文章目录
一:什么叫事件
1:概念
2:处理这个事件
(一):鼠标单机按钮
(二):鼠标双机按钮
(三):鼠标移动
3:写法弊端
4:Dom Event
二:监听事件
1:元素事件绑定函数的方式
2:响应函数
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。
孙哥链接:孙哥个人主页
作者简介:一个颜值99分,只比孙哥差一点的程序员
本专栏简介:话不多说,让我们一起干翻JavaScript本文章简介:话不多说,让我们讲清楚JavaScript的事件和事件响应
一:什么叫事件
1:概念
事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。JavaScript与HTML之间的交互是通过事件实现的。
对于 Web应用来说,有下面这些代表性的事件:点击某个元素、将鼠标移动至某个元素上方、按下键盘上某个键。甚至打开浏览器窗口,关闭浏览器窗口,拖动浏览器窗口这些统统都是事件!
2:处理这个事件
关键的问题是在于事件发生之后,怎么去处理这个事件。事件就是浏览器和用户之间的一些交互行为,关键的内容就是发生事件之后怎么去处理事件。
处理事件可以在我们事件对象的属性中设置一些JS代码,这样事件被触发时,代码将会执行。
(一):鼠标单机按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button id = "btn" onclick='alert("讨厌,你点我干嘛!")'>这是一个按钮</button>
<script type="text/javascript">
</script>
</body>
</html>运行结果:

(二):鼠标双机按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button id = "btn" ondblclick='alert("讨厌,你点我干嘛!")'>这是一个按钮</button>
<script type="text/javascript">
</script>
</body>
</html>(三):鼠标移动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button id = "btn" onmousemove='alert("讨厌,你点我干嘛!")'>这是一个按钮</button>
<script type="text/javascript">
</script>
</body>
</html>
3:写法弊端
这种写法的弊端就是Html代码和Js代码高度耦合。可以用,但是我们非常不建议使用,很不好进行维护。这种接法叫做结构和行为高度耦合的方式,我们并不推荐!
4:Dom Event
查看文档中的Dom Event可以查看所有的Dom相关事件。
二:监听事件
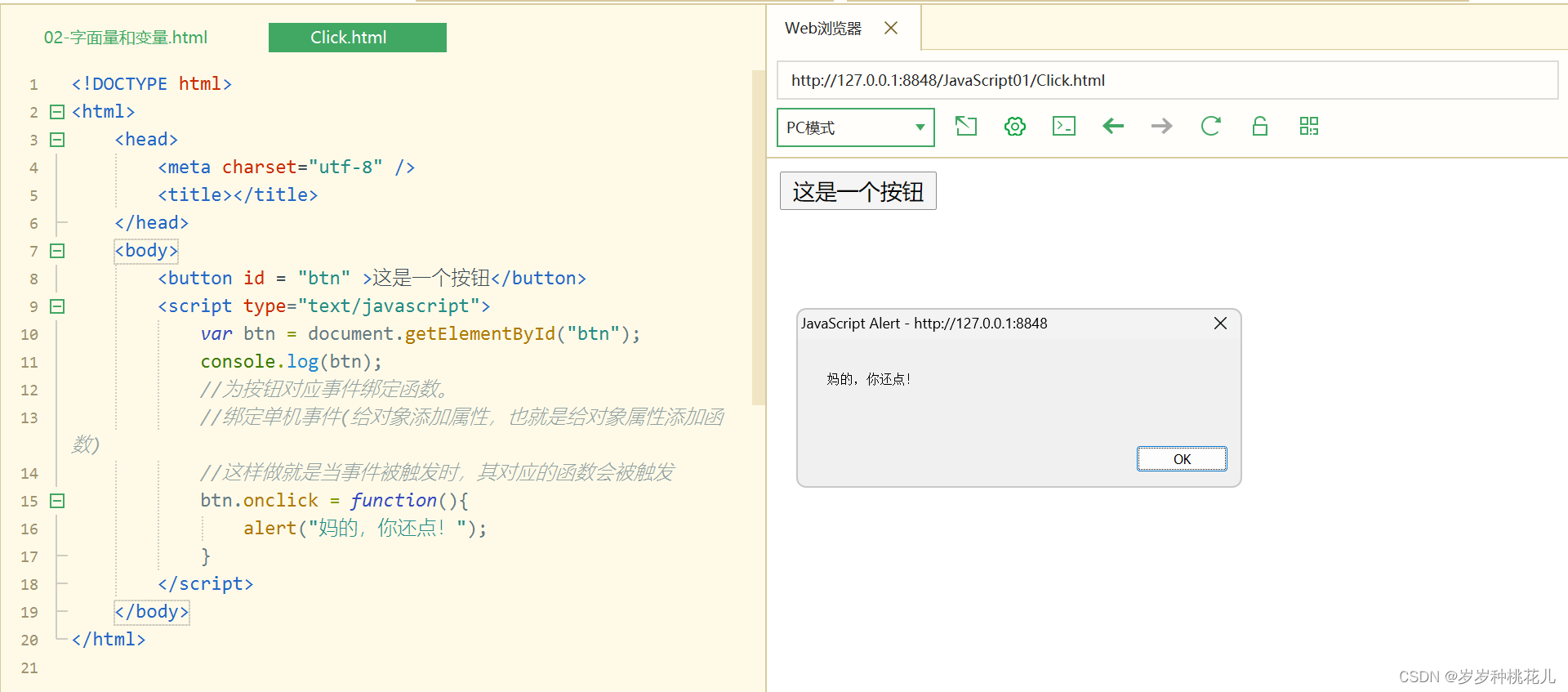
1:元素事件绑定函数的方式
可以为按钮的对应事件绑定处理函数的方式来响应事件。要想这么玩,必须得先获取元素对象。
为按钮对应事件绑定函数。绑定事件(就是给对象添加属性,也就是给对象属性添加函数)这样做就是当事件被触发时,其对应的函数会被触发
证明这件事情:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button id = "btn" >这是一个按钮</button>
<script type="text/javascript">
var btn = document.getElementById("btn");
console.log(btn);
//为按钮对应事件绑定函数。
//绑定单机事件(给对象添加属性,也就是给对象属性添加函数)
//这样做就是当事件被触发时,其对应的函数会被触发
btn.onclick = function(){
alert("妈的,你还点!");
}
</script>
</body>
</html>运行结果:

2:响应函数
元素事件绑定函数的方式是我们推荐使用的一种方式。像这种,我们为单机事件绑定的函数被称为单机响应函数。为双击事件绑定的函数被称为双击响应函数。
函数什么时候被执行,事件被触发的时候。