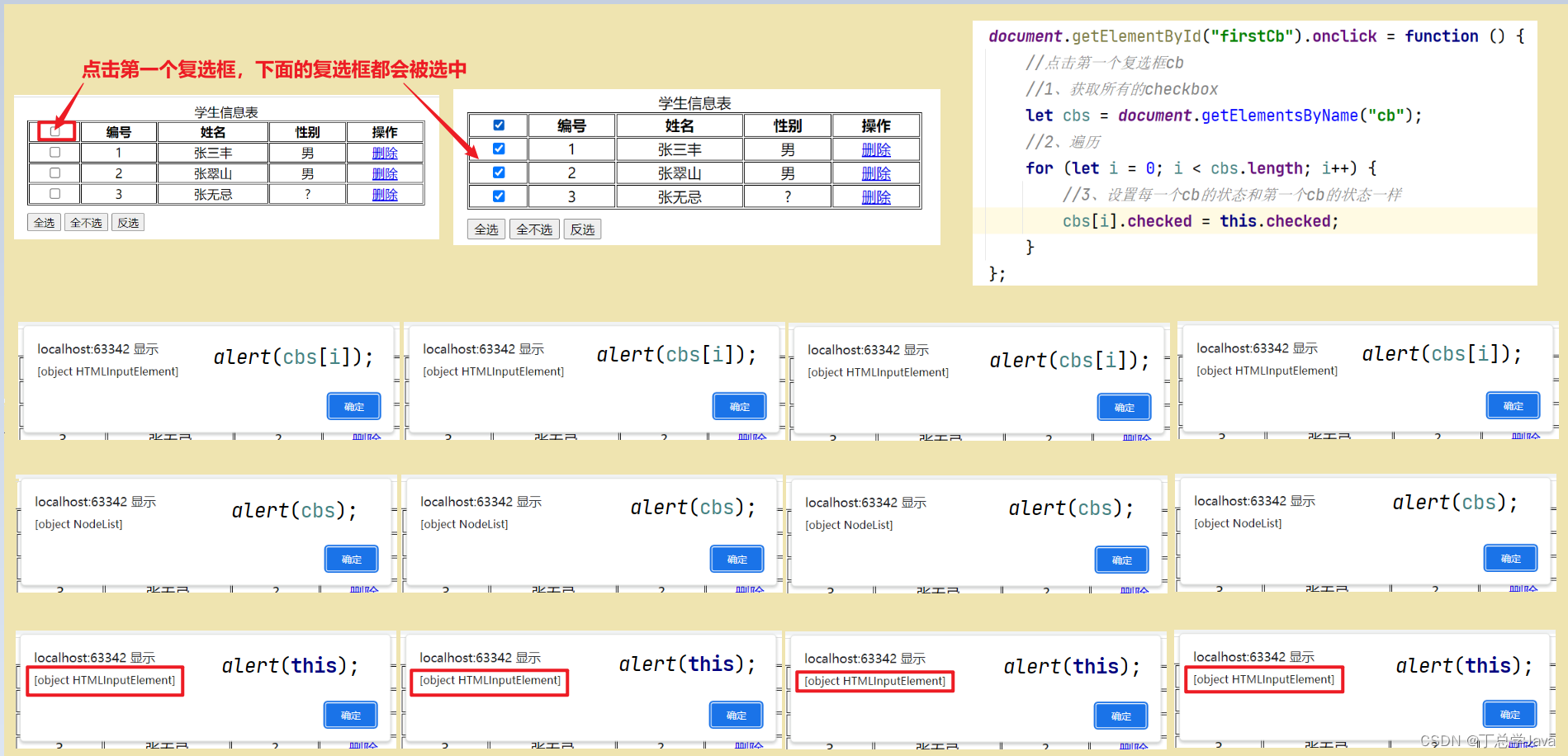
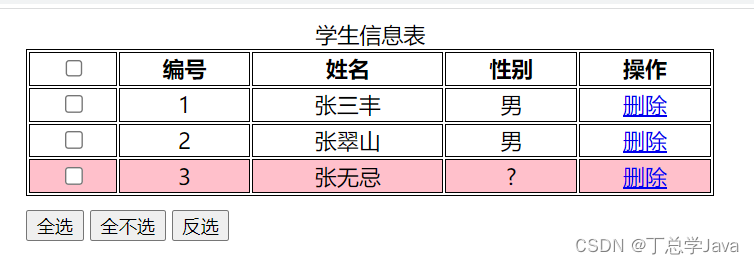
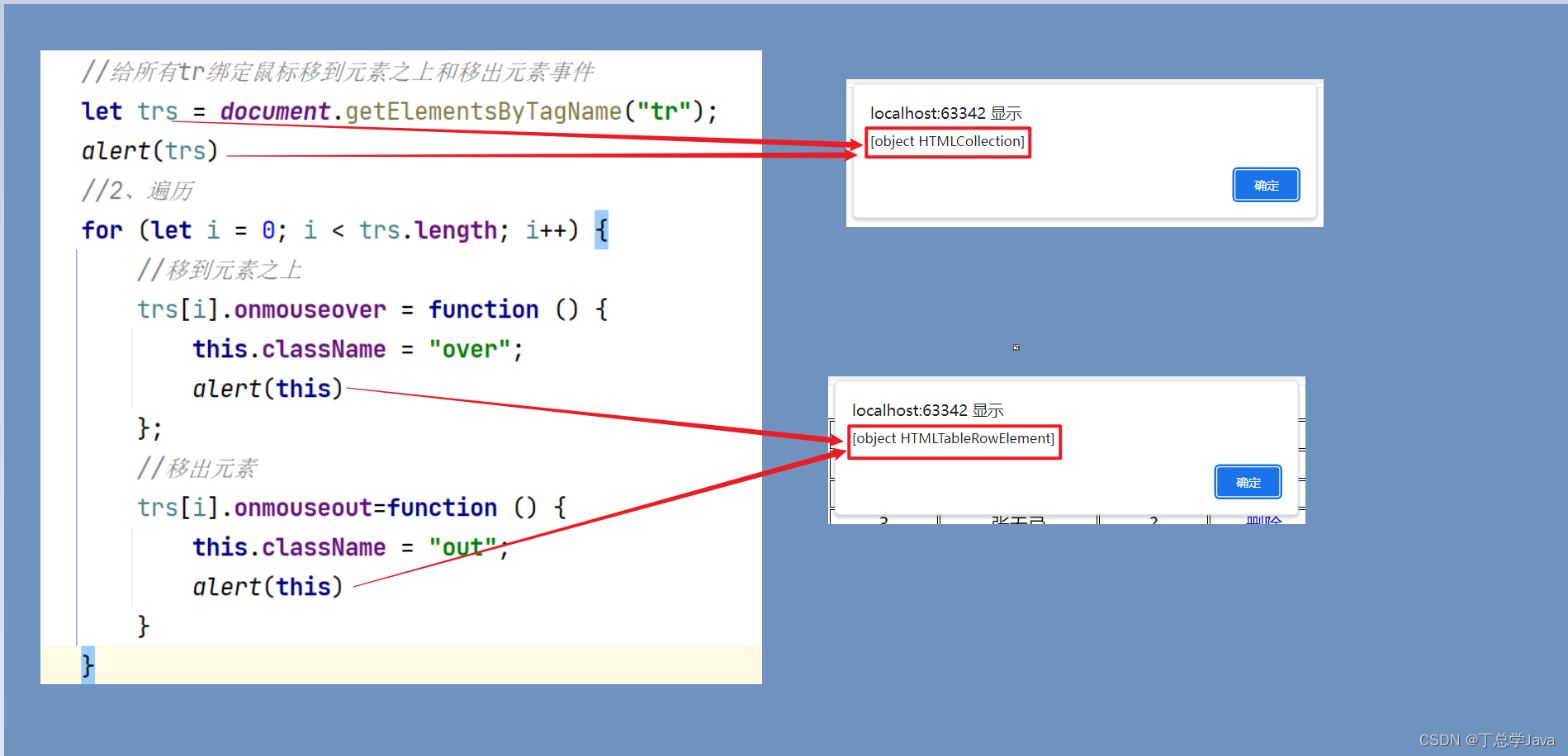
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格全选、全不选,反选</title> <style> table{ border: 1px solid; width: 500px; margin-left: 30%; } td,th{ text-align: center; border: 1px solid; } div{ margin-top: 10px; margin-left: 30%; } .out{ background-color: white; } .over{ background-color: pink; } </style> <script> /* 分析: 1.全选: * 获取所有的checkbox * 遍历cb,设置每一个cb的状态为选中 checked */ //1、在页面加载完成后绑定事件 window.onload = function () { //2、给全选按钮绑定单击事件 document.getElementById("selectAll").onclick = function () { //全选 //1、获取所有的checkbox let cbs = document.getElementsByName("cb"); //2、遍历 for (let i = 0; i < cbs.length; i++) { //3、设置每一个cb的状态为选中 checked cbs[i].checked = true; } }; document.getElementById("unSelectAll").onclick = function () { //全选 //1、获取所有的checkbox let cbs = document.getElementsByName("cb"); //2、遍历 for (let i = 0; i < cbs.length; i++) { //3、设置每一个cb的状态为选中 checked cbs[i].checked = false; } }; document.getElementById("selectRev").onclick = function () { //反选 //1、获取所有的checkbox let cbs = document.getElementsByName("cb"); //2、遍历 for (let i = 0; i < cbs.length; i++) { //3、设置每一个cb的状态为相反 cbs[i].checked = !cbs[i].checked; } }; document.getElementById("firstCb").onclick = function () { //点击第一个复选框cb //1、获取所有的checkbox let cbs = document.getElementsByName("cb"); //2、遍历 for (let i = 0; i < cbs.length; i++) { //3、设置每一个cb的状态和第一个cb的状态一样 cbs[i].checked = this.checked; } }; //给所有tr绑定鼠标移到元素之上和移出元素事件 let trs = document.getElementsByTagName("tr"); //2、遍历 for (let i = 0; i < trs.length; i++) { //移到元素之上 trs[i].onmouseover = function () { this.className = "over"; }; //移出元素 trs[i].onmouseout=function () { this.className = "out"; } } }; </script> </head> <body> <table> <caption>学生信息表</caption> <tr> <th><input type="checkbox" name="cb" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" name="cb" ></td> <td>1</td> <td>张三丰</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb" ></td> <td>2</td> <td>张翠山</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb" ></td> <td>3</td> <td>张无忌</td> <td>?</td> <td><a href="javascript:void(0);">删除</a></td> </tr> </table> <div> <input type="button" id="selectAll" value="全选"> <input type="button" id="unSelectAll" value="全不选"> <input type="button" id="selectRev" value="反选"> </div> </body> </html>


JavaScript_动态表格,实现全选,全不选,反选功能,点击第一个复选框,获取所有的checkbox,给所有tr绑定鼠标移到元素之上和移出元素事件。
news2025/4/16 12:14:59
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1204001.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
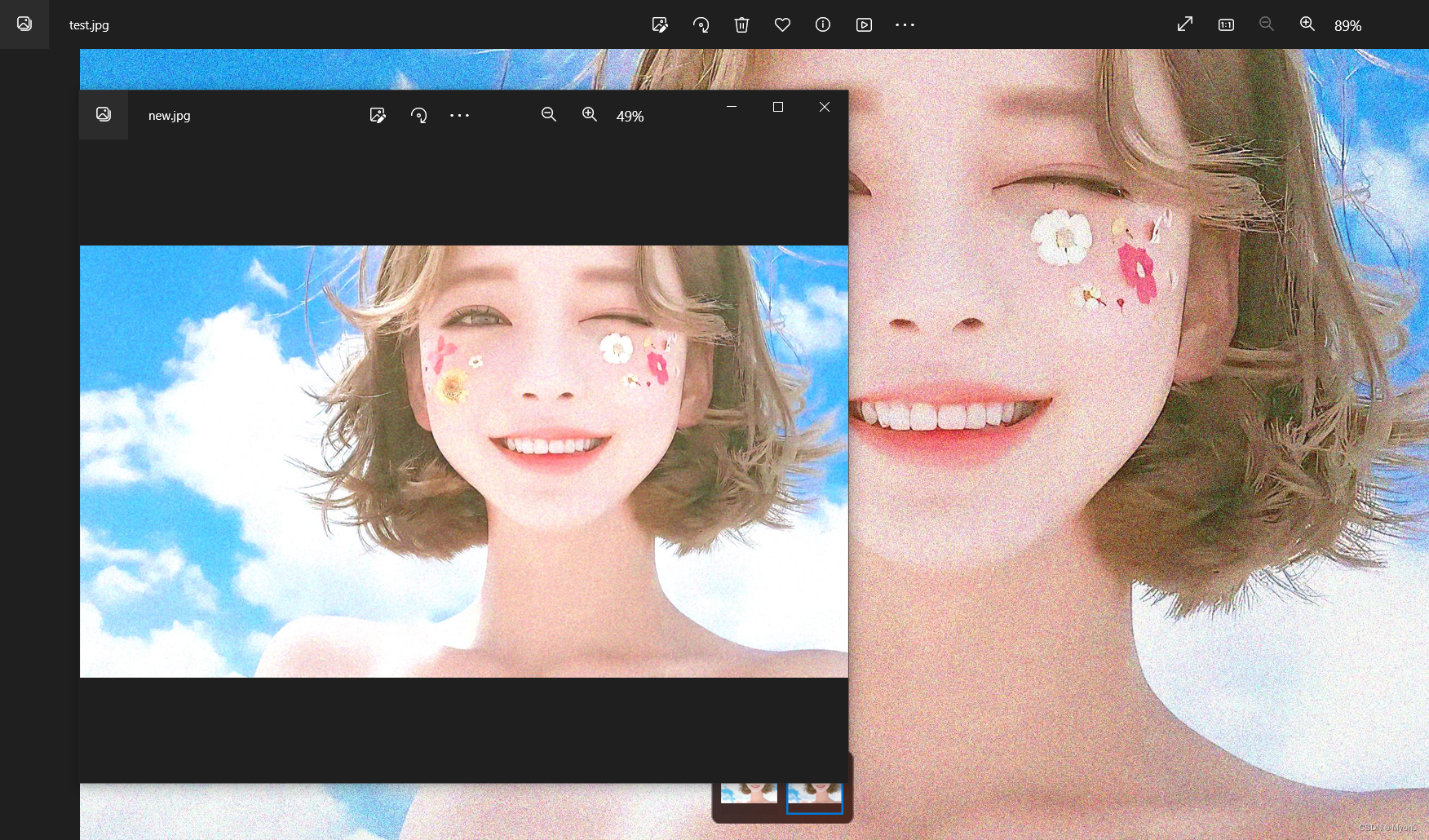
基于Python美化图片亮度和噪点
支持添加噪点类型包括:添加高斯噪点、添加椒盐噪点、添加波动噪点、添加泊松噪点、添加周期性噪点、添加斑点噪点、添加相位噪点,还提供清除噪点的功能。
我们先看一下实测效果:(test.jpg为原图,new.jpg为添加后的图片…
Oracle 11g安装教程
下载并安装Oracle数据库
首先,需要到Oracle官方网站下载Oracle数据库,在这里我们将下载Oracle 11g第2版的Microsoft Windows(x64)版本。由于安装文件过大,可以分两个文件下载或一次性下载,如下图所示 下载完成后,将下…
找工作在哪个app找比较真实可靠
吉鹿力招聘网是一款找工作比较真实靠谱的app。吉鹿力招聘网是一个新兴的人脉社交招聘平台,靠谱而且需求明确,可以依靠自己或者身边朋友推荐。在吉鹿力招聘网上可以有很多前辈的职场分享和行业八卦,对于刚毕业的大学生而言,很有参考…
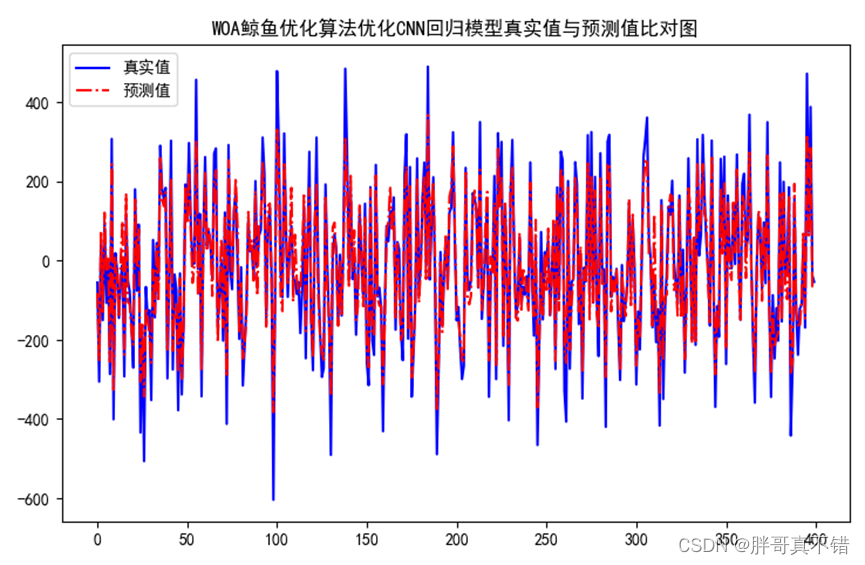
Python实现WOA智能鲸鱼优化算法优化卷积神经网络回归模型(CNN回归算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景
鲸鱼优化算法 (whale optimization algorithm,WOA)是 2016 年由澳大利亚格里菲斯大学的Mirjalili 等提…
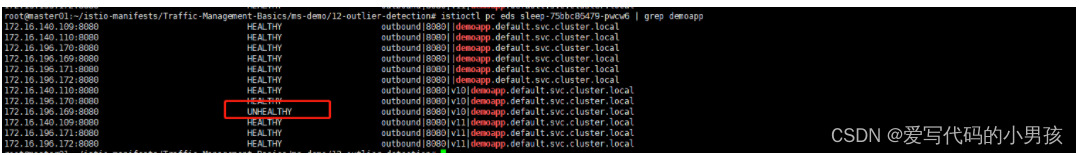
【08】DestinationRule 高级配置功能
6.2 loadbalancer 定义demoapp v1.0和demoapp v1.1版本和subset的dr规则。参考weight中定义; 定义loadbalance在DestinationRule上定义规则 apiVersion: networking.istio.io/v1beta1
kind: DestinationRule
metadata:name: demoapp
spec:host: demoapptrafficPoli…
堆排序(小根堆模板)
输入一个长度为 n 的整数数列,从小到大输出前 m 小的数。
输入格式
第一行包含整数 n 和 m。
第二行包含 n 个整数,表示整数数列。
输出格式
共一行,包含 m 个整数,表示整数数列中前 m 小的数。
数据范围
1≤m≤n≤10^5&am…
找工作什么平台最可靠
吉鹿力招聘网是最可靠的找工作平台。可以直接和HR沟通岗位情况,方便快捷。同时,吉鹿力招聘网还有一些其他功能,比如可以找到更精准的人才,以及专业的招聘网站,可以帮助求职者找到合适的职位。吉鹿力招聘网还有一个特点…
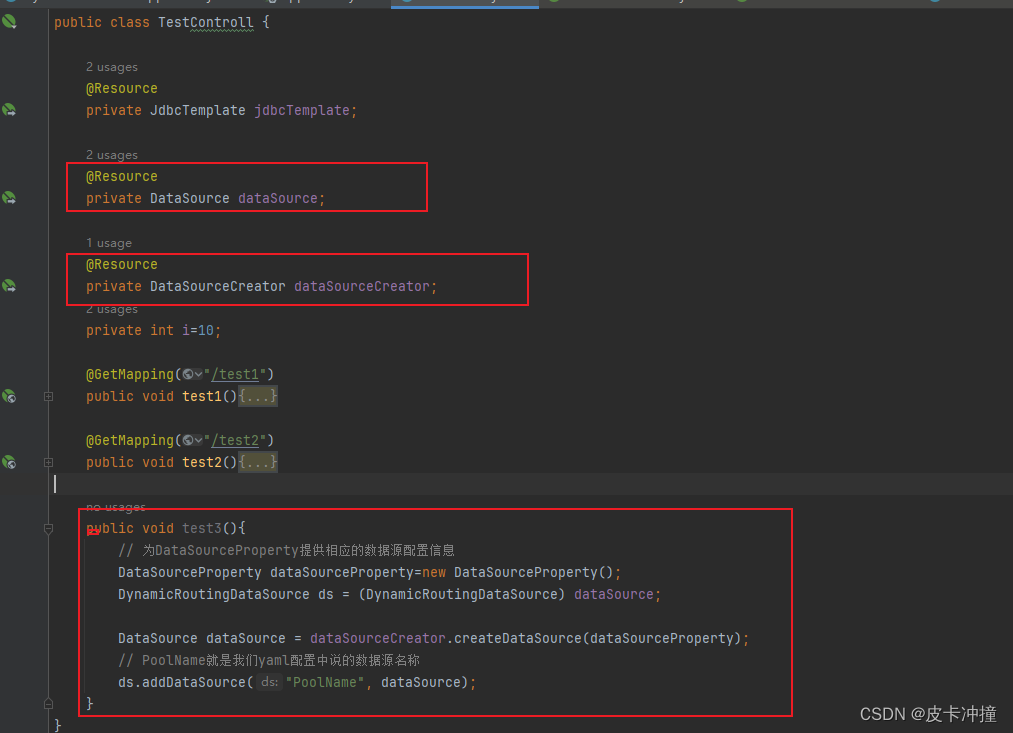
项目应用多数据源动态切换(动态切换数据库连接)
文章目录 前言准备阶段具体配置功能展示注解方式切换数据源代码方式切换数据源优化方式 动态添加删除数据源事务问题参考文章 前言
最近公司的权限项目要实现多租户的功能,于是就要做数据隔离以确保每个租户的数据的安全性,但是项目中也要动态的提供能够…
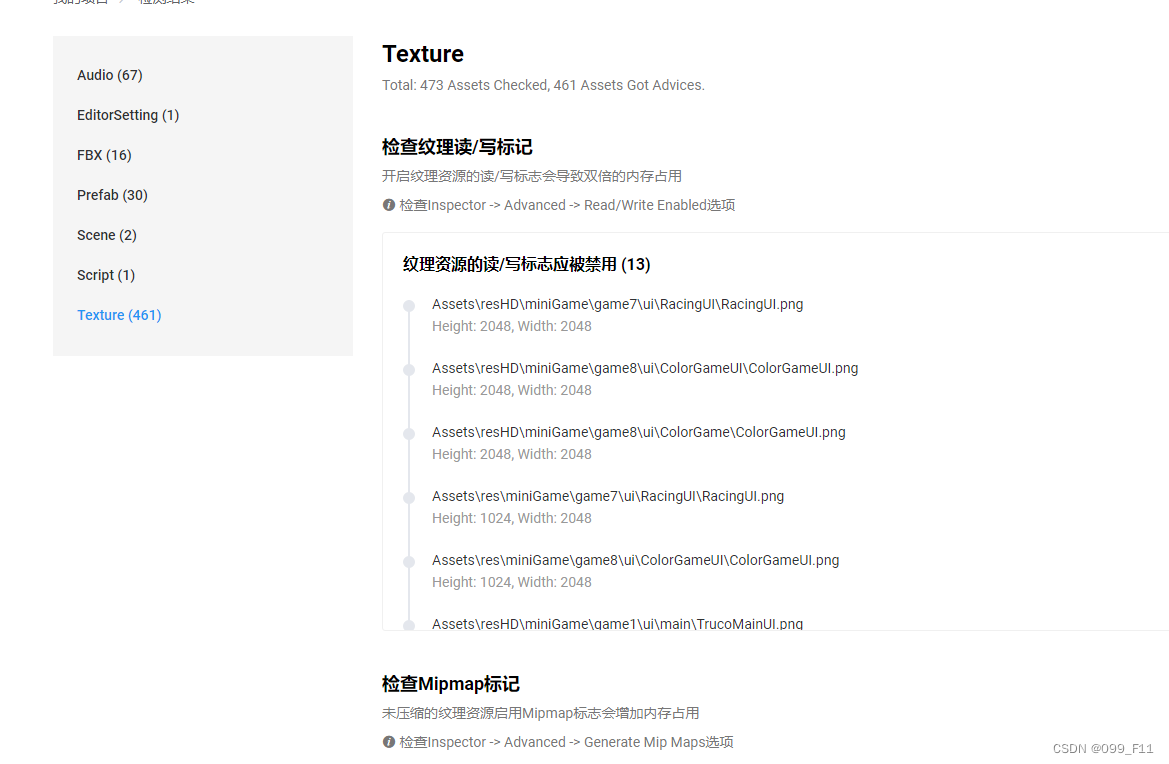
Unity性能优化分析篇
性能优化是游戏项目开发中一个重要环节。游戏帧率过低,手机发烫, 包体太大,低端机上跑不起来等, 这些都需要来做优化,不管过去,现在,未来,性能优化都是永恒的话题。 而性能优化首先要掌握的是性…
对话金山云高级副总裁刘涛 | 做大模型公司的助力者
“ AIGC的应用化阶段将很快到来;AGI,已步入助手阶段。”
口述 | 刘涛
整理 | 梦婕&云舒
出品|极新
在10月的最后一天,极新有幸采访到了金山云高级副总裁刘涛。我们深入探讨了“云计算逐鹿 AIGC”的话题。作为中国公有云互…
Opentracing概念介绍——Span
文章首发公众号:海天二路搬砖工
引言
作为分布式跟踪系统的标准化API,OpenTracing提供了一种通用的方式来追踪和分析分布式系统中的请求和操作。
在Opentracing中,Span是基本的跟踪单元,用于描述在分布式系统中的一个操作或事件…
csdn2023必看系列:最牛最全面的JMeter实现接口自动化测试教程
【文章末尾给大家留下了大量的福利哦】
一、JMETER的环境搭建
参考:https://www.cnblogs.com/qmfsun/p/4902534.html
二、JMETER的汉化
临时汉化方法:打开jmeter,options-->choose language-->选择语言
可以根据自己的需要选择简体…
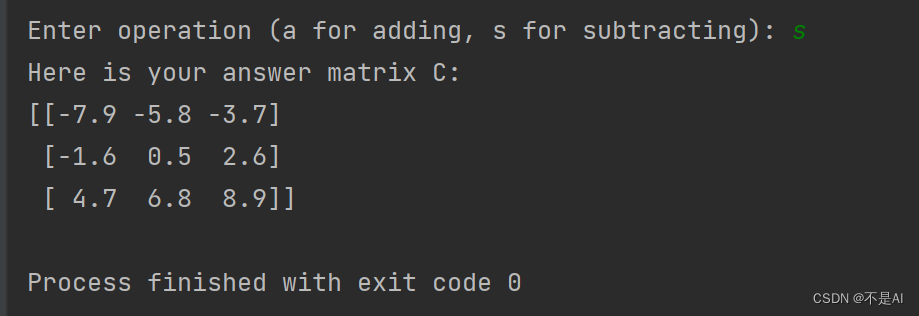
【Python小程序】浮点矩阵加减法
一、内容简介
本文使用Python编写程序,实现2个m * n矩阵的加、减法。具体过程如下: 给定两个m*n矩阵A和B,返回A与B的和或差。 二、求解方法
将两个矩阵对应位置上的元素相加。
三、Python代码
import numpy as np# 用户输入两个矩阵的维…
Leetcode—67.二进制求和【简单】
2023每日刷题(二十八)
Leetcode—67.二进制求和 实现代码
void reverse(char *a, int len) {for(int i 0; i < len / 2; i) {char tmp a[i];a[i] a[len - 1 - i];a[len - 1 - i] tmp;}
}char* addBinary(char* a, char* b) {int len1 strlen(a…
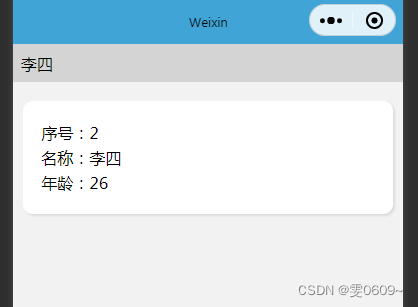
微信小程序:仅前端实现对象数组的模糊查询
效果 核心代码 //对数组进行过滤,返回数组中每一想满足name值包括变量query的 let result array.filter(item > { return item.name.includes(query); }); 完整代码
wxml
<input type"text" placeholder"请输入名称" placeholder-styl…
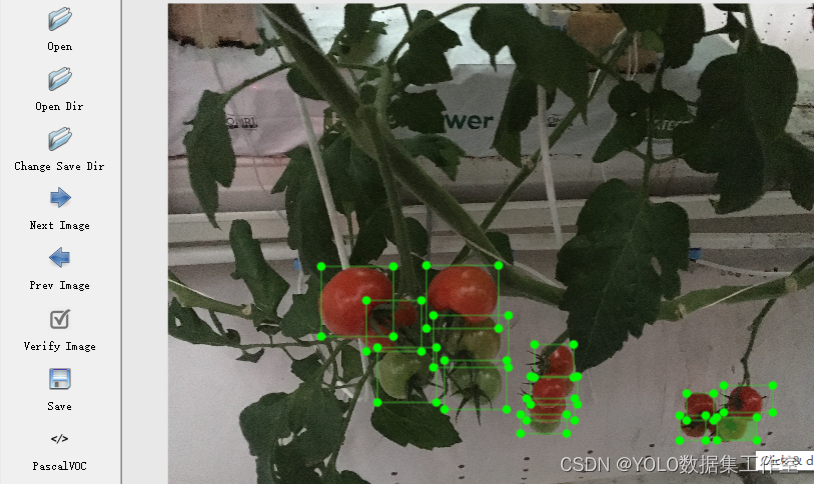
YOLO目标检测——番茄数据集下载分享【含对应voc、coco和yolo三种格式标签】
实际项目应用:番茄检测数据集说明:番茄目标检测数据集,真实场景的高质量图片数据,数据场景丰富标签说明:使用lableimg标注软件标注,标注框质量高,含voc(xml)、coco(json)和yolo(txt)三种格式标签…
YashanDB服务端个人版安装部署
介绍
崖山数据库系统YashanDB是深圳计算科学研究院完全自主研发设计的新型数据库系统,融入原创理论,支持单机/主备、共享集群、分布式等多种部署方式,覆盖OLTP/HTAP/OLAP交易和分析混合负载场景,为客户提供一站式的企业级融合数据…
2023年11月最新视频号下载提取工具?
视频号下载提取器教程:
1. 首先,在微信客户端中搜索并添加"下载小助手儿"并关注获取推送的消息。然后添加视频下载助手为好友,可以帮助你解析视频号链接。 2. 打开微信,并找到你想要提取链接的视频号。进入该视频页面后…