从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:购物车和鲜花价格排序 — 今天你学习了吗?(JS:Day15)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
- 前言
- 第十三节课:json对象,对象的序列化和反序列化
- 一、json对象
- 1.定义方式
- 2. json中增删改查属性
- 3. 查找对象中是否有某个属性
- 4. 检测对象是否有某个属性,用in
- 5. 命名方面
- 二、对象的序列化和反序列化
- 三、拷贝对象
- 四、call,apply,bind
前言
第十三节课:json对象,对象的序列化和反序列化
一、json对象
1.定义方式
var json1 = {};//字面量 或 直接量;
var json2 = new Object();//通过底层的构造函数Obj加new来执行;必须用关键字来执行。console.log(obj1 ) 输出 -> {} ;里面没有属性。obj1.name = 'candy';
var json3 = Object.create( {} );这种方式也能创建一个对象,过程会复杂些。这里是依照一个对象来创建另外一个对象;这里生成对象的时候,有一些选项。比如你这条属性可否被遍历、被循环、被删除、被修改,
定义:
除了在JS中用来记录数据外,还可以与后台进行数据交互,这个时候我们通常把这个对象叫做JSON对象。如果不是用来与后台进行交互,叫做对象也是可以的。
注意:
1.如果作为Json与后台进行数据交换,所有的数据的属性名跟属性值都必须为字符串。而且为双引号的字符串,
不可以为单引号。
var obj = {
name : 'candy' ,
age : 18 ,
lenth : 18
}
2.在其它语言中,双引号引起来的都为字符串,但是单引号的是不一定的。
3.在Js中,不管你用单引号还是双引号都没有什么区别。
4.如果只作用于前端,那么是单引号或双引号都可以。
2. json中增删改查属性
json中增加属性
var json = {
"name": 'Coisini',
age: 18,
house: 5,
car: 3
};
// 增加
json.gf = '哥哥'
console.log(json)
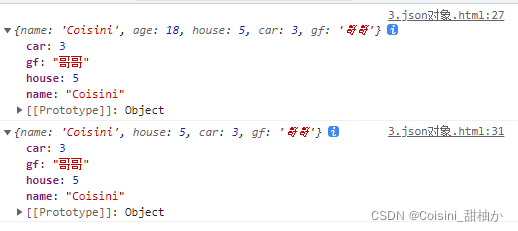
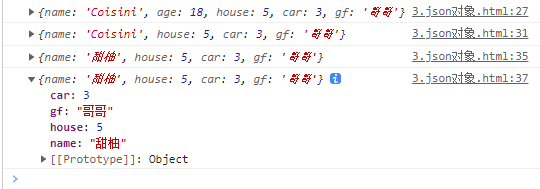
效果:

json中删除属性:
var json = {
"name": 'Coisini',
age: 18,
house: 5,
car: 3
};
// 增加
json.gf = '哥哥'
console.log(json)
// 删除
delete json.age;
console.log(json)
//可以用中括号[]来代替点操作
delete json['house'];
console.log(json)
效果:

json中修改属性:
var json = {
"name": 'Coisini',
age: 18,
house: 5,
car: 3
};
// 增加
json.gf = '哥哥'
console.log(json)
// 删除
delete json.age;
console.log(json)
// 改
json.name = '甜柚';
console.log(json)
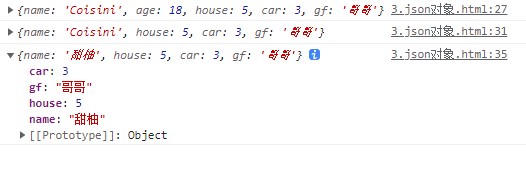
效果:

json中查找属性:
var json = {
"name": 'Coisini',
age: 18,
house: 5,
car: 3
};
// 增加
json.gf = '哥哥'
console.log(json)
// 删除
delete json.age;
console.log(json)
// 改
json.name = '甜柚';
console.log(json)
// 查
console.log(json)
效果:

3. 查找对象中是否有某个属性
//错误做法:
var json = {
"name": 'Coisini',
age: 18,
house: 5,
car: 3,
hobby: undefined,
};
//这里的json.hobby返回出来的值为''(空字符串),所以判断不成立;
if (json.hobby) {
console.log("存在")
} else {
console.log("不存在")
}
//检测:in(关键字):用来判断某个对象是否存在某条属性;
效果:

4. 检测对象是否有某个属性,用in
// 检测对象是否有某个属性,用in;
//注意:这里的属性要使用字符串引起来,不然会被当成变量。
if ("hobby" in json) {
console.log("存在")
} else {
console.log("不存在")
}
console.log("house" in json ? "存在" : "不存在")
console.log("酒" in json ? "存在" : "不存在")
//不管为真值还是为假值,只要在对象里面,就能检测到。
效果:

5. 命名方面
//与变量名大致相似,区别在于对象的属性名可以使用数字。
var obj = {
0 : 'candy';
1 : null;
};
/*
但是不能用.操作来操作样式只能通过中括号来操作;
console.log( obj['1'] );如果为数字的时候,可以直接写不用加引号;
*/
二、对象的序列化和反序列化
//把这个数据作为对象传送到后台,都需要加上引号;一个严格的JSON对象的属性和属性值都应该加上引号的。
var json = {
"name": 'Coisini',
age: 18,
house: 5,
car: 3,
hobby: "undefined",
};
//以上不可以作为对象传送给后台,因为没有加上双引号;
//如果不确定是否有加上双引号的时候,如果没有加上双引号的时候,那么就无法传送数据。所以需要对象进行数列化与反序列化。
// 前后端交互的时候,大部分数据都是以字符串存在的,需要做转化;
console.log(JSON)
//序列化: 把不标准的Json对象变成标准的Json对象,就是给每个属性加上双引号。
//将数组进行序列化,传一个不标准json对象返回一个新的对象;
var str = JSON.stringify(json);//将数组进行序列化
console.log(str)//标准的字符串
//序列化的结果:JSON格式的字符串;
console.log( json.name ); //已经访问不到对应的结果.
//把一个JSON对象的字符串反序列化为一个对象:
//将后端传过来的数据进行反序列化
var json2 = JSON.parse(str);
console.log(json2)//输出一个对象;
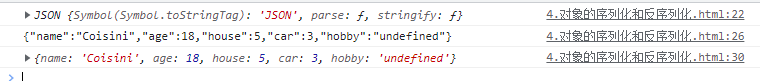
效果:

三、拷贝对象
var obj = {
name: 'candy',
age: '18',
}
var obj1 = obj;
obj1.sex = 'man';
console.log(obj1);
console.log(obj);
/*
1.兼容性问题
基本上所有的引用类型返回obj的都是应用数据类型;
*/
//加了一条属性,这里面由于它们两个应用的是同一个对象,所以都指向同一个obj对象。
//1. 对象如何进行复制:
var obj1 = JSON.parse(JSON.stringify(obj));
console.log(obj1);
/*
序列化的结果:返回一个跟obj1一模一样的对象;
1. 在自己身上扩展的时候不会影响原先的样式。
2. 先通过序列化stringify先返回字符串,再通过反序列化的parse把一个字符串返回为对象,这个时候返回一个新的和原先obj一模一样的对象。
3. 当返回一个新的对象会在内存空间开辟另一块地址来保存对象,而对象指向原先对象。
*/
注意:在进行序列化的时候会忽略掉函数,会把函数过滤。
四、call,apply,bind
/*
函数里面关键词this.
*/
//this指向事件源:
var arr = [1];
function fn() {
console.log(this);
}
document.onclick = fn;
//改变this的指向;
document.onclick = fn.call(arr); //会主动执行!
document.onclick = fn.bind(arr); //bind会主动执行!
//如需要bind主动执行,需要加括号!
fn.bind(arr)();
/*
1. call(this指向的对象,arg1,arg2...)
2. apply(this指向的对象,[arr1,arr2]),apply指向对象必须作为数组的内容;
3. bind: (不会主动执行函数,arr1,arr2...)
*/
预习:从零开始学前端:定时器,回调函数,math对象 — 今天你学习了吗?(JS:Day17)















![[hadoop全分布部署]虚拟机Hadoop集群配置/etc/hosts、配置无密码登录(SSH)](https://img-blog.csdnimg.cn/8e97f2ac585d4b73875659ddc3ac4de4.png)