1.例题描述
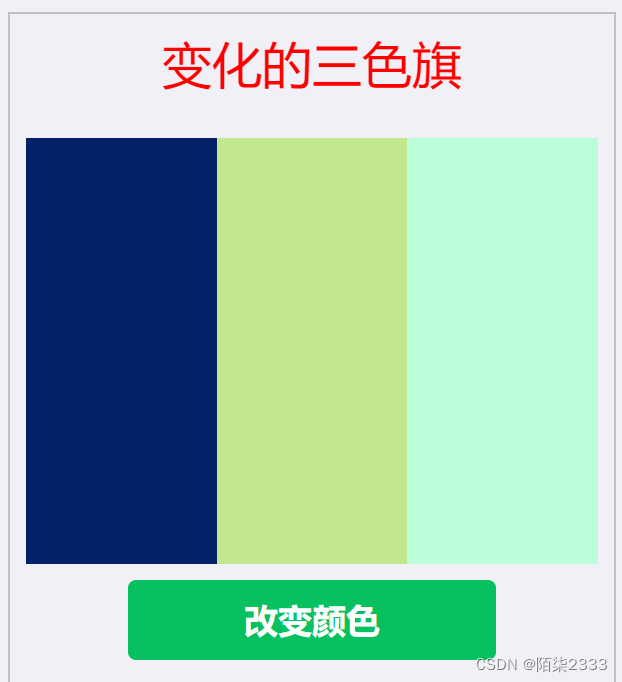
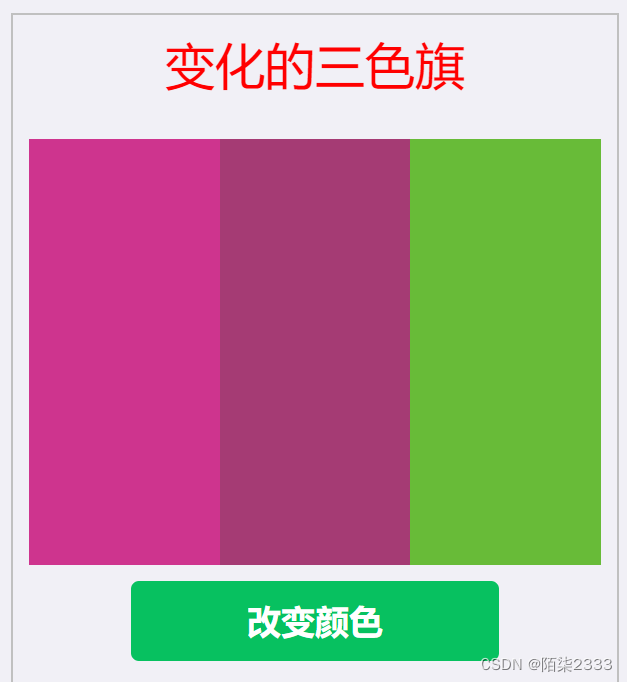
设计一个小程序,开始时界面上显示一个三色旗和一个按钮,当点击按钮时,三色旗的颜色会发生随机变化,即使不点击按钮,三色旗的颜色也会每隔一定时间自动发生变化。
2.index.wxml
<view class="box">
<view class="title">变化的三色旗</view>
<view class="flex-wrp">
<view class="item" style="background-color: {{color1}};"></view>
<view class="item" style="background-color: {{color2}};"></view>
<view class="item" style="background-color: {{color3}};"></view>
</view>
<button type="primary" class="btn" bindtap="changeColor">改变颜色</button>
</view>3.index.wxss
.flex-wrp{
margin-top: 50rpx;
display: flex;
flex-direction: row;/*水平方向*/
}
.item{
width: 300rpx;
height: 500rpx;
}
.btn{
margin-top: 20rpx;
margin-bottom: 20rpx;
}4.index.js
Page({
createColor:function(){//创建三种随机颜色
var color=[];//定义数组
var letters='0123456789ABCDEF';//定义16进制颜色字符集
for(var i=0;i<3;i++){//利用循环创建三种随机颜色
var c='#';
for(var j=0;j<6;j++){//创建一种由6个16进制字符构成的随机颜色
c+=letters[Math.floor(Math.random()*16)]
}
color.push(c);//将创建的颜色加入颜色数组
}
console.log(color);//在console面板中显示颜色值
this.setData({//将创建的颜色渲染到视图层
color1:color[0],
color2:color[1],
color3:color[2]
})
},
onLoad:function(e){
this.createColor();//利用this调用本类定义的函数
setInterval(()=>{//每隔5s调用一次this.createColor()函数
this.createColor();
},5000);
},
changeColor:function(e){//点击按钮的事件函数
this.createColor();
}
})