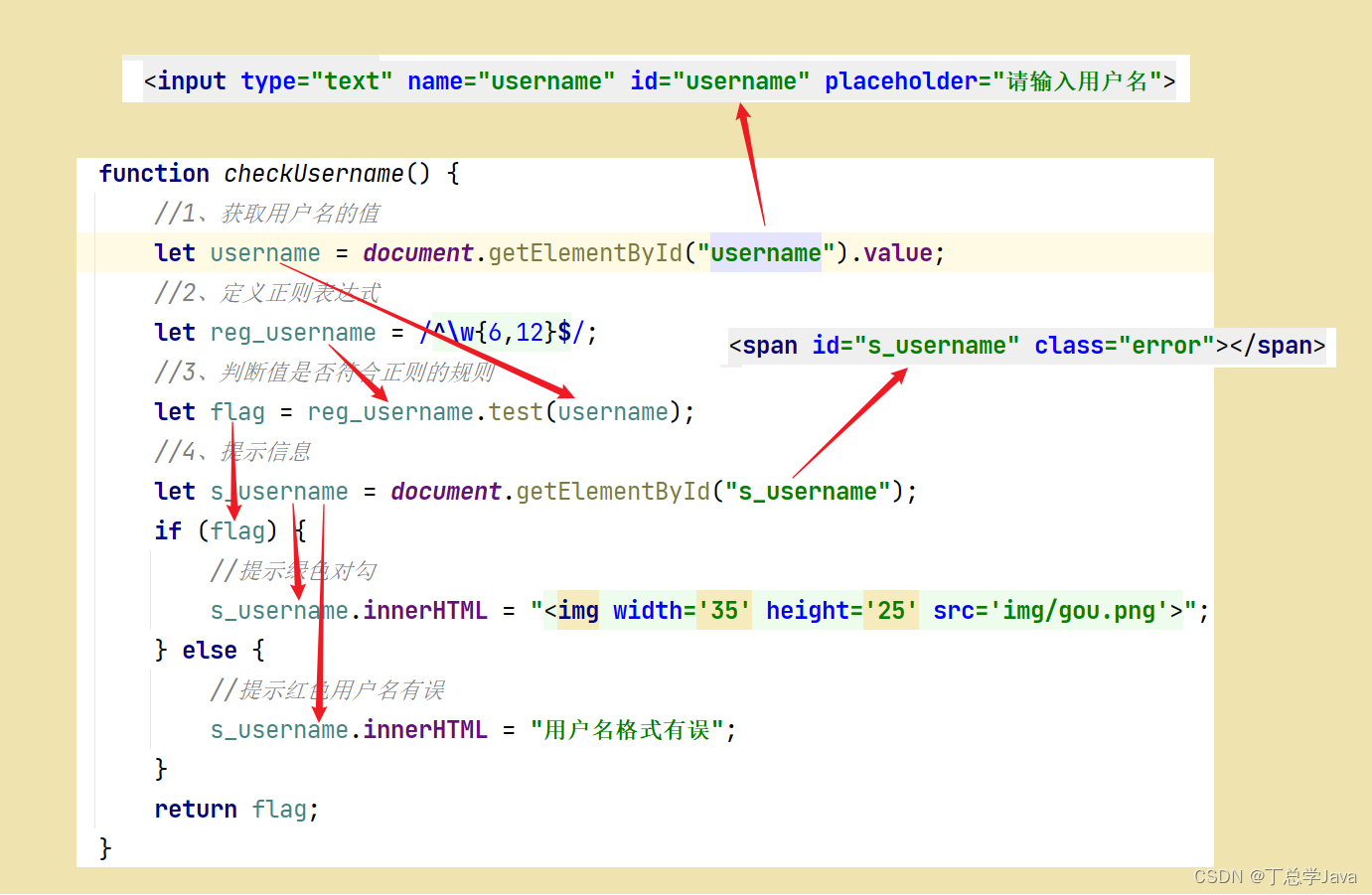
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> *{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ background: url("img/register_bg.png") no-repeat center; padding-top: 25px; } .rg_layout{ width: 900px; height: 500px; border: 8px solid #EEEEEE; background-color: white; /*让div水平居中*/ margin: auto; } .rg_left{ /*border: 1px solid red;*/ float: left; margin: 15px; } .rg_left > p:first-child{ color:#FFD026; font-size: 20px; } .rg_left > p:last-child{ color:#A6A6A6; font-size: 20px; } .rg_center{ float: left; /* border: 1px solid red;*/ } .rg_right{ /*border: 1px solid red;*/ float: right; margin: 15px; } .rg_right > p:first-child{ font-size: 15px; } .rg_right p a { color:pink; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px ; } #username,#password,#email,#name,#tel,#birthday,#checkcode{ width: 251px; height: 32px; border: 1px solid #A6A6A6 ; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode{ width: 110px; } #img_check{ height: 32px; vertical-align: middle; } #btn_sub{ width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026 ; } .error{ color:red; } #td_sub{ padding-left: 150px; } </style> <script> /** * 分析: * 1、给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。 * 如果都为true,则监听器方法返回true * 如果有一个为false,则监听器方法返回false * 2、定义一些方法分别校验各个表单项 * 3、给各个表单项绑定onblur事件 */ window.onload = function () { //1、给表单绑定onsubmit事件 document.getElementById("form").onsubmit = function () { //调用用户名校验方法 checkUsername(); //调用密码校验方法 checkPassword(); return checkUsername()&&checkPassword(); }; //给用户名和密码框分别绑定离焦事件 document.getElementById("username").onblur = checkUsername; document.getElementById("username").onblur = checkPassword; }; //校验用户名 function checkUsername() { //1、获取用户名的值 let username = document.getElementById("username").value; //2、定义正则表达式 let reg_username = /^\w{6,12}$/; //3、判断值是否符合正则的规则 let flag = reg_username.test(username); //4、提示信息 let s_username = document.getElementById("s_username"); if (flag) { //提示绿色对勾 s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'>"; } else { //提示红色用户名有误 s_username.innerHTML = "用户名格式有误"; } return flag; } //校验密码 function checkPassword() { //1、获取用户名的值 let password = document.getElementById("password").value; //2、定义正则表达式 let reg_password = /^\w{6,12}$/; //3、判断值是否符合正则的规则 let flag = reg_password.test(password); //4、提示信息 let s_password = document.getElementById("s_password"); if (flag) { //提示绿色对勾 s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'>"; } else { //提示红色用户名有误 s_password.innerHTML = "密码格式有误"; } return flag; } </script> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_form"> <!--定义表单 form--> <form action="#" id="form" method="get"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"> <input type="text" name="username" id="username" placeholder="请输入用户名"> <span id="s_username" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"> <input type="password" name="password" id="password" placeholder="请输入密码"> <span id="s_password" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"> <input type="radio" name="gender" value="male" checked> 男 <input type="radio" name="gender" value="female"> 女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td> </tr> <tr> <td class="td_left"><label for="checkcode" >验证码</label></td> <td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"> <img id="img_check" src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td> </tr> </table> </form> </div> </div> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>let reg_username = /^\w{6,12}$/; 当您在浏览器的控制台中输入代码示例时,它将定义一个名为reg_username的变量,并将其设置为一个正则表达式。 该正则表达式由以下几个部分组成: - ^:匹配字符串的开头 - \w:匹配一个字母、数字或下划线 - {6,12}:指认由6到12个\w字符组成的重复次数 - $:匹配字符串的结尾 因此,该正则表达式用于匹配由6到12个字符、数字和下划线组成的字符串。 例如,reg_username.test("abcdefg1234567890)”将返回true, 而reg_username.test("12345")将返回false。
JavaScript_表单校验用户名和密码
news2025/4/13 0:50:20
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1208469.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
计算机视觉基础(7)——相机基础
前言 从这一节开始,我们来学习几何视觉。中层视觉包括相机模型、单目几何视觉、对极几何视觉和多目立体视觉等。在学习几何视觉最开始,我们先来学习一下相机模型,了解相机的基本原理,了解相机如何记录影像。 一、数字相机 1.1 基…
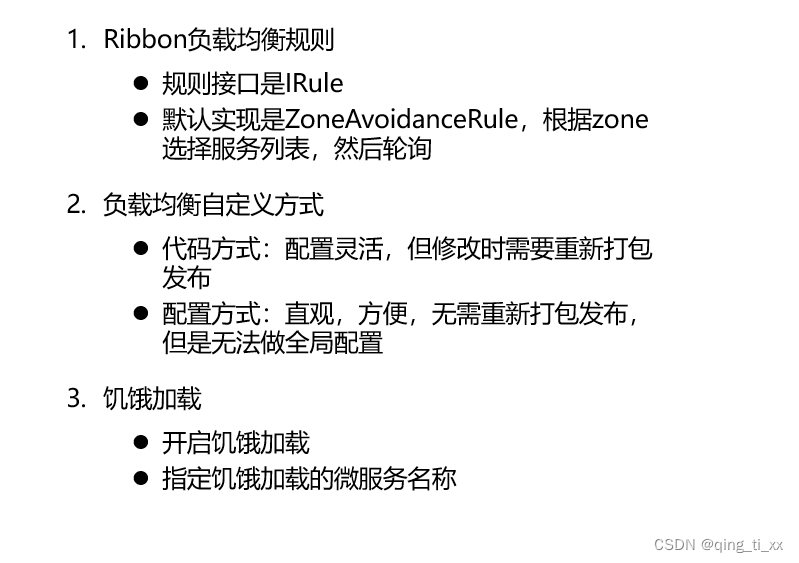
SpringCloud微服务:Ribbon负载均衡
目录
负载均衡策略:
负载均衡的两种方式:
饥饿加载 1. Ribbon负载均衡规则 规则接口是IRule 默认实现是ZoneAvoidanceRule,根据zone选择服务列表,然后轮询 2.负载均衡自定义方式 代码方式:配置灵活,但修…
SpringBoot整合WebSocket实现订阅消息推送
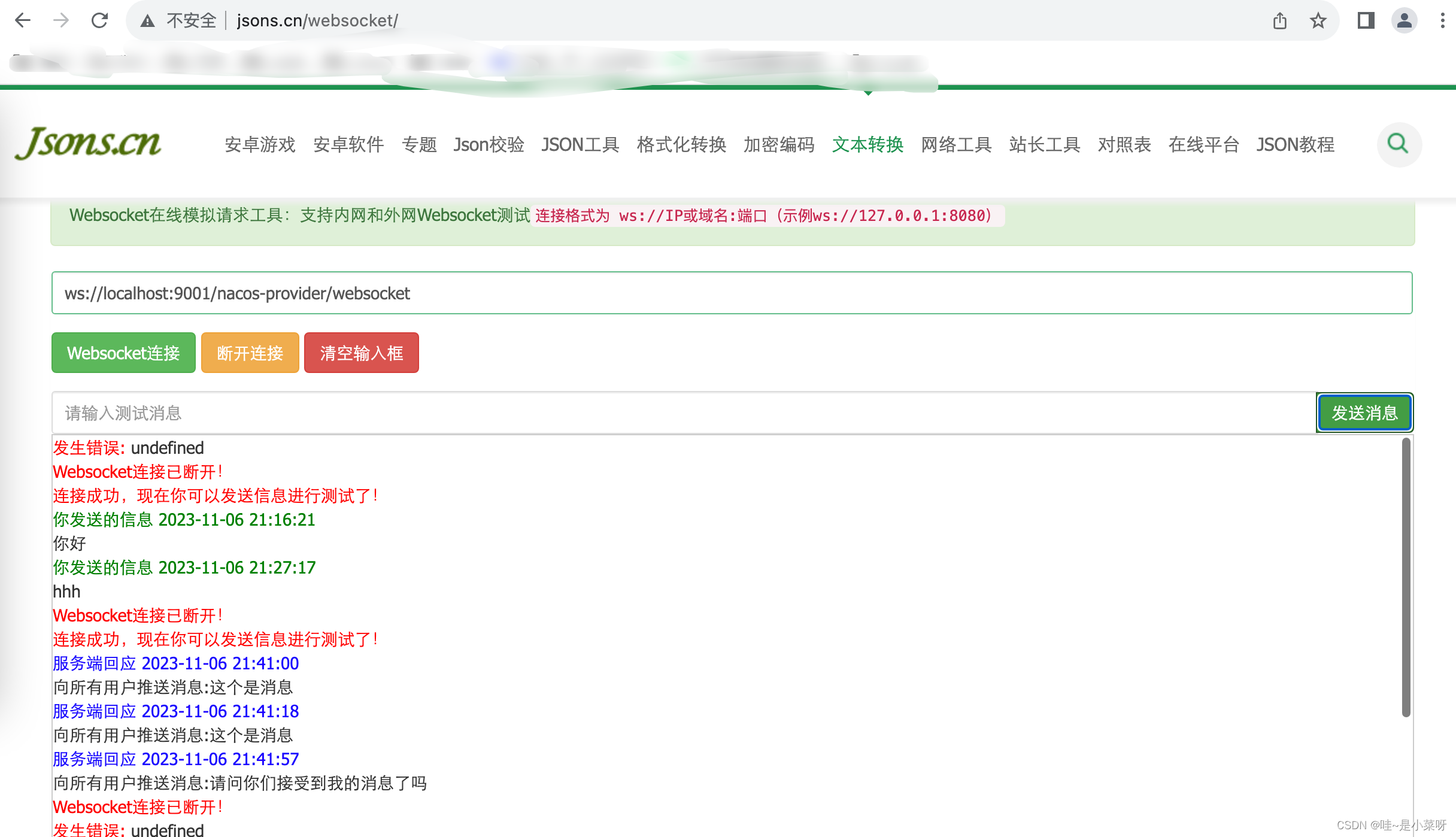
目录 一、什么是WebSocket1.HTTP协议2.WebSocket协议 二、WebSocket使用场景1.消息推送2.实时聊天3.弹幕4.实时数据更新 三、SpringBoot整合WebSocket(以实现消息推送为例)1.添加依赖2.创建消息类2.WebSocket配置类3.工具类4.测试连接5.服务调用 一、什么…
JAVA基础9:Debug
1.Debug概述
Debug:是供程序员使用的程序调试工具,它可以用于查看程序的执行流程,也可以用于追踪程序执行过程来调试程序。
2.Debug操作流程
Debug调试,又被称为断点调试,断点其实是一个标记,告诉我们从哪里开始查看…
自动化接口差异测试-diffy 回归测试 charles rewrite 请求
1、前言
大家好,今天小编向大家介绍一款自动化接口diff平台–diffy。diffy是twitter的开源项目,通过同时运行新/老代码,对比运行结果,发现潜在bug。diffy的原理是作为代理,截取请求并发送至所有运行的服务实例&#x…
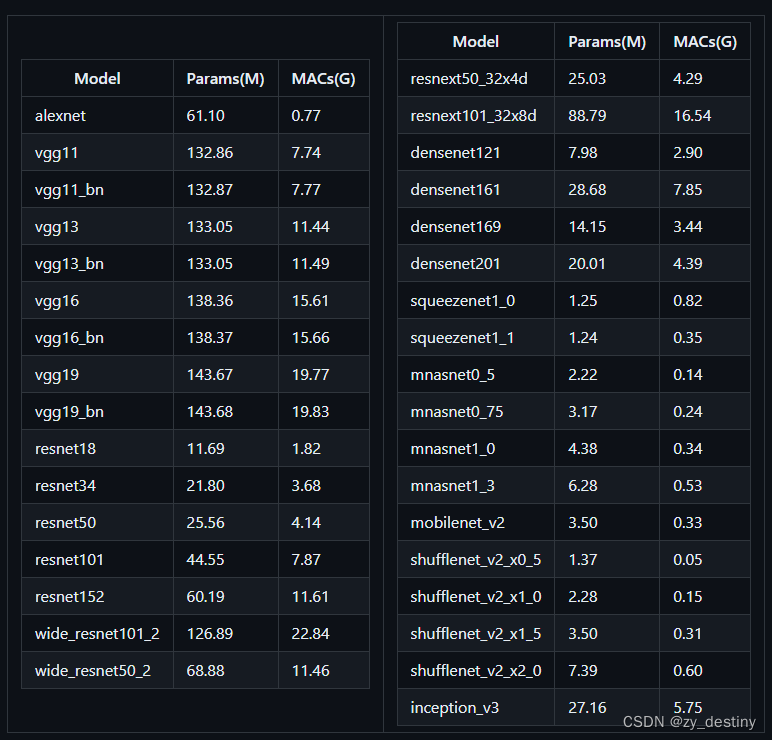
【thop.profile】thop.profile计算网络参数量和计算效率
🍋🍋1.安装thop 安装thop有两种方式。
🏆第一种
pip install thop
🏆第二种 用源码编译安装
从官网下载【github】thop安装压缩包下载压缩文件,解压到虚拟环境的site-packages文件下激活进入自己的虚拟环境cd到压缩…
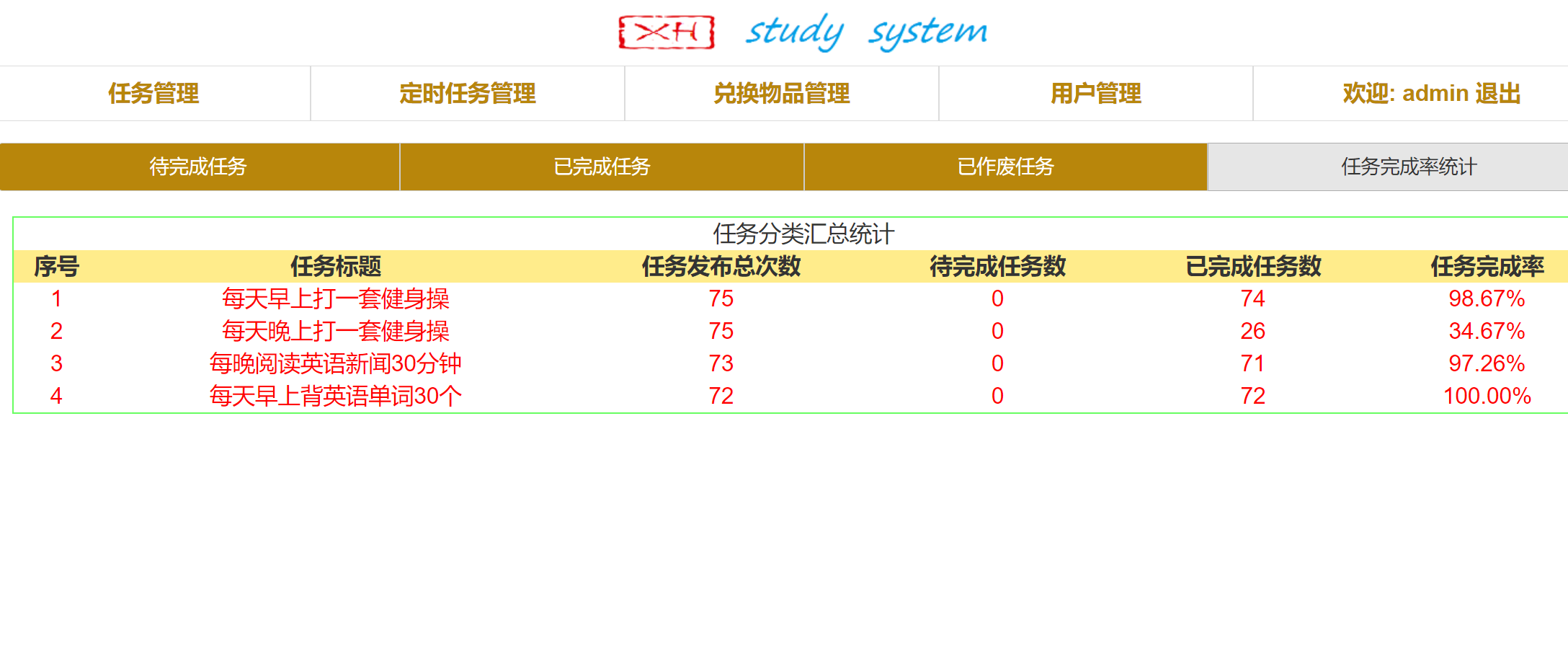
Django实战项目-学习任务系统-任务完成率统计
接着上期代码内容,继续完善优化系统功能。
本次增加任务完成率统计功能,为更好的了解哪些任务完成率高,哪些任务完成率低。
该功能完成后,学习任务系统1.0版本就基本完成了。 1,编辑urls配置文件: ./mysi…
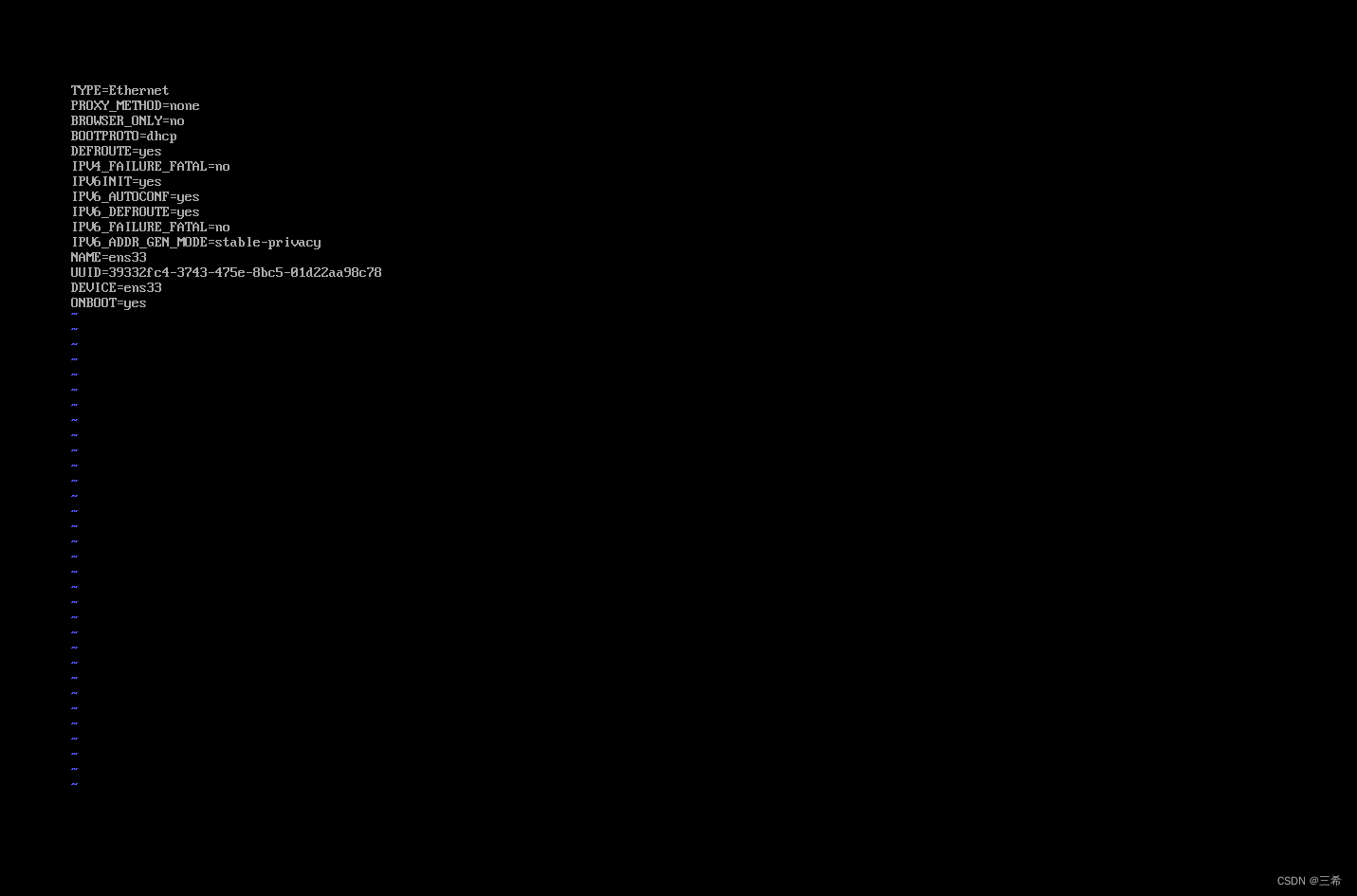
在windows上利用vmware17 搭建centos7 mini版本服务器
安装centos7mini 修改名称和安装路径 也可以点击自定义硬件,进行硬件配置修改 设置内存 设置处理器 点击下图按钮进行设置 点击done 点击开始安装 点击设置root密码 设置成功,点击done ,root密码设置的简单的话需要按两次done 等待安装完成…
前端算法面试之堆排序-每日一练
如果对前端八股文感兴趣,可以留意公重号:码农补给站,总有你要的干货。 今天分享一个非常热门的算法--堆排序。堆的运用非常的广泛,例如,Python中的heapq模块提供了堆排序算法,可以用于实现优先队列…
微服务nacos实战入门
注册中心
在微服务架构中,注册中心是最核心的基础服务之一
主要涉及到三大角色: 服务提供者 ---生产者 服务消费者 服务发现与注册 它们之间的关系大致如下: 1.各个微服务在启动时,将自己的网络地址等信息注册到注册中心&#x…
四、Ribbon负载均衡
目录 一、负载均衡流程
1、我通过浏览器直接访问userservice/user/1,无法访问,说明是负载均衡做了相应的处理 2、我们来看一下代码中负载均衡的流程是怎样的
3、图像流程
二、负载均衡策略
1、修改负载均衡策略
(方式一)
&a…
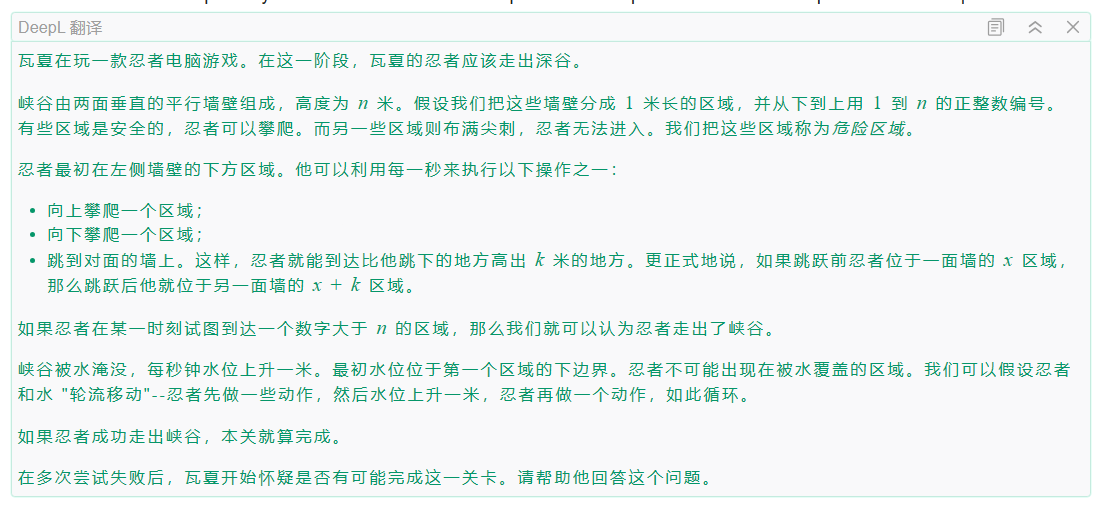
D. Jumping on Walls bfs
Problem - 199D - Codeforces
题目大意:有一个两个垂直的平行墙壁组成的一个峡谷。一个人初始是在左边墙壁第一层。在每个墙壁上有些障碍点,用X表示,这些障碍点不能被到达。,他可以执行以下三个操作:
向当前墙壁往上…
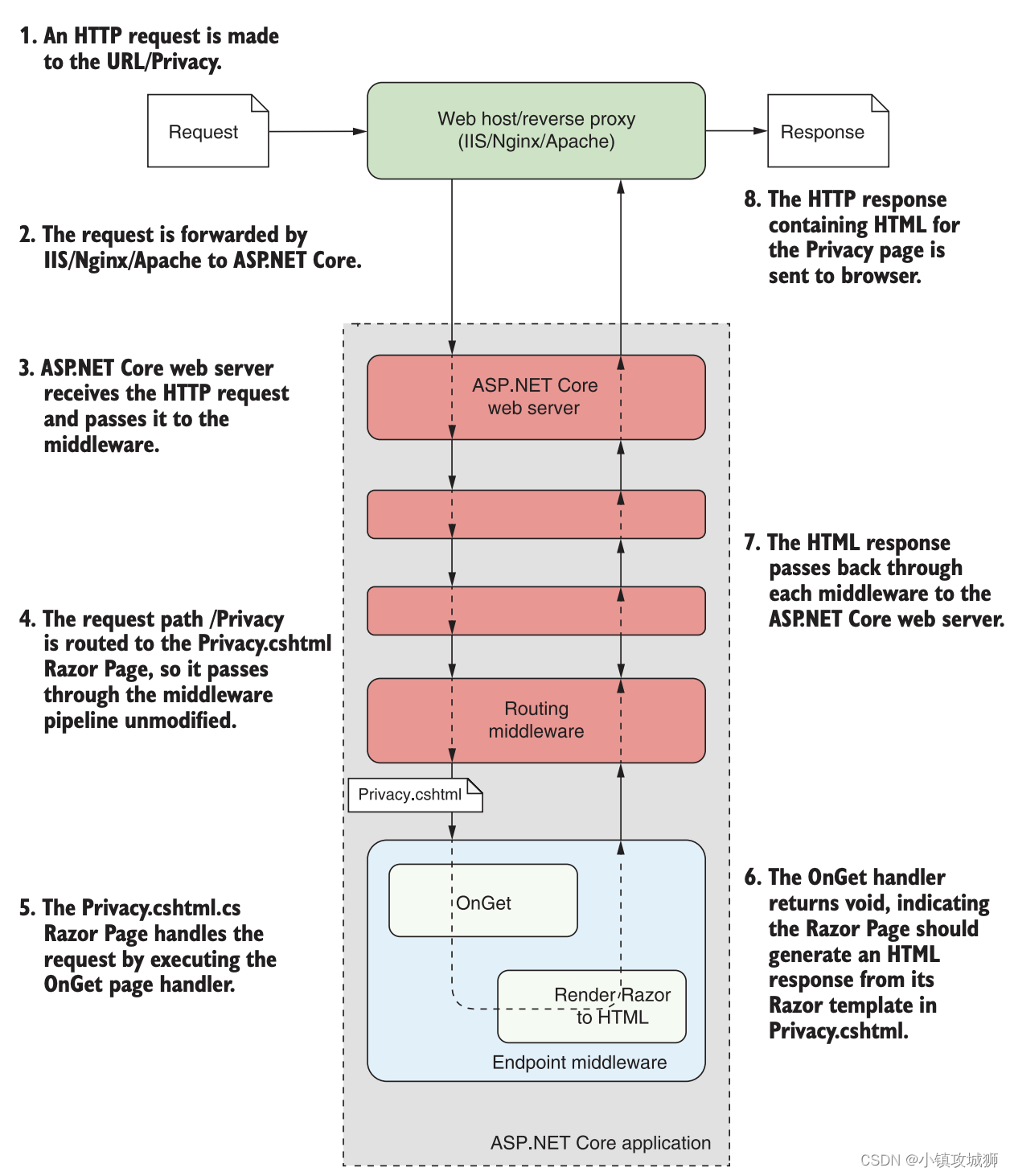
【ASP.NET】Hello World
文章目录 1. 几个概念2. 搭建开发环境2.1 .NET SDK2.2 IDE & Editor 3 First Project3.1 步骤3.2 模板3.3 项目结构3.4 请求的处理流程 Reference Link 1. 几个概念 .NET 是一个平台,包括 .NET Framework、.NET Core、ASP.NET、C#等,可以构建桌面、W…
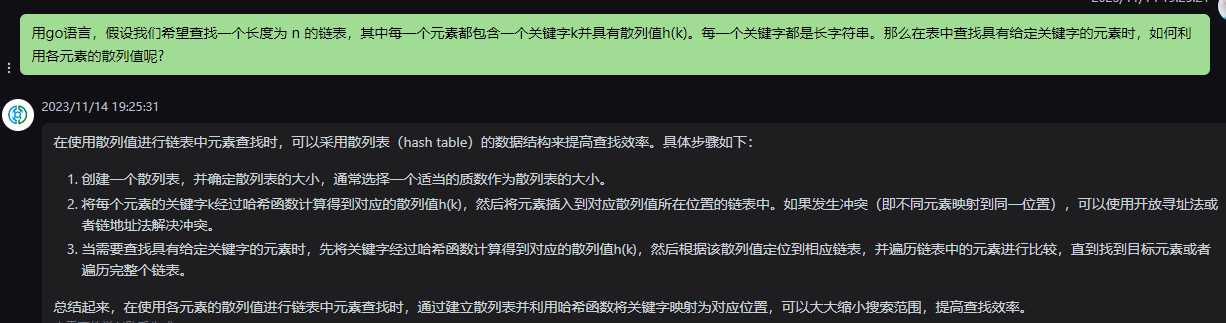
文心一言 VS 讯飞星火 VS chatgpt (135)-- 算法导论11.3 1题
一、用go语言,假设我们希望查找一个长度为 n 的链表,其中每一个元素都包含一个关键字k并具有散列值h(k)。每一个关键字都是长字符串。那么在表中查找具有给定关键字的元素时,如何利用各元素的散列值呢?
文心一言:
在Go语言中&a…
若依前后分离版框架下Springboot java引入Mqtt接受发送消息
**这只是其中一种而且是粗浅的接、发消息。 同步机制还要跟搞物联网的同事沟通确认去看看能不能实现 或者是设备比较多的情况下 不会去使用同步机制 首先pom文件 引入依赖 ** <dependency><groupId>org.eclipse.paho</groupId><artifactId>org.eclipse…
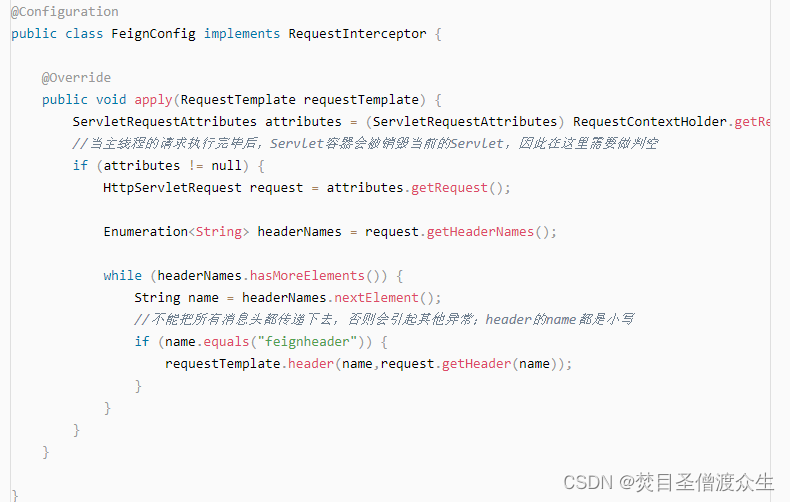
spring cloud微服务中多线程下,子线程通过feign调用其它服务,请求头token等丢失
在线程池中,子线程调用其他服务,请求头丢失,token为空的情况
看了很多篇文章的处理方法和在自己亲测的情况下做出说明:
第一种: 这种方式只支持在主线程情况下,能够处理,在多线程情况下&#…
基于Python实现汽车销售数据可视化【500010086】
导入模块
import numpy as np
import pandas as pd
import plotly.graph_objects as go
import plotly.express as px获取数据
df1 pd.read_excel(r"./data/中国汽车总体销量.xlsx")
print(df1.head(5))df1.info()df1[年份] df1[时间].dt.year
df1[月份] df1[时…
【论文阅读】GAIN: Missing Data Imputation using Generative Adversarial Nets
论文地址:[1806.02920] GAIN: Missing Data Imputation using Generative Adversarial Nets (arxiv.org)
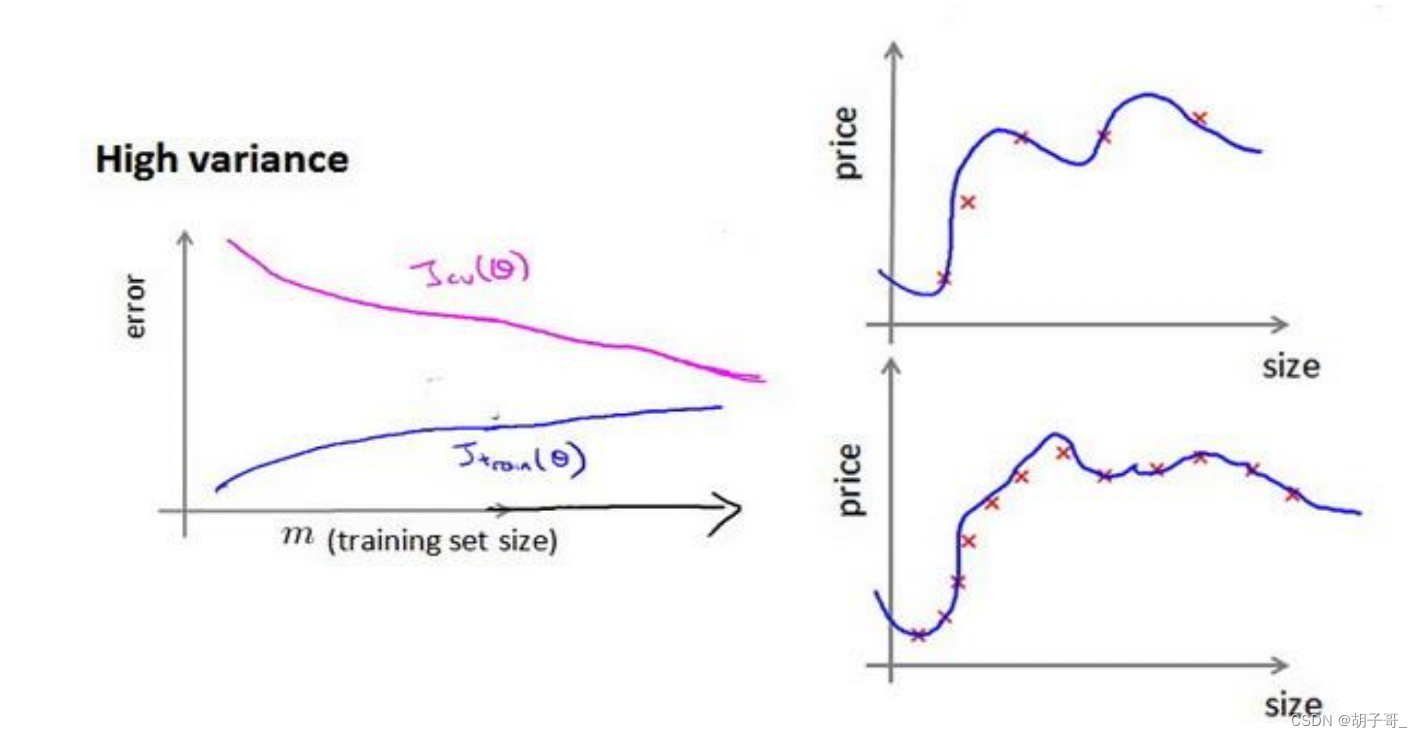
【ML】欠拟合和过拟合的一些判别和优化方法(吴恩达机器学习笔记)
吴恩达老师的机器学习教程笔记
减少误差的一些方法
获得更多的训练实例——解决高方差尝试减少特征的数量——解决高方差尝试获得更多的特征——解决高偏差尝试增加多项式特征——解决高偏差尝试减少正则化程度 λ——解决高偏差尝试增加正则化程度 λ——解决高方差
什么是…
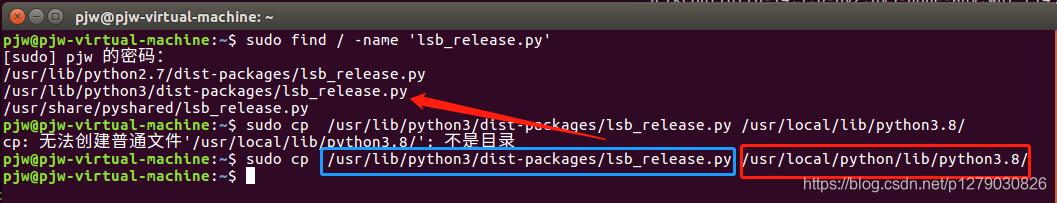
【Linux】Ubuntu16.04配置repo
Ubuntu16.04配置repo失败 在学习韦东山Linux嵌入式开发过程中,使用repo获取内核及工具链:
git clone https://e.coding.net/codebug8/repo.gitmkdir -p 100ask_imx6ull-sdk && cd 100ask_imx6ull-sdk../repo/repo init -u https://gitee.com/weidongshan/m…