文章目录
- 1. 三个端口类型处理数据帧的汇总表
- 2. access 端口
- 3. trunk端口
- 4. Hybrid 端口(交换机的默认端口类型)
- 常用命令
1. 三个端口类型处理数据帧的汇总表
| 端口类型 | 收到不带VLAN标签的帧的处理规则 | 收到带VLAN标签的帧的处理规则 | 发送帧时的处理规则 | 用途 |
|---|---|---|---|---|
| Access端口 | 接收该帧,并打上该端口的缺省VLAN标签 | 当帧中的VLAN ID与端口加入VLAN的VLAN ID(也就是Access口的PVID)相同时,接收该帧,否则丢弃该帧 | 当帧中的VLAN标签与该端口的PVID相同时,则去掉帧中的标签,然后发送该帧,否则丢弃该数据帧。Access口发送的数据帧总是不带VLAN标签的 | Access端口只能属于1个VLAN,将access端口加入指定VLAN中,也就是把Access端口的PVID修改为这个指定VALN。一般用于设备与计算机直接连接 |
| Trunk端口 | 在帧中,打上该端口的缺省的VLAN标签(即PVID),当此缺省VLAN ID 在该端口允许通过的VLAN ID 列表里时,接收该帧,否则丢弃该帧。注意:是 端口侧先接收该无标签的帧,然后给此帧打上端口缺省的VLAN标签。然后再比较此缺省VLAN是否在允许通过的VLAN ID列表里,若在,则转发该帧,否则丢弃该帧 | 当帧中的VLAN ID 在该端口允许通过的VLAN ID 列表里时,接收该帧,否则丢弃该帧。不管该帧的VLAN标签是否与端口的PVID相同。注意:这里的允许通过VLAN列表,是指的Trunk vlan list里的。 | 当帧中的VLAN标签是该端口允许通过的VLAN ID时,若帧中的VLAN标签与端口PVID相同时,则去掉帧中的VLAN标签,再发送该帧。若帧中的VLAN标签与端口PVID不相同时,则保留帧中原有VLAN标签并发送该帧。当帧中的VLAN ID 不是该端口允许通过的VLAN ID时,不允许发送 注意:即使帧中的VLAN和PVID相同,但是PVID不在允许的列表中也是丢弃该帧。 | 端口允许多个VLAN通过,可以接收和发送多个VLAN的帧一般用于网络设备之间的连接 |
| Hybrid端口 | 在帧中,打上该端口的缺省的VLAN标签(即PVID),然后查询此缺省VLAN标签是否在允许列表中,有则接收该帧,否则丢弃该帧。注意:这里的允许通过列表,是tag和untag列表的集合列表。 | 查询帧的VLAN ID允许列表,有就接收,无则丢弃。注意:这里的允许通过列表,即tag和untag列表的集合列表。 | 会检查帧中VLAN标签值是在tag列表还是untag列表中,如果在tag列表中就保留标签转发,在untag列表中则剥离标签转发。两者都不在的话,则丢弃该帧。不管该帧的VLAN标签是否与端口的PVID相同。 | 端口允许多个VLAN通过,可以接收和发送多个VLAN的帧,且即可以用于网络设备之间的连接,也可以用于网络设备与用户设备之间的连接。 |
2. access 端口
<Huawei>system-view # 进入系统视图模式下
[Huawei] vlan 2 # 创建vlan 2
[Huawei]interface Ethernet 0/0/1
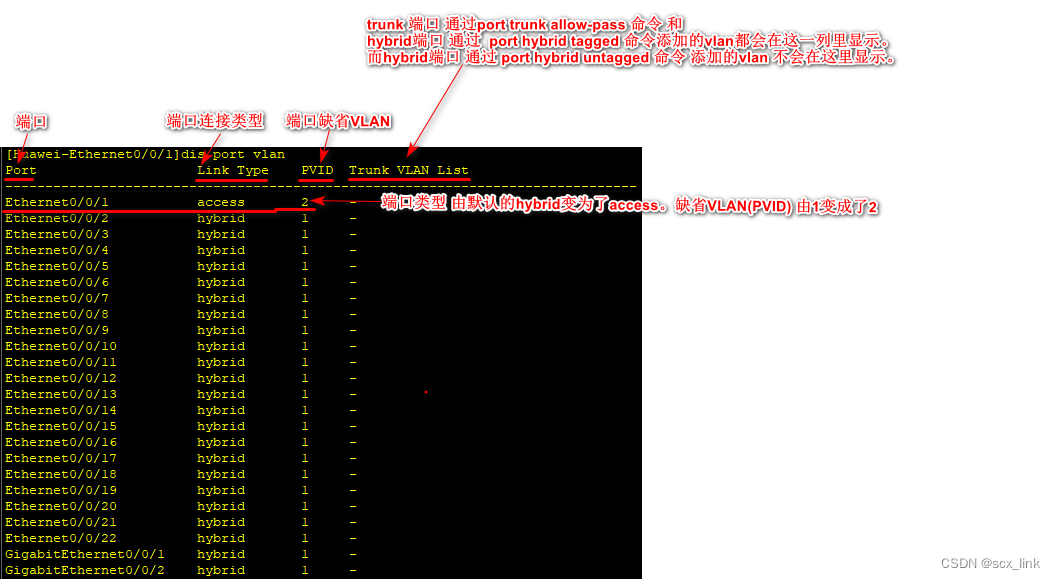
[Huawei-Ethernet0/0/1]port default vlan 2 # 修改 access端口的缺省vlan。这里的vlan 2 必须提前创建,否则报错。
[Huawei-Ethernet0/0/1] quit
[Huawei] quit
<Huawei> save #保存配置,防止重启配置失效,save命令需要在全局视图模式下,才能执行。
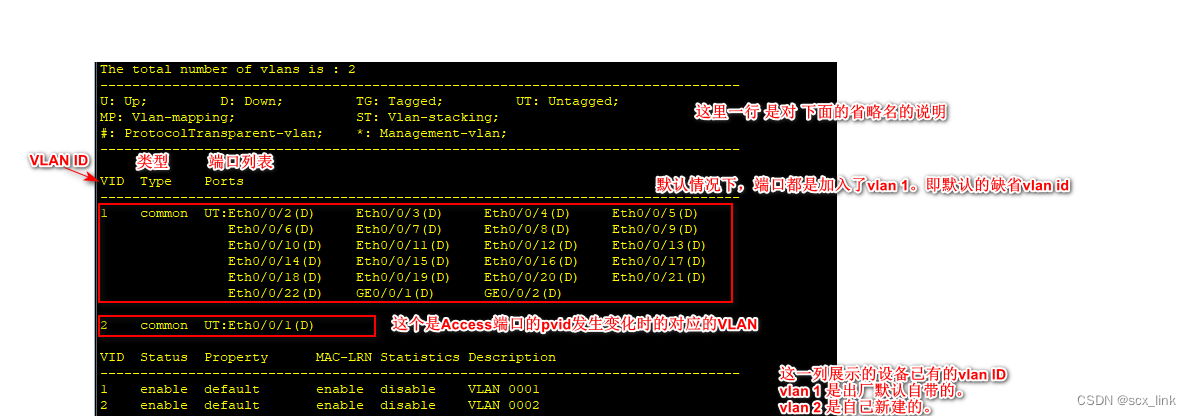
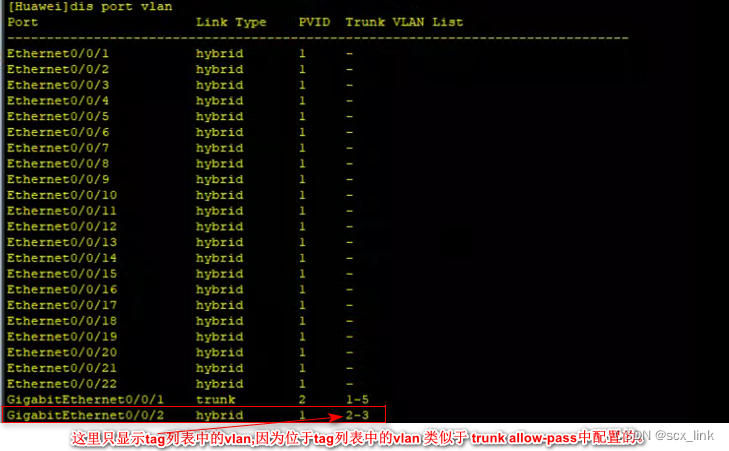
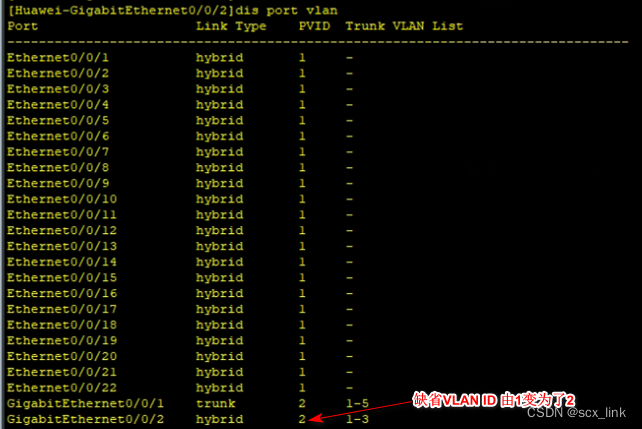
通过dis port vlan 命令查看配置。

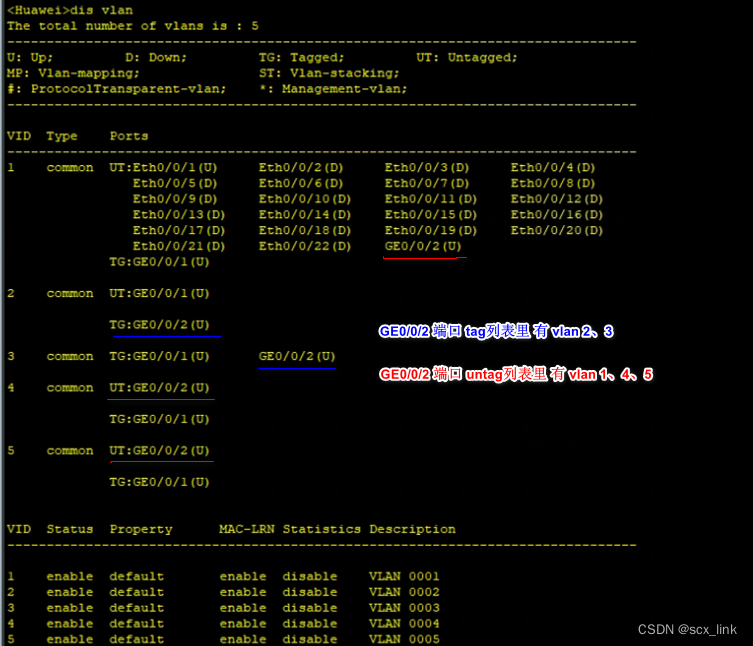
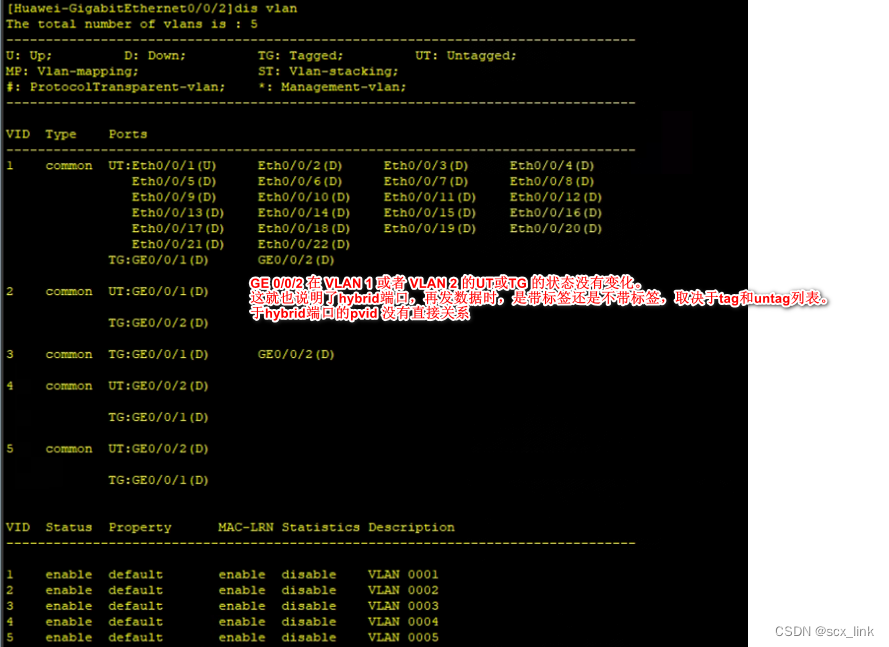
通过 dis vlan 命令查看

3. trunk端口
[Huawei]interface GigabitEthernet 0/0/1
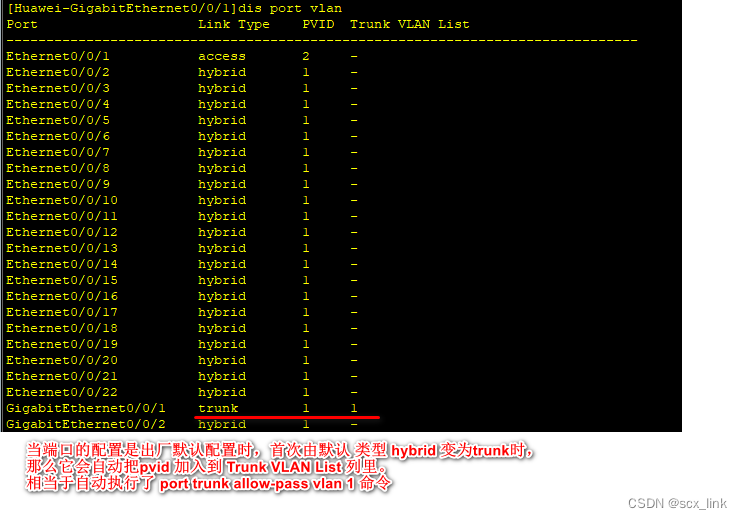
[Huawei-GigabitEthernet0/0/1]port link-type trunk

这是因为 端口类型 变成trunk后,如果不把初始缺省vlan加入 trunk vlan list,那么则不允许此vlan 1数据帧进和出。

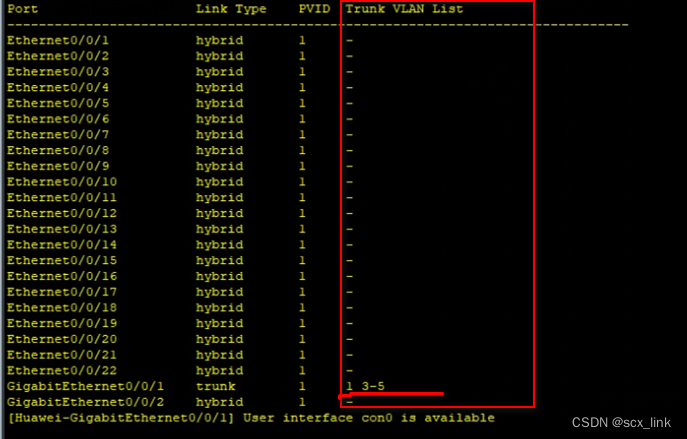
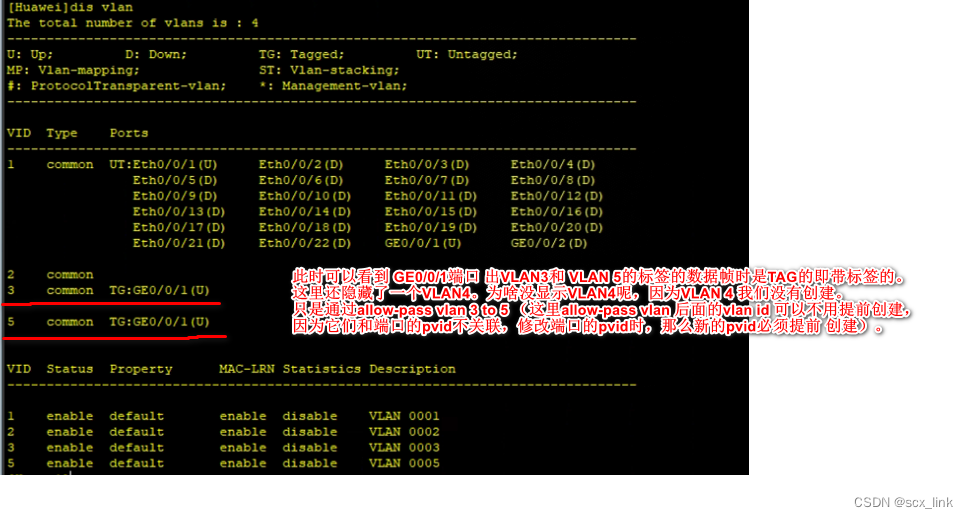
[Huawei-GigabitEthernet0/0/1]port trunk allow-pass vlan 3 to 5 # 将包含VLAN 3 / 4 / 5的数据帧 加入到允许出此GE0/0/1端口的列表中。注意这里的 vlan 3 to 5 内的vlan id 可以不用提前创建。这里的 allow-pass命令 不会覆盖之前已配过的vlan。相同的不再加入,不同的会被追加进来。

trunk vlan list 中 是 vlan 1, vlan 3-5
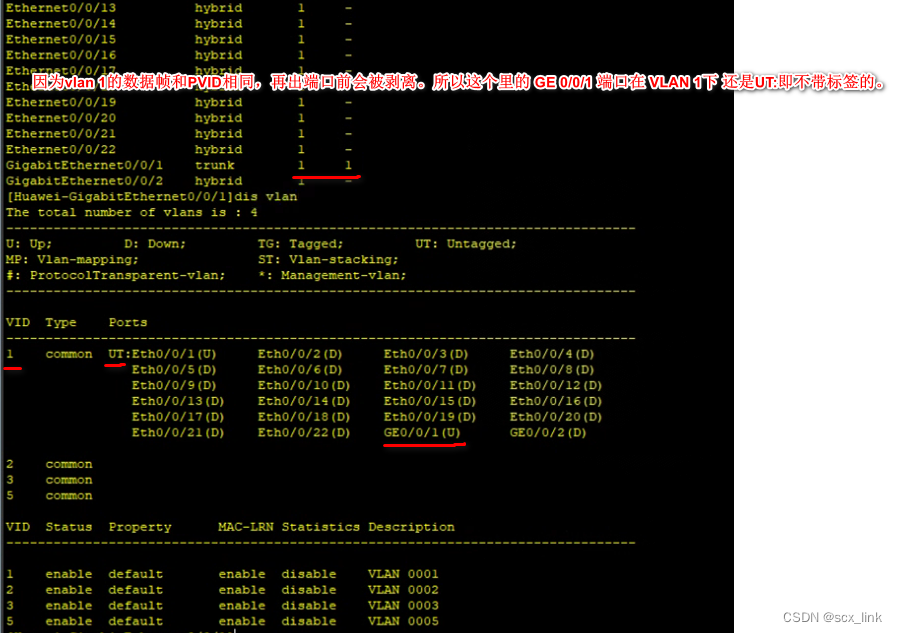
GE0/0/1端口 在VLAN 1的数据帧出端口时是去标签的。
GE0/0/1端口 在VLAN 3-5的数据帧出端口时是带标签的。

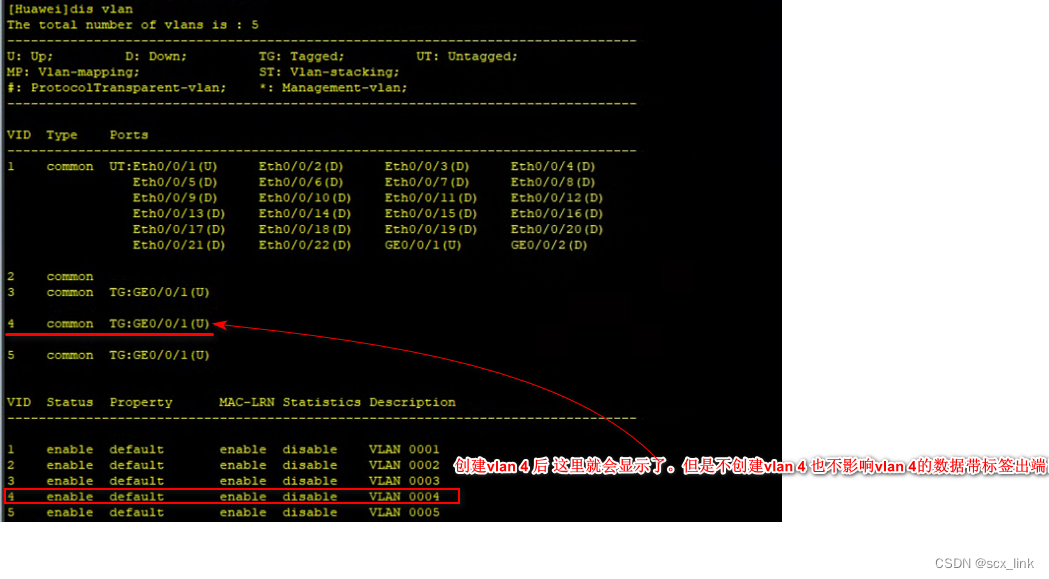
[Huawei]vlan 4 #新建vlan 4,并进入vlan 4接口视图 #它会自动判断是否存在vlan 4。如果之前已创建。则跳过创建步骤。直接进入VLAN 视图

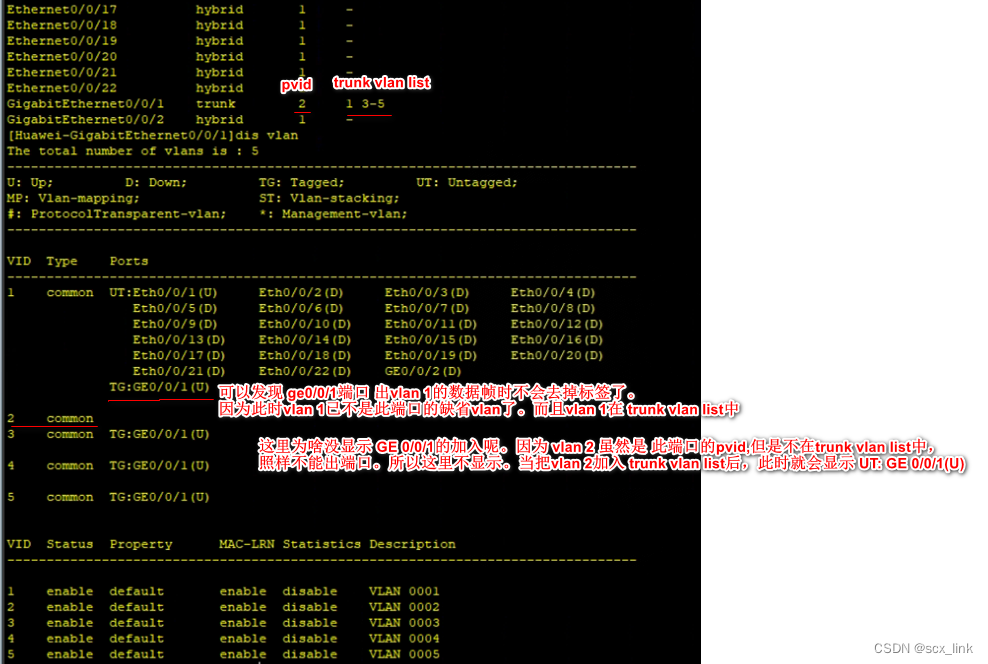
[Huawei-GigabitEthernet0/0/1]port trunk pvid vlan 2 #将GE0/0/1端口的pvid 修改为vlan 2

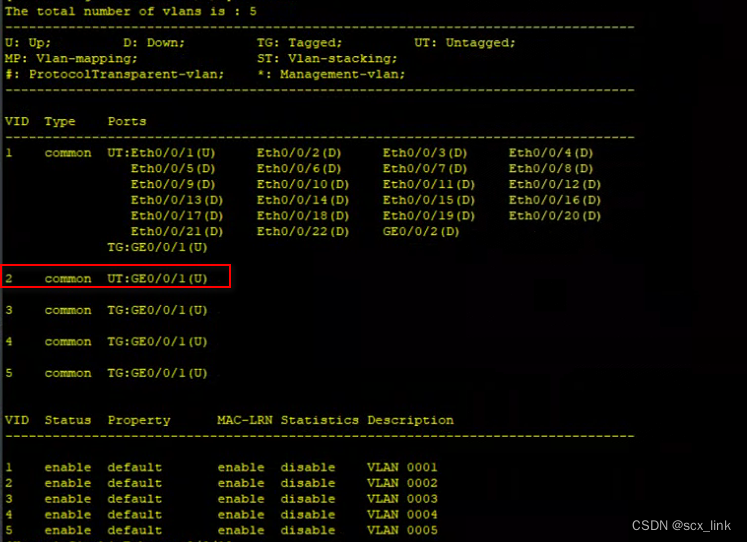
[Huawei-GigabitEthernet0/0/1]port trunk allow-pass vlan 2 #设置此端口允许vlan 2的帧出端口(出端口时,会去掉标签,因为和此端口此时的pvid相同)

4. Hybrid 端口(交换机的默认端口类型)
交换机 出厂默认 端口 就是 UT(untag,即端口出数据时,去标签) ,端口类型为hybrid,缺省vlan 为 1。
所以在交换机 什么都不配置的情况下,交换机的 端口,按照上述出厂默认的规则来进行收发报文。
相当于 默认情况下 所有端口 都执行过了 port hybrid untagged vlan 1,即vlan 1 在 untag列表中
。当PC的数据帧 进入到 交换机某个端口时(默认配置),因无vlan标签,会被打上端口默认vlan,
即vlan 1。然后再判断此vlan 1标签的数据是否在 允许列表内(tag和untag列表集合)。因为 vlan 1在untag列表内。
所以会接收此帧,然后再转发到交换机的其他端口(也就是说交换机默认情况下交换机内部的数据帧都是带vlan 1)。
其他端口 再发送此vlan 1数据帧时,会判断 vlan 1是否在允许列表内(tag和untag列表集合)。因为 vlan 1在untag列表内。
所以再出端口时,会去掉标签 然后发送数据帧。所以默认情况下,交换机上只要连接上电脑。互相都是直接通信的。
#允许出端口带vlan 2和vlan 3的数据帧,在端口发数据时,携带vlan 标签发送数据,功能等同于 trunk allow-pass,中允许vlan 不和pvid相同的情况下(因为trunk口的 数据帧中的vlan和 pvid相同,且在 允许列表中也会剥离vlan后再发送)。
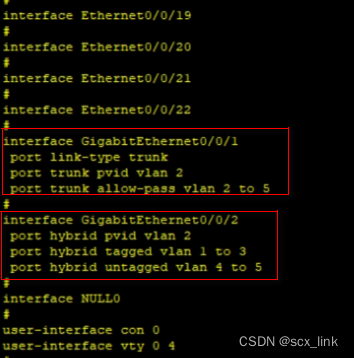
[Huawei-GigabitEthernet0/0/2] port hybrid tagged vlan 2 to 3
#出端口带vlan 4和vlan 5的数据帧,在端口发数据时,剥离vlan 标签,然后再发送数据,功能类似于 access。出端口剥离vlan
[Huawei-GigabitEthernet0/0/2] port hybrid untagged vlan 4 to 5
注意:tagged和untagged 后面跟的vlan 不需要提前创建 ,类似于trunk allow-pass。不创建的话,也同样 在 dis port vlan 命令下,看到
vlan 和 端口的管理关系。而后补上vlan,也就自动能在dis port vlan命令下看到了。


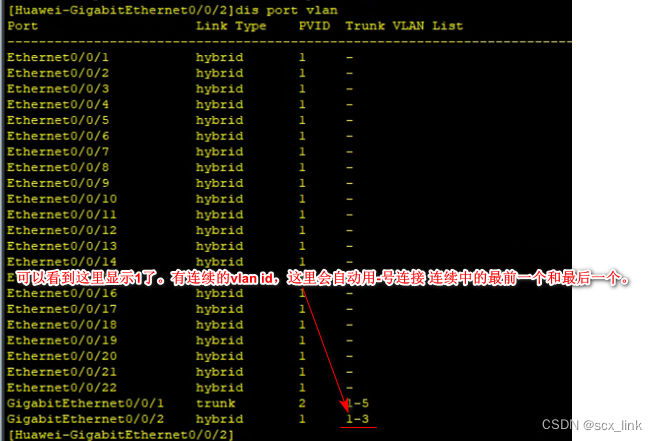
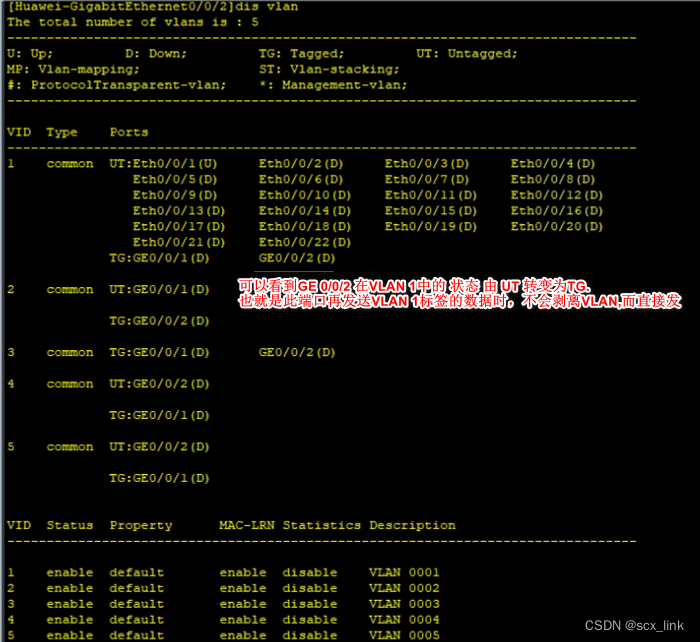
如果 把 vlan 1 从 untag中加入到 tag中会出现什么?
[Huawei-GigabitEthernet0/0/2]port hybrid tagged vlan 1


修改GE0/0/2端口的默认PVID。改成 2会怎样?
[Huawei-GigabitEthernet0/0/2]port hybrid pvid vlan


注意:上面所说的收:指的是数据从交换机外部到交换机的端口。
注意:上面所说的发:指的是数据从交换机的端口到交换机的外部。
注意:数据帧在交换机内部都是一定会带vlan标签的。
常用命令
display current-configuration #查看当前交换机的详细(包含端口)配置信息
display saved-configuration #查看当前交换机已保存的配置信息
<Huawei>save #全局视图下保存配置数据,根据提示然后键入 Y
display vlan #查看端口详细状态
display port vlan #查看端口类型及缺省VLAN
[Huawei-GigabitEthernet0/0/1]undo port trunk pvid vlan #在接口视图下 恢复trunk端口pvid为默认初始值
通过此命令可以查看当前端口的详细配置
display current-configuration

修改端口的类型时,必须撤销当前的端口的配置,否则不允许修改端口类型。或者采用强制清除端口配置的命令clear,使当前端口的完全恢复出厂设置。
上面所讲的端口都是二层以太网接口,它是一种物理接口,工作在数据链路层,不能配置IP地址,它可以对接收到的报文进行二层交换转发。