
如上面gif动图所示,这是一个很炫酷的文字动画效果,文字的每个字符呈波浪式的扩散式展开。本次文章将解读如何实现这个炫酷的文字效果。
基于以上的截图效果可以分析出以下是本次要实现的主要几点:
- 文案呈圆环状扩散开,扩散的同时文字变小
- 文字之间的间距从中心逐个扩散开,间距变大
- 文案呈圆环状扩散开,扩散的同时文字变大
- 文字之间的间距从中心逐个聚拢,间距变小
- 动画重复执行以上4个步骤
实现过程
核心代码实现需要基于一下两个库:
Letterize.js是一个轻量级的JavaScript库,它可以将文本内容分解为单个字母,以便可以对每个字母进行动画处理。这对于创建复杂的文本动画效果非常有用。使用Letterize.js,你可以轻松地将一个字符串或HTML元素中的文本分解为单个字母,并为每个字母创建一个包含类名和数据属性的新HTML元素。这使得你可以使用CSS或JavaScript来控制每个字母的样式和动画。
anime.js是一个强大的JavaScript动画库,它提供了一种简单而灵活的方式来创建各种动画效果。它可以用于HTML元素、SVG、DOM属性和JavaScript对象的动画。
通过使用Letterize.js以便可以对每个字母进行动画处理,再结合anime.js即可创建各种动画效果。本文不对这两个库做更多的详细介绍,只对本次特效实现做介绍,有兴趣的可以看看官网完整的使用文档。
界面布局
html就是简单的本文标签,也不需要额外的样式,只需要在外层使用flex布局将内容居中,因为本文的长度都是一样的,所以完成后的文本内容就像一个正方形。
<div>
<div class="animate-me">
letterize.js&anime.js
</div>
<div class="animate-me">
anime.js&letterize.js
</div>
......
<div class="animate-me">
letterize.js&anime.js
</div>
<div class="animate-me">
anime.js&letterize.js
</div>
</div>

动画实现
- 初始化
Letterize.js,只需要传入targets目标元素,元素即是上面的.animate-me文本标签。返回的letterize是包含所有选中的.animate-me元素组数。
const letterize = new Letterize({
targets: ".animate-me"
});
- 接下来初始化
anime库的使用,下面的代码即创建了一个新的anime.js时间线动画。目标是Letterize对象的所有字母。动画将以100毫秒的间隔从中心开始,形成一个网格。loop: true动画将无限循环。
const animation = anime.timeline({
targets: letterize.listAll,
delay: anime.stagger(100, {
grid: [letterize.list[0].length, letterize.list.length],
from: "center"
}),
loop: true
});
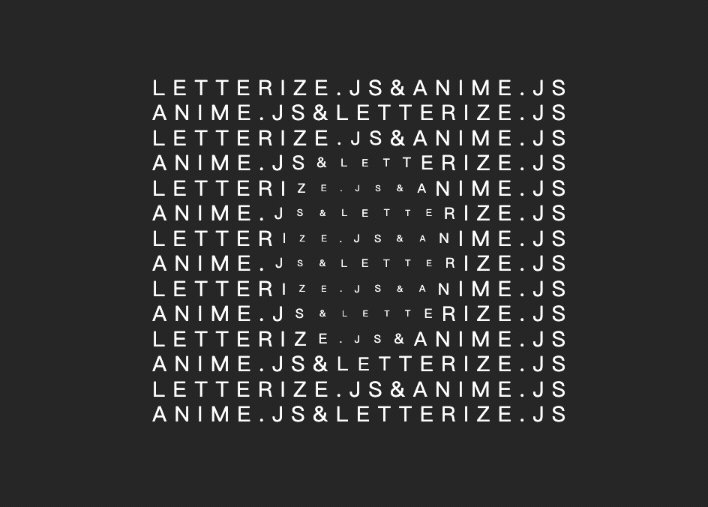
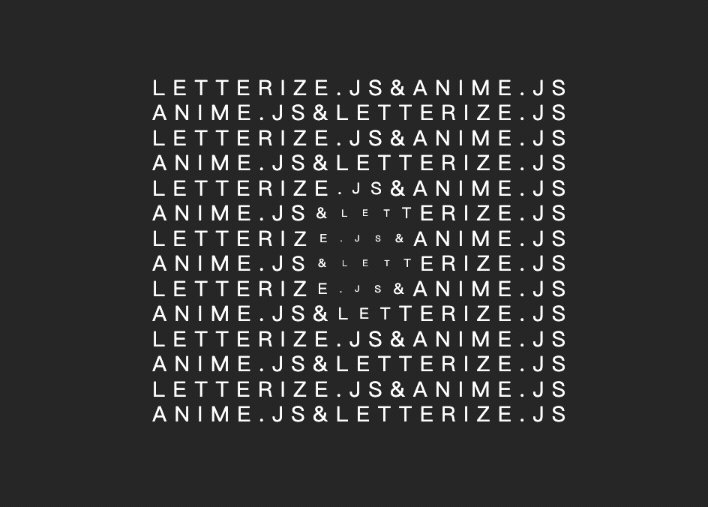
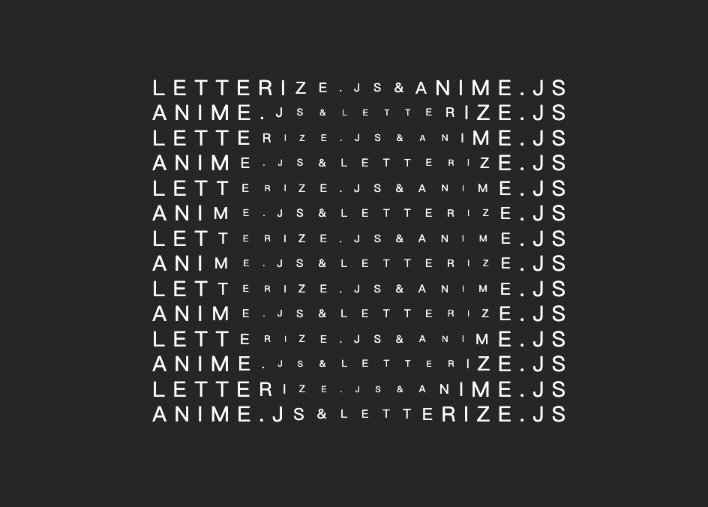
- 开始执行动画,首先设置 「文案呈圆环状扩散开,扩散的同时文字变小」,这里其实就是将字母的大小缩小。
animation
.add({
scale: 0.5
})
此时的效果如下所示:

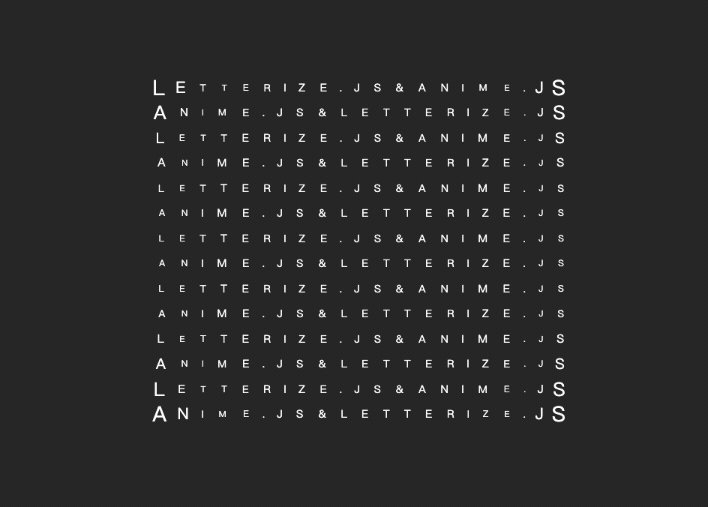
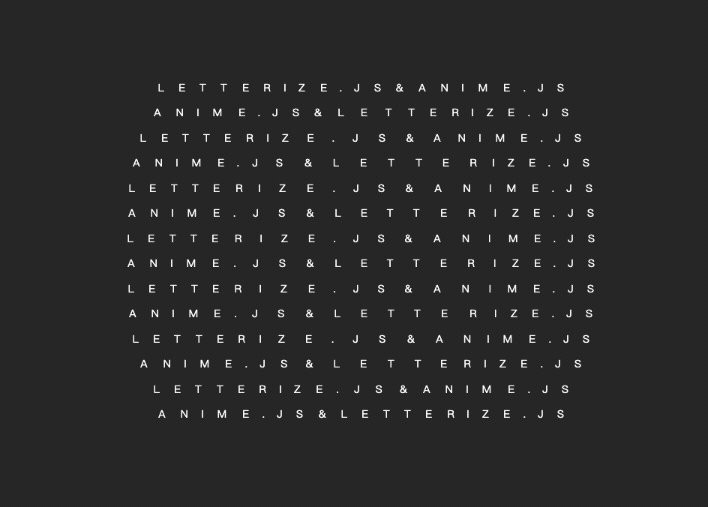
- 继续处理下一步动画,「文字之间的间距从中心逐个扩散开,间距变大」,这里处理的其实就是将字母的间距加大,通过设置
letterSpacing即可,代码如下:
animation
.add({
scale: 0.5
})
.add({
letterSpacing: "10px"
})
此时的效果如下所示:

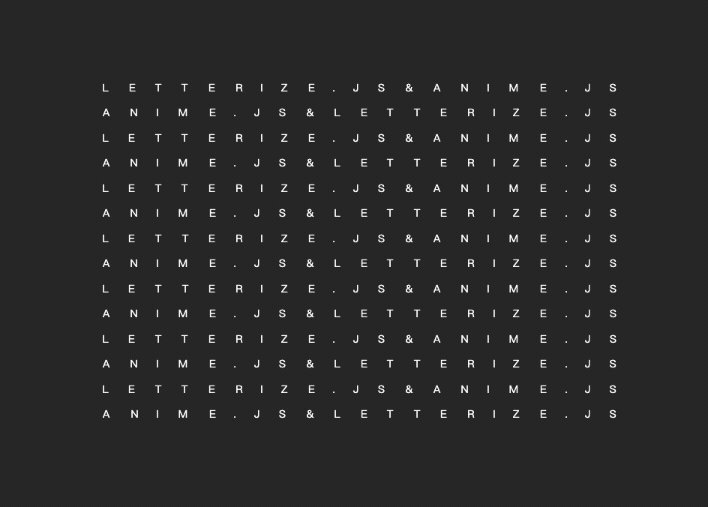
- 后面还有2个步骤,「文案呈圆环状扩散开,扩散的同时文字变大;文字之间的间距从中心逐个聚拢,间距变小」,换做上面的思路也就是将文字变大和将文字间距变小,增加相应的代码如下:
.add({
scale: 1
})
.add({
letterSpacing: "6px"
});
最后
本文通过纯 Letterize.js + Anime.js 实现了一个很炫酷的文字动画效果,文字的每个字符呈波浪式的扩散式展开和收起。anime.js还有很多的参数可以尝试,有兴趣的朋友可以尝试探索看看~
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
参考
动画效果发布者 Wojciech Krakowiak :https://codepen.io/WojciechWKROPCE/pen/VwLePLy