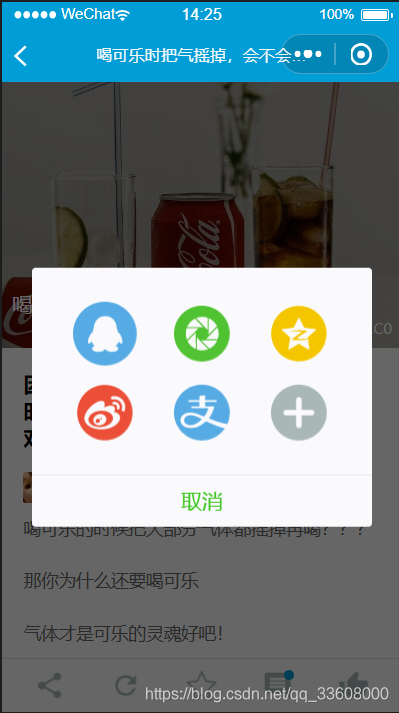
- 致敬原创作者 谢谢 如有冒犯请联系我

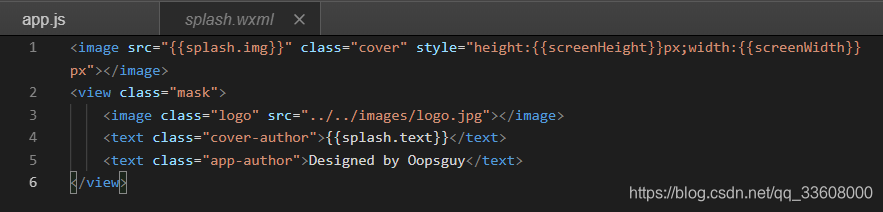
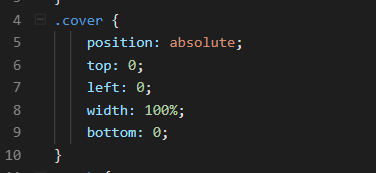
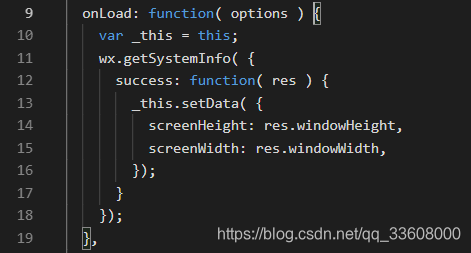
//splash 分析







- requests 在接下来 分析学习




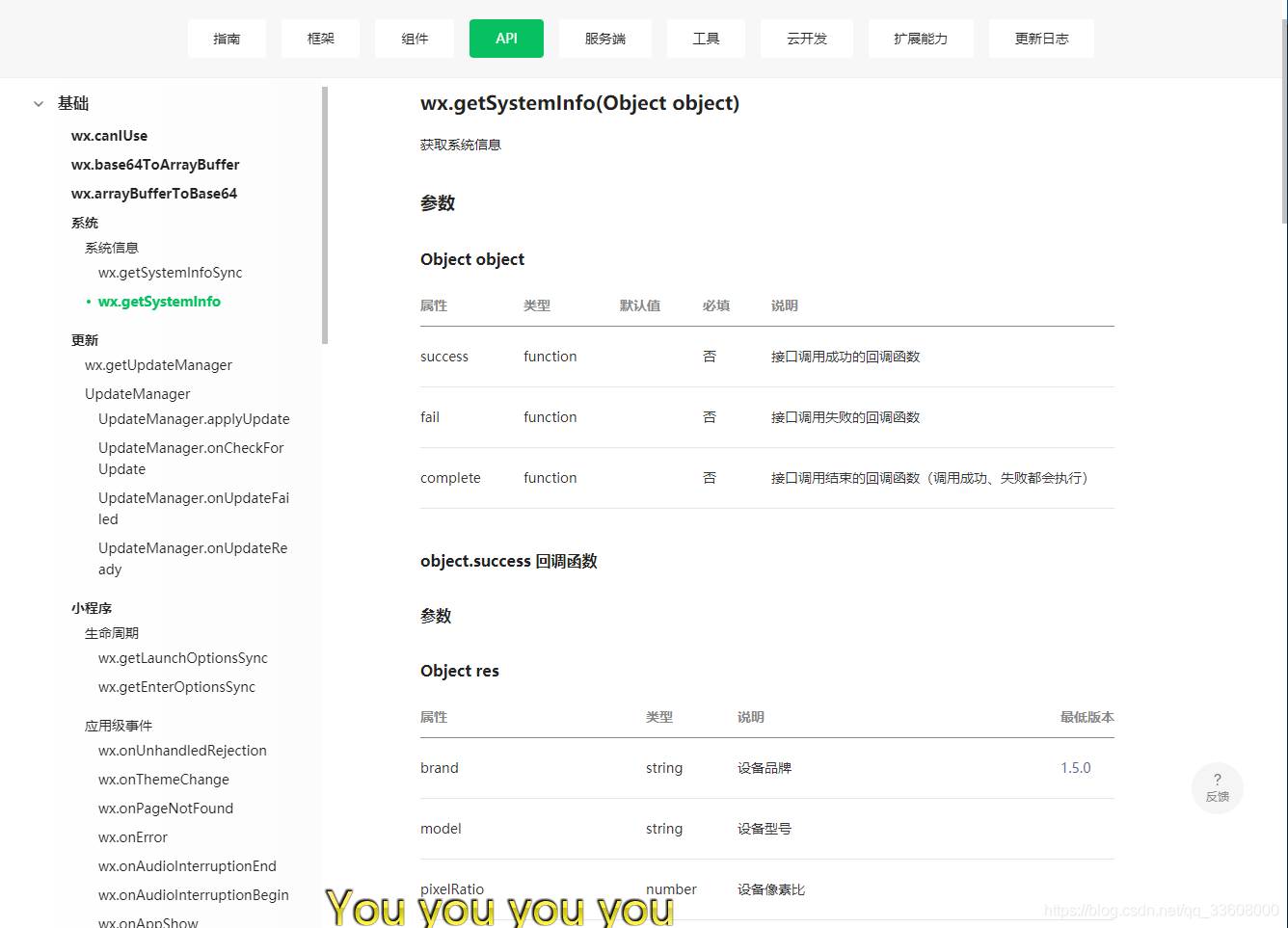
- 计算窗口面积 size
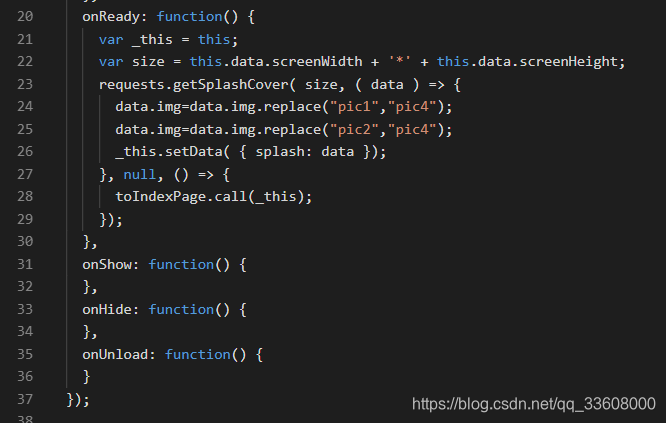
- request - >getsplashcover 跳转到首页
- 关于 request 的引用 以后再说























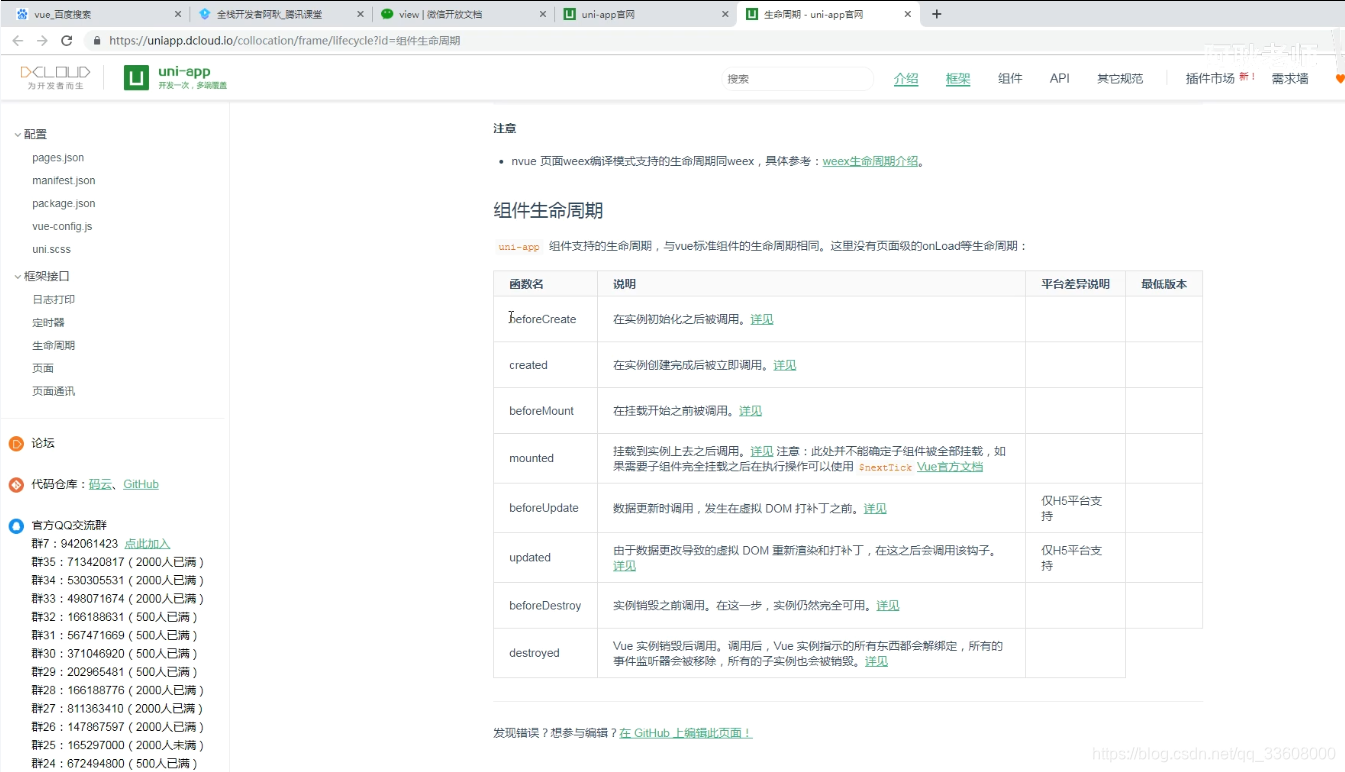
生命周期
-
onlaunch:
当小程序初始化完成时,会触发 onLaunch
(全局只触发一次)(app.js) -
onLoad: 页面加载
小程序注册完成后,加载页面,触发onLoad方法。
一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数(页面js)。 -
onShow: 页面显示
页面载入后触发onShow方法,显示页面。
每次打开页面都会调用一次(比如当小程序有后台进入到前台运行或重新进入页面时)。 -
onReady:
首次显示页面,页面初次渲染完成,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。 -
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。 -
onUnload: 页面卸载
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack的时候调用。
基本上可以说执行顺序为onLaunch–onLoad–onShow–onReady–onHide.
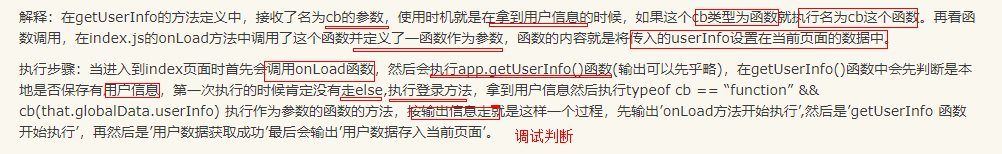
虽然说onLaunch在onLoad之前执行,
但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执行了。
解决办法:
在APP里面onLanch中的网络请求中设置判断
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
在page的onLoad中设置一个回调
app.userInfoReadyCallback = res => {
if (res != ‘’) {
console.log(“app.globalData.userInfo”)
}
}
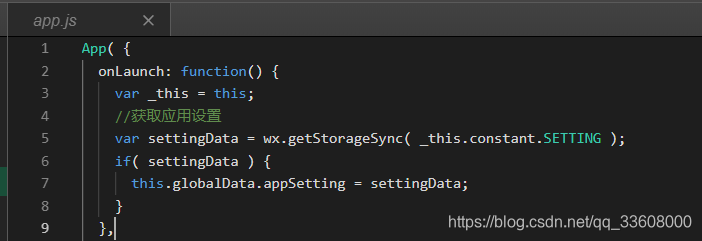
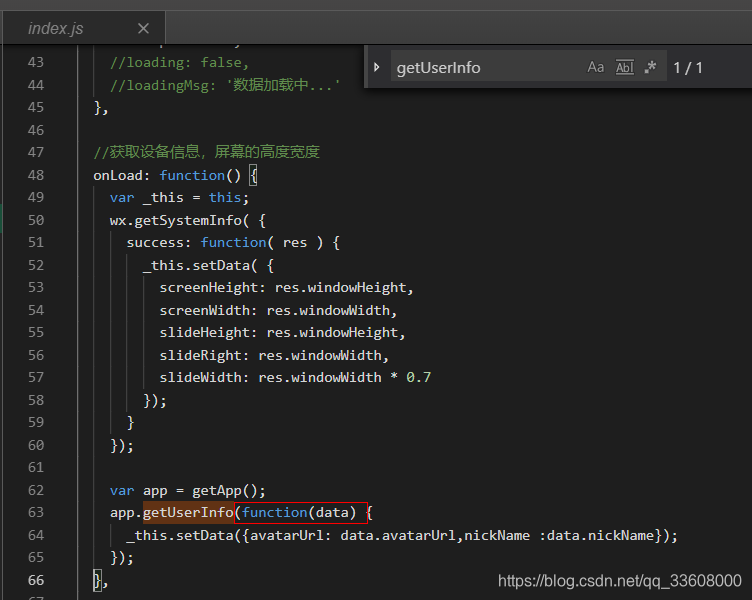
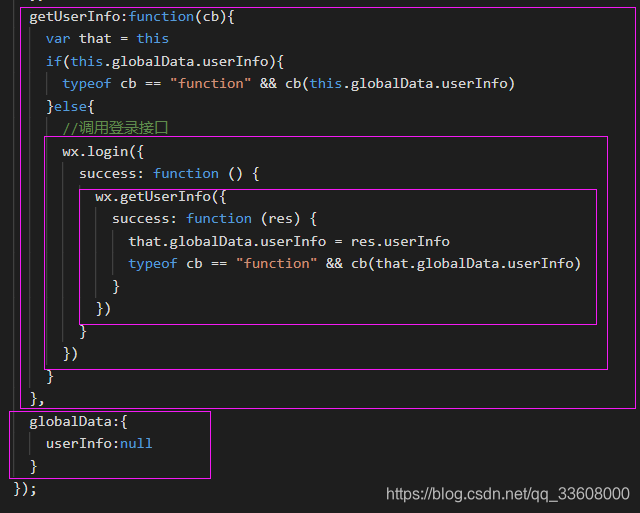
- 再来看 上面的获取设置参数 的 程序
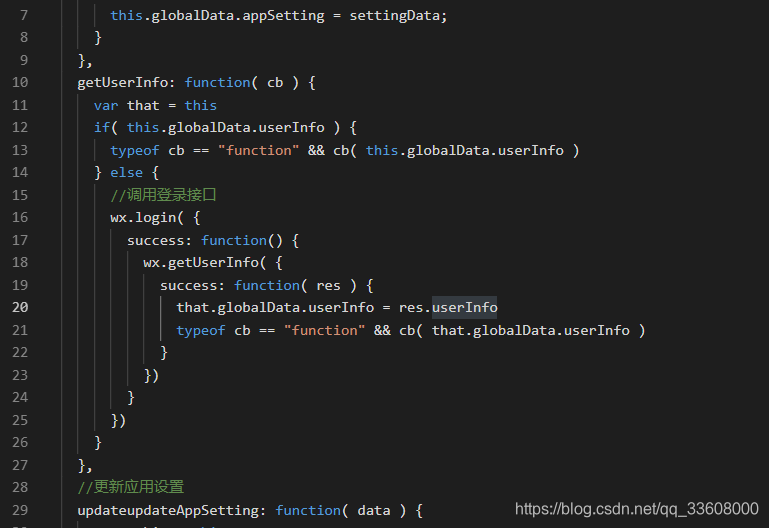
- 接着往下看

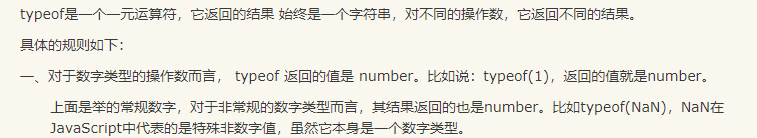
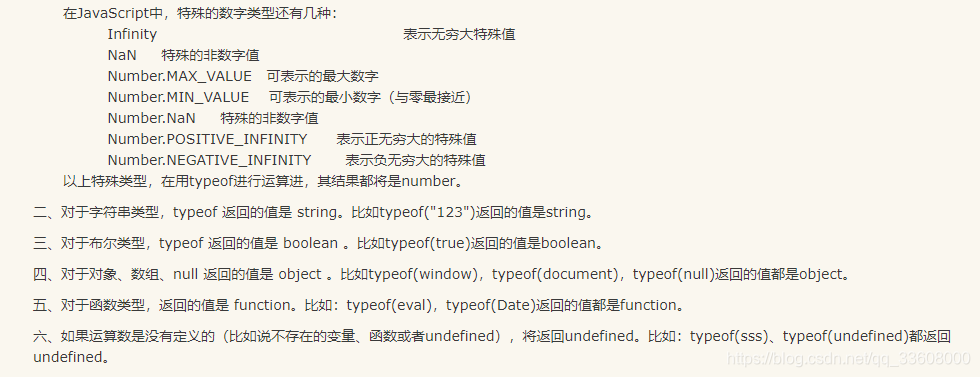
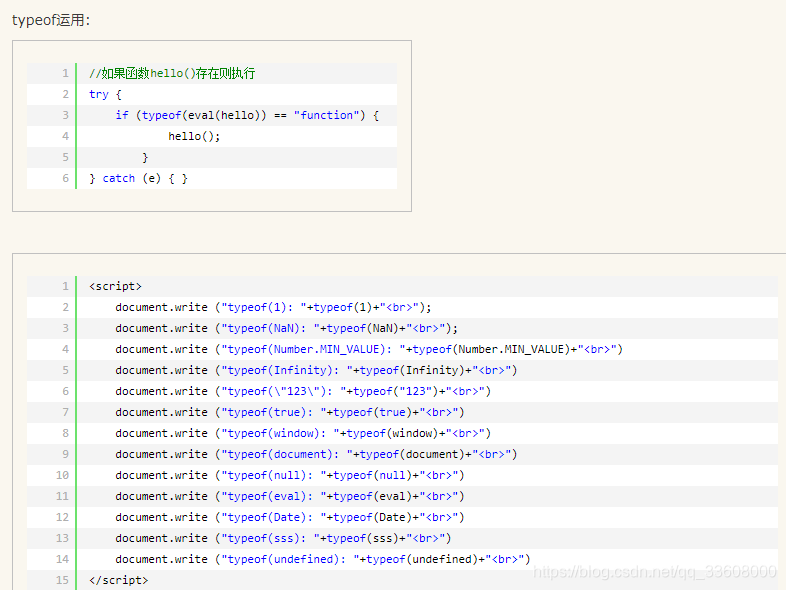
typeof cb == “function” && cb( this.globalData.userInfo )



- 判断cb是不是函数类型同时将一个参数传入名为cb的函数下
对应首页 对于用户数据的 getuserinfo调用


- if else 语句 来处理用户信息 存在与否的 处理流程

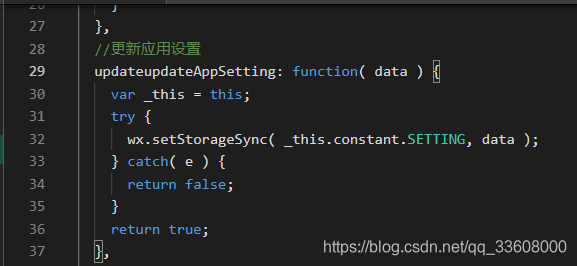
- 更新 设置函数
- 往下看

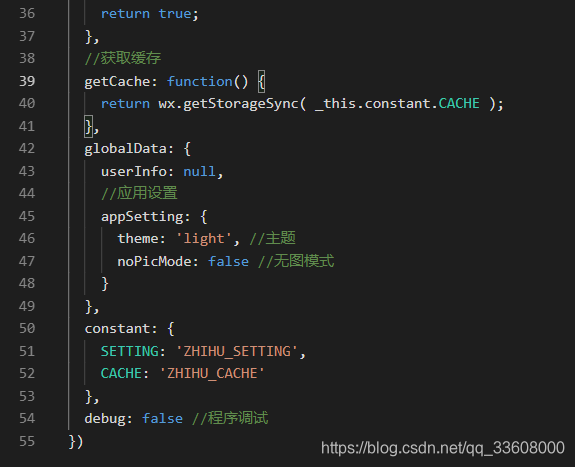
- 分别为 获取缓存 函数 和 全局变量
- 看到了 一开始 获取设置 的 数据 appsetting
— app.js 结束
老版本 授权弹框 的问题 需要解决

设计 流程
先分析产品需求 --> UI设计 -->架构选型设计分析—> 框架搭建–>前端服务实现设计 --> 后端服务实现开发–>内网测试—> 可运维架构部署测试 —> git优化改良&&测试–> 分布式容器云部署
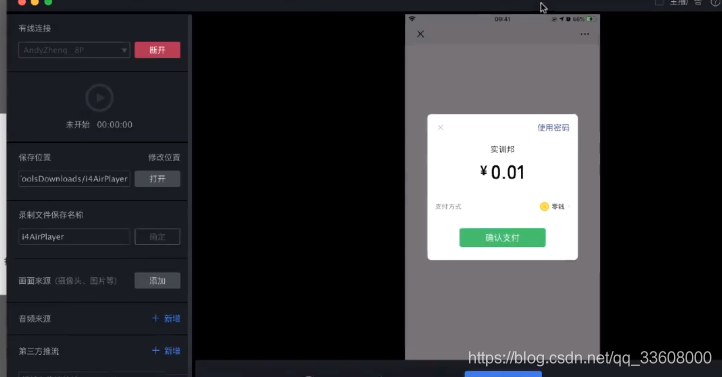
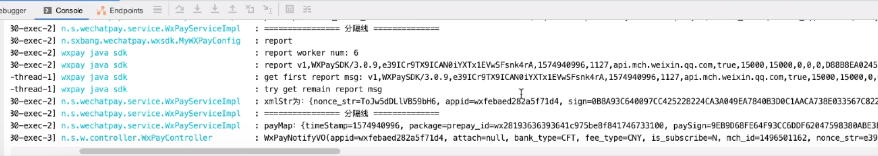
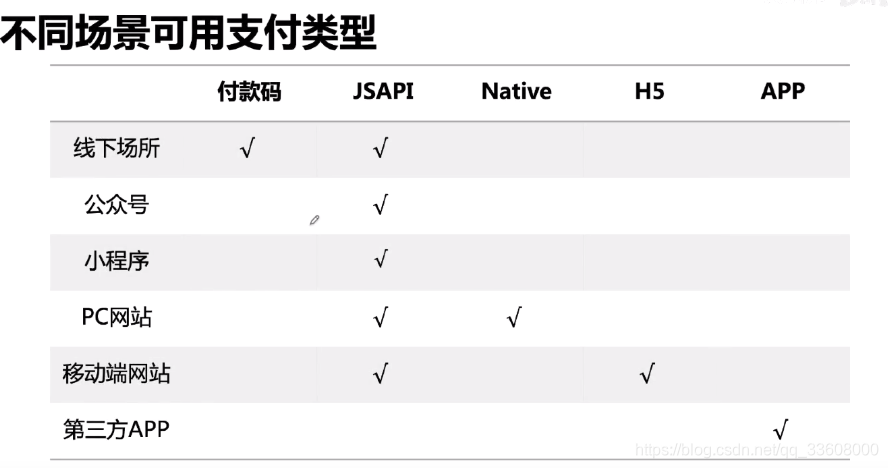
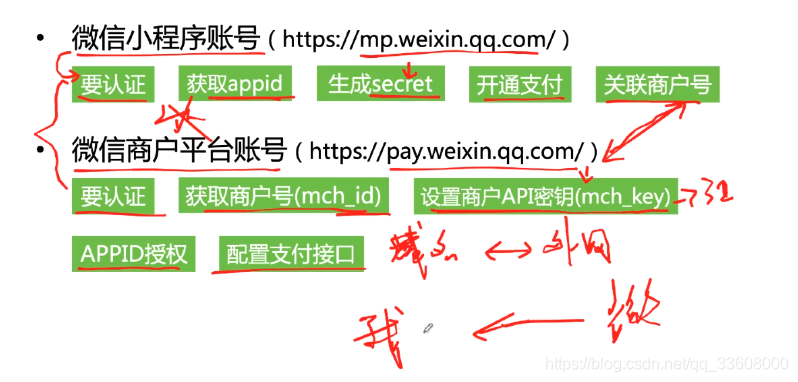
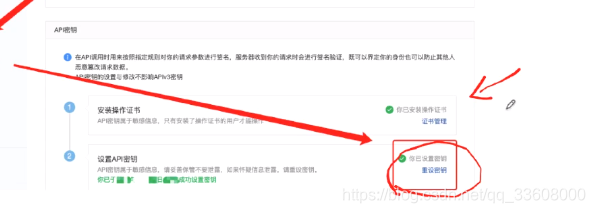
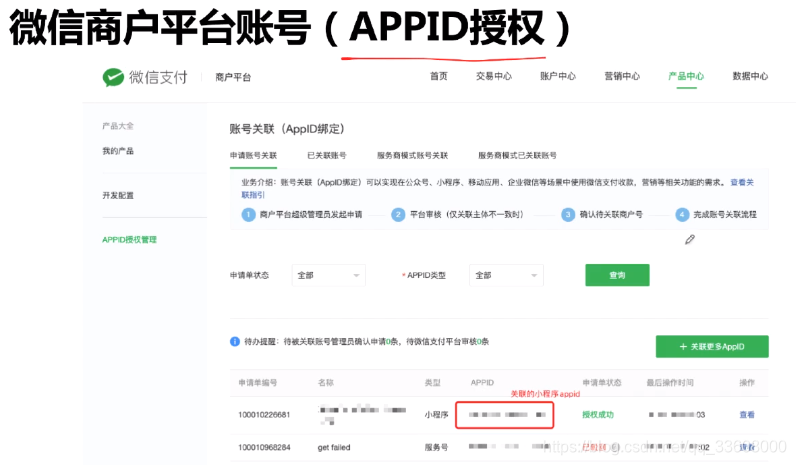
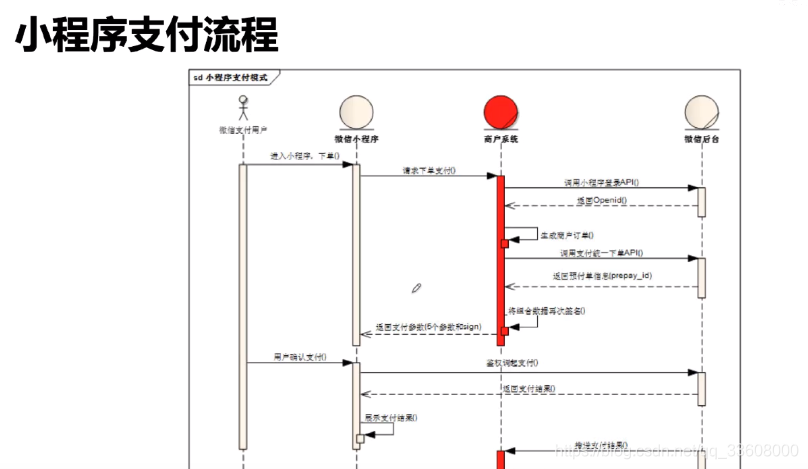
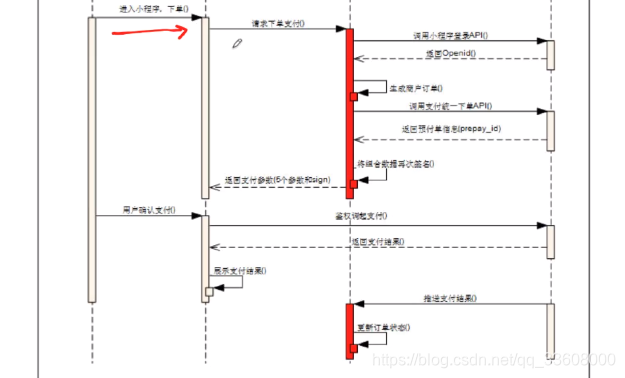
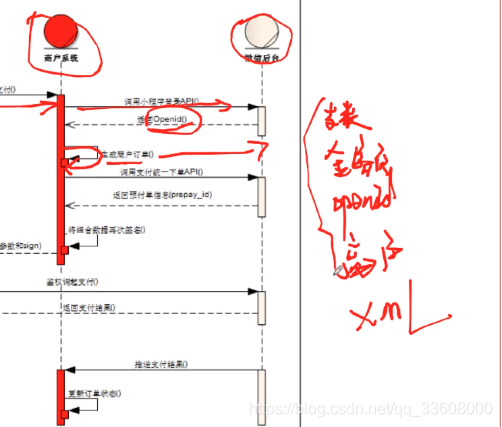
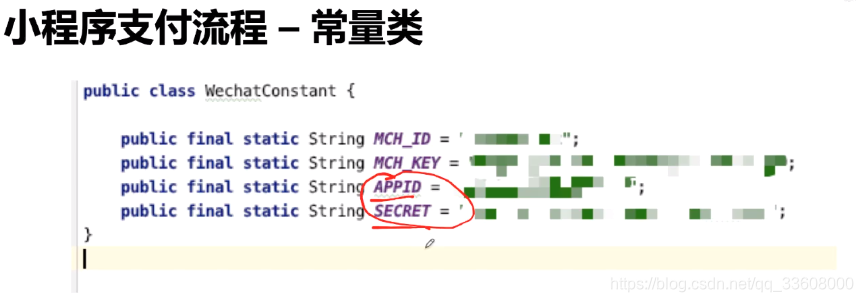
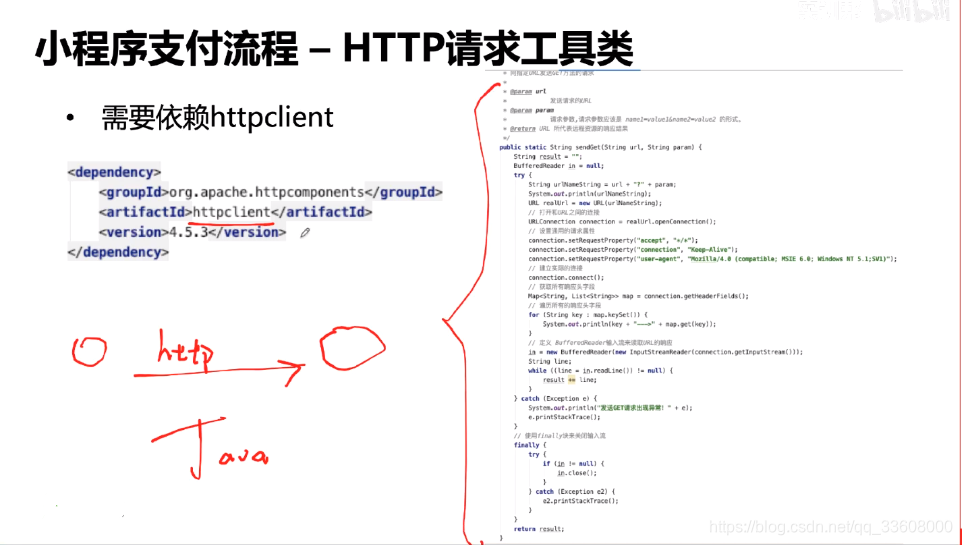
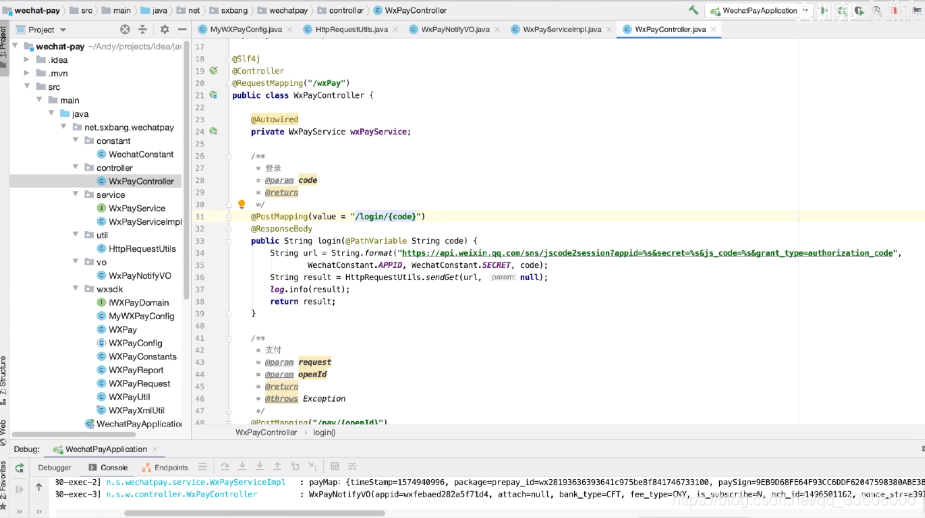
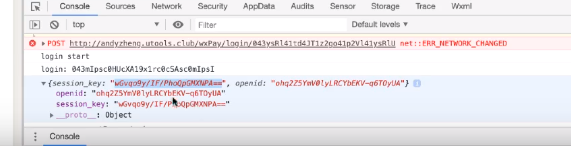
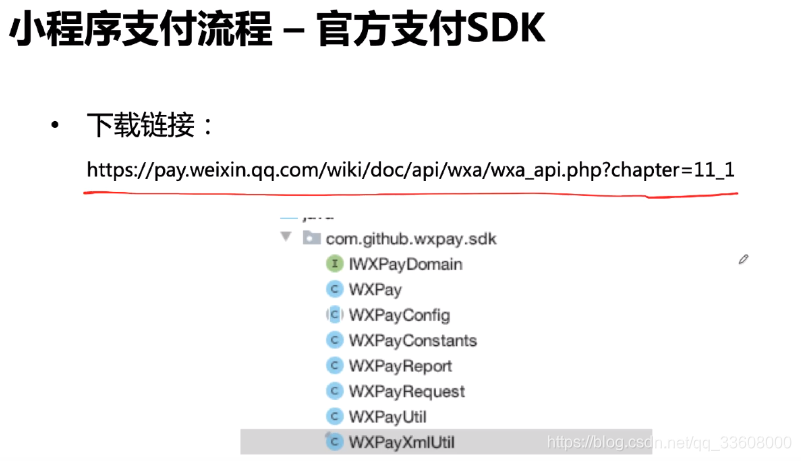
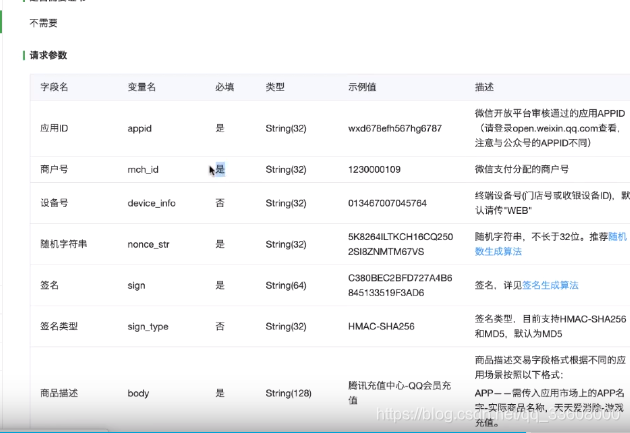
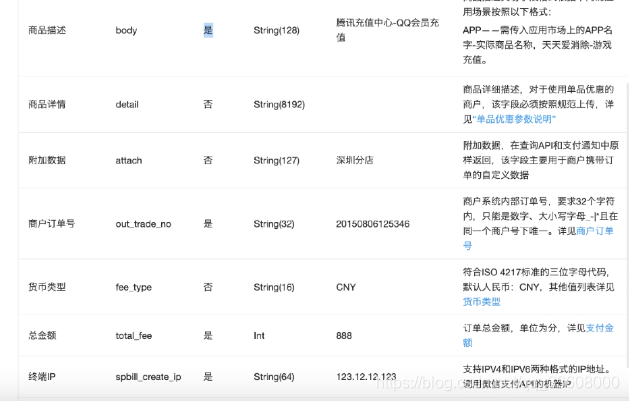
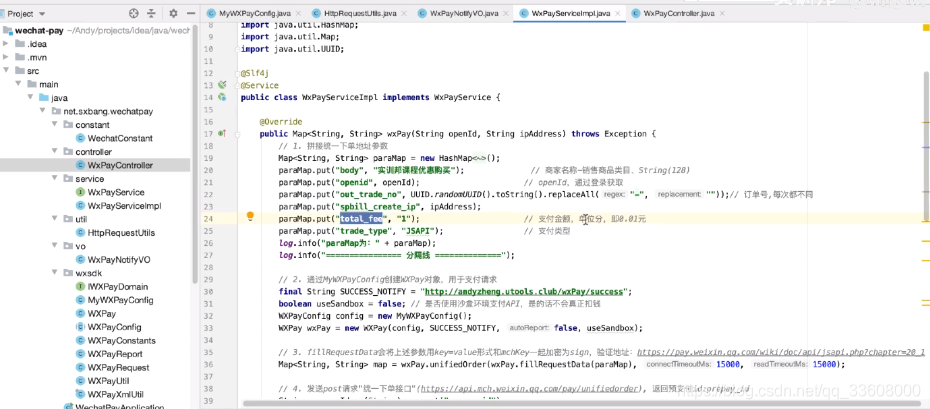
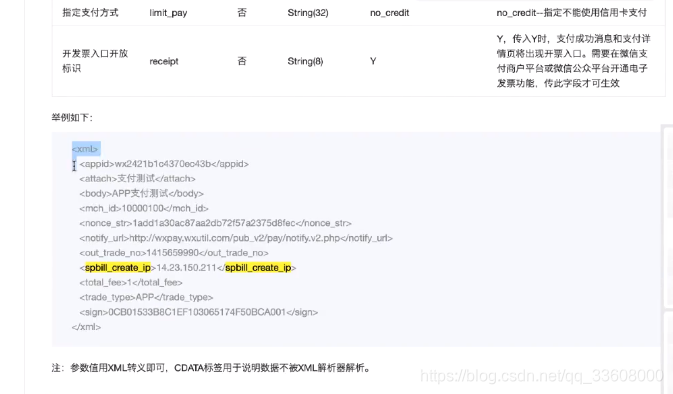
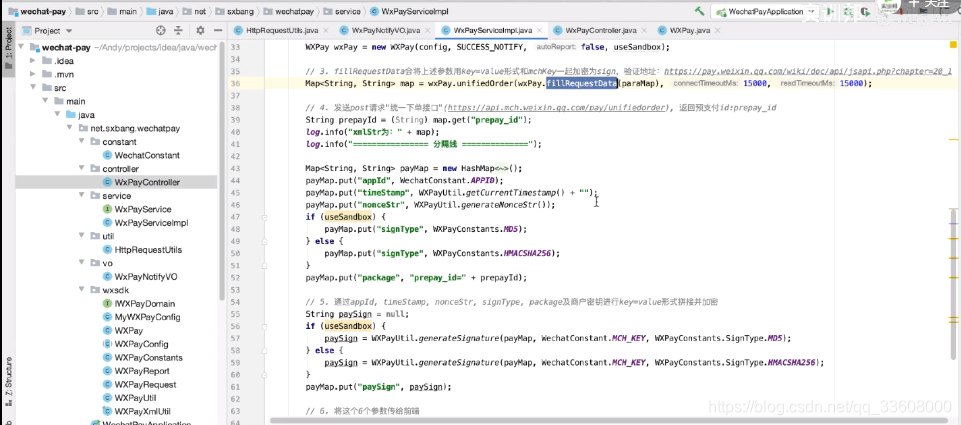
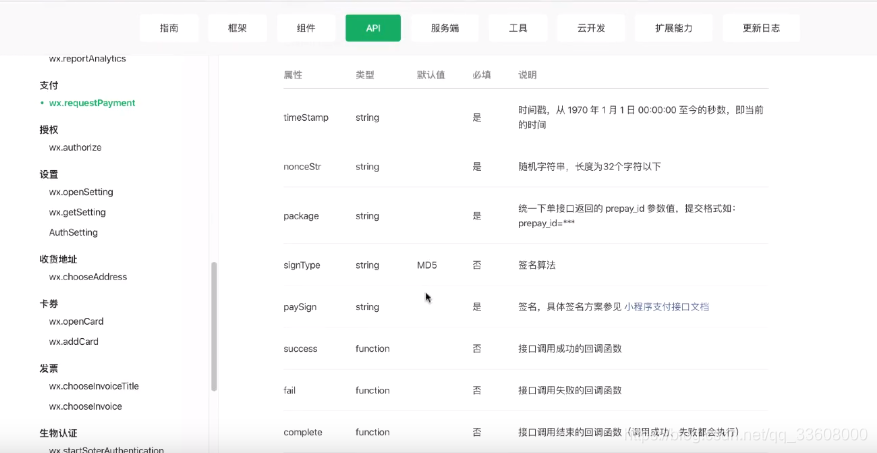
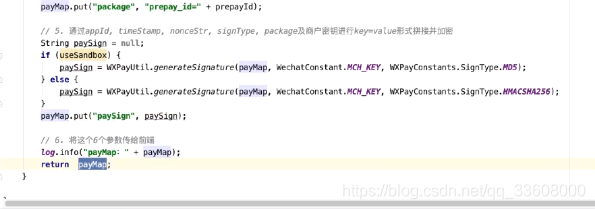
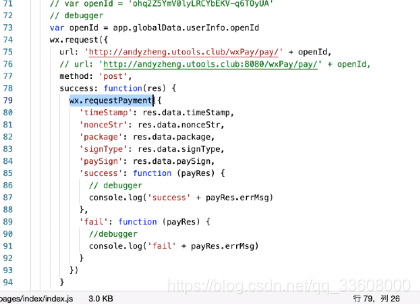
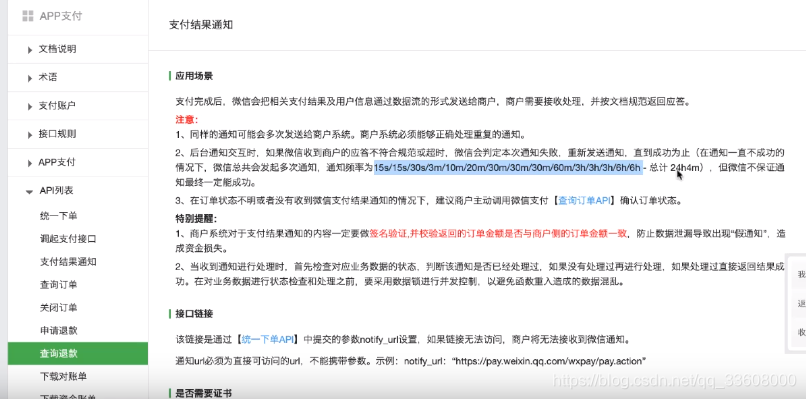
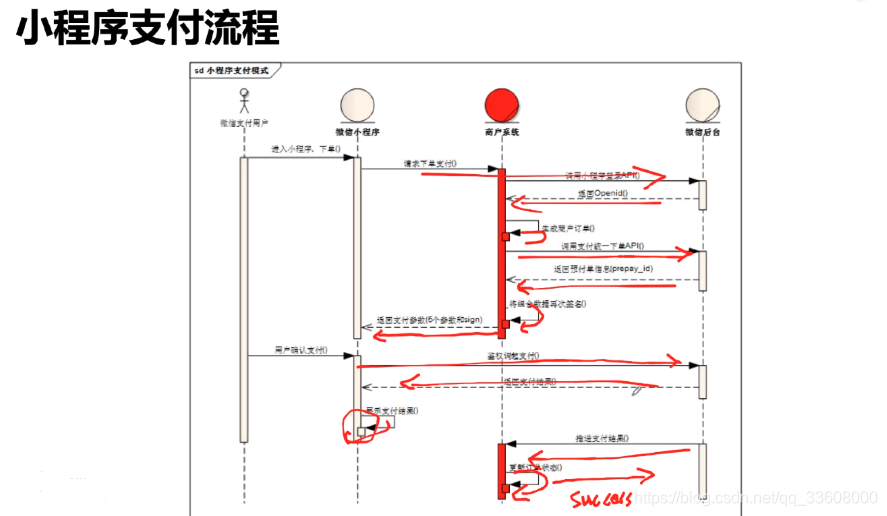
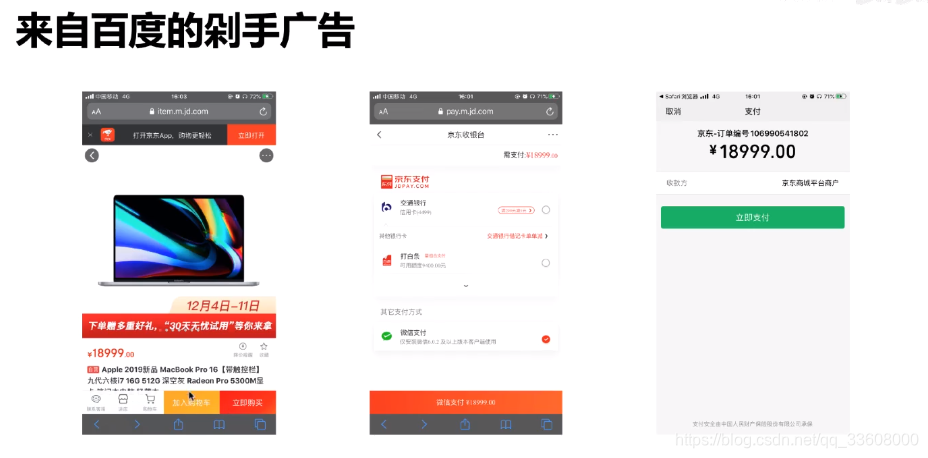
微信小程序——小程序/公众号/H5支付























































































PHP微信小程序联调——用户信息授权

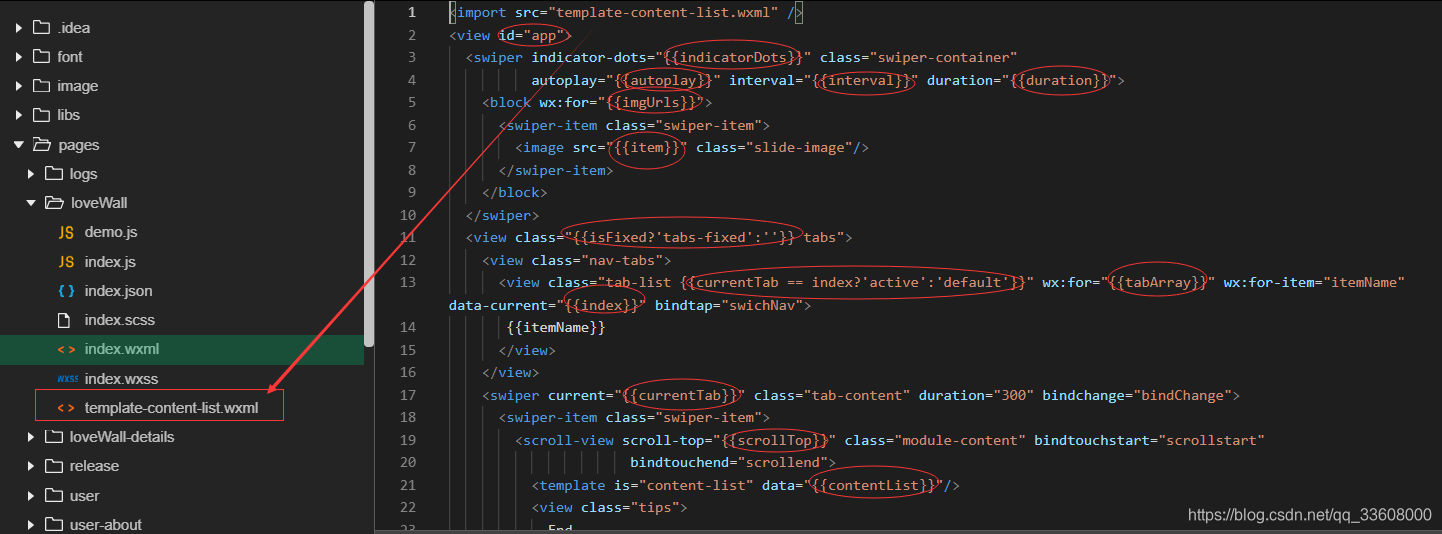
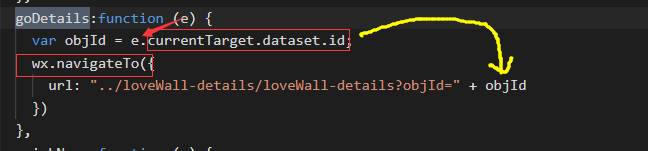
微信小程序——表白墙 前台 开发整理




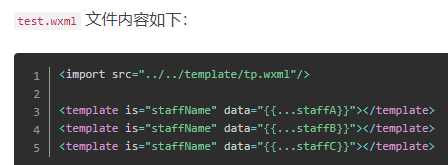
 - 引入了 一个 模版文件
- 引入了 一个 模版文件

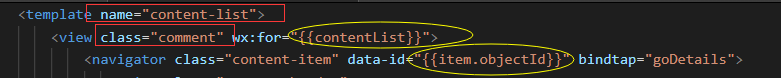
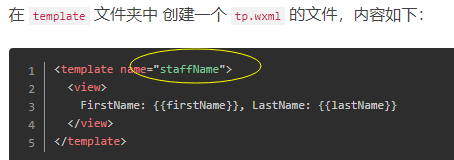
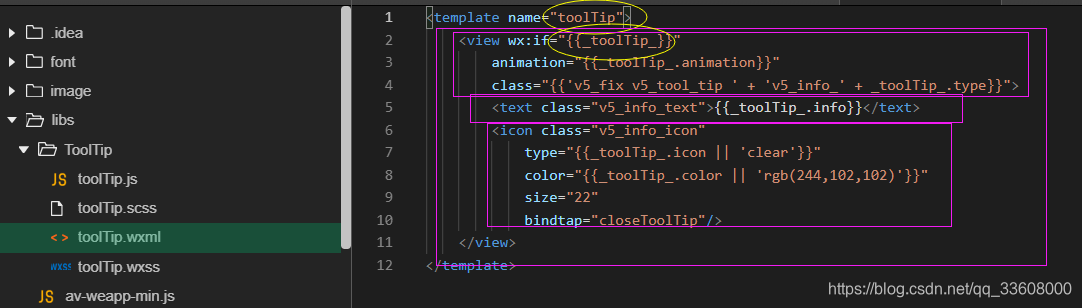
- 定义 template

- 使用 模版

- JS 文件加载数据


- Navigation 页面链接

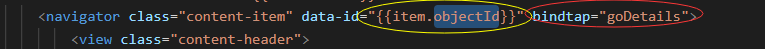
- 自定义data-属性和获取值,url链接带参数和获取值
在view里定义data-(为任意单词),绑定点击事件XXXX
<view class='XXXX' wx:for="{{taskLists}}" data-id='{{item.objectId}}' bindtap='XXXX'>
在js的XXXX里,利用e.currentTarget.dataset.*接收data-的值
XXXX:function(e){
var taskId = e.currentTarget.dataset.id;
wx.navigateTo({
url: 'xxxx/taskDetail?taskId=' + taskId,
})
},
url拼接字符串的方式为: url: 'xxxx/taskDetail?taskId=' + taskId
然后我们去到跳转的页面,通过onload函数就可以打印出传过来的参数啦:
onLoad: function (options) {
console.log(options)
},





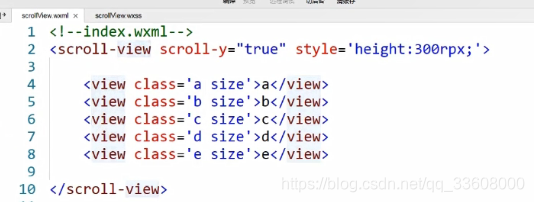
- 返回 index.wxml


- 裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话
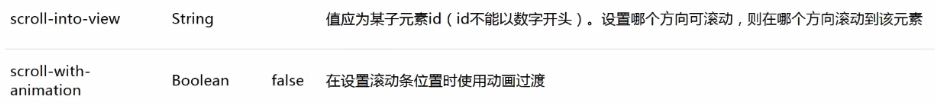
- overflow-y: visible|hidden|scroll|auto|no-display|no-content;


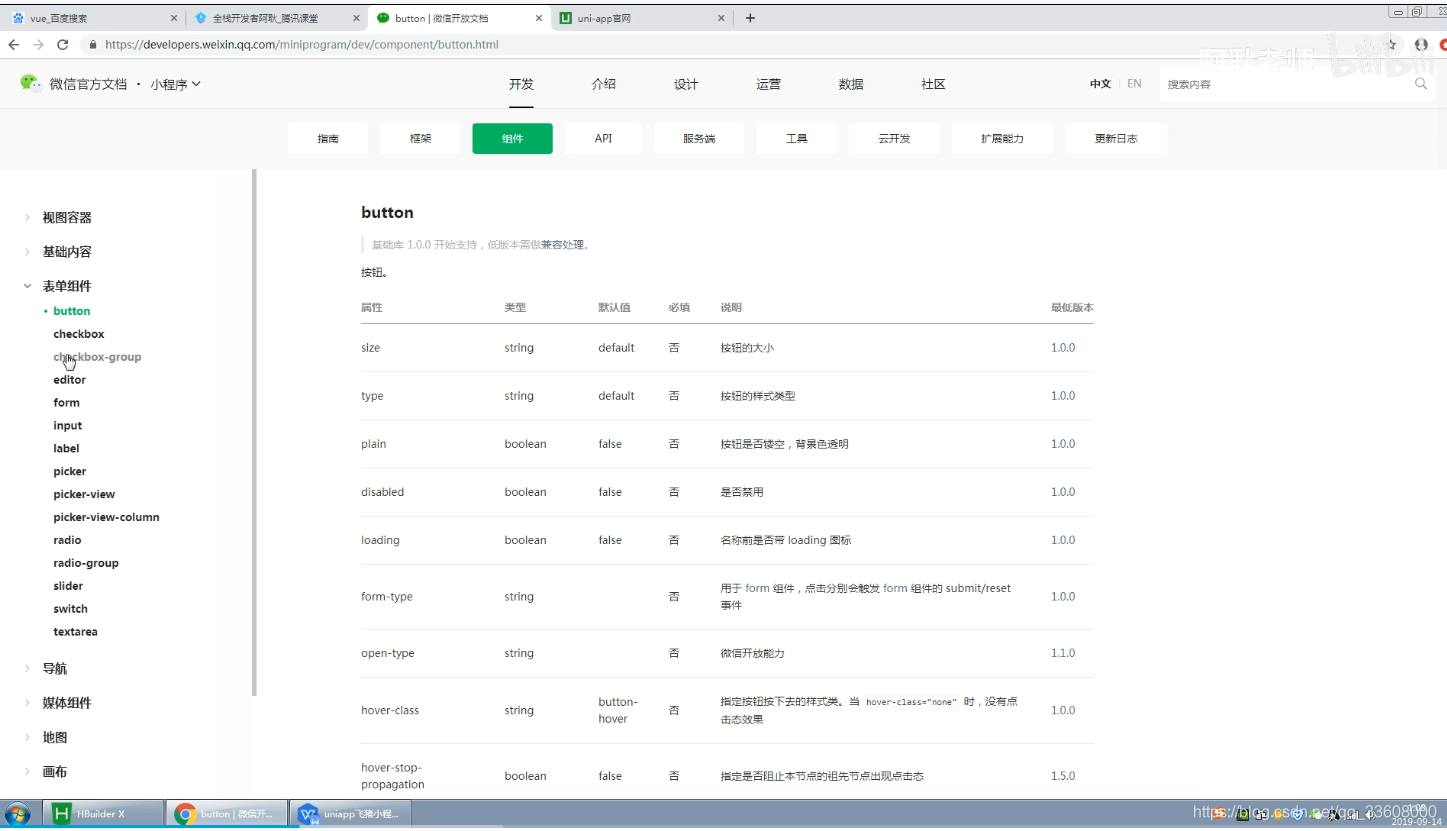
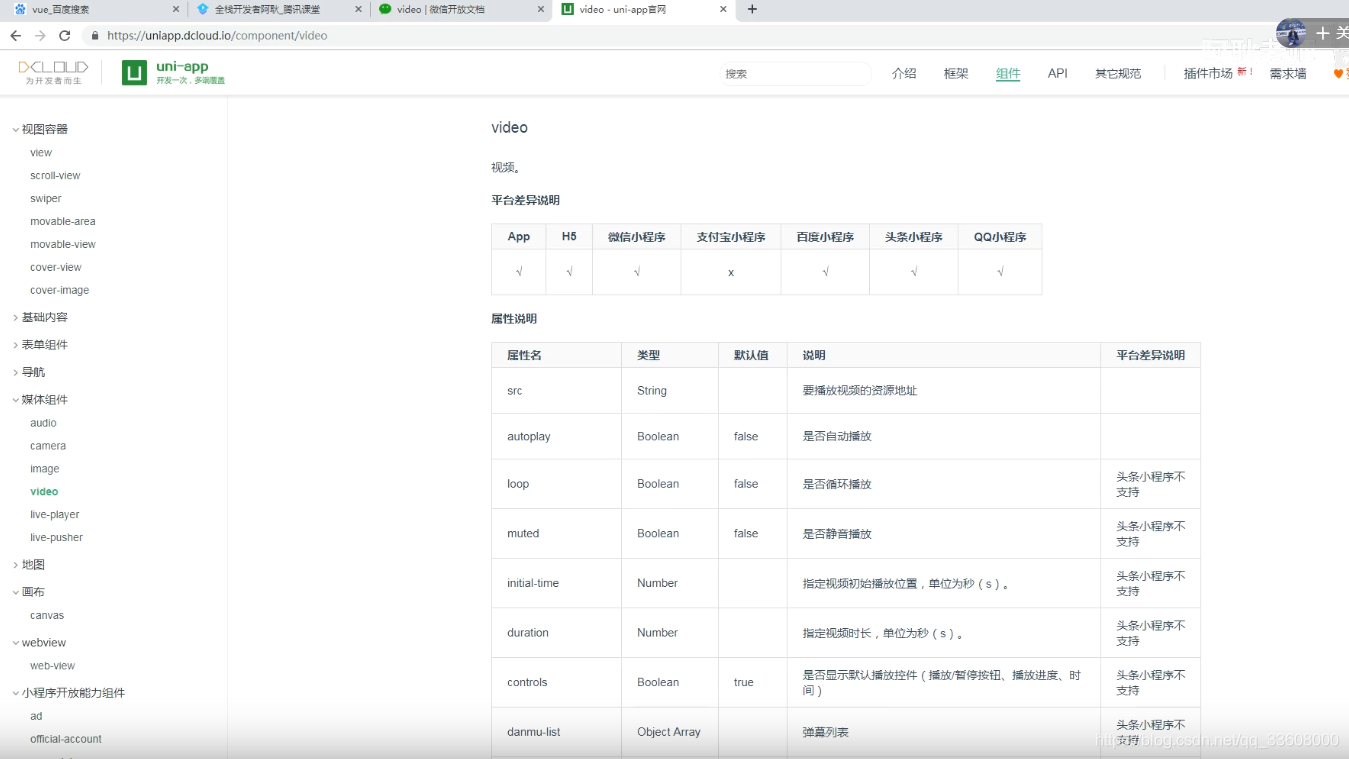
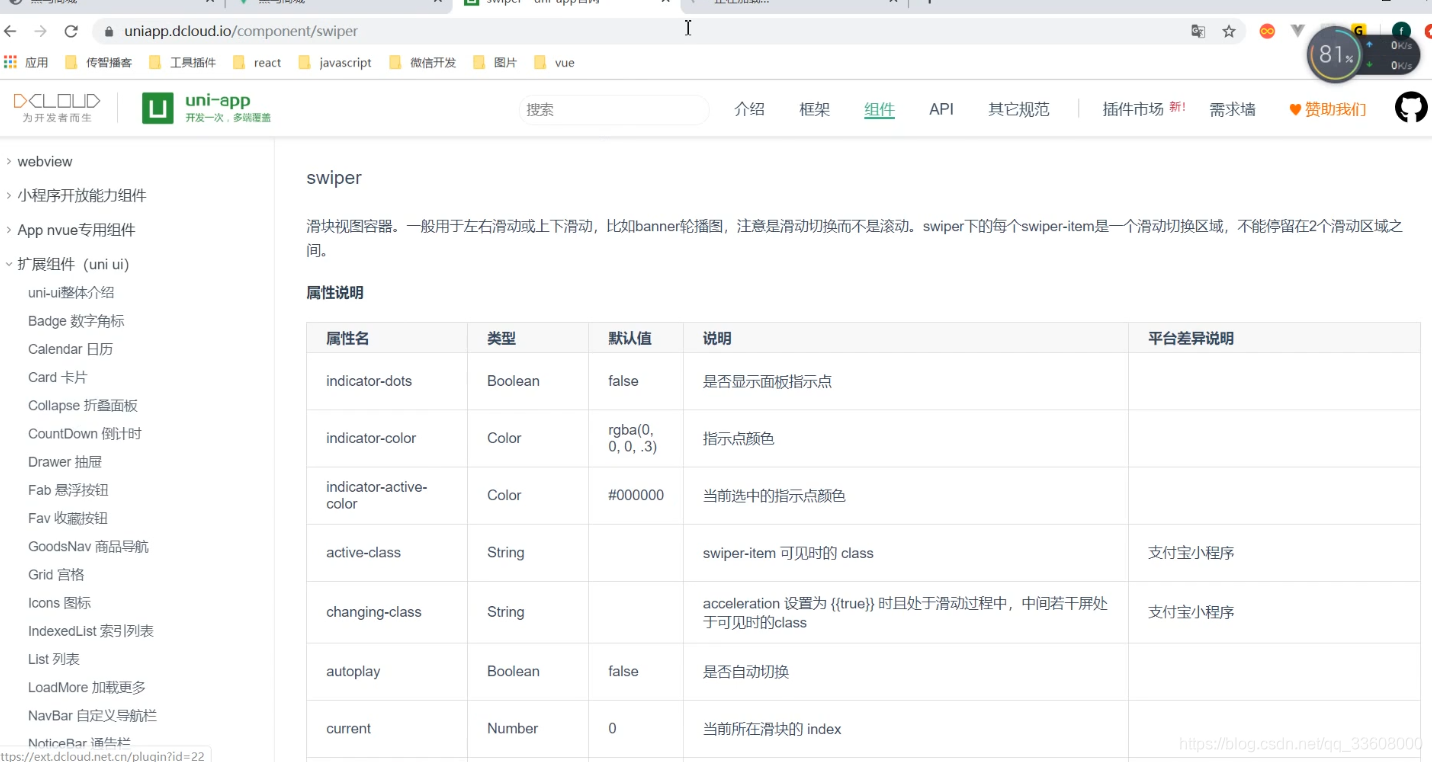
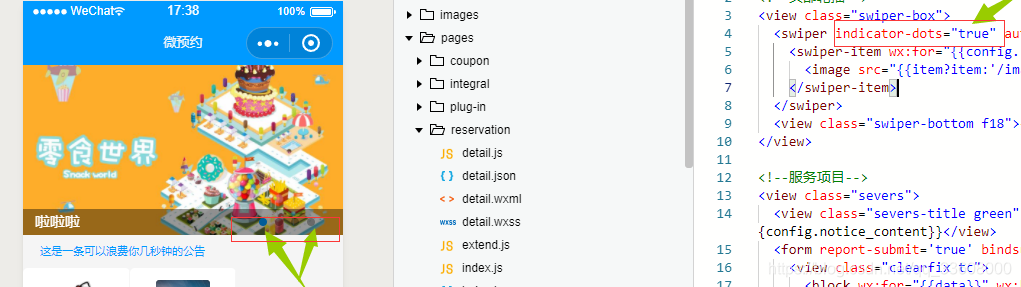
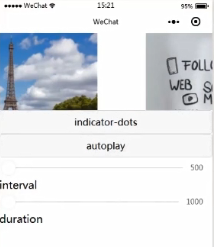
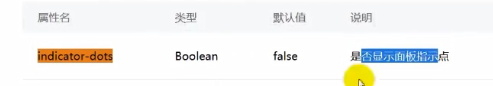
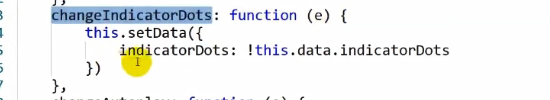
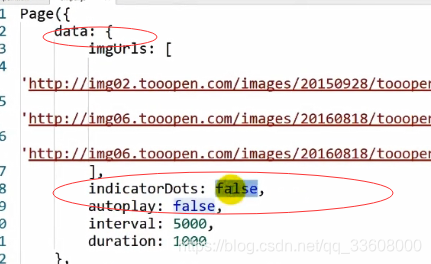
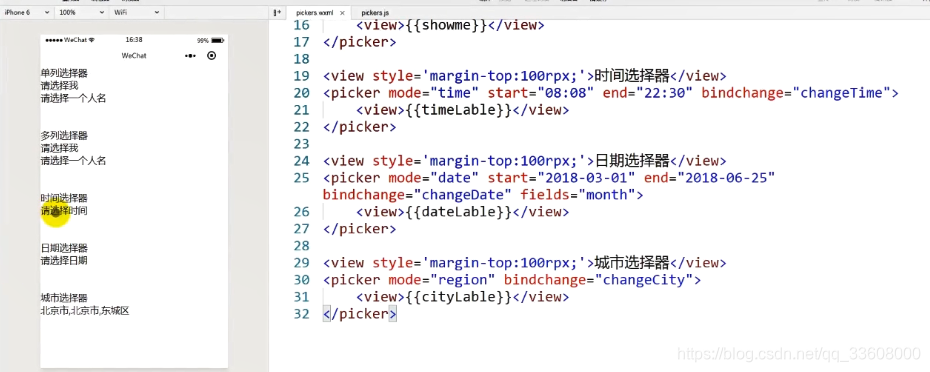
indicator-dots boolean false 否 是否显示面板指示点
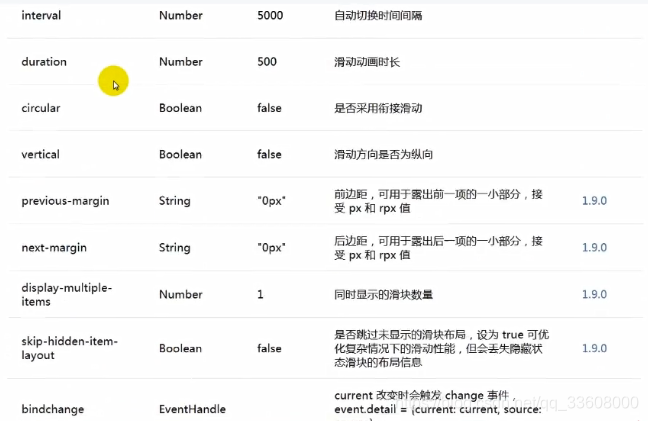
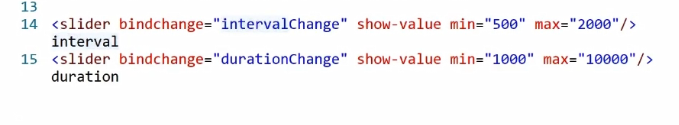
autoplay boolean false 否 是否自动切换
interval number 5000 否 自动切换时间间隔
duration number 500 否 滑动动画时长


- 设置段落的最小高度

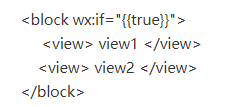
- block标签
并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性
wx:if 添加到一个标签 判断
多个组件标签 使用一个 标签将多个组件包装起来,并在上边使用 wx:if 控制属性

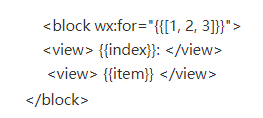
-
类似 block wx:if,也可以将 wx:for 用在标签上,以渲染一个包含多节点的结构块


-
swiper-item 仅可放置在swiper组件中,宽高自动设置为100%。
item-id string 否 该 swiper-item 的标识符









 、
、





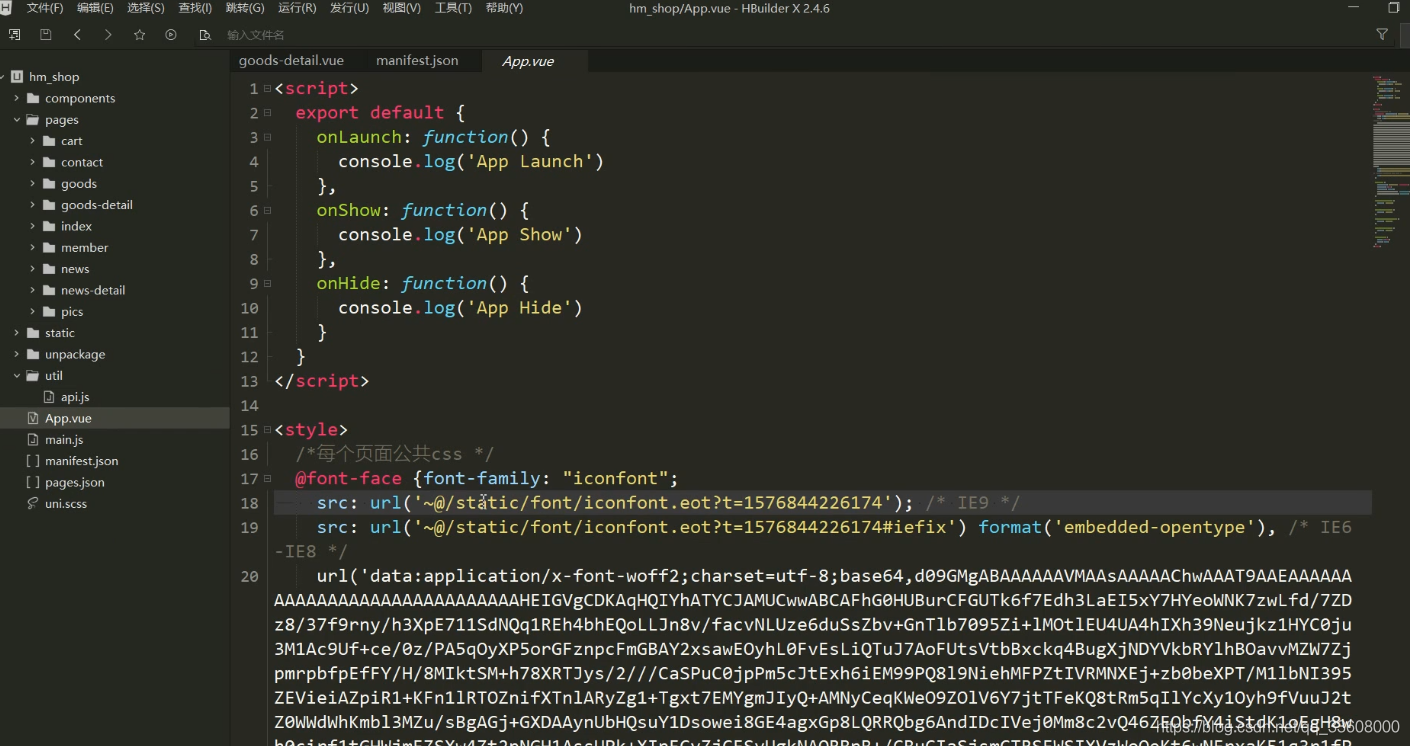
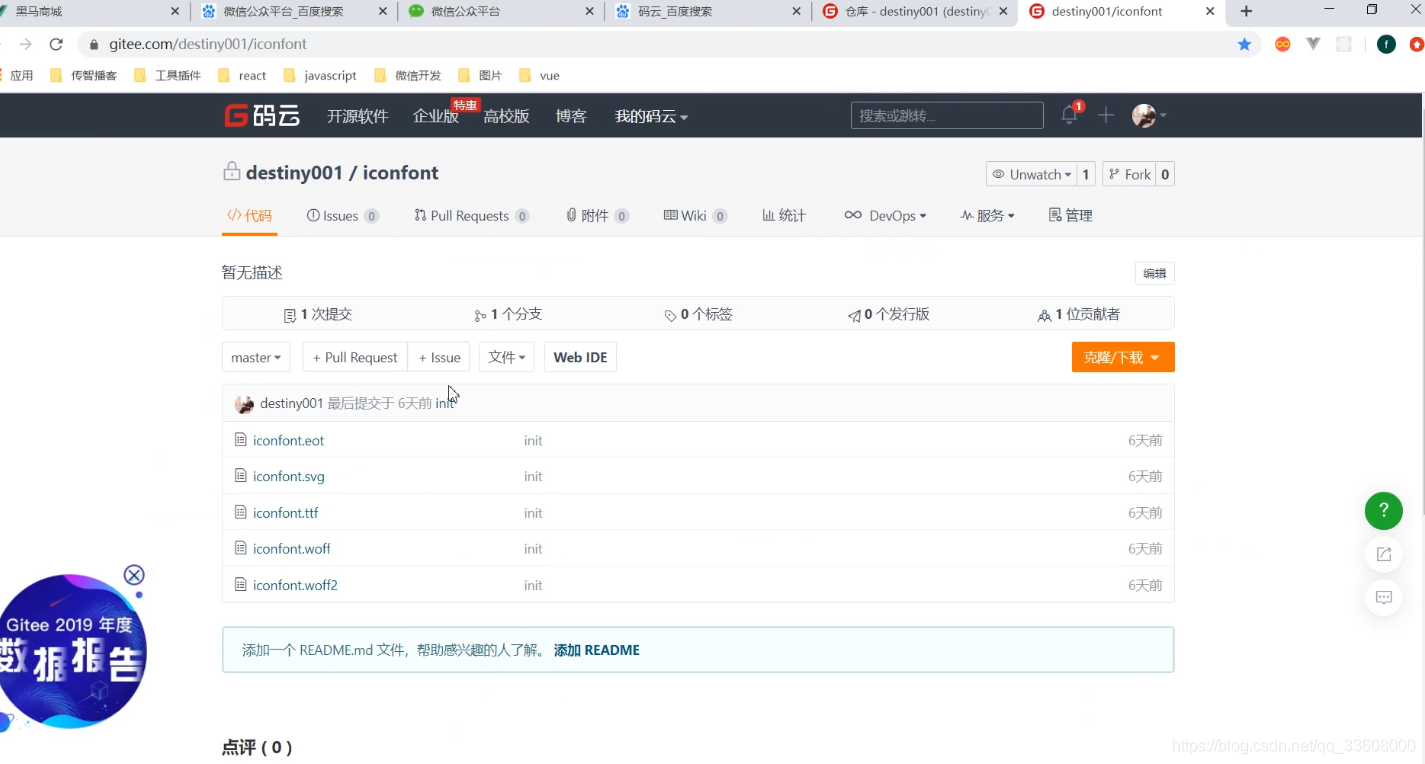
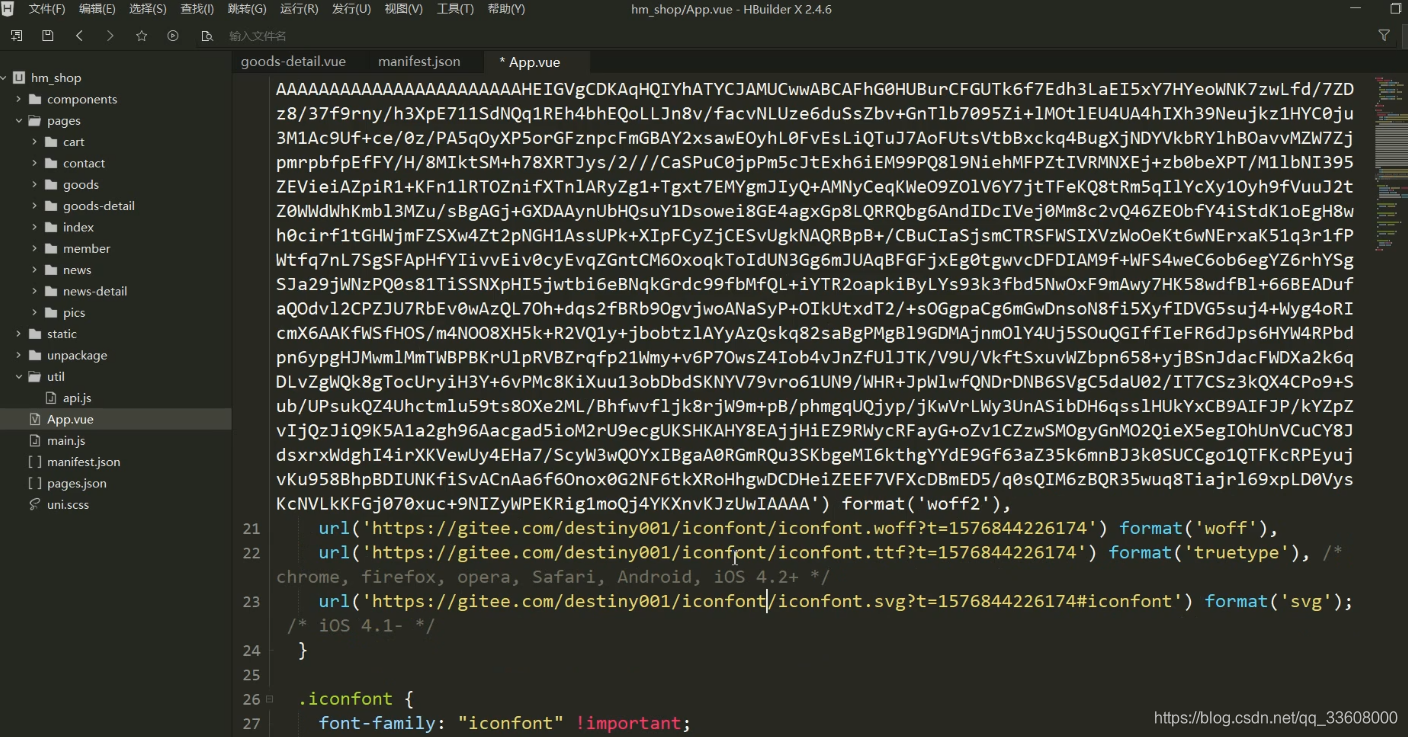
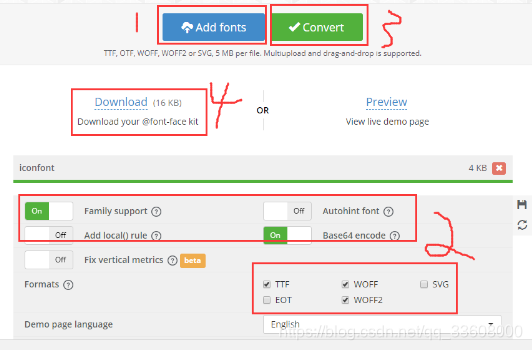
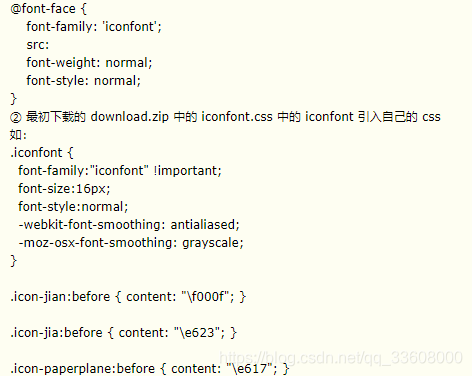
- iconfont-字体图标 base64格式

把转换后下载的压缩包解压,把 stylesheet.css 中的@font-face引入自己的 css





wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面。
但是不能跳到 tabbar 页面。
使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。




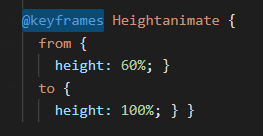
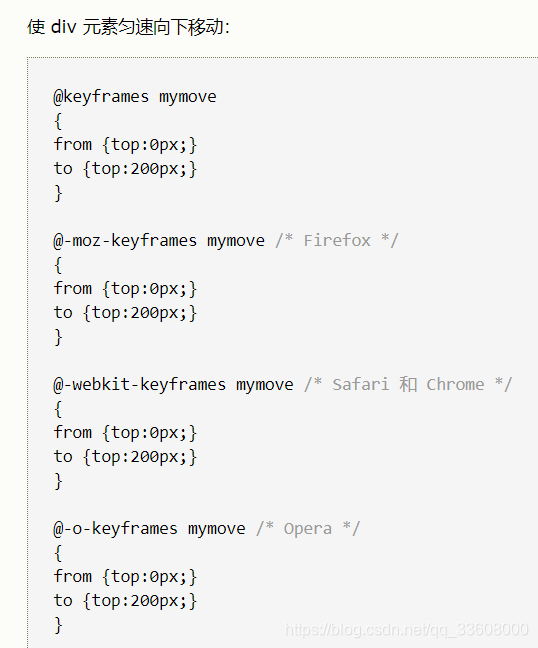
@keyframes 规则

app.js

const 限定一个变量不允许被改变,产生静态作用
require是运行时调用,所以require理论上可以运用在代码的任何地方

- LeanCloud官方有很多教程,我们关注JavaScript相关的。
JavaScript SDK 安装指南 :
我们不用安装,只是为了直观的了解 LeanCloud 的一些界面、设置,比如,CDN加速 设置、LeanCloud的github。
数据存储入门教程 · JavaScript :
这里有个可操作的demo,由于Hexo主题中已经有关于LeanCloud的代码,我没有执行这个demo,
直接拿Hexo主题中的LeanCloud代码来测试。
其实为了更好的理解LeanCloud的知识,还是需要动手操作一下demo的。
数据存储开发指南 · JavaScript :
这篇是必读,如果是利用LeanCloud从头开发一些功能,就需要精读这篇帮助。
我只获取了一些基本信息,比如,WEB安全的设置、LeanCloud中的对象AV.Object和AV.File。
对象的创建、保存、读取,对象的属性获取,计数器相关的。



index.js

release 发布



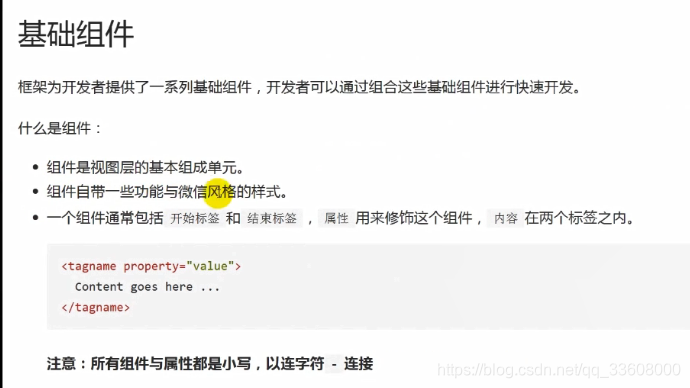
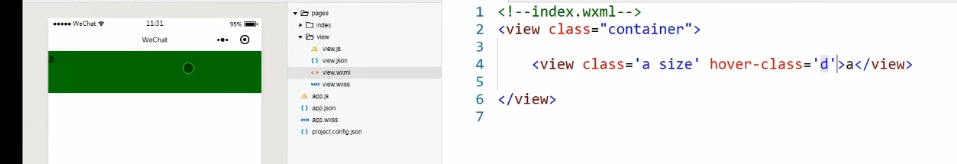
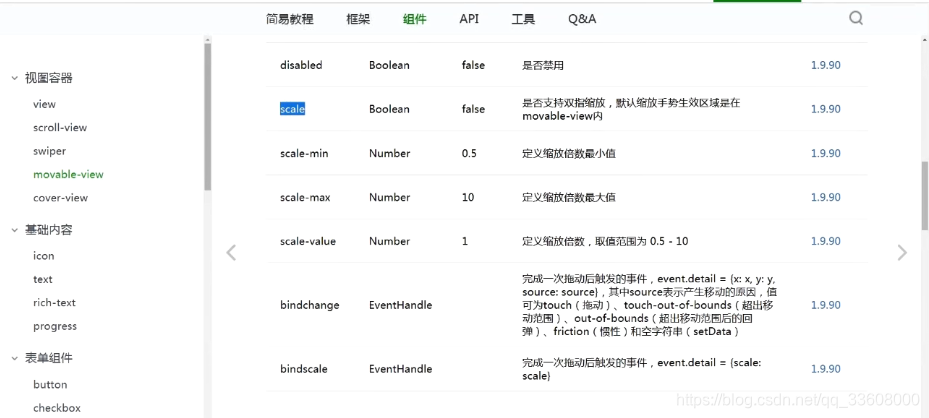
微信小程序——常用组件
组件
- 页面 样式修饰 布局

- id style class 等 公用属性

- hidden 消除 懒加载
- data 数据集 事件响应(前后端交互)

- 属性类型









- 属性类型
视图组件




- 按住变色 默认50ms

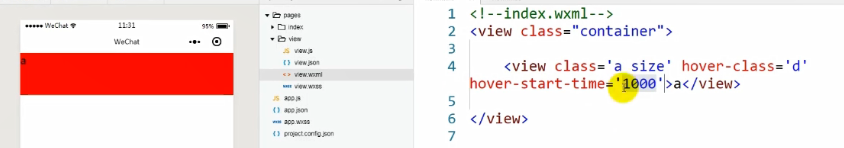
- 1s 变色

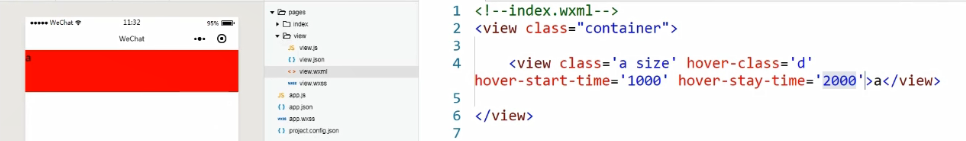
- 2s变回来

- 阻止冒泡事件
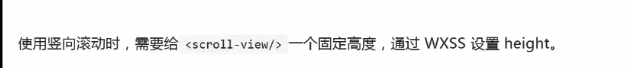
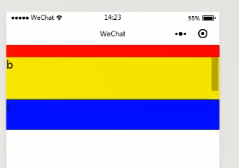
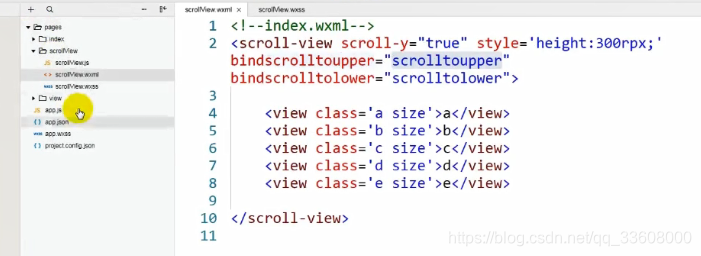
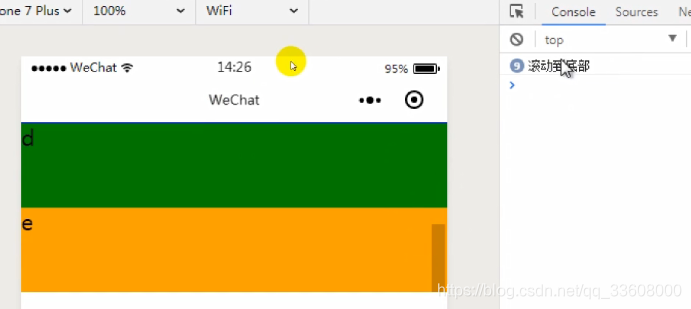
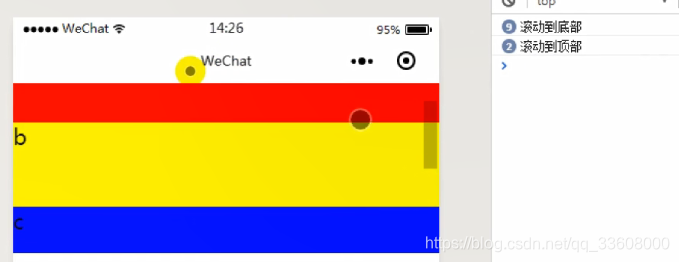
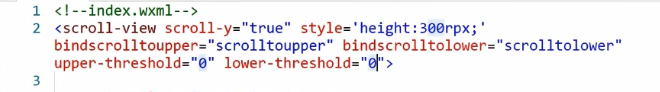
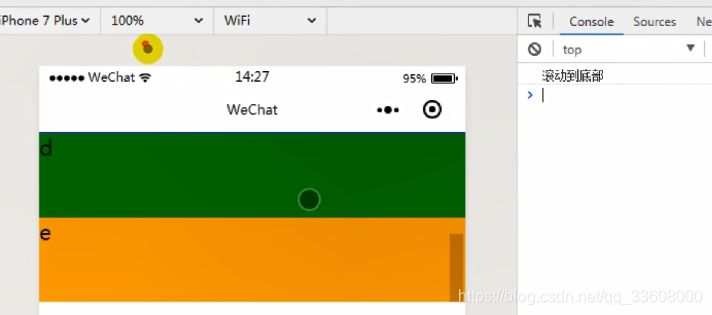
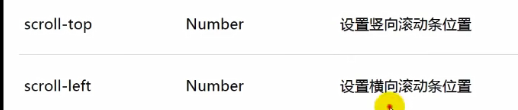
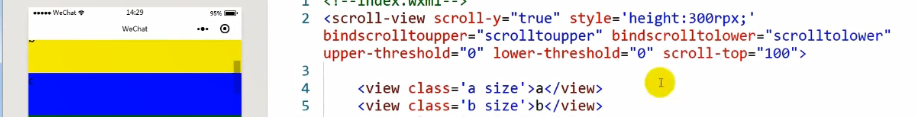
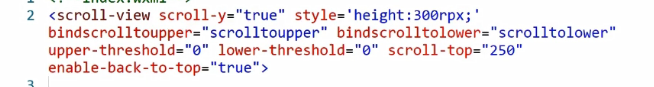
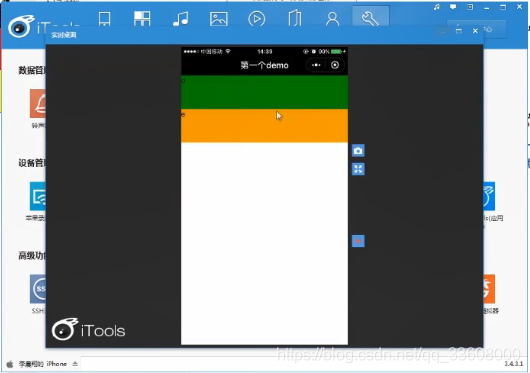
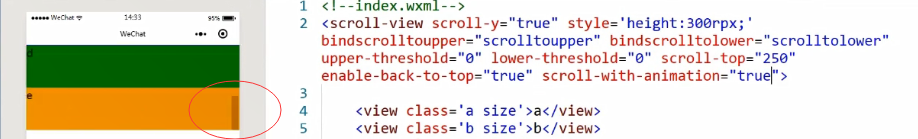
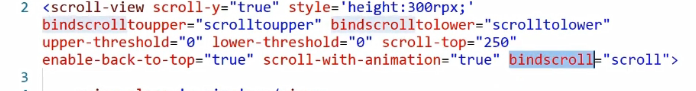
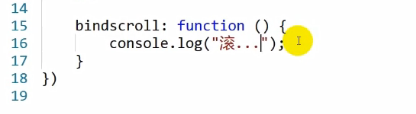
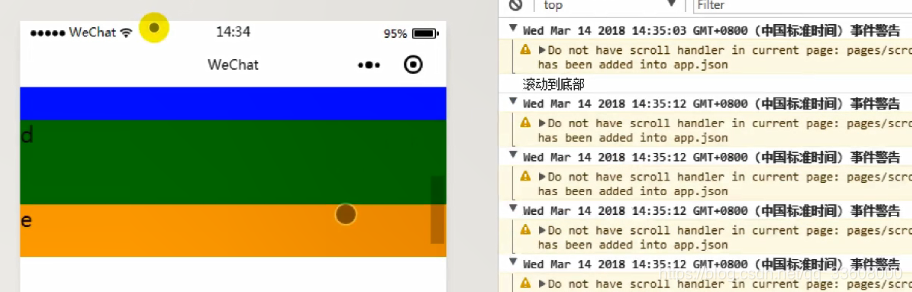
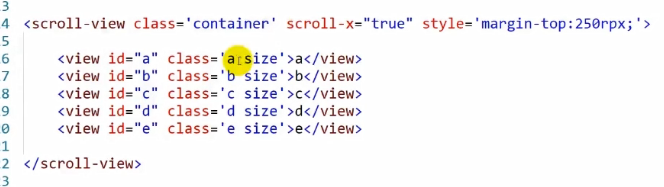
scroll-view 组件 可滚动视图








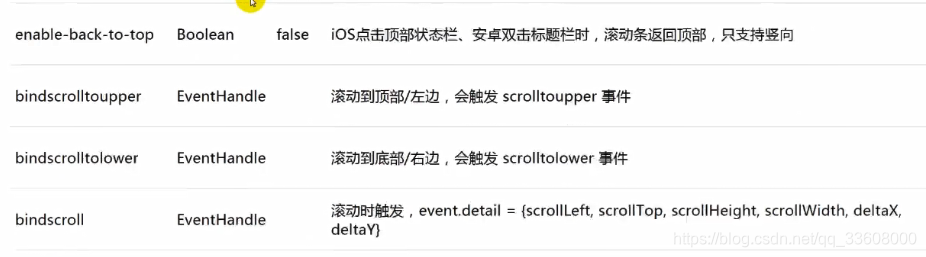
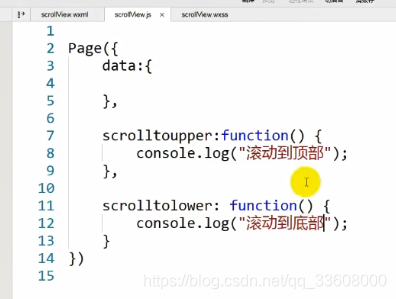
- 触发事件








- 用在预加载 下拉调用
- 分页拼接




- 手机运行 调试器为web页面









- 指定成员Id 并且唯一

横向滑动






- 视频分类 人为滑动
swiper 轮播图 组件





- 数据动态















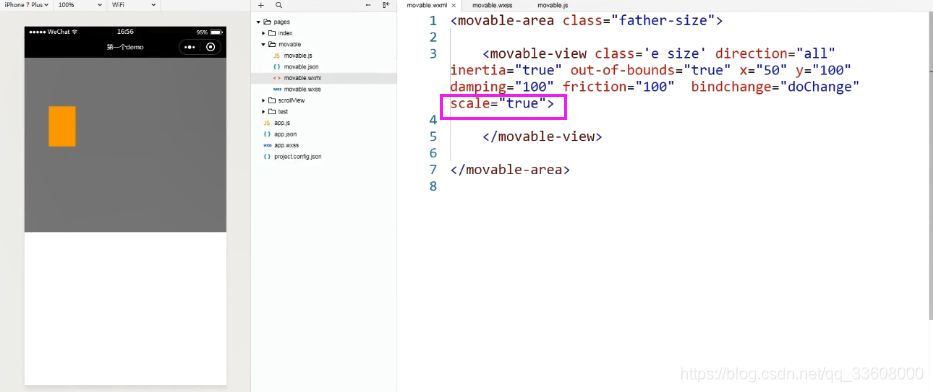
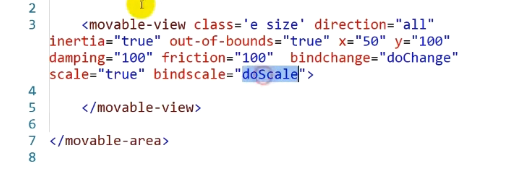
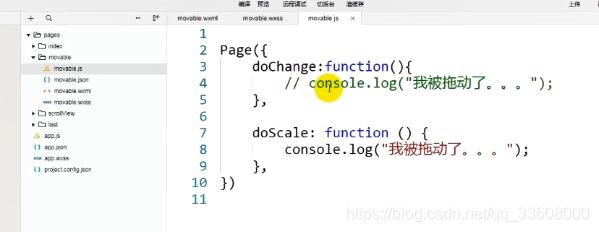
可缩放view







form表单









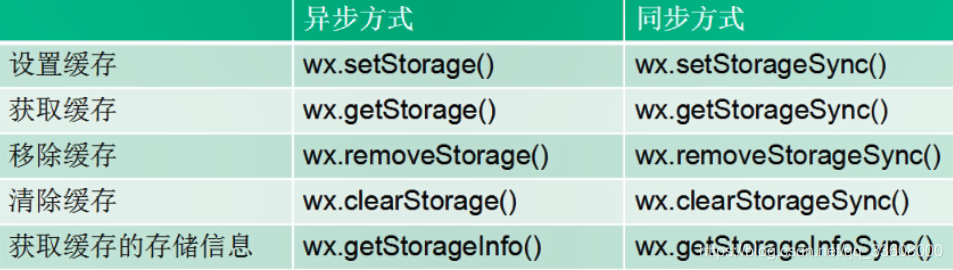
微信小程序——同异步数据传输
#2019.12.5#本地缓存


- H5 localStorage 永久存储本地数据


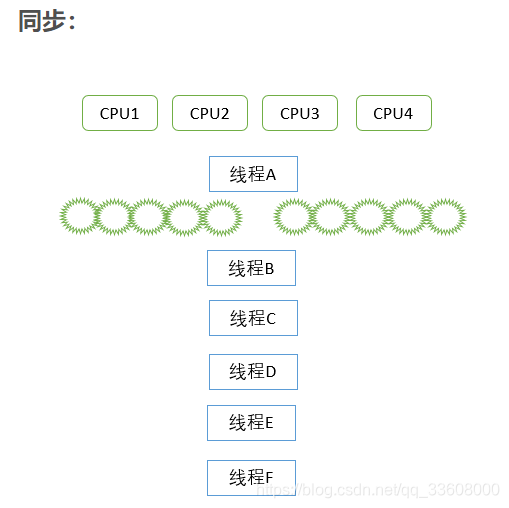
前提
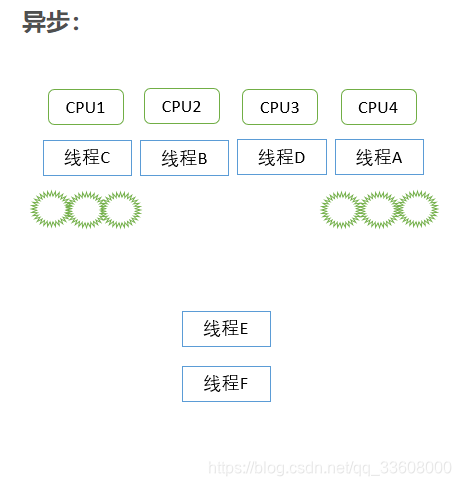
线程的同步和异步是针对多核CPU而言的,没有多核CPU就没有异步的概念(此时全是同步的)
下面以四核CPU为例子,用图解的方式看同步和异步的区别:

- 所谓同步,就是每次只有一个线程能去执行
- 即使有多的计算资源(在这里指多余的CPU)也不会去用,一次只有一个线程去用,
- 可以看作是豪华型执行过程。
- 注意,此时因为只有一个线程A可以执行,所以它可以任意选择某个CPU。
- 其它的线程只有等这个线程A执行完毕后才可以继续进入执行。

- 所谓的异步就是一个CPU对应了一个线程,一次可以执行更多的线程(开口更大)。
- 当然哪个线程对应哪个CPU的顺序没要求,一批一批的执行,可以看作是高效型执行过程。
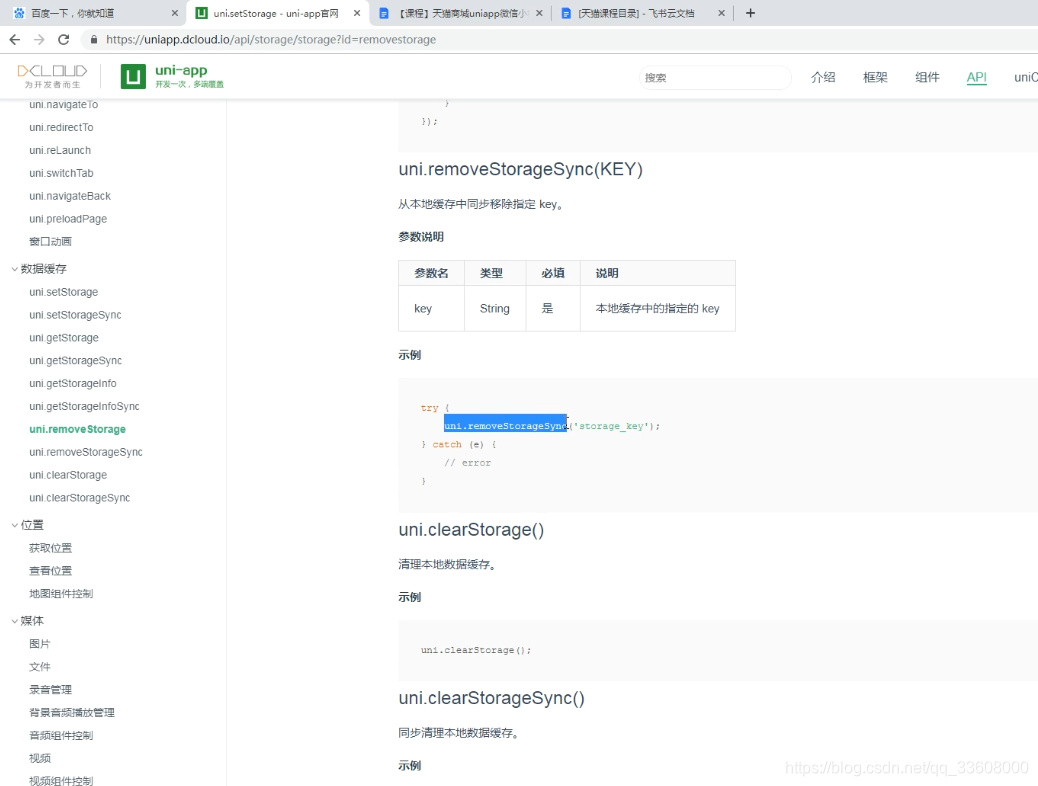
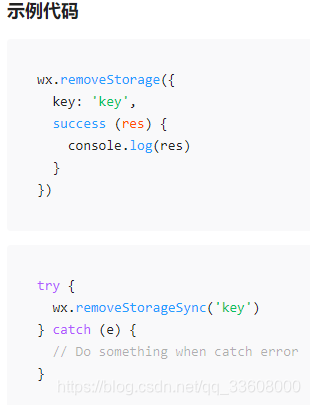
- remove 一个一个的移除
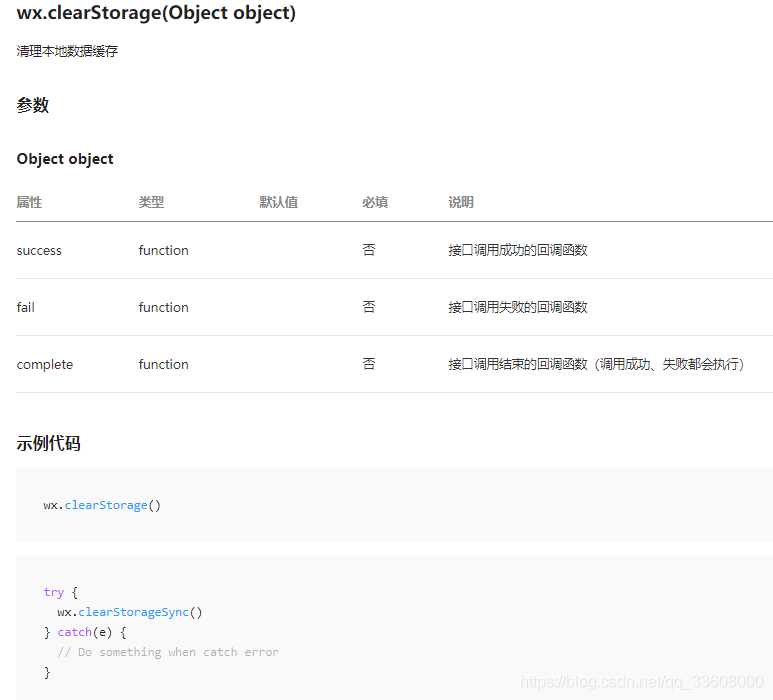
- clean 清除 全部缓存清除
#传参#

-
异步 success fail complete

-
可以 一次设 多个 key



- 看实例里面 同步 异步



同步异步 两套 【影响执行效率 系统性能】
同步 得等序列代码都跑完
异步 不用等待
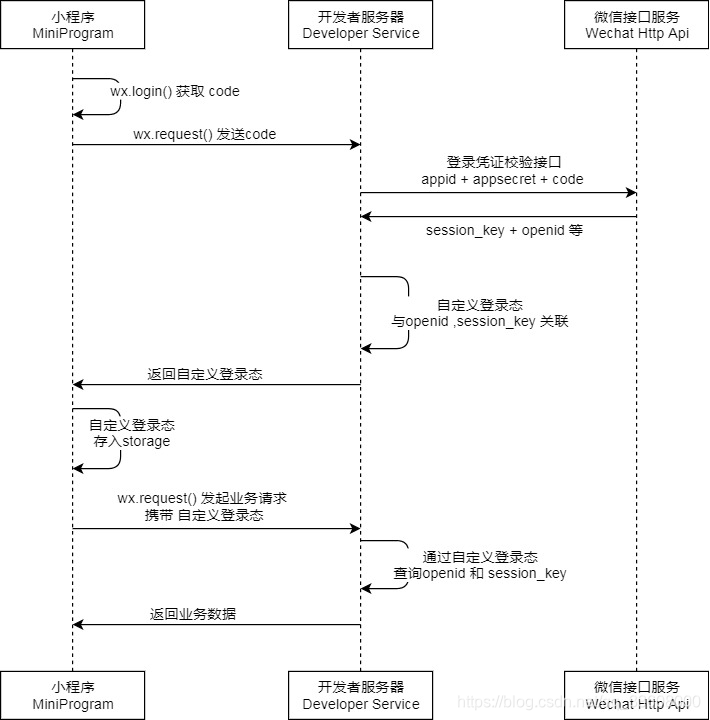
JAVA实战——微信小程序登录后台


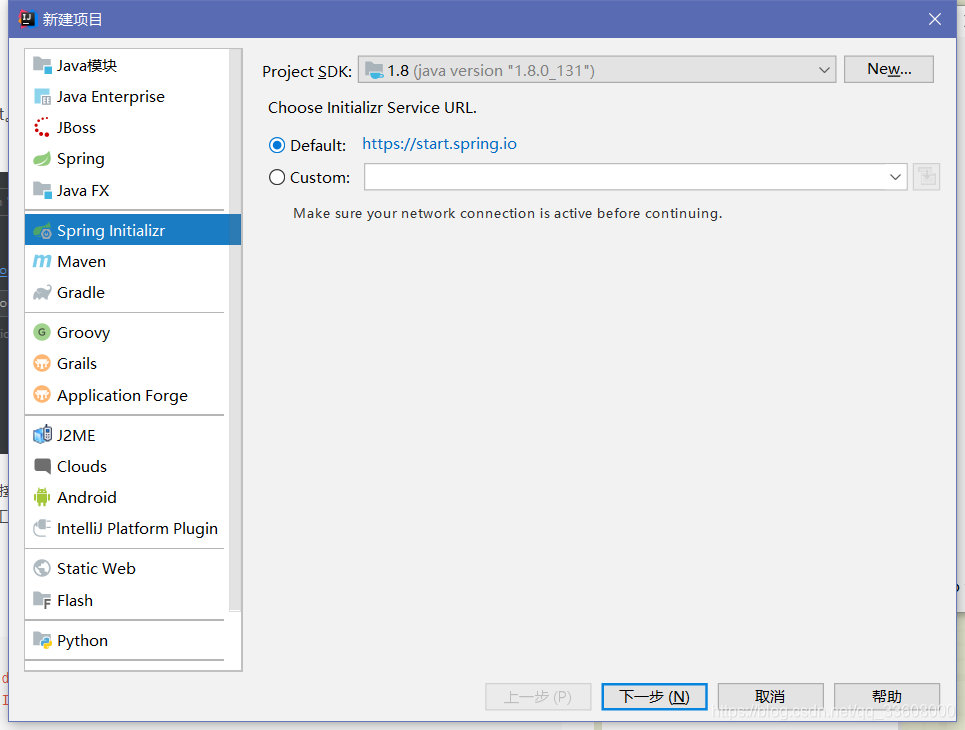
- 选择SpringBoot的版本已经需要添加的依赖 也可以直接跳过,手动添加依赖。
- 由于是web工程,需要添加web相关依赖。
- 模板引擎采用springboot推荐的thymeleaf。最后点击确认,进入工程。
添加相关依赖:
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.5</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>
<!-- 添加httpclient支持 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.2</version>
</dependency>
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
<version>2.8.1</version>
<type>jar</type>
</dependency>
添加配置文件
SpringBoot默认会将resources下的application名字开头的properties作为配置文件。
所以只需要添加application.properties就可以了
由于是使用thymeleaf作为模板引擎。可以添加相应的配置:
#thymelea模板配置
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
spring.thymeleaf.cache=false
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**
为了让系统更具有通用性
分别创建application-dev.properties、application-prod.properties对不同的环境进行配置。
## 微信开放平台
# APPID
wechat.open.appid =
# APPSECRET
wechat.open.appsecret =
# 回调地址
wechat.open.redirect_uri =
在application.properties中
使用spring.profiles.active进行配置环境的选择。
spring.profiles.active = prod
新建javaBean:WeChatUserInfo.java
@Getter @Setter @ToString
public class WeChatUserInfo {
String openid;
String nickname;
Integer sex;
String province;
String city;
String country;
String headimgurl;
String privilege;
String unionid;
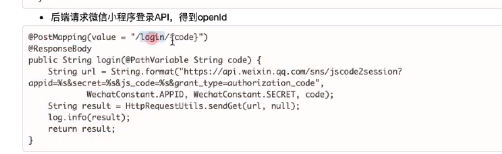
新建WeChatOpenLoginController.java实现微信开放平台第三方登录的主要逻辑。
根据文档进行编写代码。
微信小程序——ColorUI快速开发首页手记
首页custom 顶部搜索框

<view class="page-container">
<view class="head">
<custom-nav fixed="{{false}}" background="#A28A7D">
<view><input type="text" /></view>
</custom-nav>
</view>
<view class="section">
<view wx:for="{{50}}" wx:key="index">text{{index}}</view>
</view>
</view>
.page-container {
height: 100vh;
display: flex;
flex-direction: column;
}
.head input {
width: 100%;
height: 100%;
background: #fff;
border-radius: 64rpx;
}
.section {
flex: 1;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
import { getMenuButtonBoundingClientRectLocal, isSupportNavigation } from '../../utils/storage'
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const { bottom, paddingBottom } = getMenuButtonBoundingClientRectLocal()
this.setData({
isSupportNavigation: isSupportNavigation(),
navHeight: bottom + paddingBottom,
})
},