快应用组件
- web组件
- web页面与快应用页面通信
- 网页接收/发送消息
- 网页接收消息
- 快应用页面接收/发送消息
- 给网页发送消息
- 通信前提- trustedurl
web组件
作用:用于显示在线的 html 页面(可以嵌入三方页面或者某些不太重要的页面)
缺点:打开会比原生慢一点,可能存在白屏现象。
示例:
<web src='http://baidu.com'></web>
渲染结果如下:

web页面与快应用页面通信
快应用是允许快应用页面与web页面通信的。
网页接收/发送消息
当网页被嵌入快应用时,默认会向该页面的windows中添加两个方法

注意: 该方法只有在快应用嵌套的web页面中可以使用,否则这两个方法将不存在(在web页面做好兼容)!
网页接收消息
mounted () {
if (window.system && window.system.onmessage) {
window.system.onmessage = function (data) {
console.log('message received: ' + data) // data为快应用发送的消息
}
}
}
快应用页面接收/发送消息
-
页面加载完成时触发

-
向网页发送消息的方法

-
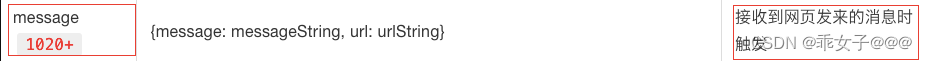
接收到网页发来的消息时触发

给网页发送消息
-
语法
this.$element('web').postMessage({ message: messageString, success: function(){}, fail: function(){} }) -
注意点1:message必须为
String类型,若是传递其他数据类型如对象,在真机环境会报错this.$element('web').postMessage({ message: {str: '11111'} // 发送消息为一个对象 })上述代码报如下错误
java.lang.ClassCastException: org.json.JSONObject cannot be cast to java.lang.String at org.hapjs.widgets.Web.f(SourceFile:535) at org.hapjs.widgets.Web.invokeMethod(SourceFile:681) at org.hapjs.render.b.a.a(SourceFile:30) at org.hapjs.render.RootView.applyAction(SourceFile:1134) at org.hapjs.render.RootView.applyActions(SourceFile:1120) at org.hapjs.render.RootView.a(SourceFile:1105) at org.hapjs.render.RootView.e(SourceFile:1088) at org.hapjs.render.RootView$a.handleMessage(SourceFile:365) at android.os.Handler.dispatchMessage(Handler.java:117) at android.os.Looper.loopOnce(Looper.java:205) at android.os.Looper.loop(Looper.java:293) at android.app.ActivityThread.main(ActivityThread.java:9596) at java.lang.reflect.Method.invoke(Native Method) at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:586) at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1204)this.$element('web').postMessage({ message: '111111' //发送的消息为111111 })上述代码成功发送
若是想发送对象类型可以使用
JSON.stringify进行转换但是在接收时要注意使用try catch包裹,因为快应用默认发送的数据是对象类型且并没有stringifymounted () { const _this = this if (window.system && window.system.onmessage) { window.system.onmessage = function (data) { let d try { d = JSON.parse(data) } catch (err) { } if (d && d.page === 'quick_app') { _this.getInfo(d) } } } -
注意点2:注意发送数据的时机,发送数据一定要等待
网页渲染完毕之后,否则在网页端将接收不到数据示例:
我想在页面渲染完成之后发送信息给web页面,因此我选择在快应用的onReady生命周期发送数据
onReady(){ this.$element('web').postMessage({ message: '111111' }) }但是我发现在网页在如下代码拿不到指定的信息
mounted () { const _this = this if (window.system && window.system.onmessage) { window.system.onmessage = function (data) { console.log('data', data) } } }原因是因为在发送数据的时候web网页还没有渲染完成!
我们可以在web组件的
pagefinish事件时传送数据,此事件在web页面渲染完成时触发!@pagefinish="pagefinish"pagefinish(){ this.$element('web').postMessage({ message: '111111' }) }
通信前提- trustedurl
web页面可以与快应用通信的前提是:只有在互相信任的页面路径才会允许通信。
web组件的trustedurl属性就是表示可信任的网址的集合。只有 trustedurl 中链接或者 src 链接的网页可以和框架进行双向通信(支持正则表达式)。
有人可能会疑惑:我没有添加trustedurl属性,但是现在通信没有问题? 原因是因为在默认情况下会添加web组件的src属性到trustedurl中。
因此若是URL永远不变,则可以省略,若是路径携带参数或url不是固定值,则必须添加trustedurl!
















![[ACTF2020 新生赛]BackupFile 1](https://img-blog.csdnimg.cn/img_convert/e03da60a417af47898ff8d43ef354140.png)