目录
前言
Object.defineProperty()
语法
第三个参数配置项
数据代理机制的实现
MVVM分层思想
前言
本文介绍Vue的数据代理机制,也就是通过vue实例对象来代理data对象中的属性的操作
Object.defineProperty()
在介绍vue的数据代理机制前,我们需要先来了解一下Object.defineProperty()这个方法。这个方法是ES5新增的,其作用就是给对象新增属性,或者设置对象原有的属性。
语法
Object.defineProperty(给哪个对象新增属性,'新增的这个属性名叫啥',{给新增的属性设置相关的配置项key:value对})
例:
let temp ={}
Object.defineProperty(temp,"color",{
value:"蓝色"
})在控制台直接打印

成功新增了color属性,查询到了新增的value值
第三个参数配置项
value 配置项:"给属性指定值",
writable 配置项:"设置该属性的值是否可以被修改true表示可以修改。false表示不能修改"
getter方法 配置项:"不需要手动调用,当读取属性值的时候,getter方法被自动调用"
(getter方法的返回值非常重要,这个返回值就代表这个属性它的值)
setter方法 配置项:"不需要手动调用,当修改属性值的时候,setter方法被自动调用"
(setter方法上是有一个参数的,这个参数可以接收传过来的值)
当配置项当中有setter和getter的时候,value和writable配置项都不能存在
例:
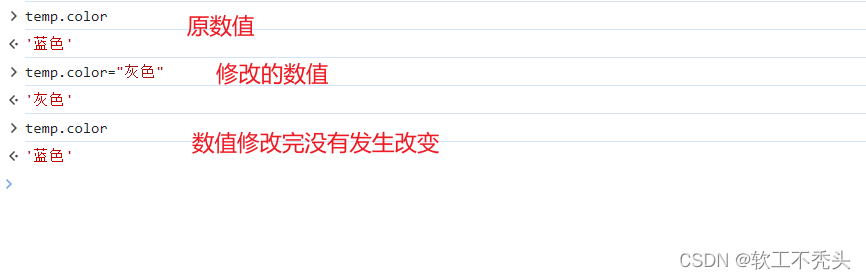
如果不设置writable配置项

设置了writable配置项

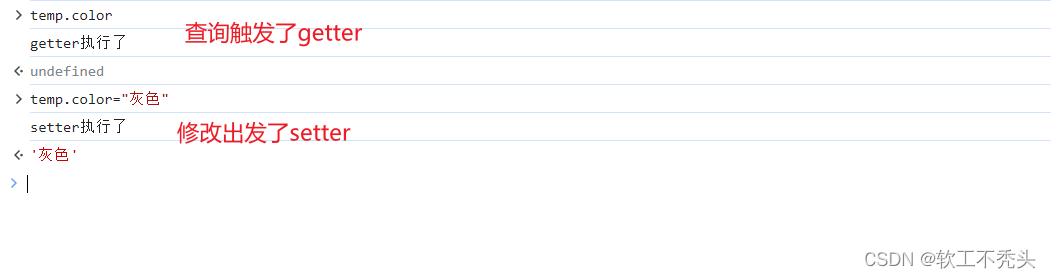
设置getter和setter方法
let temp ={}
Object.defineProperty(temp,"color",{
// value:"蓝色",
// writable:'true'
get:function(){
console.log("getter执行了");
},
set:function(){
console.log("setter执行了");
}
})
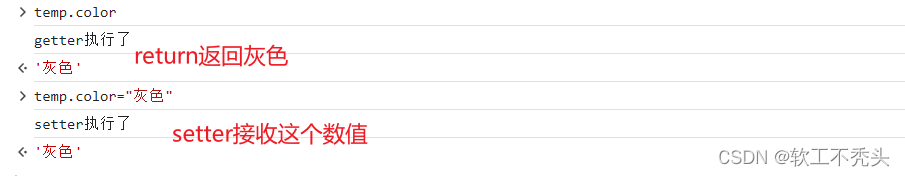
let temp ={}
Object.defineProperty(temp,"color",{
// value:"蓝色",
// writable:'true'
get:function(){
console.log("getter执行了");
return "灰色"
},
set:function(val){
console.log("setter执行了");
let temp = val
}
})getter方法return返回一个灰色,setter形参接收return过来的数据

数据代理机制的实现
通过getter方法return返回目标对象的属性值,setter接收return过来的值,将接收过来的属性值赋给目标对象属性值从而达到修改代理对象属性值从而间接修改目标对象属性值
例
// 目标对象
let target = {
msg:"hh"
}
// 代理对象
let proxy = {}
Object.defineProperty(proxy,'msg',{
get:function(){
return target.msg
},
set:function(val) {
target.msg=val
}
})如上代码,我们通过代理对象,对目标对象进行数据的修改

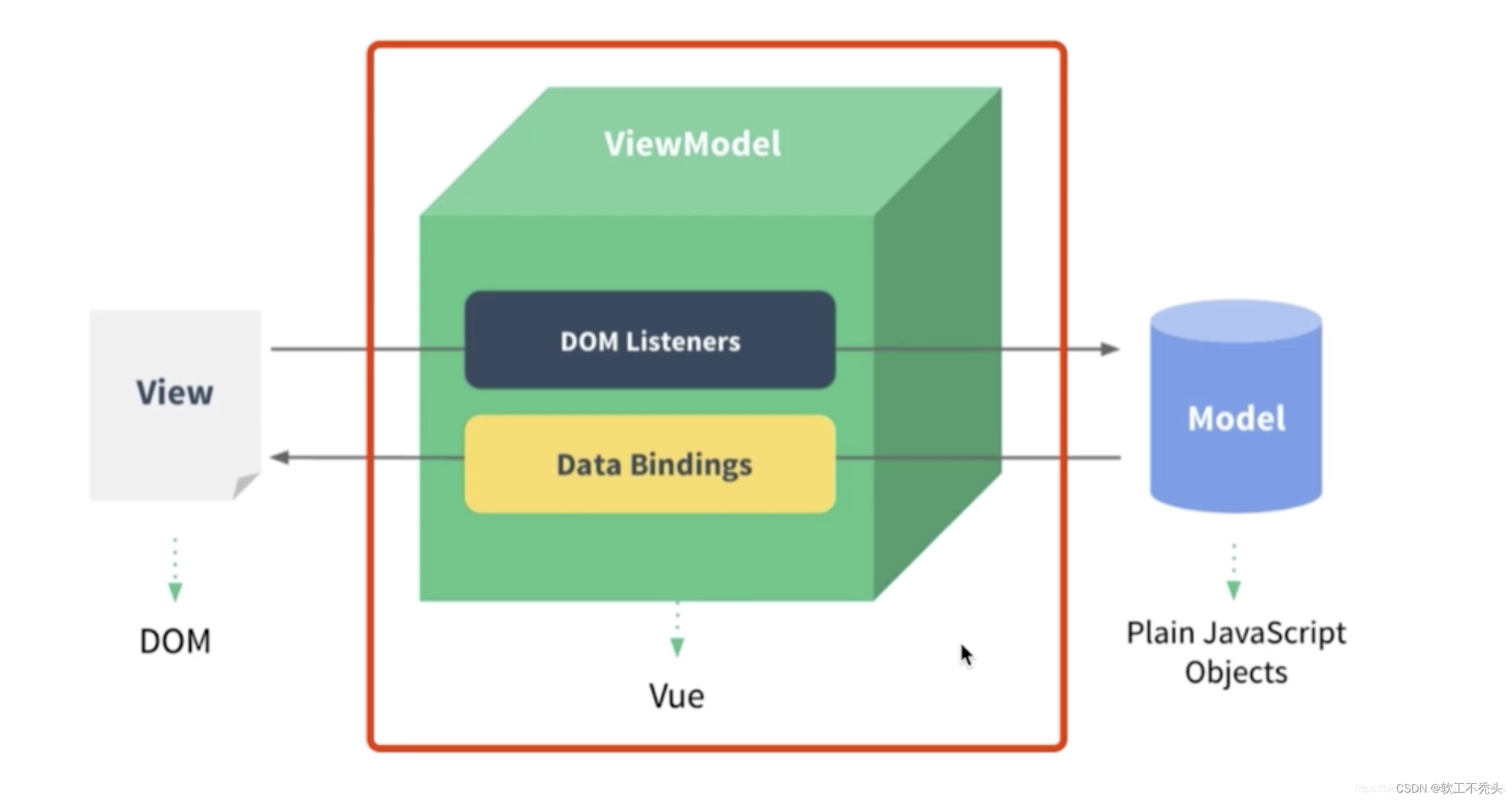
MVVM分层思想
这里就需要引入MVVM分层思想
M:Model(模型/数据)
V:View(视图)
VM:ViewModel(视图模型)

vue框架就起到了一个VM的作用,监听页面视图的变化,将数据反馈到页面视图上,视图和数据双向绑定。
new Vue()实例对象就像代理对象,而data是目标对象,我们访问实例对象就可以间接访问到目标对象上面,起到了数据代理的作用
let vm = new Vue({
el:'.app',
data:{
msg:"hh"
}
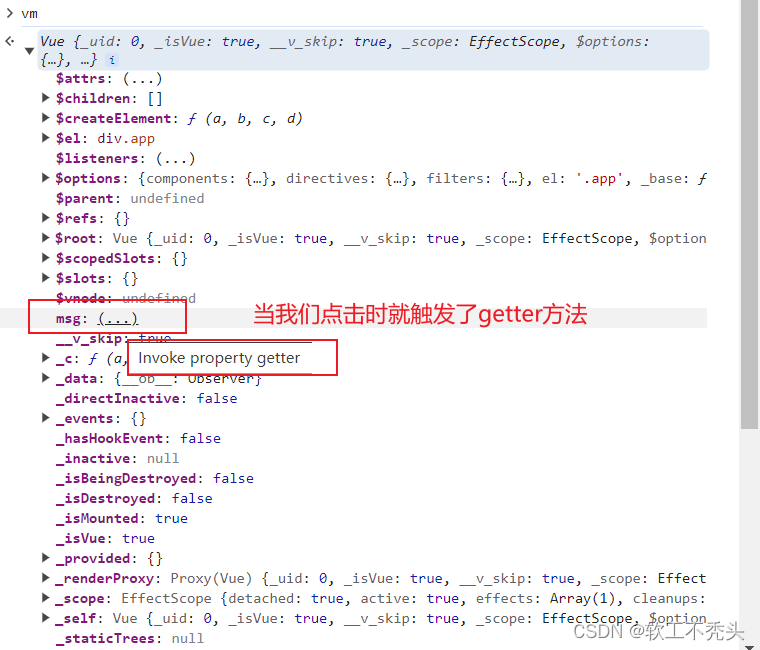
})访问vm

通过访问vm属性访问data目标是属性值