小雅Alist,可以说是Alist应用中挂载阿里云最完美的成功案例。
一、下载镜像
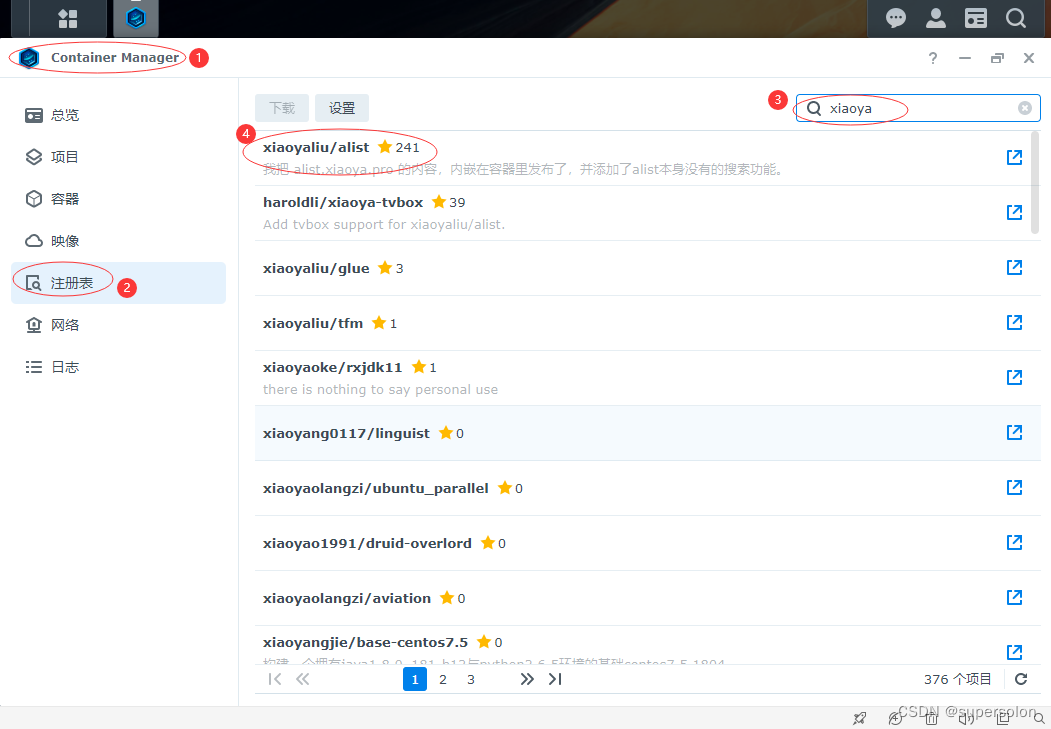
注册表中下载镜像
Container Manager应该是7.2版本才改名,就是以前的docker。
打开【Container Manager】-【注册表】-【搜索框】搜索 xiaoya
内容区域,搜出的第一个【xiaoyaliu/alist】就是。

双击名称 - 点击【应用】下载

二、查看映像
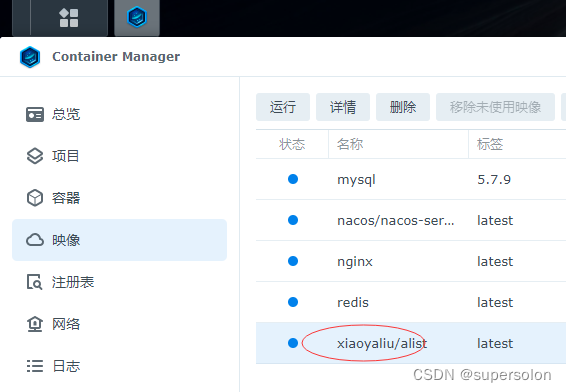
下载后的镜像显示在映像里面。
【Container Manager】-【映像】中查看

三、部署容器
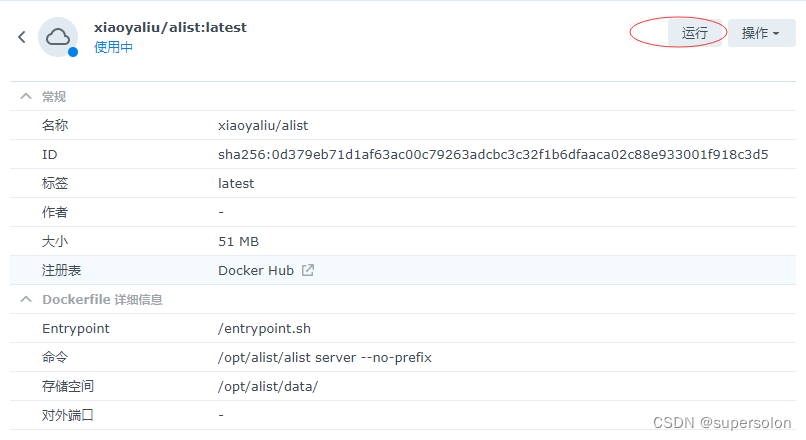
运行镜像
双击镜像,打开镜像详情,点击【运行】开始创建容器

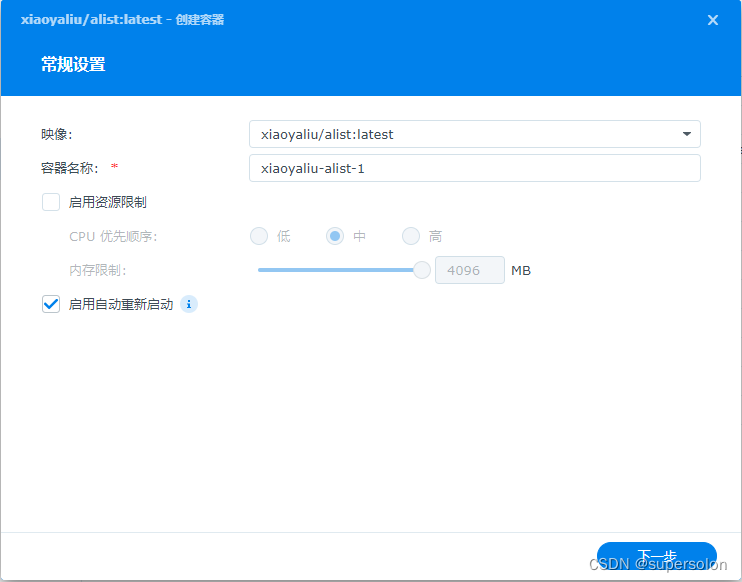
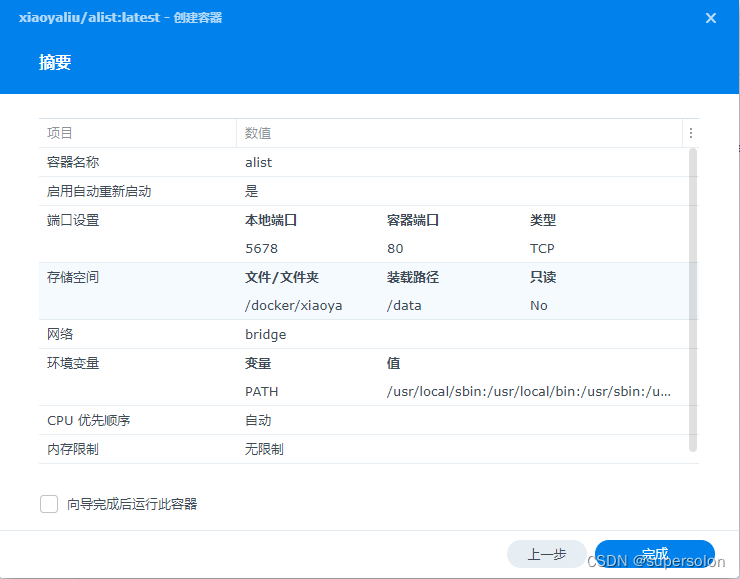
设置名称、自启动

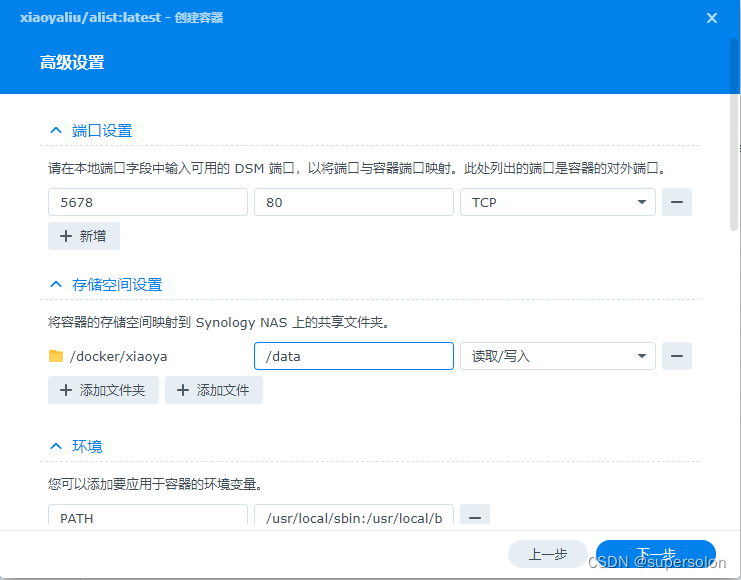
设置端口、存储空间
端口:5678
存储空间:
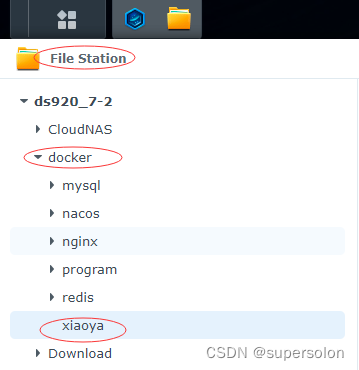
现在【File Station】里面,添加文件夹【xiaoya】,路径/docker/xiaoya

存储空间映射
先不启动 ,完成

四、文件配置
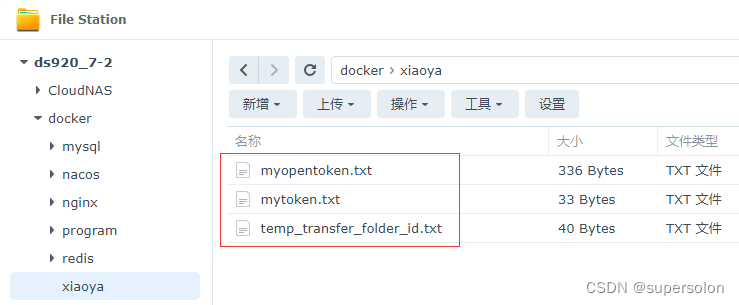
xiaoya alist最重要的3个文件:mytoken.txt、myopentoken.txt、temp_transfer_folder_id.txt
需要填写好并上传到群晖NAS的/docker/xiaoya目录。
1、编辑文件
mytoken.txt
mytoken.txt中需要填写自己阿里云盘的token,可以到mytoken获得,是个32位长字符,这个需要用自己手机阿里云盘APP扫码获得。
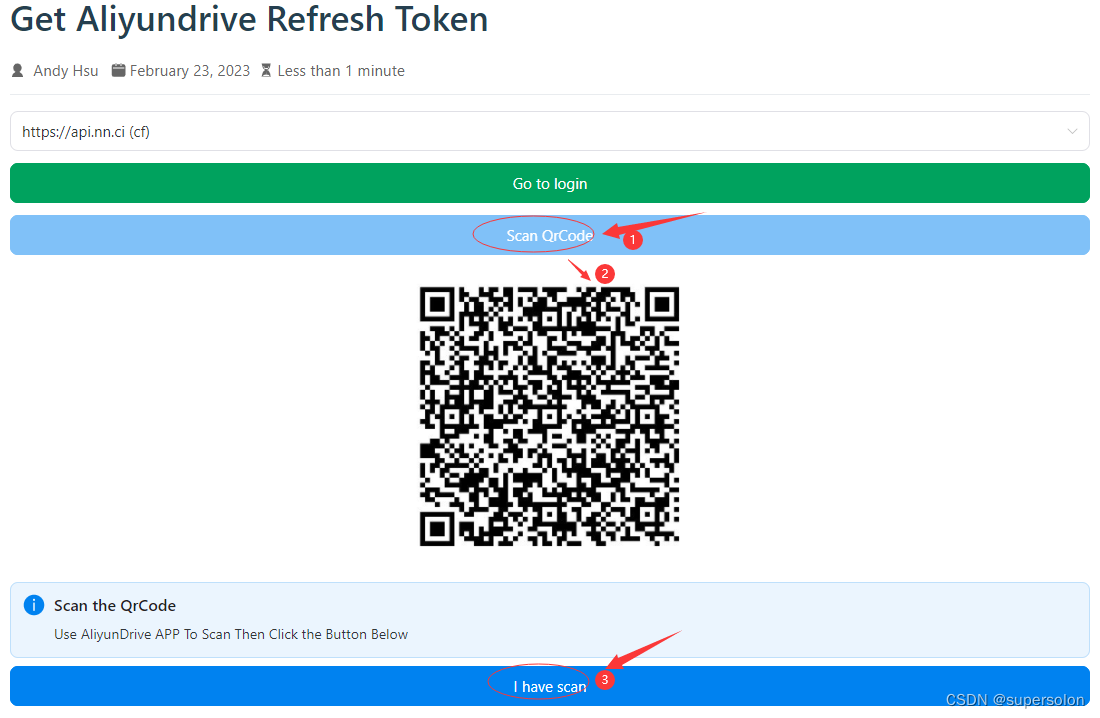
点击【获取Token】

扫码

扫码后下面出现token,复制到mytoken.txt文件保存。
myopentoken.txt
myopentoken.txt需要到myopentoken获得,这个opentoken是288~335位字符长度。

获得后把token复制进myopentoken.txt保存。
temp_transfer_folder_id.txt
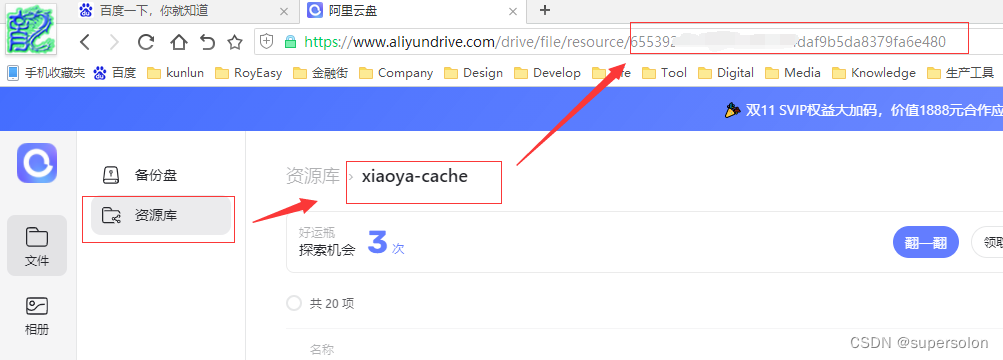
temp_transfer_folder_id.txt需要登陆自己的阿里云盘网页版,在【资源库】里面新建一个文件夹【xiaoya-cache】。

点击【xiaoya-cache】文件夹,可以在浏览器上地址栏看到resource后面的一串字符
 把字符复制到temp_transfer_folder_id.txt然后保存。
把字符复制到temp_transfer_folder_id.txt然后保存。
2、上传文件
上述3个重要文件编辑好后,上传到群晖NAS的/docker/xiaoya目录下。就可以启动容器。

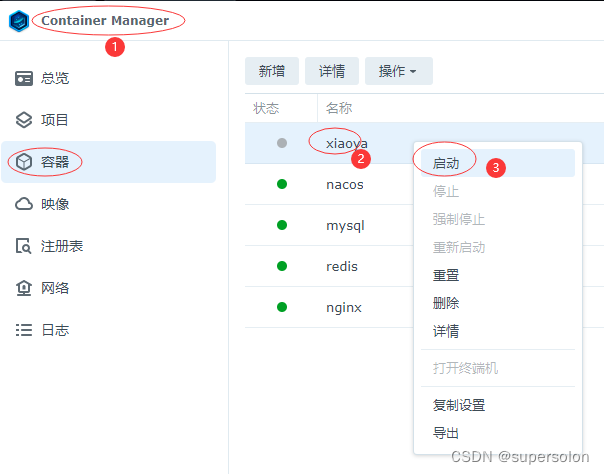
五、启动容器
【Container Manager】-【映像】中,选中容器【xiaoya】,右键-【启动】。

六、浏览
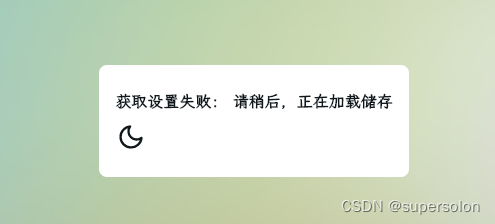
浏览器上输入http://<群晖NAS ip>:5678进入xioaya alist页面,
初次登录,会出现如下页面,需要等待配置成功,大约3~5分钟。

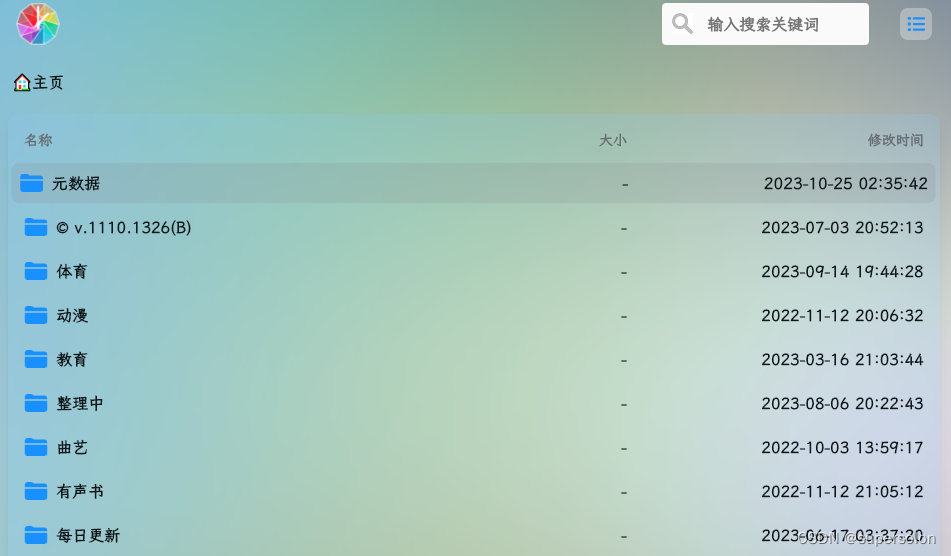
等待之后刷新,出现如下界面证明成功。

七、webdav
小雅支持webdav。默认用户名是guest密码是guest_Api789。
在可以支持webdav的软件上填写以下主要信息:ip 填写自己群晖NAS的地址(也就是我们网页访问小雅的地址),端口填写5678;路径填写/dav或者dav,就可以完成webdav设置,就像使用本地硬盘一样使用xiaoya-alist的资源了。