我们经常会有这样需求,当我们在一个页面时,想要跳转到另一个页面,但是跳转的同时还需要携带参数。那么这种情况在若依系统中该如何做呢,下面我们来说一下。
文章目录
- 问题提出:
- 一、创建目标页面的路由(也就是图2的路由)
- 二、给按钮编写路由跳转方法,并携带参数
- 三、在目标页面中拿到路由的参数并在页面进行展示
- 四、注意事项 :
问题提出:
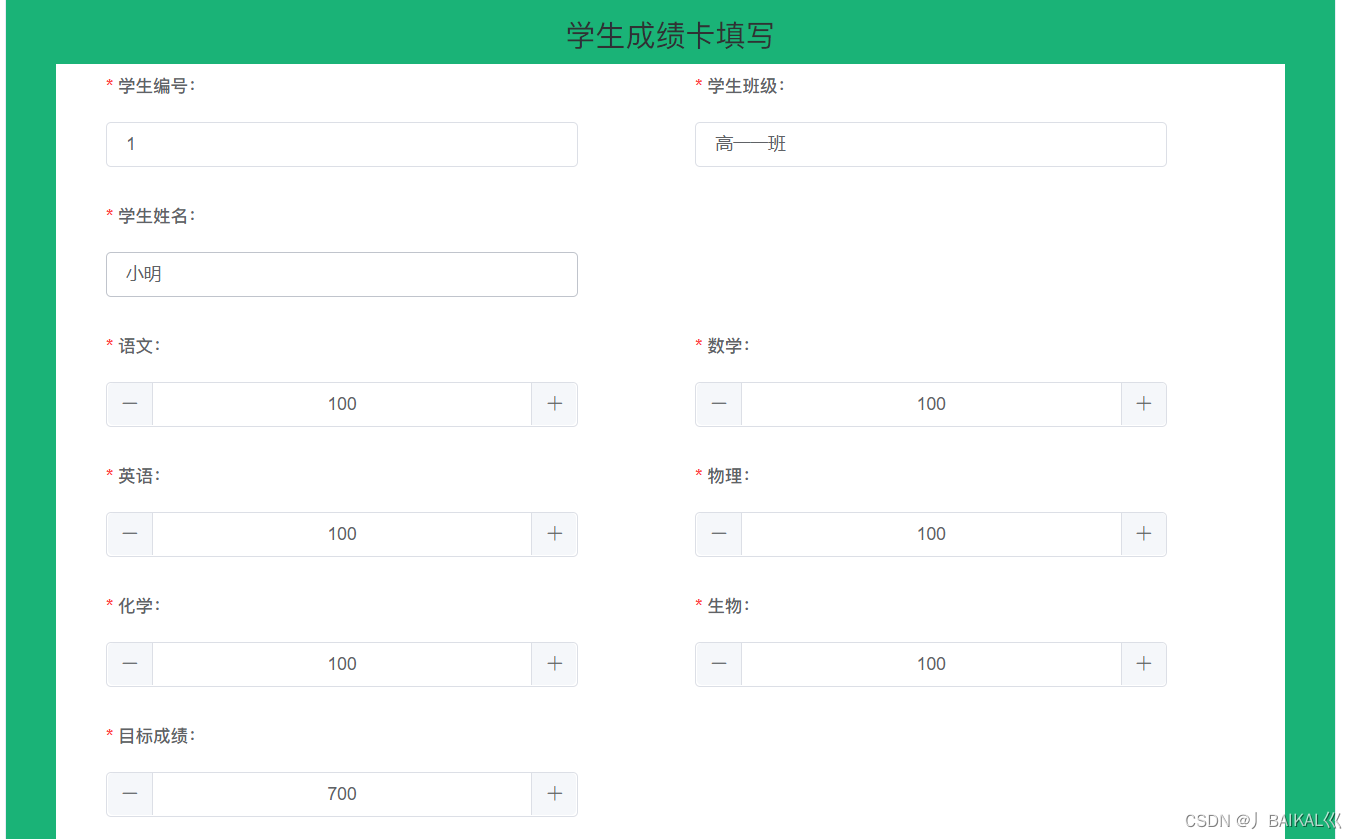
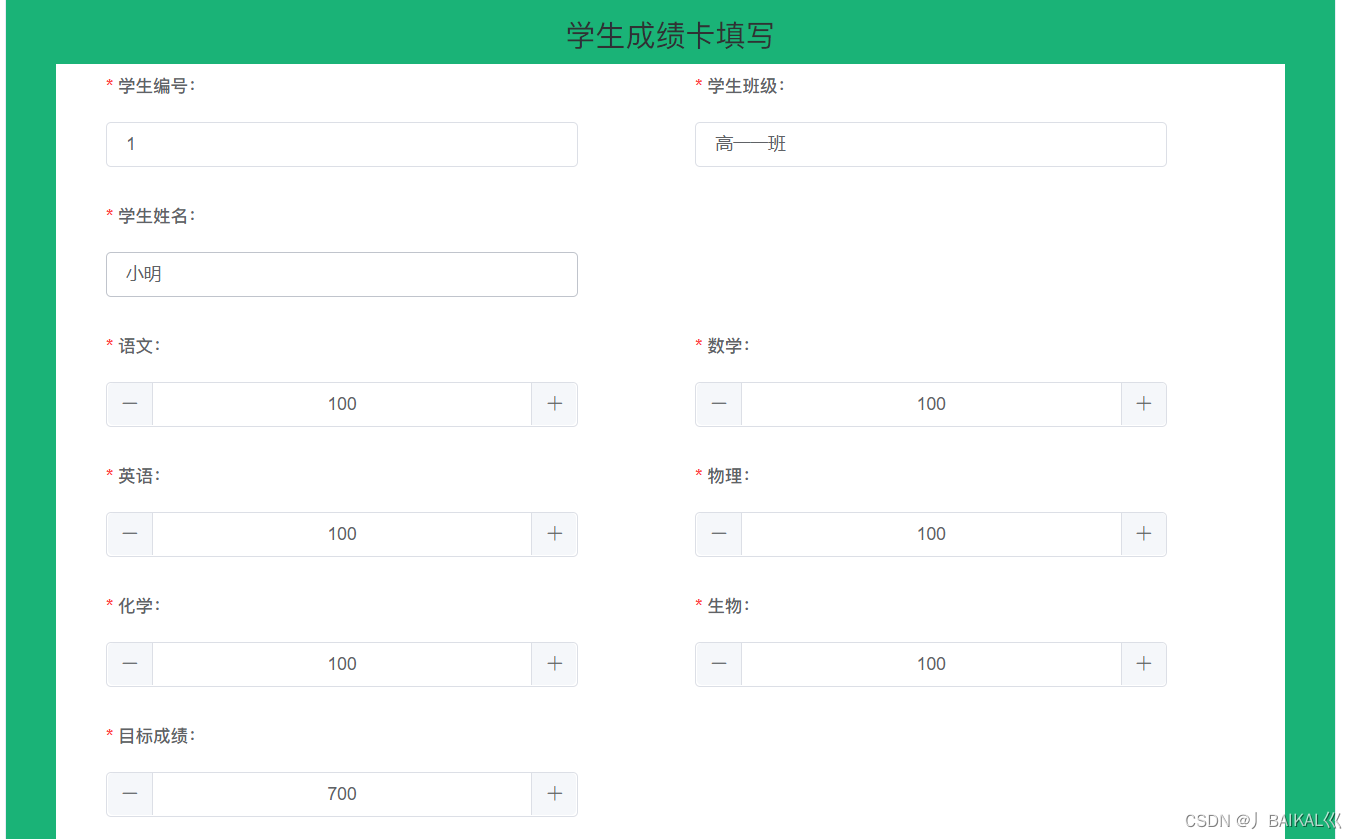
我这里有个学生成绩展示的表格(如图1),当我单击查看详情时我想要跳转到另一个页面进行学生成绩的展示(如图2)。


一、创建目标页面的路由(也就是图2的路由)
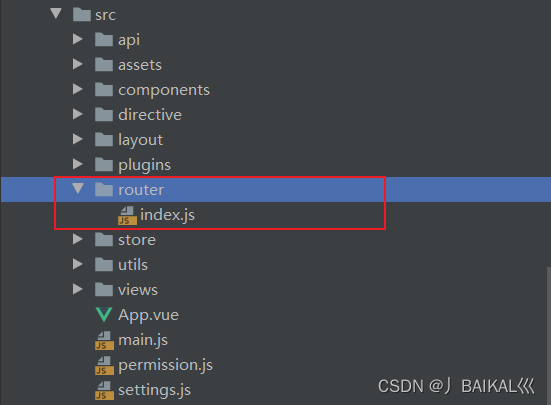
1.1 首先找到前端src/router文件夹下的index.js页面

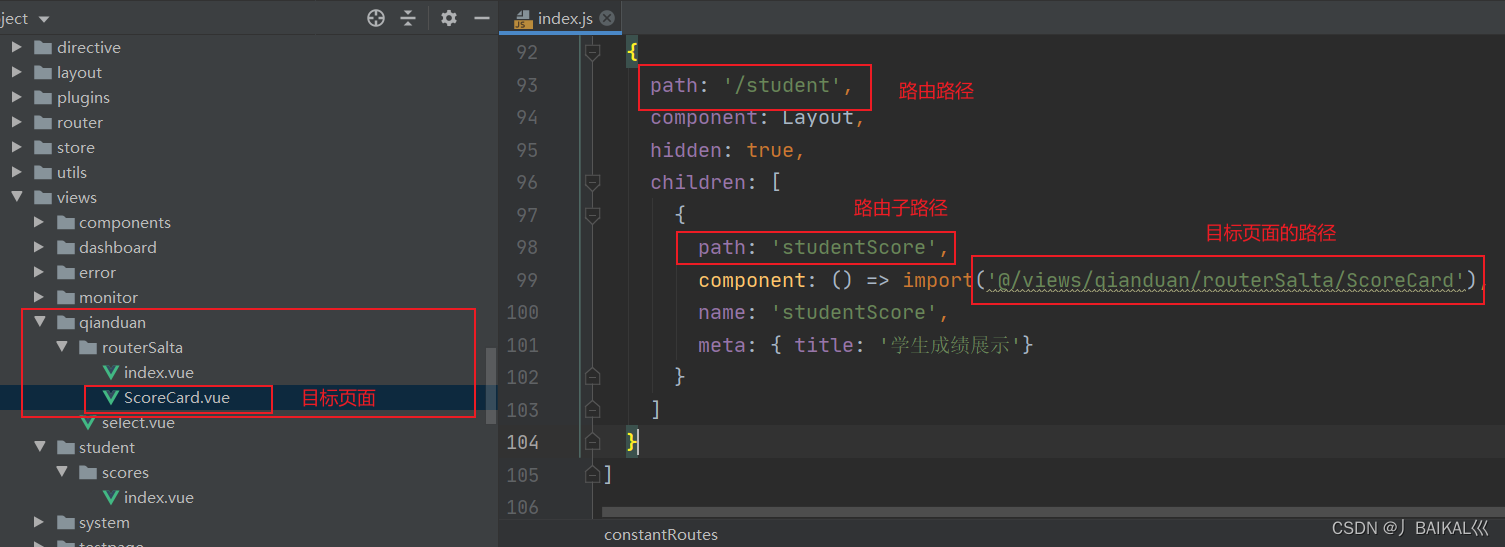
1.2 进入后在公共路由下,仿照上面路由的写法,新建一个目标页面的路由
如下图所示,我们新建了一个路由,路由的完整路由为,/student/studentScore
我们在新建一个路由后,就只需要修改如下这几个框出来的地方即可。

{
path: '/recipeAdvice',
component: Layout,
hidden: true,
redirect: 'recipeAdvice',
children: [
{
path: 'recipeAdviceCard',
component: () => import('@/views/soil/recipeAdvice/index'),
name: 'recipeAdviceCard',
meta: { title: '配方建议填写' }
}
]
}
了解内容:
{
path: '/recipeAdvice',
component: Layout,
hidden: true,
redirect: 'recipeAdvice',
children: [
{
path: 'recipeAdviceCard',
component: () => import('@/views/soil/recipeAdvice/index'),
name: 'recipeAdviceCard',
meta: { title: '建议卡填写' }
}
]
}
对这个路由内容的解析:
这是一个 Vue.js 的路由配置,它定义了一个 URL 路径 /recipeAdvice 对应的组件和子路由。下面是具体的解析:
-
path: '/recipeAdvice':定义了主路由的路径为 ‘/recipeAdvice’。 -
component: Layout:表示该路由对应的主组件是Layout。 -
hidden: true:表示该路由在侧边栏导航或者面包屑中不会被显示。 -
redirect: 'recipeAdvice':表示访问 ‘/recipeAdvice’ 时会自动重定向到 ‘recipeAdvice’。 -
children: [...]:定义了子路由的数组。-
子路由的
path: 'recipeAdviceCard':定义了子路由的路径为 ‘recipeAdviceCard’,所以完整的访问路径为 ‘/recipeAdvice/recipeAdviceCard’。 -
component: () => import('@/views/soil/recipeAdvice/index'):表示该子路由对应的组件是动态导入的,路径为 ‘@/views/soil/recipeAdvice/index’,这种方式可以实现路由组件的懒加载,即当路由被访问的时候才加载对应的组件,可以提高应用的启动速度。 -
name: 'recipeAdviceCard':定义了路由的名称,可以在<router-link :to="{ name: 'recipeAdviceCard' }">这样的语法中使用。 -
meta: { title: '配方建议填写' }:定义了路由的元信息,这里设置了title属性为 ‘配方建议填写’,可以在导航守卫等地方获取并使用这个属性值。
-
总的来说,这段路由配置定义了一个 URL 路径为 ‘/recipeAdvice/recipeAdviceCard’ 的路由,当用户访问这个 URL 时,会加载并显示 ‘@/views/soil/recipeAdvice/index’ 这个组件,同时在面包屑或者侧边栏导航中不会显示这个路由。
二、给按钮编写路由跳转方法,并携带参数
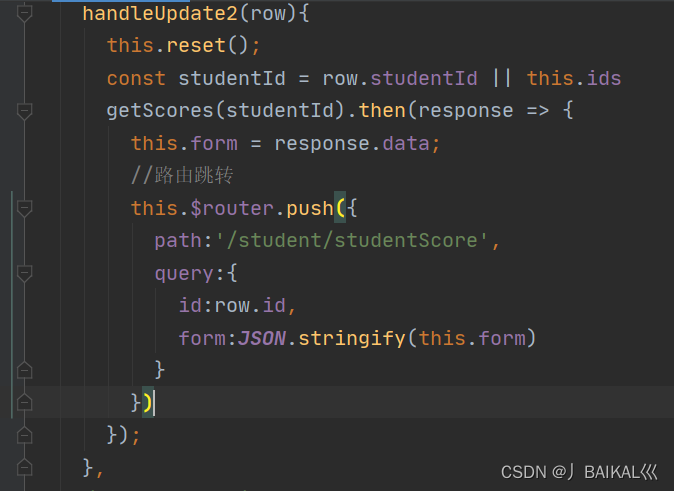
跳转时使用this.$router.push来进行跳转,里面有path、query两个参数
path:就是刚刚配置的路由的完整路径,/student/studentScore 写到这里即可
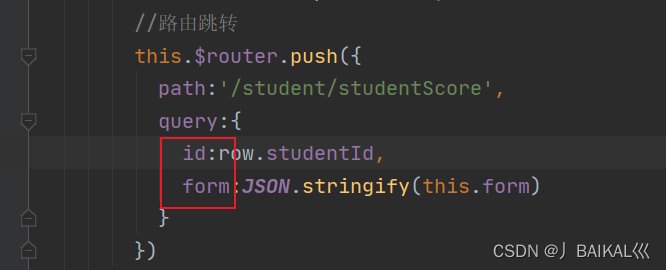
query:就是要携带的参数,这里我传递了两个参数,一个id,一个成绩对象
注意:这里传递对象的话最好是转成json,否则的话那边接收就不太好处理,所以这里使用JSON.stringify方法将根据id查询出来的成绩对象给转成了json
这个是完整的查看详情按钮的写法:

this.$router.push({
path:'/student/studentScore',
query:{
id:row.id,
form:JSON.stringify(this.form)
}
})
三、在目标页面中拿到路由的参数并在页面进行展示
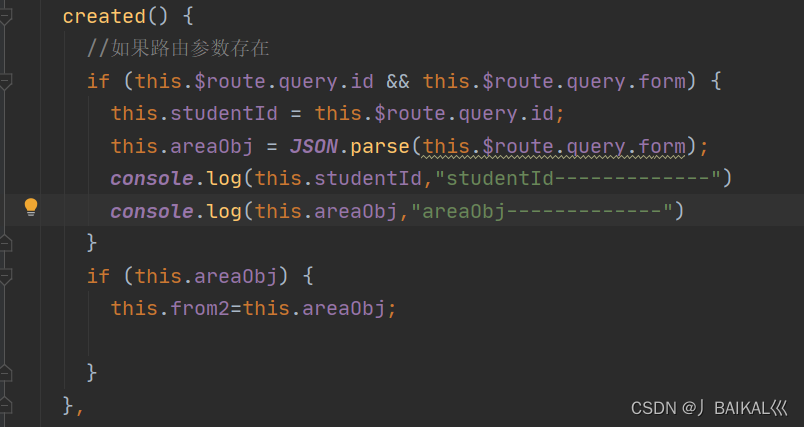
在目标页面中,我们直接在created中处理传递过来的路由参数,我们这里在拿参数值的时候使用this.$route.query.参数名(如图3.1所示)。
判断参数是否存在,如果存在就赋值给我们自己创建的对象,然后再将对象绑定到表单上即可,然后就完成了跳转自动回显(如图3.3所示)。
注意,这里query.获取的是传递时的参数名称(如图3.1所示,这是我们在路由跳转页面定义的参数名称)


created() {
//如果路由参数存在
if (this.$route.query.id && this.$route.query.form) {
this.studentId = this.$route.query.id;
this.areaObj = JSON.parse(this.$route.query.form);
console.log(this.studentId,"studentId-------------")
console.log(this.areaObj,"areaObj-------------")
}
if (this.areaObj) {
this.from2=this.areaObj;
}
},

四、注意事项 :
1、这里必须把配置写到公共路由的下面
2、如果路由没有成功跳转,检查component的路径是否配置正确以及调用时路径是否书写正确
3、如果上面都没有问题,可以重启前端项目试一下
4、传递对象参数时建议转成json,这样处理起来也比较方便












![[西湖论剑 2022]real_ez_node](https://img-blog.csdnimg.cn/f2f2440106c046e59fe55dfce7e937ac.png)