该功能实现需要Tabs、TabsController、TabContent、Column等组件
Tabs相当于Android中的BottomNavigationView
TabContent相当于Android中的fragment
TabBuilder内相当于每个Item
@Entry
@Component
struct Main {
public tabsController : object = new TabsController()
@State currentIndex:number = 0
build() {
Tabs({barPosition:BarPosition.End,controller:this.tabsController}) {
TabContent() {
Text('首页的内容').fontSize(30)
}
.tabBar(this.TabBuilder("首页",0,$r('app.media.icon_main_tab_home_true'),$r('app.media.icon_main_tab_home_false')))
TabContent() {
Text('公众号的内容').fontSize(30)
}
.tabBar(this.TabBuilder("公众号",1,$r('app.media.icon_main_tab_public_true'),$r('app.media.icon_main_tab_public_false')))
TabContent() {
Text('体系的内容').fontSize(30)
}
.tabBar(this.TabBuilder("体系",2,$r('app.media.icon_main_tab_system_true'),$r('app.media.icon_main_tab_system_false')))
TabContent() {
Text('项目的内容').fontSize(30)
}
.tabBar(this.TabBuilder("项目",3,$r('app.media.icon_main_tab_project_true'),$r('app.media.icon_main_tab_project_false')))
}.barHeight(100)
.onChange((index:number) => {
this.currentIndex = index
})
}
@Builder TabBuilder(title: string, targetIndex: number,selectedImg: Resource,normalImg: Resource) {
Column() {
Image(this.currentIndex === targetIndex ? selectedImg : normalImg)
.size({ width: 30, height: 30 })
Text(title)
.fontColor(this.currentIndex === targetIndex ? '#5DA0FF' : '#999999')
}
.onClick(() => {
this.currentIndex = targetIndex;
this.tabsController.changeIndex(this.currentIndex);
})
.justifyContent(FlexAlign.Center)
}
}
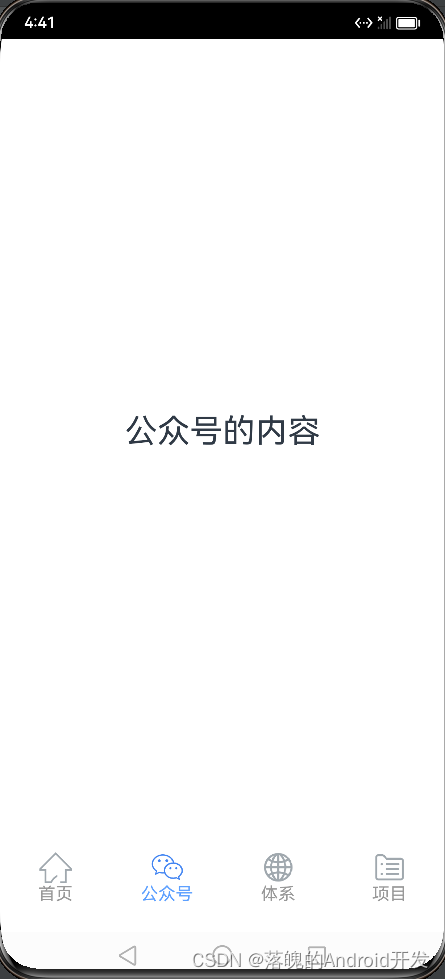
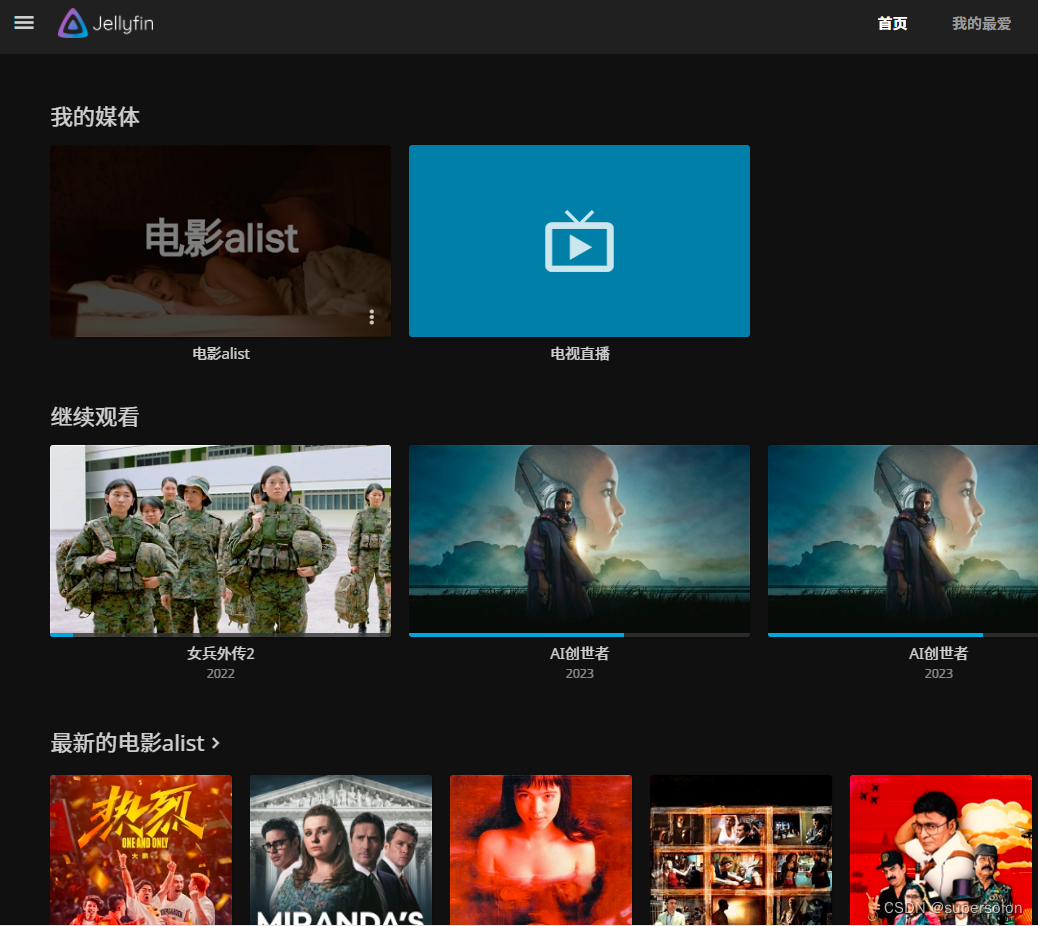
效果如下: