目录
一、原始数据类型
二、引用数据类型
三、存储区别
四、常见错误
JavaScript是一种动态类型语言,这意味着变量可以在程序执行过程中改变其数据类型。了解JavaScript中的数据类型和它们的存储方式对于编写高效和可维护的代码至关重要。
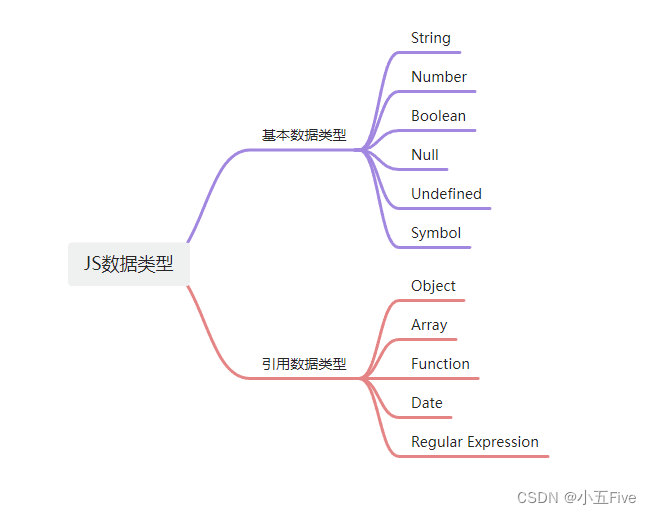
在JavaScript中,数据类型可以分为原始数据类型(Primitive types)和引用数据类型(Reference types)。

一、原始数据类型
1. 字符串(String)
用于表示文本数据。
let str = "Hello, world!";JavaScript中的字符串是不可变的。这意味着一旦创建了一个字符串,就不能修改它。在内部,字符串被表示为UTF-16字符的序列。每个字符都由2个16位数字表示,也就是一个“码点”。这些码点对应于Unicode字符集中的某个字符。
字符串的常见操作包括连接、查找子串、替换、分割等。
2. 数字(Number)
用于表示数值数据。
let num = 10;JavaScript中的数字可以是整数或浮点数。在内部,数字被存储为IEEE 754双精度浮点数,可以表示很大的数值(例如1.7976931348623157e+308)和极小的数值(例如5e-324)。但是,由于JavaScript的数字是双精度浮点数,因此可能会遇到精度问题,例如无法准确表示0.1 + 0.2的值。
数字的常见操作包括算术运算(加、减、乘、除、取余等)、比较运算、数学函数等。
3. 布尔值(Boolean)
用于表示真或假的值。
let nullValue = null;布尔值主要用于逻辑运算和条件判断。在JavaScript中,true和false是关键字,不能作为变量名使用。
布尔值的常见操作包括逻辑运算(与、或、非)、条件判断等。
4. 空值(Null)
表示一个空的或不存在的值。
let nullValue = null;null是一个特殊的值,表示没有值或没有对象。它通常用于表示缺少数据或没有期望的值。在JavaScript中,null是一个关键字,不能作为变量名使用。
空值的常见使用场景包括表示一个未初始化的变量、表示一个不存在的对象等。
5. 未定义(Undefined)
表示未赋值或声明的变量。
let undefinedValue;undefined是一个特殊的值,表示变量未被定义或未赋值。在JavaScript中,undefined是一个关键字,不能作为变量名使用。
未定义的常见使用场景包括声明未初始化的变量、访问未声明的变量等。
6. 符号(Symbol)
let name = Symbol("fx");
typeof name; // 'symbol'
console.log(name); // Symbol(fx)Symbol值是通过Symbol函数创建的,每个Symbol值都是独一无二的,它们之间不会相等,即使它们的描述符相同。Symbol值可以作为对象的属性名使用,通过对象的Symbol属性访问。
二、引用数据类型
1. 对象(Object)
用于表示复杂的数据结构。
let obj = { name: "John", age: 25 };- 对象是用于表示复杂数据结构的数据类型。在JavaScript中,对象是一种无序的键值对的集合。
- 对象在内存中以引用的形式存储,实际数据存储在堆内存中。当创建一个对象时,实际上是在堆内存中创建了一个新的对象实例。
- 对象的属性可以包含基本数据类型、引用数据类型或其他对象。当访问对象的属性时,JavaScript会在堆内存中查找该属性,并返回其值。
- 对象的使用非常广泛,可以用于表示各种复杂的数据结构,如用户信息、图形、文档等。
2. 数组(Array)
用于表示有序的数据集合。
let arr = [1, 2, 3, 4, 5];- 数组是一种特殊类型的对象,用于表示有序的数据集合。
- 数组在内存中以引用的形式存储,实际数据存储在堆内存中。
- 数组的元素可以通过索引访问,这些索引可以是数字或其他数据类型。
- 数组常用于存储和处理数据集合,如排序、搜索等操作。
3. 函数(Function)
用于封装可重复使用的代码块。
function greet(name) {
console.log("Hello, " + name + "!");
}- 函数是用于封装可重复使用的代码块的数据类型。
- 函数在内存中以引用的形式存储,实际代码存储在堆内存中。
- 当创建一个函数时,实际上是在堆内存中创建了一个新的函数实例。
- 函数可以接受参数,并返回一个值。这个值可以是任何数据类型,包括基本数据类型和引用数据类型。
- 函数可以访问和修改全局变量和其他函数的作用域。
4. 日期(Date)
用于表示日期和时间。
let currentDate = new Date();
- 日期是一种引用数据类型,用于表示日期和时间。
- 日期在内存中以引用的形式存储,实际数据存储在堆内存中。
- JavaScript日期对象提供了许多操作日期和时间的属性和方法。
5. 正则表达式(Regular Expression)
用于匹配和处理文本。
let regex = /pattern/;
- 正则表达式是一种引用数据类型,用于匹配和处理文本。
- 正则表达式在内存中以引用的形式存储,实际表达式存储在堆内存中。
- 正则表达式常用于字符串的搜索、替换、验证等操作。
三、存储区别
1. 原始数据类型
这些数据类型的值直接存储在内存中,因为它们的大小是固定的,不会改变。当这些值被引用时,它们会被复制到栈内存中,而不是直接引用原始数据。这种存储方式可以节省内存空间,因为不需要为每个引用创建新的内存空间。
2. 引用数据类型
这些数据类型的值在内存中以引用的形式存储,实际数据存储在堆内存中。当这些值被引用时,实际上是在栈内存中创建了一个指针或引用,指向堆内存中的对象。这种存储方式可以节省内存空间,因为多个引用可以共享同一个对象,避免了重复存储数据的浪费。
四、常见错误
1. 尝试修改不可变的数据类型。
例如,尝试修改字符串或数字的值会导致错误。
let str = "Hello, world!";
str[0] = 'h'; // 错误,试图修改字符串的字符
let num = 10;
num = 15; // 错误,试图修改数字的值2. 忽略undefined和null的区别。
undefined表示未定义的值,而null表示一个空值。在实际编程中,这两者经常被混淆。
let undefinedValue;
console.log(undefinedValue); // 输出undefined
let nullValue = null;
console.log(nullValue); // 输出null3. 对函数和对象的操作不匹配。
函数是一种特殊的数据类型,不能直接对函数进行一些对对象操作的操作,否则会抛出错误。
let func = function greet(name) { }; // 函数
console.log(func.length); // 可以输出函数的参数个数,因为函数有length属性
let obj = {}; // 对象
console.log(obj.length); // 错误,对象没有length属性4. 对引用类型的不当操作。
由于引用类型的值实际上是引用或指针,因此对它们的一些操作可能会导致意外结果或错误。例如,误用delete操作符会导致错误。
let obj = { name: "John", age: 25 }; // 对象
delete obj.age; // 错误,delete操作符不能用于删除对象的属性
console.log(obj.age); // 输出undefined,因为属性仍然存在,只是被删除了而已