安装和配置Grafana与Prometheus需要一些步骤,下面是一个简单的指南:
安装 Prometheus:
-
使用包管理器安装 Prometheus。在 Debian/Ubuntu 上,可以使用以下命令:
sudo apt-get update sudo apt-get install prometheus在 Red Hat/CentOS 上,可以使用:
sudo yum install prometheus -
编辑 Prometheus 配置文件,通常位于
/etc/prometheus/prometheus.yml。添加你想要监控的目标,例如:scrape_configs: - job_name: 'linux' static_configs: - targets: ['localhost:9100'] # 添加要监控的服务器地址 -
启动 Prometheus 服务:
sudo systemctl start prometheus sudo systemctl enable prometheus # 开机自启
安装 Grafana:
-
Download and install the Grafana APT GPG key:
sudo wget -q -O - https://packages.grafana.com/gpg.key | sudo apt-key add - -
Add the Grafana APT repository to the APT sources:
sudo add-apt-repository "deb https://packages.grafana.com/oss/deb stable main" -
使用包管理器安装 Grafana。在 Debian/Ubuntu 上,可以使用以下命令:
sudo apt-get install grafana在 Red Hat/CentOS 上,可以使用:
sudo yum install grafana -
启动 Grafana 服务:
sudo systemctl start grafana-server sudo systemctl enable grafana-server # 开机自启
配置 Grafana:
-
打开浏览器并访问
http://localhost:3000,使用默认的用户名和密码登录(默认用户名:admin,密码:admin)。 -
在登录后,按照提示修改密码。
-
在左侧导航栏,点击 “+” 号,选择 “Add your first data source”。选择 Prometheus,并配置 Prometheus 地址(默认为
http://localhost:9090)。 -
保存并测试数据源。
创建 Grafana 仪表盘:
-
在左侧导航栏,点击 “+” 号,选择 “Dashboard” -> “Add new panel”。
-
在 “Query” 选项卡中,选择数据源为 Prometheus,在 “Metrics” 字段中输入 Prometheus 查询语句。
-
配置图表和其他显示选项。
-
点击 “Apply” 保存仪表盘。
现在,你应该能够在 Grafana 中看到你的仪表盘,并实时监视 Prometheus 中收集的指标数据。你可以根据需要添加更多的仪表盘和指标。请注意,这只是一个简单的入门步骤,Grafana 和 Prometheus 都有强大的功能,你可以根据具体需求进行更深入的配置和定制。
举例
在Grafana中使用Prometheus数据源时,你可以使用PromQL(Prometheus查询语言)来检索CPU使用率的指标。CPU使用率通常是通过查看node_cpu_seconds_total指标来实现的。以下是一些步骤,可以帮助你在Grafana中创建一个显示CPU使用率的仪表盘:
-
添加数据源:
- 在Grafana中,导航到左侧的“配置”(Configuration) -> “数据源”(Data Sources)。
- 添加你的Prometheus数据源。
-
创建仪表盘:
- 导航到左侧的“+”号,选择“Dashboard” -> “Add new panel”。
-
选择数据源:
- 在“Query”选项卡中,选择你的Prometheus数据源。
-
编写PromQL查询:
-
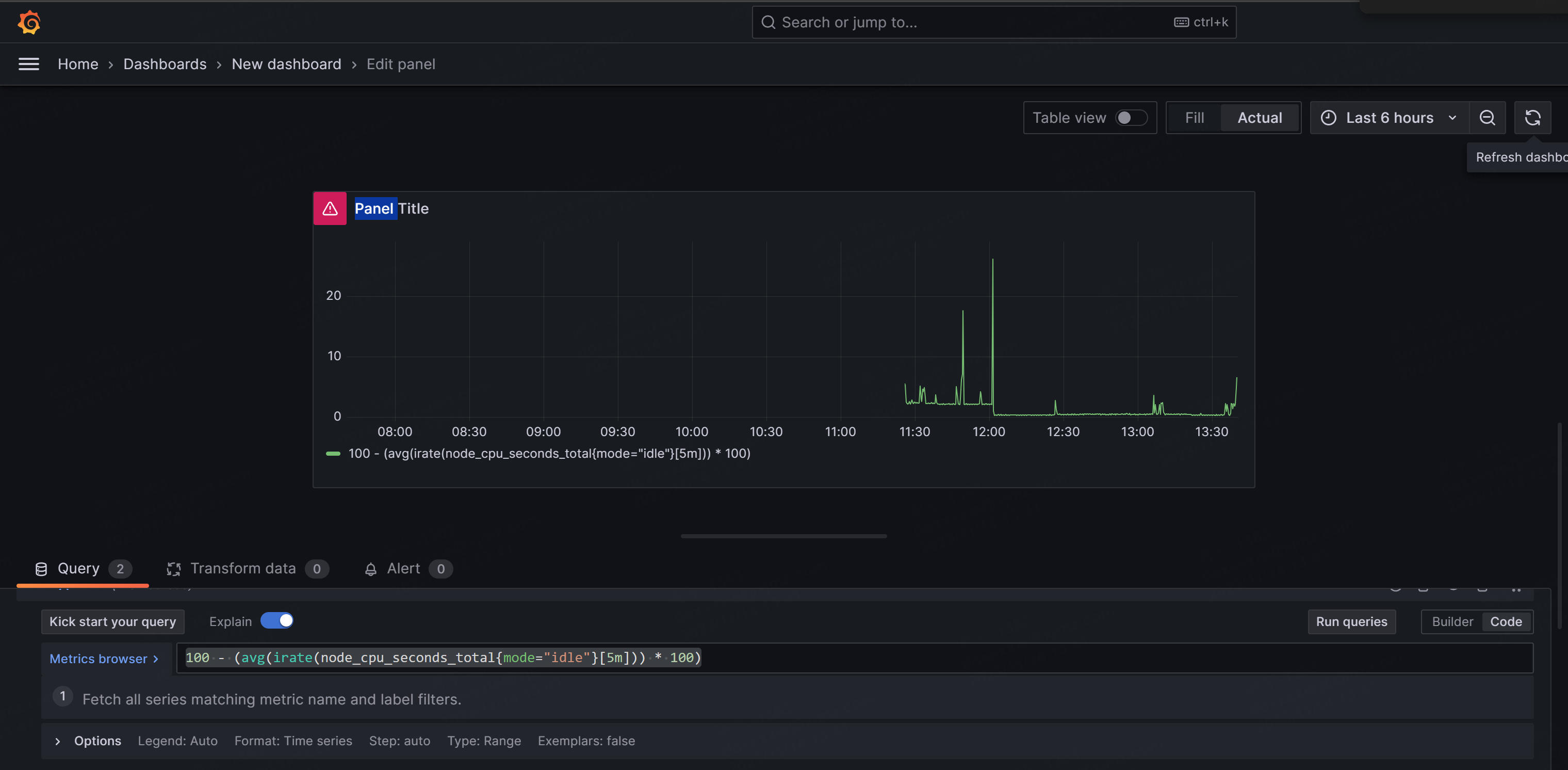
在“Metrics”字段中,你可以输入PromQL查询来检索CPU使用率的指标。例如,以下是一个查询,它返回每个CPU核心的使用率:
100 - (avg(irate(node_cpu_seconds_total{mode="idle"}[5m])) * 100)这个查询计算了每个CPU核心的空闲时间,并计算出使用率。
-
-
配置图表和显示选项:
- 根据你的需求配置图表和其他显示选项,例如标题、坐标轴标签等。
-
保存仪表盘:
- 点击“Apply”以保存你的仪表盘。
请注意,具体的PromQL查询可能会有所不同,这取决于你的系统和导出的指标。你可以使用Prometheus的内置Web界面(通常在http://localhost:9090)来探索可用的指标和构建查询。在Prometheus的Web界面中,你可以使用“Graph”选项卡,然后在“Metrics”字段中输入你感兴趣的指标,以查看可用的数据。