让我为大家介绍一下字符串的操作方法吧,你知道与不知道的大部分都在这!
分类可能有点不太对,还请大家见谅!
增
1.concat()
拼接字符串 可以连接两个或多个字符串
let str = "hello"
let str1 =" str"
console.log("hello".concat(str1)) //hello str
console.log(str.concat(str1)) //hello str
2.padStart(总长度,“填充的字符串”)
返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串
let str = "hello str"
// 现在我们str的长度为9
// 我们限定了总长度为10 我们在字符串最前面添加 一直添加到总长度为10
// 如果未填充字符串 字符串不变
console.log(str.padStart(10,"123")) //1hello str
3.padEnd(总长度,“填充的字符串”)
返回新的字符串,表示用参数字符串从尾部(右侧)补全原字符串
let str = "hello str"
// 现在我们str的长度为9
// 我们限定了总长度为10 我们在字符串最后面添加 一直添加到总长度为10
// 如果未填充字符串 字符串不变
console.log(str.padEnd(10, "123")) //hello str1
—————————————————————————————————————
删
4.slice()
可以从字符串中截取指定的内容
不会影响原字符串
第一个参数,开始位置的索引(包括开始位置)
第二个参数,结束位置的索引(不包含结束位置)
let str = "hello str"
// 一个参数截取后面所有的字符串
console.log(str.slice(6)) //str
console.log(str.slice(0,5)) //hello
// 也可以传递一个负数,负数将会从后面计算
console.log(str.slice(0,-1)) //hello st
5.substr()
截取字符串 第一个参数:截取开始位置的索引,第二个参数:截取的长度
let str = "hello str"
console.log(str.substr(0,5))//hello
console.log(str.substr(6,3))//str
6.substring()
字符串的截取 substring(开始的索引号[, 结束的索引号])
let str = "hello str"
// 当只有一个参数的时候 索引位置往后全部截取 包含索引位置
console.log(str.substring(6)) //"str"
// 当有两个参数的时候 开始索引的位置 结束索引的位置
// 结束的索引不包含想要截取的部分
// 记住包前不包后
console.log(str.substring(6,7)) //"s"
7.trim()
清除字符串首尾的空格
let str = " hello str "
console.log(str.trim()) //"hello str"
8.trimEnd()
trimEnd() 方法从一个字符串的末端移除空白字符
let str = "hello str "
console.log(str.length) //13
console.log(str.trimEnd().length) // 9
console.log(str.trimEnd()) // hello str
9.trimRight()
trimRight() 方法从一个字符串的末端移除空白字符
let str = "hello str "
console.log(str.length) //13
console.log(str.trimRight().length) // 9
console.log(str.trimRight()) // hello str
10.trimLeft()
trimLeft() 方法从一个字符串的前端移除空白字符
let str = " hello str"
console.log(str.length) //13
console.log(str.trimLeft().length) // 9
console.log(str.trimLeft()) // hello str
11.trimStart()
trimStart() 方法从一个字符串的前端移除空白字符
let str = " hello str"
console.log(str.length) //13
console.log(str.trimStart().length) // 9
console.log(str.trimStart()) // hello str
——————————————————————————————————————————————————
改
12.split()
切割字符串转换为数组
切割后的字符串可以使用数组方法
let str = "red,orange"
console.log(str.split(",")) // ['red', 'orange']
console.log(str.split("")) //['r', 'e', 'd', ',', 'o', 'r', 'a', 'n', 'g', 'e']
12.toLocaleLowerCase()
大写转小写
let str = "HELLO STR"
console.log(str.toLocaleLowerCase()) //hello str
13.toLocaleUpperCase()
小写转大写
let str = "hello str"
console.log(str.toLocaleUpperCase()) //HELLO STR
14.toLowerCase()
大写转小写
let str = "HELLO STR"
console.log(str.toLowerCase()) //hello str
16.toUpperCase()
小写转大写
let str = "hello str"
console.log(str.toUpperCase()) //HELLO STR
17.toString()
toString()的用法有许多,我介绍跟字符串相关的用法
可以转换数据类型为字符串型
let arr = [1]
let obj = {name:"zs"}
let num = 1
console.log(arr.toString()) // 1
console.log(typeof arr.toString()) // string
console.log(obj.toString()) // [object Object]
console.log(typeof obj.toString()) // string
console.log(num.toString()) // 1
console.log(typeof obj.toString()) // string
18.replace()
可以将字符串中指定内容替换为新内容
第一个参数被替换的内容
第二个参数新的内容
let str = "hello str"
console.log(str.replace("hello","hh")) //hh str
19.replaceAll()
replaceAll() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串,该函数会替换所有匹配到的子字符串。
let str = "hello str hello str"
console.log(str.replaceAll("hello","hh")) //hh str hh str
20.repeat(number)
返回新的字符串,表示将字符串重复指定次数返回
let str = "hello str"
console.log(str.repeat(2)) //hello strhello str
——————————————————————————————————————————————————
查
21.length
用来获取字符串的长度
let str = "hello str"
console.log(str.length) //9
22.charAt()
str.charAt(index),index是字符所在字符串的位置索引,索引从0开始
如果超过位置索引,返回 “ ”
let str = "hello str"
console.log(str.charAt(0)) //h
console.log(str.charAt(9)) //空
23.indexOf()
检索一个字符串中是否含有指定内容
如果字符串中含有该内容,则会返回其第一次出现的索引
有第二个参数 ,代表开始查找索引的位置
没找到指定的内容返回-1
let str = "hello hello"
console.log(str.indexOf("h")) //0
console.log(str.indexOf("v")) //-1
//有两个参数的时候 索引指定开始查找位置
console.log(str.indexOf("e",0)) //1
console.log(str.indexOf("h",1)) //-1
24.lastIndexOf()
检索一个字符串中是否含有指定内容
从后往前找
如果字符串中含有该内容,则会返回其最后一次出现的索引
有第二个参数 ,代表开始查找索引的位置
没找到指定的内容返回-1
let str = "hello hello"
console.log(str.lastIndexOf("h")) //6
console.log(str.lastIndexOf("v")) //-1
// 从下标为0的位置开始从后往前找
console.log(str.lastIndexOf("h",0)) //0
console.log(str.lastIndexOf("h",6)) //6
25.includes()
用于判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false。
let str = "hello str"
console.log(str.includes("hello")) //true
console.log(str.includes("str")) //true
console.log(str.includes("helo")) //false
//两个值时 第二个值是索引 如下例 从索引1后面再开始查找
console.log(str.includes("hello",1)) //false
console.log(str.includes("ello",1)) //true
26.charCodeAt()
返回指定索引位置字符的 Unicode 值
let str = "hello str"
console.log(str.charCodeAt(0)) //104
27.formCharCode()
可以根据字符编码去获取字符
需要通过String.fromCharCode() 去使用
console.log(String.fromCharCode(20000)) // 北
28.search()
可以搜索字符串中是否含有指定内容
如果搜索到指定内容,则会返回第一次出现的索引,如果没用搜索到返回-1
也可以接收一个正则表达式作为参数,然后根据正则表达式去检索字符串
let str = "hello str"
console.log(str.search("hello")) //0
console.log(str.search("str")) //6
console.log(str.search("v")) //-1
// 可以使用正则表达式
let str1 = "aac abc acc"
console.log(str1.search(/a[abc]c/)) //0
29.match()
可以根据正则表达式,从一个字符串中将符合条件的内容提取出来
默认情况下只会找到第一个符号要求的内容,找到停止检索
可以设置正则表达式全局匹配
返回一个数组
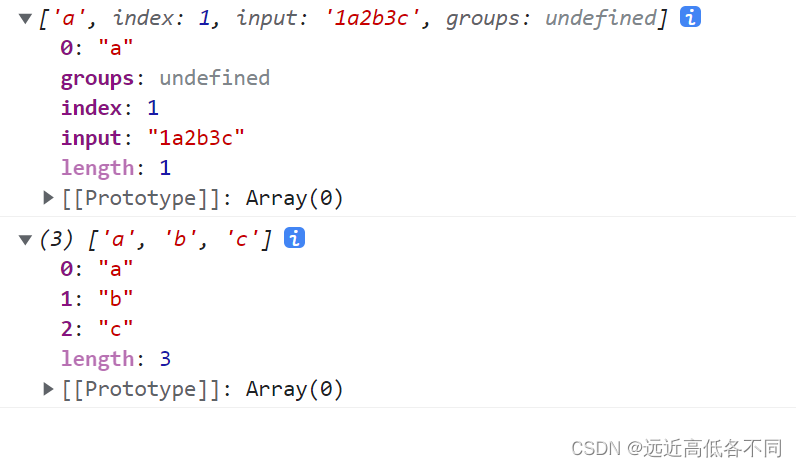
let str = "1a2b3c"
console.log(str.match(/[A-z]/))
console.log(str.match(/[A-z]/g))

30.at()
at() 方法用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。
匹配给定索引的数组中的元素。如果找不到指定的索引,则返回 undefined。
let str = "hello str"
console.log(str.at(9)) // undefined
console.log(str.at(0)) // h
console.log(str.at(-1)) // r
31.startsWith()
返回布尔值,判断参数字符串是否在原字符串的头部
let str = "hello str"
// h在字符串的头部返回true
console.log(str.startsWith("h"))//true
// e不在头部返回false
console.log(str.startsWith("e"))//false
32.endsWith()
返回布尔值,判断参数字符串是否在原字符串的尾部
let str = "hello str"
// r在字符串的尾部返回true
console.log(str.endsWith("r")) // true
// h不在字符串的尾部返回false
console.log(str.endsWith("h")) // false
33.localeCompare()
用于比较两个字符串
如果第一个字符串大于第二个字符串返回1
如果第一个字符串等于第二个字符串返回0
如果第一个字符串小于第二个字符串返回-1
console.log("a".localeCompare("b")) // -1
console.log("a".localeCompare("a")) // 0
console.log("b".localeCompare("a")) // 1
——————————————————————————————————————————————————
标签类型方法
34.sub()
该方法返回加了 sub 标签的字符串
let str = "hello str"
console.log(str.sub())

35.big()
该方法返回加了 big 标签的字符串
let str = "hello str"
console.log(str.big())

36.bold()
该方法返回加了 b 标签的字符串
let str = "hello str"
console.log(str.big())

37.anchor()
anchor() 方法用于创建 HTML 锚
该方法返回加了 a 标签的字符串
let str = "hello str"
console.log(str.anchor("url地址"))

38.blink()
blink() 方法用于显示闪动的字符串
该方法返回加了 blink 标签的字符串
let str = "hello str"
console.log(str.blink())

39.fixed()
fixed() 方法用于把字符串显示为打字机字体。
该方法返回加了 tt 标签的字符串
let str = "hello str"
console.log(str.fixed())

40.small()
该方法返回加了 small 标签的字符串**
let str = "hello str"
console.log(str.small())

41.link()
该方法返回加了 a 标签的字符串
let str = "hello str"
console.log(str.link("url地址"))

42.strike()
该方法返回加了 strike 标签的字符串
let str = "hello str"
console.log(str.strike())

43.fontcolor()
fontcolor() 方法用于按照指定的颜色来显示字符串
该方法返回加了 font 标签的字符串
let str = "hello str"
console.log(str.fontcolor("red"))

44.fontsize()
fontsize() 方法用于按照指定的尺寸来显示字符串。
该方法返回加了 font 标签的字符串
let str = "hello str"
console.log(str.fontsize(12))

45.italics()
italics() 方法用于把字符串显示为斜体。
该方法返回加了 i 标签的字符串
let str = "hello str"
console.log(str.fontsize(12))

——————————————————————————————————————————————————
46.valueOf()
返回 String 对象的原始值:
let str = "hello str"
console.log(str.valueOf()) //hello str
47.模板字符串
ES6新增了模板字符串,让我们拼接字符串时更方便
注意:切记使用反引号作为字符串的定界符分隔的字面量
1.拼接
在我们模板字符串出现之前,我们想要拼接字符串是比较麻烦的
const name = "杰克";
const age = 18;
// 以前的拼接字符串
console.log("大家好,我的名字叫"+name+",我今年"+age+"岁")
现在我们有了模板字符串,拼接起来就会简单许多
模板字符串使用反引号 `` 作为字符串的定界符分隔的字面量
const name = "杰克";
const age = 18;
// 模板字符串,切记使用反引号
console.log(`大家好,我的名字叫${name},我今年${age}岁`)
2.换行
以前我们用双引号或者单引号编写字符串时,如果出现一行装不下的情况下,我们需要使用+号来拼接
const name = "杰克";
const age = 18;
// 一行装不下我们需要用+来拼接
console.log("大家好,我的名字叫杰克"
+"今年18岁了")
现在我们有了模板字符串,就可以更简单的实现换行遇到的问题
const name = "杰克";
const age = 18;
// 一行装不下我们需要用+来拼接
console.log(`大家好,我的名字叫杰克
今年18岁了`)
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!