1. nvm下载
nvm各版本下载链接:Releases · coreybutler/nvm-windows · GitHub

建议下载安装版的,非安装版还需要额外配置环境变量。
2. nvm安装
注意:在安装 NVM for Windows 之前卸载任何现有版本的 Node.js(否则你会遇到版本冲突)。删除%ProgramFiles%\nodejs可能保留的任何现有 Node.js 安装目录。NVM 生成的符号链接不会覆盖现有(甚至是空的)安装目录。
备份任何全局npmrc配置 (例如%AppData%\npm\etc\npmrc)
或者,将设置复制到用户 config %UserProfile%\.npmrc。删除现有的 npm 安装位置(例如%AppData%\npm)以防止全局模块冲突。
下载好zip压缩包后,解压开始安装,安装过程中,会让你选择nvm下载的数据存放路径,还有nvm和node.js的安装目录;
安装好后,打开命令提示符(win+r快捷键)输入cmd,输入nvm,如下图

可以看到左边是mvn命令参数,右边是对应的解释,下面对参数进行解释:
-
nvm arch :显示node是运行在32位还是64位。
-
nvm install [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。(例:nvm install 12.4.0 64)
-
nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
-
nvm on :开启node.js版本管理。
-
nvm off :关闭node.js版本管理。
-
nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
-
nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
-
nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
-
nvm uninstall :卸载指定版本node。
-
nvm use [version] [arch] :使用制定版本node。可指定32/64位。
-
nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
-
nvm version :显示nvm版本。version可简化为v。
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm on // 启用node.js版本管理
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls // 显示所有安装的node.js版本
nvm list available // 显示可以安装的所有node.js的版本
nvm use <version> // 切换到使用指定的nodejs版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版3. node安装
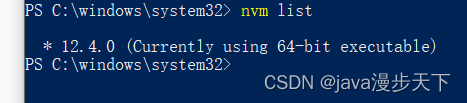
输入命令nvm install <安装的node版本>[系统版本位数],我这里需要安装12.4.0的node,所以输入 nvm install 12.4.0 64,下载完成后,输入nvm list 查看所有的node版本下载记录,如下图

然后重新打开管理员权限的命令提示符,如下图

输入nvm use <node的版本>,我这里输入 nvm use 12.4.0
![]()
然后node就生效了,可以测试一下node.js下的npm模块,如下图

npm -v 是查看npm的版本。
补充:基本到这里就结束了,如果在nvm下载node觉得慢,可以配置nvm的国内镜像,具体可以百度,nvm管理node版本还是挺方便的,因为不同的项目可能应用的node版本不一致,所以使用nvm切换一下node版本就可以继续部署了。
如果使用node -v,提示node:command not found,则需要nvm use node版本号,见下图

下面显示当前使用的node版本是14.16.1

使用nvm use出现exit status 1与exit status 145乱码或者not a empty factory
报错提示:
exit status 145: ���������ִ�������������ִ������������
exit status 1: ��û���㹻��Ȩ��ִ�д˲�����
**场景:**使用nvm管理node
问题分析:
status 1:权限不足
status 145:安装nvm或nodejs的文件本身或路径有误
解决方案:
status 1:以管理员身份运行cmd命令提示符即可
status 145:
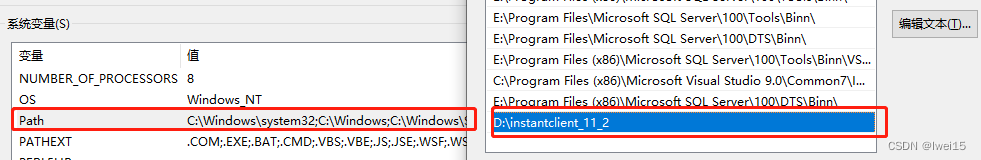
①检查安装nvm路径与设置放置nodejs的路径或文件,是否出现空格或中文
比如默认安装路径C:\Program Files中出现了空格
如果有,更改路径或文件夹名称后再使用nvm use
②安装nvm前是否原本就有nodejs其它版本
如果有,且安装过程中选择合并了以前版本,可以删除nvm中所有nodejs版本(主要是安装nvm前就有的版本),重新安装所需nodejs,再运行nvm use