大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue的在线考试系统,分享下哈。
项目视频演示
【免费】springboot+vue在线考试系统 Java毕业设计_哔哩哔哩_bilibili【免费】springboot+vue在线考试系统 Java毕业设计项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 373、弹幕量 0、点赞数 15、投硬币枚数 2、收藏人数 13、转发人数 2, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:【免费】springboot+vue选课/排课管理系统系统 Java毕业设计,打造前后端分离 权限系统 基于SpringBoot2+SpringSecurity+Vue3.2+Element Plus 视频教程 (火爆连载更新中..),【免费】javaweb超市管理系统毕业设计,【免费】javaweb校园二手交易系统毕业设计,【免费】Javaweb医院在线挂号系统毕业设计,【免费】springboot+vue前后端音乐网系统,【免费】基于SpringBoot实现商城系统(仿天猫) Java毕业设计,【免费】基于springboot的OA自动化办公系统 Java毕业设计,【免费】javaweb物业管理系统毕业设计,【免费】springboot+vue校园宿舍管理系统毕业设计演示![]() https://www.bilibili.com/video/BV1pN411g7PU/
https://www.bilibili.com/video/BV1pN411g7PU/
项目介绍
这是一个在线考试系统,使用Maven进行项目管理,基于springboot+mybatis框架开发的项目,mysql底层数据库,前端采用Vue+ElementPlus,作为初学springboot+vue前后端分离架构的同学是一个很不错的项目,如果想在此基础上面进行在线考试系统的增强,也是一个不错的方案。
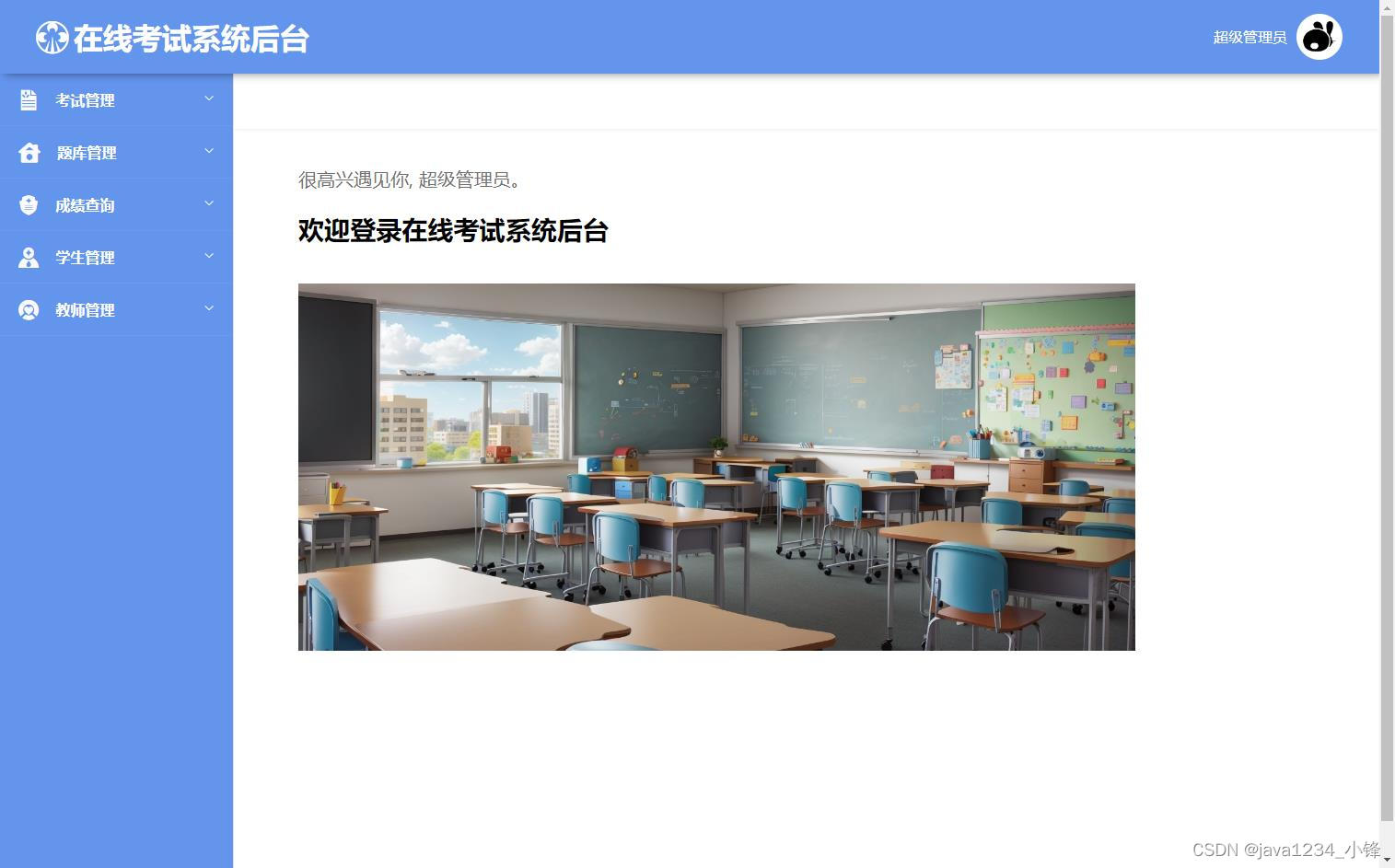
项目分学生,教师,管理员三大角色,不同角色对应不同的权限;比如学生权限在线考试,查自己的分数;老师权限可以添加试卷,考试题目查询,学生管理等。管理员拥有最高权限,包括对教师的管理。
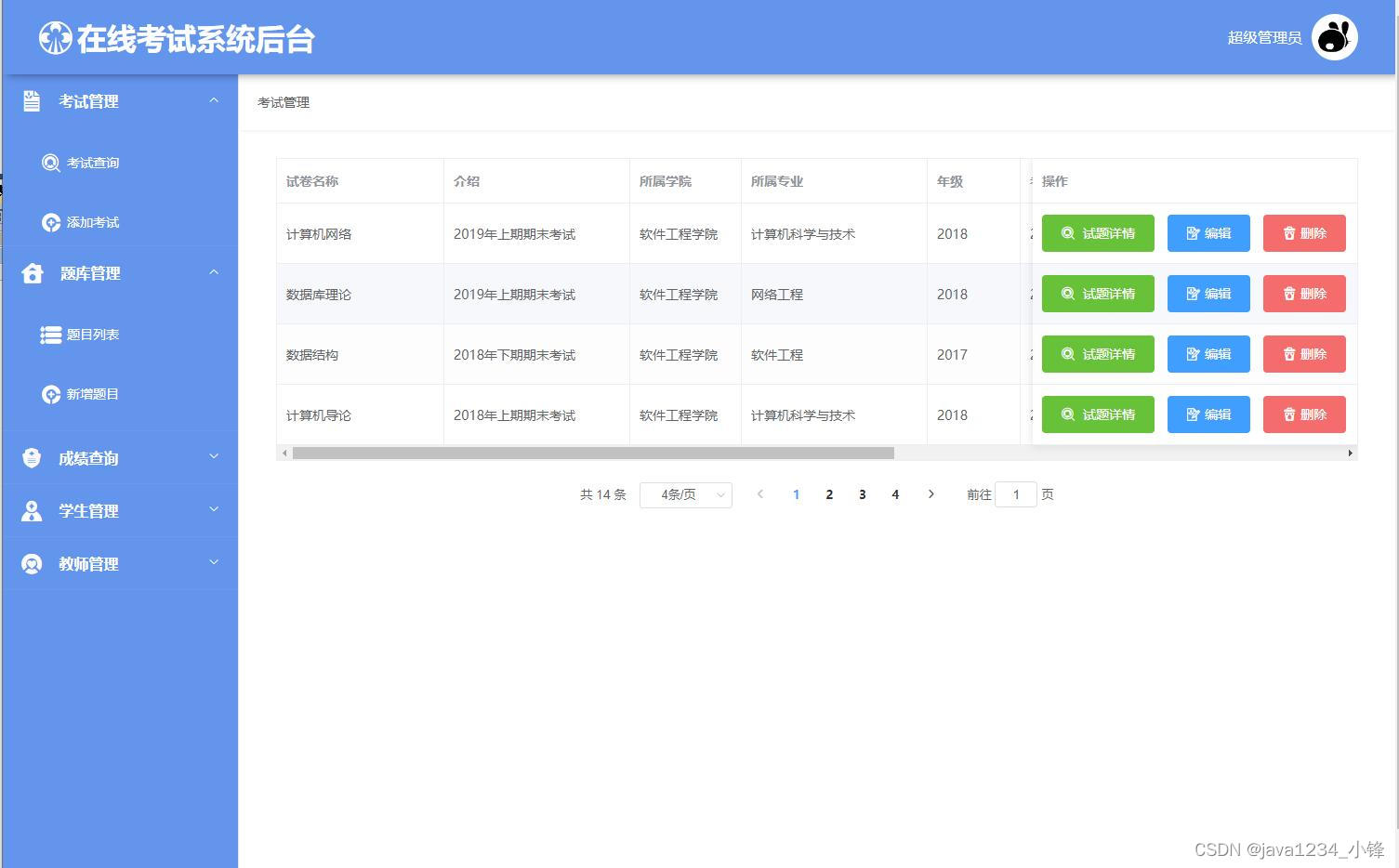
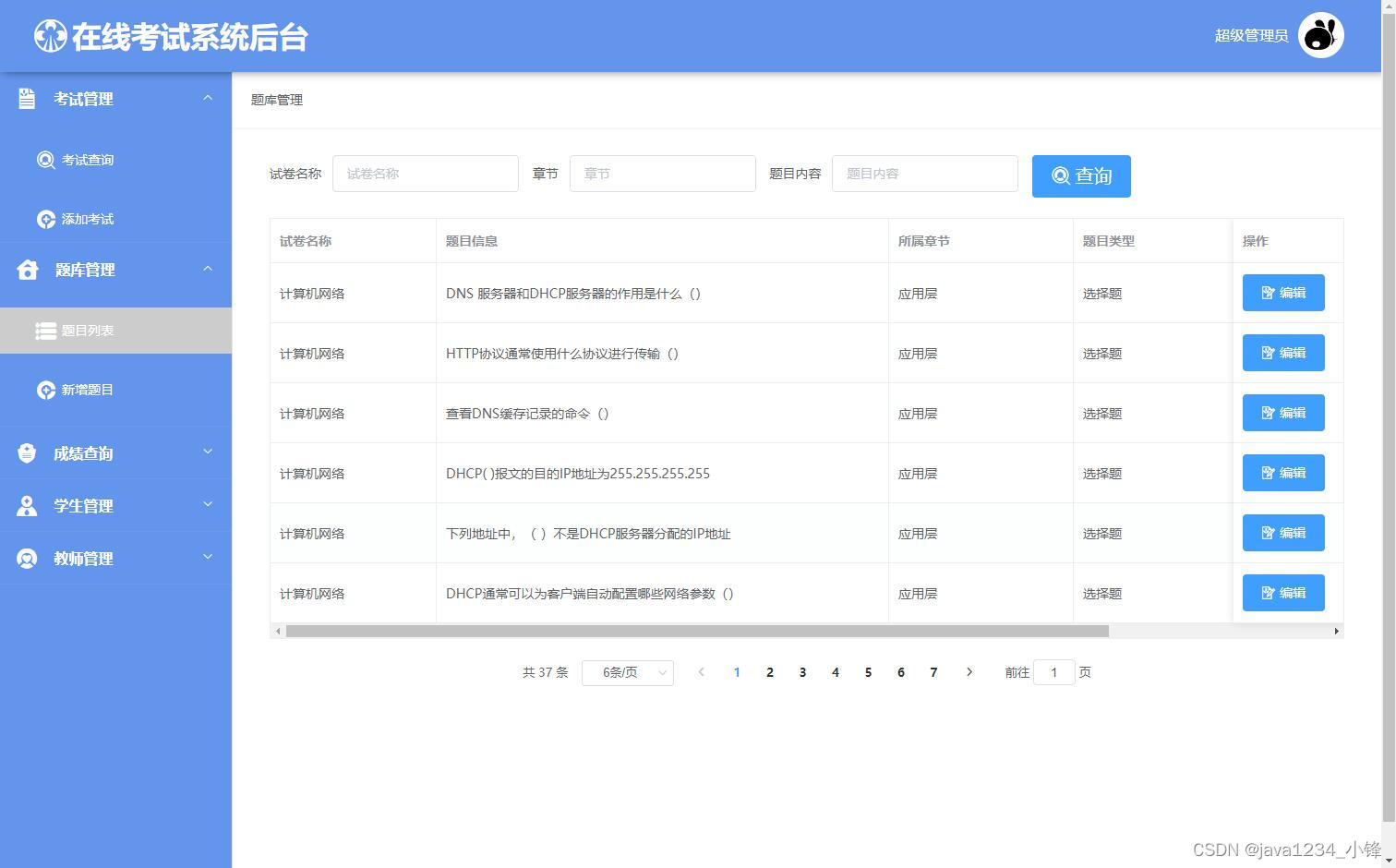
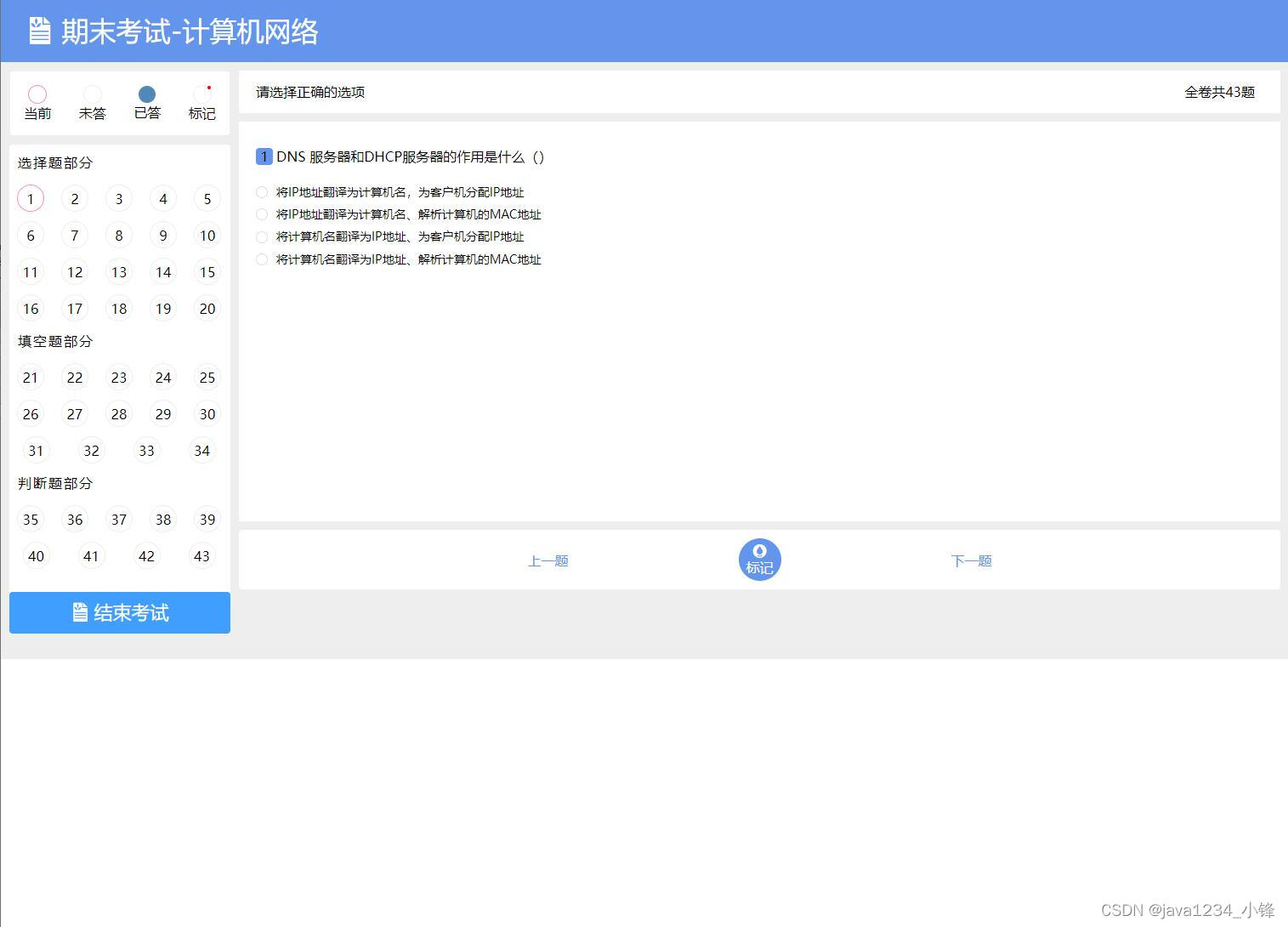
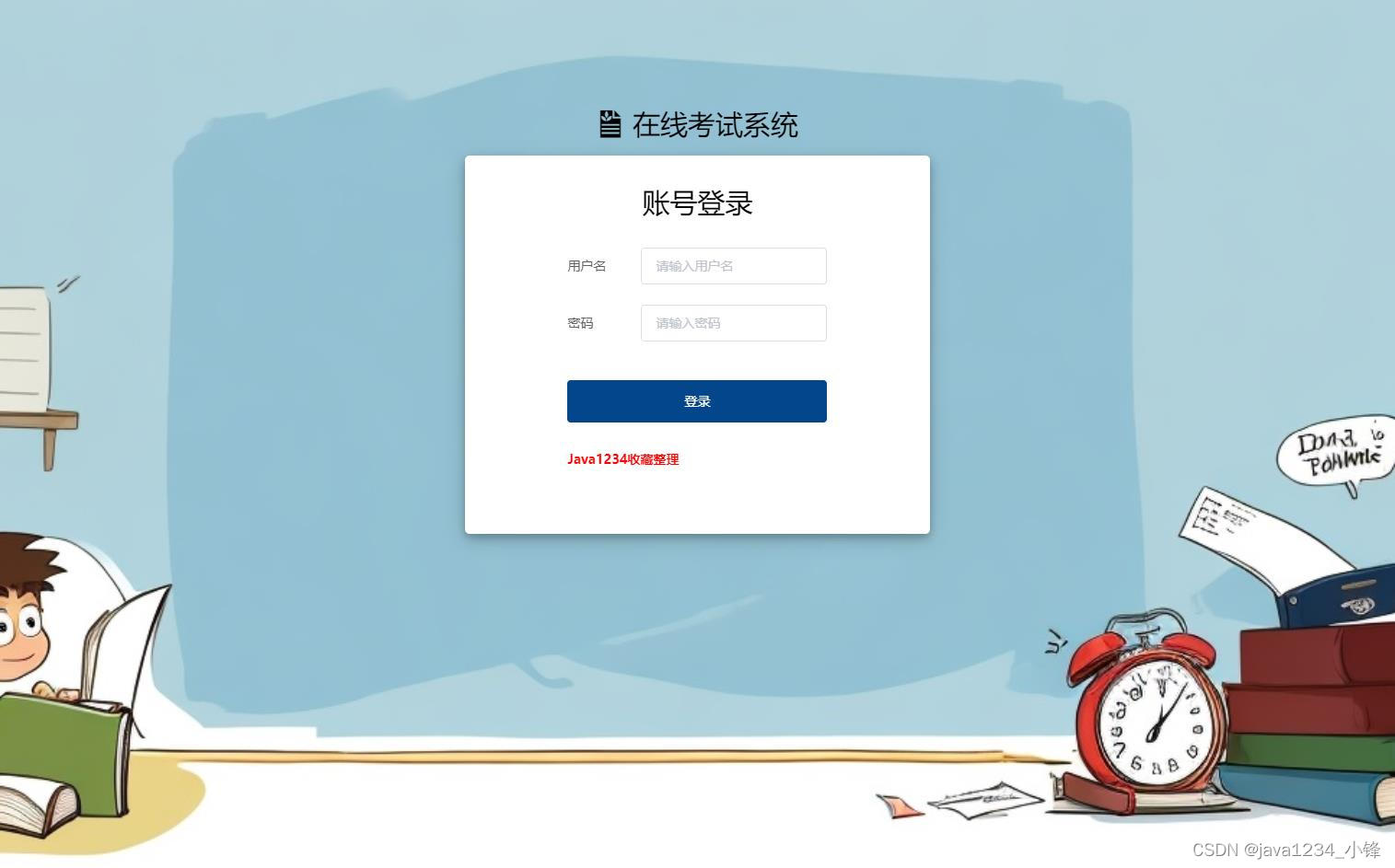
系统展示


部分代码
后端登录:
package com.rabbiter.oes.controller;
import com.rabbiter.oes.entity.*;
import com.rabbiter.oes.serviceimpl.LoginServiceImpl;
import com.rabbiter.oes.util.ApiResultHandler;
import org.apache.tomcat.util.security.MD5Encoder;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@RestController
public class LoginController {
@Autowired
private LoginServiceImpl loginService;
@PostMapping("/login")
public ApiResult login(@RequestBody Login login, HttpServletRequest request, HttpServletResponse response) {
Integer username = login.getUsername();
String password = login.getPassword();
Admin adminRes = loginService.adminLogin(username, password);
if (adminRes != null) {
Cookie token = new Cookie("rb_token", adminRes.getCardId());
token.setPath("/");
Cookie role = new Cookie("rb_role", "0");
role.setPath("/");
//将cookie对象加入response响应
response.addCookie(token);
response.addCookie(role);
return ApiResultHandler.buildApiResult(200, "请求成功", adminRes);
}
Teacher teacherRes = loginService.teacherLogin(username,password);
if (teacherRes != null) {
Cookie token = new Cookie("rb_token", teacherRes.getCardId());
token.setPath("/");
Cookie role = new Cookie("rb_role", "1");
role.setPath("/");
response.addCookie(token);
response.addCookie(role);
return ApiResultHandler.buildApiResult(200, "请求成功", teacherRes);
}
Student studentRes = loginService.studentLogin(username,password);
if (studentRes != null) {
Cookie token = new Cookie("rb_token", studentRes.getCardId());
token.setPath("/");
Cookie role = new Cookie("rb_role", "2");
role.setPath("/");
response.addCookie(token);
response.addCookie(role);
return ApiResultHandler.buildApiResult(200, "请求成功", studentRes);
}
return ApiResultHandler.buildApiResult(400, "请求失败", null);
}
@PostMapping("/logout")
public void logout(HttpServletRequest request, HttpServletResponse response) {
Cookie token = new Cookie("rb_token", null);
token.setPath("/");
token.setMaxAge(0);
Cookie role = new Cookie("rb_role", null);
role.setPath("/");
role.setMaxAge(0);
response.addCookie(token);
response.addCookie(role);
}
}
前端教师管理:
// 教师管理页面
<template>
<div class="all">
<el-table :data="pagination.records" border>
<el-table-column fixed="left" prop="teacherName" label="姓名" width="180"></el-table-column>
<el-table-column prop="institute" label="学院" width="200"></el-table-column>
<el-table-column prop="sex" label="性别" width="120"></el-table-column>
<el-table-column prop="tel" label="联系方式" width="120"></el-table-column>
<el-table-column prop="email" label="邮箱" width="240"></el-table-column>
<el-table-column prop="cardId" label="身份证号" width="240"></el-table-column>
<el-table-column prop="type" label="职称" width="120"></el-table-column>
<el-table-column fixed="right" label="操作" width="240">
<template slot-scope="scope">
<el-button @click="checkGrade(scope.row.teacherId)" type="primary" icon="el-icon-a-032">编辑</el-button>
<el-button @click="deleteById(scope.row.teacherId)" type="danger" icon="el-icon-a-022">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.current"
:page-sizes="[6, 10]"
:page-size="pagination.size"
layout="total, sizes, prev, pager, next, jumper"
:total="pagination.total"
class="page">
</el-pagination>
<!-- 编辑对话框-->
<el-dialog
title="编辑教师信息"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<section class="update">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.teacherName"></el-input>
</el-form-item>
<el-form-item label="学院">
<el-input v-model="form.institute"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-input v-model="form.sex"></el-input>
</el-form-item>
<el-form-item label="电话号码">
<el-input v-model="form.tel"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="form.pwd"></el-input>
</el-form-item>
<el-form-item label="身份证号">
<el-input v-model="form.cardId"></el-input>
</el-form-item>
<el-form-item label="职称">
<el-input v-model="form.type"></el-input>
</el-form-item>
</el-form>
</section>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submit()">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
pagination: {
//分页后的考试信息
current: 1, //当前页
total: null, //记录条数
size: 6, //每页条数
},
dialogVisible: false, //对话框
form: {}, //保存点击以后当前试卷的信息
};
},
created() {
this.getTeacherInfo();
},
methods: {
getTeacherInfo() {
//分页查询所有试卷信息
this.$axios(`/api/teachers/${this.pagination.current}/${this.pagination.size}`).then(res => {
this.pagination = res.data.data;
}).catch(error => {});
},
//改变当前记录条数
handleSizeChange(val) {
this.pagination.size = val;
this.getTeacherInfo();
},
//改变当前页码,重新发送请求
handleCurrentChange(val) {
this.pagination.current = val;
this.getTeacherInfo();
},
checkGrade(teacherId) { //修改教师信息
this.dialogVisible = true
this.$axios(`/api/teacher/${teacherId}`).then(res => {
this.form = res.data.data
})
},
deleteById(teacherId) { //删除当前教师
this.$confirm("确定删除当前教师吗?删除后无法恢复","Warning",{
confirmButtonText: '确定删除',
cancelButtonText: '算了,留着吧',
type: 'danger'
}).then(()=> { //确认删除
this.$axios({
url: `/api/teacher/${teacherId}`,
method: 'delete',
}).then(res => {
this.getTeacherInfo()
})
}).catch(() => {
})
},
submit() { //提交更改
this.dialogVisible = false
this.$axios({
url: '/api/teacher',
method: 'put',
data: {
...this.form
}
}).then(res => {
console.log(res)
if(res.data.code ==200) {
this.$message({
message: '更新成功',
type: 'success'
})
}
this.getTeacherInfo()
})
},
handleClose(done) { //关闭提醒
this.$confirm('确认关闭?')
.then(_ => {
done();
}).catch(_ => {});
},
}
};
</script>
<style lang="less" scoped>
.all {
padding: 0px 40px;
.page {
margin-top: 20px;
display: flex;
justify-content: center;
align-items: center;
}
.edit {
margin-left: 20px;
}
.el-table tr {
background-color: #dd5862 !important;
}
}
.el-table .warning-row {
background: #000 !important;
}
.el-table .success-row {
background: #dd5862;
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88516528
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的_java1234_小锋的博客-CSDN博客文章浏览阅读6.6k次,点赞23次,收藏53次。项目背景人力资源管理是企业运营中必不可少的一环,它关系到企业的前途与发展。尤其对于中小微企业来说,对企业的发展有着举足轻重的作用。随着近年来,政府对创业项目的大力扶持,我国创业型企业蓬勃发展。据统计,2019年,我国创业企业数量已达1810万余家,占全国企业数的97%,截止2020年,我国创业企业数量达到了2030万,同比增长10%。虽然我国创业企业的基数在不断增大,但是能够长久存活的企业却少之又少。https://blog.csdn.net/caoli201314/article/details/128348575【精选】免费分享一个SpringBoot鲜花商城管理系统,很漂亮的_bootstrap花店个人中心系统_java1234_小锋的博客-CSDN博客文章浏览阅读3.2k次,点赞28次,收藏40次。大家好,我是锋哥,看到一个不错的SpringBoot鲜花商城管理系统,分享下哈。这是基于主流SpringBoot框架开发的项目,thymeleaf模版引擎,Mysql数据库,druid连接池,界面美观大方,可以作为学习参考以及课程设计参考用。1、主界面2,会员登录3,会员注册4,商品详情5,购物车页面6,订单页面7,后台管理-用户管理页面8,后台管理-分类管理页面9,后台管理-订单管理页面10,后台管理-商品添加_bootstrap花店个人中心系统
https://blog.csdn.net/caoli201314/article/details/128434103免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的-CSDN博客文章浏览阅读5.6k次,点赞57次,收藏132次。一款不错的springboot+vue校园宿舍管理系统
https://blog.csdn.net/caoli201314/article/details/125705973我写了一套SpringBoot微信小程序电商全栈就业实战课程,免费分享给CSDN的朋友们_java1234微信小程序电商_java1234_小锋的博客-CSDN博客文章浏览阅读4.6k次,点赞32次,收藏70次。大家好,我是你们的锋哥,最近发布了一套免费的Java全栈就业实战课程,逼格略高,专门为Java初学者就业而精心打造。希望你们喜欢!(文末领取)一,Java就业实战课程简介:本套课程采用主流技术栈实现,Mysql数据库,SpringBoot2+Mybatis Plus后端,微信小程序原生实现,Vue3.2+Element Plus实现后台管理。基于JWT技术实现前后端分离。微信小程序端涵盖了axios异步请求,Promise应用,swiper组件,自定义组件,应用了微信小程序提供的登录,支付,地_java1234微信小程序电商
https://blog.csdn.net/caoli201314/article/details/124231153我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们_springboot3 springsecurity6 vue_java1234_小锋的博客-CSDN博客文章浏览阅读6k次,点赞35次,收藏61次。一套优秀的SpringBoot+SpringSecurity+Vue权限系统实战课程_springboot3 springsecurity6 vue
https://blog.csdn.net/caoli201314/article/details/127188639