文章目录
- 前言
- 1. 通过 form 表单构造 HTTP 请求
- 1.1 HTML 编程
- 1.2 认识下 HTML
- 1.3 form 发送 GET 请求
- form 的重要参数:
- input 的重要参数:
- 使用 Fiddler 查看我们构造的 HTTP 请求
- 体会 form 代码和 HTTP 请求之间的对应关系
- 1.4 form 发送 POST 请求
- 使用 Fiddler 查看我们构造的 HTTP 请求
- 2. 通过 Ajax 构造 HTTP 请求
- 2.1 认识一下 jQuery
- 2.2 Ajax 发送 POST 请求
- 几个重要参数
- 使用 Fiddler 查看我们构造的 HTTP 请求
- 体会 ajax 代码和 HTTP 请求之间的对应关系
- 3. 通过 Java socket 构造 HTTP 请求
- 3.1 构造一个 GET 方法
- 3.2 构造一个 POST 方法
- 3.3 一个完整的 HTTP 客户端程序
- 4. 借助第三方工具来构造 HTTP 请求
- 总结
前言
在上篇文章中, 我们花大量篇幅去讲述了HTTP协议, 读者在看完后应该对HTTP协议会有比较深的了解, 而在实际开发中, 还经常需要程序员手动构造一些 HTTP 协议的请求出来, 接着上文内容, 本篇文章我们来讲一讲如何自己构造一个HTTP请求.
回顾HTTP协议
关注收藏, 开始学习吧🧐
1. 通过 form 表单构造 HTTP 请求
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求.
1.1 HTML 编程
HTML 也是一种编程语言, 和我们习惯使用的 Java, C 风格差异很大.
- HTML 更多面向前端代码(用户可以直接看到的), 可以理解它是在描述一种 “形态”, 一个网页上都有哪些内容, 布局是怎样的.
- 而 Java 是编写后端代码的语言(用户看不到的), 是在描述一种动作上的 “逻辑”, 先干什么, 后干什么. (绝大多数编程语言都是在干这个事情).
- 编写 HTML 过程要比写 Java 代码要方便很多. 不需要任何的编译环境, 也不需要什么 jdk 之类的东西, 只要电脑上装有浏览器就可以运行.
提供一个学习 HTML 的网址. 菜鸟教程.
介绍几个编写前端代码可使用的开发工具
- IDEA.
IDEA 社区版仅支持 HTML, 但是不支持 CSS 和 JS, 只有 IDEA 专业版才可以支持. 但专业版是需要付费的, 请读者自行考虑(学生的话申请学生许可, 可免费使用).
IDEA官网 - VScode
想必很多读者都听说过这个强大的开发工具, 对, 他是可以白嫖的! 并且还有很多可选插件, 是前端编程的首选.
VScode官网 - WebStorm
性质与 IDEA 相同, 专门用来开发前端代码的工具. - Sublime Text
轻量级开发工具, 也很实用.
1.2 认识下 HTML
HTML 编程语言非常有特点, 足以让你过目不忘. 使用 VSCode 演示.
- 全部由标签构成, 标签可以成对出现, 也可以单独出现.
- 标签内部可以进行嵌套, 形成多种不同结构.
- 标签的种类有很多, 不同的标签有不同的含义.
一段 HTML 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>hello HTML!</div>
</body>
</html>

1.3 form 发送 GET 请求
form 的重要参数:
action: 构造的 HTTP 请求的 URL 是什么.method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户输入的内容.value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://abcdef.com/myPath" method="get">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>
</body>
</html>
页面展示的效果:

在输入框随便填写一些数据.

点击 “提交”, 此时就会构造出 HTTP 请求并发送出去.
使用 Fiddler 查看我们构造的 HTTP 请求
GET http://abcdef.com/myPath?userId=aaa&classId=111 HTTP/1.1
Host: abcdef.com
Proxy-Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
当前由于我们的服务器的地址是随便写的, 因此无法获取到正确的 HTTP 响应.
体会 form 代码和 HTTP 请求之间的对应关系

- form 的 action 属性对应 HTTP 请求的 URL.
- form 的 method 属性对应 HTTP 请求的方法.
- input 的 name 属性对应 query string 的 key.
- 在网页中输入 input 中的内容对应 query string 的 value.
1.4 form 发送 POST 请求
修改上面的代码, 把 form 的 method 修改为 POST.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://abcdef.com/myPath" method="post">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>
</body>
</html>
页面效果保持不变.

使用 Fiddler 查看我们构造的 HTTP 请求
POST http://abcdef.com/myPath HTTP/1.1
Host: abcdef.com
Proxy-Connection: keep-alive
Content-Length: 22
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: null
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
userId=aaa&classId=111
我们可以看到 POST 和 GET 的主要的区别:
- method 从 GET 变成了 POST.
- 数据从 query string 移动到了 body 中.
2. 通过 Ajax 构造 HTTP 请求
现在更经常使用 Ajax 的方式来构造 HTTP 请求. 功能更加强大.
Ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式.
特点是可以不需要 刷新页面/页面跳转 就能进行数据传输.
Ajax 是 js 提供的一组 api. 但是 js 原生的 Ajax api, 非常难用. js 世界中, 有一个非常知名的第三方库, 叫做 jQuery. 虽然 jQuery 目前用的已经少了, 但它的功能确实强大. 我们要想使用 Ajax, 只需要把 jQuery 引入到代码即可.
2.1 认识一下 jQuery
想使用 jQuery, 我们只需要在 html 代码中 body 部分 加入一行代码即可.
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
此处的 src 属性, 是用来从网络上加载一个写好的 js 代码过来.

然后我们在这个标签中进行 js 代码的编写.
$ 在 js 中, 是一个合法的变量名, 不过在 jQuery 中已经定义好了. $ 这个对象里有很多种方法. 我们可以通过它来调用各种需要的方法. $.ajax() 就是 jQuery 中封装好的, 用来发起 Ajax 请求的方法.
2.2 Ajax 发送 POST 请求
几个重要参数
- type: 表示 HTTP 请求的方法, 与 form 表单构造的不同, 可以支持所有方法, 不只是 GET 和 POST.
- url: 很显然, 是说明构造的 HTTP 请求的 URL 是什么.
- contentType: 表示请求的数据类型.
- data: 发送的请求 body 是什么.
可以看出, 相较于 form 表单的死板, ajax 的功能更加灵活, 是否想要有 query string / body 都是可以控制的.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
$.ajax({
type: 'post',
url: 'http://www.sogou.com',
contentType: 'application/x-www-form-urlencoded',
data: 'aaa=111&bbb=222',
success: function(body) {
console.log('ok');
}
});
</script>
</body>
</html>
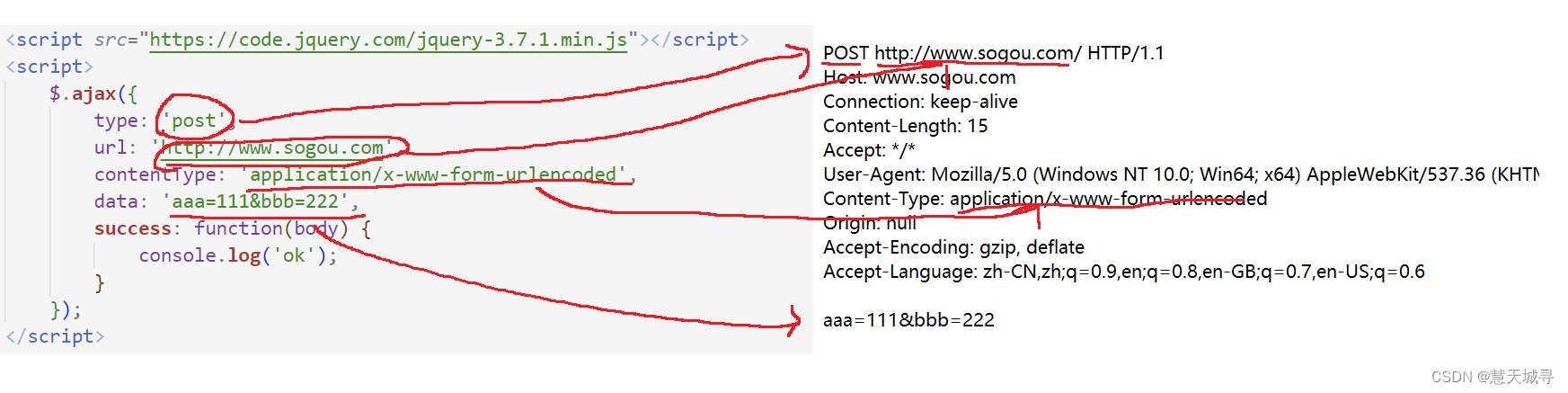
使用 Fiddler 查看我们构造的 HTTP 请求
POST http://www.sogou.com/ HTTP/1.1
Host: www.sogou.com
Connection: keep-alive
Content-Length: 15
Accept: */*
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
Content-Type: application/x-www-form-urlencoded
Origin: null
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
aaa=111&bbb=222
体会 ajax 代码和 HTTP 请求之间的对应关系

3. 通过 Java socket 构造 HTTP 请求
所谓的 “发送 HTTP 请求”, 本质上就是按照 HTTP 的格式往 TCP Socket 中写入一个字符串.
所谓的 “接受 HTTP 响应”, 本质上就是从 TCP Socket 中读取一个字符串, 再按照 HTTP 的格式来解析.
我们基于 Socket 的知识, 完全可以构造出一个简单的 HTTP 客户端程序, 用来发送各种类型的 HTTP 请求.
3.1 构造一个 GET 方法
public String get(String url) throws IOException {
StringBuilder request = new StringBuilder();
// 构造首行
request.append("GET " + url + " HTTP/1.1\n");
// 构造 header
request.append("Host: " + ip + ":" + port + "\n");
// 构造 空行
request.append("\n");
// 发送数据
OutputStream outputStream = socket.getOutputStream();
outputStream.write(request.toString().getBytes());
// 读取响应数据
InputStream inputStream = socket.getInputStream();
byte[] buffer = new byte[1024 * 1024];
int n = inputStream.read(buffer);
return new String(buffer, 0, n, "utf-8");
}
3.2 构造一个 POST 方法
public String post(String url, String body) throws IOException {
StringBuilder request = new StringBuilder();
// 构造首行
request.append("POST " + url + " HTTP/1.1\n");
// 构造 header
request.append("Host: " + ip + ":" + port + "\n");
request.append("Content-Length: " + body.getBytes().length + "\n");
request.append("Content-Type: text/plain\n");
// 构造 空行
request.append("\n");
// 构造 body
request.append(body);
// 发送数据
OutputStream outputStream = socket.getOutputStream();
outputStream.write(request.toString().getBytes());
// 读取响应数据
InputStream inputStream = socket.getInputStream();
byte[] buffer = new byte[1024 * 1024];
int n = inputStream.read(buffer);
return new String(buffer, 0, n, "utf-8");
}
3.3 一个完整的 HTTP 客户端程序
public class HttpClient {
private Socket socket;
private String ip;
private int port;
public HttpClient(String ip, int port) throws IOException {
this.ip = ip;
this.port = port;
socket = new Socket(ip, port);
}
public String get(String url) throws IOException {
StringBuilder request = new StringBuilder();
// 构造首行
request.append("GET " + url + " HTTP/1.1\n");
// 构造 header
request.append("Host: " + ip + ":" + port + "\n");
// 构造 空行
request.append("\n");
// 发送数据
OutputStream outputStream = socket.getOutputStream();
outputStream.write(request.toString().getBytes());
// 读取响应数据
InputStream inputStream = socket.getInputStream();
byte[] buffer = new byte[1024 * 1024];
int n = inputStream.read(buffer);
return new String(buffer, 0, n, "utf-8");
}
public String post(String url, String body) throws IOException {
StringBuilder request = new StringBuilder();
// 构造首行
request.append("POST " + url + " HTTP/1.1\n");
// 构造 header
request.append("Host: " + ip + ":" + port + "\n");
request.append("Content-Length: " + body.getBytes().length + "\n");
request.append("Content-Type: text/plain\n");
// 构造 空行
request.append("\n");
// 构造 body
request.append(body);
// 发送数据
OutputStream outputStream = socket.getOutputStream();
outputStream.write(request.toString().getBytes());
// 读取响应数据
InputStream inputStream = socket.getInputStream();
byte[] buffer = new byte[1024 * 1024];
int n = inputStream.read(buffer);
return new String(buffer, 0, n, "utf-8");
}
public static void main(String[] args) throws IOException {
HttpClient httpClient = new HttpClient("42.192.83.143", 8080);
String getResp = httpClient.get("/AjaxMockServer/info");
System.out.println(getResp);
String postResp = httpClient.post("/AjaxMockServer/info", "this is body");
System.out.println(postResp);
}
}
4. 借助第三方工具来构造 HTTP 请求
除以上讲述的三种构造 HTTP 请求的方法之外, 我们还可以通过第三方工具, 来构造 HTTP 协议.
在这里给大家推荐一个老牌工具 Postman. 功能十分强大, 在这里不展开讲述, 大家可以自行安装了解一下.
Postman 下载地址
总结
✨ 本文主要讲了构造 HTTP 请求的三种方法, 通过 HTML 中 form 表单, 通过 Ajax, 通过 Java socket 来构造.
✨ 想了解更多计算机网络的知识, 可以收藏一下本人的计算机网络学习专栏, 里面会持续更新本人的学习记录, 跟随我一起不断学习.
✨ 感谢你们的耐心阅读, 博主本人也是一名学生, 也还有需要很多学习的东西. 写这篇文章是以本人所学内容为基础, 日后也会不断更新自己的学习记录, 我们一起努力进步, 变得优秀, 小小菜鸟, 也能有大大梦想, 关注我, 一起学习.
再次感谢你们的阅读, 你们的鼓励是我创作的最大动力!!!!!