一、效果图
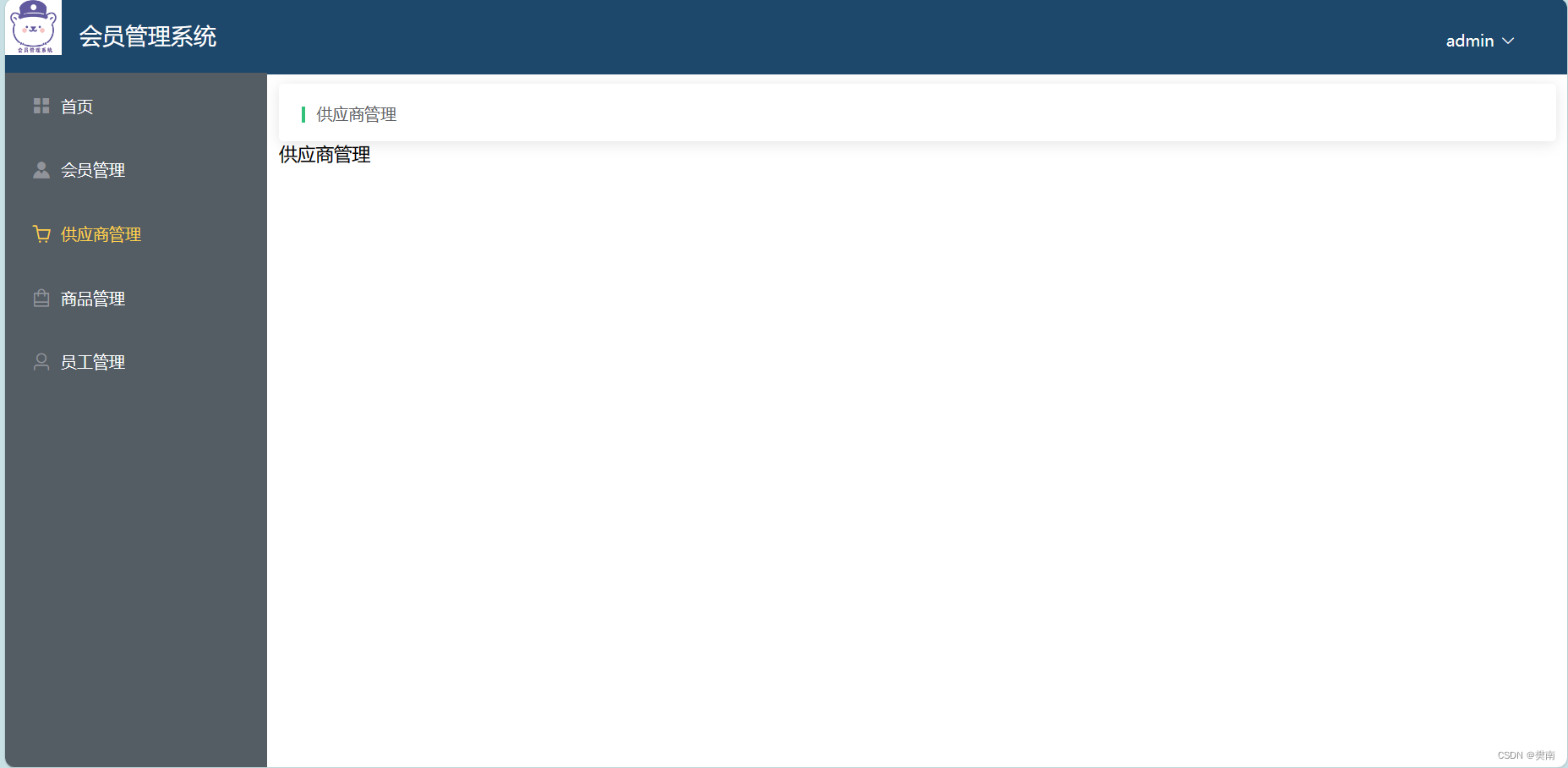
1.首页
 2.会员管理,跳转,跳其他页面也是如此,该页的详细设计会在后面的章节完善
2.会员管理,跳转,跳其他页面也是如此,该页的详细设计会在后面的章节完善

二、代码
新增文件
components下新增文件

view下新增文件:

1.componets下新建layout.vue
放入以下代码:
<template>
<div>
<app-header></app-header>
<app-nav></app-nav>
<app-main></app-main>
</div>
</template>
<script>
import AppHeader from "./AppHeader/index.vue";
import AppNav from "./AppNav/index.vue";
import AppMain from "./AppMain/index.vue";
export default {
components: { AppHeader, AppNav, AppMain },
};
</script>
<style scoped>
/* 头部 */
.header {
position: absolute;
line-height: 45px;
top: 0px;
left: 0px;
right: 0px;
background-color: #1e486b;
}
.navbar {
position: absolute;
width: 230px;
top: 65px;
left: 0px;
bottom: 0px;
overflow-y: auto;
background-color: #4682b4;
}
.main {
position: absolute;
top: 65px;
bottom: 0px;
left: 230px;
right: 0px;
padding: 10px;
/* background-color: aquamarine; */
}
</style>
2.在componets下新建AppHeader、AppMain、AppNav文件夹
2.1在AppHeader下新建index.vue
放入以下代码,这是头部的代码。
图标资源需自己准备![]()
<template>
<div class="header">
<a href="#/">
<img src="../../assets/logo1.png" width="50px" />
<span class="styname">会员管理系统</span>
</a>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
admin<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-edit" command="edit"
>修改密码</el-dropdown-item
>
<el-dropdown-item icon="el-icon-position" command="exit"
>退出登录</el-dropdown-item
>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
methods: {
handleCommand(command) {
this.$message("click on item " + command);
},
},
};
</script>
<style scoped>
.styname {
color: white;
position: absolute;
font-size: 20px;
margin-left: 15px;
margin-top: 10px;
}
/* 下拉菜单 */
.el-dropdown {
float: right;
margin-right: 45px;
margin-top: 15px;
}
.el-dropdown-link {
color: white;
}
</style>
2.2在AppMainr下新建index.vue
存放主界面代码
<template>
<div class="main">
<app-link v-show="$route.path !== '/home'"></app-link>
<!-- 设置渲染出口是主区域,将内容渲染到这里 -->
<router-view></router-view>
</div>
</template>
<script>
import AppLink from "./Link.vue";
export default {
components: { AppLink },
};
</script>
2.3在AppMain下新建Link.vue
存放面包屑代码
<template>
<!-- 面包屑,更新路由 -->
<el-breadcrumb separator="/">
<el-breadcrumb-item class="line" :to="{ path: $route.path }">{{
$route.meta.title
}}</el-breadcrumb-item>
</el-breadcrumb>
</template>
<style scoped>
.el-breadcrumb {
height: 10px;
padding: 20px;
border-radius: 4px;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
}
.line {
border-left: 3px solid #31c17b;
padding-left: 10px;
}
</style>
2.4在AppNav下新建index.vue
存放左侧菜单栏代码
<template>
<div class="navbar">
<!-- 记得开启路由模式:router="true" ,开启后index的值代表的就是路由地址
default-active="1":默认点击的是哪个
background-color="#545c64":背景色
text-color="#fff":未点击时的颜色
active-text-color="#ffd04b":点击选中后变成的颜色
-->
<el-menu
:router="true"
default-active="/home"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="/home">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-menu-item index="/member/">
<i class="el-icon-s-custom"></i>
<span slot="title">会员管理</span>
</el-menu-item>
<el-menu-item index="/supplier/">
<i class="el-icon-shopping-cart-2"></i>
<span slot="title">供应商管理</span>
</el-menu-item>
<el-menu-item index="/goods/">
<i class="el-icon-shopping-bag-1"></i>
<span slot="title">商品管理</span>
</el-menu-item>
<el-menu-item index="/staff/">
<i class="el-icon-user"></i>
<span slot="title">员工管理</span>
</el-menu-item>
</el-menu>
</div>
</template>
<style scoped>
.el-menu-vertical-demo {
height: 100%;
}
.el-menu {
border-right: none;
}
</style>
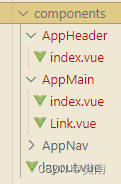
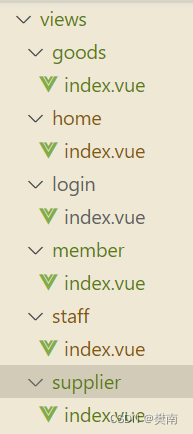
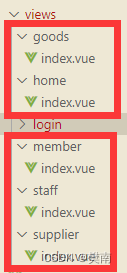
3.在views下新建文件夹
在views下新建如图红框里所示的文件夹和组件。
在每个index.vue里都放入简单的代码,后续我们再进行优化修改。
如:
<template>
<div>
会员管理
</div>
</template>4.修改路由
在router的index.js文件下添加路由
import Vue from "vue";
import VueRouter from "vue-router";
import Login from "../views/login/index.vue"; //引入组件
import Layout from "../../src/components/layout.vue";
import Home from "../views/home/index.vue";
import Member from "../views/member/index.vue";
import Supplier from "../views/supplier/index.vue";
import Staff from "../views/staff/index.vue";
import Goods from "../views/goods/index.vue";
Vue.use(VueRouter);
//注意:是export,不是exports
export default new VueRouter({
//注意:是没有r的,不是routers
routes: [
{
path: "/login",
name: "login", //路由名称
component: Login, //组件名称
},
{
path: "/",
component: Layout,
redirect: "/home",
children: [
{
path: "/home",
component: Home,
meta: { title: "首页" },
},
],
},
{
path: "/member",
component: Layout,
children: [
{
path: "/",
component: Member,
meta: { title: "会员管理" },
},
],
},
{
path: "/supplier",
component: Layout,
children: [
{
path: "/",
component: Supplier,
meta: { title: "供应商管理" },
},
],
},
{
path: "/goods",
component: Layout,
children: [
{
path: "/",
component: Goods,
meta: { title: "商品管理" },
},
],
},
{
path: "/staff",
component: Layout,
children: [
{
path: "/",
component: Staff,
meta: { title: "员工管理" },
},
],
},
],
});
三、运行
运行 npm run serve