前言:
本篇代码中需要安装的依赖包包括:request、express
1.常用重定向方法
nodejs中的重定向可以使用.redirect()方法,该方法中可以传两个参数:code和path,code指重定向时,当前访问的这个接口的返回码301或302,为非必选参数;path指重定向的地址,必填参数。一般情况下,可以不指定code码直接重定向,这时,重定向的响应码默认为302。所以,重定向可以有两种写法:res.redirect(code, path)或 res.redirect(path)
2.前端伪造重定向
在实际使用中经常会遇到一些不可预知的状况。如本次文中在重定向时就遇到了这样的情况:nodejs在后台触发重定向到某个地址,浏览器会自动对这个url做一次options校验,options请求返回了403导致流程终止。这就导致我们的重定向无法完成。
针对这种情况,我们想了另外一种方式:那就是,后端在判断到需要重定向后,返回一个能够识别的响应,让前端来做跳转。具体的流程为:
- 后端封装用于识别重定向的响应
- 前端获取到结果,伪造重定向
实现方法为:
- 后端封装重定向响应
request.get(`request-url`, function(error, response, body) {
if(!error && response.statusCode === 200) {
next()
} else if(response.statusCode === 401) {
const data = {
"code": 401,
"authUrl": url,
"status": "redirect"
}
res.send(data)
}
})
request-url是一个判断用户是否有权限的接口。在本示例中,如果该接口的响应没有报错且响应的状态码是200,那么,express执行next中间件(next是从上一个方法中传入的);如果状态码不是200(401是request-url接口给出的错误状态码,调用不同接口需求确定该状态码为多少),会封装一个data对象,通过res.send(data)响应给浏览器。
在data对象中,code是状态码,status是状态标识,前端通过code和status一起进行判断是否重定向。url是重定向的地址
- 前端伪造重定向
if (code === 401) {
letdata = res.data
if(data.status === 'redirect') {
window.location.href = data.authUrl
return
}
}
可以看到,前端伪造重定向的依据是:code等于401且status为redirect。制造重定向的方法是使用window.location.href方法。这样,当访问到某个接口发现不满足条件时,就可以自动跳转到指定地址,完成了重定向。
3.特别情况说明
在本例中,重定向的是一个页面的地址,一个站点资源,如https://xxx/#/index的格式。
PS:注意/#/index,这是前端路由经典的webHash模式。
我们拼接的重定向跳转地址是:https://aaa.com?params=params&redirect_url=https://xxx/#/index,定义为redirectUrl。
可以看到,我们将redirect_url=https://xxx/#/index拼接到了https://aaa.com?params=params的后面。
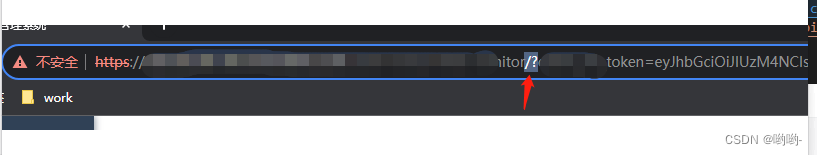
出现的问题是:当我们通过浏览器window.location.href跳转时,浏览器地址栏中出现的是如下图所示的地址,#/index后缀丢失了:

出现这种问题的结果是什么呢?
在vue框架中,我们通过to.query获取不到?后面的参数,导致后续的一些工作无法开展。
怎么解决呢?
使用encodeURIComponent,将路径进行编码,访问就正常了。如本例中,我们在拼接redirect_url=https://xxx/#/index后的https://xxx/#/index时,以这种方式操作:
let url = "https://xxx/#/index"
let redirectUrl = encodeURIComponent(url )
这样一操作,在浏览器了就可以正常访问了。一些实现正常~