目录
1. 介绍
1.1 优点
1.2 开发方式
2. 开发准备
2.1 申请
2.2 申请测试号
2.2 小程序开发的两种方式
2.3 开发工具
3. 开发一个demo
3.1 创建项目
3.2 配置
3.3 常用框架
3.3 目录结构说明
3.4 新建组件
1. 介绍
1.1 优点
- 是一种不需要下载安装即可使用的应用,是一种触手可及的应用
- 可以借助微信的流量入口,方便推广应用,微信的日活量已经超过了10亿,微信覆盖的行业达到了200+的数量
- 跨平台,只要可以安装微信的地方就可以使用小程序
- 除微信小程序之外,还存在支付宝,QQ,抖音,头条等小程序,使用方式比较类似
1.2 开发方式
1.套模板小程序
就是购买互联网公司的模板小程序。它的优缺点很明显,
优点搭建速度快、价格低;号称三分钟就能搭建上线。
缺点是缺乏个性化、功能不灵活、用户体验较差、售后服务难以保证
2.定制开发小程序
定制开发分两种,
一是自己组建小程序开发团队,
二是委托外包公司做定制开发。
定制开发优点是完全符合需求,要说缺点,就是费钱、耗时间。有多贵,几万到几十万不等,
但贵有贵的好处,好比出自一流设计师的高级定制服装,完全按你的需求开发。适合有特殊的需求的企业开发
3.行业专用小程序
根据你的行业特点,来制作最适合你的小程序。
教育行业就用教育行业的小程序;美妆行业就用美妆行业的小程序。
行业专用小程序,
具备套模板小程序的优点,制作快,
又能避免定制开发小程序的贵,
价格适中,搭建速度快
2. 开发准备
2.1 申请
https://mp.weixin.qq.com
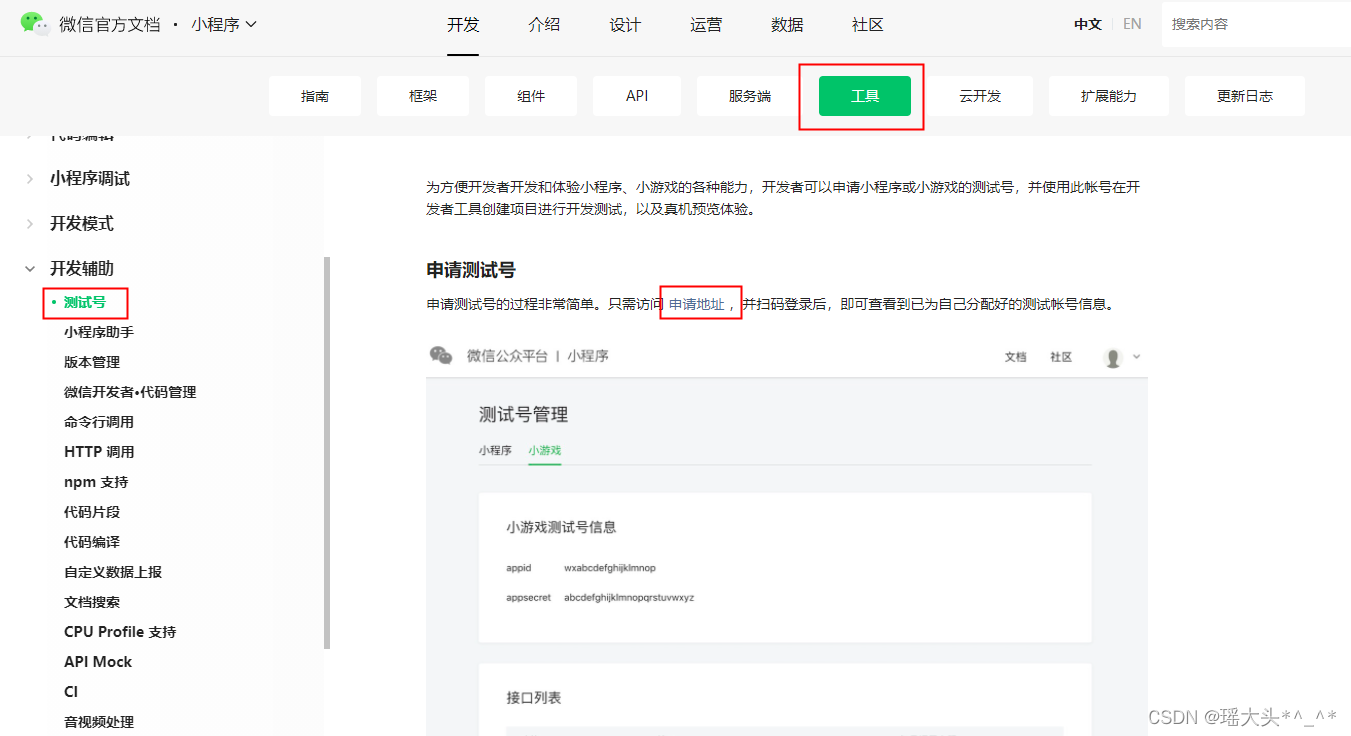
2.2 申请测试号
https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html

点击申请地址,扫描二维码

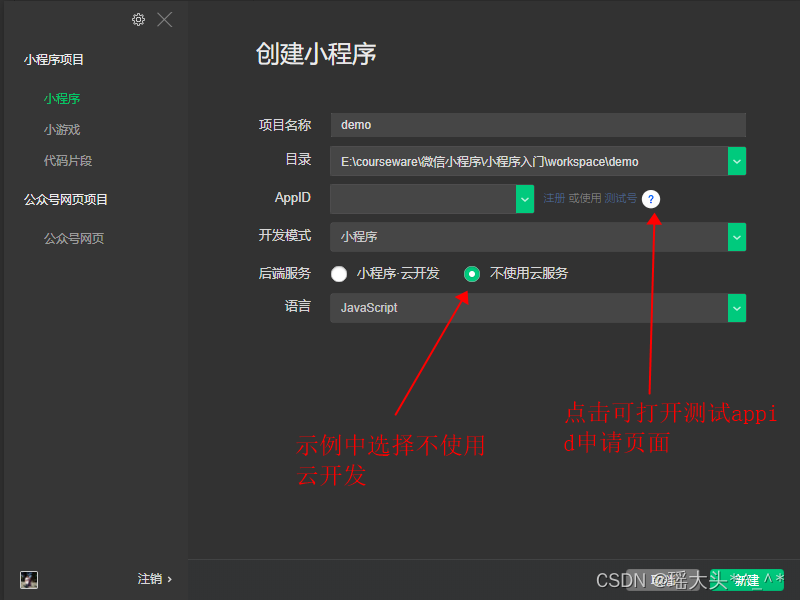
2.2 小程序开发的两种方式
- 后端服务:不使用云服务。自主开发小程序需要的支持服务。好处是自主可控,数据保密性较好。
- 使用现成的云服务,不能开发部署服务,直接调用云服务。
2.3 开发工具
下载


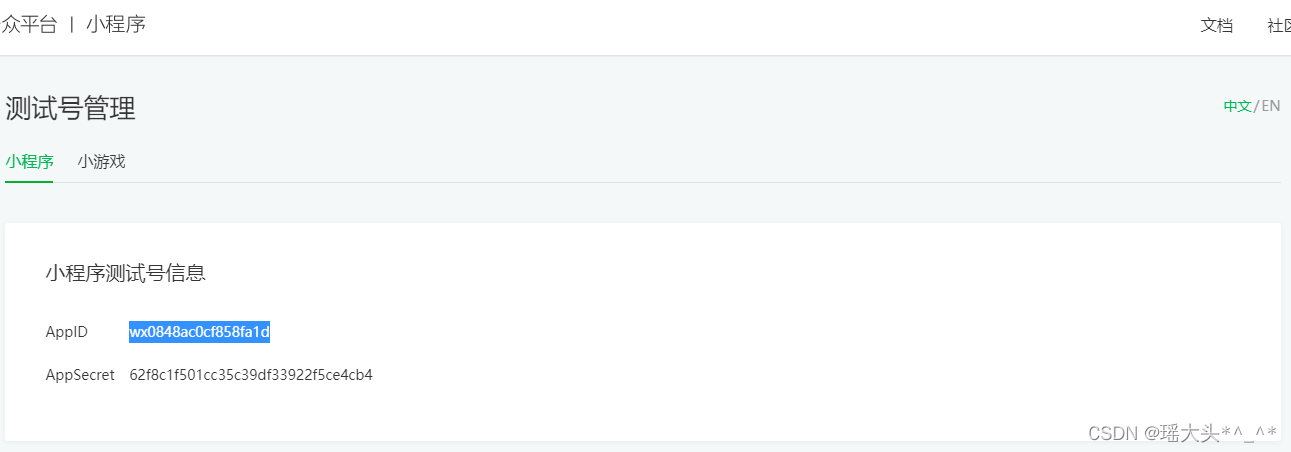
2.4 申请测试appid

点击【申请地址】扫码获取测试appid
3. 开发一个demo
3.1 创建项目
创建项目



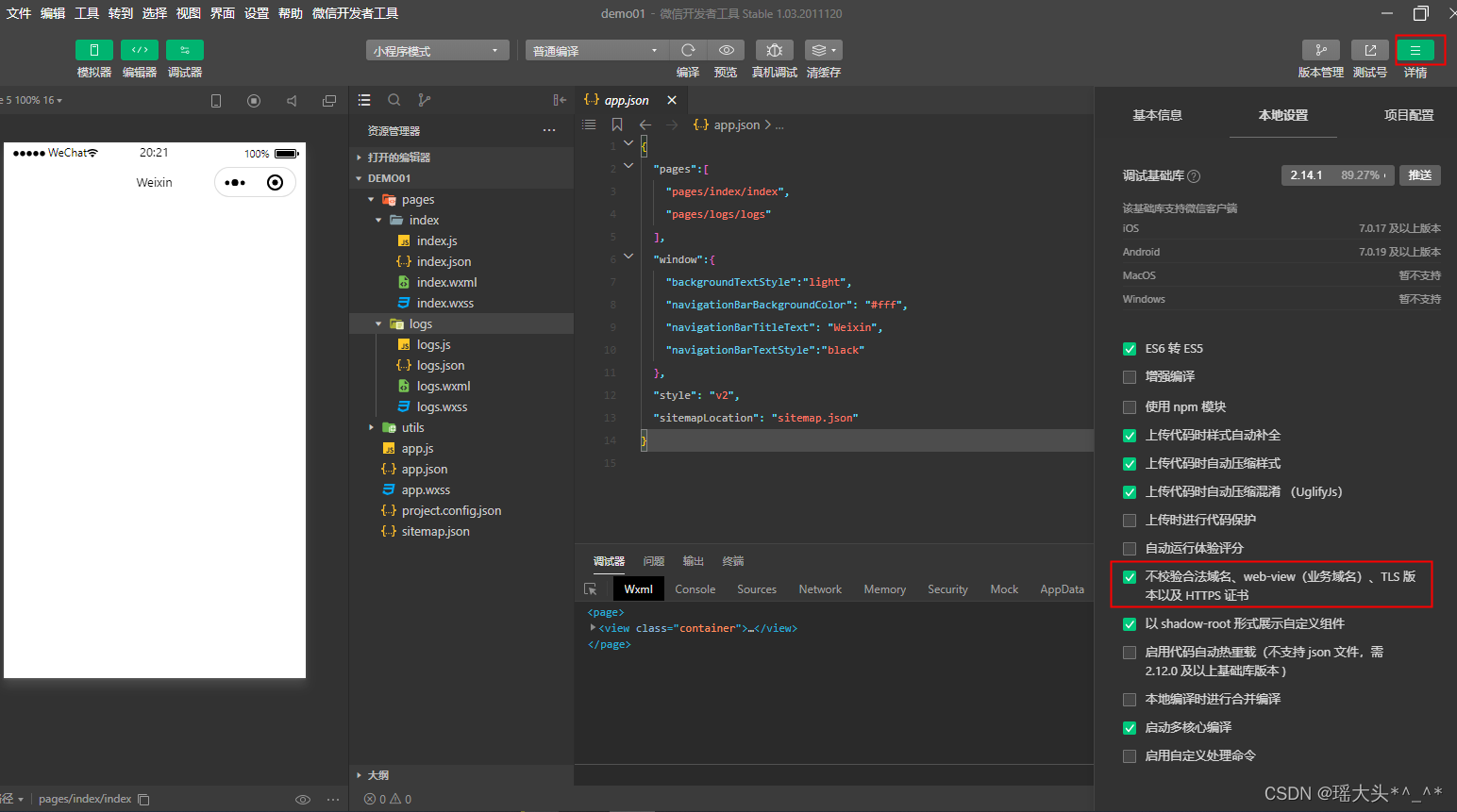
3.2 配置
将“开发环境不校验请求域名以及 TLS 版本”勾上。这样在微信开发者工具中,也可以随意访问了。甚至可以使用 http://localhost:8000/ 这种既不带 https,也是本地地址,也带端口的地址。

3.3 常用框架
- 微信原生框架(MINA)
- 其他框架uni-app/wepy/mpvue, 使用比较多的uni-app,优点:开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
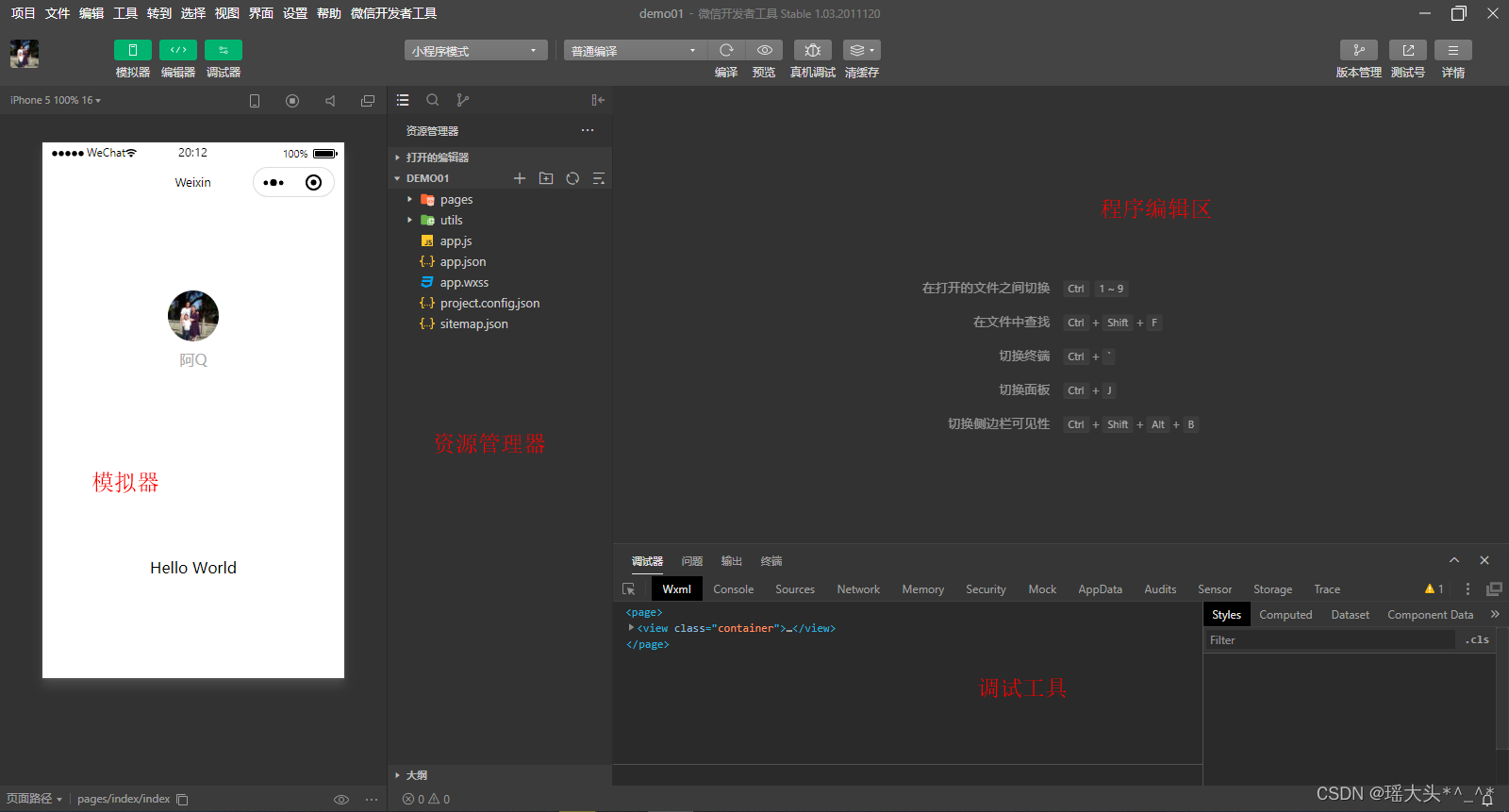
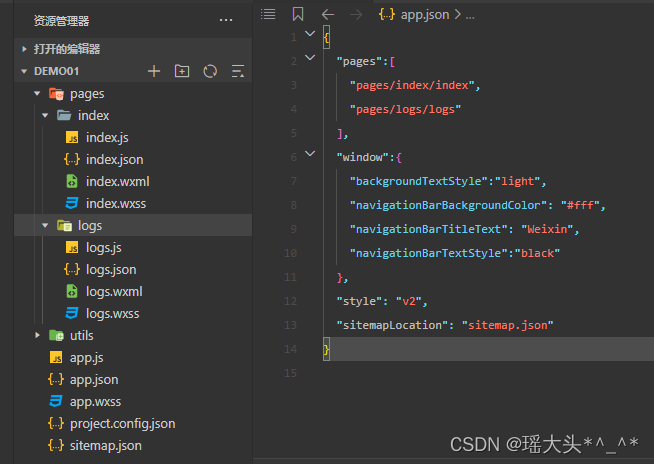
3.3 目录结构说明
目录结构如图:

在上图中,所有的页面组件放在pages目录中,pages中的每个子目录可以看作是一个组件,每个组件分为四个部分,即如下表格:
| 文件 | 说明 |
|---|---|
| .js | 页面逻辑 |
| .json | 页面配置 |
| .wxml | 页面显示 |
| .wxss | 页面样式 |
utils包: 用于放置全局需要的工具方法
app.js
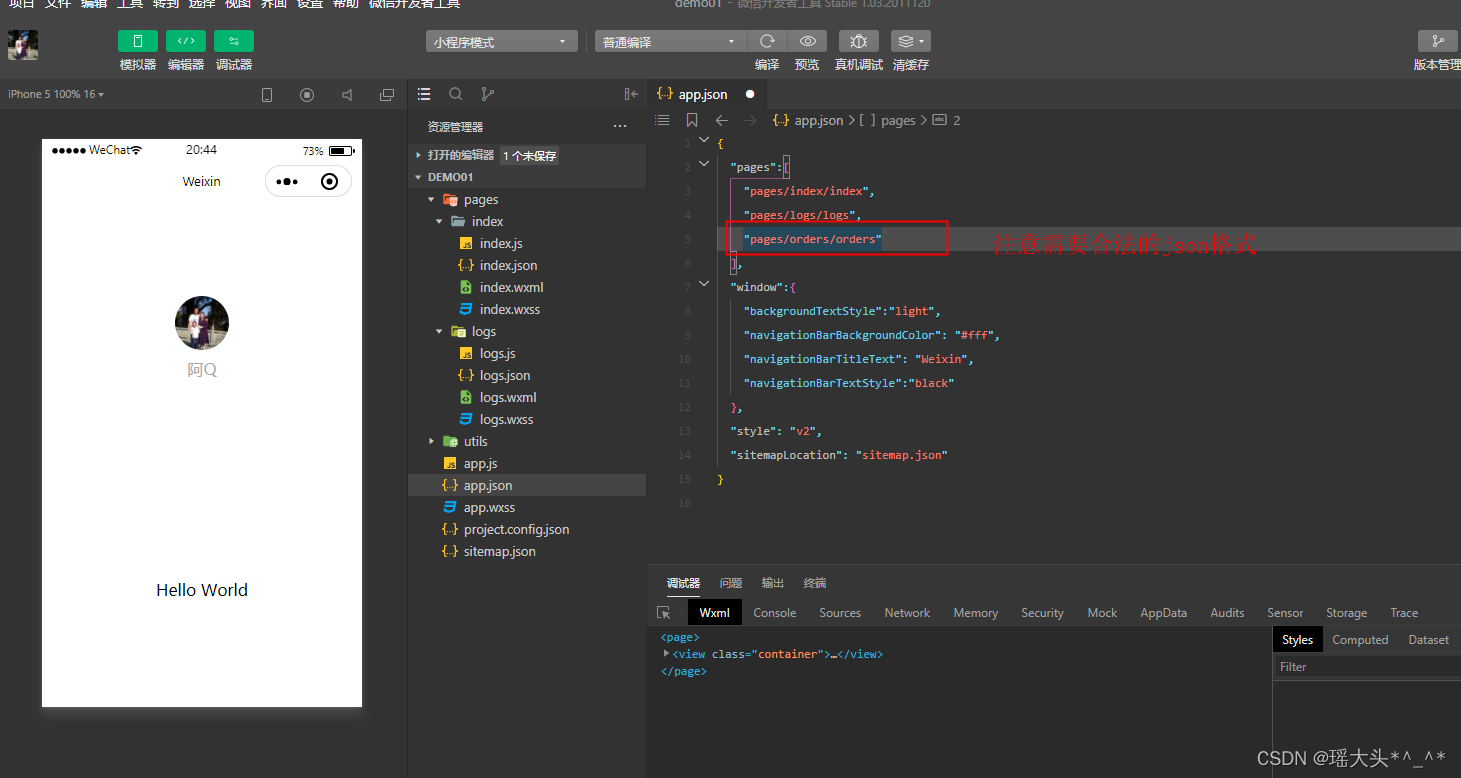
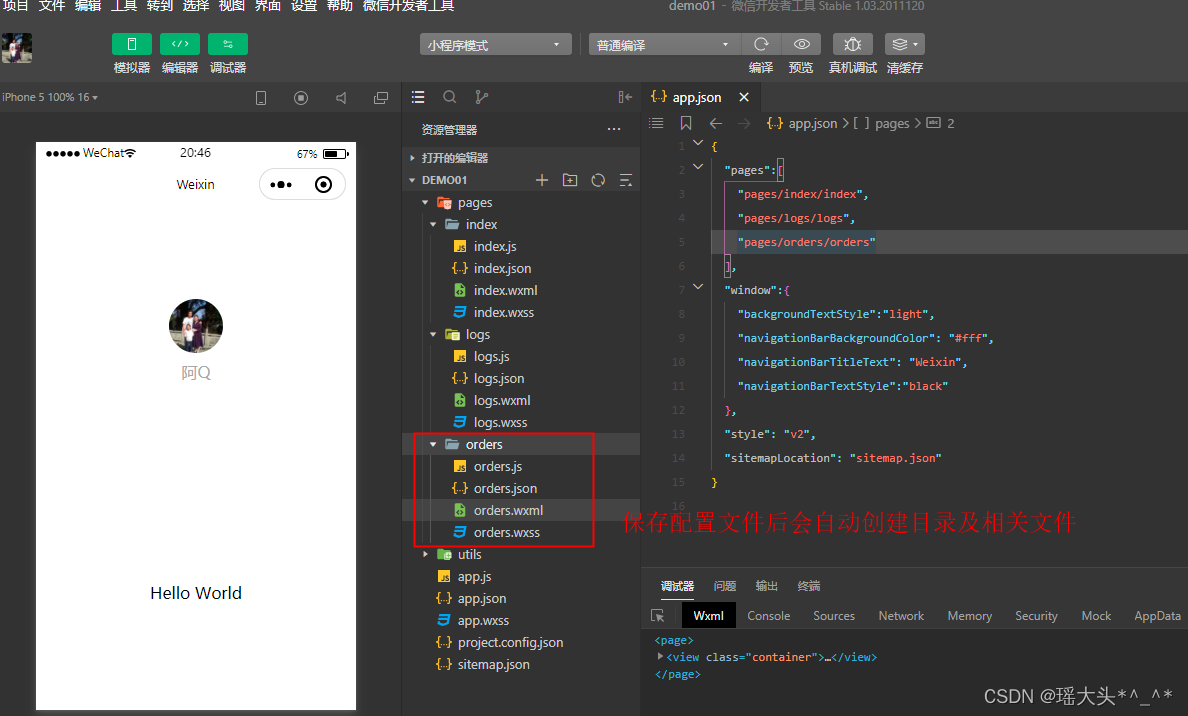
app.json
app.wxss
以上三个文件为小程序全局配置文件。
project.config.json 这个文件就是项目的一些配置信息,包括版本、依赖、程序名之类。

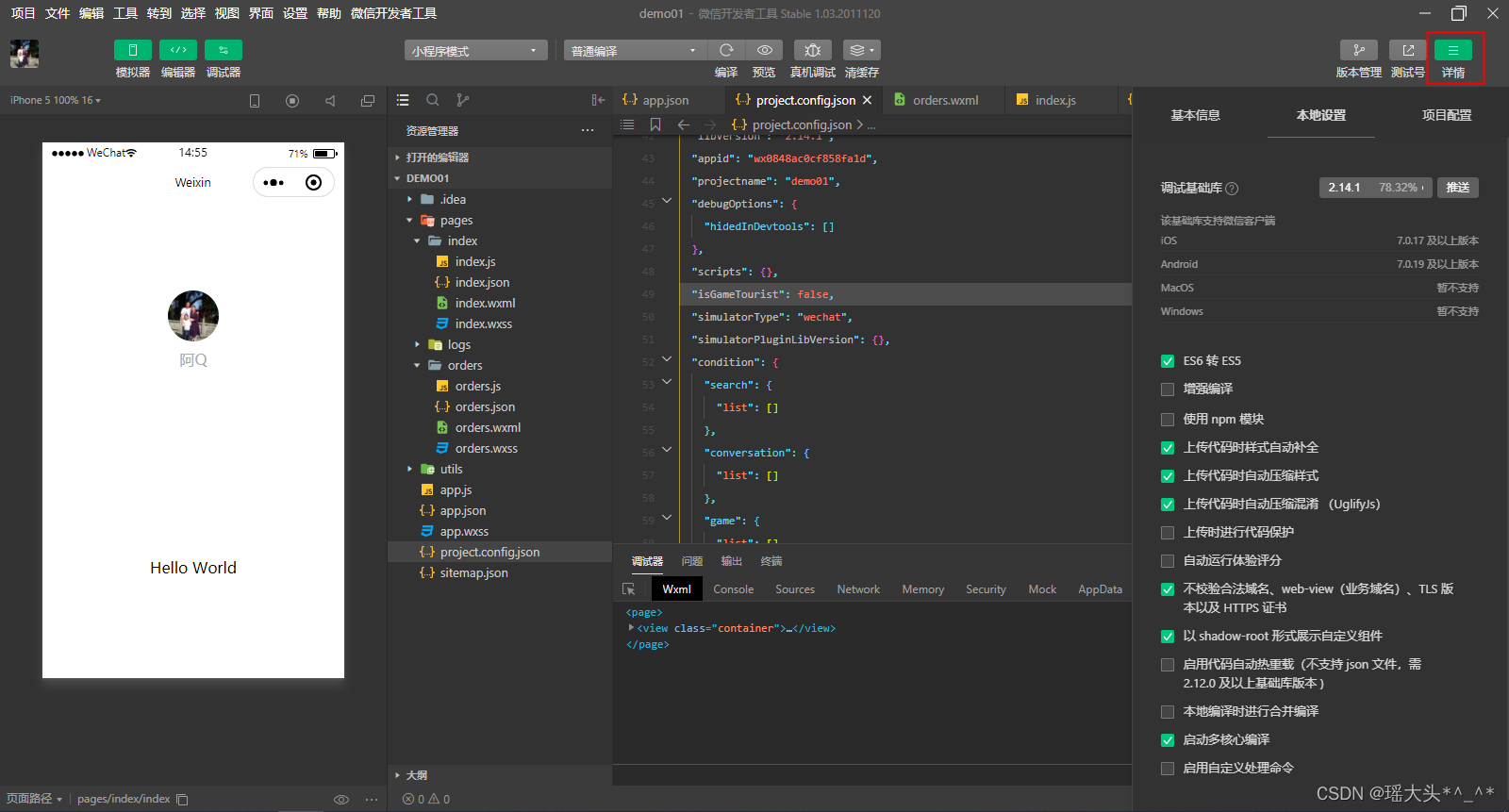
3.4 新建组件
- 可以在pages中创建一个目录,然后如上面一个表格所示,创建四个文件,这四个文件,名称相同,扩展名不同。这种方式比较麻烦。
- 直接通过配置:app.json配置文件,(在app.json配置文件中,放在第一个的组件作业默认显示组件)