 一:什么是iframe?
一:什么是iframe?
1、介绍
iframe 是HTML 中的一种标签,全称为 Inline Frame,即内联框架。它可以在网页中嵌入其他页面或文档,将其他页面的内容以框架的形式展示在当前页面中。iframe的使用方式是通过在HTML文档中插入标签,并设置相应属性来指定要嵌入的页面地址。例如:<iframe src="http://www.example.com">。通过这种方式,当前页面就会在指定位置显示嵌入的页面。
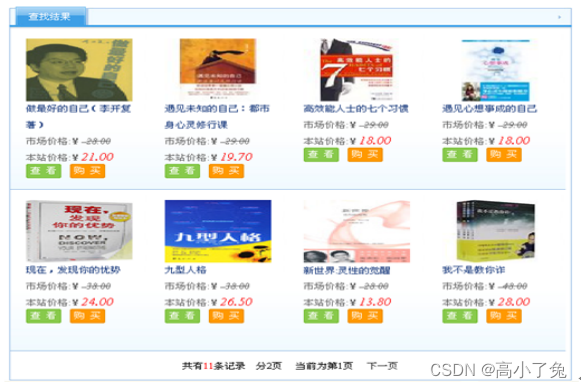
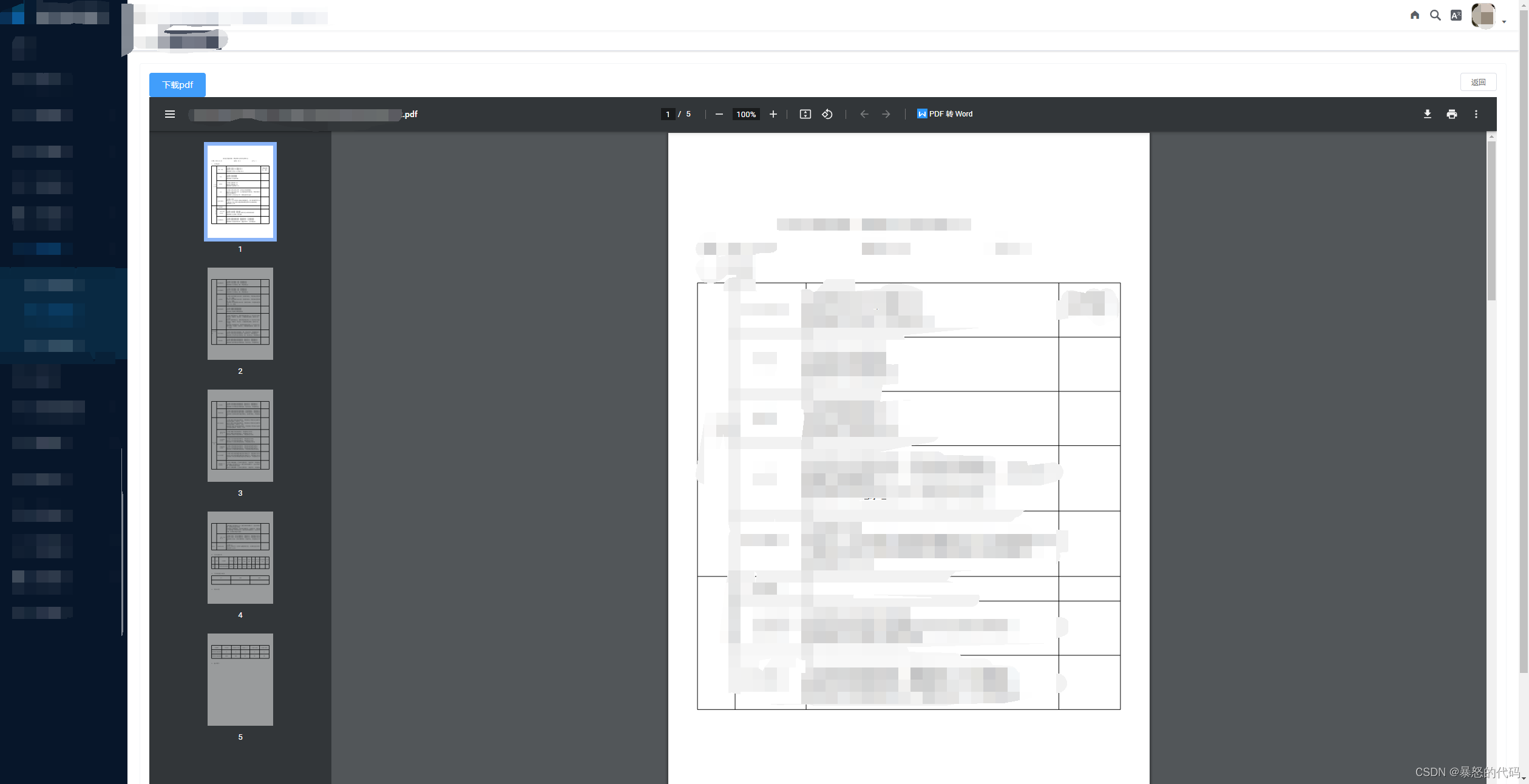
就如上图所示,我们在页面里内联了一个PDF文档,其可以转为Word文档,包括打印、下载、双页预览等功能的实现。这些具体功能的实现主要是由后端来做技术支撑的。前端主要是将后端传来的文档渲染在我们的页面中。这个主要是通过 iframe 来完成的。下面让我们来看一下百度给的定义:

IFRAME是HTML标签,作用是文档中的文档,或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
通过这段文字,我们可以看到 iframe 是 html 自带的一个标签。也就是说我们可以直接使用而不需要去安装依赖等。同时我们可以对这个内联框架进行修改样式。让其展示成符合我们预期的东西。
提示:
- HTML 与 XHTML 之间的差异:在HTML4.1 Strict DTD和XHTML1.0 Strict DTD中,不支持iframe元素。
- 可以把需要的文本放置在<iframe>和</iframe>之间,这样就可以应对无法理解iframe的浏览器。
2、可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right top middle bottom | HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的元素来对齐 <iframe>。 |
| frameborder | 1 0 | HTML5 不支持。规定是否显示 <iframe> 周围的边框。 |
| height | pixels | 规定 <iframe> 的高度。 |
| longdesc | URL | HTML5 不支持。规定一个页面,该页面包含了有关 <iframe> 的较长描述。 |
| marginheight | pixels | HTML5 不支持。规定 <iframe> 的顶部和底部的边距。 |
| marginwidth | pixels | HTML5 不支持。规定 <iframe> 的左侧和右侧的边距。 |
| name | name | 规定 <iframe> 的名称。 |
| sandbox(#) | "" allow-forms allow-same-origin allow-scripts allow-top-navigation | 对 <iframe> 的内容定义一系列额外的限制。 |
| scrolling | yes no auto | HTML5 不支持。规定是否在 <iframe> 中显示滚动条。 |
| seamless(#)() | seamless | 规定 <iframe> 看起来像是父文档中的一部分。 |
| src | URL | 规定在 <iframe> 中显示的文档的 URL。 |
| srcdoc(#) | HTML_code | 规定页面中的 HTML 内容显示在 <iframe> 中。 |
| width | pixels | 规定 <iframe> 的宽度。 |
3、标准属性
核心属性
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名(classname) |
| id | id | 规定元素的特定id |
| style | style_definition | 规定元素的行内样式(inline style) |
| title | text | 规定元素的额外信息(可在工具提示中显示) |
语言属性
| 属性 | 值 | 描述 |
|---|---|---|
| dir | ltr | rtl | 设置元素中内容的文本方向。 |
| lang | language_code | 设置元素中内容的语言代码。 |
| xml:lang | language_ code | 设置XHTML文档中元素内容的语言代码。 |
键盘属性
| 属性 | 值 | 描述 |
|---|---|---|
| accesskey | character | 设置访问元素的键盘快捷键。 |
| tabindex | number | 设置元素的Tab键控制次序。 |
二:iframe 实现
1、html 部分
这里是我们的 html 部分,可以看到使用了<iframe>标签,并且给 frameborder 边框属性设置为 0 。同时给了一个自适应最大的高和宽度。
<template>
<div>
<div style="display: flex;justify-content: center">
<el-button @click="closeDialog">返回</el-button>
</div>
<div>
<el-button type="primary" @click="downloadPdf">下载pdf</el-button>
</div>
<div style="height: 100vh" >
<iframe ref="iframeRef" :src="reportPath" frameborder="0" width="100%" height="100%"></iframe>
</div>
</div>
</template>2、JS部分
下面的话是我们项目中的JS部分,这里面是跟 iframe 有关的部分代码,在 created 生命周期中,我们拼接了 reportPath 文件的地址,这个是传给 html 部分的 src 属性。这样我们就可以将其展示在我们的页面上。
同时写了一个 downloadPdf() 下载文件方法。并且给这个方法自定义了名字以及内部各式等。其绑定了 HTML 中 button 按钮。
import {dowloadPdf} from'@/utils/dowloadPdf'
import lang from '@/mixins/lang'
import html2pdf from 'html2pdf.js';
export default {
name: 'detail',
langPrefix: 'operationReportDayReport',
mixins: [lang],
props: [
'data'
],
data() {
return {
reportPath: '',
}
},
async created() {
// 初始化文件的url地址
const host = `${window.location.protocol}//${window.location.hostname}:${window.location.port}/files/`
this.reportPath = host + this.data.reportPath
},
methods: {
downloadPdf() {
let loading = this.$loading({
lock: true,
text: '文件处理中,请稍后',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
});
const iframe = this.$refs.iframeRef;
const doc = iframe.contentDocument || iframe.contentWindow.document;
const element = doc.documentElement;
let fileName = `${this.data.reportName}_${new Date().getTime()}.pdf`
//新的下载方法开始
dowloadPdf(this.reportPath,fileName,loading)
//新的下载方法结束
return
const opt = {
margin: [10, 10, 10, 10], // 设置页面边距
filename: fileName, // 指定下载的文件名
image: { type: 'jpeg', quality: 0.98 }, // 导出图片的格式和质量
html2canvas: { scale: 2 }, // HTML 转换为 Canvas 的缩放比例
jsPDF: { unit: 'pt', format: 'a4', orientation: 'portrait' } // PDF 的尺寸和方向
};
html2pdf().set(opt).from(element).save();
loading.close();
},
}
}三:结尾
iframe的主要作用是实现页面的嵌套和内容的分割。它可以在一个页面中同时展示多个其他页面的内容,使得网页的结构更加灵活多样。常见的应用场景包括:
- 嵌入其他网页:通过iframe可以将其他网页的内容嵌入到当前页面中,实现跨域展示内容的功能。这在一些需要同时展示多个来源的信息的网站中非常常见。
- 分割页面内容:通过iframe可以将页面的内容划分为多个部分,每个部分独立显示不同的页面内容。这样可以实现页面的模块化,方便管理和维护。
- 弹出层:通过iframe可以实现弹出层的效果,即在当前页面上方以浮动的形式展示另一个页面的内容。这在一些需要实现弹窗、对话框等功能时非常有用。
- 加载外部内容:通过iframe可以将外部的文档、视频、地图等内容嵌入到当前页面中,丰富页面的功能和展示效果。
虽然iframe有很多有用的功能,但也存在一些问题和注意事项:
- 安全性问题:由于iframe可以加载其他域下的页面,存在跨域脚本攻击的风险。为了保证网页的安全,浏览器会对iframe进行一些限制,如同源策略等。
- SEO问题:搜索引擎对于iframe中的内容的处理不够友好,可能无法正确解析其中的文本和链接。这可能影响到网页的搜索排名和流量。
- 页面加载性能:使用iframe会增加页面的加载时间,特别是在嵌入较大页面或资源时。因此,在使用iframe时需要注意页面性能的影响。
总之,iframe是一种在HTML中嵌入其他页面或文档的标签,可以实现页面的嵌套和内容的分割。它的灵活性和功能丰富使得它在网页开发中得到广泛应用,但也需要注意安全性、SEO和性能等问题。










![web:[BUUCTF 2018]Online Tool](https://img-blog.csdnimg.cn/e402d4a5fb0246529562238331ba7f94.png)