本篇就给大家分享一下超级好用的JavaScript提示框,使其开发中节省大量代码!!!
由于本篇运用到了jQuery技术,所以在写之前一定记得引入jQuery库
目录
首先呢我们需要创建html元素
设置css样式,直接引入即可,无需更改,如果想修改颜色可以F12查找元素,使用!important覆盖原本元素样式
引入js文件,引入即可,不影响页面使用,因为页面的一切都是通过函数调用才会触发
如何调用提示框显示
完整页面代码如下
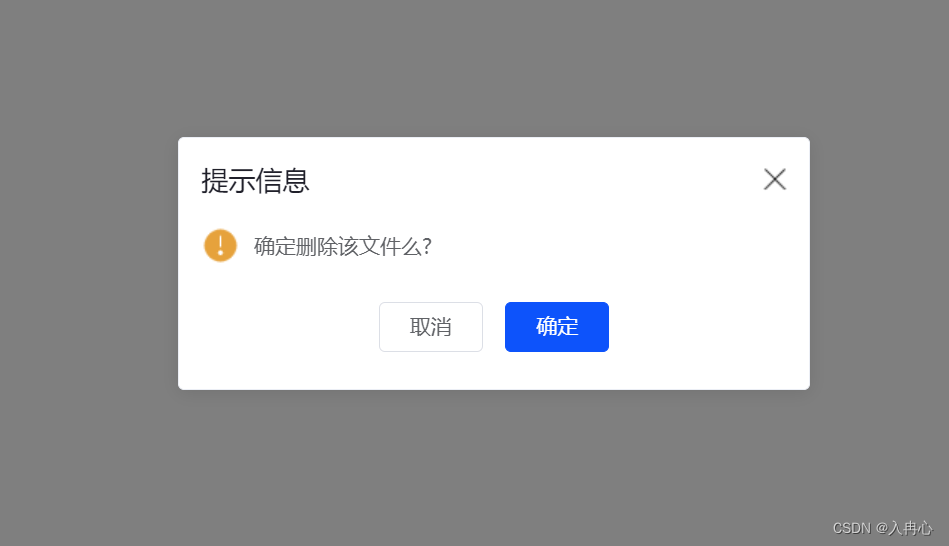
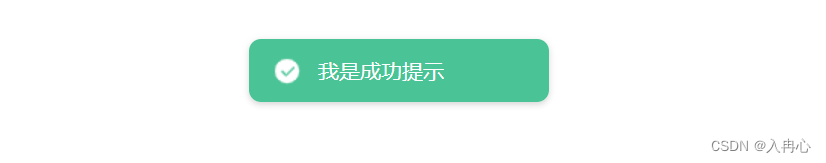
效果如下
首先呢我们需要创建html元素
<button onclick="defaults()">默认</button>
<button onclick="success()">成功</button>
<button onclick="fail()">失败</button>
<button onclick="warnings()">警告</button>
<button onclick="confirm()">提示弹窗</button>设置css样式,直接引入即可,无需更改,如果想修改颜色可以F12查找元素,使用!important覆盖原本元素样式
.confirm_box_wrapper{position: fixed;top: 0;bottom: 0;left: 0;right: 0;text-align: center;z-index: 2000;}
.confirm_model {position: fixed;left: 0;top: 0;width: 100%;height: 100%;opacity: .5;background: #000;z-index:2001 ;}
.confirm_box{display: inline-block; width: 420px;padding-bottom: 10px;vertical-align: middle;
background-color: #fff;border-radius: 4px;border: 1px solid #ebeef5;font-size: 18px;box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);text-align: left;
overflow: hidden;backface-visibility: hidden; position: absolute; top:30%; left: 50%; transform: translateY(-30%);
transform: translateX(-50%);z-index: 2002;}
.confirm_header{ height: auto; overflow: hidden;display: flex;padding: 15px 15px 10px;justify-items: center;
align-items: center;}
.confirm_header .confirm_title{flex: 1;}
.confirm_header .confirm_title span{font-size: 18px;color: #20202A;}
.confirm_header .confirm_close{width: 16px; height: 16px;overflow: hidden; cursor: pointer;}
.confirm_header .confirm_close i{display: block;width: 16px; height: 16px; background: url('../images/icon/icon_close.png') no-repeat;background-size:100% ;}
.confirm_content{display: flex;padding: 10px 15px; color: #606266;font-size: 14px;align-items: center;}
.confirm_content .confirm_icon{width: 25px; height: 25px; overflow: hidden;}
.confirm_content .confirm_message{ flex: 1;padding-left: 10px;}
.confirm_content .confirm_icon_warning{ background: url("../images/icon/icon_warning.png") no-repeat; background-size:100% ;}
.confirm_content .confirm_icon_success{background: url("../images/icon/icon_success.png") no-repeat; background-size:100% ;}
.confirm_content .confirm_icon_error{background: url("../images/icon/icon_error.png") no-repeat; background-size:100% ;}
.confirm_btns{text-align: center;padding: 15px 15px;}
.confirm_btns button{display: inline-block;line-height: 1;white-space: nowrap;cursor: pointer;background: #fff;border: 1px solid #dcdfe6;
color: #606266;-webkit-appearance: none;text-align: center;font-size: 14px;
box-sizing: border-box;outline: none;margin: 0;transition: .1s;font-weight: 500;-moz-user-select: none;
-webkit-user-select: none;-ms-user-select: none; padding: 9px 20px;font-size: 14px;border-radius: 4px;
}
.confirm_btns button.btns_default{margin-right: 15px;}
.confirm_btns button.btns_default:hover{color: #0D53FB; border-color:#0D53FB ;}
.confirm_btns button.btns_primary{background: #0D53FB; border-color:#0D53FB ;color: #fff;}
.YiJia_message{ position: fixed; top:30px;left: 50%;height: 42px;line-height: 42px; background: #fff;min-width: 200px;color: #666;
box-shadow: 0 2px 4px rgb(0 0 0 / 12%), 0 0 6px rgb(0 0 0 / 4%);z-index:99999999; border-radius: 8px;overflow: hidden;}
.YiJia_message .YiJia_message_main{display: flex;color: #fff;font-size: 14px; align-items: center;padding: 0px 15px;}
.YiJia_message .YiJia_bg_success{background: #4AC396;}
.YiJia_message .YiJia_bg_warning{background: #FF8200;}
.YiJia_message .YiJia_bg_error{background: #ED7979;}
.YiJia_message .YiJia_bg_default{background: #0D53FB;}
.YiJia_message .YiJia_message_icon{width: 20px; height: 20px; overflow: hidden;display: block; background-size:100% ;}
.YiJia_message .YiJia_message_success{background: url(../images/icon/success.png) no-repeat;}
.YiJia_message .YiJia_message_warning{background: url(../images/icon/state_remind.png) no-repeat;}
.YiJia_message .YiJia_message_error{background: url(../images/icon/state_error.png) no-repeat;}
.YiJia_message .YiJia_message_default{background: url(../images/icon/state_remind.png) no-repeat;}
.YiJia_message .YiJia_content{flex: 1; padding-left: 11px;};
.YiJia_message.messageFadeInDown {
-webkit-animation-duration: .6s;
animation-duration: .6s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both ;-webkit-animation-name:messageFadeInDown;
animation-name: messageFadeInDown;
}
.YiJia_message.messageFadeOutUp {
-webkit-animation-duration: .6s;
animation-duration: .6s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both; -webkit-animation-name: messageFadeOutUp;
animation-name: messageFadeOutUp
}
@keyframes messageFadeOutUp {
0% {
opacity: 1;
}
100% {
opacity: 0;
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
}
@keyframes messageFadeInDown {
0% {
-webkit-transform: translate3d(0, -100%, 0);
transform: translate3d(0, -100%, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}引入js文件,引入即可,不影响页面使用,因为页面的一切都是通过函数调用才会触发
$.extend({
message:function(options) {
let _this = this;
var settings = {
type:'default',
content:'提示内容',
time:'2000',
autoClose:true,
onClose:function(){},
define:function(){},
};
if(typeof options === "string") {
settings.content = options;
}
if(typeof options === "object") {
settings = $.extend({},settings, options)
}
let top = 30;
if($('.header_tps').length>0) {
top = 90;
}
var msghtml = `<div class="YiJia_message messageFadeInDown" style="top:${top}px">
<div class="YiJia_message_main YiJia_bg_${settings.type}">
<i class="YiJia_message_icon YiJia_message_${settings.type}"></i>
<div class="YiJia_content">${settings.content}</div>
</div>
</div>`;
var body = $("body");
var msg = $(msghtml);
var clearTime;
var msgA,msgB;
msgA = function(){
msg.addClass("messageFadeOutUp");
msg.one("webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend",
function() {
msgB()
})
};
msgB = function() {
msg.remove();
settings.onClose(settings);
clearTimeout(clearTime)
};
$(".YiJia_message").remove();
body.append(msg);
msg.css({
"margin-left": "-" + msg.width() / 2 + "px",
});
msg.one("webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend",function(){
msg.removeClass("messageFadeInDown");
})
if(settings.autoClose){
clearTime = setTimeout(function(){
msgA();
settings.define();
},settings.time);
}
//function isExitsFunction()
},
confirm:function(content,title,options){
var title = title ? title : '提示';
var confirmBody = $('<div class="confirm_box_wrapper"><div class="confirm_model"></div></div>');
var confirmBox = $('<div class="confirm_box"></div>');
var confirmHeader = $('<div class="confirm_header"></div>')
var confirmTitle = $(`<div class="confirm_title"><span>${title}</span></div>`);
var confirmClose = $('<div class="confirm_close"><i class="icon"></i></div>');
var confirmContent = $('<div class="confirm_content"></div>');
var confirmIcon = $(`<div class="confirm_icon confirm_icon_${options.type}"></div>`);
var confirmMessage = $(`<div class="confirm_message">${content}</div>`);
var confirmBtns = $('<div class="confirm_btns"></div>')
var confirmOffButton = $(`<button type="button" class="btns_default"><span>${options.cancelButtonText}</span></button>`);
var confirmYesButton = $(`<button type="button" class="btns_primary"><span>${options.confirmButtonText}</span></button>`);
confirmHeader.append(confirmTitle,confirmClose);
if(options.type!=undefined) {
confirmContent.append(confirmIcon);
}
confirmContent.append(confirmMessage);
if(options.cancelButtonText!=undefined){
confirmBtns.append(confirmOffButton);
}
confirmBtns.append(confirmYesButton);
confirmBox.append(confirmHeader,confirmContent,confirmBtns);
confirmBody.append(confirmBox);
var body = $('body');
body.append(confirmBody);
confirmClose.on('click',function(){
confirmBody.remove();
});
confirmOffButton.on('click',function(){
confirmBody.remove();
setTimeout(function() {
options.cancel()
})
})
confirmYesButton.on('click',function(){
confirmBody.remove();
setTimeout(function() {
options.define()
})
})
}
})
如何调用提示框显示
function defaults(){
$.message({type:'default',content:"我是默认提示"});
}
function success(){
$.message({type:'success',content:"我是成功提示"});
}
function fail(){
$.message({type:'error',content:"我是失败"});
}
function warnings(){
$.message({type:'warning',content:"警告提示"});
}
function confirm(){
$.confirm('确定删除该文件么?','提示信息',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
define:function(){
},cancel:function(){
$.message({content:'取消删除',time:2000})
}
})
}完整页面代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery提示信息和删除提示弹窗</title>
<link rel="stylesheet" type="text/css" href="css/message.css"/>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/message.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button onclick="defaults()">默认</button>
<button onclick="success()">成功</button>
<button onclick="fail()">失败</button>
<button onclick="warnings()">警告</button>
<button onclick="confirm()">提示弹窗</button>
<script>
function defaults(){
$.message({type:'default',content:"我是默认提示"});
}
function success(){
$.message({type:'success',content:"我是成功提示"});
}
function fail(){
$.message({type:'error',content:"我是失败"});
}
function warnings(){
$.message({type:'warning',content:"警告提示"});
}
function confirm(){
$.confirm('确定删除该文件么?','提示信息',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
define:function(){
},cancel:function(){
$.message({content:'取消删除',time:2000})
}
})
}
</script>
</body>
</html>
效果如下