使用介绍
在Vue.js中,$attrs 和v-bind可以用于组件的二次封装,以在封装的组件中传递父组件的属性和事件。这对于创建高度可定制的通用组件非常有用。
下面是一些示例代码:
假设你有一个名为MyButton的自定义按钮组件,它接受一些常见的按钮属性(如disabled、type等),然后你想将其二次封装,以添加一些额外的样式和功能。以下是如何使用$attrs和v-bind来实现这个目标的示例:
<template>
<button
class="my-custom-button" <!-- 添加自定义样式 -->
v-bind="$attrs" <!-- 将父组件传递的属性绑定到这个按钮 -->
:class="{ 'my-special-class': special }" <!-- 添加额外的类名 -->
@click="handleClick" <!-- 添加点击事件处理函数 -->
>
<slot></slot> <!-- 保留插槽内容 -->
</button>
</template>
<script>
export default {
props: {
special: Boolean,
},
methods: {
handleClick() {
// 处理点击事件
this.$emit('click');
},
},
};
</script>
在这个示例中,MyButton组件接受一个名为special的属性,这个属性用于指定是否要添加额外的特殊样式。$attrs用于将所有未明确声明的父组件传递的属性绑定到按钮元素上。然后,我们使用:class来添加额外的类名,使用@click来添加点击事件处理函数,同时保留插槽内容以确保父组件可以插入任何需要的内容。
在父组件中,你可以像使用普通按钮一样使用MyButton组件,并将需要的属性和事件传递给它:
<template>
<div>
<MyButton
disabled="true"
type="submit"
special="true"
@click="handleSpecialClick"
>
Click me
</MyButton>
</div>
</template>
<script>
import MyButton from './MyButton.vue';
export default {
components: {
MyButton,
},
methods: {
handleSpecialClick() {
// 处理特殊按钮的点击事件
},
},
};
</script>
通过这种方式,你可以将MyButton组件进行二次封装,以添加额外的功能和样式,同时仍然能够从父组件传递属性和事件。这种方法可以创建更加灵活和可定制的组件,适应不同的需求。
需要注意!!!
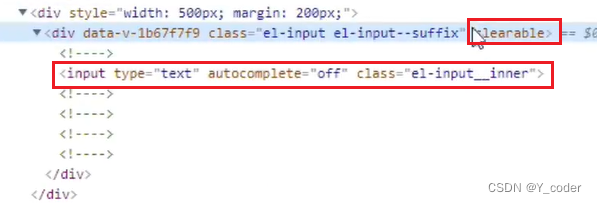
如果不设置 inheritAttrs: false,则属性如下所示

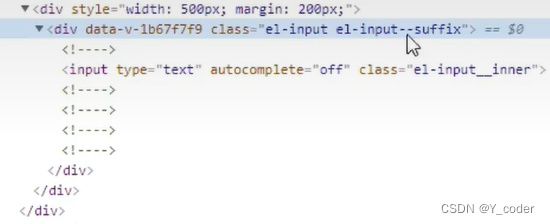
而设置 inheritAttrs: false可以来避免这种行为,这样后将不继承未明确声明的属性。clearable属性也就不见了。

使用案例
组件二次封装,修改 elementUI 的样式:
<template>
<el-date-picker v-model="innerVal" v-bind="$attrs"></el-date-picker>
</template>
<script>
export default {
name: 'myDatePicker',
components: {},
props: {},
inheritAttrs: false, // 不继承未明确声明的属性
data () {
return {
innerVal: this.$attrs.value //这里获取 v-model 内容
}
},
methods: {},
created () { },
mounted () { }
}
</script>
<style lang="less" scoped>
/deep/.el-input__inner {
background: #071e52;
border: 2px solid #36a6f1;
border-radius: 2px;
color: #fff;
cursor: pointer;
height: inherit;
}
/deep/.el-input__icon {
line-height: 27px;
}
</style>
具体使用:
<!-- 这里的selectDate也就是组件中所写的 this.value -->
<my-date-picker v-model="selectDate" type="date" placeholder="选择日期"
style="margin-left: 15px;height: 27px;" :clearable="false">
</my-date-picker>








![[ Linux Busybox ] nandwrite 命令解析](https://img-blog.csdnimg.cn/db2116a274e5424ab3dad41a2751f80b.png)