😁 作者简介:一名大四的学生,致力学习前端开发技术
⭐️个人主页:夜宵饽饽的主页
❔ 系列专栏:JavaScript进阶指南
👐学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气
🔥前言:
本篇是关于上一章中的js模块语法使用的原理解析,里面有一个需要小伙伴们注意的点,就是循环加载模块的原理和解决办法,这部分大家可以重点理解,希望可以帮助到大家,欢迎大家的补充和纠正
🌻 JavaScript中的模块Module语法的使用细节:export命令和imprt命令详细使用
文章目录
- 第23章 Module的加载实现
- 23.1 浏览器加载
- 23.1.1 传统方法
- 23.1.2 加载规则
- 23.2 ES6模块与CommonJS模块的差异
- 23.3 Node加载
- 23.3.1 概述
- 23.3.2 import命令加载CommonJS模块
- 23.3.3 require命令加载ES6模块
- 23.4 循环加载
- 23.4.1 CommonJS模块的加载原理
- 23.4.2 CommonJS模块循环加载
- 23.4.3 ES6模块的循环加载
第23章 Module的加载实现
23.1 浏览器加载
23.1.1 传统方法
默认情况下,浏览器同步加载JavaScript脚本,即渲染引擎遇到< script >标签就会停下来,等到脚本执行完毕再继续向下渲染,如果是外部脚本,还必须加入脚本下载的时间
如果脚本体积很大,下载和执行的时间就会很长,因此造成浏览器堵塞,用户会感觉到浏览器卡死了,没有任何响应,这显然是很不好的体验,所以浏览器允许脚本异步加载,下面就是两种异步加载的语法
<script src='path/to/myModule.js' defer></script>
<script src='path/to/myModule.js' async></script>
上面这个代码中,< script >标签打开defer或者async属性,脚本就会异步加载,渲染引擎遇到这一行命令会开始下载脚本,但不会等它下载和执行,而是直接执行后面的命令。
defer 与 async的区别是:
- defer:等到整个页面正常渲染结束才会执行,如果出现多个,则按照它们在页面出现的顺序加载,一句话概括就是:先渲染完再执行
- async:一旦下载完成,渲染引擎就会中断渲染,执行这个脚本以后再继续渲染,如果出现多个,则不能保证其加载顺序,一句话概括就是:下载完执行
23.1.2 加载规则
浏览器加载ES6模块时也使用< script >标签,但是要加入type="module"属性
<script type="module" src="foo.js"></script>
上面的代码在网页中插入一个模块foo.js,由于type属性设为module,所以浏览器知道这是一个ES6模块
对于带有type="module"的< script >,浏览器都是异步加载的,不会造成浏览器堵塞,即等到整个页面渲染完再执行模块脚本,等同于打开了< script >标签的defer属性。
<script type="module" src="foo.js"></script>
<!-- 等同于 -->
<script type="module" src="foo.js" defer></script>
< script >标签的async属性也可以打开,这时只要加载完成,渲染引擎就会中断渲染立即执行,执行完成后,再恢复渲染
<script type="module" src="foo.js" async></script>
ES6模块也允许内嵌在网页中,语法行为与外部脚本完全一致
对于外部的模块脚本(上例是foo.js)有几点需要注意:
- 代码是在模块作用域之中运行的,而不是在全局作用域中运行的,模块内部的顶层变量是外部不可见
- 模块脚本自动采用严格模式,无论有没有声明use strict
- 模块之中可以使用import命令加载其他模块(.js后缀不可省略,需要提供绝对URL或相对的URL),也可以使用export命令输出对外接口
- 在模块之中,顶层的this关键字返回undefined,而不是指向window,也就是说在模块顶层使用this关键字是无意义的
- 同一个模块如果加载多次,将只执行一次
23.2 ES6模块与CommonJS模块的差异
讨论Node加载ES6模块之前,必须了解ES6模块与CommonJS模块的差异,具体的两大差异如下
- CommonJS模块输出的是一个值的复制,ES6模块模块输出是值的引用
- CommonJS模块是运行时加载的,ES6模块是编译时输出接口
第二个差异是因为CommonJS加载的是一个对象(即module.exports属性),该对象只有在脚本运行结束时才会生成,而ES6模块不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成
我们来重点解释第一个差异:
CommonJS模块输出的是值得复制,也就是说,一旦输出一个值,模块内部的变化就影响不到这个值,请看下面这个模块文件lib.js的例子
//lib.js
var counter =3
function incCounter(){
counter++
}
module.export={
counter:counter,
incCounter:incCounter
}
//main.js
var mod=require('./lib')
console.log(mod.counter) //3
mod.incCounter()
console.log(mod.counter) //3
上面的代码说明,lib.js模块加载以后,它的内部变化就影响不到输出的mod.counter了。这是因为mod.counter是一个原始类型的值,会被缓存,除非写成一个函数,否则得不到内部变动后的值
//lib.js
var counter=3
function inCounter(){
counter++
}
module.exports={
get counter(){
return counter
},
incCounter:incCounter
}
上面的代码中,输出的counter属性实际上是一个取值器函数,现在再执行main.js就可以正确读取内部变量counter的变动
ES6模块的运行机制与CommonJS不一样,JS引擎对脚本静态分析的时候,遇到模块加载命令import就会生成一个只读引用,等到脚本真正执行时,再根据这个只读引用到被加载的模块中取值。
//lib.js
var counter =3
function incCounter(){
counter++
}
module.export={
counter:counter,
incCounter:incCounter
}
//main.js
import {counter,incCounter} from './lib'
console.log(counter) //3
incCounter()
console.log(counter) //4
📝 使用细节
- ES6模块不会缓存运行结果,而是动态地去被加载的模块取值,并且变量总是绑定在其所在的模块
- 由于ES6输入的模块变量只是一个符号引用,所以这个变量是只读
- 不同脚本加载这个接口得到的都是同样的实例
23.3 Node加载
23.3.1 概述
Node对ES6模块处理比较麻烦,因为其有自己的CommonJS模块格式,与ES6模块格式是不兼容的,目前的解决方案,将两者分开。
在静态分析阶段,一个模块只要有一行import后者export语句,那么Node采用ES6模块,否则就为CommonJS模块
如果我们不输出任何接口,但是希望被Node认为是ES6模块,可以这么写
export {}
上面的代码中,并不是输出一个空对象,而是不输出任何接口的ES6标准写法
23.3.2 import命令加载CommonJS模块
使用import命令加载CommonJS模块,Node将自动将module.export属性当作模块的默认输出,即等同于export default
//a.js
module.export={
foo:'hello',
bar:'world'
}
//等同于
export default{
foo:'hello',
bar:'world'
}
//写法一
import baz from './a'
baz={foo:'hello',bar:'world'}
//写法二
import {default as baz} from './a'
baz={foo:'hello',bar:'world'}
⭐️ 如果采用整体输入的写法,会与上面稍微不同,default会取代module.export作为输入的接口
import * as baz from './a'
/**
baz={
get default(){return module.exports},
get foo(){return this.default.foo}.bind(baz)
get bar(){return this.default.bar}.bind(baz)
}
**/
上面的代码中,this.default取代了module.export。需要注意的是,Node会自动取代为baz添加default属性,通过baz.default获取module.exports
在看下面这个代码,会让你更加清晰
//c.js
module.export=function two(){
return 2
}
//es.js
import foo from './c'
foo() //2
import * as bar from './c'
bar.default() //2
bar() //throw ,bar is not a function
❗️ 注意:由于ES6模块编译时确定输出接口,CommonJS模块是运行时确定输出接口,所以采用import命令加载CommonJS模块时,不允许采用下面的写法:
import {readfile} from 'fs'
23.3.3 require命令加载ES6模块
ES6模块的所有输出接口都会称为输入对象的属性
//es.js
export let foo={bar:'my_default'}
export {foo as bar}
export function f(){}
export class c{}
//cjs.js
const es_namespace=require('./es')
/**
es_namespace={
get foo(){return foo}
get bar(){return foo}
get f(){return f}
get c(){return c}
}
**/
23.4 循环加载
“循环加载”指的是,a脚本的执行依赖b脚本,而b脚本的执行依赖a脚本
//a.js
var b=require('b')
//b.js
var a=require('a')
通常,“循环加载” 表示存在强耦合,如果处理不好,还可能导致递归加载,使得程序无法执行,😆 因此应该避免出现这种现象
但是实际上,😏 这是很难避免的,尤其是依赖关系复杂的大项目中很容易出现a依赖b,b依赖c,c又依赖a这样的情况,这意味着,模块加载机制必须考虑循环加载的情况
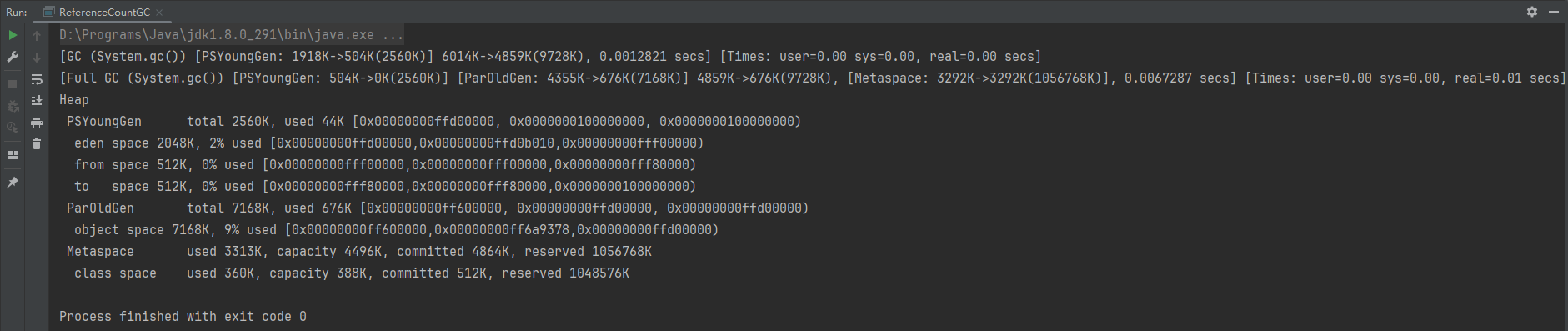
23.4.1 CommonJS模块的加载原理
CommonJS的模块就是一个脚本文件,require命令第一次加载该脚本时就会执行整个脚本,然后内存中生成一个对象
{
id:'...',
exports:{ ... },
loaded:true
}
上面的代码就是Node内部加载模块后生成的一个对象,该对象的id属性是模块名,exports属性是模块输出的各个接口,loaded属性表示该脚本是否执行完毕,是一个布尔值
以后需要用到这个值时,会在export属性中取值,即使再次执行require命令,也不会再次执行该模块,而是去缓存中取值,也就是说,CommonJS模块无论加载多少次,都只会在第一次加载时运行一次,以后再加载时就会返回第一次运行的结果,除非手动清除系统缓存
📑 小知识:关于如何手动清除系统缓存
/**
使用delete操作符清除缓存:你可以使用delete操作符从require方法的require.cache对象中删除特定模块的缓存。例如,假设你要清除名为"my-module"的模块的缓存,可以这样做:
**/
delete require.cache[require.resolve('./my-module')];
//这将从模块缓存中删除指定模块的缓存,下次引入这个模块时将重新加载它。
/**
使用module.constructor._cache清除缓存:另一种方法是直接访问module.constructor._cache对象,这是Node.js内部用来存储模块缓存的对象。同样,你可以通过删除特定模块的缓存来清除它。例如:
**/
delete require('module')._cache[require.resolve('./my-module')];
//这也将清除指定模块的缓存。
/**
清除所有模块的缓存:如果你需要一次性清除所有模块的缓存,可以使用以下方法:
**/
Object.keys(require.cache).forEach(function(key) {
delete require.cache[key];
});
//这将遍历所有模块的缓存并将它们全部删除。
23.4.2 CommonJS模块循环加载
CommonJS模块的重要特性是加载时运行,即脚本代码在require的时候会全部执行。 一旦出现某一个模块被“循环加载”,就只输出已经执行的部分,还未执行的部分不会输出。
接下里,我们来看一下Node官方文档的例子:
脚本文件a.js代码如下:
export.done=false
var b=require('./b.js')
console.log('在a.js之中,b.done=%j',b.done)
export.done=true
console.log('a.js执行完毕')
上面的代码之中,a.js脚本先输出一个done变量,然后加载另一个脚本文件b.js,注意,此时a.js代码就停在这里,等待b.js执行完毕再执行
脚本文件b.js代码如下:
export.done=false
var a=require('./a.js')
console.log('在b.js之中,a.done=%j',a.done)
export.done=true
console.log('b.js执行完毕')
上面的代码中,b.js执行到第二行就会加载a.js,这时就发生了“循环加载”,系统就去a.js模块对应对象的export属性中取值,可是a.js并没有执行完,因此从exports属性中只能取到已经执行的部分,而不是最后的值
//a.js执行的部分代码如下
export.done=false
因此对于b.js来说,它从a.js只输入一个变量done,值为false
然后,b.js接着执行,等到全部执行完毕,再把执行权交还给a.js。于是,a.js接着执行,直到执行完毕,下面,我们是输出结果
//在b.js之中,a.done=false
//b.js执行完毕
//在a.js之中,b.done=true
//a.js执行完毕
//在main.js之中,a.done=true,b.done=true
代码思路图解:

上面的代码证明了两件事,第一,在b.js之中,a.js没有执行完毕,只执行了第一行。第二,reimain.js执行到第二行时不会再次执行b.js,而是输出缓存的b.js的执行结果,即它的第四行。
⭐️ 一点非常实用的小建议:
由于CommonJS模块遇到循环加载时返回的是当前已经执行的部分值,而不是代码全部执行的值,两者可能会有差异,所以输入变量的时候必须非常小心
var a=require('a') //安全的写法
var foo=require('a').foo //危险的写法
export.good=function(arg){
return a.foo('good',arg) //使用的是a.foo的最新值
}
export.bad=function(arg){
return foo('bad',arg) //使用的是一个部分加载时的值
}
23.4.3 ES6模块的循环加载
ES6处理“循环加载”与CommonJS有本质的不同。ES6模块是动态引用,如果使用import从一个模块中加载变量(即import foo from ‘foo’),那么,变量不会被缓存,而是成为一个指向被加载模块的引用,需要开发者保证在真正取值的时候能够取到值。
接下里,有两个经典代码例子:
-
简单文件模块执行
//a.js import {bar} from './b.js' console.log(a.js) console.log(bar) export let foo='foo' //b.js import {foo} from './a.js' console.log('b.js') console.log(foo) export let bar='bar' //执行结果 //b.js //undefined //a.js //bar上面的代码中,由于a.js的第一行是加载b.js,所以先执行的是b.js。而b.js的第一行又是加载a.js,这时由于a.js已经开始执行,所以不会重复执行,而是继续执行b.js 因此第一行输出b.js
接着,b.js要打印变量foo,这时a.js还没有执行完,取不到foo的值,因此打印出来undefined,b.js执行完便会开始执行a.js,这时一切会正常
-
复杂函数文件模块执行
//a.js import {bar} from './b.js' export function foo(){ console.log('foo'); bar() console.log('执行完毕') } foo() //b.js import {foo} from './a.js' export function bar(){ console.log('bar') if(Math.random() > 0.5){ foo() } } // 执行结果,有两种可能 // 第一种 // foo // bar // 执行完毕 // 第二种 // foo // bar // foo // bar // 执行完毕 // 执行完毕上面的代码中,a.js之所以能够执行,原因就在于ES6加载的变量都是动态引用其所在模块,只要引用存在,就可以执行
如果上面代码按照CommonJS规范,上面的代码时无法执行的,a先加载b,然后b又加载a,这时a还没有任何执行结果,所以输出结果为null,即对于b.js来说,变量foo的值等于null,后面的foo()就会报错