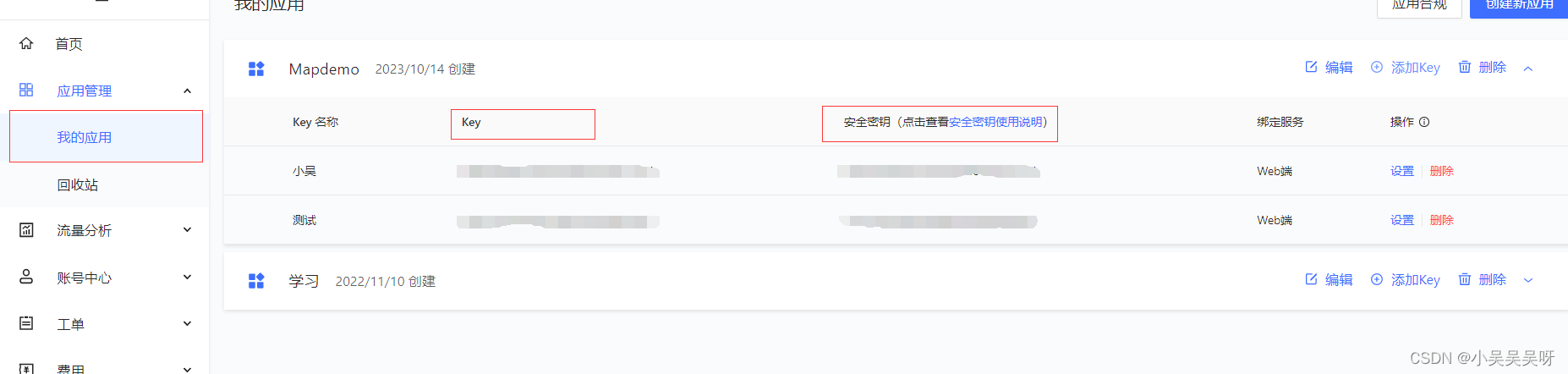
1. 首先在高德开放平台申请key值

2. 然后会在这个地方显示

3. 在VScode里面安装地图
yarn add @amap/amap-jsapi-loader --save
4. 准备一个容器
<div id="maps"></div>
<style scoped>
#maps {
width: 100%;
height: 100%;
position: relative;
z-index: 999;
}
</style>5. 在需要的页面引入即可
import AMapLoader from '@amap/amap-jsapi-loader';6. 点击地图获取经纬度
const isLats = () => {
mapStates.value = true;
AMapLoader.load({
key: '', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.PlaceSearch', 'AMap.AutoComplete','AMap.Geocoder'], // 需要使用的的插件列表
}).then((AMap) => {
const map = new AMap.Map('maps', {
resizeEnable: true,
zoom: 9.5, // 地图显示的缩放级别
center: [113.978255, 35.281454],
});
map.on('click', (e) => {
console.log(e);
addFroms.lat = e.lnglat.lat;
addFroms.lng = e.lnglat.lng;
editFroms.lat = e.lnglat.lat;
editFroms.lng = e.lnglat.lng;
// addFroms.all = e.lnglat.lat + ',' + e.lnglat.lng;
});
});
};6.输入提示和POI搜索
//输入提示
var autoOptions = {
input: 'tipinput',
};
AMap.plugin(['AMap.PlaceSearch', 'AMap.AutoComplete'], function () {
var auto = new AMap.AutoComplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map,
}); //构造地点查询类
auto.on('select', select); //注册监听,当选中某条记录时会触发
console.log(auto);
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
}
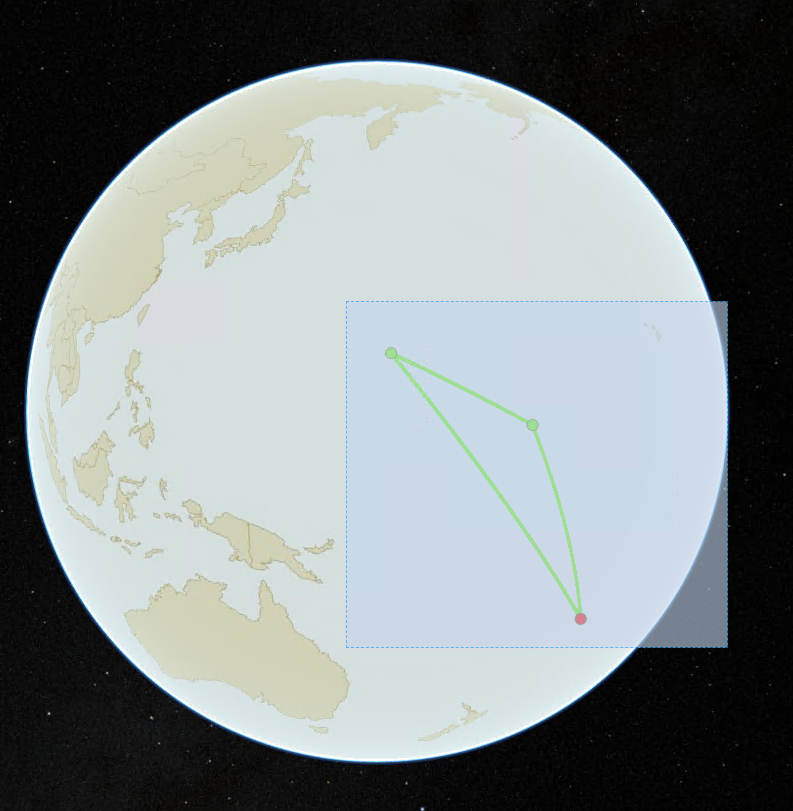
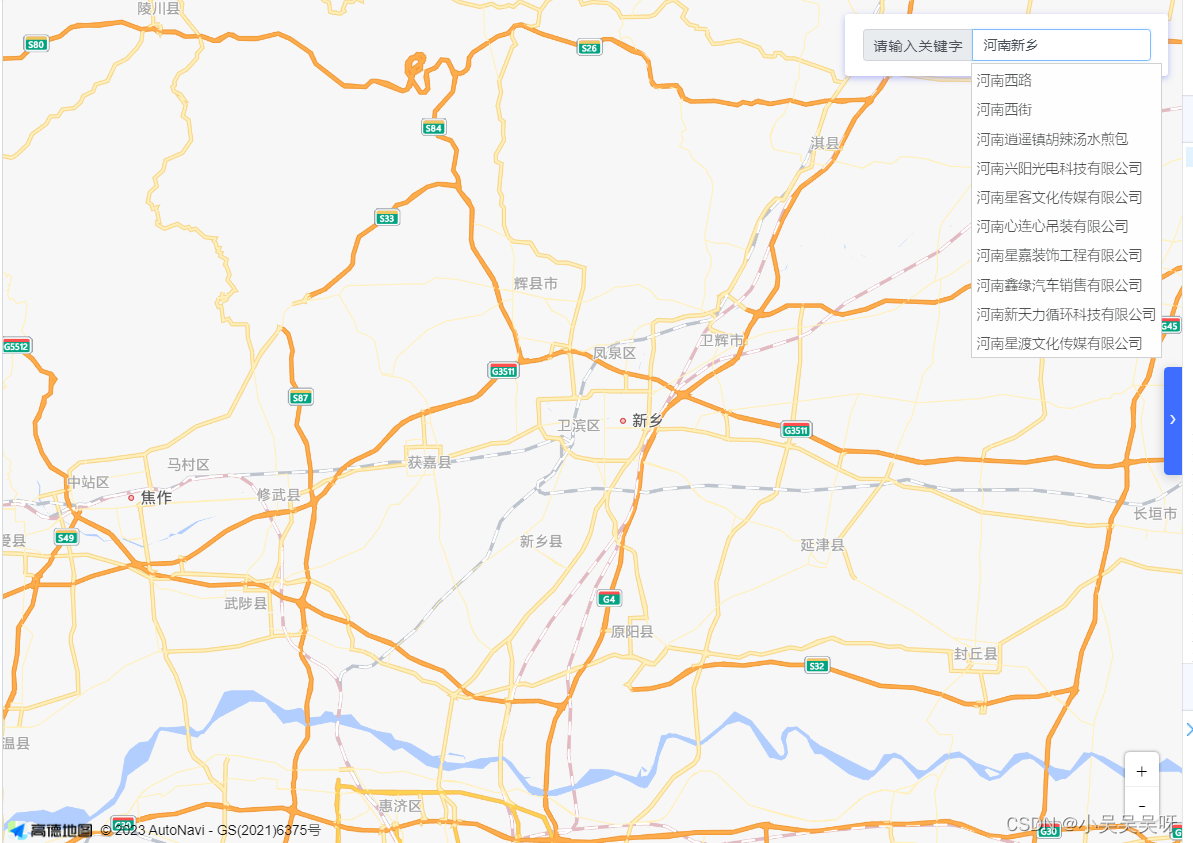
效果:


原创作者:吴小糖
创建时间:2023.11.13