模板解决方案
例子是一个演示连接数据库连接程序。打开RegistrationForm.BaseProject项目和如下步骤
RegistrationForm.Lesson1 项目包含结果
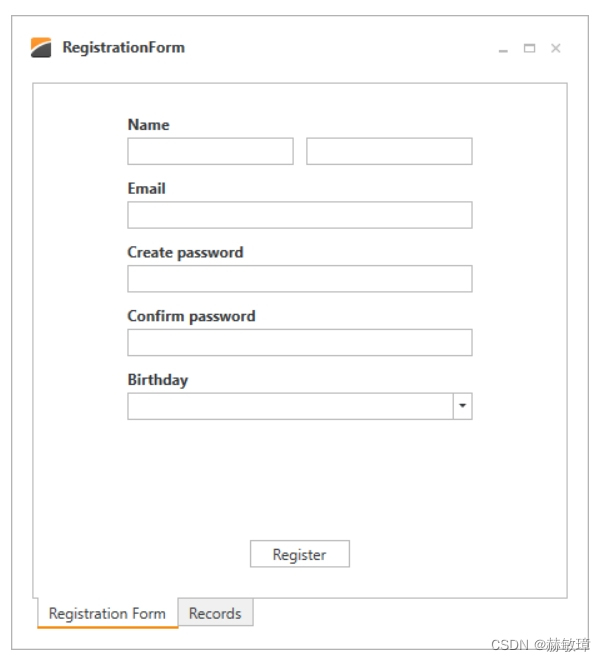
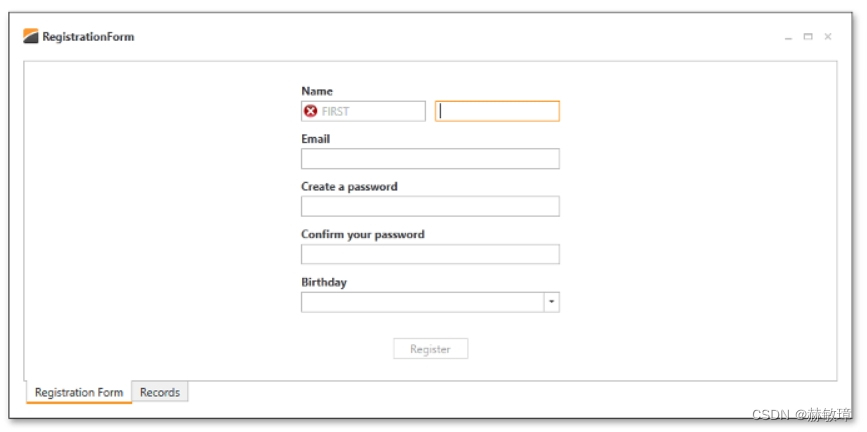
审查Form设计
使用LayoutControl套件创建混合控件和布局
LayoutControl套件包含三个主控件:
LayoutControl - 根布局组件
LayoutGroup-控件包含排列它的内容每一端(水平和垂直)或者在页面
LayoutItem-组件有一个label和一个内容区域。内容区域是一个UIElement对象。
添加LayoutControl
打开RegistrationView.xaml文件位于视图文件夹
从vs工具箱拖动LayoutControl到form。生成如下XAML
<UserControl x:Class="RegistrationForm.View.RegistrationView" ... >
<Grid>
<dxlc:LayoutControl/>
</Grid>
</UserControl>移动光标通过LayoutControl设计器按钮显示三个选项:Add a new group,Add a new item,Add a new tabbed group
点击Add a new item 添加简单的编辑器到布局
可以同样选择LayoutControl使用Quick Action添加:
选择创建LayoutItem。"+"按钮显示在LayoutItem左,上,右,底部边缘。可以悬停这些按钮调用选项添加布局内容。新内容相对于被选择的内容
添加新的LayoutItem在下面存在的内容

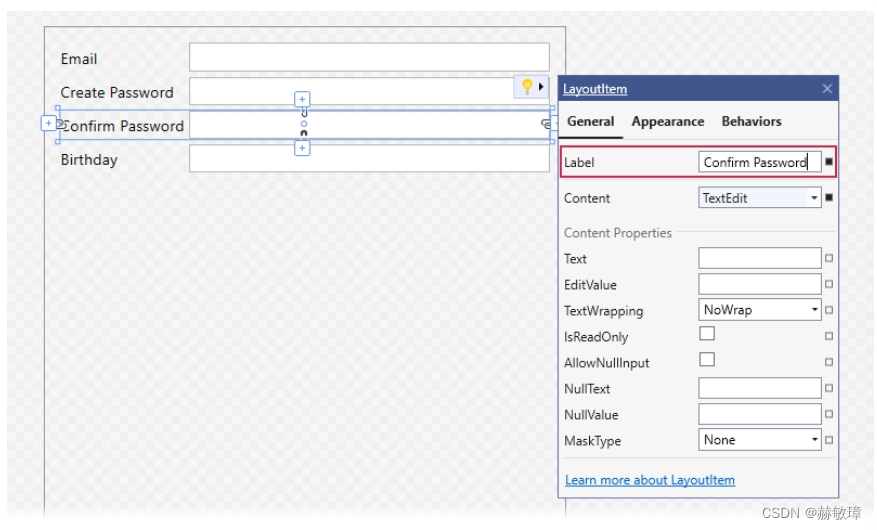
编辑布局内容label,打开内容Quick Actions设置Label属性

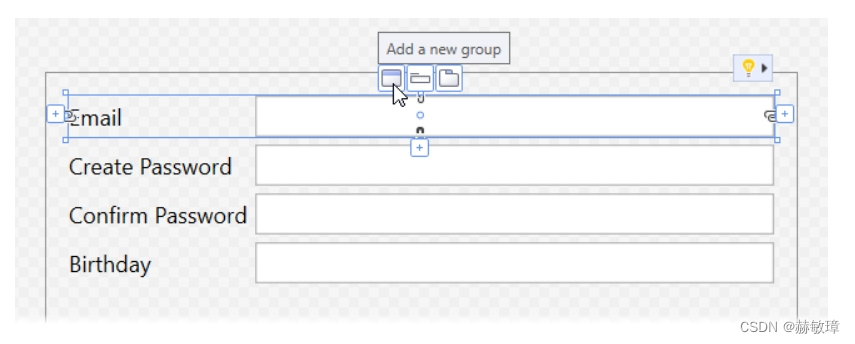
选择顶部的Item和点击Add a new group按钮创建新分组

选择创建分组调用Quick Actions,设置View属性到分组。添加两个布局内容到分组

定义风格
定义风格提高可读性,下面的样式将标签放置在编辑器上方,并将粗体应用于标签的文本.
<UserControl x:Class="RegistrationForm.View.RegistrationView" ... >
<UserControl.Resources>
<Style x:Key="labelStyle" TargetType="dxlc:LayoutItemLabel">
<Setter Property="FontWeight" Value="Bold"/>
</Style>
<Style x:Key="itemStyle" TargetType="dxlc:LayoutItem">
<Setter Property="LabelPosition" Value="Top"/>
<Setter Property="LabelStyle" Value="{StaticResource labelStyle}"/>
</Style>
</UserControl.Resources>
<Grid>
<dxlc:LayoutControl Orientation="Vertical" ItemStyle="{StaticResource itemStyle}">
...
</dxlc:LayoutControl>
</Grid>
</UserControl>添加Register按钮和应用itemStyle
<UserControl x:Class="RegistrationForm.View.RegistrationView" ... >
<Grid>
<dxlc:LayoutControl Orientation="Vertical" ItemStyle="{StaticResource itemStyle}">
...
<Button Content="Register" HorizontalAlignment="Center" VerticalAlignment="Bottom" Width="80" />
</dxlc:LayoutControl>
</Grid>
</UserControl>增加布局内容的距离,设置LayoutControlBase.ItemSpace属性为LayoutControl对于第一个LayoutGroup
<dxlc:LayoutControl Orientation="Vertical" ItemStyle="{StaticResource itemStyle}" ItemSpace="10">
<dxlc:LayoutGroup ItemSpace="10">
...
</dxlc:LayoutGroup>
...
</dxlc:LayoutControl>使用单个label对于First Name和Last Name字段。清理Label属性值对于Last Name布局内容

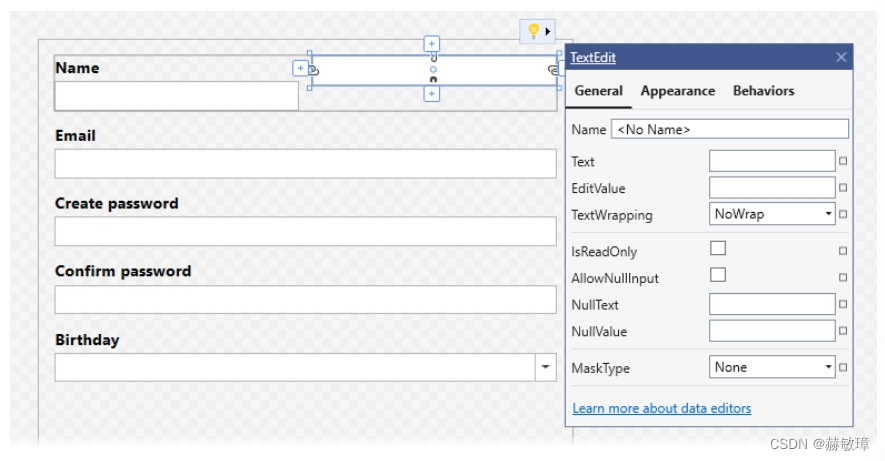
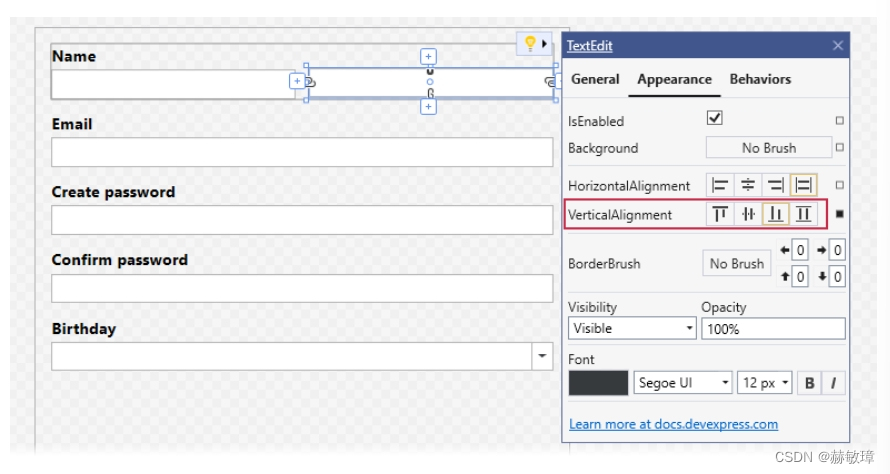
切换到Quick Actions 菜单外部页面对于Last Name布局内容。设置VerticalAlignment属性到底部。设置First Naem Label属性布局内容到"Name"。

设置编辑器
此时,每一个布局内容包含TextEdit控件。可以使用编辑器替换更好的符合布局内容数据类型:
Email - TextEdit:Email 地址格式化编辑器
创建密码验证密码-PasswordBoxEdit
生日-DateEdit
查阅帮助信息-Included Components.
选择Create password布局内容调用Quick Actions。设置内容属性到PasswordBoxEdit:

设置编辑类型对于验证密码和生日布局在同一个管理
如下图片显示结果