-
一般用于【祖组件】与【后代组件】间通信
案例:
A,B,C,D四个组件的关系分别为:爷爷,爸爸,儿子,孙子
从A向C传递参数:C组件为类式组件
从A向D传递参数:D组件为函数组件import React, { Component } from 'react' import './index.css' /** * 【祖组件】与【后代组件】间通信 */ // 创建Context容器对象: const MyContext = React.createContext() const {Provider,Consumer} = MyContext export default class A extends Component { state = {name:'sun',age:18} render() { const {name,age} = this.state; return ( <div className='one'> <h5>A组件</h5> <div>我的名字是:{name}</div> {/* 渲染子组件时,外面包裹Provider,通过value属性给后代组件传递参数 */} <Provider value={{name,age}}> <B></B> </Provider> </div> ) } } class B extends Component { render() { return ( <div className='two'> <h5>B组件</h5> <C></C> </div> ) } } /** * 后代组件读取数据 * 方式一:仅使用于类组件 */ class C extends Component { // 第一步:声明接受context static contextType = MyContext; render() { return ( <div className='three'> <h5>C组件</h5> {/* 第二步:读取context中的value数据 */} <div>C组件从A组件拿到的名字是:{this.context.name}</div> <D></D> </div> ) } } /** * 后代组件读取数据 * 方式二:函数组件与类组件都可以 */ function D(){ return( <div className='four'> <h5>D组件</h5> <div>D组件从A组件拿到的名字是: <Consumer> {value => `${value.name},年龄是:${value.age}。`} </Consumer> </div> </div> ) }样式文件:
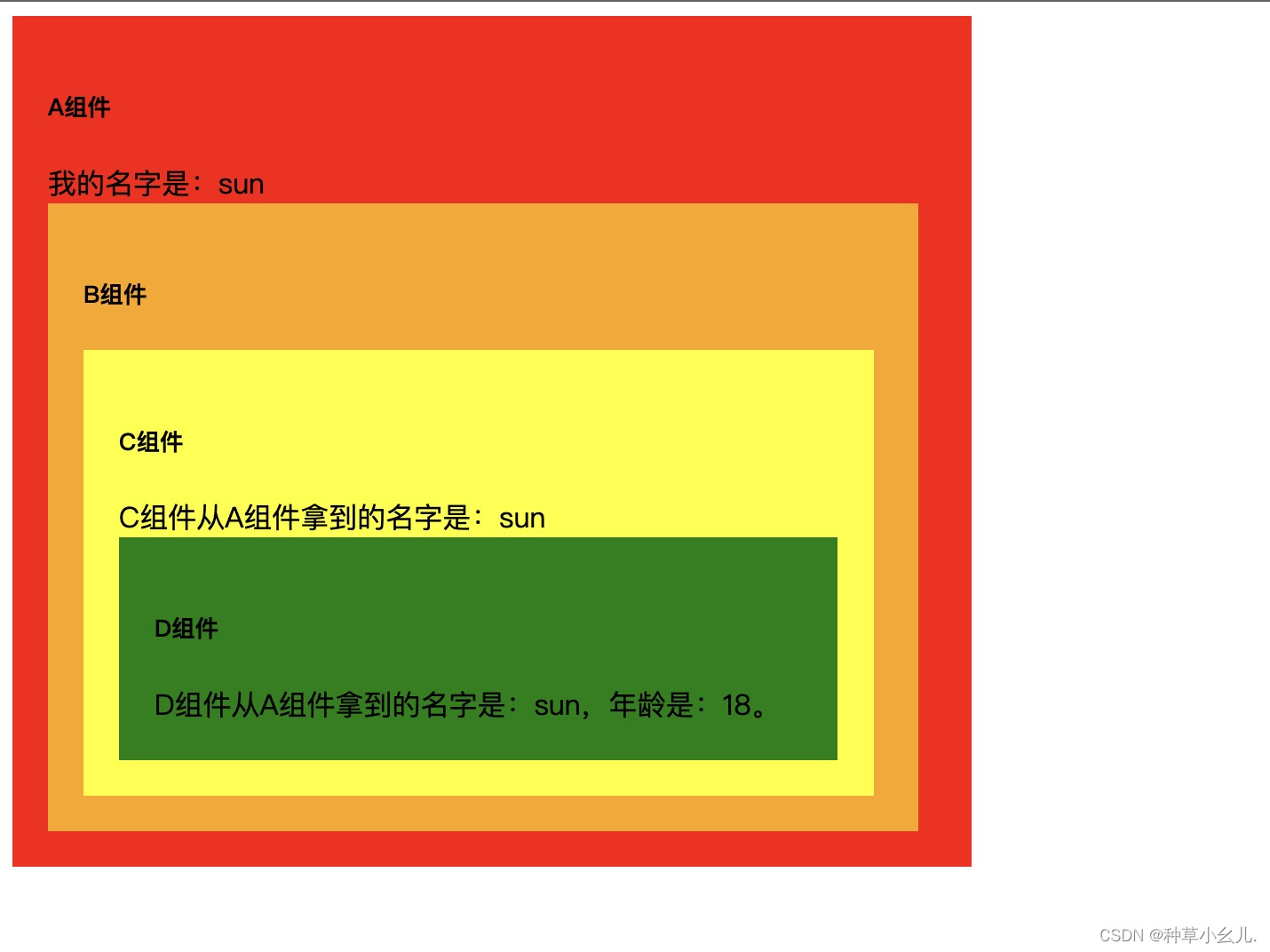
.one{ width: 500px; background-color: red; padding: 20px; } .two{ width: 90%; background-color: orange; padding: 20px; } .three{ width: 90%; background-color: yellow; padding: 20px; } .four{ width: 90%; background-color: green; padding: 20px; }运行效果:

react组件间通信之context
news2025/4/2 7:02:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1186772.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Rust结构体的定义和实例化
1.结构体特点
Rust的结构体跟元组类型比较类似,它们都包含多个相关的值。和元组一样,结构体的每一部分可以是不同类型。但不同于元组,结构体需要命名各部分数据以便能清楚的表明其值的意义。由于有了这些名字,结构体比元组更灵活:…
第二十九章 目标检测中的测试模型评价指标(车道线感知)
前言 近期参与到了手写AI的车道线检测的学习中去,以此系列笔记记录学习与思考的全过程。车道线检测系列会持续更新,力求完整精炼,引人启示。所需前期知识,可以结合手写AI进行系统的学习。 介绍
自动驾驶的一大前提是保证人的安全…
Linux C语言(8)
1、指针
1.1 概念 指针就是地址指针是一种数据类型,是一种保存地址的数据类型int是一种数据类型,是一种保存整数的数据类型 1 2 3 4float是一种数据类型,是一种保存浮点数的数据类型 3.14
1.2 什么是地址 内存分配的最小单位是字节…
19、Flink 的Table API 和 SQL 中的自定义函数及示例(3)
Flink 系列文章
1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接
13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…
5分钟Python安装实战(MAC版本)
最近在学习Chatgpt接口,官方提供三种方式调用Chatgpt接口,分别是curl、python、node.js:具体介绍我放在下方图片 因为熟悉Python,所以我选择了python这种方式,顺便记录下安装过程,整体并不复杂,…
java正则表达式(Pattern类和Matcher类)
文章目录 前言一、Java中使用正则表达式①捕获组②Pattern类与Matcher类Pattern类:Matcher类:Pattern类&Matcher类方法:Pattern类调用方法(静态方法):1、public static Pattern compile(String regex)2、public st…
【Java】在实体类中常用的注解校验
1、常用注解:
注解说明Null只能为nullNotNull(message “id不能为空”)必须不为null,可以为空字符串Min(value)必须为一个不小于指定值的数字Max(value)必须为一个不大于指定值的数字NotBlank(message “姓名不能为空”)验证注解的元素值不为空&#…
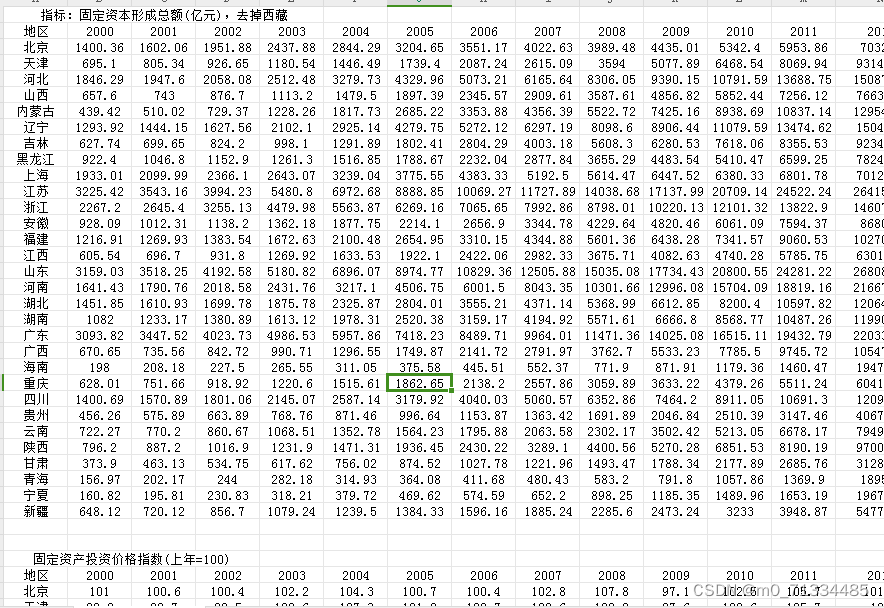
2000-2021年全国各省资本存量测算数据(含原始数据+测算过程+计算结果)
2000-2021年全国各省资本存量测算数据(含原始数据测算过程计算结果)
1、时间:2000-2021年(以2000年为基期)
2、范围:30个省市(不含西藏)
3、指标:固定资产形成总额、固…
python poetry的教程
Poetry Python世界中,Poetry是一个近年来备受瞩目的工具,它为开发者提供了一个灵活且强大的依赖管理解决方案。Poetry可以帮助开发者管理项目的依赖关系,同时提供了一系列的工具和功能,使开发者能够更轻松地创建和管理复杂的项目。…
申克SCHENCK动平衡机显示器维修CAB700系统控制面板
适用电枢转子的卧式平衡机,高测量率,自动测量循环,自动定标完整的切槽计数可选项,CAB700动平衡测量系统两种皮带驱动方式(上置式或下置式)适用于站立或坐姿操作的人性化工作台设计。 动平衡机申克控制器面板维修型号:V…
关于VUE启动内存溢出
安装node v10.14.2 后
启动公司的VUE项目
使用命令npm run dev 命令
报错:
<--- Last few GCs --->[20940:00000244699848E0] 215872 ms: Scavenge 1690.2 (1836.4) -> 1679.6 (1836.4) MB, 5.4 / 0.7 ms (average mu 0.266, current mu 0.253) a…
【编程语言发展史】SQL的发展历史
目录
目录
SQL概述
SQL发展历史
SQL特点
SQL基本语句 SQL是结构化查询语言(Structure Query Language)的缩写,它是使用关系模型的数据库应用语言,由IBM在70年代开发出来,作为IBM关系数据库原型System R的原型关系语言,实现了…
【广州华锐互动】VR虚拟仿真技术为航测实践教学提供了哪些帮助?
在过去的几十年里,航空测量技术发展迅速,为我们提供了前所未有的地理信息获取手段。然而,这个领域的发展并未停止,最新的技术进步——虚拟现实(VR)——正在为航测实践教学开启新的篇章。 VR虚拟现实技术能够创建和体验三维虚拟环境…
Next.js 项目——从入门到入门(Eslint+Prettier)
Next.js官方文档地址
什么是 Next.js
这是一个用于生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能,无需任何配置。
功能ÿ…
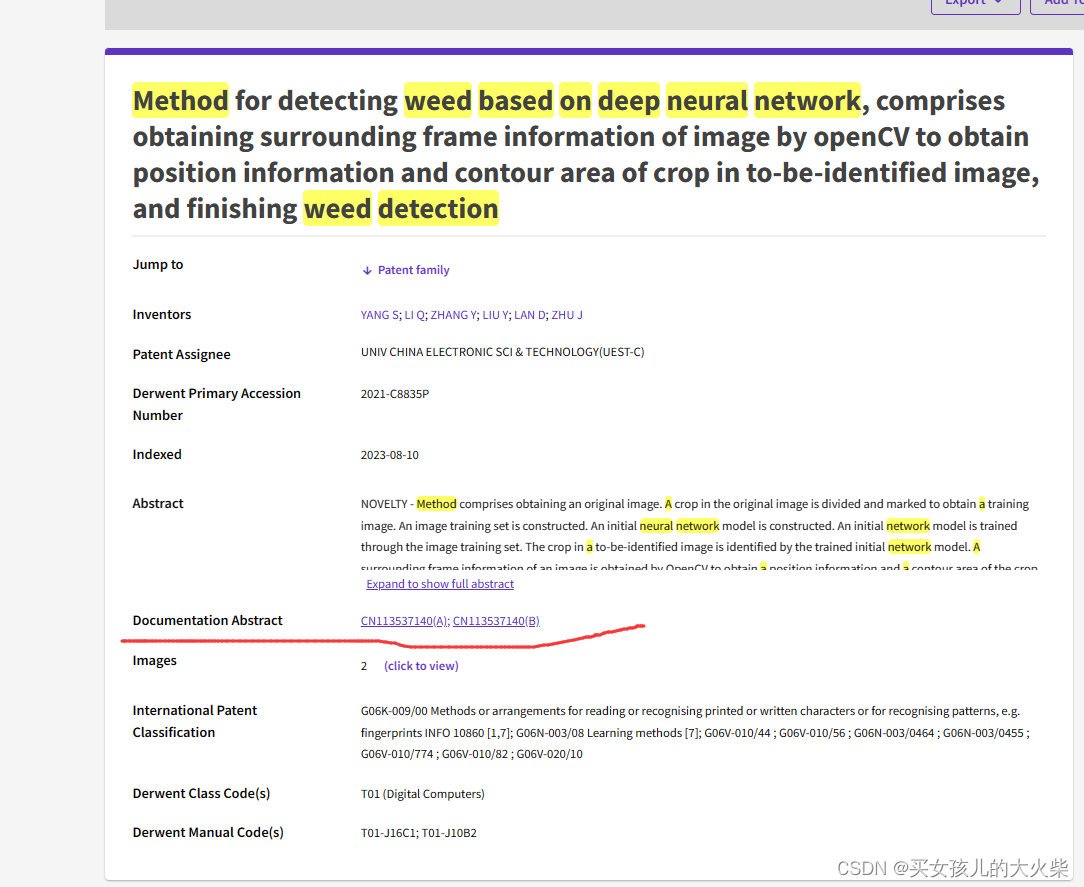
如何下载PDF版本的专利
问题描述:有时下载的专利是CAJ格式,需要用CAJViewer软件才能观看,那么如何下载pdf版本的呢?
问题解决:
方法一:
使用CAJViewer软件进行转换。(注意:这种方法转换的PDF其实就是一个…
重磅发布 OpenAI 推出用户自定义版 ChatGPT
文章目录 重磅发布 OpenAI 推出用户自定义版 ChatGPT个人简介 重磅发布 OpenAI 推出用户自定义版 ChatGPT OpenAI 首届开发者大会 (OpenAI DevDay) 于北京时间 11 月 7 日凌晨 02:00 开始,大会上宣布了一系列平台更新。其中一个重要更新是用户可以创建他们自己的自定…
Python 批量修改文件中的时间属性
目录 前言:
探索:
读取文件的属性时间
更改文件属性时间
使用 win32file 修改时间属性
all code: 前言:
有时候需要修改文件的“修改时间” 、 “访问时间”,“创建时间” 使用 Python 写出来简单好用。
探索: …
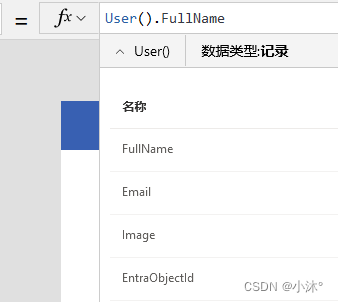
Power Apps-获取用户信息
插入一个文本组件,点击该组件,点击右侧边栏中的文本,在上方函数中写入如下内容就可以获取到用户信息了 "Hello!"&User().FullName//字符串拼接
中文编程软件视频推荐,自学编程电脑推荐,中文编程开发语言工具下载
中文编程软件视频推荐,自学编程电脑推荐,中文编程开发语言工具下载
给大家分享一款中文编程工具,零基础轻松学编程,不需英语基础,编程工具可下载。
这款工具不但可以连接部分硬件,而且可以开发大型的软件…