< script setup>
import { ref } from "vue" ;
const width = ref ( "76.5%" ) ;
< / script>
< template>
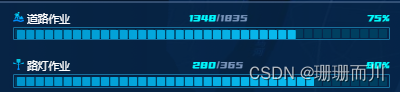
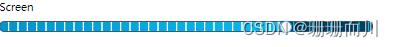
Screen
< div class = "progress-contain" >
< div class = "process-bg" >
< div class = "process-color" > < / div>
< / div>
< / div>
< ! -- < ScreenLeft> < / ScreenLeft> -- >
< / template>
< style scoped lang= "scss" >
. progress- contain {
width : 558px;
height : 14px;
. process- bg {
width : 558px;
height : 14px;
background- image: url ( "@/assets/processBg.png" ) ;
}
. process- color {
width : v- bind ( width) ;
height : 14px;
background- image: url ( "@/assets/processBgColor.png" ) ;
}
}
< / style>
< div class = "process-box" >
< div class = "process-bar" >
< div class = "process-mask" : style= "{ left: process + '%' }" > < / div>
< / div>
< div class = "process-dot" : style= "{ left: process - 1 + '%' }" > < / div>
< / div>
. process- box {
position : relative;
width : 558px;
. process- bar {
position : relative;
width : 558px;
height : 14px;
margin- top: 10px;
overflow : hidden;
background- image: url ( "@/assets/processBgColor.png" ) ;
background- repeat: no- repeat;
border : 1px solid #415677 ;
border- radius: 8px;
. process- mask {
position : absolute;
width : 558px;
height : 14px;
background- image: url ( "@/assets/processBg.png" ) ;
}
}
. process- dot {
position : absolute;
top : 0 ;
left : 50 % ;
z- index: 3 ;
width : 15px;
height : 15px;
background : #ffffff;
border : 2px solid #44b1fb;
border- radius: 50 % ;
box- shadow: - 2px 0 4px 0 rgb ( 5 29 59 / 50 % ) ;
}
}