自我介绍:
面试官,您好!
我叫XXX,今年25岁,目前是XXX大学电子信息学院研三的一名学生,面试岗位是前端研发工程师。下面我将从以下几个方面来介绍自己:
(学习能力)在校期间通过了英语四六级、以及一些计算机专业证书,成绩一直是专业前5%,每年都获得学业奖学金。(专业优势)本科是物联网专业,接触到的课程有前端、Java、数据库、python等,当时完成了一个个人博客的课程设计,从那时就对前端很感兴趣。研究生期间,导师方向是人工智能、大数据,在完成研究工作的同时我利用业余时间学习了前端相关知识。目前在做的是根据深度学习模型预测结果,利用python的web框架构建老人慢性病预测系统。(个人兴趣)
(综合能力)得益于专业所学课程的广泛,让我对一些技术学习上手更快,同时我具有较强的学习能力、沟通能力,能够承受一定的工作压力,对开发工作也有一定的兴趣,日常喜欢浏览技术帖子,并在CSDN上总结技术经验和解决各种问题的方法,目前拥有十余个技术专栏,阅读量超过2万。
以上就是我的介绍,谢谢!
一、熟练掌握 HTML、CSS、JavaScript,了解 JS 中的闭包、原型链、作用域链、ES6 新特性等,能够熟练操作 DOM 和 BOM
1、原型、原型链
可以直接使用以下(标红)句子进行回答,但是一定要彻底的去理解,在理解的基础上进行精简回答。(对象、原型、原型链与继承?这次我懂了! - 掘金)
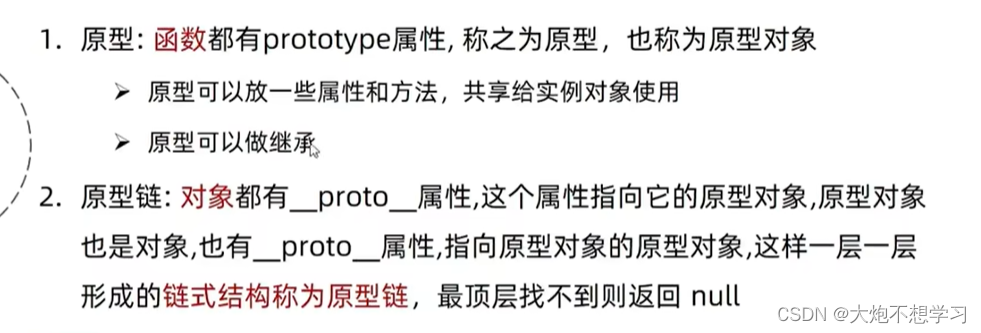
原型:
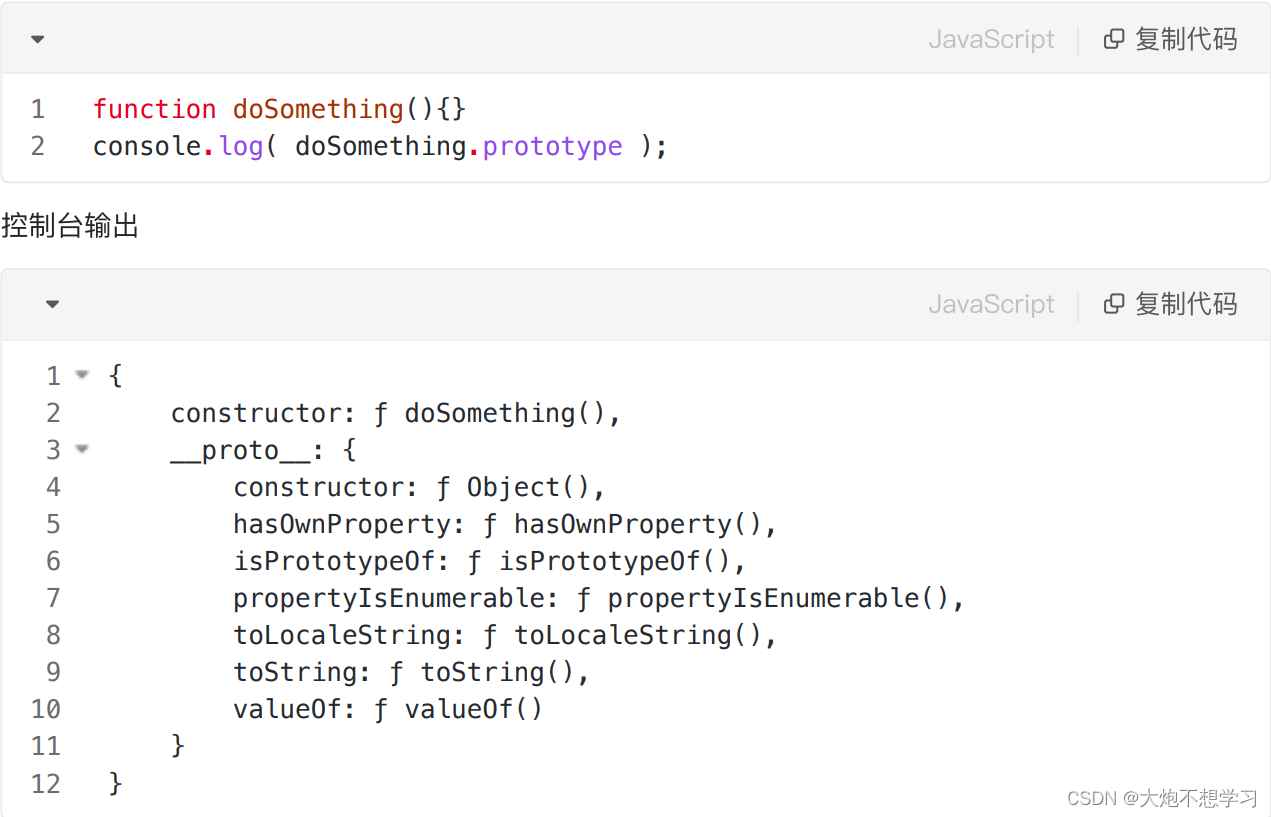
每个函数都有prototype属性,这个属性是一个对象,也称为原型对象,该对象可以给每个实例共享属性和方法。
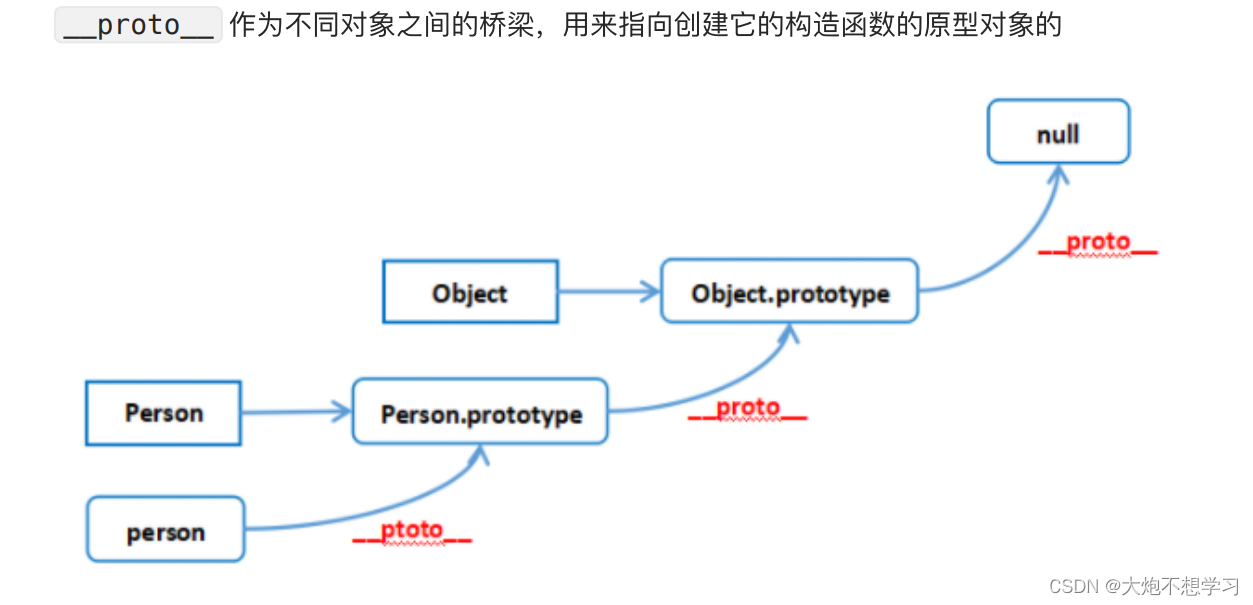
每个对象都有__proto__属性,这个属性指向它的原型对象
举例说明(理解的过程):
function Person(name) { this.name = name; } Person.prototype.sayHello = function() { console.log(`Hello, my name is ${this.name}`); }; const person1 = new Person("Alice"); const person2 = new Person("Bob"); person1.sayHello(); // 输出 "Hello, my name is Alice" person2.sayHello(); // 输出 "Hello, my name is Bob"
- 构造函数Person有prototype属性(Person.prototype是一个对象也称为原型对象)
- new 构造函数会实例化一个对象(const person1 = new Person("Alice");),原型对象可以给每个实例共享属性和方法即该实例可以继承原型对象的属性和方法(实例——>person1.sayHello()<——原型对象Person.prototype的方法; // 输出 "Hello, my name is Alice")
- 构造函数⽣成实例对象 person1 , person1 的 __proto__ 指向构造函数 Person 原型对象(person1.__proto__ === Person.prototype)
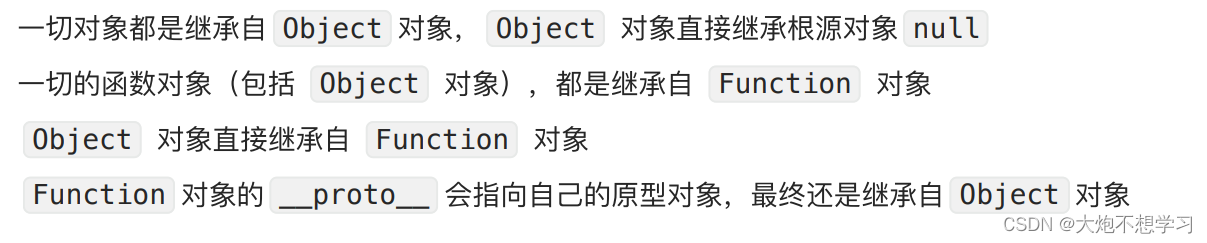
- 构造函数是⼀个函数对象,是通过 Function 构造器产⽣的(Person.__proto__ === Function.prototype)
- 原型对象本身是⼀个普通对象,⽽普通对象的构造函数都是 Object(Person.prototype.__proto__ === Object.prototyp)
- 刚刚上⾯说了,所有的构造器都是函数对象,函数对象都是 Function 构造产⽣的(Object.__proto__ === Function.prototype)
- Object 的原型对象也有 __proto__ 属性指向 null , null 是原型链的顶端(Object.prototype.__proto__ === null)
原型链:
原型对象也可能拥有原型,并从中继承⽅法和属性,⼀层⼀层、以此类推。这种关系常被称为原型链 (prototype chain),它解释了为何⼀个对象会拥有定义在其他对象中的属性和⽅法
function Animal() { this.species = "Unknown"; } Animal.prototype.makeSound = function() { console.log("Animal makes a sound"); }; function Dog(name) { this.name = name; } // 将Dog的原型设置为Animal的实例,建立原型链 Dog.prototype = new Animal(); const myDog = new Dog("Buddy"); console.log(myDog.name); // 输出 "Buddy" console.log(myDog.species); // 输出 "Unknown",从原型链上继承而来 myDog.makeSound(); // 输出 "Animal makes a sound",从原型链上继承而来
扩充知识点:
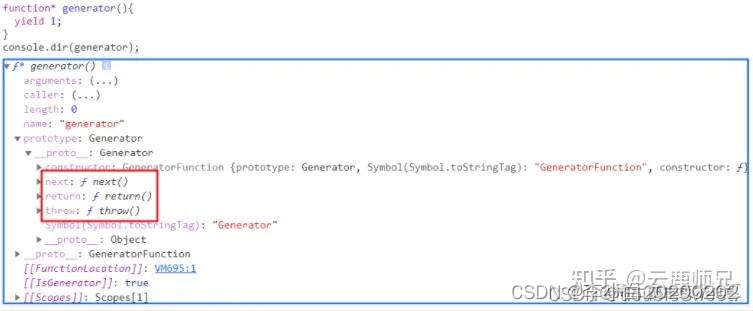
js函数?
- 什么是函数
- 函数的声明
- 函数的使用
- 函数的参数
- 函数的返回值
- 作用域: JavaScript 中的函数具有作用域,意味着函数内部声明的变量在函数外部不可访问,除非它们是全局变量。
- 闭包: 函数内部可以访问外部函数的变量,这种特性被称为闭包。它允许你创建具有状态的函数。
- 回调函数: JavaScript 中常常使用回调函数来处理异步操作,例如处理 AJAX 请求、定时器或事件处理。
JavaScript 函数是编程中的核心概念,它们允许你组织代码、减少重复、封装逻辑,使代码更加可维护和可重用。
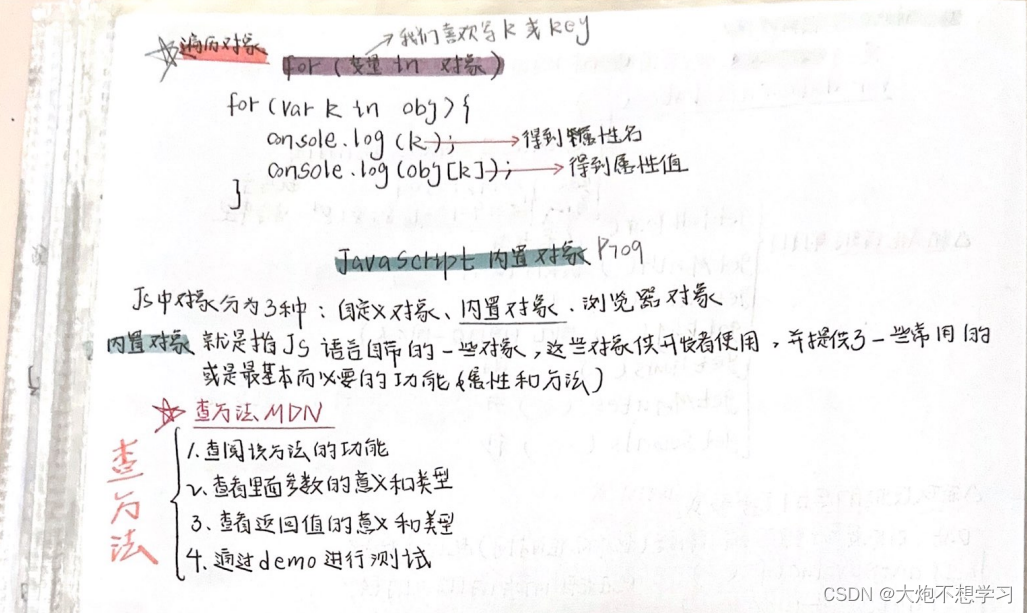
js对象?
什么是对象
创建对象的三种方法
构造函数VS函数(你可能不太理解的JavaScript - 原型与原型链 - 掘金)