目录
1、color属性
2、font-size属性
3、font-weight属性
4、font-family属性
5、text-align属性
6、line-height属性
7、text-indent属性
8、letter-spacing属性
9、word-spacing属性
10、word-break属性
11、white-space属性
12、text-transform
12、writing-mode
13、text-decoration
1、color属性
// 颜色名,如【red】
// 十六进制值,如【#FFFFFF】
// RGB值,如【rgb(255, 0, 0)】
// rgba值,如【rgba(255, 0, 0, 0.9)】
color: red;
color: #fff;
color: rgb(255,0,0);2、font-size属性
1. 用于设置文本字体大小,可以设置为绝对大小,单位为px,也可设置为相对大小,单位为rem、em等
2. 字体大小未设置时,如果无父组件则默认16px; 如果父组件有字体大小则复用父组件字体大小;
font-size: 16px;
font-size: 2em;
font-size: 2.5rem;3、font-weight属性
- 用于设置文本的粗细,可设置的值有:
| 属性值 | 说明 |
|---|---|
normal | 标准字符(默认) |
bold | 粗体字符 |
bolder | 更粗的字符 |
lighter | 更细的字符 |
100、200、300、400、500、600、700、800、900 | 400相当于normal700相当于bold数值越大字体越粗 |
4、font-family属性
- 用于规定文本使用的字体名或字体族名列表,字体名在列表越往前优先级越高。
如果浏览器不支持第一个字体,则会尝试下一个,以此类推
font-family:"Times New Roman", "Georgia", "Serif";5、text-align属性
用于设置文本的水平对齐方式,可设置的值有:默认值为left
center(居中对齐) left(左对齐) right(右对齐)
6、line-height属性
用于设置行间距,可设置的值如下:
数字:行间距为当前字体大小乘此数字
固定值:设置固定的行间距,如20px
百分比:行间距为当前字体大小乘百分比
按默认字体16px:
line-height:1; // 16px
line-height:20px; // 20px
line-height:50%; // (16*0.5) 9px7、text-indent属性
- 用于指定首行缩进值,可设置的值如下
固定值:设置固定首行缩进,如20px
百分比:首行缩进值为父元素宽度乘此百分比
text-indent:2em|20px;
text-indent:20%; // 0.2*100= 20px 100px为父盒子宽度8、letter-spacing属性
用于设置字间距,设置固定值为字间距,如10px
| normal | 默认字距,忽略任何其他字距属性 |
| <length> | 指定字符间距,可以用px、em、cm等单位 |
| inherit | 继承父元素的字符间距 |
9、word-spacing属性
用于指定文本中单词之间的间距,设置固定值为单词间距,如10px
| normal; | 默认值。表示单词间距与字母间距相同。 |
| word-spacing: length; | 用长度值表示单词间距。 |
| word-spacing: initial; | 重置该属性为它的默认值。 |
| word-spacing: inherit; | 从父元素继承该属性。 |
10、word-break属性
对英文单词处理
| 属性名 | 描述 |
|---|---|
| normal | 使用默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 保持所有单词在同一行内,不允许换行。 |
| break-word | 允许在单词内换行,但如果单词太长,仍会被强制换行。 |
| initial | 设置属性为它的默认初始值。 |
| inherit | 从父元素继承属性。 |
| unset | 重置为自然状态。 |
注意:break-all 和 break-word 会破坏单词的完整性,可能会影响阅读体验,要谨慎使用。
11、white-space属性
用于设置文本的空白符处理方式,属性值如下
| 属性值 | 描述 |
|---|---|
| normal | 合并空格,换行符转化为一个空格,允许自动换行 |
| nowrap | 合并空格,换行符转化为一个空格,不允许自动换行 |
| pre | 保留空格,保留换行符,不允许自动换行 |
| pre-line | 合并空格,保留换行符,允许自动换行 |
| pre-wrap | 保留空格,保留换行符,允许自动换行 |
| break-spaces | 保留空格,保留换行符,允许自动换行,行尾空格保留,空白符占用空间 |
12、text-transform
用于设置文本大小写字母,常用属性如下
| 属性值 | 描述 |
|---|---|
| uppercase | 全部文本均为大写字母。 |
| lowercase | 全部文本均为小写字母。 |
| capitalize | 首字母大写,其余字母小写,仅作用于单词首字母。 |
| none | 没有转换,保留原有大小写。 |
12、writing-mode
设置文本在水平或垂直方向的排布方式
| 属性值 | 描述 |
|---|---|
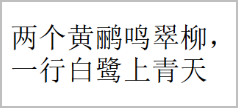
| horizontal-tb | 文本流在水平方向从上到下排列,文字方向为水平方向。 |
| sideways-lr | 文本流在垂直方向,从下至上、从左至右排列。该属性值不兼容webkit内核浏览器。 |
| sideways-rl | 文本流在垂直方向,从上至下、从右至左排列。该属性值不兼容webkit内核浏览器。 |
| vertical-lr | 文本流在垂直方向,从上至下、从左至右排列,文字方向为水平方向。 |
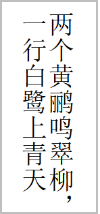
| vertical-rl | 文本流在垂直方向,从上至下、从右至左排列,文字方向为水平方向。跟古诗阅读顺序一致。 |





13、text-decoration
用于设置文本的装饰线,是下表属性的简写
| 属性 | 属性值 | 描述 | |
|---|---|---|---|
| text-decoration-line | none | 无线条 | 设置要使用哪种文本装饰的类型 (下划线、上划线、删除线)。 |
| underline | 下划线 | ||
| overline | 上划线 | ||
| line-through | 删除线 | ||
| text-decoration-color | 颜色名、十六进制颜色、rgb等 | 设置装饰线颜色 | |
| text-decoration-style | solid | 实线 | 设置装饰线的样式 |
| double | 双实线 | ||
| dotted | 点划线 | ||
| dashed | 虚线 | ||
| wavy | 波浪线 | ||