/**
* 获取我的位置
*/
getNavigatorLocation: function () {
navigator.geolocation.getCurrentPosition(function (success) {
console.log('inner>>>', success);
if (success && success.coords) {
var data = success.coords;
var point = "POINT(" + data.longitude + " " + data.latitude + ")";
// var lonDFM = GlobalUtils.ChangeToDFM(data.longitude.toString());
// var latDFM = GlobalUtils.ChangeToDFM(data.latitude.toString());
// var lon = GlobalUtils.dufenmiao(lonDFM);
// var lat = GlobalUtils.dufenmiao(latDFM);
// $("#reportForm input[name='bindPointLonD']").val(lon[0]);
// $("#reportForm input[name='bindPointLonF']").val(lon[1]);
// $("#reportForm input[name='bindPointLonM']").val(lon[2]);
// $("#reportForm input[name='bindPointLatD']").val(lat[0]);
// $("#reportForm input[name='bindPointLatF']").val(lat[1]);
// $("#reportForm input[name='bindPointLatM']").val(lat[2]);
let _point = new ol.format.WKT().readGeometry(point).getCoordinates();
let _text = GlobalUtils.tranSFormCoodinate(_point, true);
console.log('天气的经纬度>>>', _text);
// $("#reportForm input[name='geomText']").val(_text.text)
// $("#reportForm input[name='point']").val(point)
// report.inputLonLatObj = _text.inputObj
// report.newPoint = point;
} else {
layui.layer.msg("获取手机位置失败,请检查gps权限是否拒绝了")
}
}, function (err) {
layui.layer.msg("获取手机位置失败,请检查gps权限是否拒绝了")
return null;
})
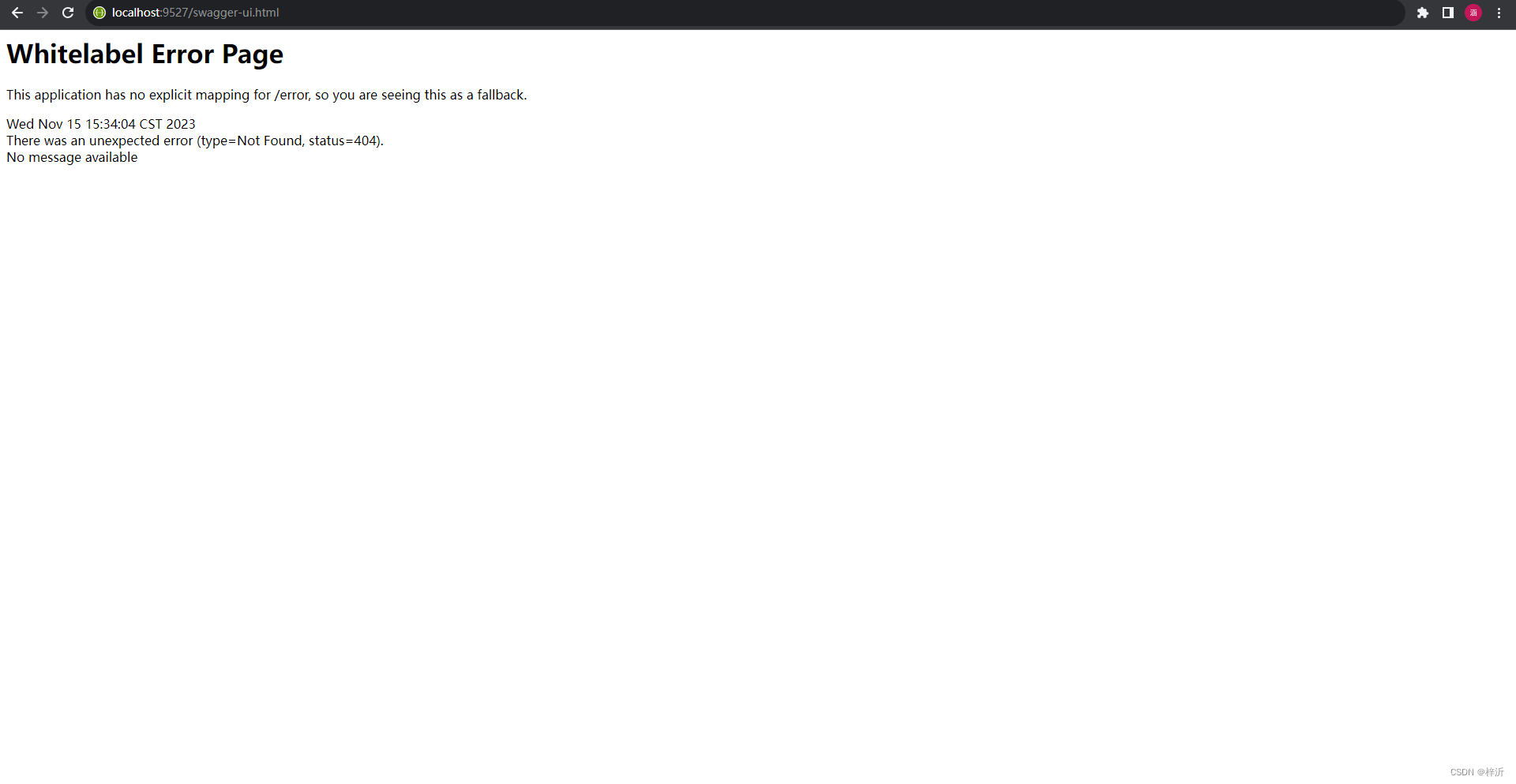
},发现在谷歌浏览器中是不执行的,原因是在谷歌浏览器里navigator.geolocation的使用,只能使用https协议,普通的http协议是无法执行的。
解决方法:
换成ie 和火狐都可以正常使用的,或者使用https协议
效果图如下: