SVG,可缩放矢量图形(Scalable Vector Graphics)。使用XML格式定义图像。SVG有以下优点:1)可被非常多的工具读取和修改;2)比JPEG和GIF尺寸更小,可压缩性更强;3)可在任何分辨率下被高质量地打印;4)图片质量不下降的情况下被放大;5)文本是可选的,同时也是可搜索的(和时候制作地图);6)可以与JS一起运行。
1 路径 <path>
| 命令 | 名称 | 参数 |
| M | moveto 移动到 | (x y) |
| Z | closepath 关闭路径 | (none) |
| L | lineto 画线到 | (x y) |
| H | horizontal lineto 水平线到 | (x) |
| V | vertical lineto 垂直线到 | (y) |
| A | elliptical arc 椭圆弧 | (rx ry x-axis-rotation large-arc-flag sweep-flag x y) x-axis-rotation:椭圆相对于坐标系的旋转角度。 large-arc-flag:标记绘制大弧(1)还是小弧(0)部分。 sweep-flag:标记向顺时针(1)还是逆时针(0)方向绘制。 |
| C | curveto 三次贝塞尔曲线到 | (x1 y1 x2 y2 x y) |
| S | smooth curveto 光滑三次贝塞尔曲线到 | (x2 y2 x y) |
| Q | Bézier curveto 二次贝塞尔曲线到 | (x1 y1 x y) |
| T | smooth Bézier curveto 光滑二次贝塞尔曲线到 | (x y) |
表 路径命令
如果指令字母是大写,例如H,则表示坐标位置是绝对位置。如果指令字母小写的,例如h,则表示坐标位置是相对位置。
1.1 贝塞尔曲线
贝塞尔曲线(Bézier curve),是应用于二维图形应用程序的数学曲线,用数学的方式定义一条曲线。由起点、终点、控制点组成。
控制点个数可以是0-n个,当为0个时称为一阶贝塞尔曲线(一条直线),1个控制点的时称为二阶贝塞尔曲线,依次类推。
1.1.1 二阶贝塞尔曲线

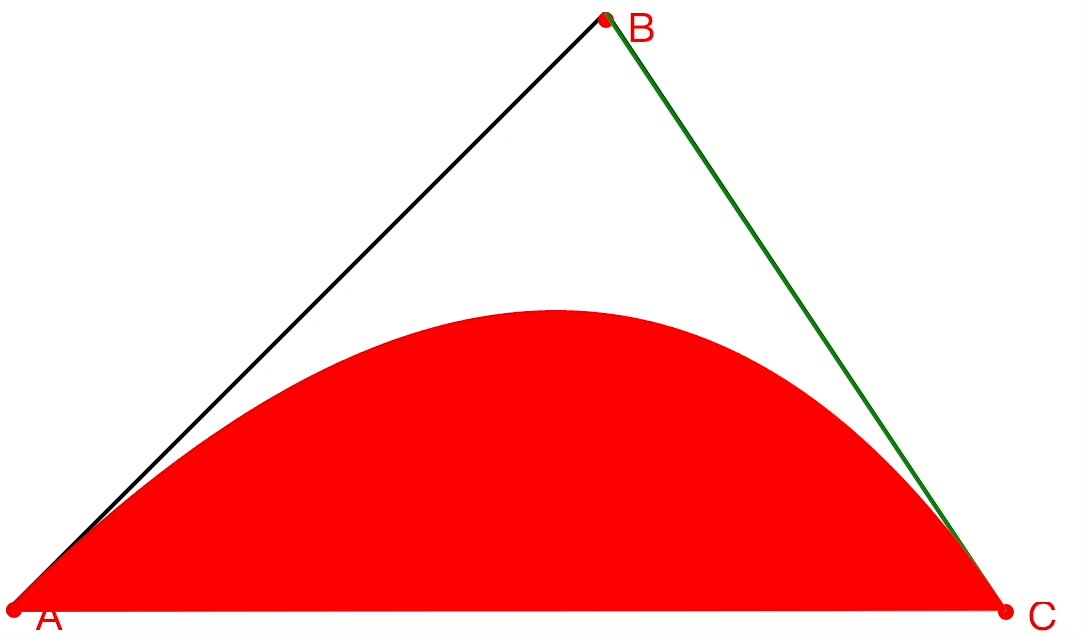
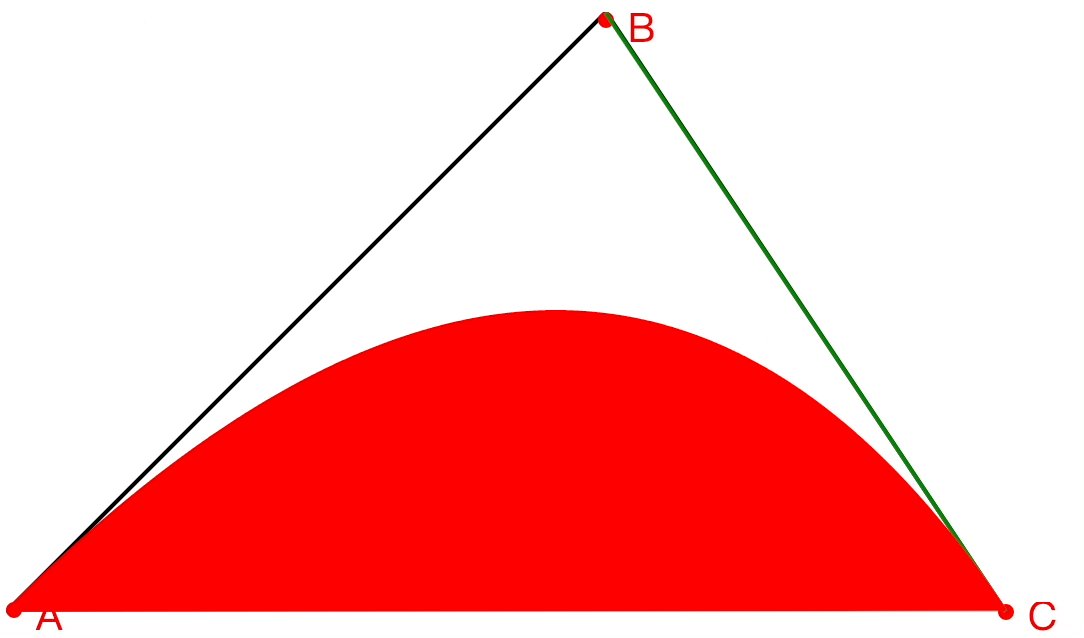
图 二阶贝塞尔曲线示意图
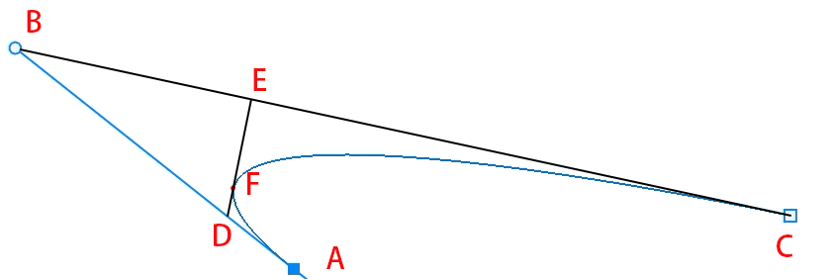
二阶贝塞尔曲线实现原理:起点为A,终点为C,控制点为B。连接AB,BC。
并在AB上取点D,BC上取点E,连接DE,取点F,使其满足条件 AD/AB = BE/BC = DF / DE = r。其中F点即为曲线点轨迹点。

图 二阶贝塞尔曲线实现原理
用JS实现二阶贝塞尔曲线实现原理:

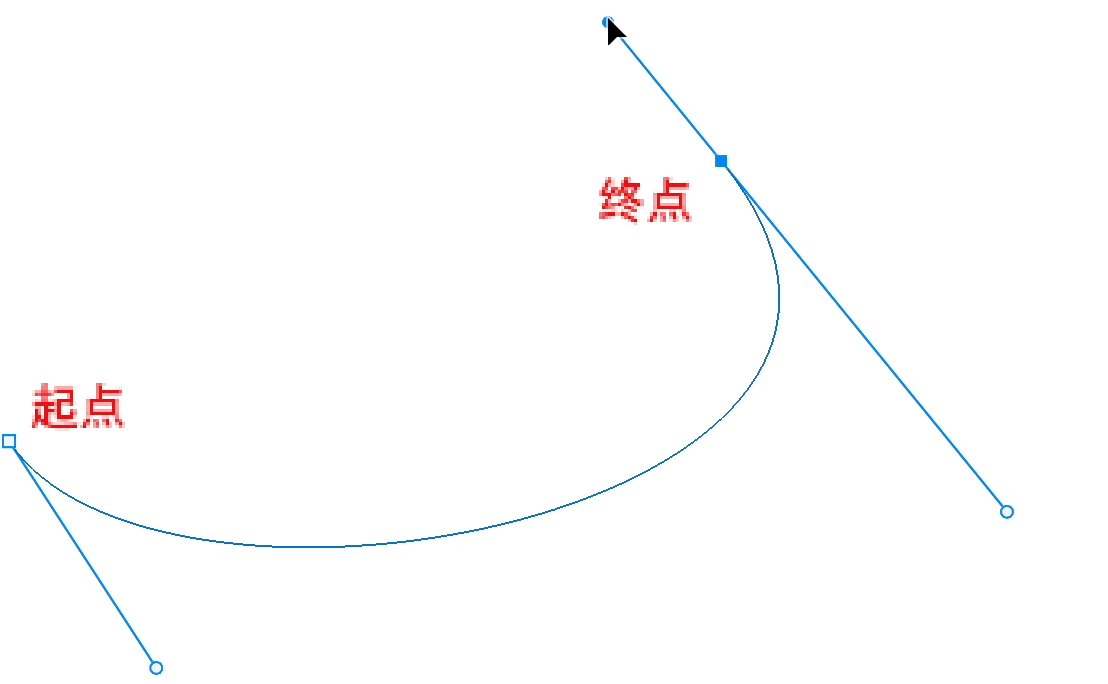
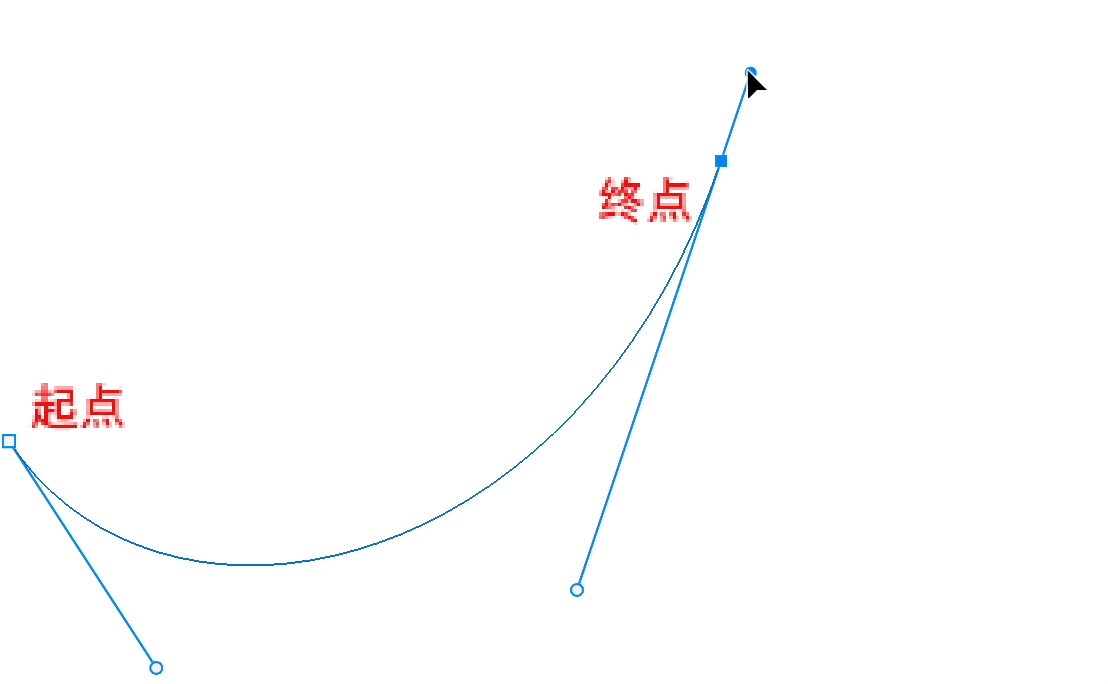
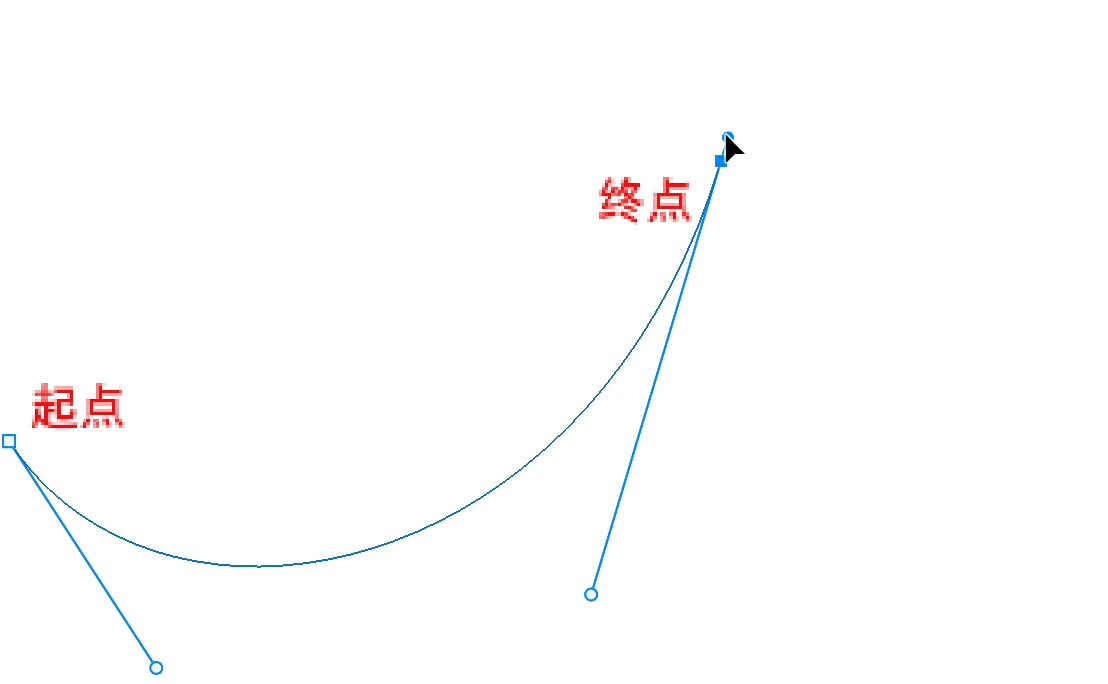
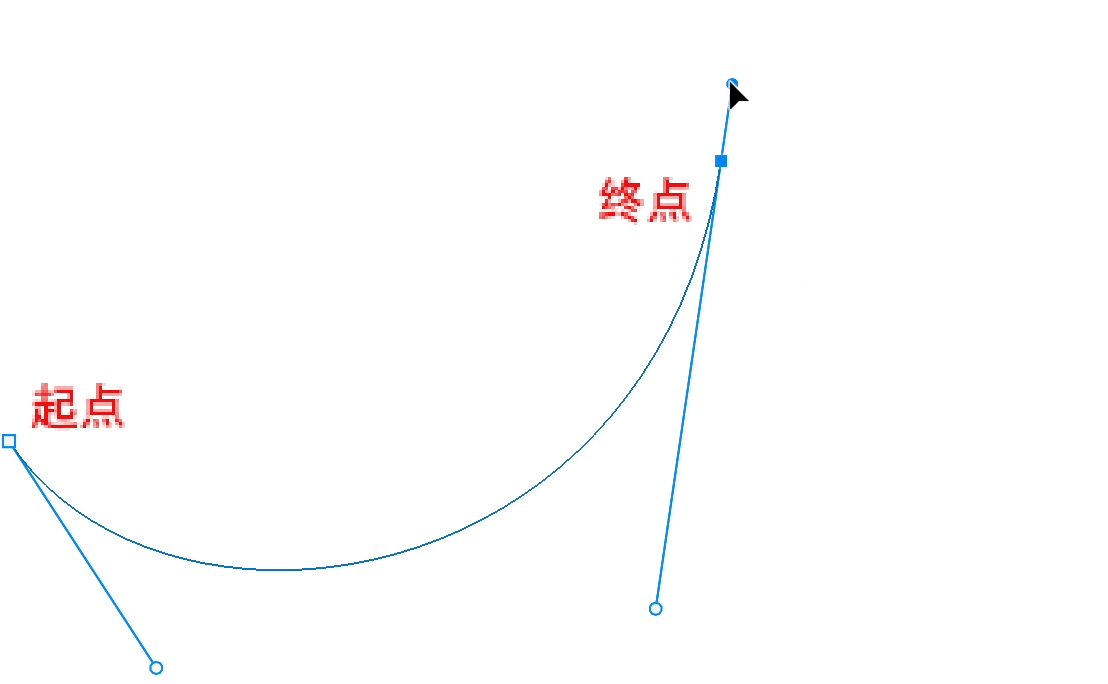
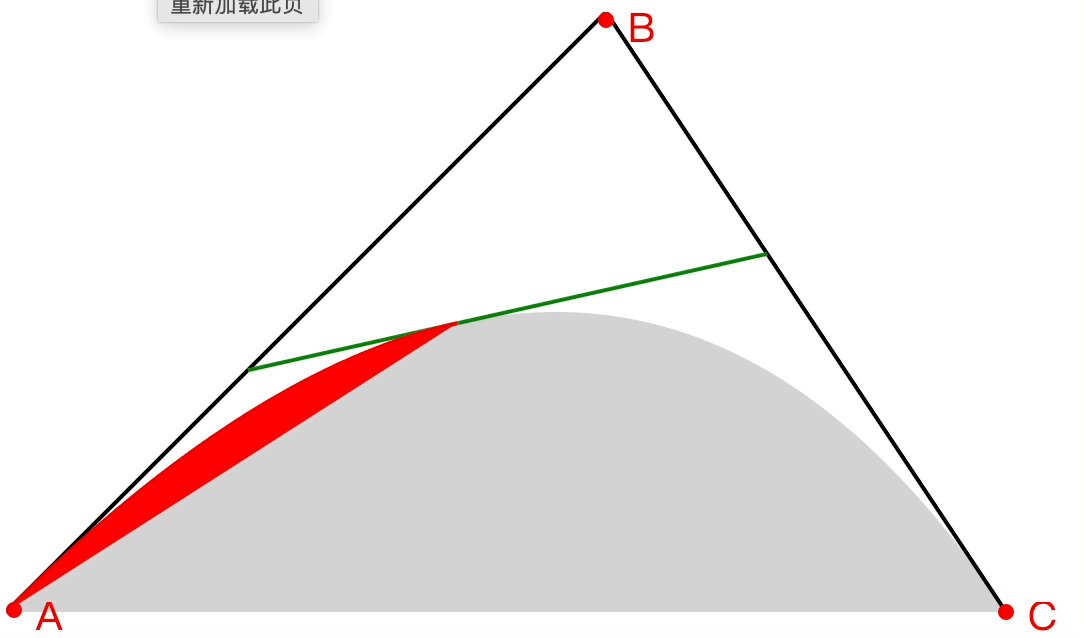
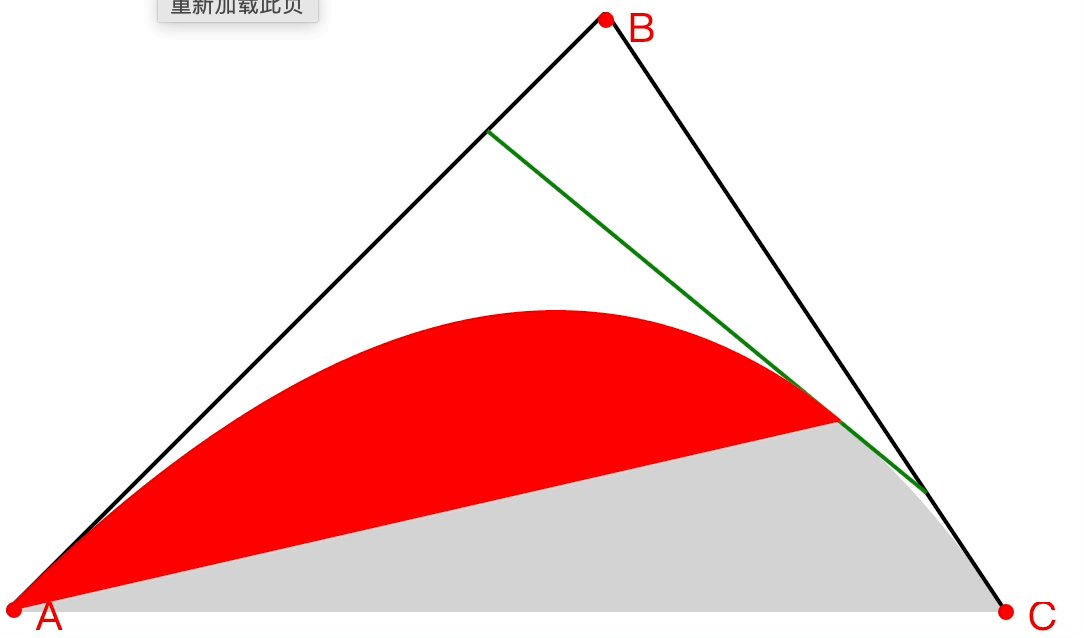
图 二阶贝塞尔曲线绘制过程实现效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="黄名富">
<title>二阶贝塞尔曲线实现原理</title>
</head>
<body>
<svg width="525" height="310" id="svg">
<path d="M0,300 Q300 0 500 300" fill="#d3d2d2"/>
<line id="lineAB" stroke-width="2" stroke="black"/>
<line id="lineBC" stroke-width="2" stroke="black"/>
<svg id="pointA">
<circle r="4" fill="red" cx="4" cy="4"/>
<text fill="red" x="15" y="14" font-size="20">A</text>
</svg>
<svg id="pointB">
<circle r="4" fill="red" cx="4" cy="4"/>
<text fill="red" x="15" y="15" font-size="20">B</text>
</svg>
<svg id="pointC">
<circle r="4" fill="red" cx="4" cy="5"/>
<text fill="red" x="15" y="14" font-size="20">C</text>
</svg>
<line stroke="green" stroke-width="2" id="lineDE"/>
<polyline stroke-width="2" stroke="red" id="pointF" fill="red"/>
</svg>
</body>
</html>
<script>
function Point(x,y) {
this.x = x;
this.y = y;
}
const aPoint = new Point(0,300),bPoint = new Point(300,0),cPoint = new Point(500,300);
let dPoint = new Point(0,0),ePoint = new Point(0,0),fPoint = new Point(0,0);
function setPosition(r) {
dPoint.x = r * bPoint.x;
dPoint.y = aPoint.y * (1-r);
ePoint.x = r * (cPoint.x - bPoint.x) + bPoint.x;
ePoint.y = r * cPoint.y;
fPoint.x = r * (ePoint.x - dPoint.x) + dPoint.x;
fPoint.y = r * (ePoint.y - dPoint.y) + dPoint.y;
}
let r = 0;
let timeoutId = null;
(function initSvg() {
let lineAB = document.querySelector("#lineAB");
lineAB.setAttribute("x1",aPoint.x);
lineAB.setAttribute("y1",aPoint.y);
lineAB.setAttribute("x2",bPoint.x);
lineAB.setAttribute("y2",bPoint.y);
let lineBC = document.querySelector("#lineBC");
lineBC.setAttribute("x1",bPoint.x);
lineBC.setAttribute("y1",bPoint.y);
lineBC.setAttribute("x2",cPoint.x);
lineBC.setAttribute("y2",cPoint.y);
let pointA = document.querySelector("#pointA")
pointA.setAttribute("x",aPoint.x);
pointA.setAttribute("y",aPoint.y - 5);
let pointB = document.querySelector("#pointB")
pointB.setAttribute("x",bPoint.x - 4);
pointB.setAttribute("y",bPoint.y);
let pointC = document.querySelector("#pointC")
pointC.setAttribute("x",cPoint.x - 4);
pointC.setAttribute("y",cPoint.y - 5);
}());
(function updateDraw() {
let lineDE = document.querySelector("#lineDE");
let pointF = document.querySelector("#pointF");
setPosition(r);
lineDE.setAttribute("x1",dPoint.x);
lineDE.setAttribute("y1",dPoint.y);
lineDE.setAttribute("x2",ePoint.x);
lineDE.setAttribute("y2",ePoint.y);
let point = document.querySelector("#svg").createSVGPoint();
point.x = fPoint.x;
point.y = fPoint.y;
pointF.points.appendItem(point);
r += 0.001;
if (timeoutId) clearTimeout(timeoutId);
if (r <= 1) {
timeoutId = setTimeout(updateDraw,1);
}
}())
</script>1.2 路径实例

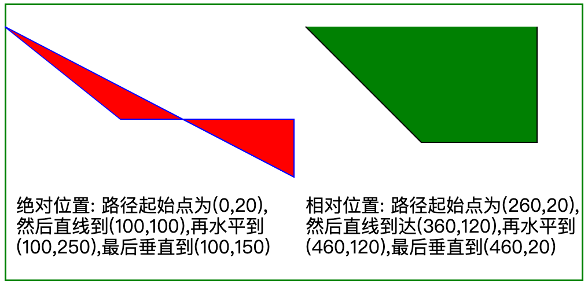
图 路径实例1
<svg width="500" height="240">
<rect stroke="green" stroke-width="3" width="100%" height="100%" fill="transparent"/>
<path stroke="blue" d="M0 20 L100 100 H250 V150 Z" fill="red" fill-rule="inherit"/>
<text x="20" y="180">
<tspan x="10" dy="0">绝对位置: 路径起始点为(0,20),</tspan>
<tspan x="10" dy="18">然后直线到(100,100),再水平到</tspan>
<tspan x="10" dy="18">(100,250),最后垂直到(100,150)</tspan>
</text>
<path stroke="black" fill="green" d="M260 20 l100 100 h100 v-100"/>
<text x="260" y="180">
<tspan x="260" dy="0">相对位置: 路径起始点为(260,20),</tspan>
<tspan x="260" dy="18">然后直线到达(360,120),再水平到</tspan>
<tspan x="260" dy="18">(460,120),最后垂直到(460,20)</tspan>
</text>
</svg>

图 路径实例2
<svg width="500" height="300">
<rect stroke="green" stroke-width="3" width="100%" height="100%" fill="transparent"/>
<!--三次贝塞尔曲线-->
<path d="M0,300 C200 100 300 0 500 300" fill="red"/>
<!--二次贝塞尔曲线-->
<path d="M0,300 Q300 0 500 300" fill="green"/>
<!--光滑二次贝塞尔曲线-->
<path d="M0,300 S300 0 500 300" fill="blue"/>
</svg>
1.3 路径与其他标签组合使用

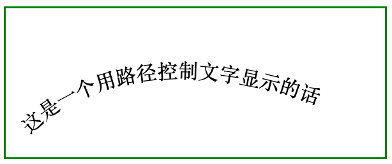
图 path与text组合使用
<svg width="300" height="120">
<rect width="100%" height="100%" stroke="green" stroke-width="3" fill="transparent"/>
<defs>
<path id="path1" d="M20,100 S100 0 300 100"/>
</defs>
<text>
<textPath xlink:href="#path1">这是一个用路径控制文字显示的话</textPath>
</text>
</svg>
2 滤镜
| feBlend | 将两个图像或SVG组合为单个图形 | feImage | 光栅化 |
| feColorMatrix | 基于矩阵对通道(RGBA)处理从而影响色值 | feMerge | 创建累计而上的图像feConvolveMatrix |
| feComponentTransfer | 为每个像素点颜色的转换。 | feMorphology | 腐蚀或扩张输入图像 |
| feComposite | 使用Porter-Duff将两个输入图像合成一个图像 | feOffset | 相对图形的当前位置来移动图像 |
| feConvolveMatrix | 应用矩阵卷积滤波器 | feSpecularLighting | 镜面反色 |
| feDiffuseLighting | 漫反射 | feTile | 允许以填充输入图像的重复,平铺图案的目标矩阵。 |
| feDisplacementMap | 从使用来自图像的像素值in在空间上置换从图像 | feTurbulence | 烟雾效果 |
| feFlood | 生成一层连续的颜色,该颜色完全填充来该元素的过滤器基本区域 | feDistantLight | 远光源 |
| feGaussianBlur | 模糊效果 | fePointLight | 创建点光源效果 |
| feSpotLight | 聚光灯效果 |
表 SVG可用滤镜
用<filter>标签来定义SVG滤镜。其必须指定id属性。

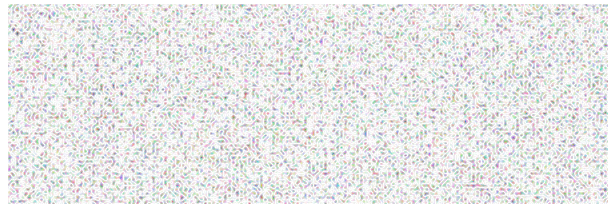
图 feTurbulence效果
<svg width="300" height="100">
<filter id="noise">
<feTurbulence baseFrequency="0.5"/>
</filter>
<rect width="100%" height="100%" fill="none" filter="url(#noise)"/>
</svg>

图 多种滤镜组合实现阴影效果
<svg width="600" height="400">
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20"
dy="20" />
<feGaussianBlur result="blurOut" in="offOut"
stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut"
mode="normal" />
</filter>
<rect width="300" height="200" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" />
</svg>