文章目录
- 创建项目 + eslint + prettier
- 切换pinia(后补上)
- 创建项目
- eslint + prettier
- 注意
- 自动格式化
- element plus
- 注意
- element plus icon
- 注意:
- 国际化
- 注意
- axios 封装
最近菜鸟自己搭建一个项目,想着 vue3 都出来这么久了,再不用 vue3,怕是等我熟悉 vue3 的时候,vue4 都出来了,直接落后时代一个大版本那就难受了!
但是突然从 vue2 转变到用这个 vue3 确实是让人脑壳疼,接下来就把菜鸟踩坑的地方都分享给大家了!
创建项目 + eslint + prettier
首先要知道的就是,既然是公司,那么一般都有一套代码规范,但是菜鸟现在待的是一个生物公司,之前都没有前端这个岗位,所以一切就是靠菜鸟了,那既然是由我定规范,那一定要搞好点,所以就采用了eslint + prettier!
之所以不用 vite,其一就是感觉 webpack 生态比较好,其二 vue2 就是 webpack 的,其三 vite 的一些依赖要自己去下载,感觉是没有 webpack 方便,所以暂时就没转换(不过好像没法体验 Pinia,可以自己把 vuex卸载并 npm Pinia,也可以创建的时候不选 vuex)!
切换pinia(后补上)
菜鸟在写完博客后,马上尝试了一下把 vuex 换成 pinia ,当然仅限创建项目的时候换,要是你都开发完了,那就不要换了!!!
首先就是执行两个命令:
npm install pinia -S
npm uninstall vuex
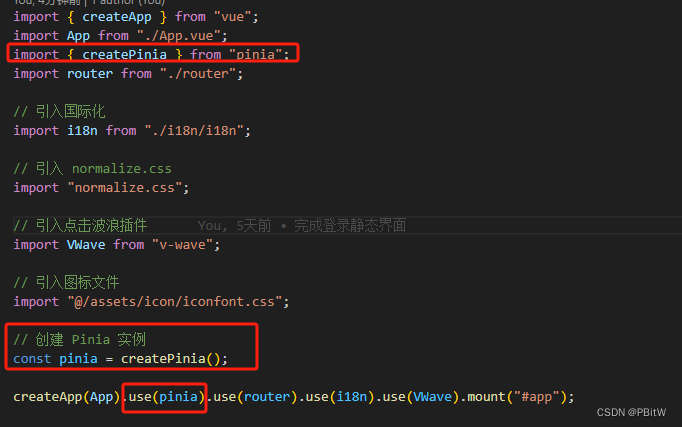
然后把 main.js 的store换成 pinia

然后如果是 vuex 换过来的就不用自己创建 store目录和 index.js 文件,否则需要自己创建,将里面的内容改成:
// store/index.js
import { defineStore } from "pinia";
// 1. 定义容器、导出容器
// 参数1:容器的ID,必须是唯一的,后面Pinia会把所有的容器挂载到根容器
// 参数2:一些选项对象,也就是state、getter和action
// 返回值:一个函数,调用即可得到容器实例
export const useMainStore = defineStore("main", {
// 类似于Vue2组件中的data,用于存储全局状态数据,但有两个要求
// 1. 必须是函数,目的是为了在服务端渲染的时候避免交叉请求导致的数据状态污染
// 2. 必须是箭头函数,这样是为了更好的 TS 类型推导
state: () => {
return {
info: "pinia 可以使用",
};
},
getters: {},
actions: {},
});
// 2. 使用容器中的 state
// 3. 通过 getter 修改 state
// 4. 使用容器中的 action 同步和异步请求
项目中最简单的使用:
js代码
import { useMainStore } from "../../store";
const mainStore = useMainStore();
html代码
<div>{{ mainStore.info }}</div>
创建项目
vue create testpro
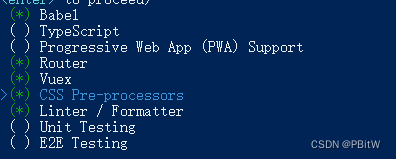
然后选择

之所以不用 ts,首先菜鸟不是很会 ts,第二菜鸟感觉 js 本来就是自由的语言,你给它加上限制不能说不好,只是菜鸟不喜欢而已!
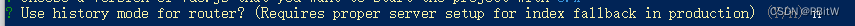
然后路由模式一定要使用 hash 模式,history 模式菜鸟没用过,反正好像是要后端进行配合,不是很好使用!

然后 css 菜鸟选择的是 scss,这个按照个人喜好就行!
eslint 菜鸟就是选择的 eslint + prettier

这个菜鸟选的第一个,不想让其提交的时候使用 fix, fix虽好,但是还是自己能全权掌握的更香,而不是交给 fix !

到这里项目就创建完了,但是配置还没有配置好!
eslint + prettier
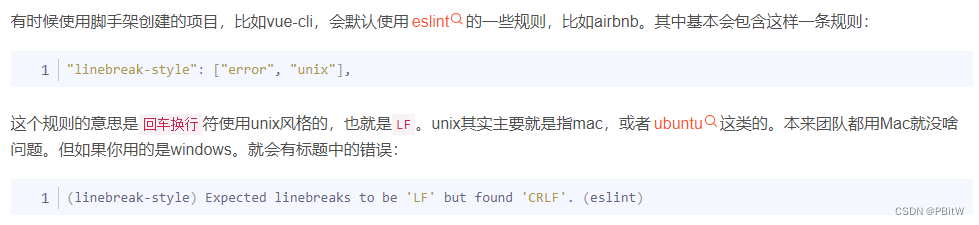
因为这个时候,只要你新建一个 .vue 文件,eslint 就跑过来恶心你了,会报错
Component name "xxxxx” should always be multi-word

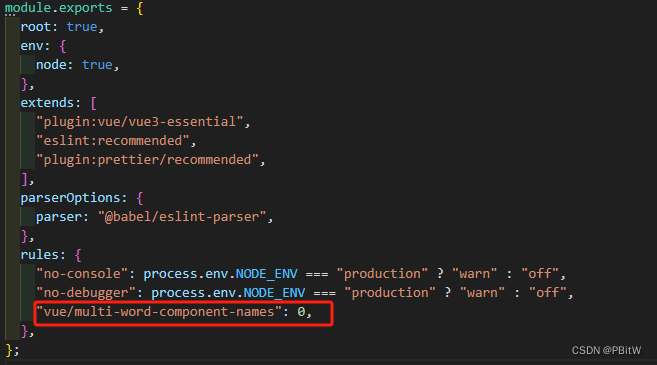
但是感觉这个规范确实不需要,所以只需要在 eslint.js 里面加上这一行就行

方便复制:
"vue/multi-word-component-names": 0,
这个时候你以为一切顺利,然后再敲了几行代码,eslint 就又来了,会报错
Delete
␍eslint(prettier/prettier)
这是因为

这里就要创建 .prettierrc 文件,并输入以下
{
"endOfLine": "auto"
}
注意
一定要重启vscode,不然还是会报错!
这里还有一篇文章说的是另一种方法,读者可以尝试:优雅解决:(linebreak-style) Expected linebreaks to be ‘LF‘ but found ‘CRLF‘. (eslint)
这个时候确实万事大吉,但是你如果写的代码最后一行没有换行,那么就会报错
Insert
␍⏎eslintprettier/prettier
但是这个无伤大雅,打个回车就行了!
自动格式化
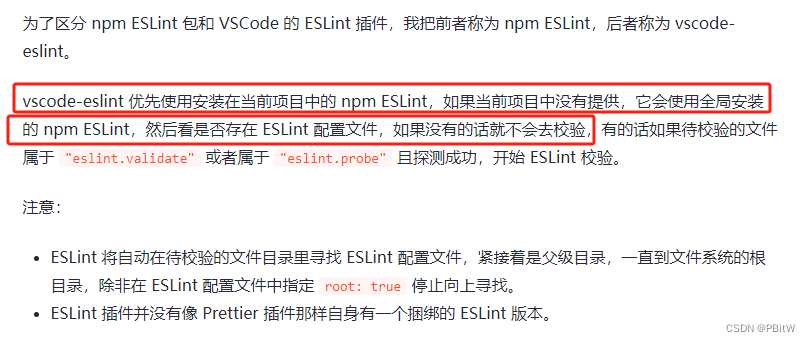
要使用 eslint 自然需要一个插件(eslint 不像 prettier,prettier 就算没有插件也可以正常使用,不过不能按照 prettier 的规则自动保存罢了):


但是如果想保存的时候自动格式化成为我们想要的格式,那么我们该怎么配置?
这个时候就要下载该插件:

并将 vscode 的 setting.json 设置成这样:
{
// 让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// tab 大小为2个空格
"editor.tabSize": 2,
// 180 列后换行
"editor.wordWrapColumn": 180,
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 用来忽略工程打开的文件夹
"files.exclude": {
"**/.vscode": true,
"**/.DS_Store": true,
"**/.history": true,
"**/nbproject": true
},
// 失去焦点自动保存
"files.autoSave": "onFocusChange",
// 资源管理器确认删除
"explorer.confirmDelete": false,
// 新窗口尺寸
"window.newWindowDimensions": "maximized",
// typescript更新启用文件移动时导入(就是ts文件移动时重新导入)
"typescript.updateImportsOnFileMove.enabled": "always",
// 比较不同时,忽略空白
"diffEditor.ignoreTrimWhitespace": false,
"editor.fontWeight": "normal",
//忽略搜索设置
"search.exclude": {
"**/dist": true,
"**/node_modules/**": true
},
// 将prettier设置为默认格式化程序(在编辑器中有可能被其他Formatter占用,所以将prettier设置为默认Formatter)
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 保存时自动格式化 (根据根目录下‘.prettierrc文件配置项’)
"editor.formatOnSave": true,
// prettier 最长180列
"prettier.printWidth": 180,
// prettier 结束随便
"prettier.endOfLine": "auto"
}
element plus
使用 element plus 自然要使用其最强大的按需引入,全部引入实在是太浪费内存了!
首先我们按照官网的步骤:
npm install -D unplugin-vue-components unplugin-auto-import
按照完事之后,就要配置 webpack 了,对于 webpack 好的人可能不难,但是不好的可能就不太会,所以这里菜鸟还是写一下,官网的 webpack 需要放在 vue.config.js 里面:
const { defineConfig } = require("@vue/cli-service");
// 按需引入element plus
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
const port = 8888;
module.exports = defineConfig({
transpileDependencies: true,
productionSourceMap: false,
// 按需引入element plus
configureWebpack: {
resolve: {
alias: {
components: "@/components",
},
},
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
devServer: {
port,
proxy: {
"/Api": {
target: "http://xxxxx",
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
"^/Api": "",
},
headers: {
referer: "http://xxxx",
},
},
},
},
});
然后等你兴高采烈的准备大干一场,并在项目中使用 element plus 时坑就来了,其编译的时候就会报错:
Module not found: Error: Can’t resolve ‘element-plus/es’ in
Module not found: Error: Can’t resolve ‘element-plus/es/components/base/style/css’ in
这个问题就是你没有安装 element plus 只安装了两个自动导入的插件而已,所以还要执行
npm install element-plus --save
注意
1、
如果你在 script 中使用了 ElMessage ,那么eslint 会报错没有引入,但是其实是没问题的,只需要在 ElMessage 之前加上该代码:
// eslint-disable-next-line
2、有的时候 element plus 版本高了也会报错,详情见:vue3引入element-plus报错解决方案
element plus icon
使用 element plus icon 就和使用其他组件是一样的,唯一的区别就是要引入:
import { } from “@element-plus/icons-vue”;
具体引入什么就是去官网点击图标,将复制下来的引入就行!
注意:
上面 npm 了 element-plus,那么这里的图标可以直接引用,不需要 npm 图标库了!
还有一个坑的地方就是按需引入,但是菜鸟发现按需引入确实可以,但是使用的是时候就不能是官网复制下来的,而是不知道哪里复制的,所以暂时不推荐使用!
按需引用参考:
1、Element Plus Icon图标自动引入
2、Vue3!ElementPlus!更加优雅的使用Icon
国际化
首先便是安装国际化库
npm i vue-i18n
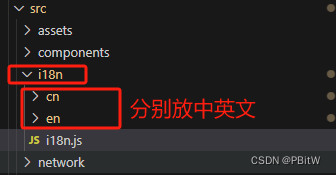
在项目中,我们一般会新建一个文件夹专门存放 i18n 的配置
目录结构如下:

然后新建 i18n.js 文件,引入 vue-i18n,vue-i18n 使用 createI18n 创建实例:
import { createI18n } from "vue-i18n";
import EN from "./en/en";
import CN from "./cn/cn";
const message = {
cn: {
...CN,
},
en: {
...EN,
},
};
const i18n = createI18n({
locale: "cn", // 设置语言类型
legacy: false, // 如果要支持compositionAPI,此项必须设置为false;
globalInjection: true, // 全局注册$t方法
messages: message,
});
export default i18n;
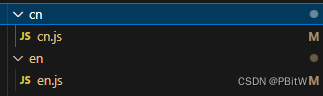
然后 cn / en 里面的文件结构如下:

内容由自己定义,这里给个例子:
export default {
username: "用户名",
password: "密码",
passwordtip: "请输入密码",
signIn: "登录",
signOut: "退出登录",
signInerr: "登录失败",
};
英文的与之对应即可!
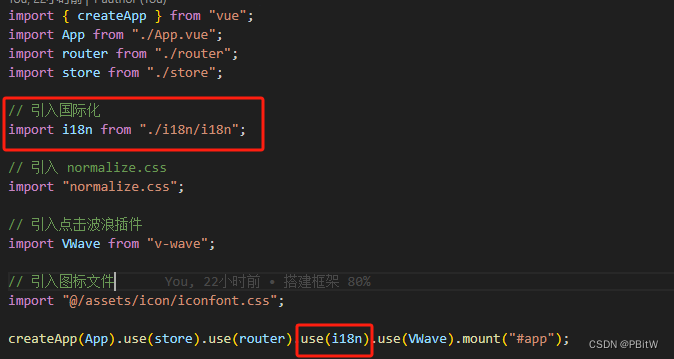
然后便是在 main.js 中引入国际化

注意
1、如果要在 script 中使用国际化方法,需要结构出 t 方法,html 中可以直接使用 $t(),如下:
import { useI18n } from "vue-i18n";
// 解构出t方法
const { t } = useI18n(); // 先调用此方法,然后再使用
// eslint-disable-next-line
ElMessage({
message: t("signInerr"),
type: "error",
});
2、如果要获取值,必须这样使用:
js代码:
// 切换中英文
import { useI18n } from "vue-i18n";
const { locale } = useI18n(); // 先调用此方法,然后再使用
const changeLang = (msg) => {
locale.value = msg;
localStorage.setItem("LANG", msg);
};
const options = [
{
value: "cn",
label: "中文",
},
{
value: "en",
label: "英文",
},
];
html:
<el-select v-model="locale" @change="changeLang">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
axios 封装
// 对你引用的第三方网络请求框架进行封装
import axios from "axios";
if (process.env.NODE_ENV == "development") {
axios.defaults.baseURL = "/Api";
} else if (process.env.NODE_ENV == "production") {
axios.defaults.baseURL = "";
}
export function request(config) {
// 1. 创建axios的实例
const instance = axios.create({
timeout: 15000,
});
//2. 使用axios拦截器
//2.1 请求拦截
instance.interceptors.request.use(
(conF) => {
//如果不返回,则真正的请求被拦截了,用户就会打印err
// *** 一般进行的操作 ***
// 1. config中的一些信息不符合服务器要求,就可以在这修改,在创建实例时也可以
// 2. 每次发送网络请求时,都希望在界面中显示一个请求的图标
// 3. 某些网络请求(登陆[token]),必须携带一些特殊的信息
// 解释:判断请求是什么,如果是特殊的请求,就看看里面有没有token,要是没有,就让其去登陆
try {
const token = localStorage.getItem("token");
token ? (config.headers.Token = token) : null;
} catch {
throw new Error("没有token");
}
// console.log(conF);
return conF;
},
(err) => {
console.log(err);
// eslint-disable-next-line
ElMessage({
showClose: true,
message: err,
});
}
);
//2.2 响应拦截
instance.interceptors.response.use(
(res) => {
console.log(res);
//更新token
if (res.status == 200) {
// 要根据后台返回的token自行赋值
if (res.data.data.token) {
localStorage.setItem("token", res.data.data.token);
}
}
return res.data;
},
(error) => {
if (error.response.status) {
switch (error.response.status) {
// 401: 未登录
case 401:
// eslint-disable-next-line
ElMessage({
showClose: true,
message: "未登录",
});
break;
// 403 token过期
// 登录过期对用户进行提示
// 清除本地token对象
// 跳转登录页面
case 403:
// eslint-disable-next-line
ElMessage({
showClose: true,
message: "登录过期,请重新登录",
});
// 清除token
localStorage.removeItem("token");
break;
// 404请求不存在
case 404:
// eslint-disable-next-line
ElMessage({
showClose: true,
message: "网络请求不存在",
});
break;
case 500:
// eslint-disable-next-line
ElMessage({
showClose: true,
message: "Request failed with status code 500",
});
break;
// 其他错误,直接抛出错误提示
default:
console.log(error);
// eslint-disable-next-line
ElMessage({
showClose: true,
message: error.response.data.message,
});
}
return Promise.reject(error.response);
} else {
console.log(error);
// eslint-disable-next-line
ElMessage({
showClose: true,
message: "服务器异常!",
});
}
}
);
//3. 真正的发送请求
return instance(config);
}