嗨,大家好,我是爱搞知识的咸虾米。
许多APP、小程序、网站等都喜欢采用渐变色背景,这样做不但可以增加设计感,而且能提升品牌辨识度。
所以,今天使用css的线性渐变和径向渐变,给大家将这几种不同类型的渐变背景写出来。
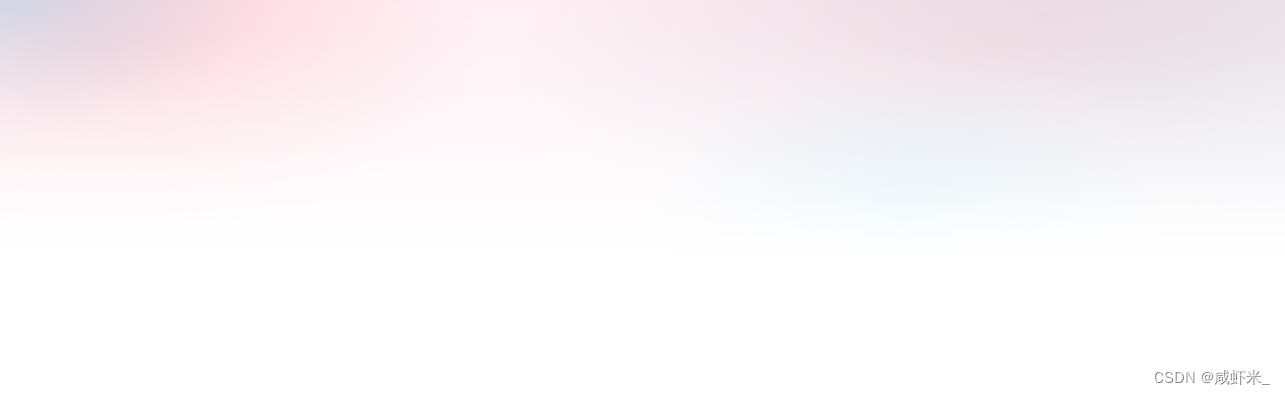
首先给大家分别展示几款常见的渐变色背景,然后我们依次完成编写。
1.简单的线性渐变

.layout{
width: 100%;
min-height: 100vh;
background: linear-gradient(#FFE8E9,rgba(0,0,0,0) 200px);
}
2.层叠多层的渐变(左右+上下+背景图)

.layout{
width: 100%;
min-height: 100vh;
background:
url(/static/bg.png) no-repeat 80% 50px,
linear-gradient(to bottom, transparent -100px,#fff 300px),
linear-gradient(to right, #D2EEF9,#FFD1DE);
}
3.多重径向渐变,(线性渐变+径向渐变的组合)

.layout{
width: 100%;
min-height: 100vh;
background:
linear-gradient(to bottom,transparent,#fff 400px),
radial-gradient(90% 300px at left top, #95E0DC, transparent),
radial-gradient(60% 300px at right top, #D3CBFC, transparent);
}
4.更加复杂的混合型渐变背景

.layout{
width: 100%;
height: 100vh;
background:
linear-gradient(to bottom, transparent, #fff 260px),
radial-gradient(20% 150px at 70% 230px, rgba(0,210,255,0.2),transparent),
radial-gradient(40% 180px at 80% 50px, rgba(249,167,176,0.3),transparent),
radial-gradient(50% 300px at 90% 100px, rgba(212,230,241,0.8),transparent),
radial-gradient(20% 150px at 0px 0px, rgba(162,213,239,0.5),transparent),
radial-gradient(30% 200px at 100px 50px, rgba(249,167,176,0.5),transparent),
#FFF0F5;
}