1 ionic的button图标
<ion-header [translucent]="true">
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button default-href="/tabs/tab1" text="back" icon="caret-back"></ion-back-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content>
<!-- color 属性定义按钮的颜色-->
<ion-button color="primary"> primary</ion-button>
<ion-button color="secondary"> secondary</ion-button>
<ion-button color="tertiary"> tertiary</ion-button>
<ion-button color="success"> success</ion-button>
<ion-button color="warning"> warning</ion-button>
<ion-button color="danger"> danger</ion-button>
<ion-button color="dark"> dark</ion-button>
<ion-button color="medium"> medium</ion-button>
<ion-button color="light"> light</ion-button>
<!-- expand 设置按钮的宽度-->
<!-- 此属性用于指定按钮的宽度。默认情况下,按钮是内联块,但设置此属性会将按钮更改为全宽块元素。-->
<ion-button color="primary" expand="block"> button</ion-button>
<ion-button color="primary" expand="full"> button</ion-button>
<!--fill 设置背景填充-->
<!--该属性确定按钮的背景和边框颜色。默认情况下,按钮具有实心背景,除非按钮位于工具栏内部,在这种情况下,它具有透明背景。-->
<!--具有透明背景和可见边框的按钮-->
<ion-button expand="block" fill="outline">full+outline</ion-button>
<!-- 具有类似于平面按钮的透明背景-->
<ion-button expand="block" fill="clear">full+outline</ion-button>
<!--带有填充背景的按钮。对工具栏中的按钮很有用-->
<ion-button expand="block" fill="solid">full+outline</ion-button>
<ion-button fill="clear" color="success">
<ion-icon slot="icon-only" name="add"></ion-icon>
</ion-button>
<ion-button fill="outline">
<ion-icon name="caret-back-circle-outline" slot="start"></ion-icon>
返回
</ion-button>
<ion-button size="small">small</ion-button>
<ion-button size="default">default</ion-button>
<ion-button size="large">large</ion-button>
<ion-button shape="round">Round Button</ion-button>
<!-- 按钮结合图标-->
<ion-button>
<ion-icon slot="start" name="star"></ion-icon>
Left Icon
</ion-button>
<ion-button>
Right Icon
<ion-icon slot="end" name="star"></ion-icon>
</ion-button>
<ion-button>
<ion-icon slot="icon-only" name="star"></ion-icon>
</ion-button>
</ion-content>
2 ionic的icon图标
<!-- ionic 中的图标-->
<!-- name 指定图标的名称-->
<ion-icon name="accessibility-outline"></ion-icon>
<!--slot 指定图标的位置:-->
<ion-button>
<ion-icon slot="start" name="star"></ion-icon>
Left Icon
</ion-button>
<ion-button>
<ion-icon slot="end" name="star"></ion-icon>
Right Icon
</ion-button>
<ion-button fill="clear" size="small">
<ion-icon slot="icon-only" name="add"></ion-icon>
</ion-button>
3 ion-header 头部
ion-header 是页面的根组件,它将自己与页面顶部对齐。建议将它用作一个或多个工具栏的包装器,但它可以用于包装任何元素。当在标题中使用工具栏时,将调整内容,使其大小正确,并且标题将考虑到任何设备安全区域。

<ion-header>
<ion-toolbar>
<ion-title>Header</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<h1>Content</h1>
</ion-content>
3.1 半透明Header
通过设置半透明属性,标头可以与本机iOS应用程序中的透明度相匹配。为了查看标题后面滚动的内容,需要在内容上设置全屏属性**。只有当模式为“ios”并且设备支持背景滤镜时,此效果才会适用**。
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Header</ion-title>
</ion-toolbar>
</ion-header>

3.2 Condensed Header
Ionic提供了本机iOS应用程序中的功能,可以显示大工具栏标题,然后在滚动时将其折叠为小标题。这可以通过添加两个标头来完成,一个在内容上方,一个位于内容内部,然后将collapse属性设置为“concentre”在内容内部的标头上。此效果仅在模式为“ios”时适用。


<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Header</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Header</ion-title>
</ion-toolbar>
</ion-header>
</ion-content>
3.3 Fade Header
许多本机iOS应用程序在工具栏上都有渐变效果。这可以通过将标头上的collapse属性设置为fade来实现。首次加载页面时,页眉上的背景和边框将被隐藏。随着内容的滚动,标题将淡出。这种效果只适用于模式为“ios”的情况。此功能也可以与浓缩标题组合使用。值设置为“淡入淡出”的collapse属性应位于内容外部的标头上。


<ion-header collapse="fade">
<ion-toolbar>
<ion-title>Header</ion-title>
</ion-toolbar>
</ion-header>
</ion-content>
3.4 Usage with Virtual Scroll
淡入淡出标头需要滚动容器才能正常工作。当使用虚拟滚动解决方案时,需要提供自定义滚动目标。需要禁用滚动内容,并且需要将.ion-content-scroll-host 添加到负责滚动的元素中。
<ion-header collapse="fade">
<ion-toolbar>
<ion-title>Header</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [scrollY]="false">
<div class="ion-content-scroll-host ion-padding">
</div>
</ion-content>
.ion-content-scroll-host {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
overflow-y: auto;
}
3.5 Borders
在“md”模式下,标头的底部将有一个 box-shadow。在“ios”模式下,它将在底部接收一个边框。这些可以通过将 .ion-no-border 添加到标头中来删除。
<ion-header class="ion-no-border">
<ion-toolbar>
<ion-title>Header</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<h1>Content</h1>
</ion-content>
4 ion-content 内容
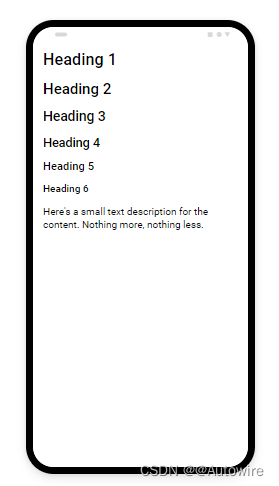
内容组件提供了一个易于使用的内容区域,其中包含一些控制可滚动区域的有用方法。一个视图中应该只有一个内容。
内容以及许多其他Ionic组件可以使用CSS实用程序中提供的全局样式进行自定义,以修改其填充、边距等,也可以使用CSS和可用的CSS自定义属性单独设置样式。

<ion-header class="ion-no-border">
<ion-toolbar>
<ion-title>Header</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
4.1 Header & Footer
内容可以是页面中唯一的顶级组件,也可以与页眉、页脚或两者一起使用。当与页眉或页脚一起使用时,它将调整大小以填充剩余的高度。

<ion-header>
<ion-toolbar>
<ion-title> Header</ion-title>
</ion-toolbar>
</ion-header>
<ion-content class="ion-padding">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-footer>
<ion-toolbar>
<ion-title> Footer</ion-title>
</ion-toolbar>
</ion-footer>
4.2 Fullscreen Content
默认情况下,内容填充页眉和页脚之间的空间,但不会位于页眉和页脚之后。在某些情况下,可能需要在页眉和页脚后面滚动内容,例如在其中任何一个上设置了半透明属性,或者在工具栏上设置了不透明度。这可以通过将内容的全屏属性设置为true来实现。

<ion-header>
<ion-toolbar>
<ion-title> Header </ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true" class="ion-padding">
<h1>Scroll the content and notice that the text goes behind the header and footer.</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum in
risus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,
sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.
Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blandit
ullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, nec
placerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctus
placerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat et
neque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras ut
nulla sit amet erat malesuada euismod vel a nulla.
</p>
<p>
Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aenean
venenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,
sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sed
lorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elit
faucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristique
maximus.
</p>
<p>
Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justo
tristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum et
elit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibus
justo. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,
ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.
Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitae
turpis.
</p>
<p>
Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodales
fermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quam
facilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus congue
sapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitae
lectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauris
condimentum fermentum rutrum.
</p>
<p>
Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattis
eget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,
venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,
ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.
Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,
semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculis
sed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.
</p>
</ion-content>
<ion-footer>
<ion-toolbar>
<ion-title> Footer </ion-title>
</ion-toolbar>
</ion-footer>
ion-toolbar {
--opacity: 0.5;
}
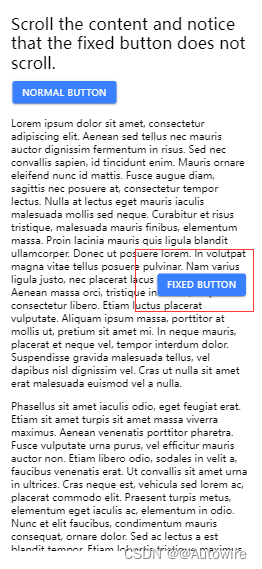
4.3 Fixed Content
要将元素放置在可滚动区域之外,请将它们分配到固定槽中。这样做绝对会将元素定位到内容的左上角。为了更改元素的位置,可以使用顶部、右侧、底部和左侧的CSS属性对其进行样式设置。

<ion-content class="ion-padding">
<h1>Scroll the content and notice that the fixed button does not scroll.</h1>
<ion-button>Normal Button</ion-button>
<ion-button slot="fixed">Fixed Button</ion-button>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum in
risus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,
sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.
Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blandit
ullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, nec
placerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctus
placerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat et
neque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras ut
nulla sit amet erat malesuada euismod vel a nulla.
</p>
<p>
Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aenean
venenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,
sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sed
lorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elit
faucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristique
maximus.
</p>
<p>
Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justo
tristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum et
elit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibus
justo. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,
ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.
Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitae
turpis.
</p>
<p>
Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodales
fermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quam
facilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus congue
sapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitae
lectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauris
condimentum fermentum rutrum.
</p>
<p>
Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattis
eget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,
venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,
ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.
Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,
semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculis
sed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.
</p>
</ion-content>
ion-button[slot='fixed'] {
top: 50%;
right: 20px;
}
4.4 Scroll Methods
Content提供了一些方法,可以调用这些方法将内容滚动到底部、顶部或特定点。它们可以经过一段时间,以便平稳过渡,而不是立即改变位置。
<ion-content class="ion-padding">
<h1>Click on the buttons to scroll the content.</h1>
<ion-button expand="block" (click)="scrollToBottom()">Scroll to Bottom</ion-button>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum in
risus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,
sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.
Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blandit
ullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, nec
placerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctus
placerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat et
neque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras ut
nulla sit amet erat malesuada euismod vel a nulla.
</p>
<p>
Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aenean
venenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,
sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sed
lorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elit
faucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristique
maximus.
</p>
<p>
Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justo
tristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum et
elit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibus
justo. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,
ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.
Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitae
turpis.
</p>
<p>
Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodales
fermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quam
facilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus congue
sapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitae
lectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauris
condimentum fermentum rutrum.
</p>
<p>
Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattis
eget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,
venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,
ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.
Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,
semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculis
sed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.
</p>
<ion-button expand="block" (click)="scrollToTop()">Scroll to Top</ion-button>
</ion-content>
import { Component, ViewChild } from '@angular/core';
import { IonContent } from '@ionic/angular';
@Component({
selector: 'app-button',
templateUrl: './button.page.html',
styleUrls: ['./button.page.scss'],
})
export class ButtonPage{
@ViewChild(IonContent) content: IonContent;
// constructor(public content: IonContent) {
// }
scrollToBottom() {
// Passing a duration to the method makes it so the scroll slowly
// goes to the bottom instead of instantly
this.content.scrollToBottom(500);
}
scrollToTop() {
// Passing a duration to the method makes it so the scroll slowly
// goes to the top instead of instantly
this.content.scrollToTop(500);
}
}
4.5 Scroll Events
由于性能原因,默认情况下对内容禁用滚动事件。但是,可以通过将scrollEvents设置为true来启用它们。在收听任何滚动事件之前,这是必要的。
<!-- Scroll events are disabled by default for content for performance reasons, enable them to listen to them -->
<!-- Casting $event to $any is a temporary fix for this bug https://github.com/ionic-team/ionic-framework/issues/24245 -->
<ion-content
[scrollEvents]="true"
(ionScrollStart)="handleScrollStart()"
(ionScroll)="handleScroll($any($event))"
(ionScrollEnd)="handleScrollEnd()"
class="ion-padding"
>
<h1>Scroll to fire the scroll events and view them in the console.</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum in
risus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,
sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.
Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blandit
ullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, nec
placerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctus
placerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat et
neque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras ut
nulla sit amet erat malesuada euismod vel a nulla.
</p>
<p>
Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aenean
venenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,
sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sed
lorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elit
faucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristique
maximus.
</p>
<p>
Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justo
tristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum et
elit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibus
justo. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,
ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.
Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitae
turpis.
</p>
<p>
Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodales
fermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quam
facilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus congue
sapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitae
lectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauris
condimentum fermentum rutrum.
</p>
<p>
Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattis
eget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,
venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,
ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.
Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,
semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculis
sed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.
</p>
</ion-content>
import { Component, ViewChild } from '@angular/core';
import { IonContent, ScrollDetail } from '@ionic/angular';
@Component({
selector: 'app-button',
templateUrl: './button.page.html',
styleUrls: ['./button.page.scss'],
})
export class ButtonPage{
@ViewChild(IonContent) content: IonContent;
// constructor(public content: IonContent) {
// }
handleScrollStart() {
console.log('scroll start');
}
handleScroll(ev: CustomEvent<ScrollDetail>) {
console.log('scroll', ev.detail);
}
handleScrollEnd() {
console.log('scroll end');
}
}
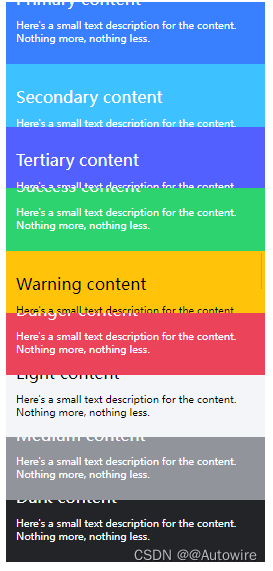
4.5 Theming

<ion-content color="primary" class="ion-padding">
<h1>Primary content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="secondary" class="ion-padding">
<h1>Secondary content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="tertiary" class="ion-padding">
<h1>Tertiary content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="success" class="ion-padding">
<h1>Success content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="warning" class="ion-padding">
<h1>Warning content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="danger" class="ion-padding">
<h1>Danger content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="light" class="ion-padding">
<h1>Light content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="medium" class="ion-padding">
<h1>Medium content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="dark" class="ion-padding">
<h1>Dark content</h1>
<p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
5 ion-footer 底部
页脚是页面的根组件,它将自己与页面底部对齐。建议将它用作一个或多个工具栏的包装器,但它可以用于包装任何元素。当在页脚内部使用工具栏时,将调整内容以使其大小正确,并且页脚将考虑到任何设备安全区域。

<ion-content class="ion-padding">
<h1>Content</h1>
</ion-content>
<ion-footer>
<ion-toolbar>
<ion-title>Footer</ion-title>
</ion-toolbar>
</ion-footer>
5.1 Translucent Footer

<ion-footer [translucent]="true">
<ion-toolbar>
<ion-title>Footer</ion-title>
</ion-toolbar>
</ion-footer>
5.2 Fade Footer
许多本机iOS应用程序在工具栏上都有渐变效果。这可以通过将页脚上的折叠属性设置为“淡入淡出”来实现。当内容滚动到末尾时,页脚上的背景和边框将逐渐消失。此效果仅在模式为“ios”时适用。


<ion-content class="ion-padding">
<h1>Animal Facts</h1>
<h2>Rhinoceros</h2>
<img
alt="rhino standing near grass"
src="https://images.unsplash.com/flagged/photo-1556983257-71fddc36bc75?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1742&q=80"
/>
<p>
The rhinoceros gets its name from one of its most notable features: its horns. The word rhinoceros come from the
Greek words rhino meaning “nose” and ceros meaning “horn.” The number of horns that a rhino has varies on the
species. The two African species (the black rhino and the white rhino) and the Sumatran rhino have two horns, while
the Javan rhino and one-horned rhino have one horn.
</p>
<h2>Sea Turtle</h2>
<img
alt="brown sea turtle in water"
src="https://images.unsplash.com/photo-1573551089778-46a7abc39d9f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1974&q=80"
/>
<p>
Sea turtles are characterized by a large, streamlined shell and non-retractile head and limbs. Unlike other turtles,
sea turtles cannot pull their limbs and head inside their shells. Their limbs are flippers that are adapted for
swimming, so they are vulnerable while on land.
</p>
<h2>Giraffe</h2>
<img
alt="giraffe sticking its tongue out"
src="https://images.unsplash.com/photo-1577114995803-d8ce0e2b4aa9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1746&q=80"
/>
<p>
Giraffes are known for their long, tall appearance. They have a small hump on their back like a camel and have a
spotted pattern similar to that of a leopard. Because of the combination of these features, some people called the
giraffe a “camel-leopard.” That’s where the giraffe’s species name “camelopardalis” comes from.
</p>
<h2>Elephant</h2>
<img
alt="two grey elephants on grass plains during sunset"
src="https://images.unsplash.com/photo-1564760055775-d63b17a55c44?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1754&q=80"
/>
<p>
Elephants are the largest existing land animal, with massive bodies, large ears, and long trunks. Elephants’ long
trunks are multifunctional. They are used to pick up objects, trumpet warnings, greet other elephants, or suck up
water for drinking or bathing.
</p>
<h2>Dolphin</h2>
<img
alt="black and white dolphin in water"
src="https://images.unsplash.com/photo-1607153333879-c174d265f1d2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1742&q=80"
/>
<p>
Dolphins range in color depending on the species, from white, pearl, and pink to darker shades of brown, gray, blue,
and black. They have smooth skin, flippers, and a dorsal fin. They have a long, slender snout with about 100 teeth
and a streamlined body. They have a single blowhole on top of their head, which has a flap that opens to reveal a
pair of nostrils. The dolphin uses these nostrils for breathing when it surfaces.
</p>
</ion-content>
<ion-footer collapse="fade">
<ion-toolbar>
<ion-title>Footer</ion-title>
</ion-toolbar>
</ion-footer>
5.3 Usage with Virtual Scroll
参考header
5.4 Borders
<ion-content class="ion-padding">
<h1>Content</h1>
</ion-content>
<ion-footer class="ion-no-border">
<ion-toolbar>
<ion-title>Footer</ion-title>
</ion-toolbar>
</ion-footer>
6 ion-toolbar
工具栏通常位于内容上方或下方,并为当前屏幕提供内容和操作。当放置在内容中时,工具栏将随内容一起滚动。
工具栏可以包含几个不同的组件,包括标题、按钮、图标、后退按钮、菜单按钮、搜索栏、分段、进度栏等。

<ion-header>
<ion-toolbar>
<ion-title>Header Toolbar</ion-title>
</ion-toolbar>
</ion-header>
<ion-footer>
<ion-toolbar>
<ion-title>Footer Toolbar</ion-title>
</ion-toolbar>
</ion-footer>
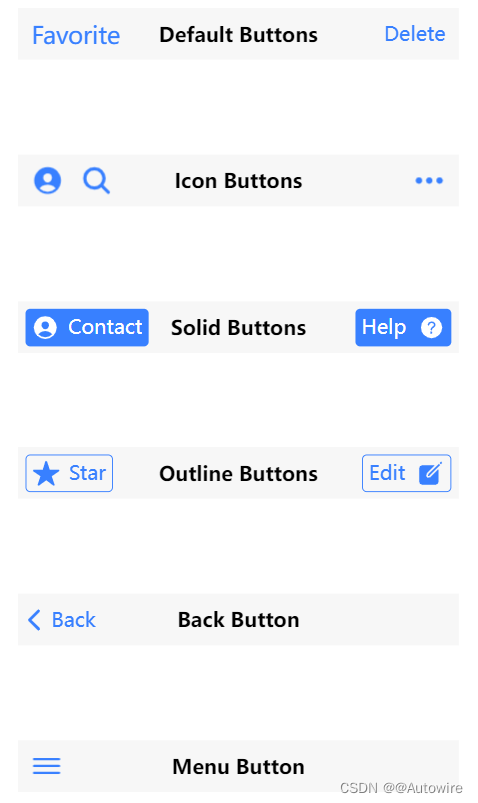
6.1 Buttons in Toolbars

<ion-toolbar>
<ion-buttons slot="start">
<ion-button> Start </ion-button>
</ion-buttons>
<ion-title>Start / End Buttons</ion-title>
<ion-buttons slot="end">
<ion-button> End </ion-button>
</ion-buttons>
</ion-toolbar>

<ion-header>
<ion-toolbar>
<ion-title>Primary / Secondary Buttons</ion-title>
<ion-buttons slot="secondary">
<ion-button> Secondary </ion-button>
</ion-buttons>
<ion-buttons slot="primary">
<ion-button> Primary </ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>

<ion-header>
<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button>
<ion-icon slot="icon-only" name="person-circle"></ion-icon>
</ion-button>
<ion-button>
<ion-icon slot="icon-only" name="search"></ion-icon>
</ion-button>
</ion-buttons>
<ion-buttons slot="primary">
<ion-button>
<ion-icon slot="icon-only" ios="ellipsis-horizontal" md="ellipsis-vertical"></ion-icon>
</ion-button>
</ion-buttons>
<ion-title>Icon Buttons</ion-title>
</ion-toolbar>
</ion-header>

<ion-header>
<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button fill="solid">
<ion-icon slot="start" name="person-circle"></ion-icon>
Contact
</ion-button>
</ion-buttons>
<ion-buttons slot="primary">
<ion-button fill="solid">
Help
<ion-icon slot="end" name="help-circle"></ion-icon>
</ion-button>
</ion-buttons>
<ion-title>Solid Buttons</ion-title>
</ion-toolbar>
</ion-header>

<ion-header>
<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button fill="outline">
<ion-icon slot="start" name="star"></ion-icon>
Star
</ion-button>
</ion-buttons>
<ion-buttons slot="primary">
<ion-button fill="outline">
Edit
<ion-icon slot="end" name="create"></ion-icon>
</ion-button>
</ion-buttons>
<ion-title>Outline Buttons</ion-title>
</ion-toolbar>
</ion-header>

<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button default-href="#"></ion-back-button>
</ion-buttons>
<ion-title>Back Button</ion-title>
</ion-toolbar>
</ion-header>

<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-menu-button auto-hide="false"></ion-menu-button>
</ion-buttons>
<ion-title>Menu Button</ion-title>
</ion-toolbar>
</ion-header>
6.2 Searchbars in Toolbars
搜索栏可以放置在工具栏内,用于搜索内容。它应该是工具栏的唯一子组件,并且将占据整个宽度和高度。

<ion-header>
<ion-toolbar>
<ion-title>Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar>
<ion-searchbar></ion-searchbar>
</ion-toolbar>
</ion-header>
6.3 Segments in Toolbars
分段通常在工具栏中用于在同一页面上的两个不同内容视图之间切换。它们可以与其他组件(如按钮)一起放置在工具栏中,但不应与标题一起放置。

<ion-header>
<ion-toolbar>
<ion-segment value="all">
<ion-segment-button value="all">
<ion-label>All</ion-label>
</ion-segment-button>
<ion-segment-button value="favorites">
<ion-label>Favorites</ion-label>
</ion-segment-button>
</ion-segment>
</ion-toolbar>
</ion-header>
6.4Progress Bars in Toolbars
进度条用作加载指示器,用于显示应用程序中正在进行的进程。进度条可以与工具栏内的任何其他组件一起放置,因为它们将与工具栏底部对齐。

<ion-header>
<ion-toolbar>
<ion-title>Toolbar</ion-title>
<ion-progress-bar type="indeterminate"></ion-progress-bar>
</ion-toolbar>
</ion-header>
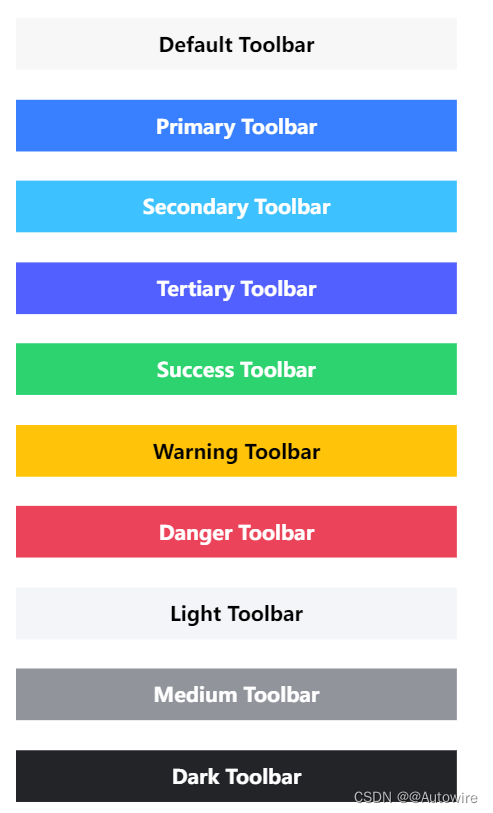
6.5 Theming

<ion-toolbar>
<ion-title>Default Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="primary">
<ion-title>Primary Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="secondary">
<ion-title>Secondary Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="tertiary">
<ion-title>Tertiary Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="success">
<ion-title>Success Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="warning">
<ion-title>Warning Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="danger">
<ion-title>Danger Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="light">
<ion-title>Light Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="medium">
<ion-title>Medium Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="dark">
<ion-title>Dark Toolbar</ion-title>
</ion-toolbar>
7 ion-title
标题是一个文本组件,用于设置工具栏的标题。它可以用来描述用户当前所在的屏幕或部分,或者正在使用的应用程序。

<ion-header>
<ion-toolbar>
<ion-title>Title</ion-title>
</ion-toolbar>
</ion-header>
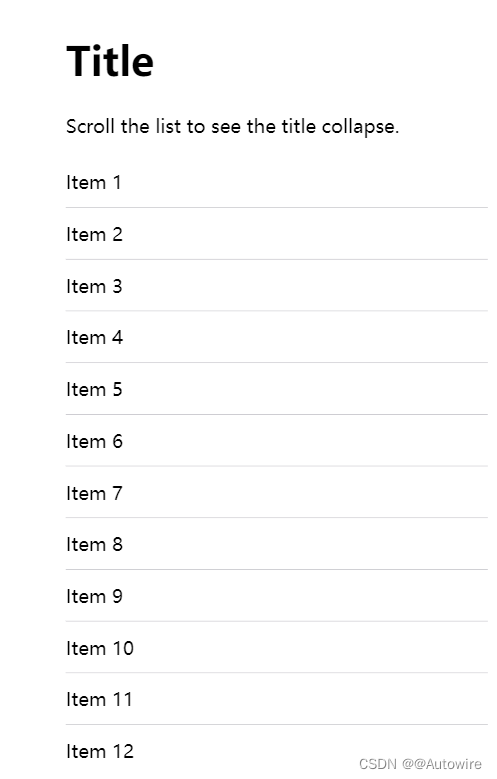
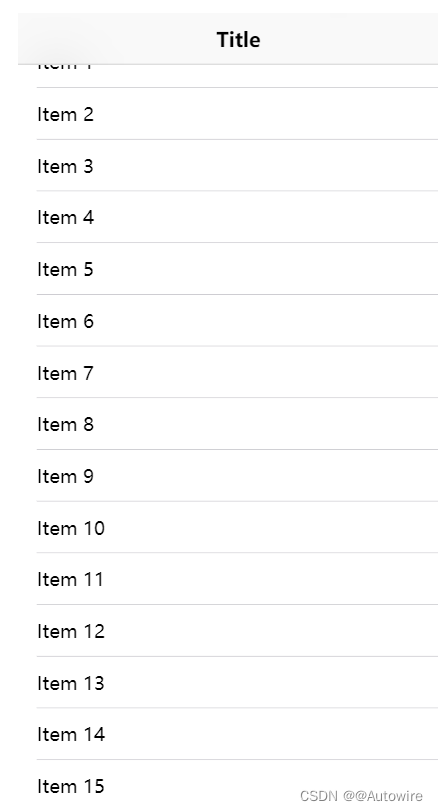
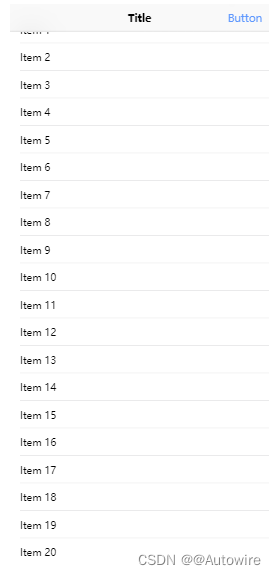
7.1 Collapsible Large Titles
当内容滚动到滚动容器的开头时,将显示大标题。当标题滚动到标题后面时,浓缩的标题将逐渐消失。


<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Title</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Title</ion-title>
</ion-toolbar>
</ion-header>
<div class="ion-padding">Scroll the list to see the title collapse.</div>
<ion-list>
<ion-item>Item 1</ion-item>
<ion-item>Item 2</ion-item>
<ion-item>Item 3</ion-item>
<ion-item>Item 4</ion-item>
<ion-item>Item 5</ion-item>
<ion-item>Item 6</ion-item>
<ion-item>Item 7</ion-item>
<ion-item>Item 8</ion-item>
<ion-item>Item 9</ion-item>
<ion-item>Item 10</ion-item>
<ion-item>Item 11</ion-item>
<ion-item>Item 12</ion-item>
<ion-item>Item 13</ion-item>
<ion-item>Item 14</ion-item>
<ion-item>Item 15</ion-item>
<ion-item>Item 16</ion-item>
<ion-item>Item 17</ion-item>
<ion-item>Item 18</ion-item>
<ion-item>Item 19</ion-item>
<ion-item>Item 20</ion-item>
</ion-list>
</ion-content>
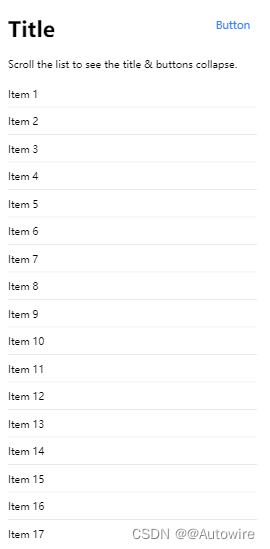
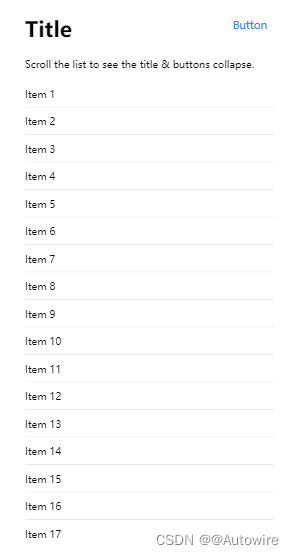
7.2 Collapsible Buttons
按钮组件可以与折叠属性一起使用,以便在工具栏折叠时在标题中额外显示。


<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Title</ion-title>
<ion-buttons [collapse]="true" slot="end">
<ion-button>Button</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Title</ion-title>
<ion-buttons [collapse]="true" slot="end">
<ion-button>Button</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<div class="ion-padding">Scroll the list to see the title & buttons collapse.</div>
<ion-list>
<ion-item>Item 1</ion-item>
<ion-item>Item 2</ion-item>
<ion-item>Item 3</ion-item>
<ion-item>Item 4</ion-item>
<ion-item>Item 5</ion-item>
<ion-item>Item 6</ion-item>
<ion-item>Item 7</ion-item>
<ion-item>Item 8</ion-item>
<ion-item>Item 9</ion-item>
<ion-item>Item 10</ion-item>
<ion-item>Item 11</ion-item>
<ion-item>Item 12</ion-item>
<ion-item>Item 13</ion-item>
<ion-item>Item 14</ion-item>
<ion-item>Item 15</ion-item>
<ion-item>Item 16</ion-item>
<ion-item>Item 17</ion-item>
<ion-item>Item 18</ion-item>
<ion-item>Item 19</ion-item>
<ion-item>Item 20</ion-item>
</ion-list>
</ion-content>
7.3 Theming


<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Title</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Title</ion-title>
</ion-toolbar>
</ion-header>
<ion-list>
<ion-item>Item 1</ion-item>
<ion-item>Item 2</ion-item>
<ion-item>Item 3</ion-item>
<ion-item>Item 4</ion-item>
<ion-item>Item 5</ion-item>
<ion-item>Item 6</ion-item>
<ion-item>Item 7</ion-item>
<ion-item>Item 8</ion-item>
<ion-item>Item 9</ion-item>
<ion-item>Item 10</ion-item>
<ion-item>Item 11</ion-item>
<ion-item>Item 12</ion-item>
<ion-item>Item 13</ion-item>
<ion-item>Item 14</ion-item>
<ion-item>Item 15</ion-item>
<ion-item>Item 16</ion-item>
<ion-item>Item 17</ion-item>
<ion-item>Item 18</ion-item>
<ion-item>Item 19</ion-item>
<ion-item>Item 20</ion-item>
</ion-list>
</ion-content>
ion-title.title-large {
color: #34ad2c;
font-size: 30px;
}
ion-title {
--color: #000;
}
ion-toolbar {
--background: #c897d8;
}
8 ion-buttons
按钮组件是一个容器元素。它应该在工具栏内部使用,并且可以包含多种类型的按钮,包括标准按钮、菜单按钮和返回按钮。

<ion-toolbar>
<ion-buttons slot="start">
<ion-button>Button</ion-button>
</ion-buttons>
<ion-title>Default Buttons</ion-title>
</ion-toolbar>
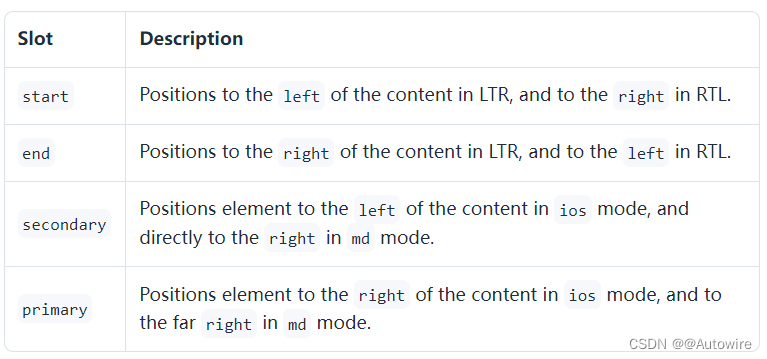
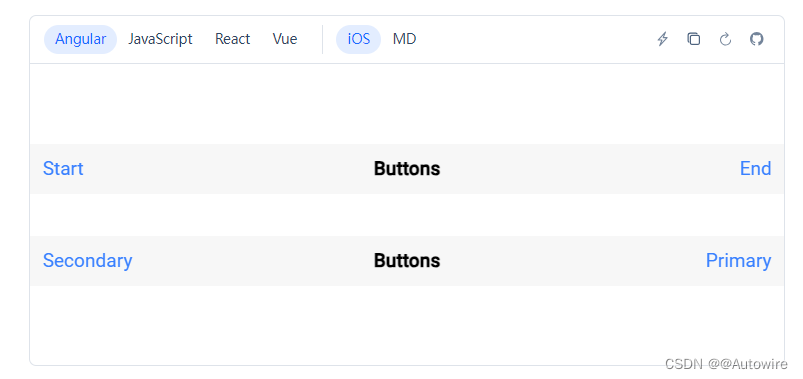
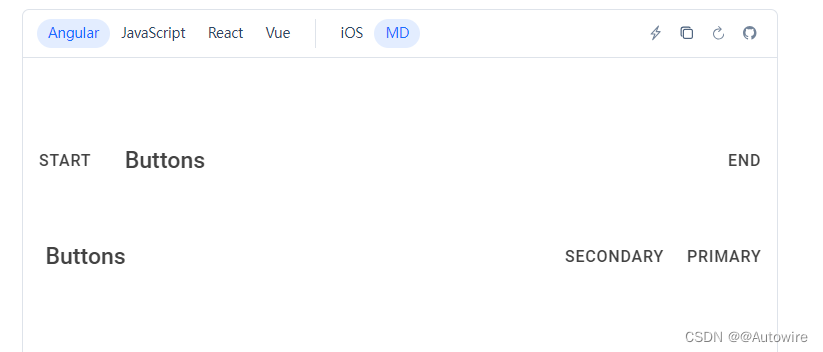
8.1 Buttons Placement
按钮可以使用命名槽定位在工具栏内部。下图对每个插槽进行了说明。

<ion-toolbar>
<ion-buttons slot="start">
<ion-button>Start</ion-button>
</ion-buttons>
<ion-title>Buttons</ion-title>
<ion-buttons slot="end">
<ion-button>End</ion-button>
</ion-buttons>
</ion-toolbar>
<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button>Secondary</ion-button>
</ion-buttons>
<ion-title>Buttons</ion-title>
<ion-buttons slot="primary">
<ion-button>Primary</ion-button>
</ion-buttons>
</ion-toolbar>


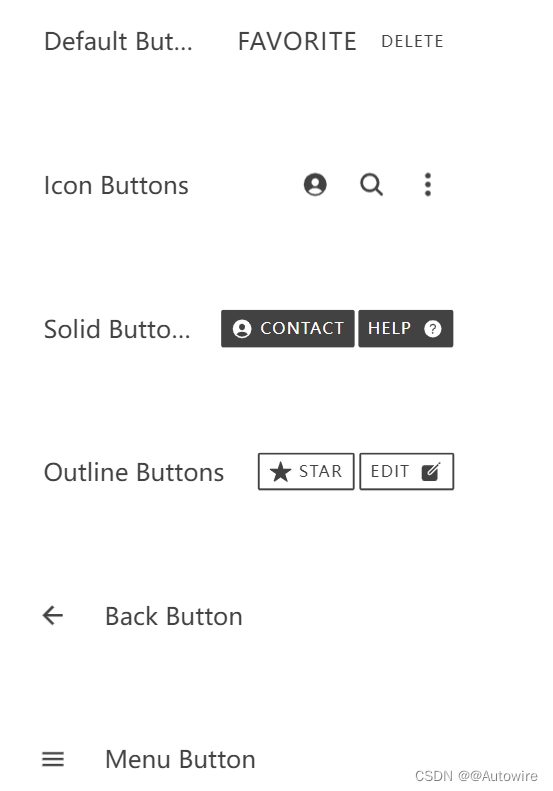
8.2 Types of Buttons
默认情况下,工具栏中的按钮样式为clear,但可以使用按钮上的填充属性进行更改。此示例中的后退按钮和菜单按钮上包含的属性用于显示目的;有关正确使用方法,请参阅各自的文档。


<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button size="large"> Favorite </ion-button>
</ion-buttons>
<ion-title>Default Buttons</ion-title>
<ion-buttons slot="primary">
<ion-button> Delete </ion-button>
</ion-buttons>
</ion-toolbar>
<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button>
<ion-icon slot="icon-only" name="person-circle"></ion-icon>
</ion-button>
<ion-button>
<ion-icon slot="icon-only" name="search"></ion-icon>
</ion-button>
</ion-buttons>
<ion-buttons slot="primary">
<ion-button>
<ion-icon slot="icon-only" ios="ellipsis-horizontal" md="ellipsis-vertical"></ion-icon>
</ion-button>
</ion-buttons>
<ion-title>Icon Buttons</ion-title>
</ion-toolbar>
<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button fill="solid">
<ion-icon slot="start" name="person-circle"></ion-icon>
Contact
</ion-button>
</ion-buttons>
<ion-buttons slot="primary">
<ion-button fill="solid">
Help
<ion-icon slot="end" name="help-circle"></ion-icon>
</ion-button>
</ion-buttons>
<ion-title>Solid Buttons</ion-title>
</ion-toolbar>
<ion-toolbar>
<ion-buttons slot="secondary">
<ion-button fill="outline">
<ion-icon slot="start" name="star"></ion-icon>
Star
</ion-button>
</ion-buttons>
<ion-buttons slot="primary">
<ion-button fill="outline">
Edit
<ion-icon slot="end" name="create"></ion-icon>
</ion-button>
</ion-buttons>
<ion-title>Outline Buttons</ion-title>
</ion-toolbar>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button default-href="#"></ion-back-button>
</ion-buttons>
<ion-title>Back Button</ion-title>
</ion-toolbar>
<ion-toolbar>
<ion-buttons slot="start">
<ion-menu-button auto-hide="false"></ion-menu-button>
</ion-buttons>
<ion-title>Menu Button</ion-title>
</ion-toolbar>
8.3 Collapsible Buttons
可以在按钮上设置折叠属性,以便在标头折叠时折叠它们。这通常用于可折叠的大标题。This feature is only available for iOS.


<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Title</ion-title>
<ion-buttons [collapse]="true" slot="end">
<ion-button>Button</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Title</ion-title>
<ion-buttons [collapse]="true" slot="end">
<ion-button>Button</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<div class="ion-padding">Scroll the list to see the title & buttons collapse.</div>
<ion-list>
<ion-item>Item 1</ion-item>
<ion-item>Item 2</ion-item>
<ion-item>Item 3</ion-item>
<ion-item>Item 4</ion-item>
<ion-item>Item 5</ion-item>
<ion-item>Item 6</ion-item>
<ion-item>Item 7</ion-item>
<ion-item>Item 8</ion-item>
<ion-item>Item 9</ion-item>
<ion-item>Item 10</ion-item>
<ion-item>Item 11</ion-item>
<ion-item>Item 12</ion-item>
<ion-item>Item 13</ion-item>
<ion-item>Item 14</ion-item>
<ion-item>Item 15</ion-item>
<ion-item>Item 16</ion-item>
<ion-item>Item 17</ion-item>
<ion-item>Item 18</ion-item>
<ion-item>Item 19</ion-item>
<ion-item>Item 20</ion-item>
</ion-list>
</ion-content>
9 ion-back-button

<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tab 1
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 1</ion-title>
</ion-toolbar>
</ion-header>
<ion-button color="primary" [routerLink] = "['/button']">跳转到button页面</ion-button>
<app-explore-container name="Tab 1 page"></app-explore-container>
</ion-content>
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button text="Previous" icon="caret-back"></ion-back-button>
</ion-buttons>
<ion-title>Back Button</ion-title>
</ion-toolbar>
</ion-header>