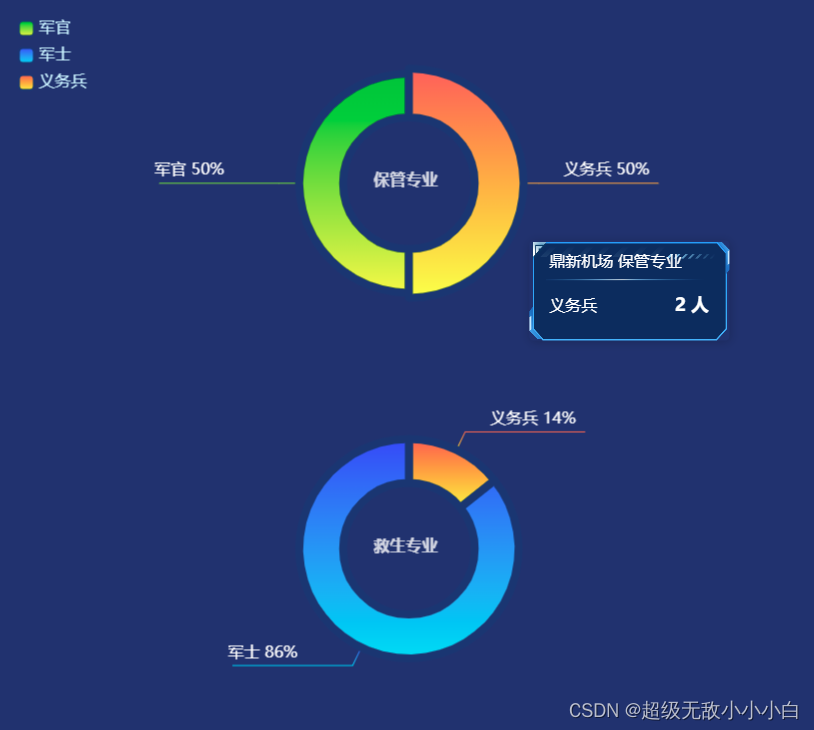
实现同一组legend控制两个饼图示例:
该示例有如下几个特点:
①饼图不同值实现分割
②实现tooltip自定义样式(echarts 实现tooltip提示框样式自定义-CSDN博客)
③自定义label内容
④不同值颜色渐变
代码如下:
this.options = {
title: [
{
text: '保管专业',
x: "center",
y: "center",
left: "49%",
top: "23%",
textAlign: "center",
textStyle: {
color: "#ffffffcc",
fontSize: 16,
fontWeight: "bold",
align: "center",
},
},
{
text: '救生专业',
x: "center",
y: "center",
left: "49%",
top: "73%",
textAlign: "center",
textStyle: {
color: "#ffffffcc",
fontSize: 16,
fontWeight: "bold",
align: "center",
},
},
],
tooltip: {
trigger: 'item',
textStyle: {
align: "left",
},
className: 'custom-tooltip-box',
formatter: function(params) {
return `<div class='custom-tooltip-style'>
<span>${airportName} ${params.seriesName}</span></br>
<div class="span">
<span>${params.name}</span>
<span>${params.value} 人</span>
</div>
</div>`
},
},
legend: {
orient: "vertical",
// top: "40%",
left: "2%",
top:"2%",
align: "left",
textStyle: {
color: "#C7F1FF",
fontSize: 16
},
itemWidth: 15,
itemHeight: 15,
data: ["军官", "军士", "义务兵"]
},
color: this.colors,
series: [
{
name: '保管专业',
type: 'pie',
radius: ['18%', '30%'],
center: ['50%', '25%'],
avoidLabelOverlap: false,
labelLine: {
normal: {
length: 20,
length2: 120,
lineStyle: {
width: 1,
},
},
},
label: {
show: true,
position: "outside",
padding: [0, -70, 25, -100],
edgeDistance: 5,
textStyle: {
color: "#ffffff",
fontSize: 16,
},
formatter: (params) => {
return params.name + " " + "{percent|" + params.percent.toFixed(0) + "%}";
},
rich: {
hr: {
borderRadius: 3,
width: 3,
height: 3,
},
a: {},
},
},
itemStyle: {
borderWidth: 8,
borderColor: "#113a75"
},
data: this.echartData1
},
{
name: '救生专业',
type: 'pie',
radius: ['18%', '30%'],
center: ['50%', '75%'],
avoidLabelOverlap: false,
labelLine: {
normal: {
length: 20,
length2: 120,
lineStyle: {
width: 1,
},
},
},
label: {
show: true,
position: "outside",
padding: [0, -70, 25, -100],
edgeDistance: 5,
textStyle: {
color: "#ffffff",
fontSize: 16,
},
formatter: (params) => {
return params.name + " " + "{percent|" + params.percent.toFixed(0) + "%}";
},
rich: {
hr: {
borderRadius: 3,
width: 3,
height: 3,
},
a: {},
},
},
itemStyle: {
borderWidth: 8,
borderColor: "#113a75"
},
data: this.echartData2
}
]
}效果图如下:

该示例中的属性可在官网中查阅,若有其他疑问可私信留言互相交流学习~